前端基础(Vue的模块化开发)
目录
前言
响应式基础 ref reactive
学习成果展示
Vue项目搭建
总结
前言
前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。
响应式基础 ref reactive
关于ref和reactive,官方解释如下,另外一篇博客写得也很清楚
响应式基础 | Vue.js (vuejs.org)
谈谈Vue3中的ref和reactive_vue reactive_七公子77的博客-CSDN博客
学习成果展示
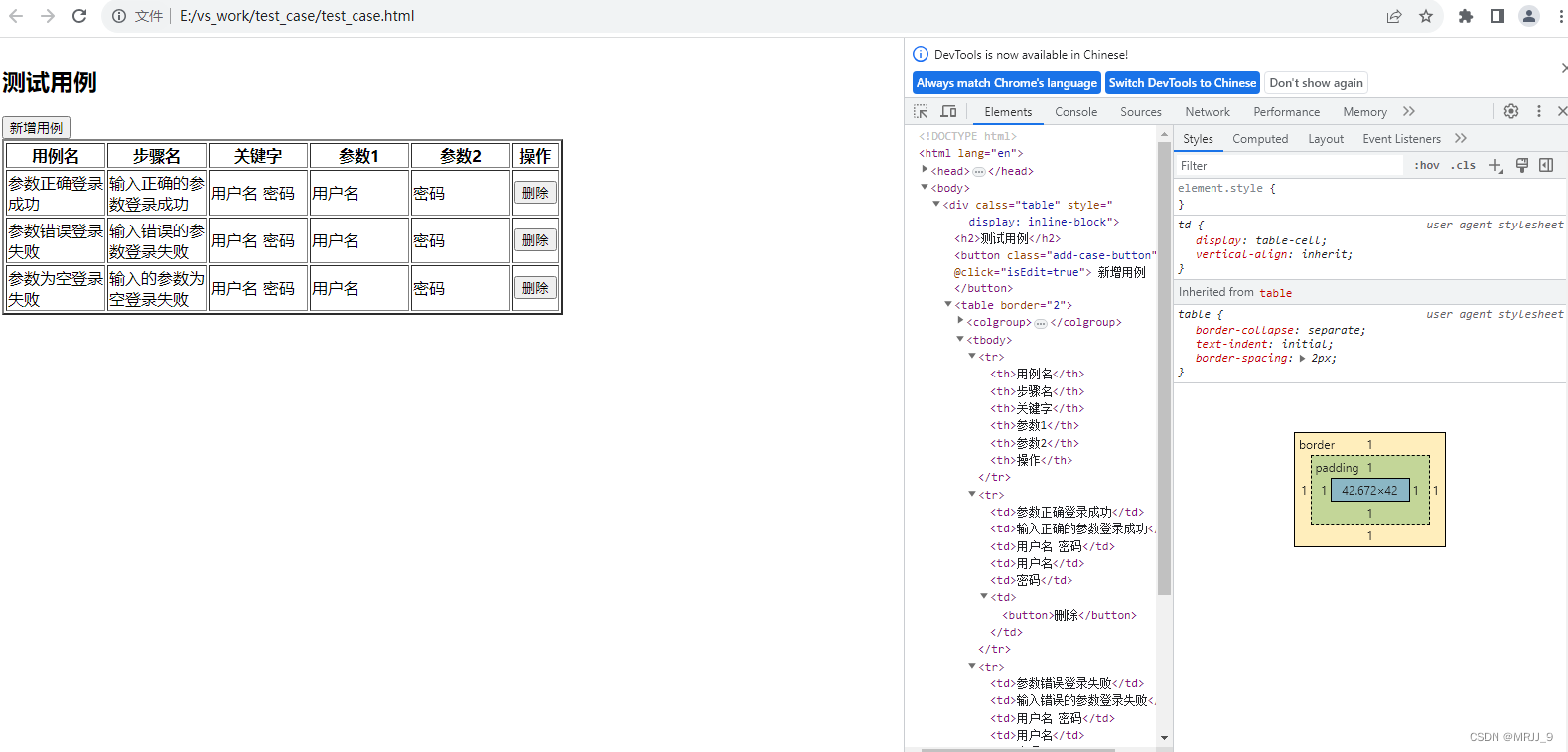
不用vue框架写一个table
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div calss="table" style="display: inline-block"><h2>测试用例</h2><button class="add-case-button" @click="isEdit=true">新增用例</button><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><tr><th>用例名</th><th>步骤名</th><th>关键字</th><th>参数1</th><th>参数2</th><th>操作</th></tr><tr><td>参数正确登录成功</td><td>输入正确的参数登录成功</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr><tr><td>参数错误登录失败</td><td>输入错误的参数登录失败</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr><tr><td>参数为空登录失败</td><td>输入的参数为空登录失败</td><td>用户名 密码</td><td>用户名</td><td>密码</td><td><button>删除</button></td></tr></col></table></div>
</body></html>
上面的实现方式用到了很多个th、td标签,维护很麻烦,那有没有更好的解决方法?
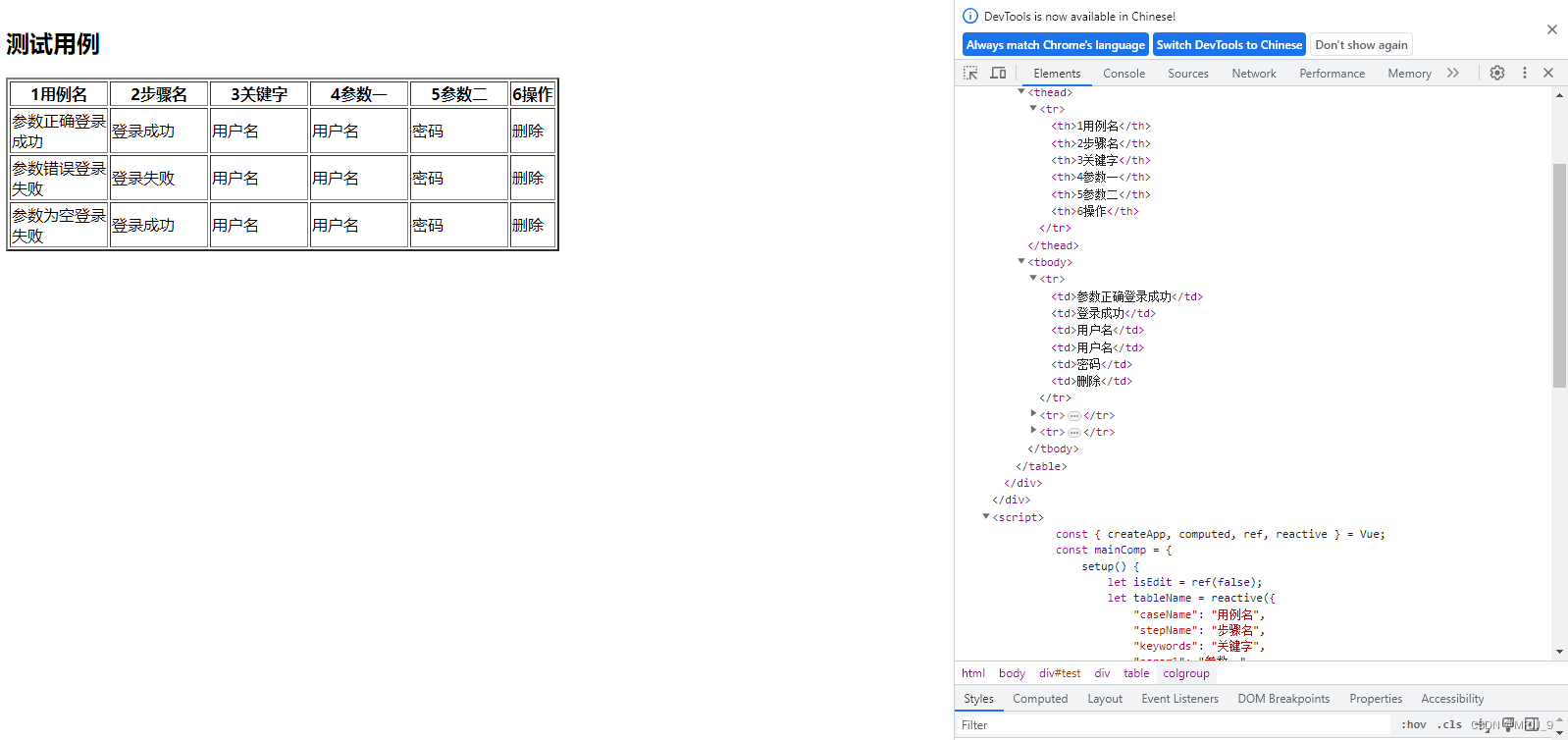
如何用vue框架实现?
用v-for,遍历数组中的元素,进行列表的渲染。
关键两行代码:
取列表的表头,表头名称前加上编号,编号从1开始
<th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th>
取列表里具体的内容
<tr v-for="testCase in testCases" >
如果要修改表头、列表里内容,不需要在标签里一个一个改,只需要去维护tableName、testCases里的值即可。是不是很省劲!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head><body><div id="test"><div calss="table" style="display: inline-block"><h2>测试用例</h2><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><thead><tr><th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th></tr></thead><tbody><tr v-for="testCase in testCases"><td>{{testCase.caseName}}</td><td>{{testCase.stepName}}</td><td>{{testCase.keywords}}</td><td>{{testCase.param1}}</td><td>{{testCase.param2}}</td><td>{{testCase.opration}}</td></tr></tbody></table></div></div><script>const { createApp, computed, ref, reactive } = Vue;const = MRJJ{setup() {let tableName = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二","opration": "操作",})let testCases = ref([{"id": 1,"caseName": "参数正确登录成功","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 2,"caseName": "参数错误登录失败","stepName": "登录失败","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 3,"caseName": "参数为空登录失败","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},])return { tableName, testCases }}};createApp(MRJJ).mount('#test');</script>
</body></html>可以看到td标签里的内容自动取出来了。

踩坑记录:
createApp(MRJJ).mount('#test');
id为test这个div标签里的内容,才能引用MRJJ里面的方法。
结合前面的内容,最终写出来的页面!
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>测试用例管理平台</title><script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<header id="title">欢迎来到MRJJ_9的自动化测试平台
</header>
<body><div class="learn-website"><h3>前端学习网站</h3><a class="biglink" href="https://www.w3school.com.cn/html/index.asp">w3school.com</a></br><a href="https://developer.mozilla.org/zh-CN/docs/Web/HTML">MDN 社区</a></br><a class="test01" href="https://www.csdn.net">CSDN社区</a></br><h3>本人博客</h3><a href="https://blog.csdn.net/mrjj_9/category_12393537.html">前端学习博客</a></div><div id="test"><div class="form" style="display: inline-block"><h2 id="form-title">添加测试用例</h2><!-- <button class="close-button" @click="isEdit=false">关闭</button> --><label>用例名:<input type="text" placeholder="输入测试用例名称" name="caseName" v-model="newCase.caseName"></label><label>步骤名:<input type="text" placeholder="输入测试步骤名称" name="stepName" v-model="newCase.stepName"></label><div>请选择用例类型:<label><input type="radio" name="type" value="api">接口自动化</label><label><input type="radio" name="type" value="ui">UI自动化<br></label></div><label for="keywords">关键字:</label><select name="keywords" v-model="newCase.keywords"><option value="openBrowser">打开浏览器</option><option value="params">传入必传参数</option></select></br><lable>参数一:<input type="text" name="param1" v-model="newCase.param1"></lable><lable>参数二:<input type="text" name="param2" v-model="newCase.param2"></lable></br><button id="addSubmit" type="button" @click="addCase">提交新增</button></form></div><div calss="table" style="display: inline-block"><h2>测试用例</h2><table border="2"><col style="width: 100px; overflow: hidden; text-overflow: ellipsis" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><col style="width: 100px" /><thead><tr><th v-for="(Name,key,index) in tableName " :key="key">{{index+1}}{{Name}}</th></tr></thead><tbody><tr v-for="testCase in testCases"><td>{{testCase.caseName}}</td><td>{{testCase.stepName}}</td><td>{{testCase.keywords}}</td><td>{{testCase.param1}}</td><td>{{testCase.param2}}</td><td><button id="delete" @click="deleteCase(testCase)">删除</button></td></tr></tbody></table></div></div><script>const { createApp, computed, ref, reactive } = Vue;const MRJJ = {setup() {let tableName = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二","opration": "操作",})let testCases = ref([{"id": 1,"caseName": "参数正确登录成功","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 2,"caseName": "参数错误登录失败","stepName": "登录失败","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},{"id": 3,"caseName": "参数为空登录失败","stepName": "登录成功","keywords": "用户名","param1": "用户名","param2": "密码","opration": "删除"},])let newCase = reactive({"caseName": "用例名","stepName": "步骤名","keywords": "关键字","param1": "参数一","param2": "参数二",})let isCaseName = ref(true);function deleteCase(testCase) {console.log("要删除的用例是:", testCase)testCases.value.splice(testCases.value.indexOf(testCase), 1);}function addCase() {let lastId = testCases.value[testCases.value.length - 1].id;console.log(lastId);let addCase = { ...newCase };addCase.id = lastId + 1;testCases.value.push(addCase);isEdit.value = false;}return { tableName, testCases, newCase, addCase, deleteCase}}};createApp(MRJJ).mount('#test');</script><link rel="stylesheet" href="case.css"><style>body {background: aliceblue;background-image: url("./picture.jpg");background-size: 60vw;background-position: 10% 10%;}</style>
</body>
</html>
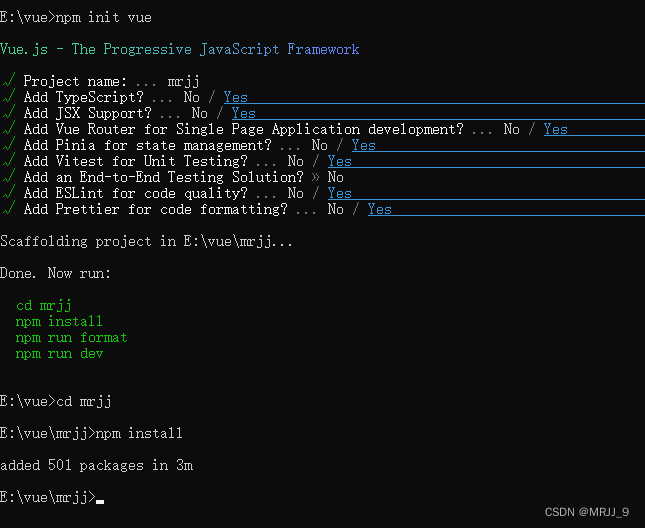
Vue项目搭建
npm init vue

创建的项目结构, 在本地将项目启动起来,进入工程目录,打开终端,输入命令:npm run dev
 本地启动完成的项目
本地启动完成的项目

vue插件安装必备,推荐看下面的这篇博客
开发vue3必备的几个vscode插件,你用上了吗?-腾讯云开发者社区-腾讯云 (tencent.com)
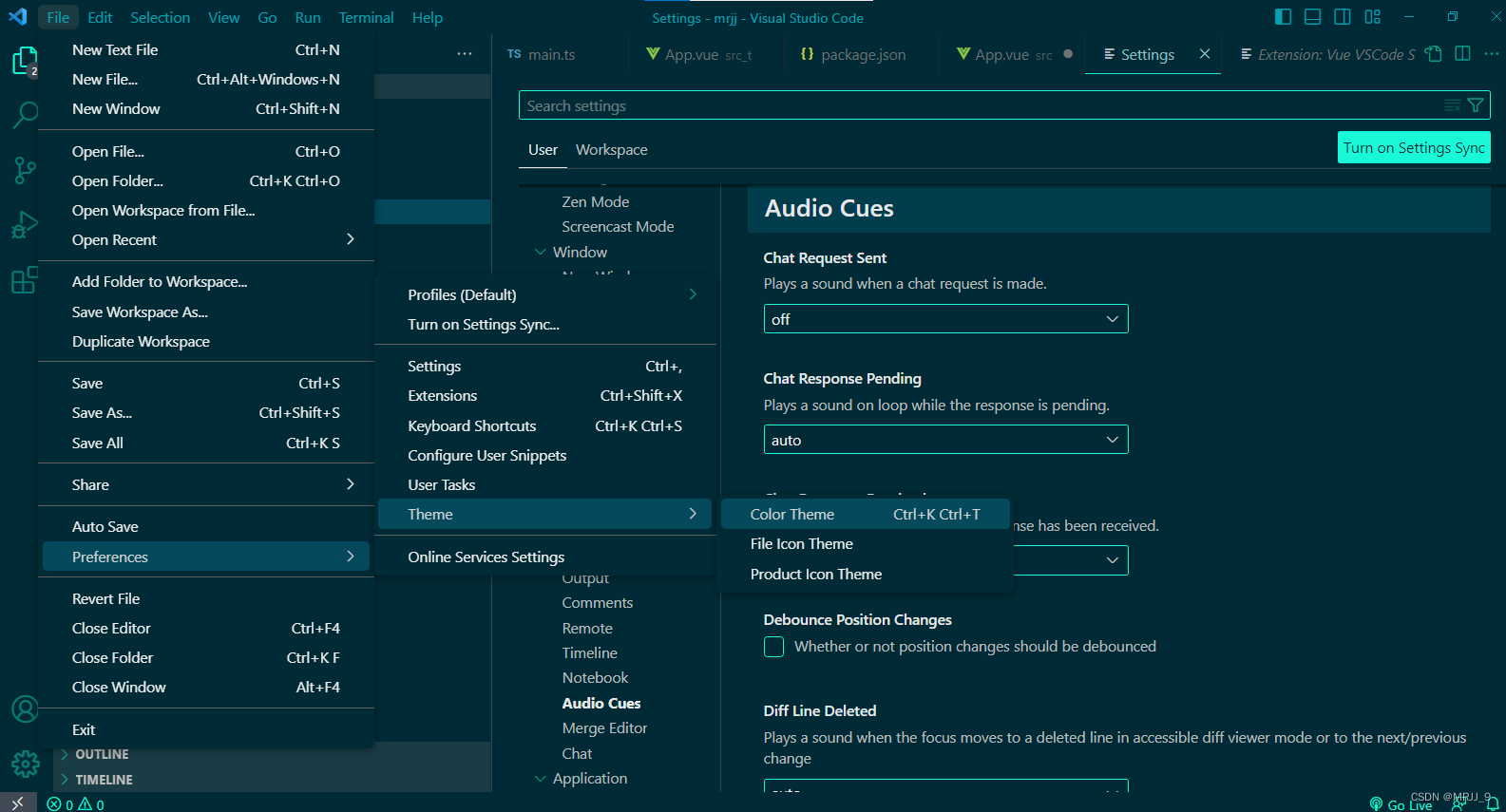
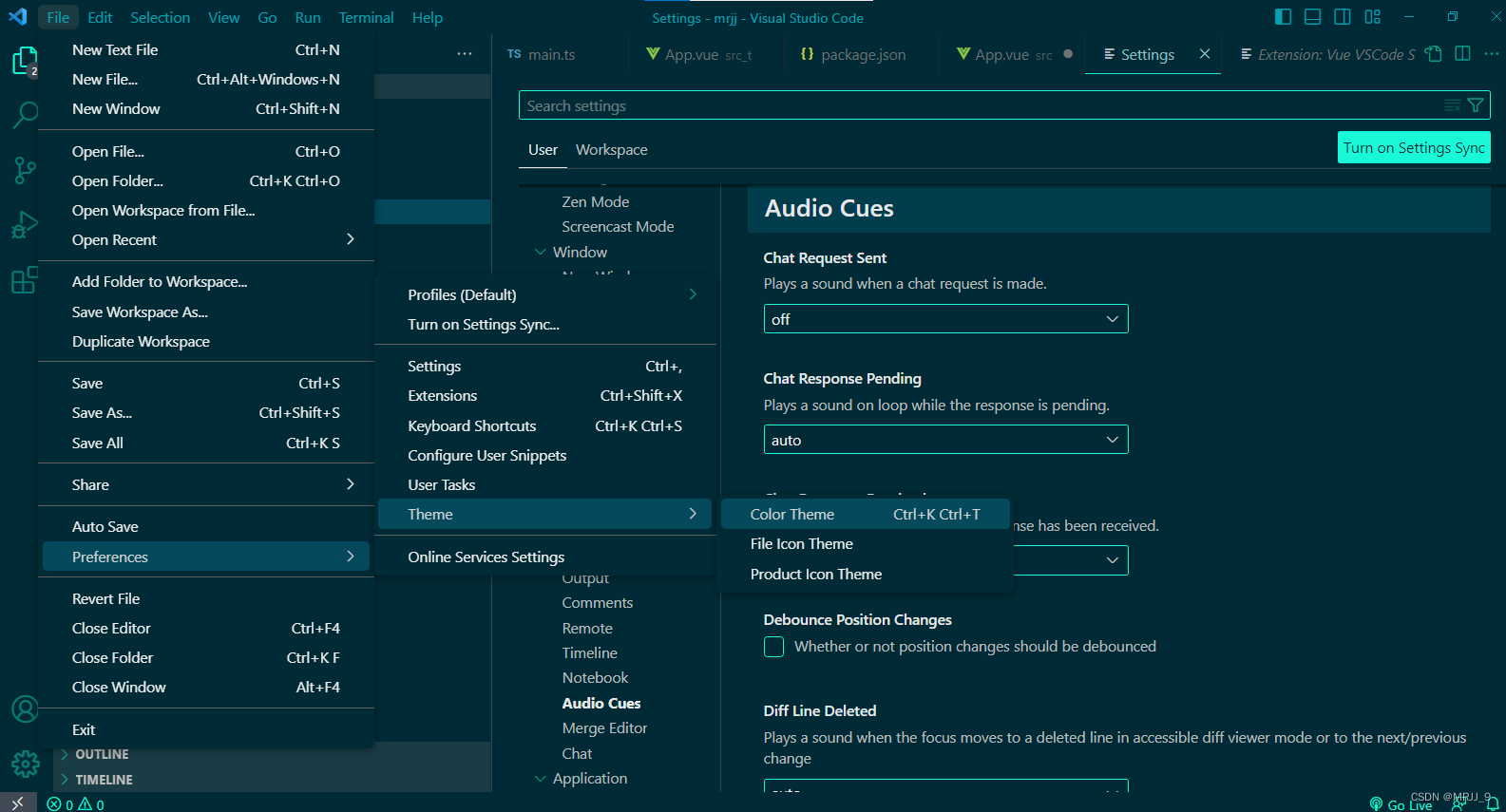
vs code切换主题,File->preferences-Theme

总结
相关文章:

前端基础(Vue的模块化开发)
目录 前言 响应式基础 ref reactive 学习成果展示 Vue项目搭建 总结 前言 前面学习了前端HMTL、CSS样式、JavaScript以及Vue框架的简单适用,接下来运用前面的基础继续学习Vue,运用前端模块化编程的思想。 响应式基础 ref reactive 关于ref和react…...

SystemVerilog interface使用说明
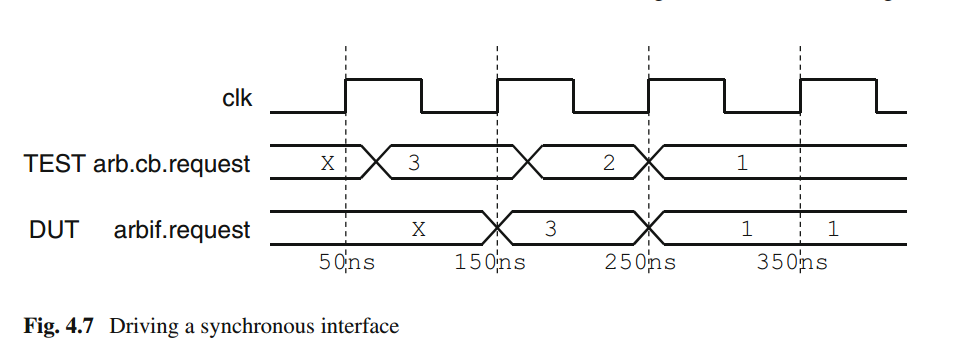
1. Interface概念 System Verilog中引入了接口定义,接口与module 等价的定义,是要在其他的接口、module中直接定义,不能写在块语句中,跟class是不同的。接口是将一组线捆绑起来,可以将接口传递给module。 2. 接口的优…...

机器人制作开源方案 | 送餐机器人
作者:赖志彩、曹柳洲、王恩开、李雪儿、杨玉凯 单位:华北科技学院 指导老师:张伟杰、罗建国 一、作品简介 1. 场景调研 1.1项目目的 近年来,全国多地疫情频发,且其传染性极高,食品接触是传播途径之一。…...

Gradio部署应用到服务器不能正常访问
用Gradio部署一个基于ChatGLM-6B的应用,发布到团队的服务器上(局域网,公网不能访问),我将gradio应用发布到服务器的9001端口 import gradio as gr with gr.Blocks() as demo:......demo.queue().launch(server_port90…...

数据暴涨时代,该如何数据治理?_光点科技
随着信息技术的迅猛发展,数据已经成为现代社会的核心资源。在这个被称为"数据暴涨时代"的时代里,大量的数据源源不断地被产生和积累,但如何有效地管理、分析和利用这些数据成为了一个迫切需要解决的问题。数据治理,作为…...

2021年03月 C/C++(三级)真题解析#中国电子学会#全国青少年软件编程等级考试
第1题:找和为K的两个元素 在一个长度为n(n < 1000)的整数序列中,判断是否存在某两个元素之和为k。 时间限制:1000 内存限制:65536 输入 第一行输入序列的长度n和k,用空格分开。 第二行输入序列中的n个整数ÿ…...

GPT-5出世?OpenAI GPT-5商标已注册
OpenAI的GPT已经成为了业界标杆,升级速度之快让人瞠目,别人追GPT-3.5的时候GPT-4横空出世,差距被拉开了,现在GPT-5就要来了。 据商标律师泄露的消息,OpenAI已于7月18日注册了GPT-5商标。虽然注册商标并不罕见…...

优雅的使用 Dockerfile 定制镜像
一、使用 Dockerfile 定制镜像 1.1、Dockerfile 定制镜像 镜像的定制实际上就是定制每一层所添加的配置、文件。如果我们可以把每一层修改、安装、构建、操作的命令都写入一个脚本,用这个脚本来构建、定制镜像,无法重复的问题、镜像构建透明性的问题、…...

limit的用法mysql
当你在 MySQL 数据库中使用 LIMIT 语句,它可以用于限制查询结果的行数。这在分页查询或者限制返回的数据量时非常有用。下面是一些示例: 返回前几行数据: SELECT * FROM Customers LIMIT 5;这将返回 Customers 表中的前 5 行数据。 分页查…...

clickhouse Checksum doesn‘t match: 问题修复
1. 问题描述 SQL 错误 [40] [07000]: Code: 40. DB::Exception: Checksum doesnt match: corrupted data. Reference: 50e8c1efa78de2881b725d44b04be1fe. Actual: 161c99eb681ec36b83540ecdd65ad8c9. Size of compressed block: 32846. The mismatch is caused by single bit…...

企业如何开展个人信息安全影响评估(PIA)二
基本概念 根据《信息安全 技术个人信息安全影响评估指南》(GB/T 39335—2020;personal information security impact assessment,简称“PIA”),个人信息安全影响评估是指针对个人信息处理活动,检验其合法合…...

android TextView 超出长度使用省略号
在Android中最常见的需求,就是在在外部展示信息时,需要简要展示内容。TextView仅需在静态布局文件中设置以下几个属性: android:maxWidth“100dp” // 宽度是多少才算超出 android:maxLines"2" // 高度多少才算超出 android:elli…...

c++ | 字节转换 | 字长 | 机器位数
为什么有的时候脑子转不过来?? 为什么要对字节、机器长啊、位啊都要门清 位数 一般的就是指计算机的位数,比如64位/32位,更简单的理解,计算机就是在不停的做二进制的计算,比如32位计算机,在长…...

7-4 交换最小值和最大值
分数 15 全屏浏览题目 切换布局 作者 C课程组 单位 浙江大学 本题要求编写程序,先将输入的一系列整数中的最小值与第一个数交换,然后将最大值与最后一个数交换,最后输出交换后的序列。 注意:题目保证最大和最小值都是唯一的。…...

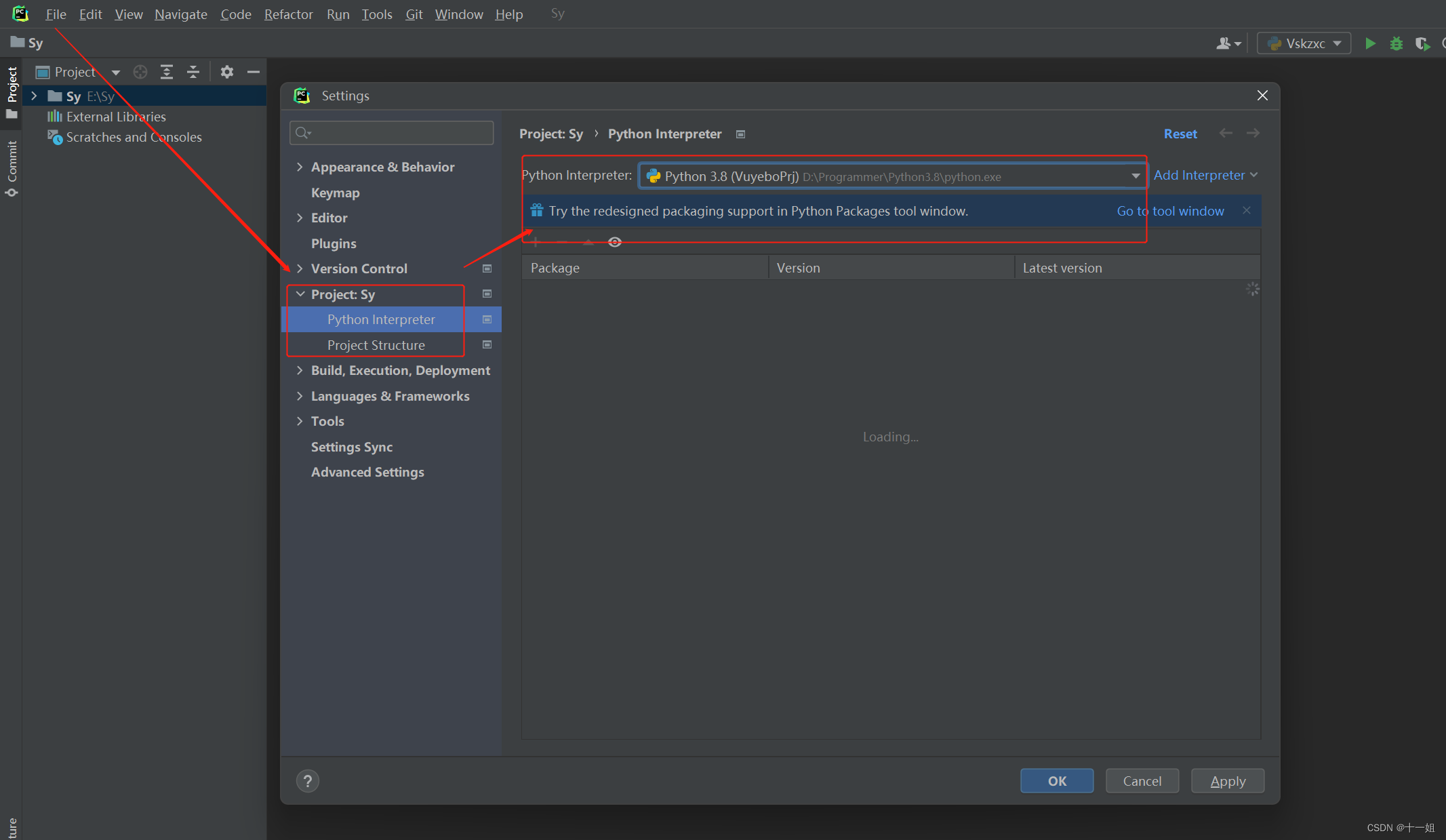
解决Pycharm的Settings中Project不见了也无法选择Python Interpreter的方法
目录 一、问题如下二、解决方法 一、问题如下 突然打开项目没有python解释器,也无法重新配置python Interpreter,而且整个文件夹是黄色高亮的形式,如下显示,而且重新安装了pycharm也没用甚至说打开File–>Setting–>Projec…...

AWS EKS 集群自动扩容 Cluster Autoscaler
文章目录 一,需求工作需求说明 二,部署精简命令执行1,要求2,查看EC2 Auto Scaling groups Tag3,创建Serviceaccount需要的Policy,Role4,部署Cluster Autoscaler5,验证6,常…...

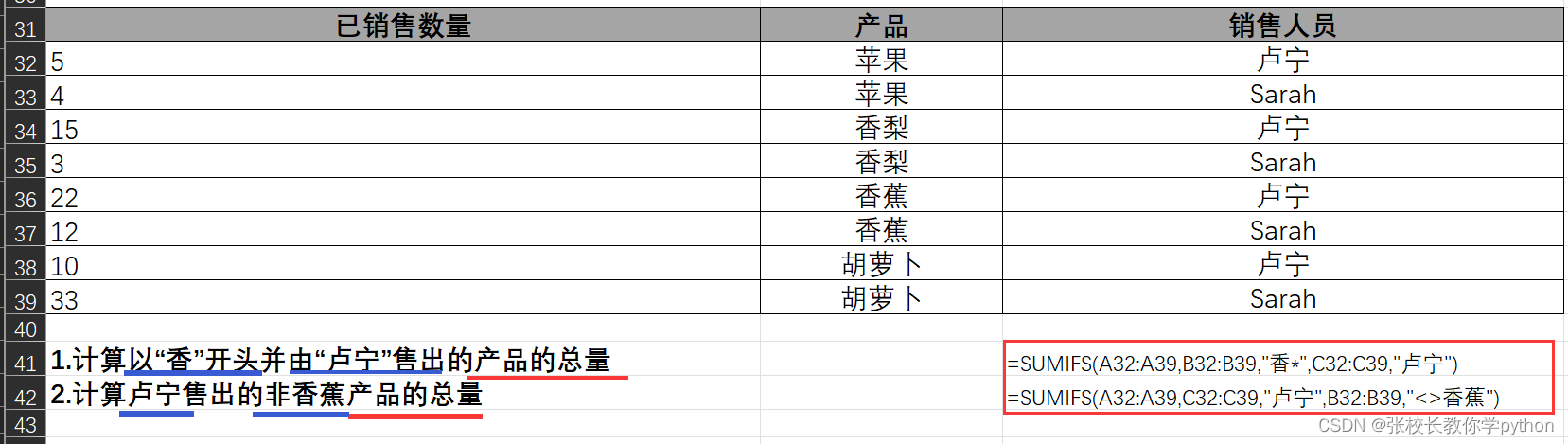
excel中有哪些通配符、excel配置问题,数学函数篇1之sum系列
学习excel前需要明确的是事: 在学习excel函数之前,大家需要明确一件事,excel现在设计到了一些新函数,这些新函数只能存在于office365、office2019及更 新版本之中,所以建议大家在学习时安装较新的版本,…...

工控行业需要熟悉的工业级通信协议
1. Modbus RTU Modbus RTU 是一种串行通信协议,常用于工控行业。它具有以下特点和优势: 采用二进制编码,数据传输更加高效。支持多种传输介质,如RS-232、RS-485等。容易实现和使用,适用于各种设备。具备强大的错误检…...
,带注释)
力扣题解(1030. 距离顺序排列矩阵单元格),带注释
题目描述 链接:点我 注意:多看几遍题目,开始没看懂…相当于计算矩阵网格里面的点(不要计算边界) 我开了题解才明白题的意思 orz… 题解 class Solution {public int[][] allCellsDistOrder(int rows, int cols, int rCenter, …...

每天一道leetcode:剑指 Offer 34. 二叉树中和为某一值的路径(中等图论深度优先遍历递归)
今日份题目: 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。 叶子节点 是指没有子节点的节点。 示例1 输入:root [5,4,8,11,null,13,4,7,2,null,null,5,1], targetSu…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

动态规划-1035.不相交的线-力扣(LeetCode)
一、题目解析 光看题目要求和例图,感觉这题好麻烦,直线不能相交啊,每个数字只属于一条连线啊等等,但我们结合题目所给的信息和例图的内容,这不就是最长公共子序列吗?,我们把最长公共子序列连线起…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...
