css整体使用
文章目录
- html与css
- html、css与排版
- 响应式与自适应布局
- 自适应布局
- 响应式布局
- css规则
- class、id、以及默认的标签名的优先级
- css书写位置
- flex
- 整体逻辑
- bootstrap
- 资源
html与css
html负责网页功能,css负责网页美化;浏览器本身有一套默认的css样式;所以有的元素会表现的不一样
html、css与排版
这里说一下对排版的个人理解:
首先整体上,不论是以前的块级元素、行级元素;还是现在的元素类别,一个元素,他都会区分为换行以及不换行的;而这个换行与不换行本质上由css决定,html的元素有些换行,有些不换行,究其原理就是css的不同默认设置。
而当不换行的时候,css就根据盒子模型不断对元素放置,外层元素要完全包含内层元素。因此整体上的表现就是一个个的元素分层次的嵌套一个又一个的元素,最终嵌套了最基本的元素。
响应式与自适应布局
自适应布局
分别为不同的屏幕分辨率定义布局,即创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。改变屏幕分辨率可以切换不同的静态局部(页面元素位置发生改变),但在每个静态布局中,页面元素不随窗口大小的调整发生变化。
响应式布局
响应式布局是网页的布局针对屏幕大小的尺寸而进行响应;通过检测视口分辨率,针对不同客户端在客户端做代码处理,来展现不同的布局和内容;只需要开发一套界面即可适用于所有尺寸及终端。
css规则
<style>h1, h2 {color: red;background-color: lightblue;text-align: center;}h3 {color: yellow;background-color: lightblue;text-align: center;}
</style>
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3><p class="class_p1">p2</p>
<p>p3</p>
css规则 = 选择器 + 声明块
-
选择器
用来选中元素,定义选中元素的范围-
元素选择器:选中对应标签的元素
h1 {color: red;background-color: lightblue;text-align: center; }<h1>标题1</h1> -
id选择器:选中对应id的元素
#id_p1 {color: red; }<p id="id_p1">p1</p> -
类选择器:选中对应的类型
.class_p1 {color: lightblue; }<p class="class_p1">p2</p>
-
-
声明块
用来定义选择器的属性,出现在大括号中,声明块中包含多种属性,每个属性表达了一种样式规则。
class、id、以及默认的标签名的优先级
<style>.test {background: red;color: red;}#testID{background: blue;}.test2 {background: violet;}.test {background: yellow;}div{background: turquoise;border: 1px black solid;}
</style><div class="test test2" id="testID">
- 此时相同类型的css定义,如class,如果有重复的,那么后面的属性会覆盖前面的属性(如
background),而后面没有的属性并不会影响前面存在的属性(如color); - 而不同类型的css定义,他们的优先级为
标签名 < class类型 < id类型;同样的如果一个标签同时引用了三种,那么他们的会按照这个优先级顺序覆盖相同的属性,而优先级低存在的属性但是优先级高的不存在的属性则会保留; - 如果class或者id引用了多个类型,那么会按照对应style定义的先后顺序生效,而不是引用顺序,如这里的
class="test test2"最终生效的是test2的background,因为他定义在test之前。
css书写位置
-
内部样式表
即直接将<style>...</style>写在<head>...</head>中;
<style>...</style>也可以写在<body>...</body>中,但是由于浏览器是从html文件从上到下进行数据读取,渲染过程中在遇到<style>...</style>时会根据样式表重新进行渲染,可能造成闪烁问题,因此一般放在head部分,保证浏览器一开始就能读取到样式表。 -
内联样式表、元素样式表
即直接在元素位置加style属性:<h1 style="color: red; background: blue;"></h1> -
外部样式表
将样式书写到独立的css文件中;然后使用link进行引用:<link rel="stylesheet" href="css/base.css">
推荐使用外部样式表,理由如下:
- 外部样式表可以解决多页面样式重复问题,和c++头文件差不多,把重复性的都提取出来成一个外部样式表文件;
- 有利于浏览器缓存,提升浏览器响应速度。
- 有利于代码分离,更容易阅读和维护。
flex
Flexible – 灵活的
flex – Flexible Box – 弹性布局,用来为盒状模型提供最大的灵活性。
整体逻辑
整体逻辑就是一个container,然后内部容纳多个item,而属性方面有两个层次,一个是container的层次,用于描述整体排版;一个是item的层次,用于描述container存在剩余空间的时候每个item的放大缩小策略,以及一个排版布局的属性。
整体上,针对的更多的是主轴方面,而垂直轴的布局主要由容器负责管理。
当所有的项目都以 flex-basis 的值进行排列后,仍有剩余空间,那么这时候 flex-grow 就会发挥作用了。
如果所有项目的 flex-grow 属性都为 1,则它们将等分剩余空间。(如果有的话)
如果一个项目的 flex-grow 属性为 2,其他项目都为 1,则前者占据的剩余空间将比其他项多一倍。
当然如果当所有项目以 flex-basis 的值排列完后发现空间不够了,且 flex-wrap:nowrap 时,此时 flex-grow 则不起作用了,这时候就需要接下来的这个属性:
flex-shrink:如果空间不足,该项目将缩小,负值对该属性无效。
bootstrap
一个css库,可以用来美化界面
资源
中文文档:
http://bs4.vx.link/
资源链接:
https://www.bootstrapcdn.com/
相关文章:

css整体使用
文章目录 html与csshtml、css与排版响应式与自适应布局自适应布局响应式布局 css规则class、id、以及默认的标签名的优先级 css书写位置flex整体逻辑 bootstrap资源 html与css html负责网页功能,css负责网页美化;浏览器本身有一套默认的css样式…...

LeetCode1578. 使绳子变成彩色的最短时间
思路 拆除成本 全部拆除 - 最大的不拆除在统计成本的同时,维持一个成本的最大值 代码 class Solution {public int minCost(String colors, int[] neededTime) {int res 0;int i 0;int len colors.length();while (i < len) {int max -1;int sum 0;char…...

如何在机器学习中实现分类?
机器学习和统计学中的分类是一种监督学习方法,其中计算机程序从给定的数据中学习并进行新的观察或分类。在本文中,我们将详细了解机器学习中的分类。 本博客涵盖以下主题: 目录 什么是机器学习中的分类? 机器学习中的分类术语 分类算法...

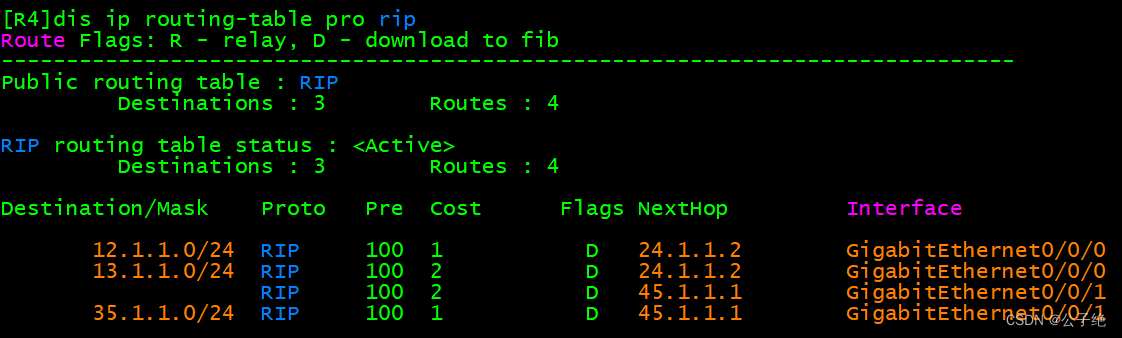
华为网络篇 RIP的负载均衡-29
难度2复杂度2 目录 一、实验原理 二、实验拓扑 三、实验步骤 四、实验过程 总结 一、实验原理 RIP是使用跳数(经过路由的数量)作为metric值的,当网络上存在去往目标的路由有两条以上都是相同metric时,就出现了流量负载均衡。…...
每天10个小知识点)
前端面试的性能优化部分(10)每天10个小知识点
目录 系列文章目录前端面试的性能优化部分(1)每天10个小知识点前端面试的性能优化部分(2)每天10个小知识点前端面试的性能优化部分(3)每天10个小知识点前端面试的性能优化部分(4)每天…...

分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测
分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测 目录 分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测分类效果基本介绍程序设计参考资料 分类效果 基本介绍 分类预测 | MATLAB实现S4VM半监督支持向量机二分类预测 程序设计 完整源码和数据获取方式: …...

maven -pl -am -amd
maven常见命令之 -pl -am -amd 昨天maven的deploy任务需要只选择单个模块并且把它依赖的模块一起打包,第一时间便想到了-pl参数,然后就开始处理,但是因为之前只看了一下命令的介绍,竟然花了近半小时才完全跑通,故记录…...

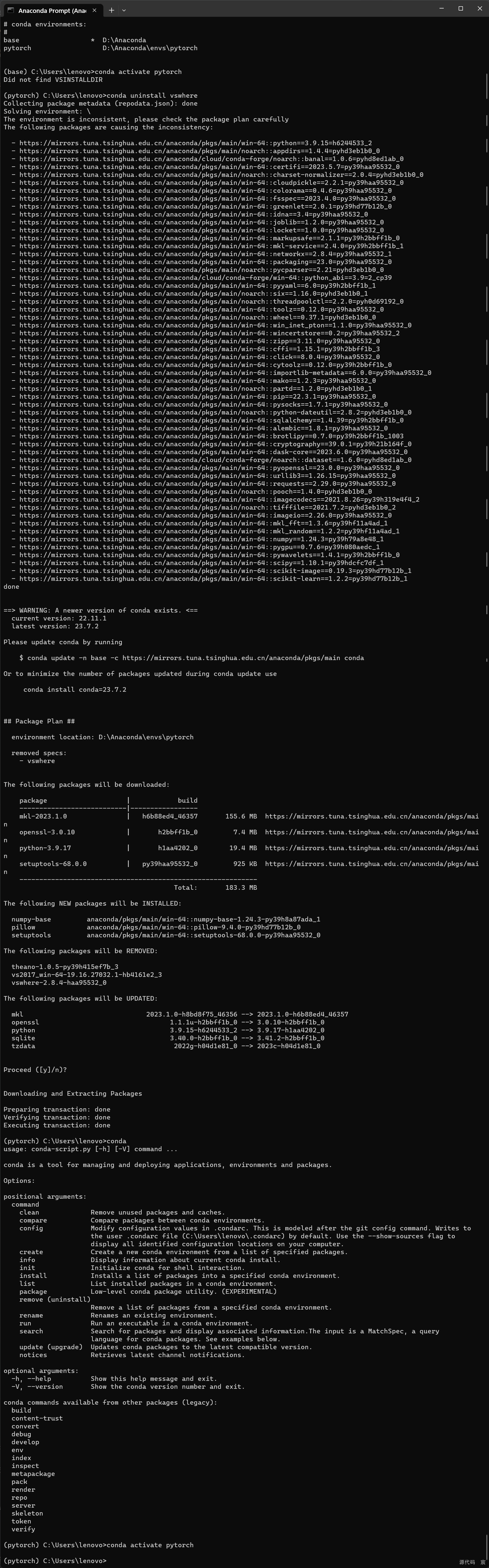
高效解决Anaconda Prompt报错Did not find VSINSTALLDIR这类问题
文章目录 回忆问题解决问题step1step2 回忆问题 类似于划红线部分然后还有很多行的报错信息,最后一行肯定是红色划线部分 解决问题 step1 找到 D:\Anaconda\envs\pytorch\etc\conda\activate.d在这个文件夹内会有两个文件,删除 vs2017_compiler_v…...

将iPhone备份到移动硬盘
文章目录 将iPhone备份到移动硬盘如何在 MacOS 上查找当前备份如何在 MacOS 上查找当前备份如何将 iPhone 备份移至外部硬盘如何永久更改 Mac系统 保存 iPhone 备份的位置更新 Mac 上的权限更改 iPhone 备份位置如何验证新的 iPhone 备份已经生效?将iPhone备份到移动硬盘 如果…...

找工作 相关资料
1、简历准备 一份近乎完美的计算机简历应该如何写以及如何修改?-知乎 2.1 机械面试可能的问题 2.1.1 技术邻上的 机械专业面试31问 2.1.2 B站上的 B站: “经常作为面试题,50个机械设计基础常识,你掌握了几个?”文…...

罗勇军 → 《算法竞赛·快冲300题》每日一题:“排列变换” ← 贪心算法
【题目来源】http://oj.ecustacm.cn/problem.php?id1812http://oj.ecustacm.cn/viewnews.php?id1023【题目描述】 给定一个长度为 n 的排列 a,需要将这个排列变成 b。 每次可以选择一个数字往左移若干个位置。 请求出最小需要移动的元素个数。【输入格式】 第一行…...

算法修炼Day51|● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费
LeetCode:309.最佳买卖股票时机含冷冻期 309. 买卖股票的最佳时机含冷冻期 - 力扣(LeetCode) 1.思路 初始化dp[i][j]数组,表示第i天的最大利润为dp[i][j]. 精确的定义状态是个难点,可以定义四种状态:持有股票&#…...

LVS-DR模型实例
一、LVS-DR集群介绍 LVS-DR(Linux Virtual Server Director Server)工作模式,是生产环境中最常用的一 种工作模式。 1、LVS-DR 工作原理 LVS-DR 模式,Director Server 作为群集的访问入口,不作为网关使用࿰…...

Vue面试题
1. vue优点 轻量级速度快简单易学低耦合可重用性独立开发文档齐全,且文档为中文文档 2. ## vue中组件间传值 prop/$emit 父子组件传值 ref 和 $parent/$children 父子组件传值 eventBus($emit/$on) 父子,隔代,兄弟组件传值 $attrs/$listeners…...

使用图像处理算法检测金属表面的生锈区域: Python实现及步骤解析
摘要: 本文主要介绍如何使用Python和OpenCV库来实现对金属表面的生锈区域的检测。图像处理在工业领域有着广泛的应用,尤其是对材料的表面缺陷的检测。本文将详细阐述该算法的具体实现步骤,并提供完整的Python代码示例。 1. 引言 金属的锈蚀是…...

通过爬虫抓取上市企业利润表并在睿思BI中展示
睿思BI从v5.3开始支持网络爬虫,可以从指定URL抓取表格数据,本示例实现从网络上抓取上市企业招商银行的利润表数据,并在睿思BI中进行展现。 功能演示URL:https://www.ruisitech.com/rsbi-ultimate/#/dashboard/ShareView?token31…...

填充柄功能
单元格右下角十字符号 顺序式填充 输入1,2,直接拉取即可实现顺序1到10. 复制式填充 CtrlD或者拉取,选择右下角复制单元格。 规律式填充 输入星期一,星期二,下拉一直可以到星期日 自定义填充 选择文件-》选项-》自定义序列 输…...

Python爬虫性能优化:多进程协程提速实践指南
目录 1. 多进程爬虫的实现: 1.1 将爬虫任务划分成多个子任务: 1.2 创建进程池: 1.3 执行任务: 1.4 处理结果: 代码示例 2. 协程爬虫的实现: 2.1 定义异步爬虫函数: 2.2 创建事件循环&a…...
)
mongodb export(2023新)
之前的mongodb export发现不能用了,T3带ui的版本,试用到期不支持导出。 根据文档,是因为server版本更新后 tool版本没有升级,(refs文档) 按文档下载bin,后解压到更新本地文件夹,替换/usr/local/bin里的文…...

css-flex使用
文章目录 flex弹性容器属性flex-directionflex-wrapflex-flowalign-itemsjustify-contentalign-content主轴和侧轴 弹性元素默认大小属性flex-growflex-shrinkalign-selfflex-basisflexorder 高度坍塌flex布局子元素宽度超出父元素 flex 弹性盒,伸缩盒,…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
