js 防抖函数 节流函数
某些事件中(如 onresize onscroll onkeydown onkeyup onmousemove …),会连续触发函数的执行,如果函数执行一些耗时的操作(如请求数据…),会影响性能,也有可能造成服务器压力。这时可以用 防抖函数 或 节流函数解决这种问题。
防抖函数:
不管事件怎么连接触发函数的执行,我只在事件结束后的N毫秒执行一次函数;如果事件还在连接触发,就不执行函数。
<!DOCTYPE html>
<html>
<head><title></title><meta charset="utf-8" /><style type="text/css">#box{width:200px;height:200px;border: 1px solid red;}</style>
</head>
<body><div id="box"></div></body>
<script>
function debounce(fn,wait){let timeoutId = null;return function(){let args = arguments;timeoutId && clearTimeout(timeoutId);timeoutId = setTimeout(function(){fn(args);},wait)}
}
function doing(arg){console.log(arg);
}
let fn = debounce(doing,1000);
box = document.getElementById("box");
box.onmousemove = function(){fn(1,2,3);
}
</script>
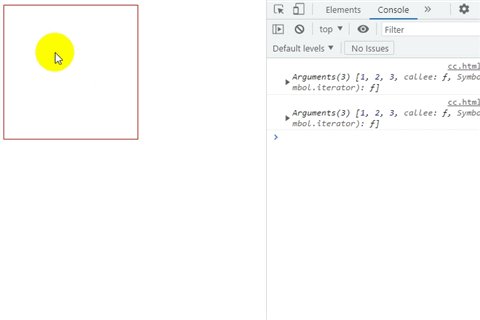
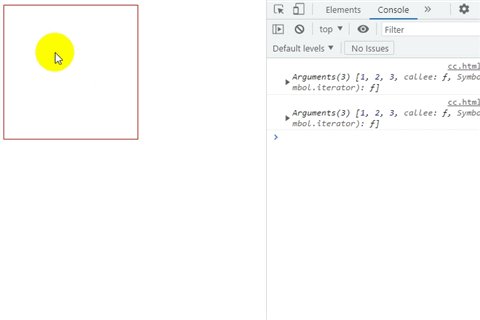
</html>效果图:

节流函数:
事件在连接触发的过程中,我会隔N毫秒执行一次函数;如果N毫秒内多次触发事件,则只会执行一次函数。
<!DOCTYPE html>
<html>
<head><title></title><meta charset="utf-8" /><style type="text/css">#box{width:200px;height:200px;border: 1px solid red;}</style>
</head>
<body><div id="box"></div></body>
<script>
function throttle(fn,wait){let timeoutId = null;return function(){let args = arguments;let now = Date.now();if(!timeoutId){timeoutId = setTimeout(function(){timeoutId = null;fn(args);},wait)}}
}function doing(arg){console.log(arg);
}
let fn = throttle(doing,1000);
box = document.getElementById("box");
box.onmousemove=function(){fn(1,2,3);
}
</script>
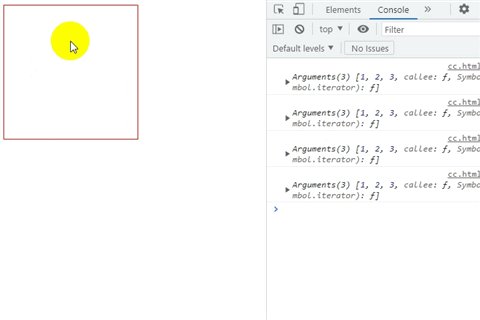
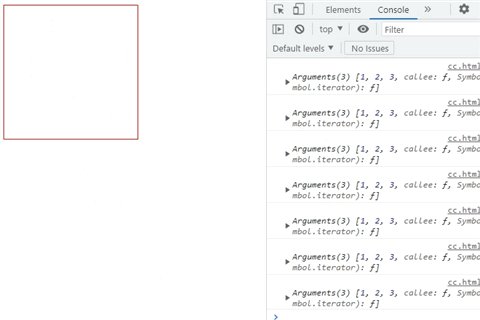
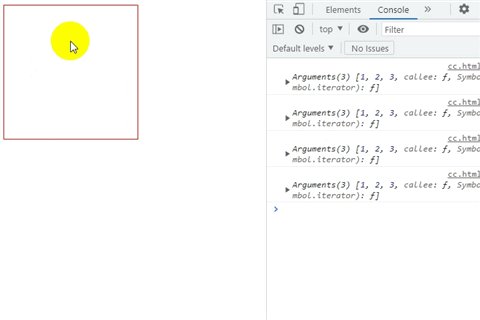
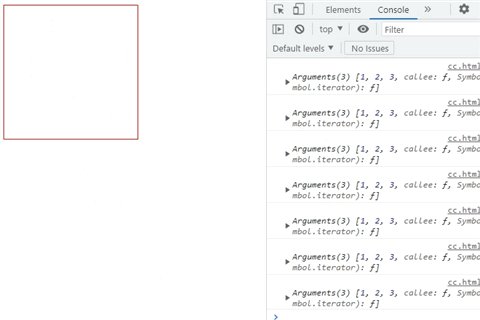
</html>效果图:

自己体会一下 防抖函数 和 节流函数 的区别吧。
可以根据 效果图 体会体会。
体会不明白的,自己去写一下,运行试试了。
防抖函数的应用场景:建议百度一下。懒得写。
节流函数的应用场景:建议百度一下。懒得写。
---- 结束 ----
仅学习。
相关文章:

js 防抖函数 节流函数
某些事件中(如 onresize onscroll onkeydown onkeyup onmousemove …),会连续触发函数的执行,如果函数执行一些耗时的操作(如请求数据…),会影响性能,也有可能造成服务器压力。这时可以用 防抖函数 或 节流函数解决这种问题。 防…...

Yarn节点unhealthy解决办法
这几天用Spark计算任务时,发现yarn上有两个节点不参与计算,很是tm的离谱。使用下面的命令查看Yarn上的nodemanager节点状态yarn node -list -all发现两个节点处于unhealthy状态。经过Google查明原因:这种情况一般是因为那个节点上HDFS文件过多…...

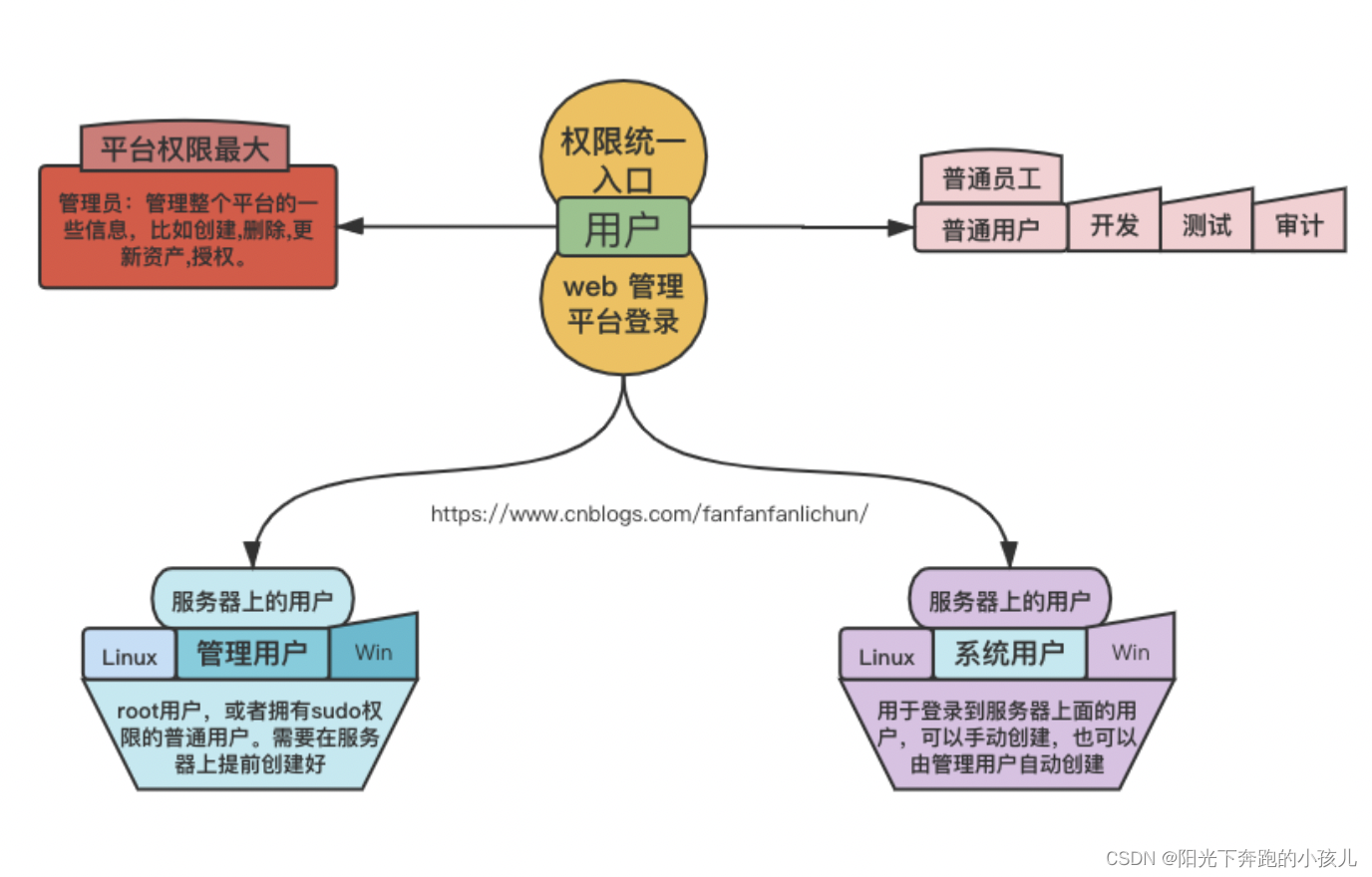
【jumpServer 功能梳理】
用户管理 1.1 用户列表 创建jumpServe 账号 ;角色分为用户 管理员;更新账号信息;查看用户详情以及授权的资产; 1.2 用户组 用户组,这个组的意义在于用一个统称对接资源;用户组包含多个用户,可以操作增加删除…...

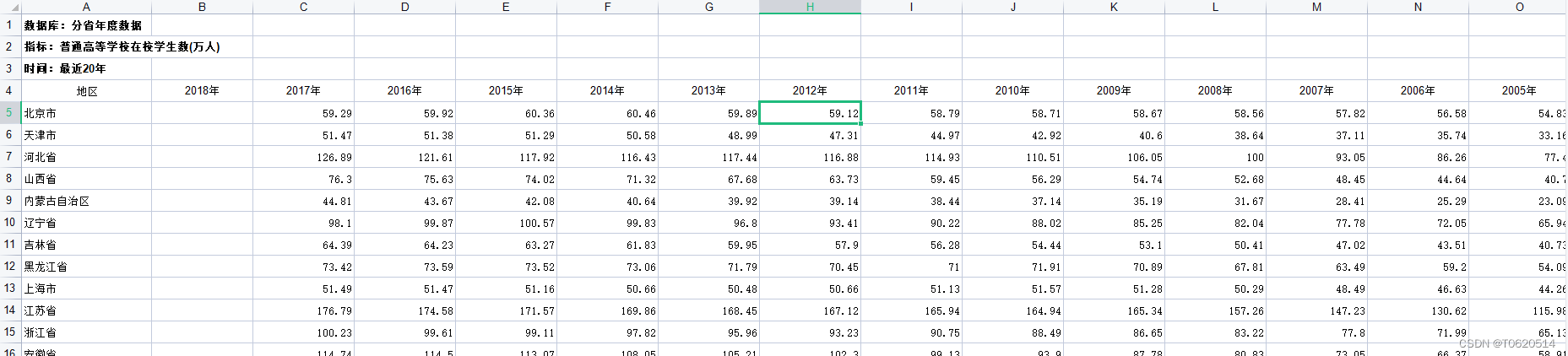
中国各省人力资本测算就业人员受教育程度构成(2000-2021年)
数据来源:自主整理 时间跨度:2000-2021年 区域范围:全国各省 指标说明: 人力资本测算公式:(小学*6初中*9高中*12大专及以上*16)/六岁及以上人口 参考文献: [1]罗仁福, 刘承芳,…...

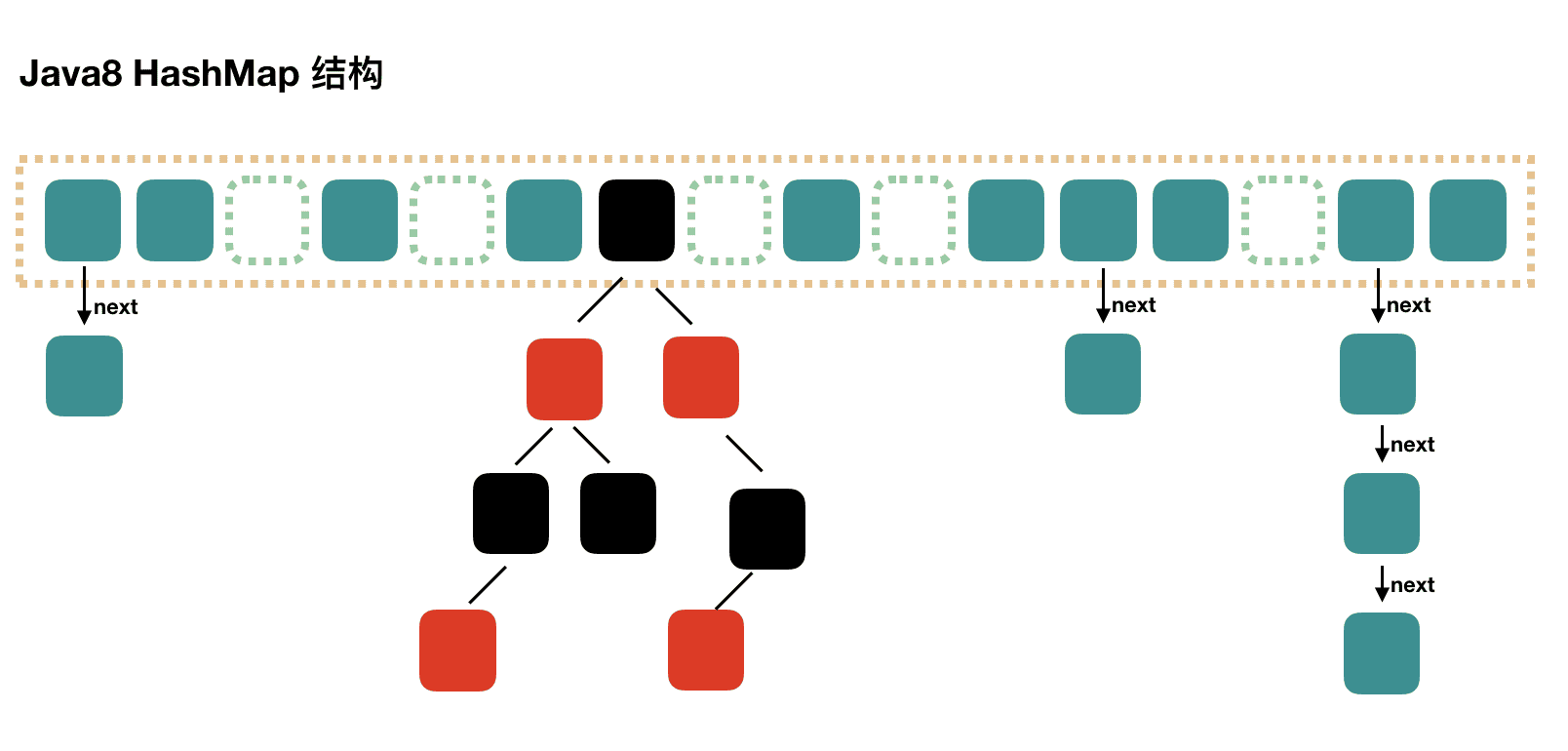
java面试题-集合篇
Collection1.Collection有哪些类?Java集合框架中的Collection接口是所有集合类的基础接口,定义了一些基本的集合操作,如添加元素、删除元素、判断是否包含某个元素等。常见的集合类包括List、Set和Queue。ListList接口定义了按照索引访问和操…...
)
Python 异步: 同时运行多个协程(10)
asyncio 的一个好处是我们可以同时运行许多协程。这些协同程序可以在一个组中创建并存储,然后同时一起执行。这可以使用 asyncio.gather() 函数来实现。 让我们仔细看看。 1. 什么是 Asyncio gather() asyncio.gather() 模块函数允许调用者将多个可等待对象组合在一…...

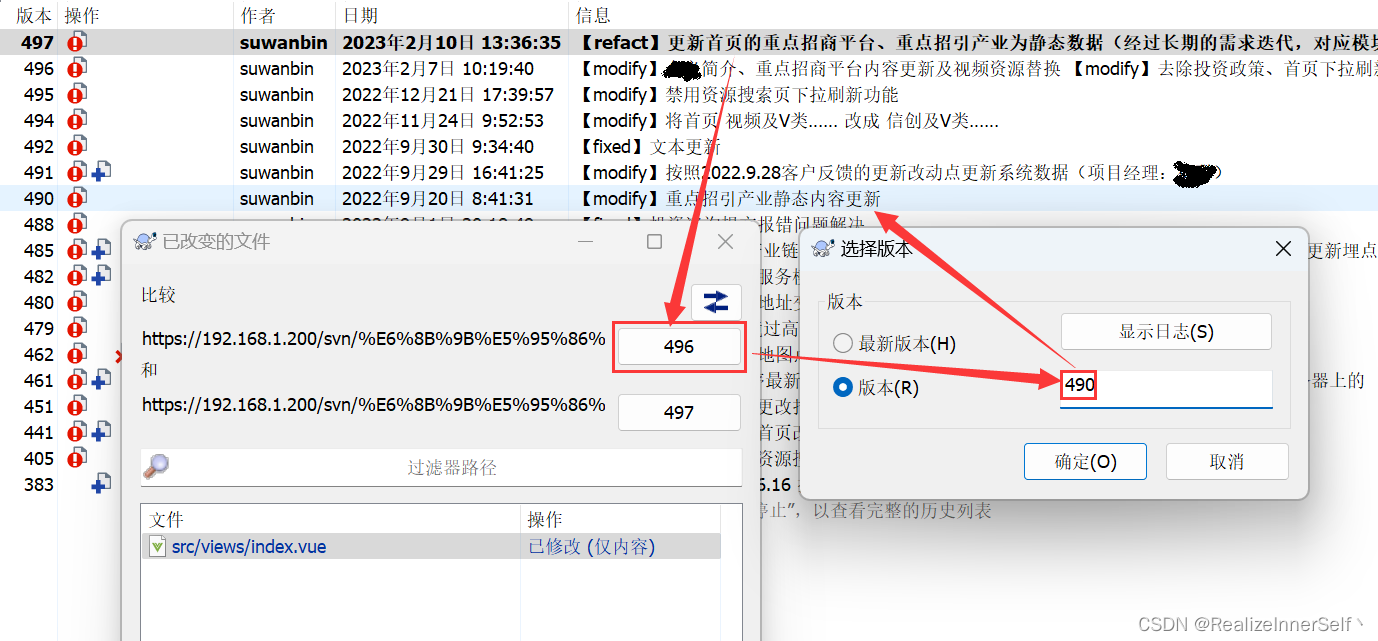
SVN 获取多版本间的更新内容
文章目录背景介绍操作步骤 - 获取某段时间内的代码更新内容背景介绍 公司有个项目期初明确要做微信小程序,没有做其他端的意向,并且当时团队人数有限,没有项目实践过 uniapp,项目时间周期紧,就没有用 uniapp 去实现 然…...

c++ const使用说明
作⽤ 1. 修饰变量,说明该变量不可以被改变; 2. 修饰指针,分为指向常量的指针和指针常量; 3. 常量引⽤,经常⽤于形参类型,即避免了拷⻉,⼜避免了函数对值的修改; 4. 修饰成员函数…...

VSTO 开发 EXCEL 委托与多线程的极简示例
VSTO 开发 EXCEL 委托与多线程的极简示例问题解决步骤代码问题 这几天做 excel 加载项时遇到一个问题,对话框弹窗显示后,需要等待网络数据的返回来填充 ListBox 控件,由于网络延迟问题,整个窗体连带 Excel 一起白屏卡顿 5-10秒&a…...

spring之使用Spring的AOP
文章目录前言一、准备工作1、添加相应的依赖2、添加相应的命名空间3、创建目标类4、创建切面二、使用AOP1.在切面类中编写增强代码以及切点表达式2、开启aspectj的自动代理3、测试类4、测试结果前言 Spring对AOP的实现包括以下三种方式 1、Spring框架结合AspectJ框架实现的AOP…...

LeetCode LCP 66. 最小展台数量
力扣嘉年华将举办一系列展览活动,后勤部将负责为每场展览提供所需要的展台。 已知后勤部得到了一份需求清单,记录了近期展览所需要的展台类型, demand[i][j] 表示第 i 天展览时第 j 个展台的类型。 在满足每一天展台需求的基础上,…...

设计模式之模板方法模式
什么是模板方法模式 模板方法模式定义了一个操作中算法的框架,而将一些步骤延迟到子类中,使得子类可以不改变一个算法的结构就可以重定义该算法的某些特定步骤。 模板方法模式主要包含几下几个角色: AbstractClass(抽…...

Python数据挖掘基础
一、Matplotlib 画二维图表的python库,实现数据可视化 , 帮助理解数据,方便选择更合适的分析方法1、折线图1.1引入matplotlibimport matplotlib.pyplot as plt %matplotlib inlineplt.figure() plt.plot([1, 0, 9], [4, 5, 6]) plt.show()1.2…...

Go基础-函数
文章目录1 定义2 参数的写法3 返回值的写法4 空白符1 定义 函数是将输入数据通过一系列算法运算之后,输出对应的结果。函数一般都是一些特定的功能块,实现某一种功能的封装,降低代码的冗余性 语法 // 关键字 函数名 函数参数 返…...

AC的改进算法——TRPO、PPO
两类AC的改进算法 整理了动手学强化学习的学习内容 1. TRPO 算法(Trust Region Policy Optimization) 1.1. 前沿 策略梯度算法即沿着梯度方向迭代更新策略参数 。但是这种算法有一个明显的缺点:当策略网络沿着策略梯度更新参数,…...

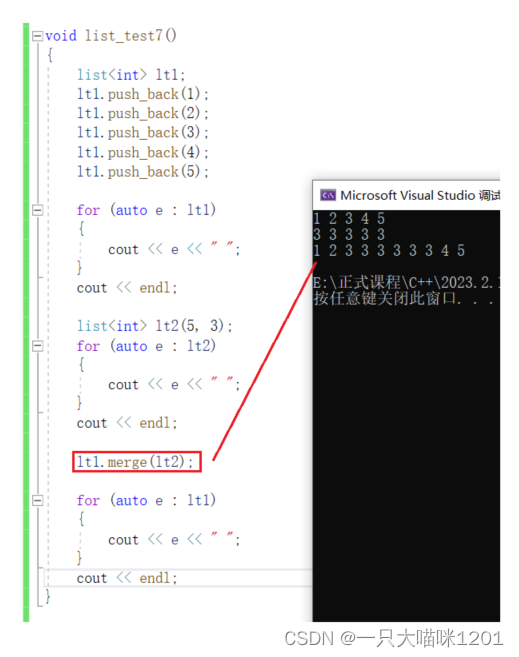
【C++学习】list的使用及模拟实现
🐱作者:一只大喵咪1201 🐱专栏:《C学习》 🔥格言:你只管努力,剩下的交给时间! list的使用及模拟实现😼构造函数🐵模拟实现😼迭代器🐵…...

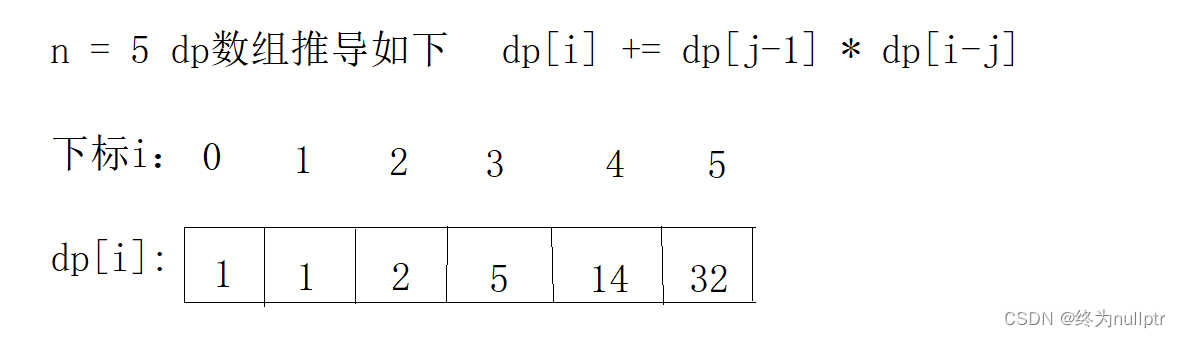
动态规划专题精讲1
致前行的人: 要努力,但不要着急,繁花锦簇,硕果累累都需要过程! 前言: 本篇文章为大家带来一种重要的算法题,就是动态规划类型相关的题目,动态规划类的题目在笔试和面试中是考察非常高…...

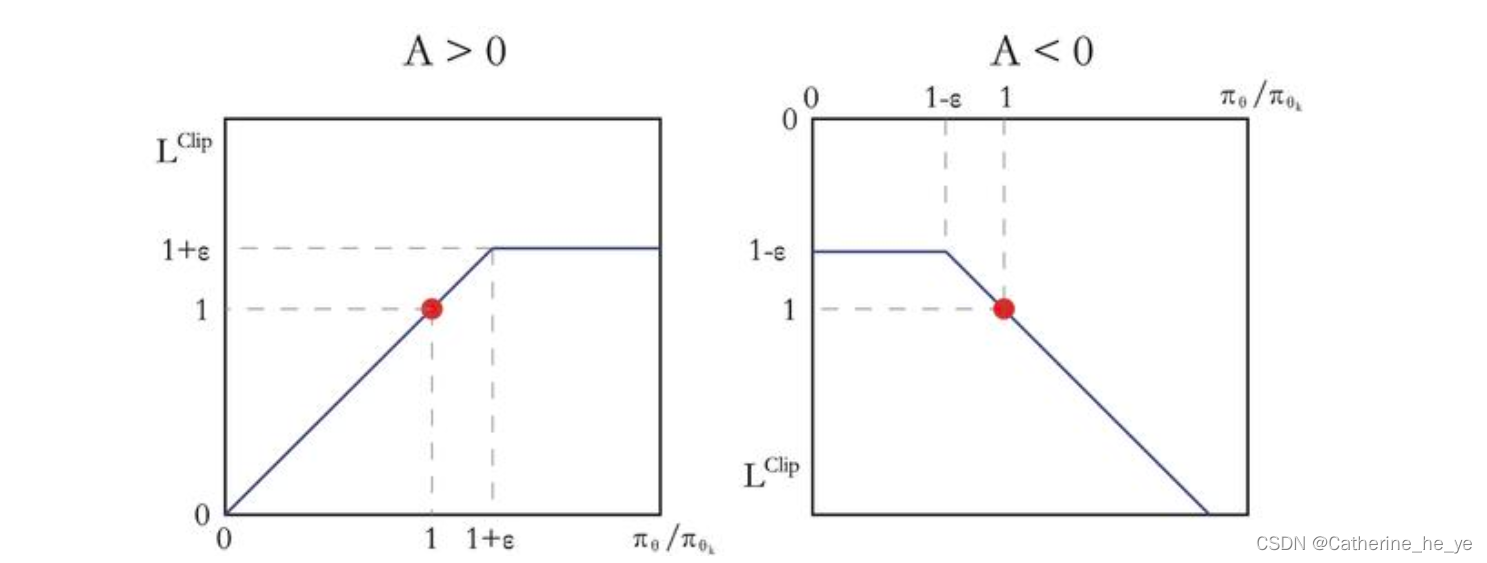
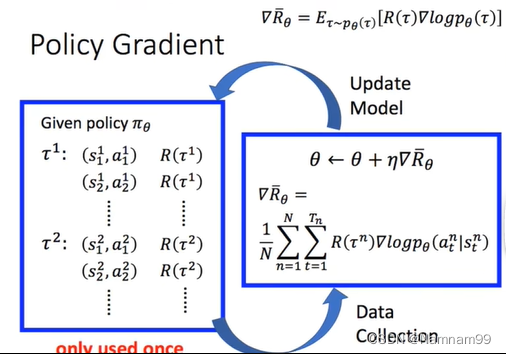
PPO(proximal policy optimization)算法
博客写到一半发现有篇讲的很清楚,直接化缘了 https://www.jianshu.com/p/9f113adc0c50 Policy gradient 强化学习的目标:学习到一个策略πθ(a∣s)\pi\theta(a|s)πθ(a∣s)来最大化期望回报。 一种直接的方法就是在策略空间中直接搜索来得到最优策略&…...

ElasticSearch基本使用
title: ElasticSearch基本使用 date: 2022-08-29 00:00:00 tags: ElasticSearch基本使用 categories:ElasticSearch 基本概念 随着ES版本的升级,文中有些概念可能已经废弃。 索引词(term) 一个能够被索引的精确值,区分大小写,可以通过term查…...

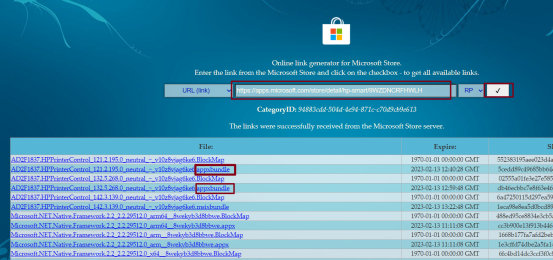
windows微软商店下载应用失败/下载故障的解决办法;如何在网页上下载微软商店的应用
一、问题背景 设置惠普打印机时,需要安装hp smart,但是官方只提供微软商店这一下载渠道。 点击安装HP Smart,确定进入微软商店下载。 完全加载不出来,可能是因为开了代理。 把代理关了,就能正常打开了。 但是点击“…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

结构化文件管理实战:实现目录自动创建与归类
手动操作容易因疲劳或疏忽导致命名错误、路径混乱等问题,进而引发后续程序异常。使用工具进行标准化操作,能有效降低出错概率。 需要快速整理大量文件的技术用户而言,这款工具提供了一种轻便高效的解决方案。程序体积仅有 156KB,…...

CMS内容管理系统的设计与实现:多站点模式的实现
在一套内容管理系统中,其实有很多站点,比如企业门户网站,产品手册,知识帮助手册等,因此会需要多个站点,甚至PC、mobile、ipad各有一个站点。 每个站点关联的有站点所在目录及所属的域名。 一、站点表设计…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...
