SpringBoot + Vue 微人事项目(第二天)
昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作
Home页的title制作
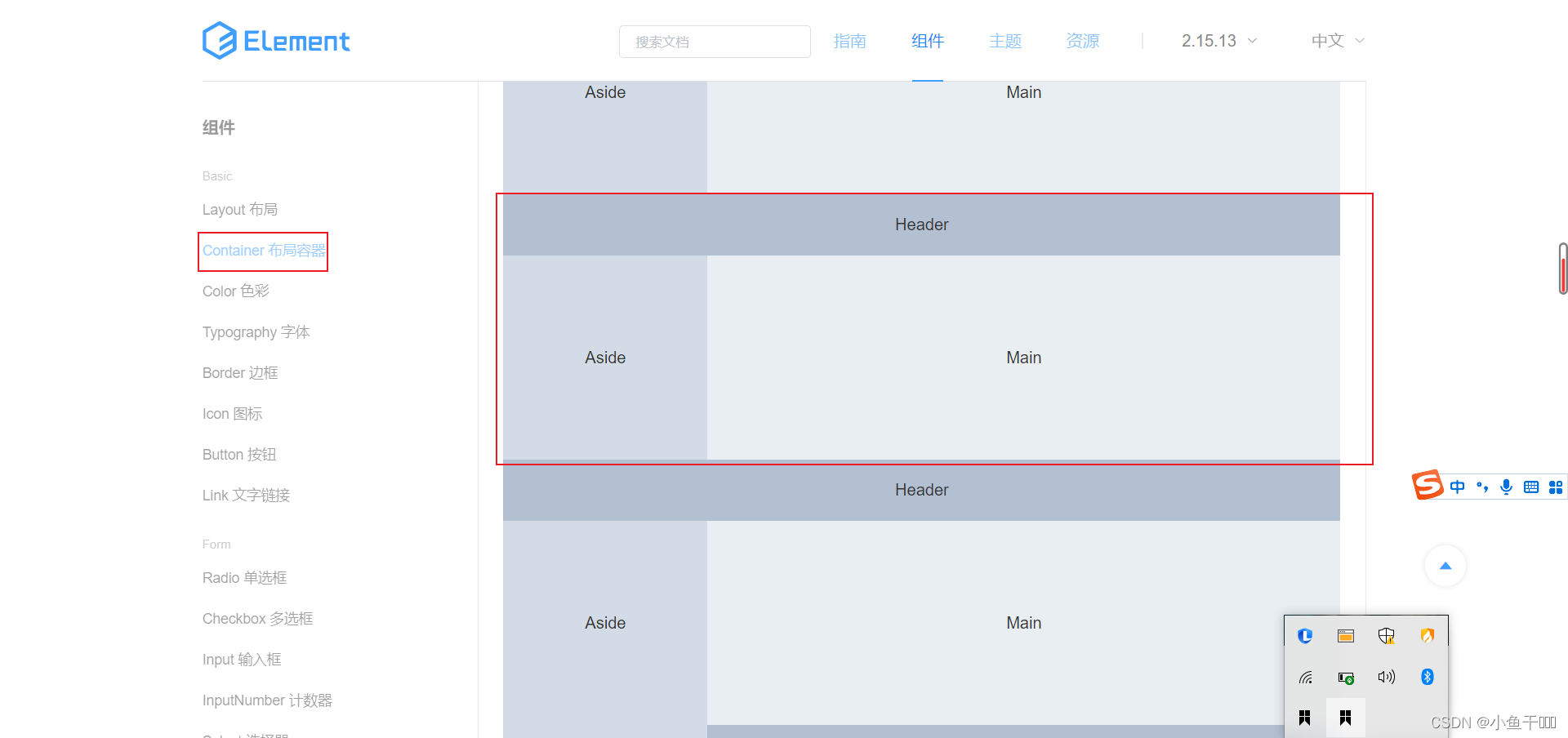
使用Element UI中的Container布局容器


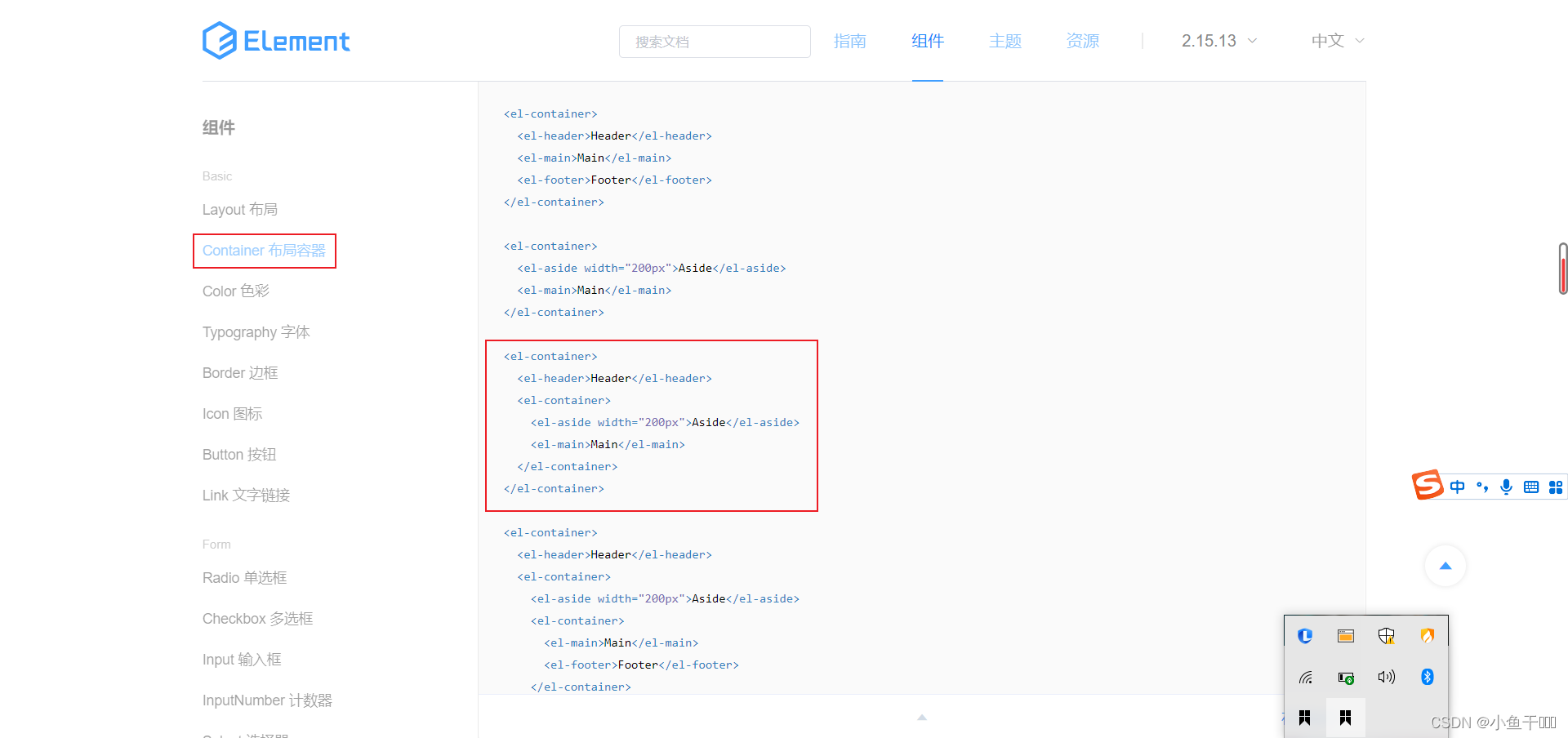
复制的代码如下,把复制的代码放到Home.vue的template标签中,显示效果如下图
<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
</el-container>

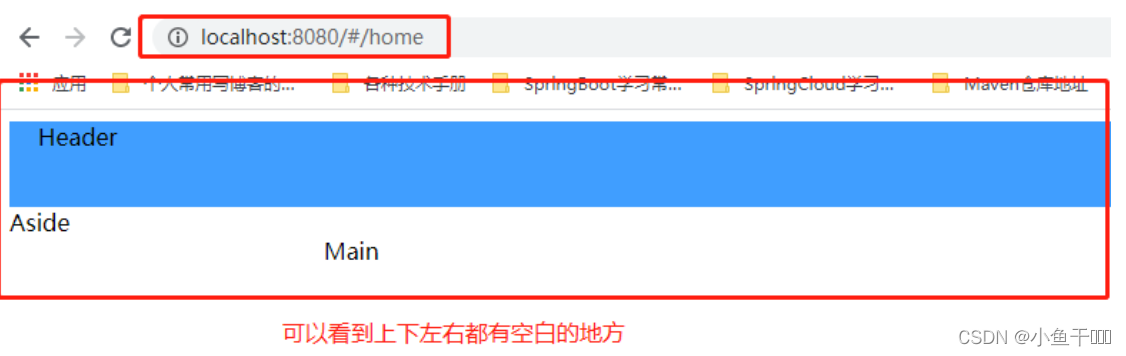
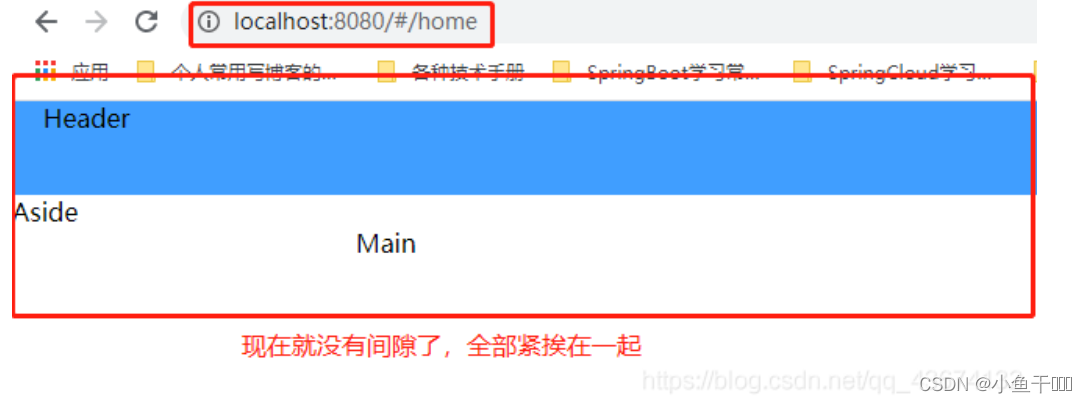
给Header加上个class属性,然后设置header的背景颜色,浏览器显示效果如下:

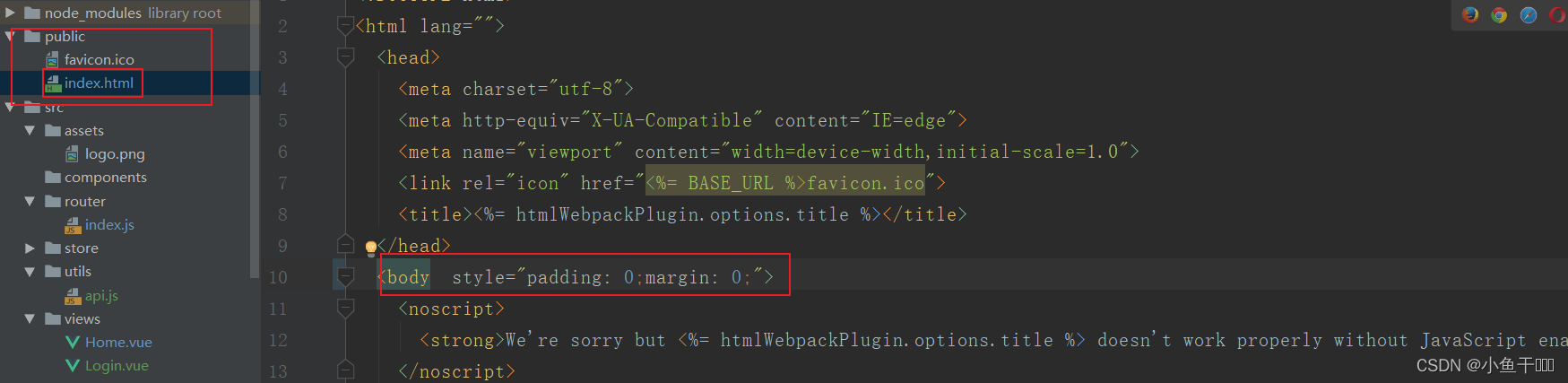
在vuehr项目的public文件夹里面的index.html页面的body标签上加上style=“margin:0px;padding:0px;”;显示效果如下图


配置下拉菜单

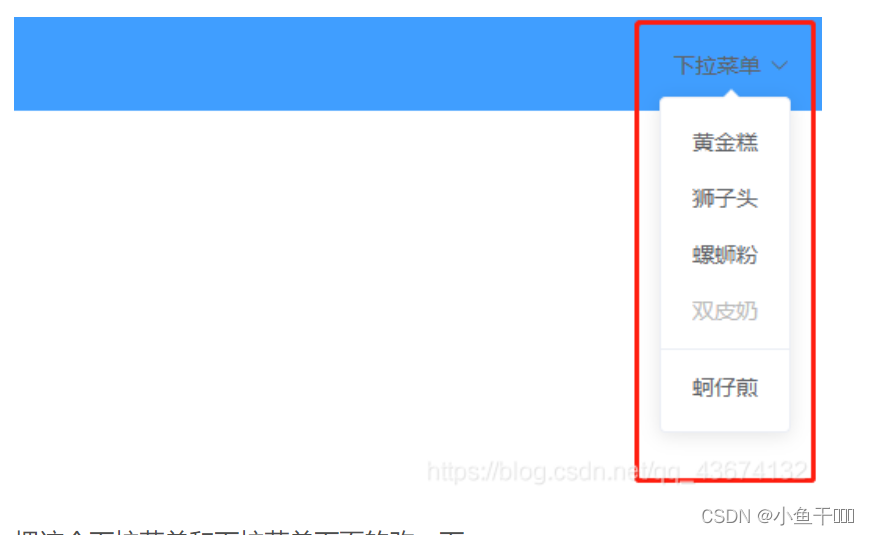
把下拉菜单的代码复制到微人事字体的下面,效果如下
el-dropdown><span class="el-dropdown-link">下拉菜单<i class="el-icon-arrow-down el-icon--right"></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item>黄金糕</el-dropdown-item><el-dropdown-item>狮子头</el-dropdown-item><el-dropdown-item>螺蛳粉</el-dropdown-item><el-dropdown-item disabled>双皮奶</el-dropdown-item><el-dropdown-item divided>蚵仔煎</el-dropdown-item></el-dropdown-menu>
</el-dropdown>

把这个下拉菜单和下拉菜单下面的改一下
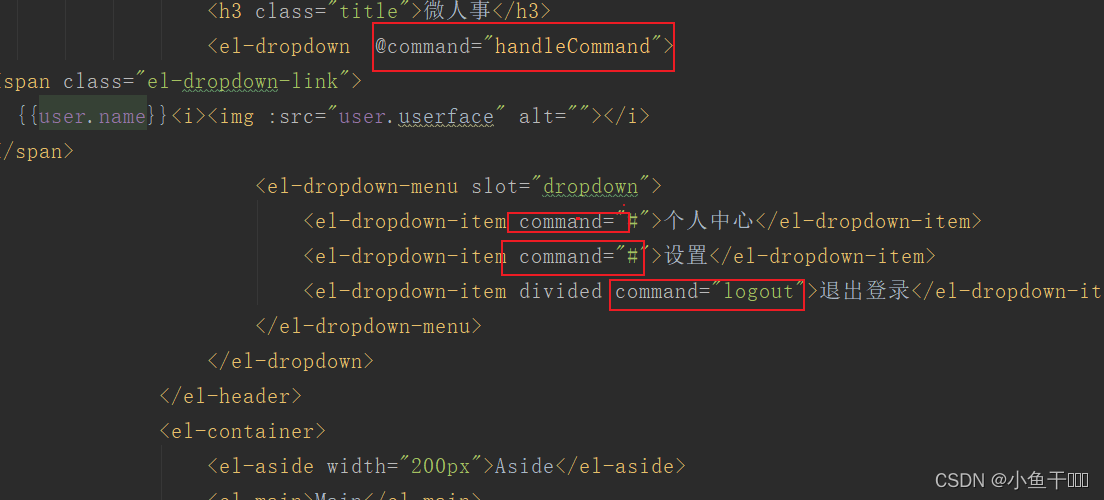
<template><div><div><el-container><el-header class="header"><h3 class="title">微人事</h3><el-dropdown @command="handleCommand"><span class="el-dropdown-link">{{user.name}}<i><img :src="user.userface" alt=""></i></span><el-dropdown-menu slot="dropdown"><el-dropdown-item command="#">个人中心</el-dropdown-item><el-dropdown-item command="#">设置</el-dropdown-item><el-dropdown-item divided command="logout">退出登录</el-dropdown-item></el-dropdown-menu></el-dropdown></el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container></div></div>
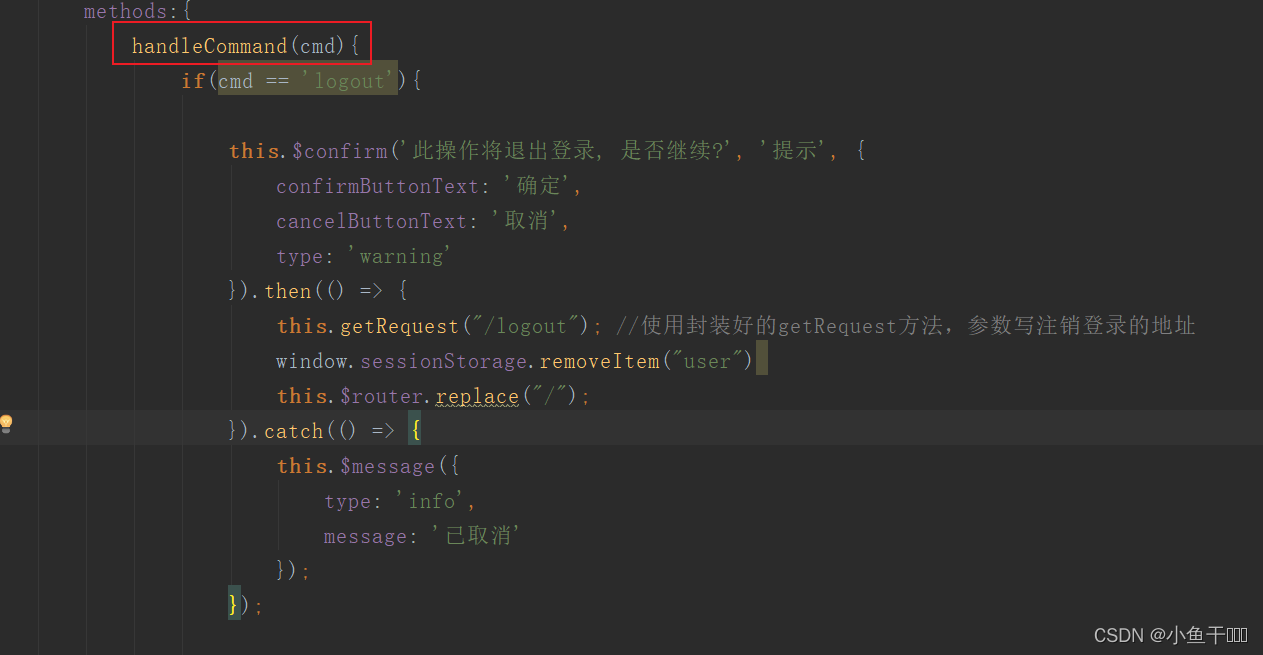
</template><script>export default {name: "Home",data(){return{user: JSON.parse(window.sessionStorage.getItem("user"))}},methods:{handleCommand(cmd){if(cmd == 'logout'){this.$confirm('此操作将退出登录, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.getRequest("/logout"); //使用封装好的getRequest方法,参数写注销登录的地址window.sessionStorage.removeItem("user")this.$router.replace("/");}).catch(() => {this.$message({type: 'info',message: '已取消'});});}}}}
</script><style>.header{background-color: #409EFF;display: flex;justify-content: space-between;align-items: center;padding: 0 15px;}.header .title{color: white;font-size: 25px;font-family: 华文行楷;}.el-dropdown-link{cursor: pointer;color: black;font-weight: bold;}.el-dropdown-link{display: flex;align-items: center;}.el-dropdown-link img{width: 48px;height: 48px;border-radius: 24px;margin-left: 8px;}
</style>
显示当前登录用户名和头像
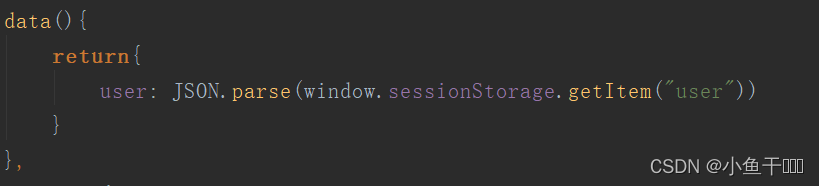
获取存储在session的用户信息里的字符串转为Json对象

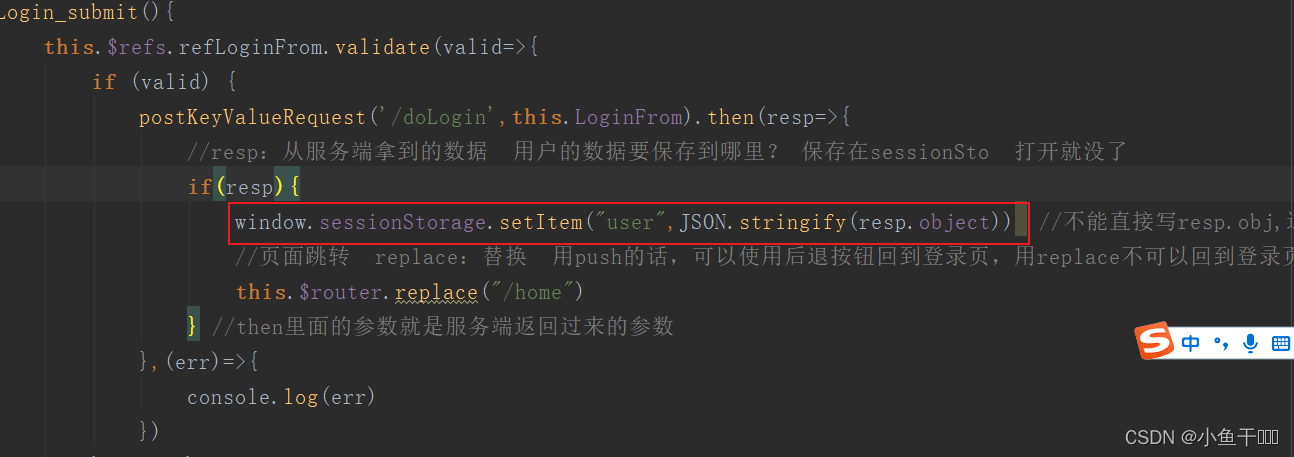
在登录的时候就把后端返回的用户信息存储到了session里,如下图

把用户信息绑定加载到页面

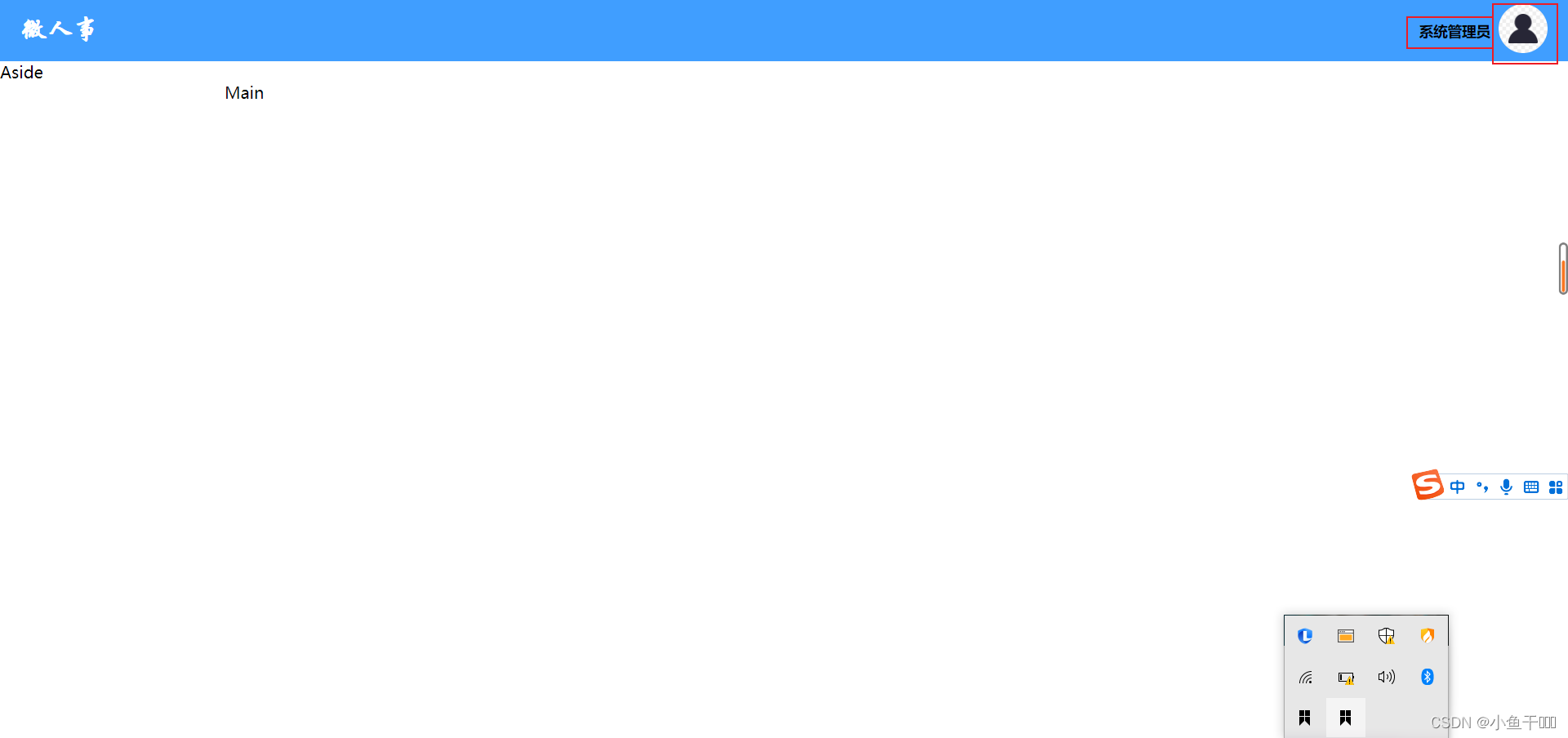
展示效果图

每个下拉菜单都是一个点击按钮,所以要给下拉菜单添加点击事件,可以使command=" "点击菜单项触发的事件回调
然后在标签里面添加@command=“commandHandler” 点击事件
再带script标签里面加上method方法,如下图


从登录页面点击登录会提示登录成功

从下拉菜单点击注销登录 ,会出现提示,此操作将注销登录,是否继续?有取消和确定按钮,点击确定会注销成功并跳转到登录页面


总结
制作Home页的页头的下拉菜单展示效果根据后端返回的用户信息登录时存储到session里,获取session里用户信息,展示到下拉菜单前端用户名和头像。
下拉菜单通过点击按钮,所以要给下拉菜单添加@command=“commandHandler” 点击事件点击事件,可以使command=" "点击菜单项触发的事件回调,获取路径commandHandler函数进行判断路径,连接后端路径实现退出登录
相关文章:

SpringBoot + Vue 微人事项目(第二天)
昨天做了微人事登录的前端页面和后端接口,实现了前后端接口的对接,输入正确的用户名和密码之后,成功的跳转到home页。现在要做的就是Home页的Title制作 Home页的title制作 使用Element UI中的Container布局容器 复制的代码如下,…...

【AIGC】 快速体验Stable Diffusion
快速体验Stable Diffusion 引言一、安装二、简单使用2.1 一句话文生图2.2 详细文生图 三、进阶使用 引言 stable Diffusion是一款高性能的AI绘画生成工具,相比之前的AI绘画工具,它生成的图像质量更高、运行速度更快,是AI图像生成领域的里程碑…...

Python入门【动态添加属性和方法、正则表达式概述、match函数的使用、常用匹配符、限定符 、限定符使用示例】(二十九)
👏作者简介:大家好,我是爱敲代码的小王,CSDN博客博主,Python小白 📕系列专栏:python入门到实战、Python爬虫开发、Python办公自动化、Python数据分析、Python前后端开发 📧如果文章知识点有错误…...

《Go 语言第一课》课程学习笔记(四)
构建模式:Go Module 的 6 类常规操作 为当前 module 添加一个依赖 我们如何为一个 Go Module 添加一个新的依赖包呢? 如果我们要为项目增加一个新依赖:github.com/google/uuid,我们首先会更新源码:package mainimpor…...

制定建立商务模式财务及企业管理信息系统的解决方案
1、调查企业对 Internet 的需求,并制定全面规划。由于电子商务的范围相当 广泛,企业在实施电子商务模式财务及企业管理信息系统时,应先调查哪些对于企 业的收益较大,然后进行全面规划,即规划信息化基本平台、后台企业…...

UE Json Operate 解析嵌套数组
演示如何使用 DTJsonOperate 插件,在蓝图中解析嵌套数组。 比如这个Json {"name": [[[1, 2]],[3, 4],[5, 6]] } 操作演示 最后打印 本功能需要插件支持,插件下载地址。...

sd-webui安装comfyui扩展
文章目录 导读ComfyUI 环境安装1. 安装相关组件2. 启动sd-webui3. 访问sd-webui 错误信息以及解决办法 导读 这篇文章主要给大家介绍如何在sd-webui中来安装ComfyUI插件 ComfyUI ComfyUI是一个基于节点流程式的stable diffusion的绘图工具,它集成了stable diffus…...

Apache Doris 2.0.0 版本正式发布:盲测性能 10 倍提升,更统一多样的极速分析体验
亲爱的社区小伙伴们,我们很高兴地向大家宣布,Apache Doris 2.0.0 版本已于 2023 年 8 月 11 日正式发布,有超过 275 位贡献者为 Apache Doris 提交了超过 4100 个优化与修复。 在 2.0.0 版本中,Apache Doris 在标准 Benchmark 数…...

LeetCode235. 二叉搜索树的最近公共祖先
235. 二叉搜索树的最近公共祖先 文章目录 [235. 二叉搜索树的最近公共祖先](https://leetcode.cn/problems/lowest-common-ancestor-of-a-binary-search-tree/)一、题目二、题解方法一:递归方法二:迭代 一、题目 给定一个二叉搜索树, 找到该树中两个指定…...

设计模式——建造者(Builder)模式
建造者模式(Builder Pattern),又叫生成器模式,是一种对象构建模式 它可以将复杂对象的建造过程抽象出来,使这个抽象过程的不同实现方法可以构造出不同表现的对象。建造者模式是一步一步创建一个复杂的对象,…...

Java课题笔记~ SpringBoot概述
问题导入 学习了SpringBoot入门案例之后,感觉对比SpringMVC哪一个更加方便简洁? SpringBoot是由Pivotal团队提供的全新框架,其设计目的是用来简化Spring应用的初始搭建以及开发过程 Spring程序缺点 配置繁琐 依赖设置繁琐 SpringBoot程序…...

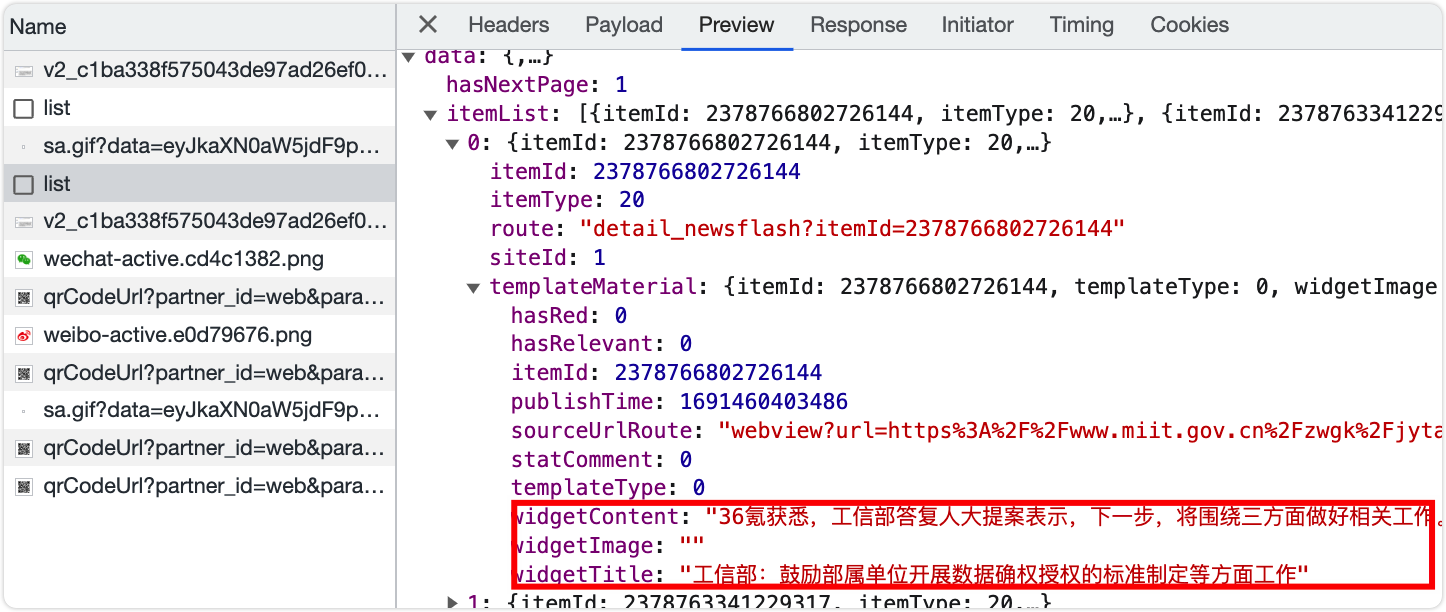
python优雅地爬虫!
背景 我需要获得新闻,然后tts,在每天上班的路上可以听一下。具体的方案后期我也会做一次分享。先看我喜欢的万能的老路:获得html内容-> python的工具库解析,获得元素中的内容,完成。 好家伙,我知道我爬…...

UVM RAL后门访问配置
先给一下大致的代码结构,根据代码结构来描述。 //dut结构 module my_dut(...);my_reg U_REG(......);endmodulemodule my_reg(...);//reg1和reg2是一个reg的两个field,reg3单独是一个regreg [15:0] reg1_q;reg [15:0] reg2_q;reg [31:0] reg3_q;endmodu…...

数学建模之“灰色预测”模型
灰色系统分析法在建模中的应用 1、CUMCM2003A SARS的传播问题 2、CUMCM2005A长江水质的评价和预测CUMCM2006A出版社的资源配置 3、CUMCM2006B艾滋病疗法的评价及疗效的预测问题 4、CUMCM2007A 中国人口增长预测 灰色系统的应用范畴大致分为以下几方面: (1)灰色关…...

深入探讨 Oxigen:Rust 实现的并行遗传算法框
第一部分:引言及Oxigen框架概览 随着遗传算法在许多领域(如优化、机器学习和人工智能)的应用日益增多,其性能和效率成为了关键焦点。Oxigen 是一个用 Rust 语言实现的并行遗传算法框架,其提供了高效的并行计算机制&am…...

Flink-----Standalone会话模式作业提交流程
1.Flink的Slot特点: 均分隔离内存,不隔离CPU可以共享:同一个job中,不同算子的子任务才可以共享同一个slot,同时在运行的前提是,属于同一个slot共享组,默认都是“default”2.Slot的数量 与 并行度 的关系 slot 是一种静态的概念,表示最大的并发上线并行度是个动态的概念…...

算法与数据结构(七)--堆
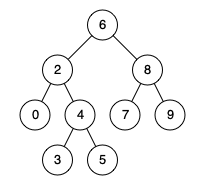
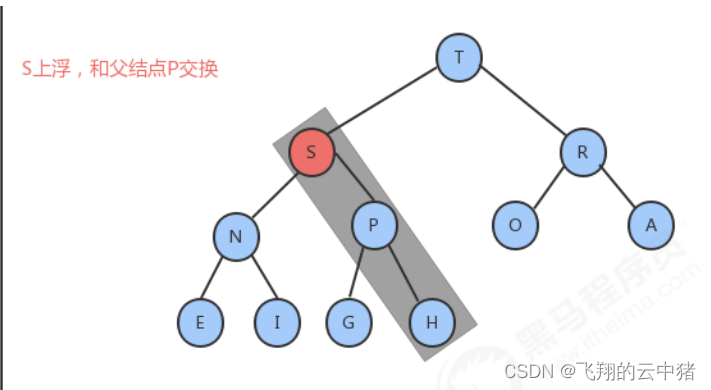
一.堆 1.堆的定义 堆是计算机科学中一类特殊的数据结构的通常,堆通常可以被看做是一颗完全二叉树的数组对象。 堆的特性 1.它是完全二叉树,除了树的最后一层结点不需要是满的,其他的每一层从左到右都是满的,如果最后一层结点不…...

软件工程概述-架构师(三)
软件工程概述(老版) 软件开发生命周期: 软件定义时期:包括 可行性研究和详细需求分析过程,任务是软件工程必需完成的目标,具有可行问题分析、可行性研究、需求分析等。软件开发时期:软件的 设…...

华为手机Outlook手机APP无法登录邮箱,提示[2002]错误代码
近期遇到不少华为手机的Outlook APP无法登录邮箱Office365邮箱的案例,并且提示: 错误 出错了。[2002] 经测试,这应该是华为应用市场下载的Outlook版本有问题。 解决方法: 把Outlook卸载之后从微软官网重新下载官网版本去安装&am…...

“深入探究JVM内部结构与工作原理:解析Java虚拟机“
标题:深入探究JVM内部结构与工作原理 摘要:本文将深入探究Java虚拟机(JVM)的内部结构与工作原理。我们将介绍JVM的基本组成部分,包括类加载器、运行时数据区和执行引擎。同时,我们将通过一个示例代码来说明…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
