css-flex使用
文章目录
- flex
- 弹性容器
- 属性
- flex-direction
- flex-wrap
- flex-flow
- align-items
- justify-content
- align-content
- 主轴和侧轴
- 弹性元素
- 默认大小
- 属性
- flex-grow
- flex-shrink
- align-self
- flex-basis
- flex
- order
- 高度坍塌
- flex布局子元素宽度超出父元素
flex
弹性盒,伸缩盒,一种新的布局方法,主要是用来代替浮动来完成页面的布局。
flex可以使元素具有弹性,让元素可以跟随页面的大小改变而改变
弹性容器
要使用弹性盒,必须要先将一个元素设置为弹性容器:
display: flex设置为块级弹性容器display: inline-flex设置为行级弹性容器
属性
父元素规定了宽度或高度、如果弹性元素整体的宽度或高度超过了父元素的宽度或高度,默认情况不会换行,而是发生弹性元素压缩
flex-direction
弹性元素排布方向
- row 默认方式,水平、靠左排列,主轴从左向右
- row-reverse 水平、靠右、反向排列,主轴从右向左
- column 纵向排列,主轴从上到下
- column-reverse 纵向、靠下、反向排列,主轴从下到上
flex-wrap
弹性元素的换行
- nowrap 默认方式,不换行,不换行如果超出父元素大小,那么父元素主轴方向出现滚动条
- wrap 换行,沿着主轴方向排列,主轴空间不够沿着侧轴方向换行然后继续排列弹性元素;
- wrap-reverse 反向换行,整体沿着侧轴方向排列,主轴方向依旧按照顺序排列
flex-flow
flex-direction和flex-wrap的简写属性
align-items
弹性元素在分割单元中如何进行布局;
当设置了flex-wrap: wrap;,且发生了换行:
-
如果弹性容器没有指定弹性容器侧轴方向上的长度
这种情况下,弹性元素在侧轴方向上的长度由弹性元素本身内容决定;但是主轴上的所有弹性元素在侧轴上的占据的空间的长度都一样(实际弹性元素的大小由align-items决定) -
如果弹性容器指定了弹性容器侧轴方向上的长度
首先按照没有指定弹性容器在侧轴方向上的长度的方法对弹性元素在侧轴方向进行空间分配,然后将弹性容器在侧轴方向上的剩余空间分配给不同主轴上的弹性元素。 -
分割单元
也就是说,整体上,弹性容器最终会被几条主轴和侧轴进行分割,每个分割的单元容纳一个弹性元素,但是这个分割出来的单元并不一定是弹性元素的大小; -
stretch
默认方式,弹性元素拉伸铺满分割单元,保证主轴方向上一行的弹性元素的长度在侧轴方向上是一样的;
先按照弹性元素本身需要的空间大小进行空间分配,然后将弹性容器侧轴方向的剩余空间平均分配给不同行的弹性容器。 -
flex-start
弹性元素侧轴方向不会拉伸铺满分割单元,他在侧轴方向位于分割单元的顶边 -
flex-end
弹性元素侧轴方向不会拉伸铺满分割单元,他在侧轴方向位于分割单元的终边 -
center
弹性元素侧轴方向不会拉伸铺满分割单元,他在侧轴方向居中 -
baseline
弹性元素侧轴方向不会拉伸铺满分割单元,他在侧轴方向沿着第一行的基线进行对齐
justify-content
justify可以理解为 – 水平的
当主轴上存在剩余空间,且弹性元素不发生flex-grow,主轴方向如何排列主轴上的元素
- flex-start 弹性元素沿着主轴起边排列
- flex-end 弹性元素沿着主轴终边排列
- center 弹性元素居中排列
- space-around 空白环绕分布到元素两侧
- space-evenly evenly – 均匀,空白均匀分布到元素两侧
- space-between 空白均匀分布到元素之间,元素边界不留空白
align-content
侧轴上空白空间的分布,这个同样用在当align-items不为stretch的情况;此时侧轴方向会出现空白,然后一行主轴的所有弹性元素视为一个元素,然后进行侧轴方向上的布局。
参数和justify-content一样
主轴和侧轴
- 主轴 弹性元素的排列方向
- 侧轴 与主轴垂直方向称为侧轴
弹性元素
弹性容器的子元素都是弹性元素(弹性项),不包括后代元素;
一个元素可以同时是弹性容器和弹性元素;
默认大小
- 主轴方向 弹性元素主轴方大小跟随内容变化;
- 侧轴方向 如果弹性容器指定了长度,那么弹性元素会铺满侧轴方向;如果弹性容器没有指定大小,那么弹性元素会跟随内容大小变化。
属性
flex-grow
指定弹性元素的伸展系数,也就是当父元素主轴方向存在剩余空间(主轴方向,父元素减去子元素flex-basis的剩余部分),子元素分配这些剩余空间时占比大小;
- 0 默认值,不参与剩余空间分配
- 1 以比例1参与分配
- 2 以比例2参与分配
flex-shrink
指定弹性元素的收缩系数,也就是当父元素主轴方向无法容纳所有子元素(主轴方向,子元素flex-basis超过了父元素本身的大小),对子元素进行收缩时的单个子元素提供收缩空间的占比大小;
- 0 不参与收缩
- 1 默认值,以比例1进行收缩
- 2 以比例2进行收缩
align-self
用来覆盖弹性容器中align-items的属性,也就是弹性元素在分割单元中如何进行布局。
flex-basis
分割单元宽度设置,和width类似
和width区别:
- 如果主轴是横向的,则该值指定的就是元素的宽度
- 如果主轴是纵向的,则该值指定的就是元素的高度
- auto 默认值,表示参考元素自身的高度或宽度。
- 如果传递了一个具体数值,则以该值为准
flex
简写属性:flex-grow flex-shrink flex-basis
- initial
0 1 auto - auto
1 1 auto - none
0 0 auto
order
决定元素的排列顺序
- 0 默认值
调整顺序的时候不需要调整结构了;
相同order按照顺序排列,可以为负数。
高度坍塌
弹性容器和不会高度坍塌。
flex布局子元素宽度超出父元素
flex布局子元素会超出父元素显示,有两种方式避免超出显示的问题:
相关文章:

css-flex使用
文章目录 flex弹性容器属性flex-directionflex-wrapflex-flowalign-itemsjustify-contentalign-content主轴和侧轴 弹性元素默认大小属性flex-growflex-shrinkalign-selfflex-basisflexorder 高度坍塌flex布局子元素宽度超出父元素 flex 弹性盒,伸缩盒,…...

SAP安全库存-安全库存共享、安全库存简介
SAP系统中的安全库存用于管理计划外和计划内的库存需求,在某些行业中,由于不同的情况,如意外损耗、损坏、环境问题、制造工艺问题、需求增加等,通常会出现意外的库存需求。 SAP提供了维护安全库存的处理方式来处理这样的问题,安全库存的字段信息在主数据视图中,在物料需…...

CentOS自己搭建时钟同步服务实操
目录 1、产生背景 2、操作过程 3、客户端操作 4、ntpd和ntpdate的区别 5、参考文章 1、产生背景 因为公司业务,需要使用一些网关设备上报监测实时数据,为了保障数据时钟一致性,所以需要提供一天时钟校验服务器。因为原来这个厂家的网关设…...

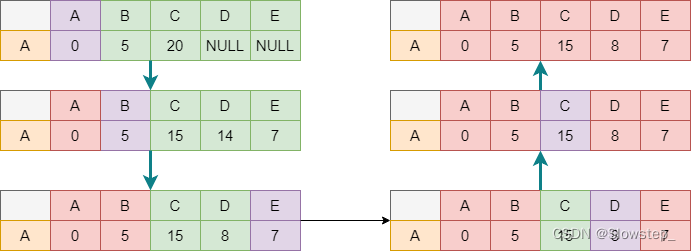
高阶数据结构-图
高阶数据结构-图 图的表示 图由顶点和边构成,可分为有向图和无向图 邻接表法 图的表示方法有邻接表法和邻接矩阵法,以上图中的有向图为例,邻接表法可以表示为 A->[(B,5),(C,10)] B->[(D,100)] C->[(B,3)] D->[(E,7)] E->[…...

Linux/Ubuntu 的日常升级和安全更新,如何操作?
我安装的是Ubuntu 20.04.6 LTS的Windows上Linux子系统版本,启动完成后显示: Welcome to Ubuntu 20.04.6 LTS (GNU/Linux 5.15.90.4-microsoft-standard-WSL2 x86_64) * Documentation: https://help.ubuntu.com * Management: https://landscape.c…...

Linux自动挂载U盘
文章目录 UEDV规则文件挂在U盘规则,创建.ruiles将下放代码放入 UEDV规则文件 规则文件是 udev 里最重要的部分,默认是存放在 /etc/udev/rule.d/ 下。所有的规则文件必须以".rules" 为后缀名。 下面是一个简单的规则: KERNEL"…...

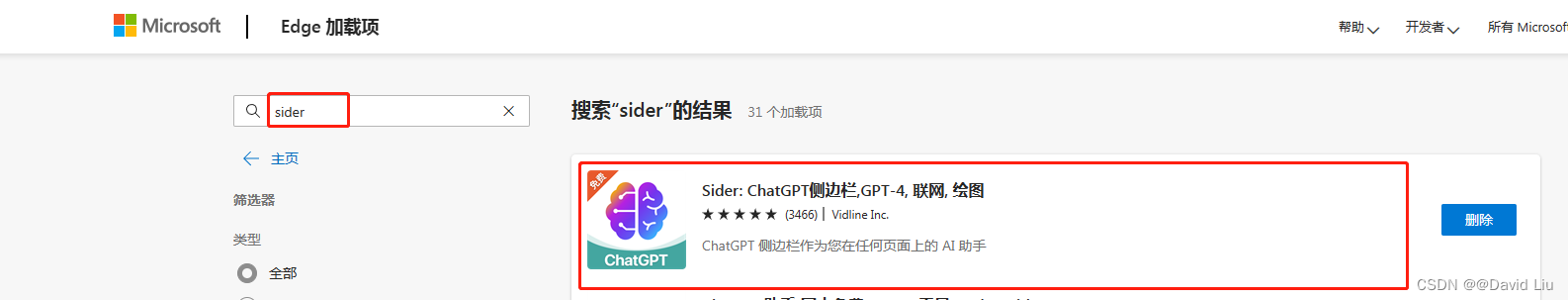
Edge浏览器免费使用GPT3.5
搜索sider,安装Sidebar插件 注册账号即可每天免费使用30次。 Sider: ChatGPT侧边栏,GPT-4, 联网, 绘图...

面试题--redis篇
一、Redis支持的数据类型? String (字符串) Hash (哈希) List (列表) Set (集合) zset (sorted set:有序集合) 1. String(字符串) 格式: set key value string 类型是二进制安全的,意思是 redis 的 string 可以包含任…...

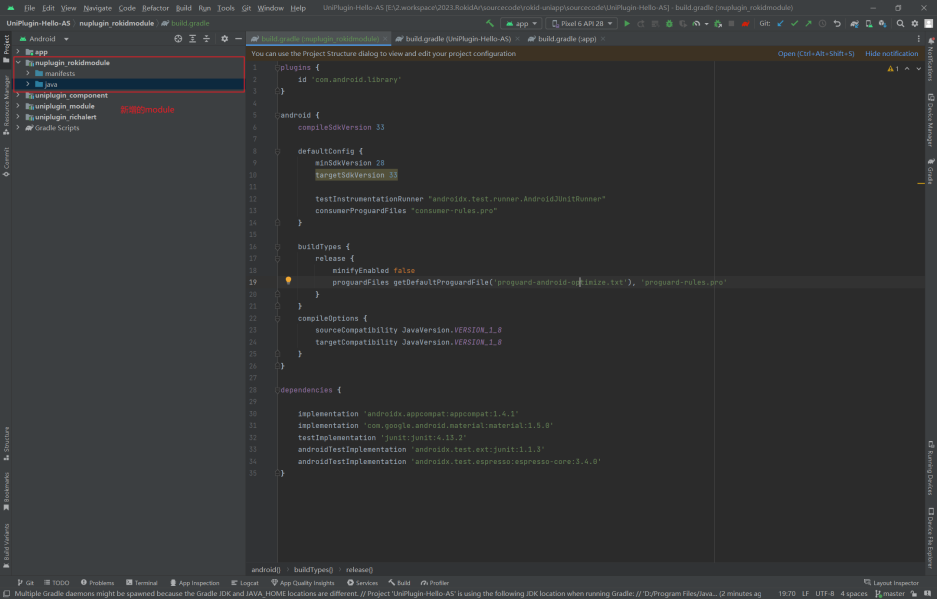
Android Studio 新建module报错:No signature of method
android平台uni原生插件开发过程中,使用Android Studio 新增 module 报错 选择app --> create new module ,填写相关信息 Android Studio 新建module报错: 原因:Android Studio 版本过高,新增了namespace&#x…...

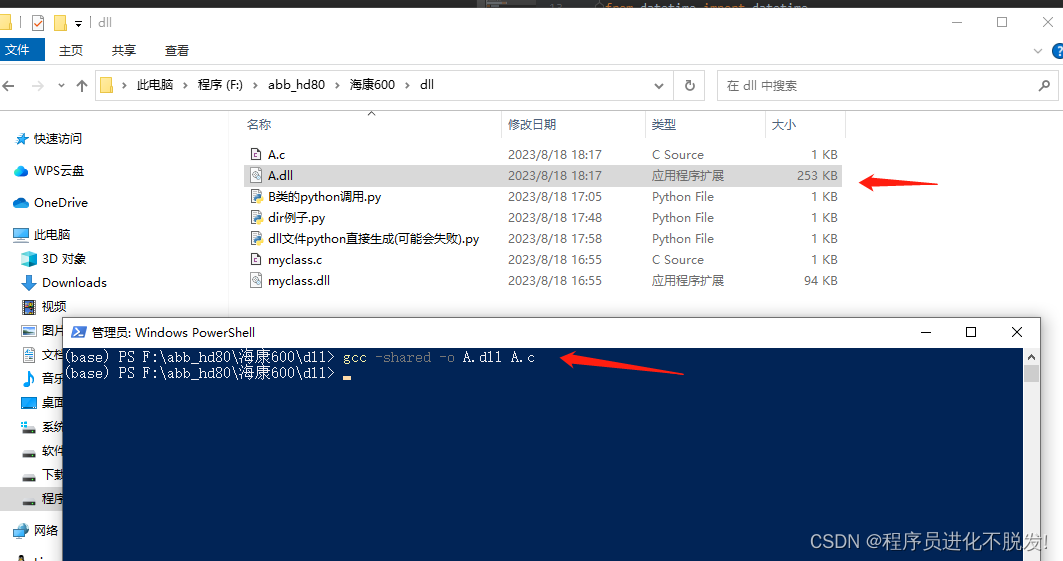
python使用dir()函数获取对象中可用的属性和方法(看不到python源码又想知道怎么调用,DLL调用分析,SDK二次开发技巧)
有时候调用一些SDK,但是人家又是封装成dll文件形式调用的,这时没法看源码,也不想看其对应的开发文档(尤其有些开发文档写得还很难懂,或者你从某个开源社区拿过来,就根本没找到开发文档)…...

【MySQL系列】SQL语句入门(创建删除操作)、字符集和数据类型详解
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

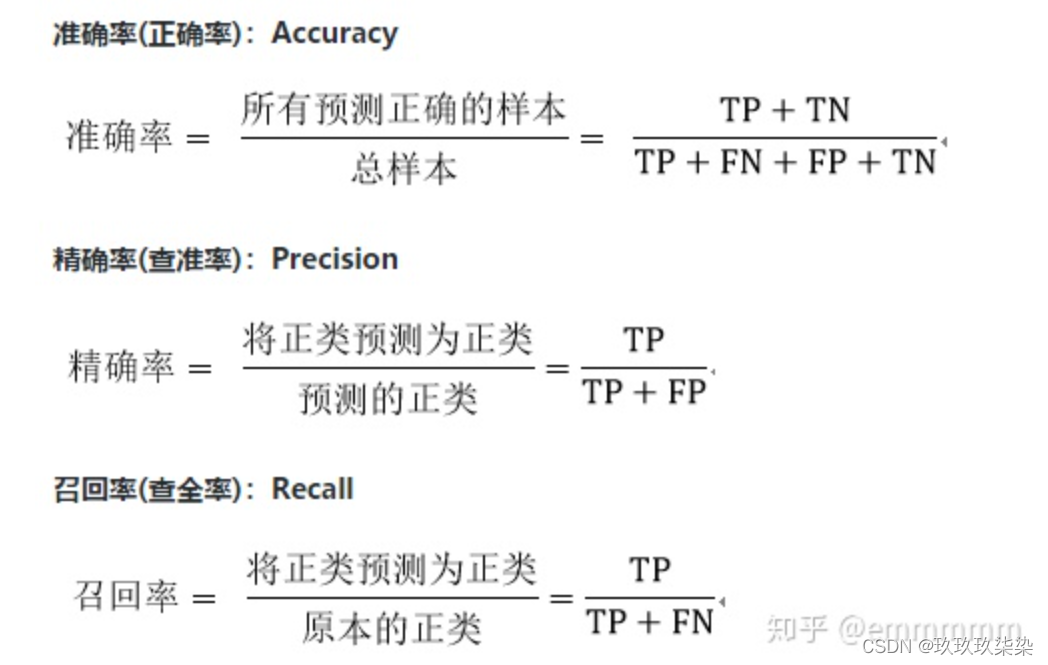
谈谈召回率(R值),准确率(P值)及F值
通俗解释机器学习中的召回率、精确率、准确率,一文让你一辈子忘不掉这两个词 赶时间的同学们看这里:提升精确率是为了不错报、提升召回率是为了不漏报 先说个题外话,暴击一下乱写博客的人,网络上很多地方分不清准确率和精确率&am…...

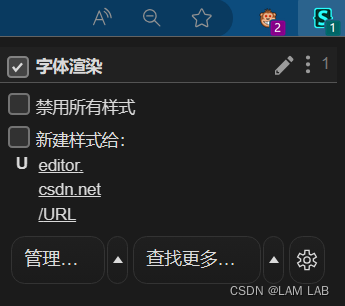
【脚本推荐】网页字体渲染插件
下图是三种网页字体增强的效果对比。 **SUM:**前面两个都是通过脚本运行,而最后一个是通过扩展插件;中间的脚本(字体渲染)效果是最好的,可惜输入框没有效果,也就意味着如果现在网页上写写学习笔…...

c++——c/c++中的static和const
C语言和c中的static关键字与const关键字 static: //改变存储区域,限制作用域 ①、改变存储区域: 在不同的上下文中,static 关键字可以用于改变变量或函数的存储区域。在函数内部,static 用于将局部变量的生存期从函数…...

解决git:‘remote-http‘ 不是一个 git 命令错误提示
Jenkins使用Maven构建工程时,设置Git源码管理时报错: Failed to connect to repository : Command “/usr/local/git/bin/git ls-remote -h – http://192.168.1.35/root/javademo.git HEAD” returned status code 128: stdout: stderr: git:…...

深度学习入门-3-计算机视觉-卷积神经网络
一、计算机视觉 1.概述 计算机视觉作为一门让机器学会如何去“看”的学科,具体的说,就是让机器去识别摄像机拍摄的图片或视频中的物体,检测出物体所在的位置,并对目标物体进行跟踪,从而理解并描述出图片或视频里的场…...

前端面试:【闭包】JavaScript世界的神秘法术
嘿,尊敬的代码探险家!欢迎来到JavaScript的奇妙世界,今天我们将探索一种神秘的魔法,那就是闭包。闭包,听起来像是一个古老的咒语,实际上,它是编程中的一个重要概念,让你能够创造出强…...

Ubuntu20 ctrl+alt+T无法打开终端
事情是这样的,某天改了下python版本,发现linux默认打开终端的快捷键ctrlaltT寄了,网上给出的都是修改快捷键不出意外肯定没用 但是幸好我们是会分析的,我看到,很多回答说新增一个快捷键运行的命令是gnome-terminal&…...

leetcode 387.字符串中第一个唯一字符
⭐️ 题目描述 🌟 leetcode链接:https://leetcode.cn/problems/first-unique-character-in-a-string/description/ 思路: 比较优的方式使用相对映射记录的方式。在 ASCII 表中小写字母 -97 就是 0 - 25。在依次从前遍历查找即可。需要注意的…...

【三次握手】TCP三次握手由入门到精通(完整版)
⬜⬜⬜ 🐰🟧🟨🟩🟦🟪(*^▽^*)欢迎光临 🟧🟨🟩🟦🟪🐰⬜⬜⬜ ✏️write in front✏️ 📝个人主页:陈丹宇jmu &am…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
