【ES6】—使用 const 声明
一、不属于顶层对象window
使用const关键字 声明的变量,不会挂载到window属性上
const a = 5
console.log(a)
console.log(window.a)
// 5
// undefined
二、不允许重复声明
使用const关键字不允许重复声明相同的变量
cosnt a = 5
cosnt a = 6
// Uncaught SyntaxError: Unexpected identifier 'a'
不能重复声明a
三、不存在变量提升
使用const 关键字声明的变量,不会把变量提前代码最前面声明,而是执行时声明
四、暂时性死区
暂时性死区:先使用了变量, 后 使用 const 关键字 声明,就会出现暂时性死区
if(true) {console.log(a)const a = 5
}
// Uncaught ReferenceError: Cannot access 'a' before initialization
// 初始化前无法访问a
五、块级作用域
- 再大括号里面,使用const关键字声明的变量,就会产生有块级作用域的,只能在大括号内部使用,大括号外无法使用
if (true) {const a = 5
}
console.log(a)
// Uncaught ReferenceError: a is not defined
// a 再大括号外没有声明
六、const的独有特性
1. 定义
- 常量: 使用const关键字声明的变量,叫做常量,不能被修改
2. 声明常量的方式
- ES5中声明一个常量
// 定义一个新的属性
Object.defineProperty(window, 'PI', {value: 3.14,writable: false, // 是否可修改的, false表示不可以修改
})
console.log(PI) // 3.14
PI = 5
console.log(PI) // 3.14 ,因为不可以被修改
- ES6 中声明一个常量
const a = 5;
a = 6;
// Uncaught TypeError: Assignment to constant variable.
// 不能修改常量的值
3. 常量必须再声明时赋值
const a;
a = 5
// Uncaught SyntaxError: Missing initializer in const declaration
// 常量必须再声明时赋值
4. 使用const 声明的变量 为对象时,可以被修改
const obj = {name: 'xiaoxiao',age: 18
}
console.log(obj)
// {name: 'xiaoxiao', age: 18}
obj.school = 'imooc'
console.log(obj)
// {name: 'xiaoxiao', age: 18, school: 'imooc'}
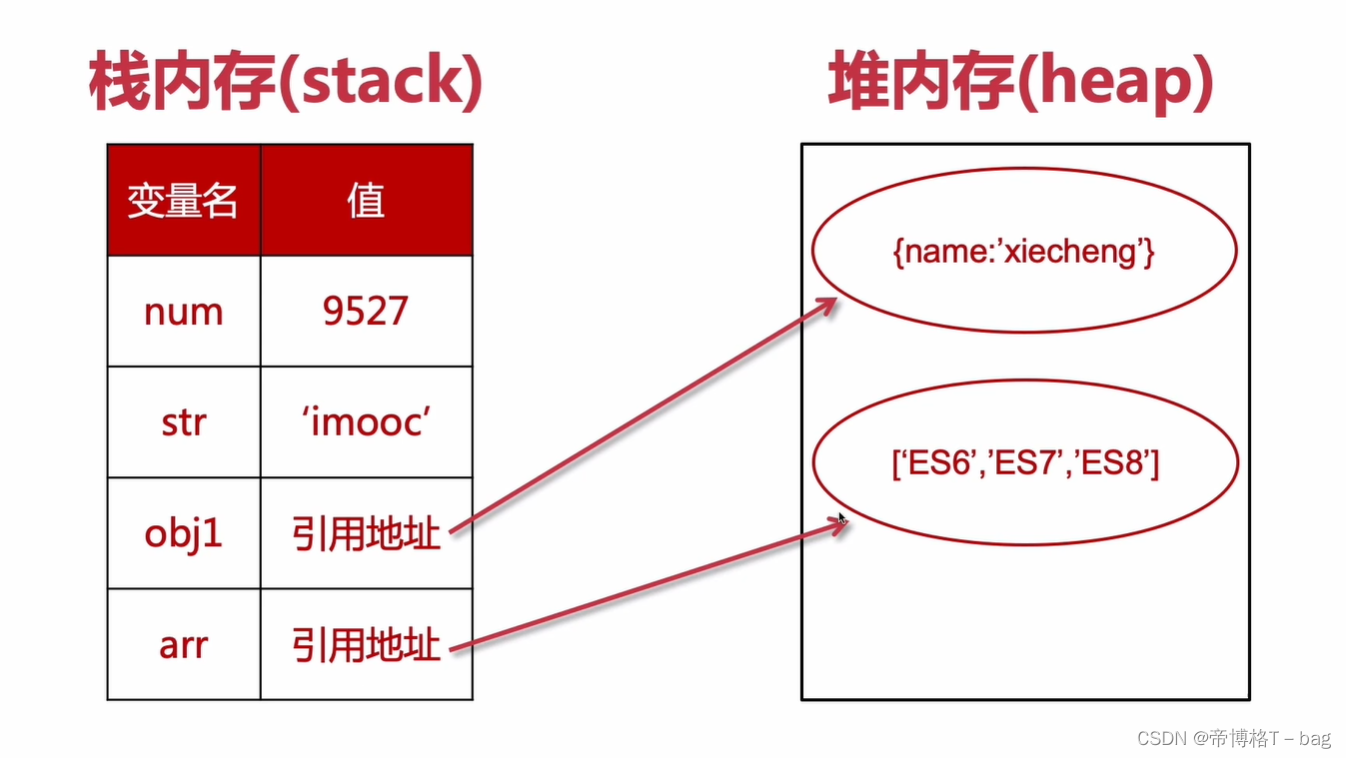
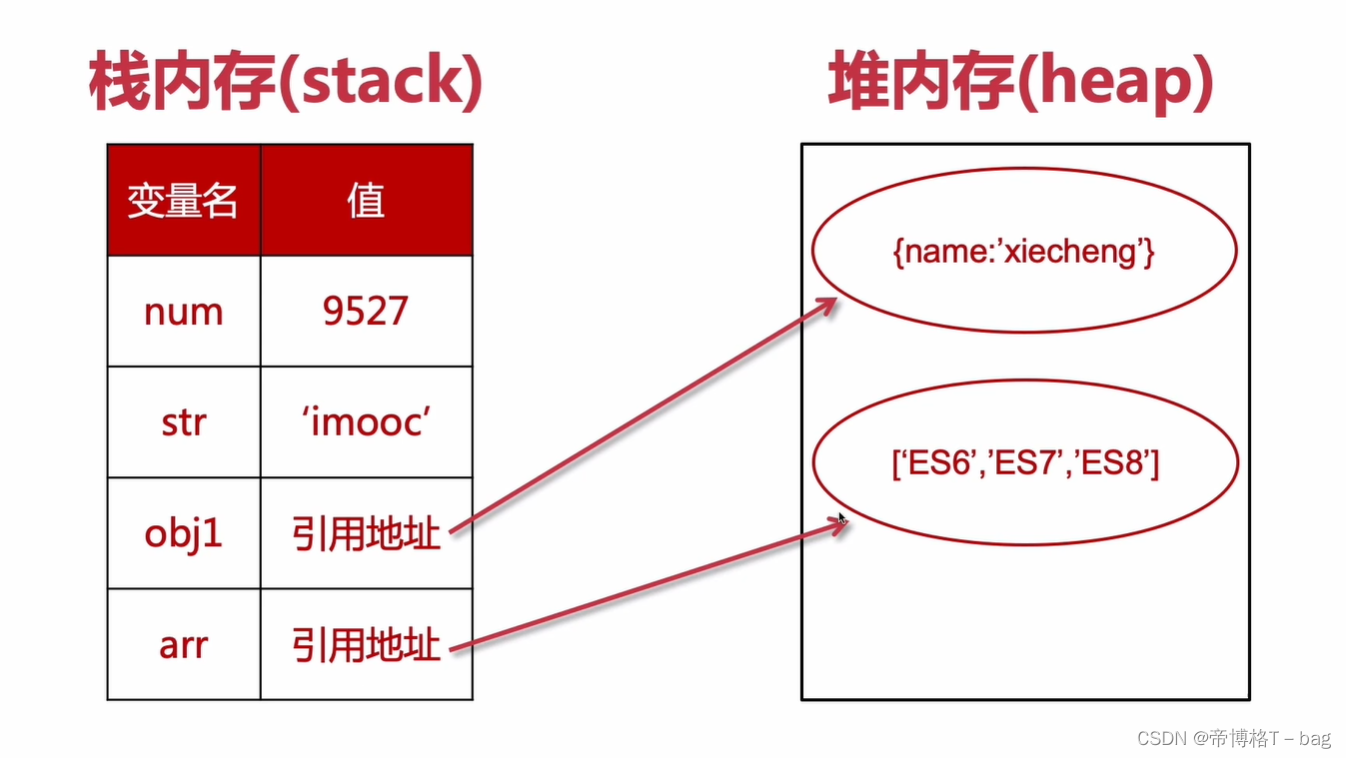
5. JS 中的变量是如何存储的
JS 里面有两种存储形式,一种叫栈内存(stack),一种叫堆内存(heap)
- 基本数据类型(Boolean、Null、Undefined、Number、String、Symbol) 是存储在栈内存里面
- 引用数据类型:Object(在JS中除了基本数据类型以外的都是对象,数据是对象,函数是对象,正则表达式是对象)是存储在堆内存里面的

PS:使用const关键字声明的变量,变量属于基本类型,即使用栈内存进行存储,则不可以修改
PS:使用const关键字声明的变量,变量属于引用数据类(对象),即使用堆内存进行存储,就可以修改
const arr = [1, 2, 3]
arr.push(4)
console.log(arr)
// [1,2,3,4]
PS: const定义的变量,基本数据类型不能够被重新赋值,引用数据类型可以被重新赋值, 因为引用数据类型真正是存储在堆内存里面的,const声明的常量不改动,指的是变量所指向的哪个内存地址不能改动,引用数据类型引用地址没有改变,只是地址里面存储的东西改变了。
生活例子:
使用const声明一个变量, 当变量为基础数据类型时,是一个具体的实物, 并且内部空间所存放的东西不能被改变,就像一个苹果、梨子、一个人, 一个动物,你把苹果里面苹果核替换成梨子核, 它就不是一个苹果了。
使用const声明一个变量,当变量为引用数据类型时,就像是一个容器,比如 书包、盒子、内部空间所存放的东西可以改变,书包里面放了书籍,可以替换成漫画,它还是一个书包
6. 如何使const 声明变量为对象时,不可以改变呢
- Object.freeze 冻结一个对象的属性,不能被修改
const obj = {name: 'xiaoxiao',age: 18
}
Object.freeze(obj)
console.log(obj)
// {name: 'xiaoxiao', age: 18}
obj.school = 'imooc'
console.log(obj)
// {name: 'xiaoxiao', age: 18}
- Object.freeze 只能冻结对象的第一层属性
const obj = {name: 'xiaoxiao',age: 18,sikll: {name: 'code',year: 11}
}
Object.freeze(obj)
obj.school = 'imooc'
obj.sikll.year = 13
console.log(obj)
/*
{"name": "xiaoxiao","age": 18,"sikll": {"name": "code","year": 13}
}
*/
PS:第二层的属性没有被冻结
- 如何冻结第二层
const obj = {name: 'xiaoxiao',age: 18,sikll: {name: 'code',year: 11}
}
Object.freeze(obj) // 冻结第一层属性,不可以被修改
Object.freeze(obj.sikll) // 冻结第二层属性,不可以被修改
obj.school = 'imooc'
obj.sikll.year = 13
console.log(obj)
/*
{"name": "xiaoxiao","age": 18,"sikll": {"name": "code","year": 11}
}
*/
- Object.freeze 冻结数组后,再给数组添加值,会报错
const arr = [1,2,3]
Object.freeze(arr)
arr.push(4)
console.log(arr)
// Uncaught TypeError: Cannot add property 3, object is not extensible
// 无法添加属性 3,对象不可扩展
七. const和let的使用场景
1.当你定义当前变量时,需要考虑当前变量再后续逻辑中,是否会被改变,如果确认后续不会被改变,则使用const,如果确认后续会被改变,则使用let
相关文章:

【ES6】—使用 const 声明
一、不属于顶层对象window 使用const关键字 声明的变量,不会挂载到window属性上 const a 5 console.log(a) console.log(window.a) // 5 // undefined二、不允许重复声明 使用const关键字不允许重复声明相同的变量 cosnt a 5 cosnt a 6 // Uncaught SyntaxEr…...

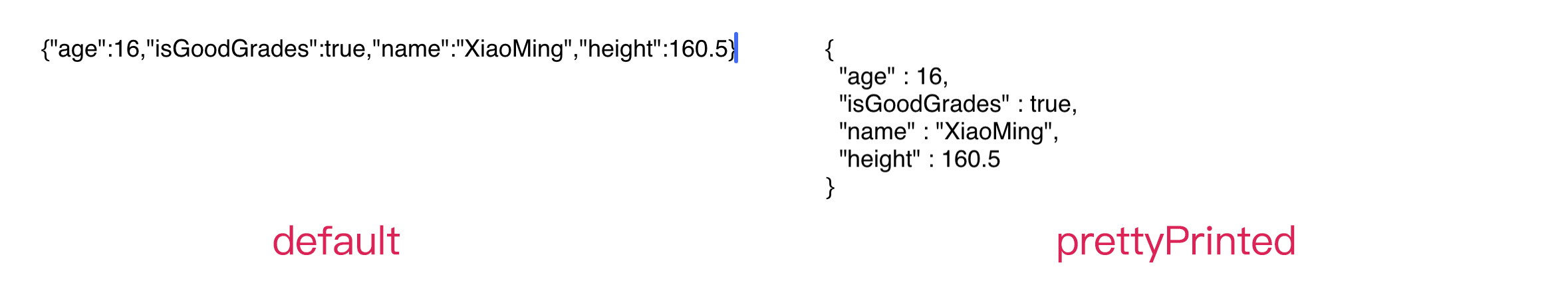
iOS开发 - Swift Codable协议实战:快速、简单、高效地完成JSON和Model转换!
前言 Codable 是 Swift 4.0 引入的一种协议,它是一个组合协议,由 Decodable 和 Encodable 两个协议组成。它的作用是将模型对象转换为 JSON 或者是其它的数据格式,也可以反过来将 JSON 数据转换为模型对象。 Encodable 和 Decodable 分别定…...

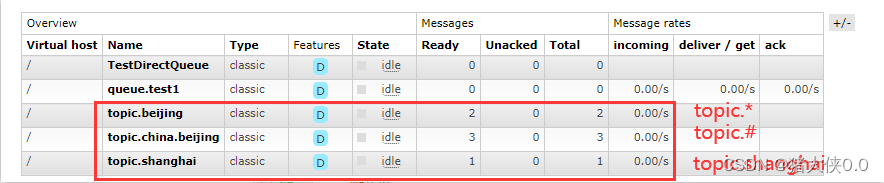
RabbitMq:Topic exchange(主题交换机)的理解和使用
RabbitMq:Topic exchange(主题交换机)的理解和使用 在RabbitMq中,生产者的消息都是通过交换机来接收,然后再从交换机分发到不同的队列中去,在分发的过程中交换机类型会影响分发的逻辑,下面主要讲解一下主题交换机。 主题交换…...

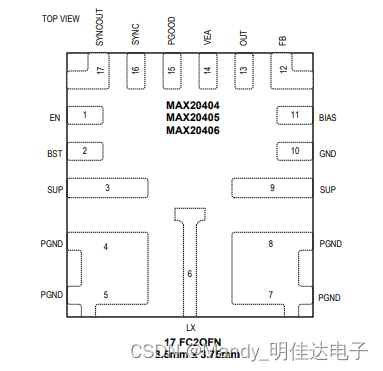
汽车级36V、4A同步降压转换器MAX20404AFOD/VY、MAX20404AFOC/VY、MAX20404AFOA/VY开关稳压器
MAX20404是小型同步降压转换器,集成了高端和低端开关。这些IC均设计为可在3V到36V的宽输入电压范围内提供高达4A的电流。电压质量可以通过观察PGOOD信号来监测。该器件可以在99%的占空比下运行,非常适合汽车和工业应用。 MAX20404提供可编程输出电压或5…...

C++------利用C++实现二叉搜索树【数据结构】
文章目录 二叉搜索树概念二叉搜索树的操作查找插入删除 二叉搜索树的应用 二叉搜索树 概念 什么是二叉搜索树,二叉搜索树就是指左孩子永远比根小右孩子永远比根大。这个规则适用于所有的子树。 上面的就是一棵二叉搜索树,我们还可以发现这棵树走一个中…...

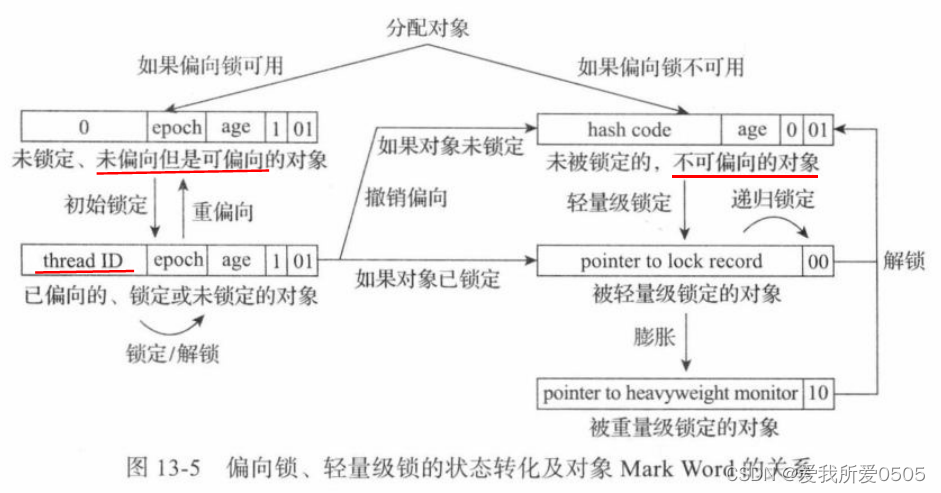
HotSpot虚拟机之内存模型与线程安全
目录 一、线程内存模型 1. 内存模型 2. 内存模型操作 二、Happens-Before原则 三、Java线程 1. 线程实现方式 2. Java线程状态 四、Java线程安全 1. 线程安全程度 2. 锁优化 五、参考资料 一、线程内存模型 1. 内存模型 内存模型主要目的是定义共享变量的访问规则&…...

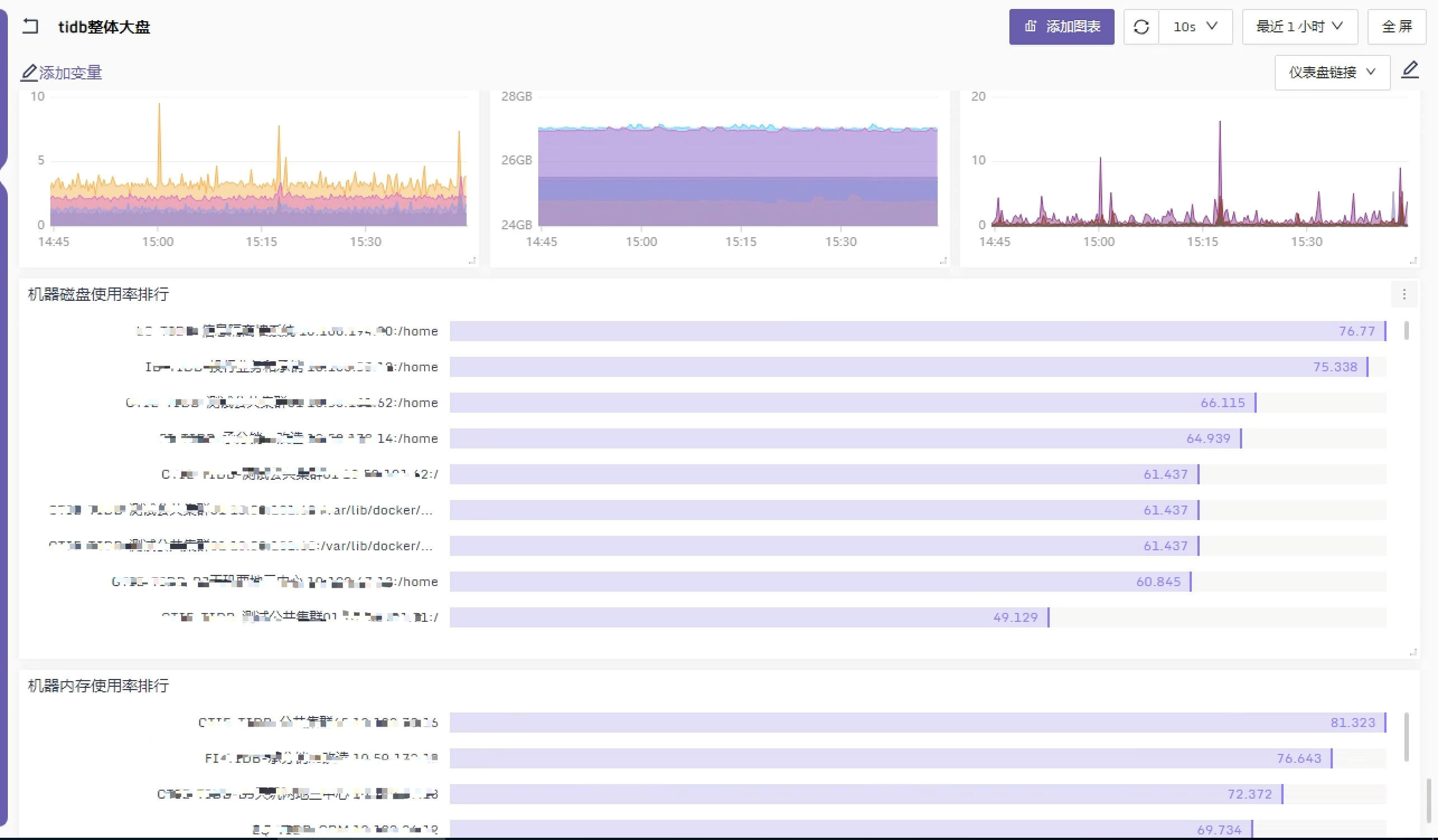
TiDB 多集群告警监控-中章-融合多集群 Grafana
作者: longzhuquan 原文来源: https://tidb.net/blog/ac730b0f 背景 随着公司XC改造步伐的前进,越来越多的业务选择 TiDB,由于各个业务之间需要物理隔离,避免不了的 TiDB 集群数量越来越多。虽然每套 TiDB 集群均有…...

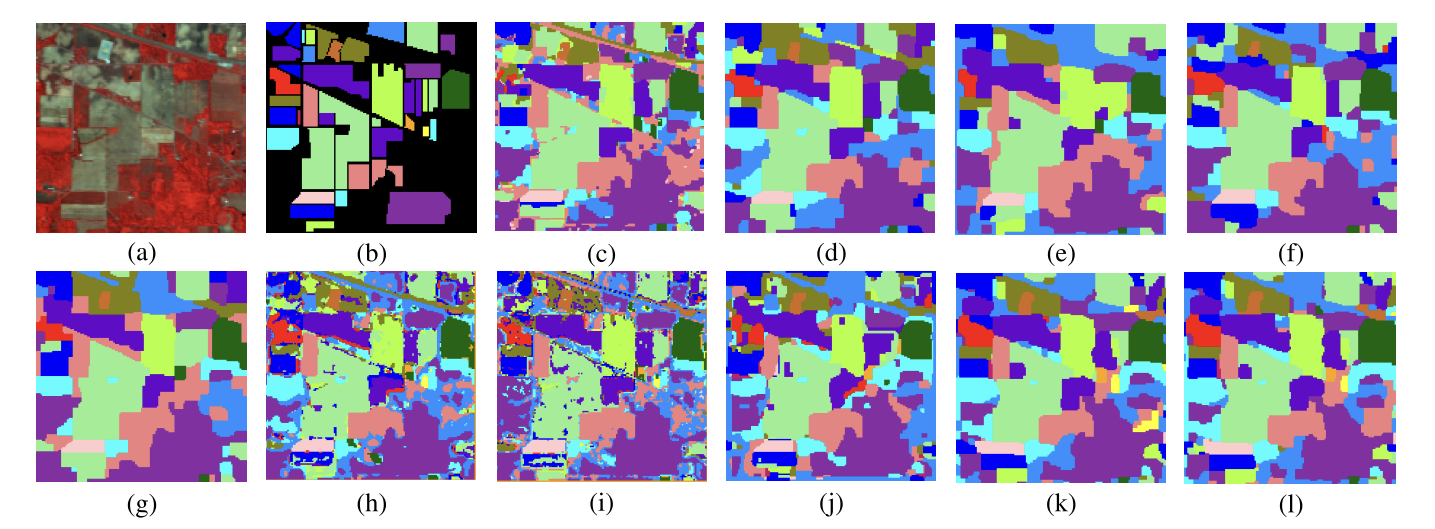
【图像分类】基于卷积神经网络和主动学习的高光谱图像分类(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

notepad++ verilog关键字自动补全
新建verilog.xml放在安装目录下 D:\Program Files (x86)\Notepad\autoCompletion <?xml version"1.0" encoding"Windows-1252" ?> <NotepadPlus><AutoComplete><KeyWord name"accept_on" /><KeyWord name"a…...

C语言知识
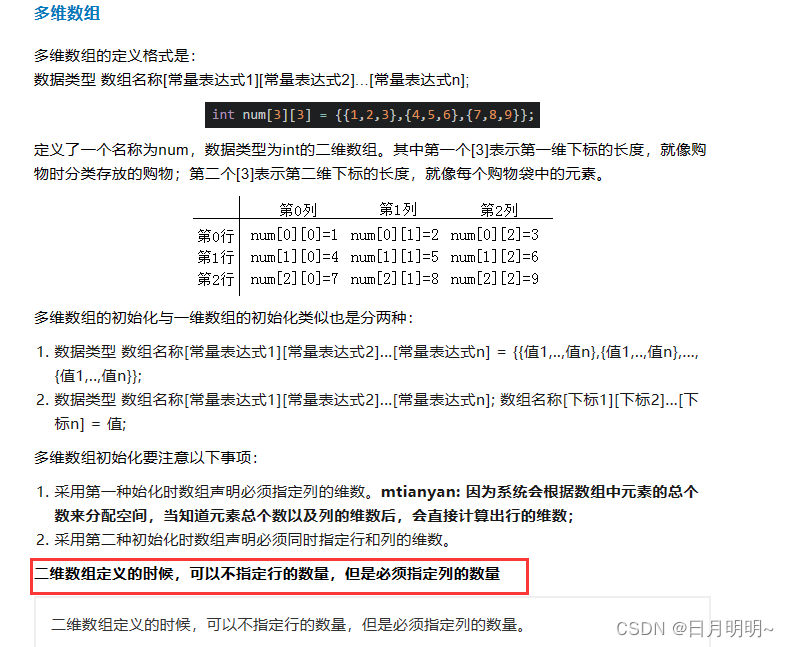
C语言知识 链接 C语言中的数组初始化是有三种形式的,分别是: (1)数据类型 数组名称[长度n] {元素1,元素2…元素n}; (2)数据类型 数组名称[] {元素1,元素2…元素n}; (3)数据类型 数组名称[长度n]; 数组名称[0] 元素1; 数组名称[1] 元素2; 数组…...
数据结构基础
将节点构建成树 数据的结构逻辑结构集合线性结构树形结构图状结构 存储结构合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants 创建一个自定义列表如…...

深度学习中数据处理相关的技巧
文章目录 提取隐蔽特征惰性加载数据集类别分布不均衡 提取隐蔽特征 在某些任务中,一些类别的特征可能相对较为罕见或难以捕捉。由于这些特征在数据集中出现的频率较低,模型可能无法充分学习它们,从而导致对这些类别的辨别能力较弱。为了解决…...

wkhtmltopdf 与 .Net Core
wkhtmltopdf 是使用webkit引擎转化为pdf的开源小插件. 其有.NET CORE版本的组件,DinkToPdf,但该控件对跨平台支持有限 。 是由于各系统平台会产生不同的编译结果,故windows上使用.dll,而Linux上的动态链接库是.so 所以你需要在Linux系统上安装相关wkhtmltox软件。 我这里准备了…...

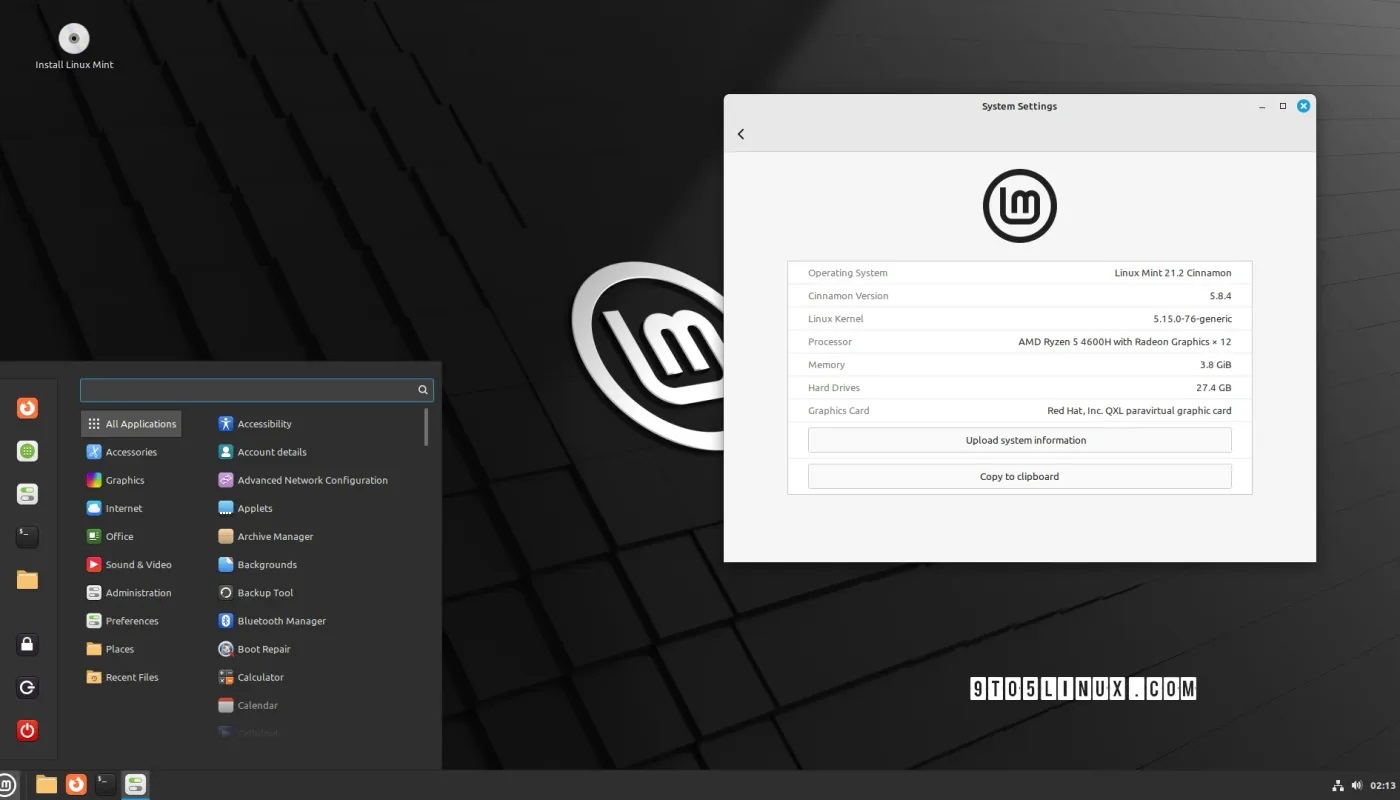
Linux Mint 21.3 计划于 2023 年圣诞节发布
Linux Mint 项目近日公布了基于 Ubuntu 的 Linux Mint 发行版下一个重要版本的一些初步细节,以及备受期待的基于 Debian 的 LMDE 6(Linux Mint Debian Edition)版本。 近日,Linux Mint 项目负责人克莱门特-勒菲弗(Clem…...

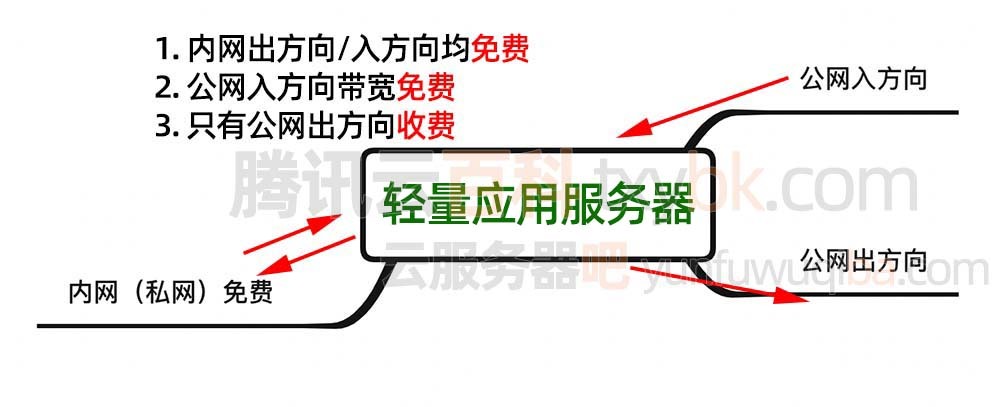
腾讯云3年轻量应用服务器2核4G5M和2核2G4M详细介绍
腾讯云轻量应用服务器3年配置,目前可以选择三年的轻量配置为2核2G4M和2核4G5M,2核2G4M和2核4G5M带宽,当然也可以选择选一年,第二年xufei会比较gui,腾讯云百科分享腾讯云轻量应用服务器3年配置表: 目录 腾…...

rabbitmq中的消息确认
如何保证消息被全部消费 应用场景:我们不想丢失任何任务消息。如果一个工作者(worker)挂掉了,我们希望任务会重新发送给其他的工作者(worker)。 为了防止消息丢失,RabbitMQ提供了消息响应&…...

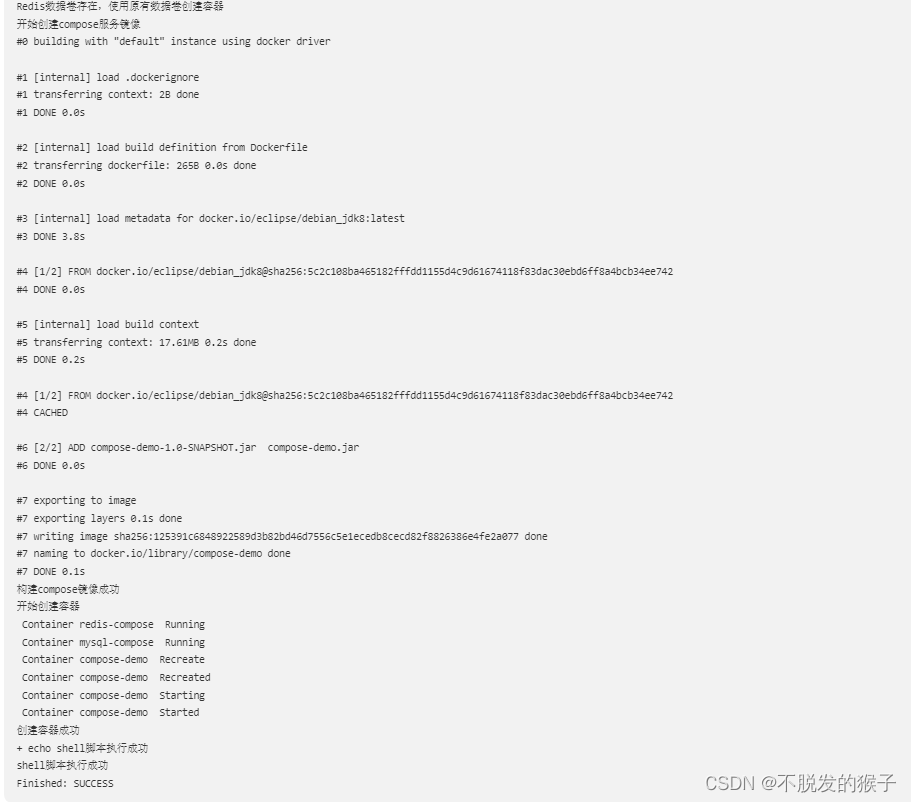
jenkins一键部署github项目
个人目前理解jenkins部署分为两步: 构建项目,如生成jar自动执行sh脚本 如果没有jenkins,我们可能需要将jar移动到服务器,然后执行java -jar跑程序,jenkins可以替代我们执行这些东西,下面从0开始࿰…...

岩土工程安全监测隧道中使用振弦采集仪注意要点?
岩土工程安全监测隧道中使用振弦采集仪注意要点? 岩土工程的安全监测是非常重要的,它可以帮助工程师及时发现可能存在的问题,并及时解决,保障施工进度以及施工质量,保障工程的安全运行。其中,振弦采集仪是…...

第四章nginx组件精讲
nginx配件location匹配的规则和优先级(重点面试题) RUI:统一资源标识符,是一种字符串标识,用于标识抽象的或者物理资源(文件,图片,视频) nginx当中:uri ww…...

LlamaGPT -基于Llama 2的自托管类chatgpt聊天机器人
LlamaGPT一个自托管、离线、类似 ChatGPT 的聊天机器人,由 Llama 2 提供支持。100% 私密,不会有任何数据离开你的设备。 推荐:用 NSDT编辑器 快速搭建可编程3D场景 1、如何安装LlamaGPT LlamaGPT可以安装在任何x86或arm64系统上。 首先确保…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

基于stm32F10x 系列微控制器的智能电子琴(附完整项目源码、详细接线及讲解视频)
注:文章末尾网盘链接中自取成品使用演示视频、项目源码、项目文档 所用硬件:STM32F103C8T6、无源蜂鸣器、44矩阵键盘、flash存储模块、OLED显示屏、RGB三色灯、面包板、杜邦线、usb转ttl串口 stm32f103c8t6 面包板 …...

react-pdf(pdfjs-dist)如何兼容老浏览器(chrome 49)
之前都是使用react-pdf来渲染pdf文件,这次有个需求是要兼容xp环境,xp上chrome最高支持到49,虽然说iframe或者embed都可以实现预览pdf,但为了后续的定制化需求,还是需要使用js库来渲染。 chrome 49测试环境 能用的测试…...

触发DMA传输错误中断问题排查
在STM32项目中,集成BLE模块后触发DMA传输错误中断(DMA2_Stream1_IRQHandler进入错误流程),但单独运行BLE模块时正常,表明问题可能源于原有线程与BLE模块的交互冲突。以下是逐步排查与解决方案: 一、问题根源…...

Vue.js教学第二十一章:vue实战项目二,个人博客搭建
基于 Vue 的个人博客网站搭建 摘要: 随着前端技术的不断发展,Vue 作为一种轻量级、高效的前端框架,为个人博客网站的搭建提供了极大的便利。本文详细介绍了基于 Vue 搭建个人博客网站的全过程,包括项目背景、技术选型、项目架构设计、功能模块实现、性能优化与测试等方面。…...

LangChain + LangSmith + DeepSeek 入门实战:构建代码生成助手
本文基于 Jupyter Notebook 实践代码,结合 LangChain、LangSmith 和 DeepSeek 大模型,手把手演示如何构建一个代码生成助手,并实现全流程追踪与优化。 一、环境准备与配置 1. 安装依赖 pip install langchain langchain_openai2. 设置环境变…...

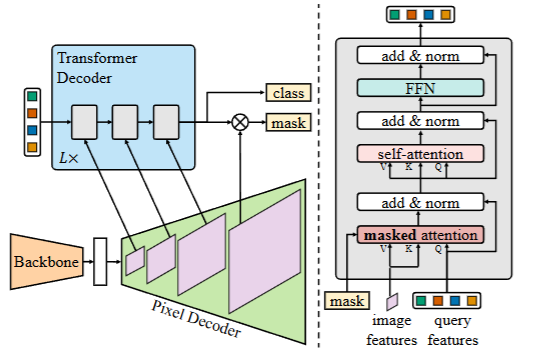
2025-06-08-深度学习网络介绍(语义分割,实例分割,目标检测)
深度学习网络介绍(语义分割,实例分割,目标检测) 前言 在开始这篇文章之前,我们得首先弄明白,什么是图像分割? 我们知道一个图像只不过是许多像素的集合。图像分割分类是对图像中属于特定类别的像素进行分类的过程,即像素级别的…...

基于Java的离散数学题库系统设计与实现:附完整源码与论文
JAVASQL离散数学题库管理系统 一、系统概述 本系统采用Java Swing开发桌面应用,结合SQL Server数据库实现离散数学题库的高效管理。系统支持题型分类(选择题、填空题、判断题等)、难度分级、知识点关联,并提供智能组卷、在线测试…...
