【qiankun】微前端在项目中的具体使用
1、安装qiankun
npm install qiankun --save
2、主应用中注册和配置qiankun
- 在主应用的入口文件main.ts中,引入qiankun的注册方法:
import { registerMicroApps, start } from 'qiankun';
- 创建一个数组,用于配置子应用的相关信息。每个子应用都需要提供一个名称、入口URL、挂载点和一些可选配置项。例如:
const apiEnv = {dev: 'http://localhost:8081/', // 此处不能使用network,必须用local,不然会报错跨域test: 'http://10.11.12.13/api/',production: 'http://10.11.12.13/api/'
}const apps = [{name: '子应用1',entry: process.env.NODE_ENV === 'development' ? apiEnv.dev : '...根据环境去判断用哪个地址,具体不写了', // 子应用的入口URLcontainer: '#subcontainer', // 子应用的挂载点activeRule: '/sub-app1', // 子应用的激活规则,就是子应用的公共路径,设置在createHistory里面的那个},{name: '子应用2',entry: 'http://localhost:8082',container: '#subcontainer',activeRule: '/sub-app2',},// 其他子应用的配置
];
- 调用 registerMicroApps 方法,注册子应用:
registerMicroApps(apps, {// qiankun 生命周期钩子 - 微应用加载前beforeLoad: (app) => {console.log('before load', app.name);return Promise.resolve();},// qiankun 生命周期钩子 - 微应用挂载后afterMount: (app) => {console.log('after mount', app.name);return Promise.resolve();}
});
- 调用 start 方法,启动qiankun微前端应用:
start({sandbox: {experimentalStyleIsolation: false}
});
- 在主应用的根文件里面,要放一个子应用的容器
<template><div id="app"><Header /><div id="container"><Menu v-if="breadCrumbList.length" /><main :id="isSub.length ? 'main' : 'included'"><BreadCrumb v-if="breadCrumbList.length"/><router-view :key="$route.path" ></router-view><section id="commonContainer" v-if="!breadCrumbList.length"></section></main> </div></div>
</template><script>
import Menu from "./layout/Menu.vue";
import Header from "./layout/Header.vue";
import BreadCrumb from "./layout/BreadCrumb";
export default {name: "App",components: {Menu,Header,BreadCrumb,},computed: {isSub() {// vue2写法写起来比较方便,就这样先举例了return this.$route.matched;},},
};
</script>
3、子应用中配置qiankun
- 安装qiankun
- 在main.ts中配置
// Element-plus
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
// Element Plus 组件 默认 使用英语
import zhCn from 'element-plus/es/locale/lang/zh-cn'
// Element-plus图标引入
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
// Echarts依赖引入
import * as echarts from 'echarts'
// 引入d3
import * as d3 from 'd3';
// 阿里字体
import "./assets/font/iconfont.css";
import './public-path';
import { createApp } from 'vue';
import { createRouter, createWebHistory } from 'vue-router';
import App from './App.vue';
import routes from './router';
import store from './store';
import { getLocationParams } from "@/utils/common.js"// @ts-ignore
let router = null;
let instance = null;
let history = null;// @ts-ignore
function render(props = {}) {// @ts-ignoreconst { container } = props;// @ts-ignorehistory = createWebHistory(window.__POWERED_BY_QIANKUN__ ? '/mainapp/subapp' : '/subapp');// history = createWebHistory();router = createRouter({history,// @ts-ignoreroutes,});// 由于登录页面是用的统一页面,所有登录逻辑放在了导航守卫里面router.beforeEach(async(to, from, next) => {const token = localStorage.getItem('token')if (token) {}else {if (getLocationParams("id_token")) {localStorage.setItem("token", getLocationParams("id_token"));await store.dispatch('getUserInfo')next()}else {store.dispatch('login')}}next()})instance = createApp(App);instance.use(router).use(store).use(ElementPlus, {locale: zhCn,});instance.mount(container ? container.querySelector('#apm') : '#apm');// 全局引入element-plus图标库for (const [key, component] of Object.entries(ElementPlusIconsVue){instance.component(key, component)}
}
// 独立运行时:项目不在乾坤中调用则独立运行
// @ts-ignore
if (!window.__POWERED_BY_QIANKUN__) {render();
}
function storeTest(props) {props.onGlobalStateChange &&props.onGlobalStateChange((value, prev) => console.log(`[onGlobalStateChange - ${props.name}]:`, value, prev),true,);props.setGlobalState &&props.setGlobalState({ignore: props.name,user: {name: props.name,},});
}
/*** bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。*/
// @ts-ignore
export async function bootstrap() {console.log('%c%s', 'color: green;', 'vue3.0 app bootstraped');
}
// 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
export async function mount(props) {console.log('%c%s', 'color: green;',"子应用挂载")storeTest(props);render(props);instance.config.globalProperties.$onGlobalStateChange = props.onGlobalStateChange;instance.config.globalProperties.$setGlobalState = props.setGlobalState;
}
// 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
export async function unmount() {console.log('%c%s', 'color: red;',"子应用卸载")instance.unmount();instance._container.innerHTML = '';instance = null;// 销毁路由,不然下次进入子应用时,不显示首页,而是展示上次定位的路由页面router = null;history.destroy();
}
- src下新建public-path.ts
// 为了静态资源的引入
if (window.__POWERED_BY_QIANKUN__) {
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
qiankun的用处:
- 微前端架构:可以将多个独立的应用程序合成一个整体,实现多个团队并行开发、独立部署和运行,提高开发效率和灵活性。
- 独立运行:每个独立的前端应用程序都可以在自己开发环境中进行开发和测试,然后独立部署和运行,这样可以避免应用之间的相互影响和冲突,提高可靠性和稳定性。
- 共享资源:qiankun提供了资源共享的机制,可以将公共的依赖库和资源进行统一管理,避免重复加载和浪费。这样可以减少页面加载时间和资源占用,提高性能和用户体验。
- 动态加载:qiankun支持动态加载子应用,可以根据需要进行按需加载和卸载。这样可以减少初始加载时间和资源占用,提高页面响应速度。
- 跨框架支持:qiankun不仅支持Vue.js,还支持其他主流的前端框架,例如React和Angular。这样可以实现不同框架之间的协同工作,提高开发团队的灵活性和选择性
相关文章:

【qiankun】微前端在项目中的具体使用
1、安装qiankun npm install qiankun --save2、主应用中注册和配置qiankun 在主应用的入口文件main.ts中,引入qiankun的注册方法: import { registerMicroApps, start } from qiankun;创建一个数组,用于配置子应用的相关信息。每个子应用都…...

云安全与多云环境管理:讨论在云计算和多云环境下如何保护数据、应用程序和基础设施的安全
随着云计算和多云环境的广泛应用,企业正面临着数据、应用程序和基础设施安全的新挑战。在这个数字化时代,保护敏感信息和业务运作的连续性变得尤为重要。本文将深入探讨在云计算和多云环境下如何有效地保护数据、应用程序和基础设施的安全。 章节一&…...

npm install ffi各种失败,换命令npm i ffi-napi成功
网上各种帖子安装ffi,基本上到了windows build tools这里会卡住。 使用命令npm install --global --production windows-build-tools 安装报错信息如下: PS E:\codes\nodejsPath\tcpTest> npm install --global --production windows-build-tools …...

0.flink学习资料
论文: (1)google dataflow model 下载链接:p1792-Akidau.pdf (vldb.org) Akidau T, Bradshaw R, Chambers C, et al. The dataflow model: a practical approach to balancing correctness, latency, and cost in massive-scal…...

C语言:字符函数和字符串函数
往期文章 C语言:初识C语言C语言:分支语句和循环语句C语言:函数C语言:数组C语言:操作符详解C语言:指针详解C语言:结构体C语言:数据的存储 目录 往期文章前言1. 函数介绍1.1 strlen1.…...

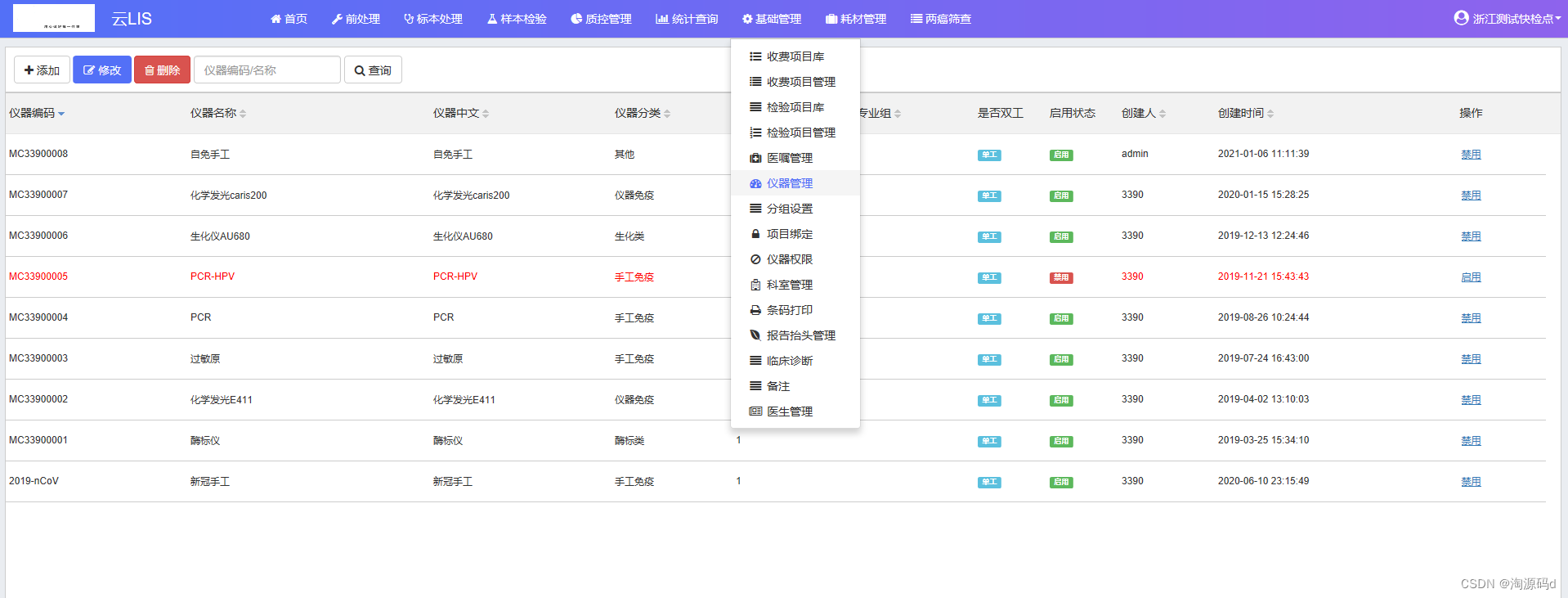
基于.Net Core开发的医疗信息LIS系统源码
SaaS模式.Net Core版云LIS系统源码 医疗信息LIS系统是专为医院检验科设计的一套实验室信息管理系统,能将实验仪器与计算机组成网络,使病人样品登录、实验数据存取、报告审核、打印分发,实验数据统计分析等繁杂的操作过程实现了智能化、自动化…...

部署工业物联网可以选择哪些通信方案?
部署工业物联网有诸多意义,诸如提升生产效率,降低管理成本,保障生产品质稳定,应对长期从业劳动力变化趋势等。针对不同行业、场景,工业物联网需要选择不同的通信方案,以达到成本和效益的最佳平衡。本篇就简…...

flutter-移动端适配
不同屏幕之间的尺寸适配 使用插件 flutter_screenutil flutter_screenutil flutter 屏幕适配方案,用于调整屏幕和字体大小的flutter插件,让你的UI在不同尺寸的屏幕上都能显示合理的布局! 安装 # add flutter_screenutil flutter_screenutil: ^5.8.4 o…...

MySQL 常用函数
一、数学函数 1、ABS(x) 返回绝对值。 mysql> select abs(-4); --------- | abs(-4) | --------- | 4 | --------- 1 row in set (0.00 sec) 2、PI() 返回圆周率,并四舍五入保留五位小数。 mysql> select pi(); ----------…...

动态路由的实现—正则表达式
文章目录 前言一、什么是正则表达式?二、正则表达式在动态路由中的作用三、实现一个简单的路由调度器总结 前言 动态路由有很多种实现方式,支持的规则、性能等有很大的差异。例如开源的路由实现gorouter支持在路由规则中嵌入正则表达式,例如…...

Android实现超出固定行数折叠文字“查看全文“、“收起全文“
先上效果图 分析问题 网上有很多关于这个的代码,实现都过于复杂了,github上甚至还看到一篇文章600多行代码,结果一跑起来全是bug。还是自己写吧!!! 如果我们需要换行的"查看全文"、"收起全…...

Python上楼梯问题:递归解法探究(斐波那契变种)(记忆化递归)
文章目录 上楼梯问题:递归解法探究问题定义解决方案1. 递归2. 记忆化递归关于python memo{}默认参数和字典的语法语法功能版本信息注意事项 结论 上楼梯问题:递归解法探究 在这篇文章中,将对上楼梯问题进行深入探讨。上楼梯问题是一种常见的…...

AI重新定义音视频生产力“新范式”
// 编者按:AIGC无疑是当下的热门话题和场景。面对AI带来的技术变革和算力挑战,该如何应对?LiveVideoStackCon 2023上海站邀请到了网心科技副总裁武磊为我们分享网心在面对AI应用场景和业务需求下的实践经验。 文/武磊 编辑/LiveVideoStack …...

Jmeter生成可视化的HTML测试报告
Jmeter也是可以生成测试报告的。 性能测试工具Jmeter由于其体积小、使用方便、学习成本低等原因,在现在的性能测试过程中,使用率越来越高,但其本身也有一定的缺点,比如提供的测试结果可视化做的很一般。 不过从3.0版本开始&…...

5G技术与其对智能城市、物联网和虚拟现实领域的影响
随着第五代移动通信技术(5G)的到来,我们即将迈向一个全新的数字化世界。5G技术的引入将带来更高的速度、更低的延迟和更大的连接性,推动了智能城市、物联网和虚拟现实等领域的发展。 首先,5G技术将带来超越以往的网络速…...

leetcode做题笔记88. 合并两个有序数组
给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,合并后数组…...

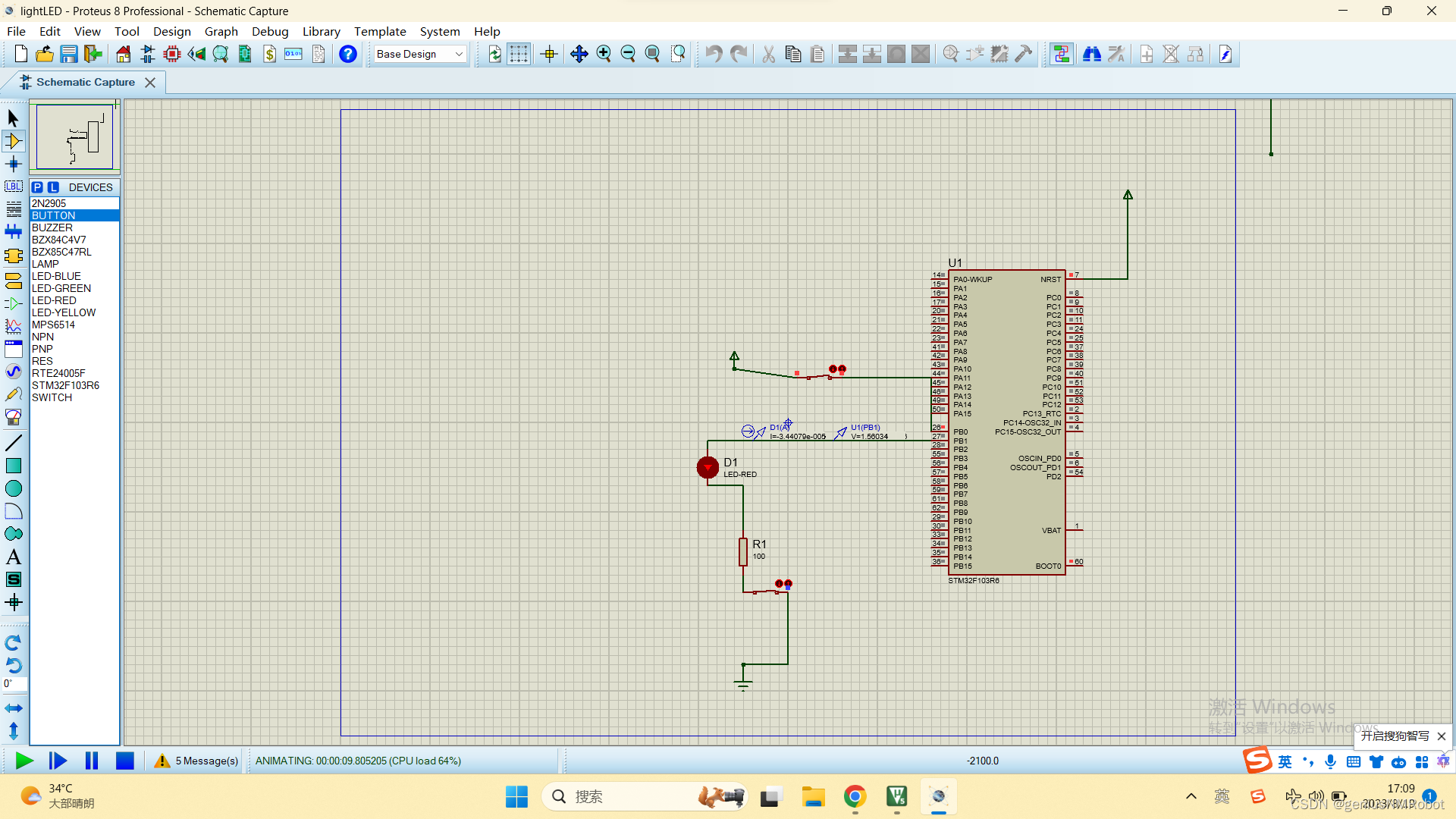
stm32开关控制led灯泡(附Proteus电路图)
说明:我的灯泡工作电压2V,电流设置为10um,注意了不是10毫安时微安啊,要不然电流太小亮不起来的。 2:我用的开关不是按钮button而是switch, 3:PB0,PB1默认都是低电平,采用了PULLDOWN模式,如果设…...

win10 wsl ubuntu 更换版本为18.04 apt换国内源Python换国内源;默认root
控制面板里面应用模块找到Ubuntu,可以卸载或者移动到其他盘。 Microsoft 应用程序 - ubuntu https://apps.microsoft.com/store/search/ubuntu?hlzh-cn&glcn&rtc1 选择想要的版本安装。 cp /etc/apt/sources.list /etc/apt/sources.list.bak nano /etc/ap…...

C++ Primer 第1章 开始
C Primer 第1章 开始 1.1 编写一个简单的C程序1.1.1 编译、运行程序一、程序源文件命名约定二、从命令行运行编译器 练习 1.2 初识输入输出一、标准输入输出对象二、一个使用IO库的程序三、向流写入数据四、使用标准库中的名字五、从流读取数据六、完成程序 1.3 注释简介一、C中…...

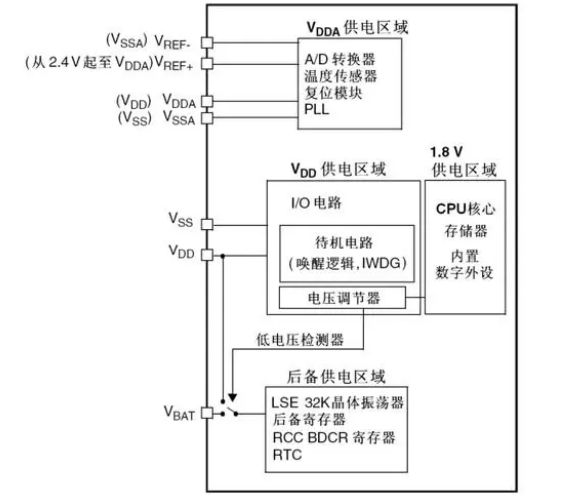
【STM32 学习】电源解析(VCC、VDD、VREF+、VBAT)
VCC电源电压GND电源供电负电压(通常接地)VDD模块工作正电压VSS模块工作负电压VREFADC参考正电压VREF-ADC参考负电压VBAT电池或其他电源供电VDDA模拟供电正电压VSSA模拟供电负电压 一、VCC(供电电压) VCC是指芯片的电源电压&#…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
