uniapp开发小程序-有分类和列表时,进入页面默认选中第一个分类
一、效果:
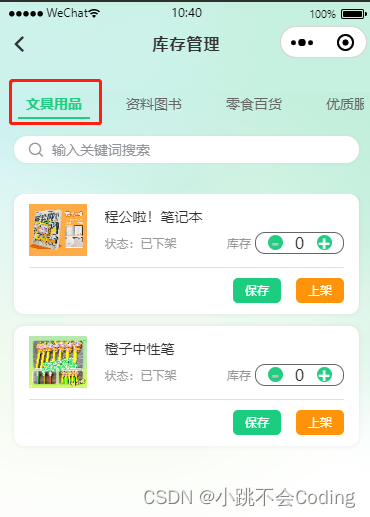
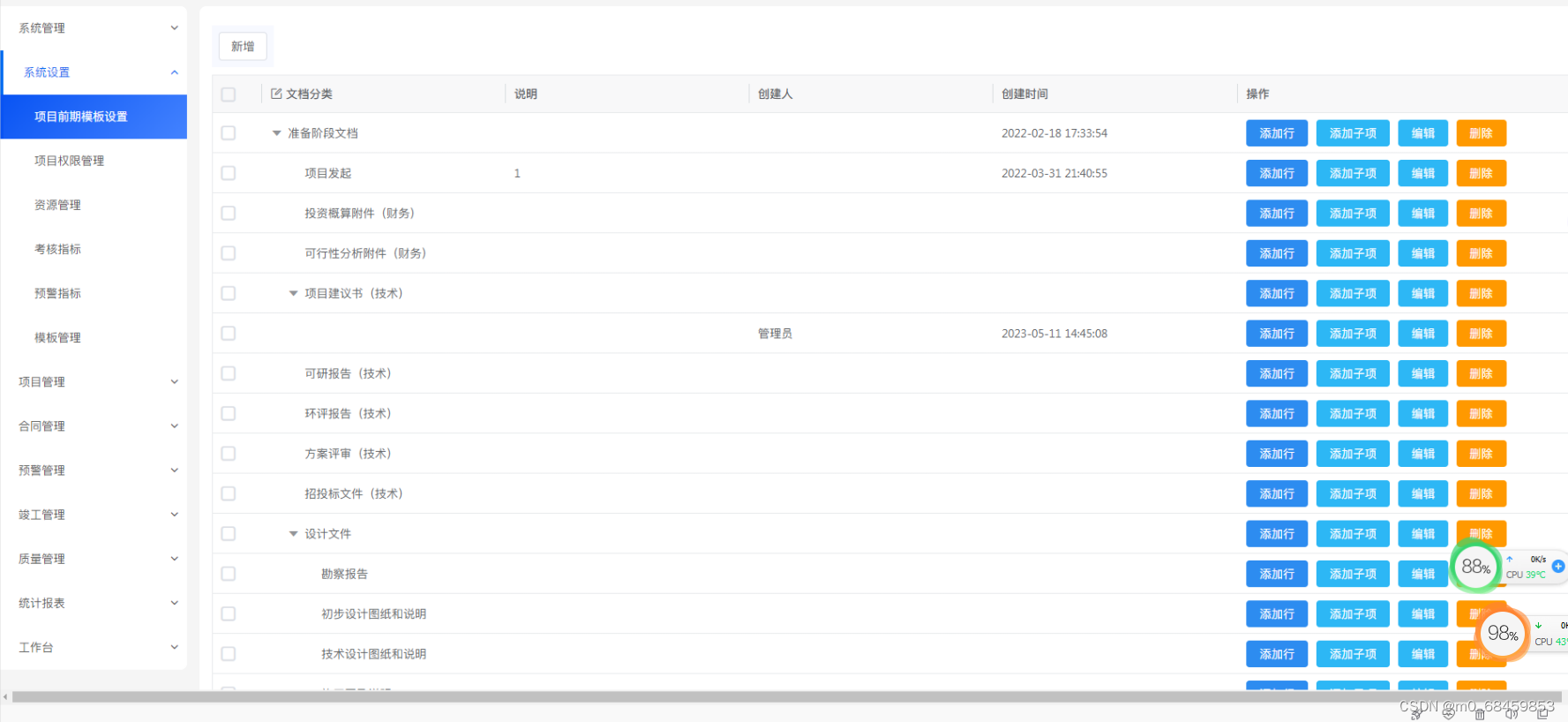
如下图所示,进入该页面后,默认选中第一个分类,以及第一个分类下的列表数据。

二、代码实现:
关键代码:
进入页面时,默认调用分类的接口,在分类接口里做判断:
if (that.TabIndex == 0) { //默认选中第一个分类下的数据that.cate_id = that.cateList[0].idthat.getListFun(that.cate_id)
}
完整代码:
<template><view class="">//1分类展示<scroll-view :scroll-x="true" class="scrollview-box"><block v-for="(item,index) in cateList" :key="item"><view :class="TabIndex==index?'item active':'item'" @click="tabclick(index,item)">{{item.name}}</view></block></scroll-view>//2列表展示<view class="invenlist" v-if="storeList.length>0"><view class="invenitem" v-for="(item,index) in storeList" :key="index"><view>{{item.name}}</view></view></view></view>
</template><script>export default {data() {return {//分类cateList: [],cate_id:'',TabIndex: 0,//默认第一个分类//列表数据storeList: [],}},onShow() {//进入页面,默认调用分类接口this.getCateFun() },methods: {//1.分类接口 getCateFun() {var that = thisthis.$api.appPlateForm('POST', this.$url.products_cate_list, '', function(res) {that.cateList = res.data //获取分类数据if (that.TabIndex == 0) { //默认选中第一个分类下的数据that.cate_id = that.cateList[0].idthat.getListFun(that.cate_id)}})},//2.列表接口 getListFun(id) {var that = thisvar data = {cate_id:id}this.$api.appPlateForm('POST', this.$url.products_store_list, data, function(res) {that.storeList = res.data //获取列表数据})},// tab切换tabclick(index,item) {var that = thisthat.TabIndex = index;that.cate_id = item.idvar data = {cate_id:that.cate_id}//获取到id,调用列表接口this.$api.appPlateForm('POST', this.$url.products_store_list, data, function(res) {that.storeList = res.data //获取列表数据})},}}
</script><style scoped lang="less">.scrollview-box {white-space: nowrap;/* 滚动必须加的属性 */width: 100%;padding:0 20rpx;box-sizing: border-box;.item {width: 180rpx;height:50rpx;margin-right: 20rpx;display: inline-flex;/* item的外层定义成行内元素才可进行滚动 inline-block / inline-flex 均可 */flex-direction: column;align-items: center;font-size: 28rpx;color: #666666;position: relative;}view::after{display: block;clear: both;content: '';position: absolute;bottom: 0;left: 0;right: 0;margin: auto;height: 4rpx;width: 145rpx;background-color: #21CD81;display: none;}.active {font-weight: bold !important;color: #21CD81 !important;}.active::after{display: block;}}
</style>

相关文章:

uniapp开发小程序-有分类和列表时,进入页面默认选中第一个分类
一、效果: 如下图所示,进入该页面后,默认选中第一个分类,以及第一个分类下的列表数据。 二、代码实现: 关键代码: 进入页面时,默认调用分类的接口,在分类接口里做判断ÿ…...

小程序-uni-app:hbuildx uni-app 安装 uni-icons 及使用
一、官方文档找到uni-icons uni-app官网 二、下载插件 三、点击“打开HBuildX” 四、选择要安装的项目 五、勾选要安装的插件 六、安装后,项目插件目录 根目录uni_modules目录下增加uni-icons、uni-scss 七、引入组件,使用组件 <uni-icons type&qu…...
函数用法详解)
PHP中in_array()函数用法详解
in_array() 函数是PHP中常用的数组函数之一,用于搜索数组中是否存在指定的值。 语法 bool in_array ( mixed $needle , array $haystack [, bool $strict FALSE ] ) 参数描述needle必需。规定要在数组搜索的值。haystack必需。规定要搜索的数组。strict可选。如…...

热电联产在综合能源系统中的选址定容研究(matlab代码)
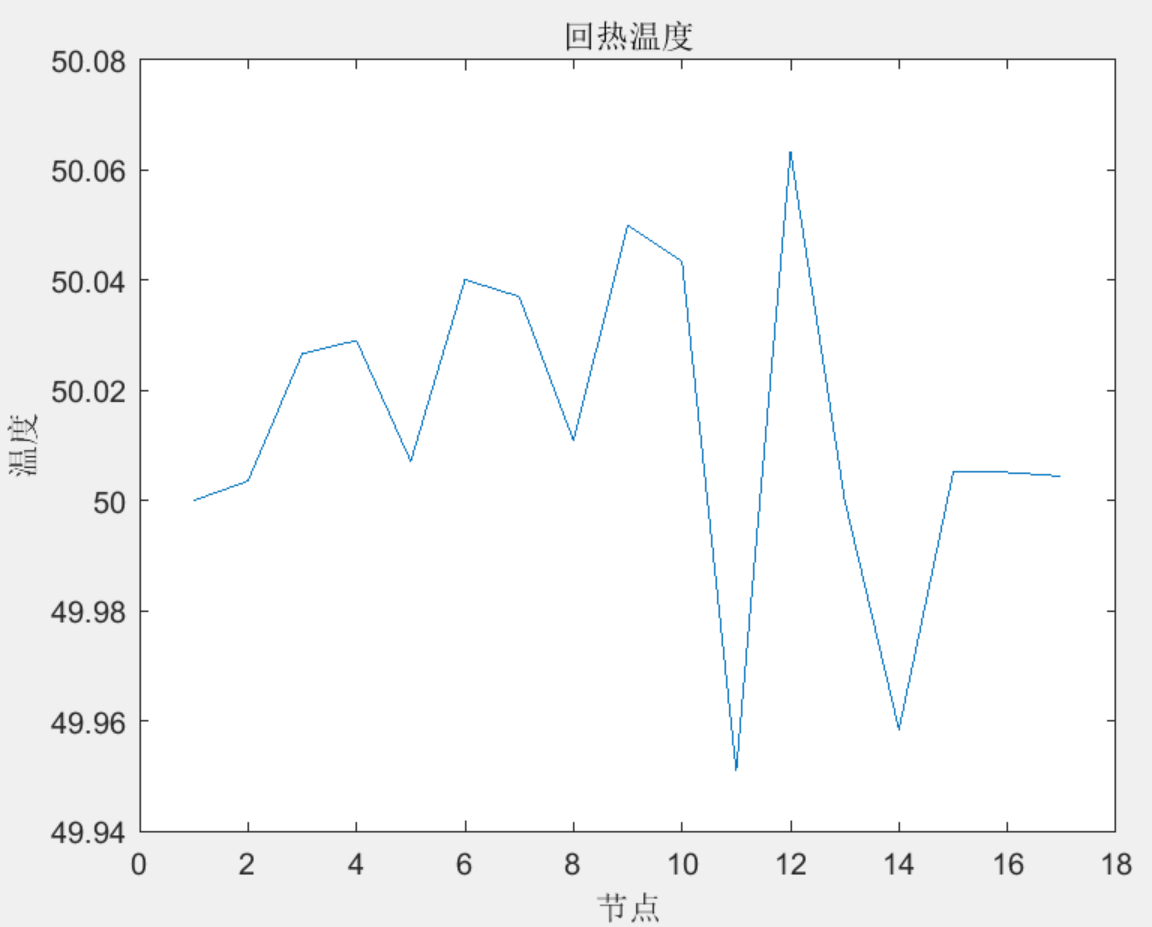
目录 1 主要内容 目标函数 程序模型 2 部分代码 3 程序结果 1 主要内容 该程序参考《热电联产在区域综合能源系统中的定容选址研究》,主要针对电热综合能源系统进行优化,确定热电联产机组的位置和容量,程序以33节点电网和17节点热网为例…...

校园网安全风险分析
⒈物理层的安全风险分析 网络的物理安全风险主要指网络周边环境和物理特性引起的网络设备和线路的不可用 , 而 造成网络系统的不可用。我们在考虑校园网络安全时,首先要考虑物理安全风险,它是整个 网络系统安全的前提。物理安全风险有:设备…...

kafka--kafka的基本概念-topic和partition
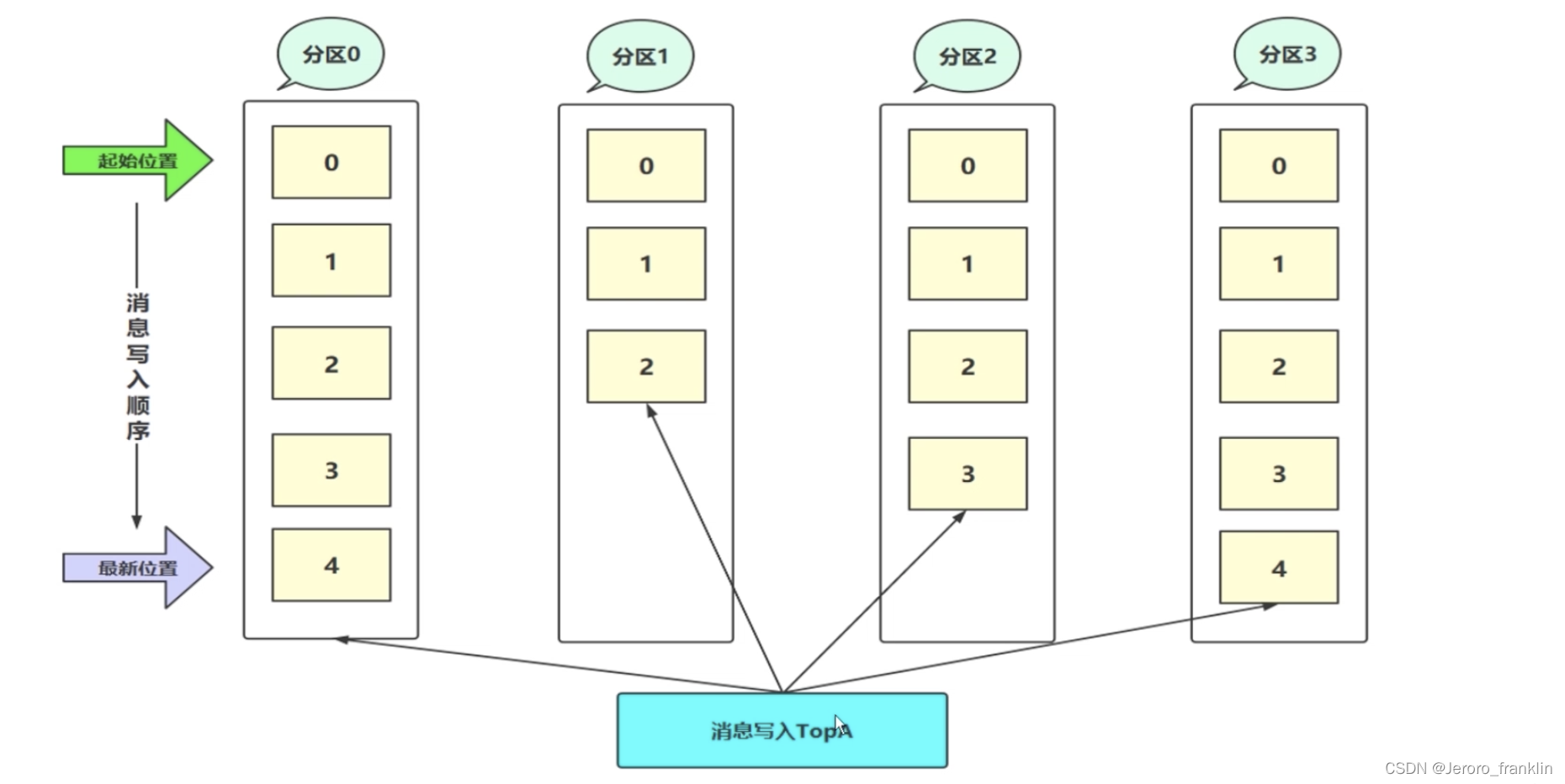
一、kafka的基本概念-topic和partition 1、topic (主题 ) topic是逻辑概念 以Topic机制来对消息进行分类的,同一类消息属于同一个Topic,你可以将每个topic看成是一个消息队列。 生产者(producer)将消息发…...

【LVS】3、LVS+Keepalived群集
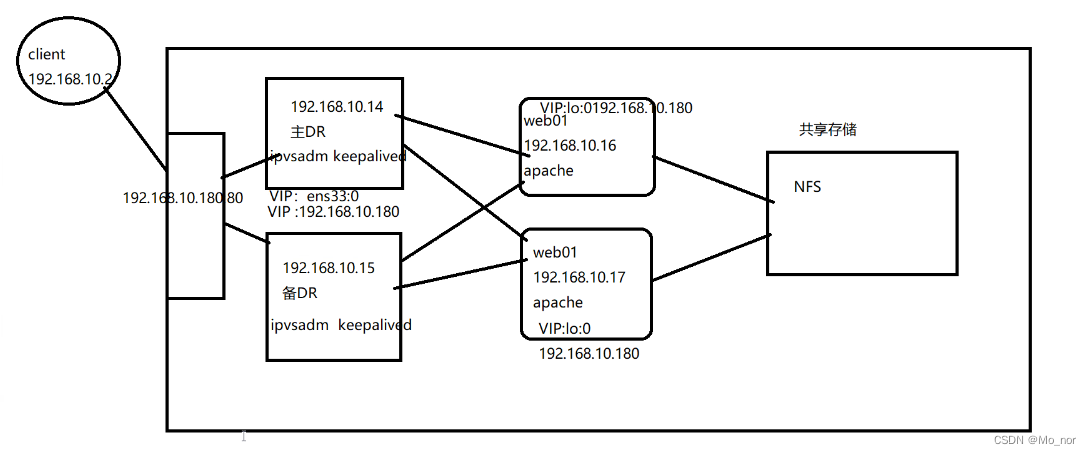
为什么用它,为了做高可用 服务功能 1.故障自动切换 2.健康检查 3.节点服务器高可用-HA Keepalived的三个模块: core:Keepalived的核心,负责主进程的启动、维护;调用全局配置文件进行加载和解析 vrrp:实…...

对前端PWA应用的部分理解和基础Demo
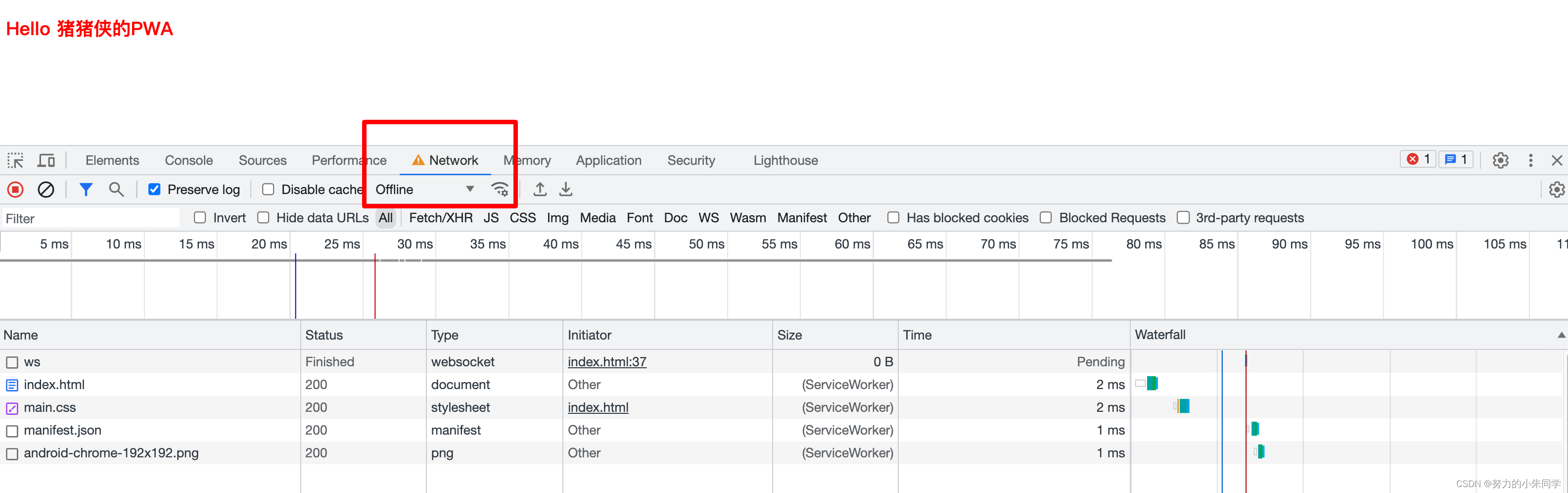
一、什么是PWA应用? 1、PWA简介 渐进式Web应用(Progressive Web App),简称PWA,是 Google 在 2015 年提出的一种使用web平台技术构建的应用程序,官方认为其核心在于Reliable(可靠的…...

CSGO饰品价格会一直下跌吗?市场何时止跌回升?
最后一届巴黎major终于落下帷幕,Vitality小蜜蜂2-0战胜GL成功赢下本次Major冠军,也是首次夺得Major冠军!有人欢喜有人忧啊,csgo搬砖的饰品商人们一点也高兴不起来。 4月-5月,csgo皮肤饰品已持续走低快两个月了。手里满…...

线程池原理
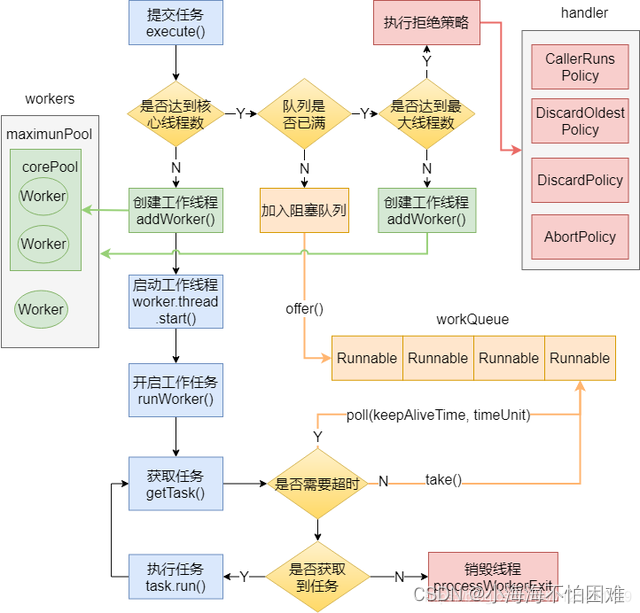
一、线程池的定义 线程池,按照配置参数(核心线程数、最大线程数等)创建并管理若干线程对象,没有任务的时候,这些线程都处于等待空闲状态。如果有新的线程任务,就分配一个空闲线程执行。如果所有线程都处于…...

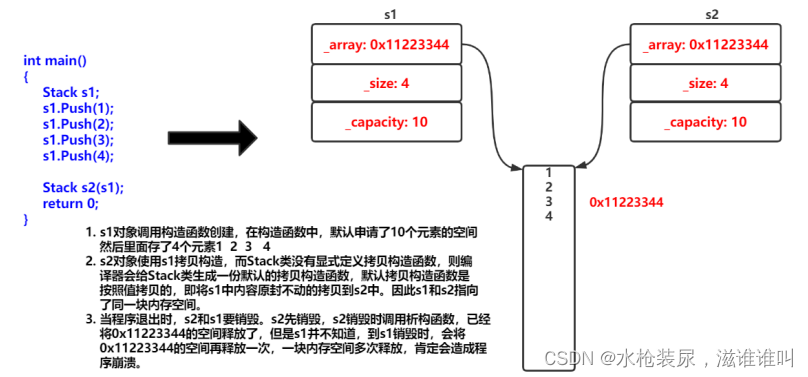
拷贝构造函数
1. 拷贝构造函数是构造函数的一个重载形式。 2. 拷贝构造函数的参数只有一个且必须是类类型对象的引用,使用传值方式编译器直接报错, 因为会引发无穷递归调用。 class Date { public:Date(int year 1900, int month 1, int day 1){_year year;_mont…...

数据库: MySQL安装部署、主从
单机部署 mkdir -p /opt/soft/archive cd /opt/soft/archivewget -i -c https://dev.mysql.com/get/mysql80-community-release-el7-7.noarch.rpm yum install -y mysql80-community-release-el7-7.noarch.rpm yum-config-manager --enable mysql80-community yum install -y …...

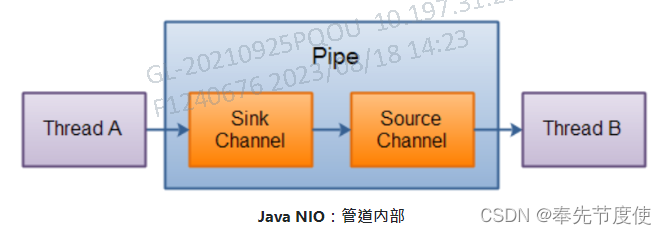
Java IO流(二)IO模型(BIO|NIO|AIO)
概述 Java IO模型同步阻塞IO(BIO)、同步非阻塞IO(NIO)、异步非阻塞IO(AIO/NIO2),Java中的BIO、NIO和AIO理解为是Java语言对操作系统的各种IO模型的封装 IO模型 BIO(Blocking I/O) 概述 BIO是一种同步并阻…...

java版本spring cloud 企业工程系统管理 工程项目管理系统源码em
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典ÿ…...

飞天使-k8s简单搭建
文章目录 k8s概念安装部署-第一版无密钥配置与hosts与关闭swap开启ipv4转发安装前启用脚本开启ip_vs安装指定版本docker 安装kubeadm kubectl kubelet,此部分为基础构建模版 k8s一主一worker节点部署k8s三个master部署,如果负载均衡keepalived 不可用,可以用单节点做…...

java中把一个list转tree的方法
环境 我们有个需求,数据库要存一个无限级联的tree,比如菜单,目录,或者地区等数据,现有两个问题: 问如何设计表。怎么返回给前端一个无线级联的json数据。 思考 第一个问题 在设计表的时候,…...

QT设置widget背景图片
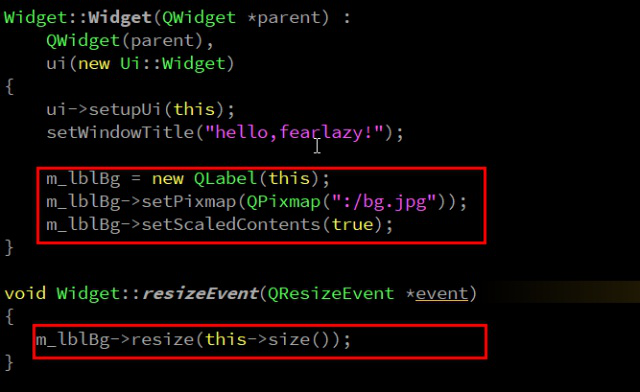
首先说方法,在给widget或者frame或者其他任何类型的控件添加背景图时,在样式表中加入如下代码,指定某个控件,设置其背景。 类名 # 控件名 { 填充方式:图片路径 } 例如: QWidget#Widget {border-image: url…...

【ROS】话题通信--从理论介绍到模型实现(C++)
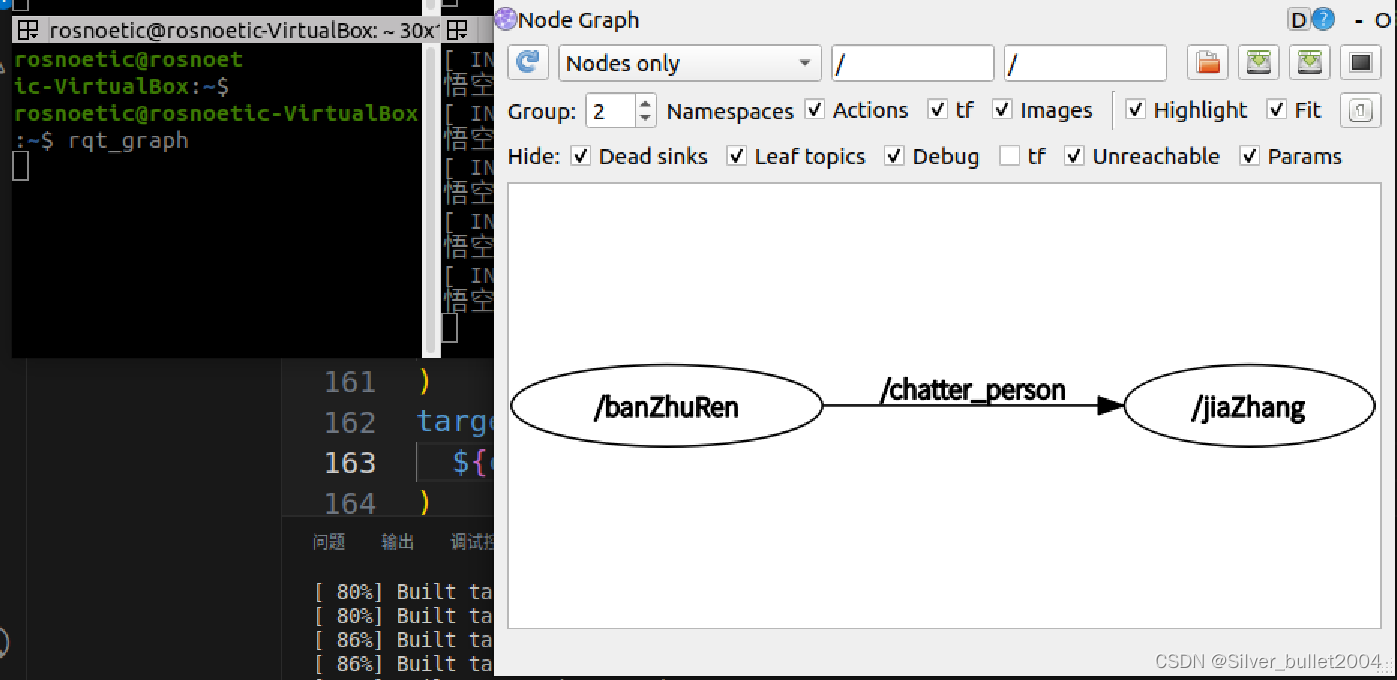
1.简单介绍 话题通信是ROS中使用频率最高的一种通信模式,话题通信是基于发布订阅模式的,也即:一个节点发布消息,另一个节点订阅该消息。像雷达、摄像头、GPS… 等等一些传感器数据的采集,也都是使用了话题通信,换言之…...

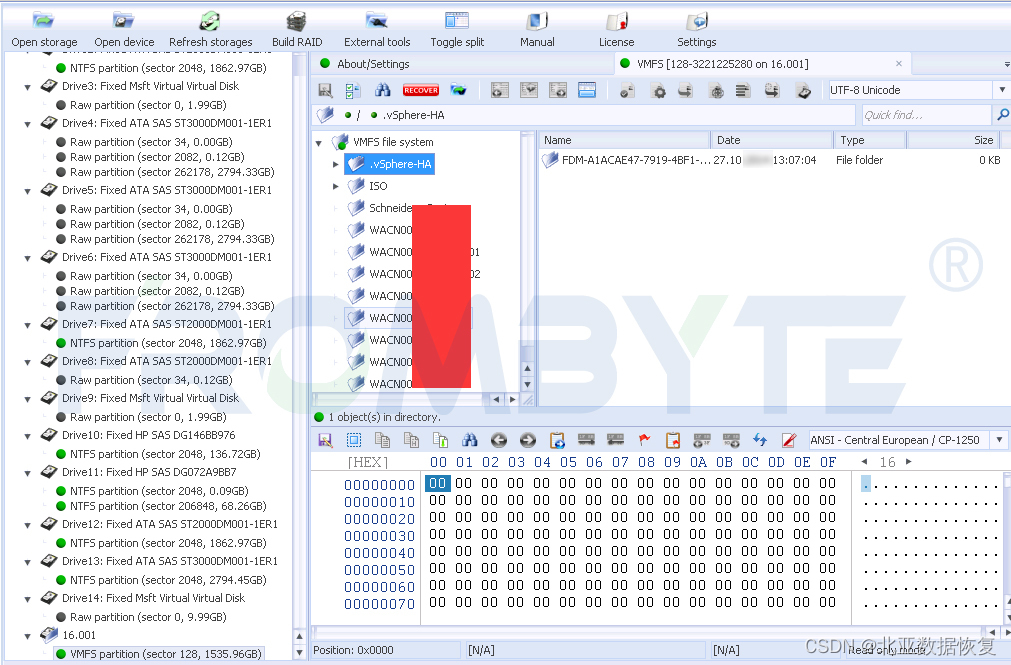
服务器数据恢复-EqualLogic存储RAID5数据恢复案例
服务器数据恢复环境: 一台DELL EqualLogic存储中有一组由16块SAS硬盘组建的RAID5阵列。存储存放虚拟机文件,采用VMFS文件系统,划分了4个lun。 服务器故障&检测&分析: 存储设备上有两个硬盘指示灯显示黄色,存储…...

qsort函数详解
大家好,我是苏貝,本篇博客带大家了解qsort函数,如果你觉得我写的不错的话,可以给我一个赞👍吗,感谢❤️ 文章目录 一. qsort函数参数详解1.数组首元素地址base2.数组的元素个数num和元素所占内存空间大小w…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
