前端:VUE2中的父子传值
文章目录
- 一、背景
- 什么是父子传值
- 二、业务场景
- 子传父
- 1、在父页面中引入子页面
- 2、子传父:父组件标识
- 3、子传父:子组件标识
- 父传子
- 父组件调用子组件中的方法
- 总结:
一、背景
最近做项目中需要使用到流工作,在这里流工作需要用到父子传值,所以对vue中的父子传值进行研究并总结。
什么是父子传值
父子传值是指在程序中父组件向子组件传递数据的过程。在前端开发中,父子组件通常是指父组件包含一个或多个子组件,子组件嵌套在父组件中。
父子传值可以通过props属性来实现。父组件可以通过props将数据传递给子组件,子组件可以通过props接收父组件传递的数据。这样,父组件和子组件之间就可以进行数据的传递和共享。
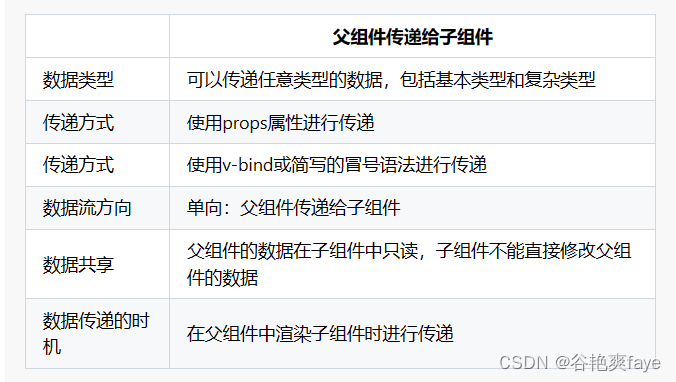
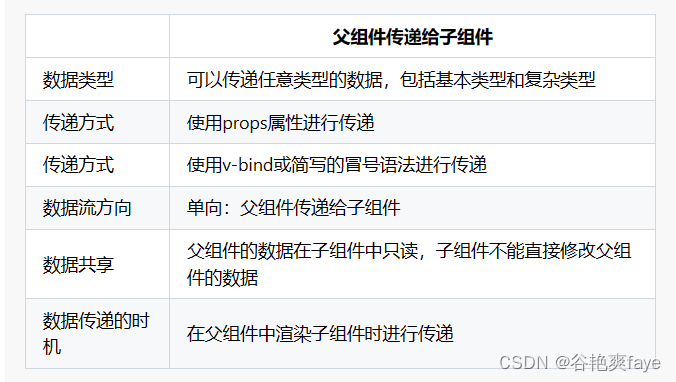
父组件传递给子组件的数据可以是任意类型,包括基本类型(如字符串、数字、布尔值等)和复杂类型(如对象、数组等)。子组件可以通过props接收父组件传递的数据,并在子组件中使用这些数据进行渲染或其他操作。
父子传值可以实现组件之间的数据共享和通信,使得组件之间可以相互传递和使用数据,提高了组件的复用性和灵活性。通过父子传值,可以实现组件的嵌套和组合,构建出更复杂的界面和功能。
需要注意的是,父子传值是单向的,即父组件可以向子组件传递数据,但子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。这样可以实现子组件向父组件传递数据的需求。
二、业务场景
比如:现在在子页面中获取后端的返回值,需要把子页面中的值传给父页面。
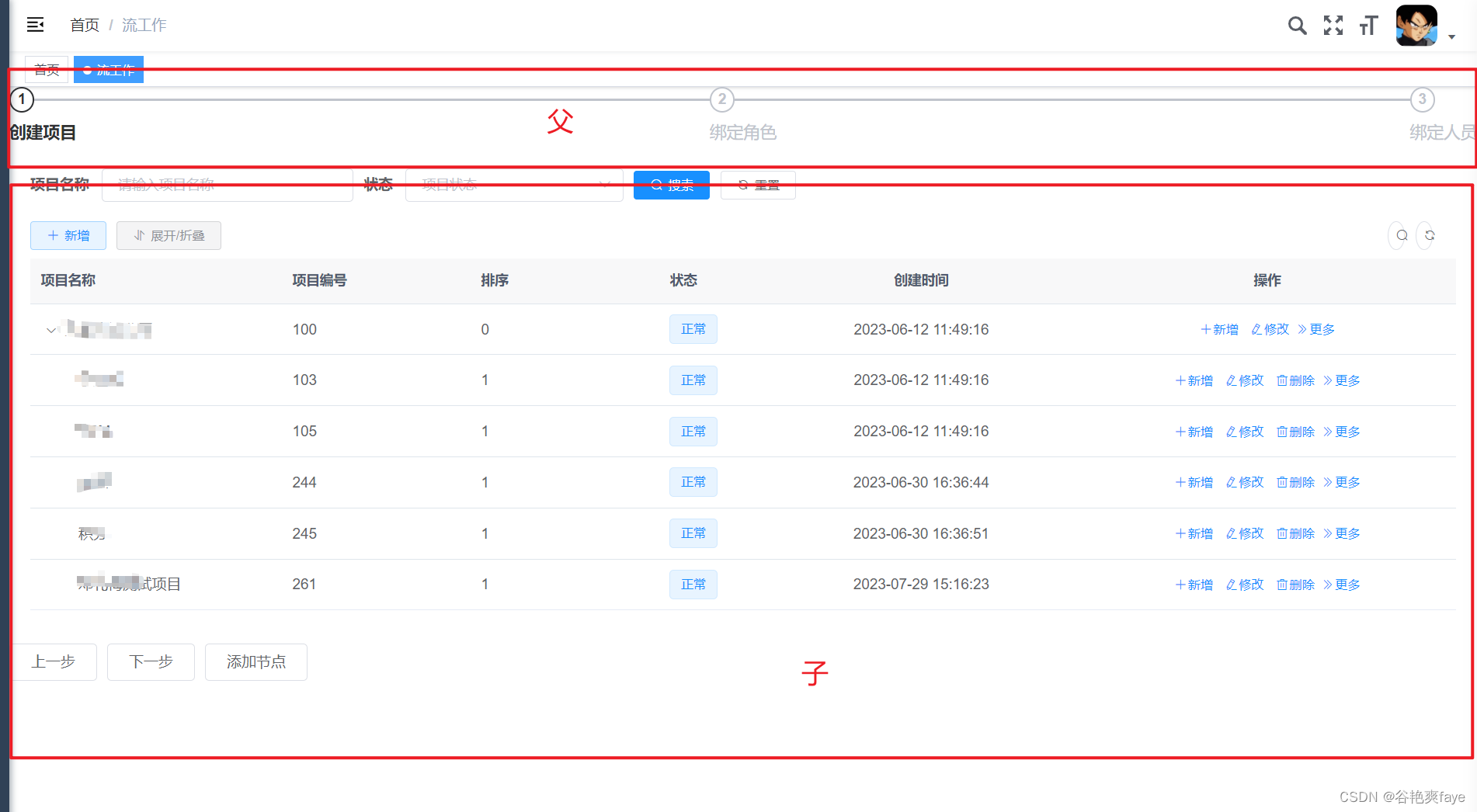
比如在该图中,子页面获取项目id之后传给父组件。
同理父组件获取值之后传给子组件。
子传父
1、在父页面中引入子页面
引入(import)子页面(根据路径,进行引入)
import bindingRole from "@/views/system/project/authProjectRole.vue";
对应的在compoents中进行注册:
export default {components: {bindingRole},}
在template中写入该页面
<addProject v-show="showStatus[0]" @nextStep="nextStep" @update-project-id="updateProjectId"></addProject>
2、子传父:父组件标识
父子传值需要通过标识进行传值:
这里在父组件中引入的子页面中通过@update-project-id="updateProjectId"进行标识,其中update-project-id是自定义的名称,
updateProjectId是绑定的方法,用于接收子组件传入的值
updateProjectId(newProjectId) {this.newProjectIds = newProjectId},
3、子传父:子组件标识
在页面中通过this.$emit去触发父组件中的标识子组件的方法(update-project-id),这样他们通过update-project-id进行传递信息
子组件中的代码:
this.$emit('update-project-id', this.newProjectId); // 触发自定义事件,将newProjectId值传递给父组件
父传子
<!-- 父组件 -->
<template><div><h1>父组件</h1><ChildComponent :message="message"></ChildComponent></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {message: 'Hello, child!'};}
};
</script>
<!-- 子组件 ChildComponent.vue -->
<template><div><h2>子组件</h2><p>{{ message }}</p></div>
</template><script>
export default {props: ['message']
};
</script>
在父组件中,通过:message="message"的方式将父组件中的message数据传递给子组件。子组件中使用props属性来接收父组件传递的值,并在模板中使用{{ message }}来显示传递的值。
通过这种方式,父组件可以将任意类型的数据传递给子组件,并在子组件中使用这些数据进行渲染或其他操作。
需要注意的是,父组件传递给子组件的数据是单向的,子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。
父组件调用子组件中的方法
同样是在父组件中引入子组件,这里就不详细介绍
<bindingRole ref="myBindingRole" v-show="showStatus[1] " @nextStep="nextStep" @prevStep="prevStep"></bindingRole>
在父组件中的方法中使用this.$refs.myBindingRole.子组件方法();
例如:
this.$refs.myBindingRole.getList(this.newProjectIds);
总结:

需要注意的是,父子组件传值是单向的,即父组件可以向子组件传递数据,但子组件不能直接修改父组件传递的数据。如果需要修改父组件的数据,可以通过触发事件或回调函数的方式,将子组件中的数据传递给父组件进行处理。
通过父子组件传值,可以实现组件的嵌套和组合,构建出更复杂的界面和功能,提高组件的复用性和灵活性。
这里只是自己接触过的父子传值,还未进行扩展,如果问题请补充或评论!!!
相关文章:

前端:VUE2中的父子传值
文章目录 一、背景什么是父子传值二、业务场景子传父1、在父页面中引入子页面2、子传父:父组件标识3、子传父:子组件标识 父传子父组件调用子组件中的方法 总结: 一、背景 最近做项目中需要使用到流工作,在这里流工作需要用到父子…...
_网络编程与打包发布)
【100天精通python】Day40:GUI界面编程_PyQt 从入门到实战(完)_网络编程与打包发布
目录 8 网络编程 8.1 使用PyQt 网络模块进行网络通信 服务器端示例 客户端示例 8.2 处理网络请求和响应 9 打包和发布 9.1 创建可执行文件或安装程序 9.2 解决依赖问题 9.3 发布 PyQt 应用到不同平台 9.3.1 发布到 Windows 9.3.2 发布到 macOS 9.3.3 发布到 Linux 9…...

Redis——set类型详解
概要 Set(集合),将一些有关联的数据放到一起,集合中的元素是无序的,并且集合中的元素是不能重复的 之前介绍的list就是有序的,对于列表来说[1, 2, 3] 和 [2, 1, 3]是两个不同的列表,而对于集合…...

redis---》高级用法之慢查询/pipline与事务/发布订阅/bitmap位图/HyperLogLog/GEO地理位置信息/持久化
高级用法之慢查询 # 配置一个时间,如果查询时间超过了我们设置的时间,我们就认为这是一个慢查询 # 配置的慢查询,只在命令执行阶段# 慢查询演示-设置慢查询---》只要超过某个时间的命令---》都会保存起来# 设置记录所有命令CONFIG SET slowl…...

Find My资讯|苹果Vision Pro开发者需将设备配对 AirTag
最近苹果Vision Pro获开发者申请,苹果要求获批的申请者使用 Measure and Fit 应用确认合适的佩戴尺寸,并会根据申请者提交的信息,定制不同的 Vision Pro 开发者套件,以便于契合申请者的面部特征,提供更好的佩戴体验。 …...

Go 语言中排序的 3 种方法
原文链接: Go 语言中排序的 3 种方法 在写代码过程中,排序是经常会遇到的需求,本文会介绍三种常用的方法。 废话不多说,下面正文开始。 使用标准库 根据场景直接使用标准库中的方法,比如: sort.Intsso…...

12----Emoji表情
本节我们主要讲解markdown的Emoji 在 Markdown 里使用 Emoji 表情有两种方法:一种是直接输入 Emoji 表情,另一种是使用 Emoji 表情短码(emoji shartcodes)。 一、打印方式: 直接输入 Emoji 表情:在 Markdown 中,可以直接输入 Em…...

C++四种强制类型转换
一、C强制转换与C强制转换 c语言强制类型转换主要用于基础的数据类型间的转换,语法为: (type-id)expression//转换格式1 type-id(expression)//转换格式2c除了能使用c语言的强制类型转换外,还新增了四种强制类型转换:static_cas…...

git仓库新建上传记录
新建git仓会出现版本分支问题,解决过程: 其他的前期绑定之类的传送:https://blog.csdn.net/qq_37194189/article/details/130767397 大概思路:新建一个分支,上传,合并,删除分支 git branch …...

flutter调用so
lutter是一种基于Dart语言的跨平台开发框架,通常用于开发Android和iOS应用程序。如果您想要在Flutter应用程序中调用一个SO库,您可以按照以下步骤进行操作: 首先,将您的SO库文件复制到Flutter项目的“lib”目录下。 接下来&…...

c#依赖注入
依赖注入(Dependency Injection,简称 DI)是一种设计模式,用于将对象的创建和管理责任从使用它的类中分离出来,从而实现松耦合和易于测试的代码。在 C# 中,依赖注入通常通过以下方式实现: 构造函数注入(Constructor Injection): 这是最常见的依赖注入方式,通过类的构…...

Django框架使用定时器-APScheduler实现定时任务:django实现简单的定时任务
一、系统环境依赖 系统:windows10 python: python3.9.0 djnago3.2.0 APScheduler3.10.1 二、django项目配置 1、创建utils包,在包里面创建schedulers包 utils/schedulers/task.py #1、设置 Django 环境,就可以导入项目的模型类这些了 …...

Go学习笔记之数据类型
文章目录 GO数据类型数组array切片slice集合map结构体make和new GO数据类型 在go语言中,定义的全局数据结构不使用不会报错,定义的局部数据结构必须使用,否则报错;建议定义的数据类型就要使用,要么不定义。 数组array …...

Spring Cloud 微服务
前言 Spring Cloud 中的所有子项目都依赖Spring Boot框架,所以Spring Boot 框架的版本号和Spring CLoud的版本号之间也存在以来及兼容关系。 Spring Cloud生态下的服务治理的解决方案主要有两个: Spring Cloud Netfix 和 Spring Cloud Alibaba。这两个…...

SpringBoot属性配置
SpringBoot提供了多种属性配置方式 application.properties server.port80 application.yml server:port: 81application.yaml server:port: 82SpringBoot配置文件加载顺序 application.properties > application.yml > application.yaml常用配置文件种类 application.…...

算法通关村第十关 | 归并排序
1. 归并排序原理 归并排序(MERARE-SORT)简单来说就是将大的序列先视为若干个比较小的数组,分成比较小的结构,然后是利用归并的思想实现的排序方法,该算法采用经典的分治策略(分就是将问题分成一些小的问题分…...

SpringBoot3集成Kafka
标签:Kafka3.Kafka-eagle3; 一、简介 Kafka是一个开源的分布式事件流平台,常被用于高性能数据管道、流分析、数据集成和关键任务应用,基于Zookeeper协调的处理平台,也是一种消息系统,具有更好的吞吐量、内…...

css学习1
1、样式定义如何显示元素。 2、样式通常保存至外部的css文件中。 3、样式可以使内容与表现分离。 4、css主要有两部分组成:选择器与一条或多条声明。 选择器通常为要改变的html元素,每条声明由一个属性和一个值组成。每个属性有一个值,属性…...
——切片传参和解引用赋值)
rust踩雷笔记(1)——切片传参和解引用赋值
最近学习rust,网上资料还是很有限,做题遇到的问题,有时需要自己试验。把自己做题过程遇到的问题,和试验的结论,做一些简单记录。 阅读下列文字和代码 用切片(的引用)做参数要非常小心ÿ…...

安全 1自测
常见对称加密算法: DES(Data Encryption Standard):数据加密标准,速度较快,适用于加密大量数据的场合; 3DES(Triple DES):是基于DES,对一块数据用…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
