Android 场景Scene的使用
Scene 翻译过来是场景,开发者提供起始布局和结束布局,就可以实现布局之间的过渡动画。
具体可参考 使用过渡为布局变化添加动画效果
大白话,在 Activity 的各个页面之间切换,会带有过渡动画。
打个比方,使用起来类似 Fragment ,单 Activity 多 Fragment 的情景下,为 Fragment 之间的切换添加过渡动画。
Scene 是布局之间的过渡动画,不是 Activity 之间的切换动画。
布局文件创建 Scene
主页面布局,FrameLayout 是 Scene 的父控件,以 include 的方式包含 scene1,也就是默认显示 scene1。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".scene.SceneActivity"><LinearLayoutandroid:id="@+id/linearLayout"android:layout_width="match_parent"android:layout_height="50dp"android:orientation="horizontal"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"><Buttonandroid:id="@+id/button_scene1"android:text="scene 1"android:onClick="onSceneButtonClick"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent"/><Buttonandroid:id="@+id/button_scene2"android:text="scene 2"android:onClick="onSceneButtonClick"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent"/><Buttonandroid:id="@+id/button_scene3"android:text="scene 3"android:onClick="onSceneButtonClick"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent"/><Buttonandroid:id="@+id/button_scene4"android:text="scene 4"android:onClick="onSceneButtonClick"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent"/><Buttonandroid:id="@+id/button_scene5"android:text="scene 5"android:onClick="onSceneButtonClick"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent"/></LinearLayout><FrameLayoutandroid:id="@+id/scene_root"android:layout_width="match_parent"android:layout_height="0dp"app:layout_constraintBottom_toTopOf="@+id/linearLayout"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><include layout="@layout/scene1" /></FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
scene1 的布局,很简单,设置颜色和 Button 。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:id="@+id/scene_container"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/purple_200"><Buttonandroid:text="Scene1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"/></RelativeLayout>
其他 Scene 也类似,其他 Scene 的根布局 id 也是 android:id=“@+id/scene_container” ,就颜色和文本不同, 就不贴代码了。
初始化 Scene
通过 findViewById 找到默认的 scene1 ,
其他 Scene 用 getSceneForLayout(ViewGroup sceneRoot, int layoutId, Context context) 方法创建,
public class SceneActivity extends AppCompatActivity {private Scene scene1, scene2 , scene3 , scene4 , scene5;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_scene);Objects.requireNonNull(getSupportActionBar()).setTitle(SceneActivity.class.getSimpleName());ViewGroup mSceneRoot = (ViewGroup) findViewById(R.id.scene_root);scene1 = new Scene(mSceneRoot, (ViewGroup) mSceneRoot.findViewById(R.id.scene_container));scene2 = Scene.getSceneForLayout(mSceneRoot, R.layout.scene2, SceneActivity.this);scene3 = Scene.getSceneForLayout(mSceneRoot, R.layout.scene3, SceneActivity.this);scene4 = Scene.getSceneForLayout(mSceneRoot, R.layout.scene4, SceneActivity.this);scene5 = Scene.getSceneForLayout(mSceneRoot, R.layout.scene5, SceneActivity.this);}
}
在 Scene 之间切换
即切换不同的 Scene ,本例 5 个 button ,点击 buttonX 就切换到 SceneX 。
用默认过渡动画切换
切换用 androidx.transition.TransitionManager.go(Scene scene) 方法,切换到目标 Scene 。
这样,在 Scene 之间切换就会自带动画了,比 View.setVisibility(int visibility) 方式更丝滑、好看。
用自定义过渡动画切换
用 androidx.transition.TransitionManager.go(Scene scene, Transition transition) 方法,创建自定义 Transition 。
创建过渡动画 xml
创建 res/transition/ 目录,

选择 transition ,

不得不说 AS 是真的很 6 。
创建 res/transition/transition1.xml 、res/transition/transition2.xml 文件,
transition2.xml 内容
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android"android:transitionOrdering="sequential"><fade android:fadingMode="fade_out" /><changeBounds /><fade android:fadingMode="fade_in" />
</transitionSet>transition1.xml 里的内容注释掉了,为了方便看有无过度动画的差别。
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android"><!--<changeBounds />--><!--<fade android:fadingMode="fade_in_out"/>-->
</transitionSet>
初始化Transition
初始化 Transition ,
import androidx.transition.Transition;
import androidx.transition.TransitionInflater;private Transition transition1 , transition2 ;transition1 = TransitionInflater.from(this).inflateTransition(R.transition.transition1);
transition2 = TransitionInflater.from(this).inflateTransition(R.transition.transition2);
切换
public void onSceneButtonClick(View view){switch (view.getId()){case R.id.button_scene1:TransitionManager.go(scene1); // 切换到 scene1break;case R.id.button_scene2: TransitionManager.go(scene2); // 切换到 scene2break;case R.id.button_scene3://TransitionManager.go(scene3);TransitionManager.go(scene3 , transition1); // 切换到 scene3 ,过渡动画用 transition1 ,transition1 为空,实际上无过渡动画break;case R.id.button_scene4://TransitionManager.go(scene4);TransitionManager.go(scene4 , transition2); // 切换到 scene4 ,过渡动画用 transition2break;case R.id.button_scene5://TransitionManager.go(scene5);//TransitionManager.go(scene5 , null); // 切换到 scene5 , 无过渡动画break;default:break;}}
监听场景变化
需要在 进入、退出 Scene 时做某些操作,就这样,
scene2.setEnterAction(new Runnable() {@Overridepublic void run() {}
});scene2.setExitAction(new Runnable() {@Overridepublic void run() {}
});
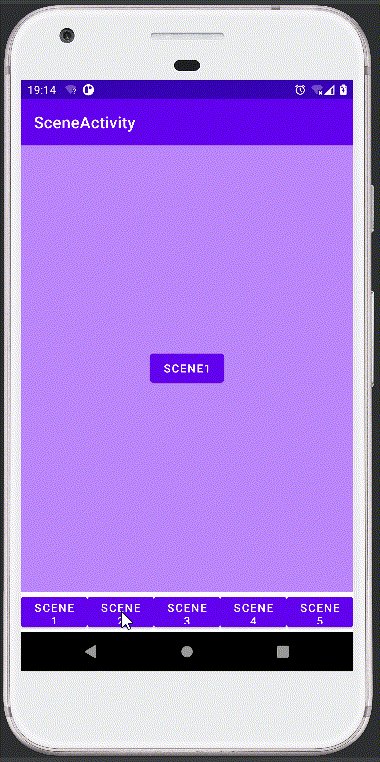
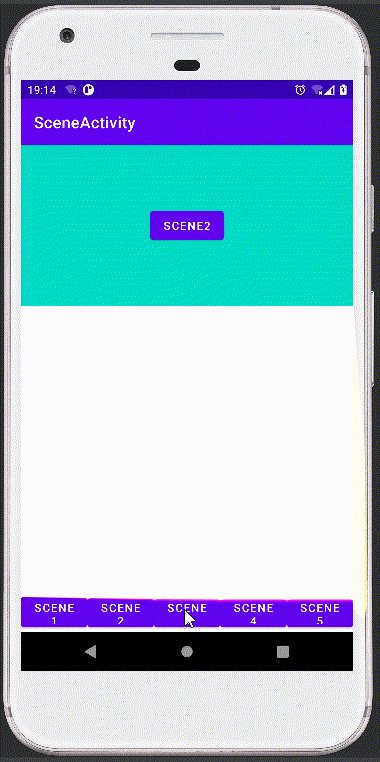
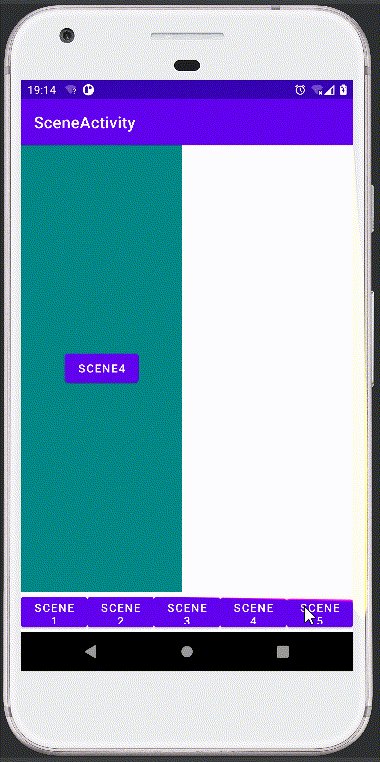
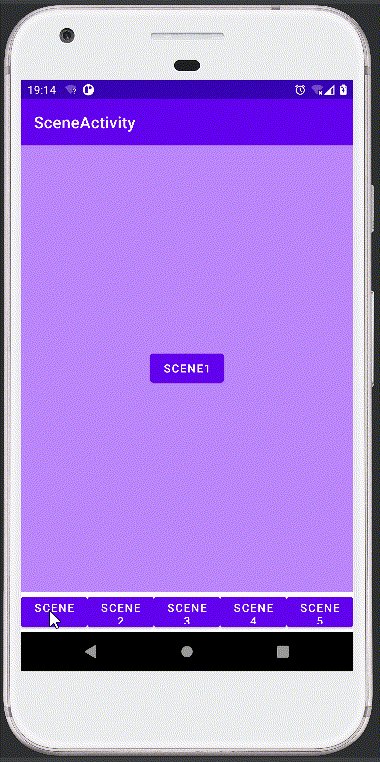
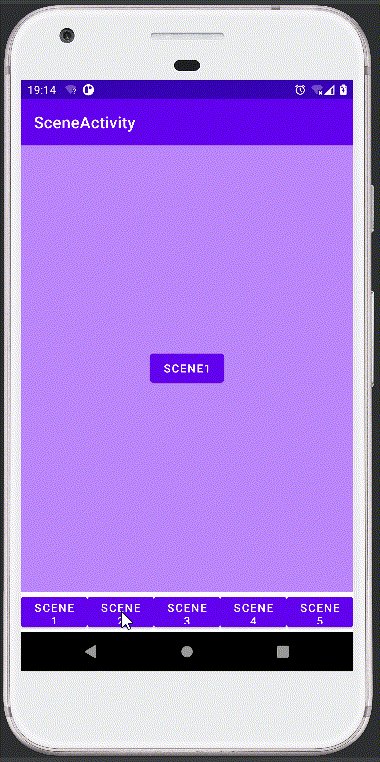
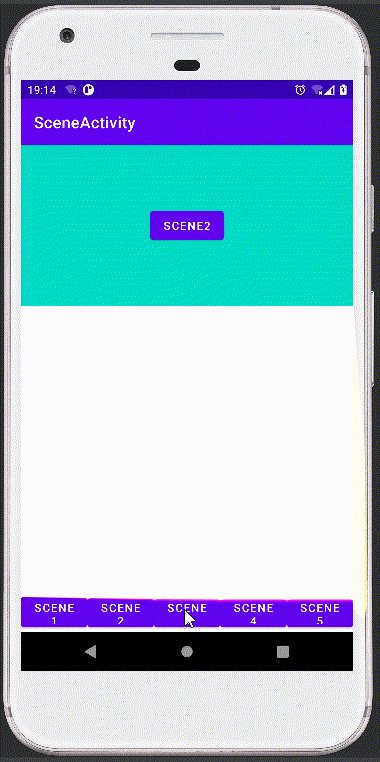
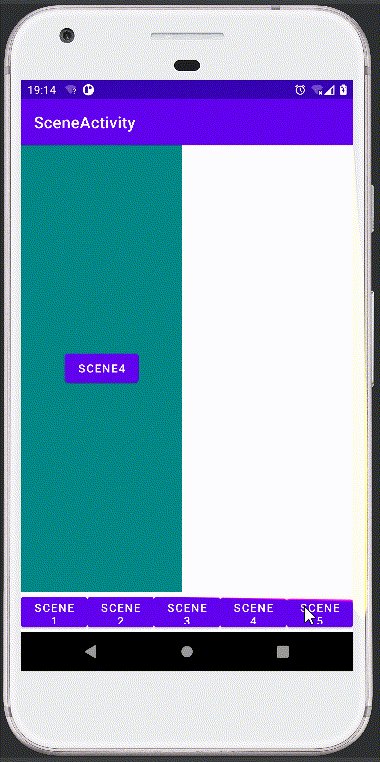
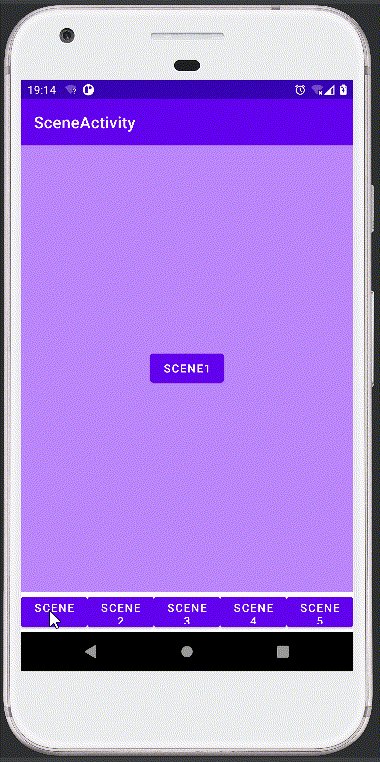
gif对比
不加过渡动画 TransitionManager.go(sceneX , null)

加过渡动画 TransitionManager.go(sceneX)

相关文章:

Android 场景Scene的使用
Scene 翻译过来是场景,开发者提供起始布局和结束布局,就可以实现布局之间的过渡动画。 具体可参考 使用过渡为布局变化添加动画效果 大白话,在 Activity 的各个页面之间切换,会带有过渡动画。 打个比方,使用起来类似…...

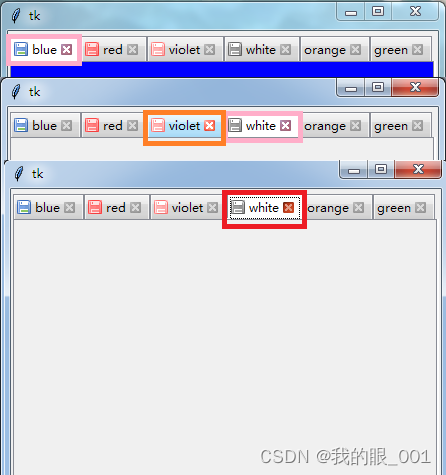
Python tkinter Notebook标签添加关闭按钮元素,及左侧添加存储状态提示图标案例,类似Notepad++页面
效果图展示 粉色框是当前页面,橙色框是鼠标经过,红色框是按下按钮,灰色按钮是其他页面的效果; 存储标识可以用来识别页面是否存储:例如当前页面已经保存用蓝色,未保存用红色,其他页面已经保存用…...

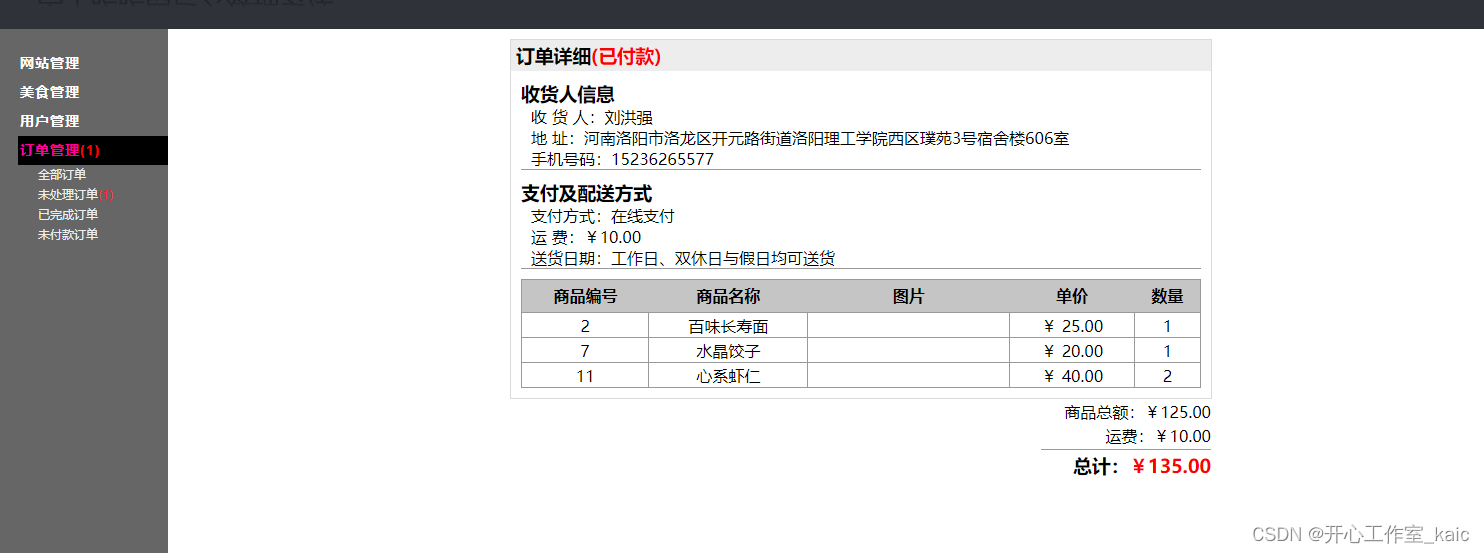
基于web网上订餐系统的设计与实现(论文+源码)_kaic
目录 1绪论 1.1课题研究背景 1.2研究现状 1.3主要内容 1.4本文结构 2网上订餐系统需求分析 2.1系统业务流程分析 2.2消费者用户业务流程分析 2.3商户业务流程分析 2.4管理员用户流程分析消费者用户用例分析 2.5系统用例分析 3网上订餐系统设计 3.1功能概述 3.2订单管理模块概要…...

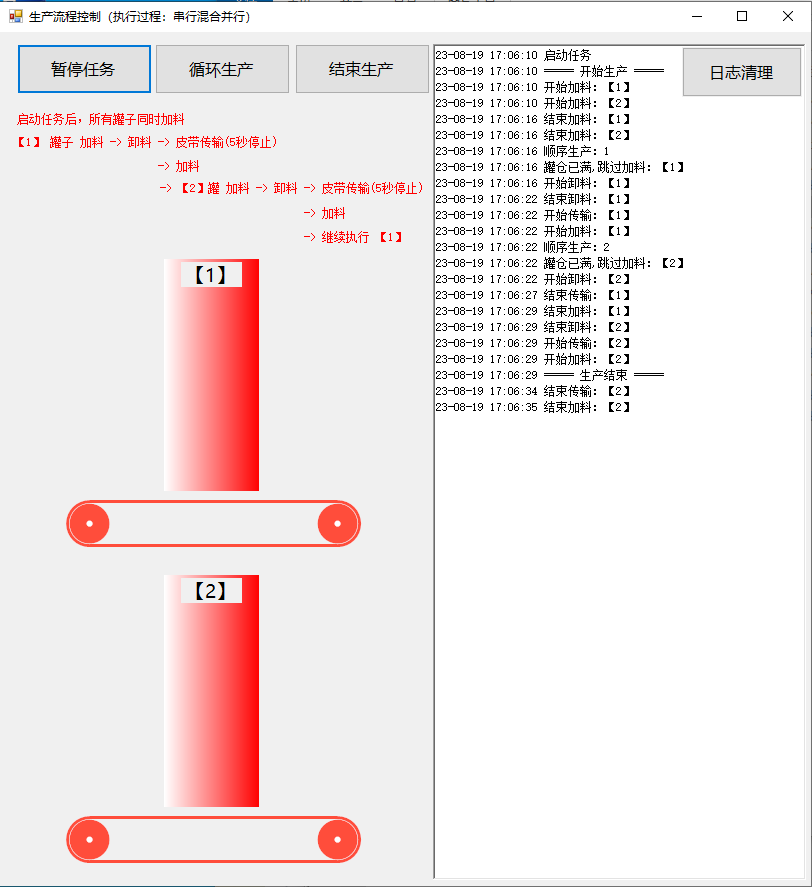
C#生产流程控制(串行,并行混合执行)
开源框架CsGo https://gitee.com/hamasm/CsGo?_fromgitee_search 文档资料: https://blog.csdn.net/aa2528877987/article/details/132139337 实现效果 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37…...

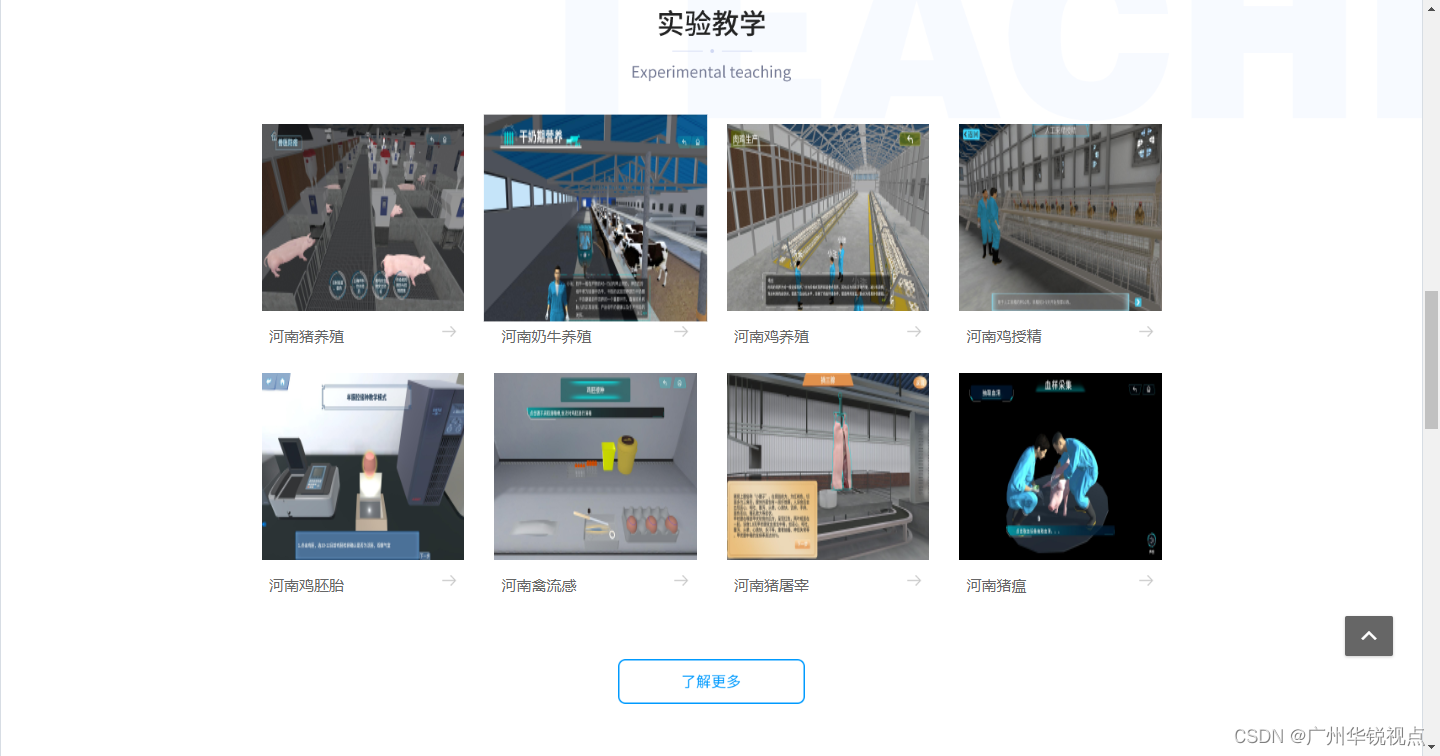
【广州华锐视点】VR线上教学资源平台提供定制化虚拟现实学习内容
虚拟现实(VR)技术的出现为我们提供了一种全新的在线教学方式。由广州华锐视点开发的VR线上教学资源平台,作为一个综合性的学习工具,正在教育领域迅速发展,并被越来越多的教育机构和学生所接受。那么,VR线上…...

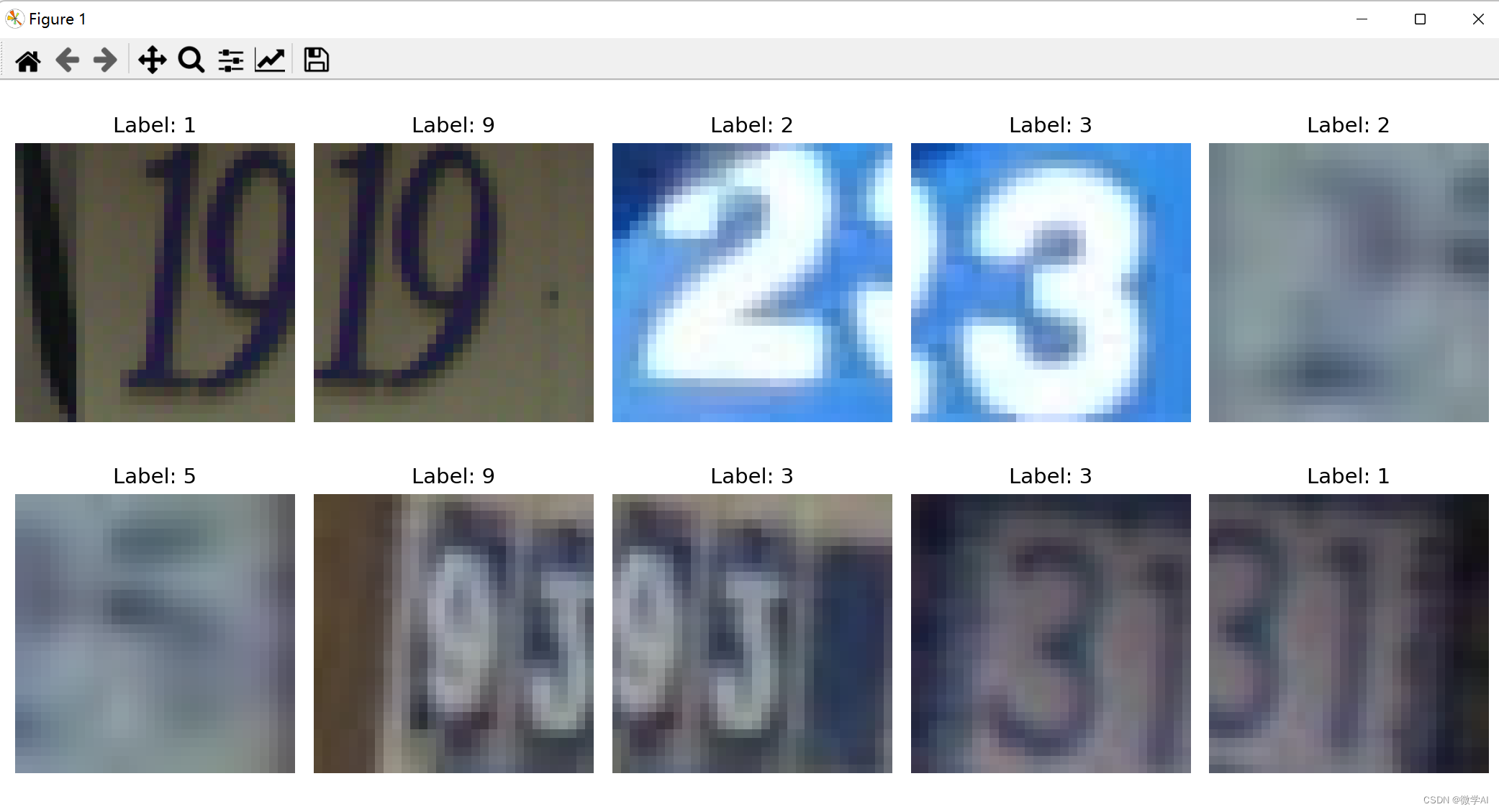
计算机视觉的应用11-基于pytorch框架的卷积神经网络与注意力机制对街道房屋号码的识别应用
大家好,我是微学AI,今天给大家介绍一下计算机视觉的应用11-基于pytorch框架的卷积神经网络与注意力机制对街道房屋号码的识别应用,本文我们借助PyTorch,快速构建和训练卷积神经网络(CNN)等模型,…...

正则表达式:学习使用正则表达式提取网页中的目标数据
使用正则表达式提取网页中的目标数据主要有以下几个步骤: 获取网页内容:首先,你需要使用Python的库(如requests)获取网页的HTML内容。 构建正则表达式:根据你想要提取的目标数据的特征,构建相应…...

最长重复子数组(力扣)动态规划 JAVA
给两个整数数组 nums1 和 nums2 ,返回 两个数组中 公共的 、长度最长的子数组的长度 。 示例 1: 输入:nums1 [1,2,3,2,1], nums2 [3,2,1,4,7] 输出:3 解释:长度最长的公共子数组是 [3,2,1] 。 示例 2: 输…...

JavaWeb_LeadNews_Day6-Kafka
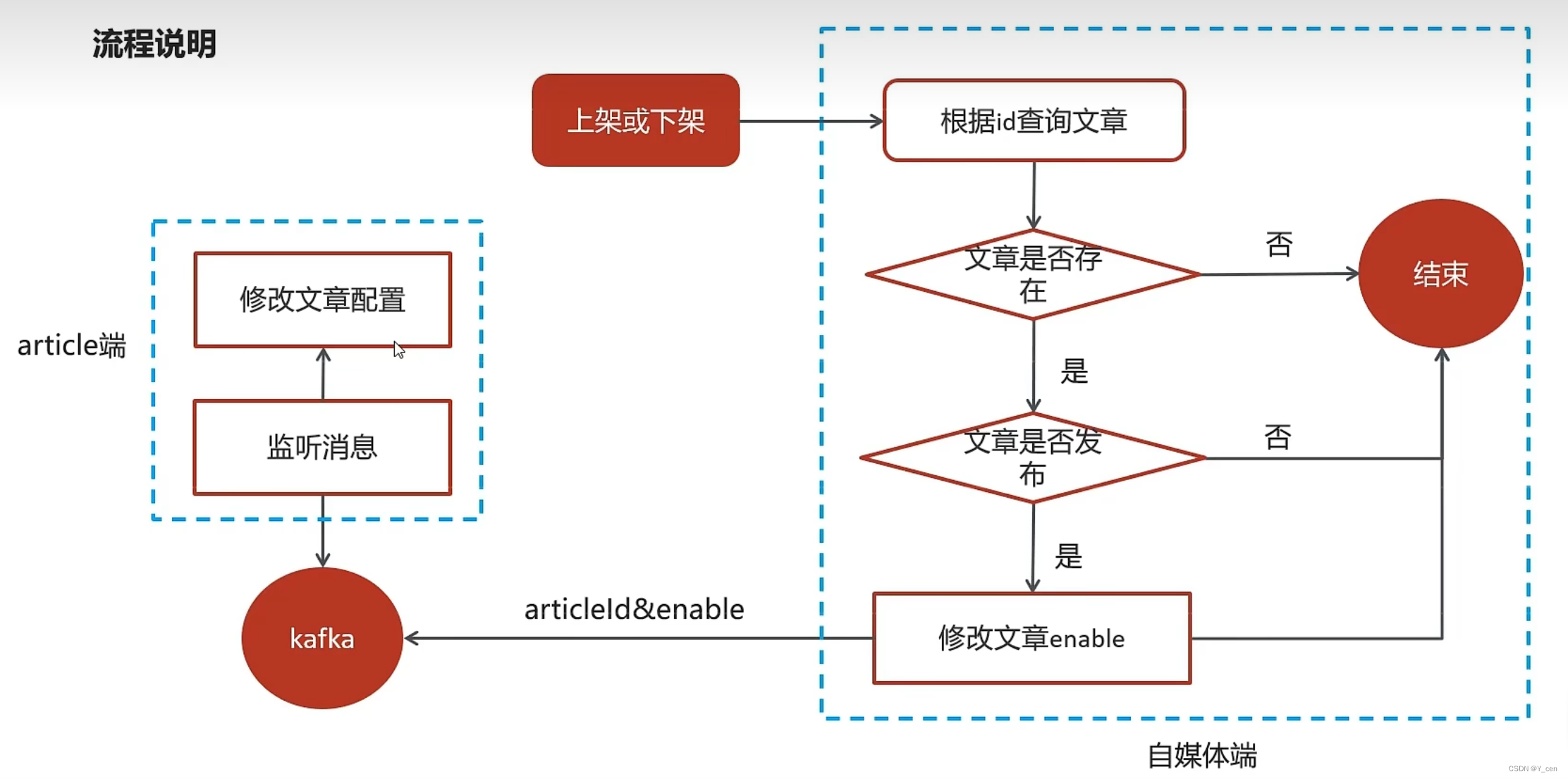
JavaWeb_LeadNews_Day6-Kafka Kafka概述安装配置kafka入门kafka高可用方案kafka详解生产者同步异步发送消息生产者参数配置消费者同步异步提交偏移量 SpringBoot集成kafka 自媒体文章上下架实现思路具体实现 来源Gitee Kafka 概述 对比 选择 介绍 producer: 发布消息的对象称…...

ATTCK覆盖度97.1%!360终端安全管理系统获赛可达认证
近日,国际知名第三方网络安全检测服务机构——赛可达实验室(SKD Labs)发布最新测试报告,360终端安全管理系统以ATT&CK V12框架攻击技术覆盖面377个、覆盖度97.1%,勒索病毒、挖矿病毒检出率100%,误报率0…...

透视俄乌网络战之一:数据擦除软件
数据擦除破坏 1. WhisperGate2. HermeticWiper3. IsaacWiper4. WhisperKill5. CaddyWiper6. DoubleZero7. AcidRain8. RURansom 数据是政府、社会和企业组织运行的关键要素。数据擦除软件可以在不留任何痕迹的情况下擦除数据并阻止操作系统恢复摧,达到摧毁或目标系统…...

微服务中间件--Nacos
Nacos 1. Nacos入门a.服务注册到Nacosb.Nacos服务分级存储模型c.NacosRule负载均衡d.服务实例的权重设置e.环境隔离 - namespacef.Nacos和Eureka的对比 2. Nacos配置管理a.统一配置管理b.配置热更新c.多环境配置共享 1. Nacos入门 Nacos是阿里巴巴的产品,现在是Spr…...

驱动开发点亮led灯
头文件 #ifndef __HEAD_H__ #define __HEAD_H__#define PHY_LED_MODER 0X50006000 #define PHY_LED_ODR 0X50006014 #define PHY_LED_RCC 0X50000A28 #define PHY_LED_FMODER 0X50007000 #define PHY_LED_FODR 0X50007014#endif驱动代码 #include <linux/init.h> #incl…...

回归预测 | MATLAB实现IPSO-SVM改进粒子群优化算法优化支持向量机多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现IPSO-SVM改进粒子群优化算法优化支持向量机多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现IPSO-SVM改进粒子群优化算法优化支持向量机多输入单输出回归预测(多指标,多图…...

数学建模之“TOPSIS数学模型”原理和代码详解
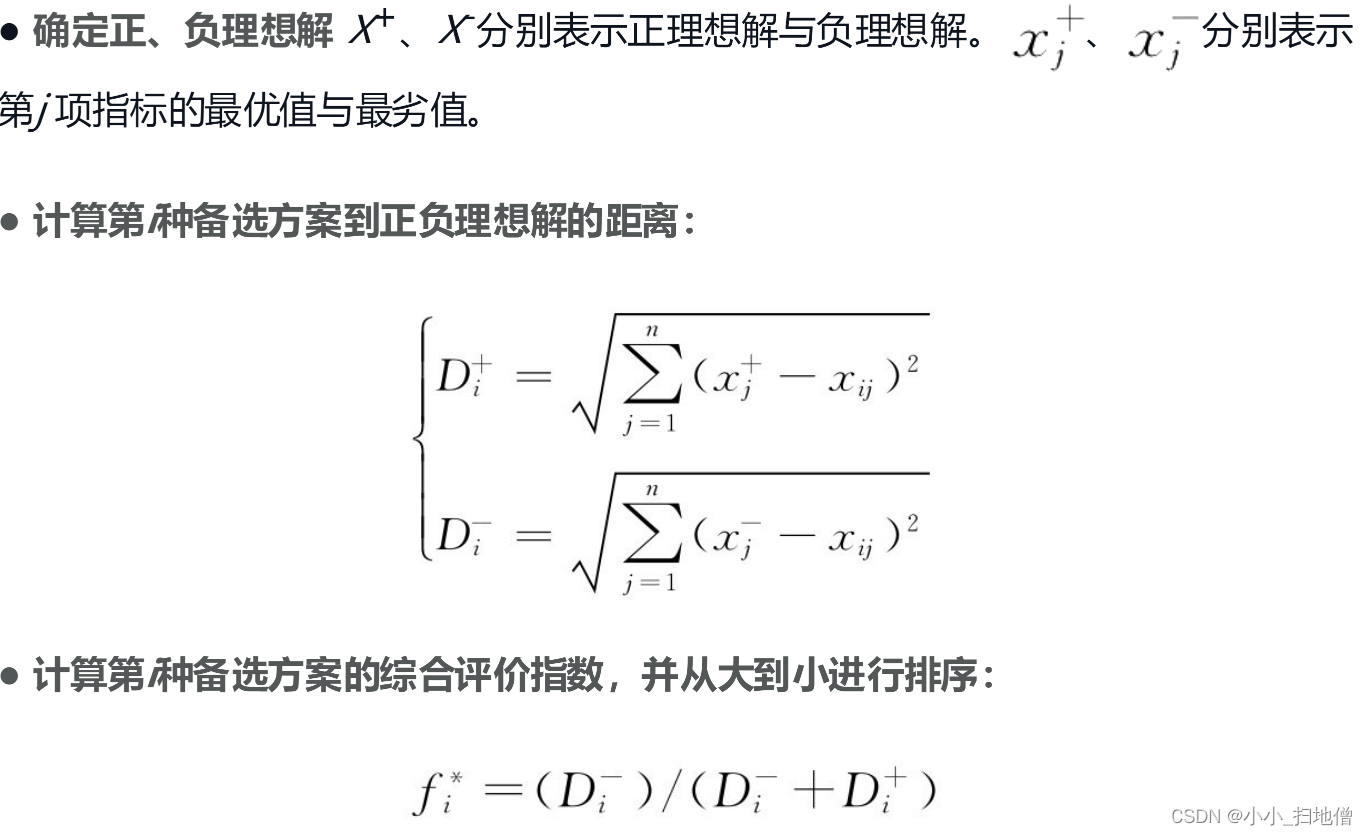
一、简介 TOPSIS(Technique for Order Preference by Similarity to Ideal Solution)是一种多准则决策分析方法,用于解决多个候选方案之间的排序和选择问题。它基于一种数学模型,通过比较每个候选方案与理想解和负理想解之间的相…...

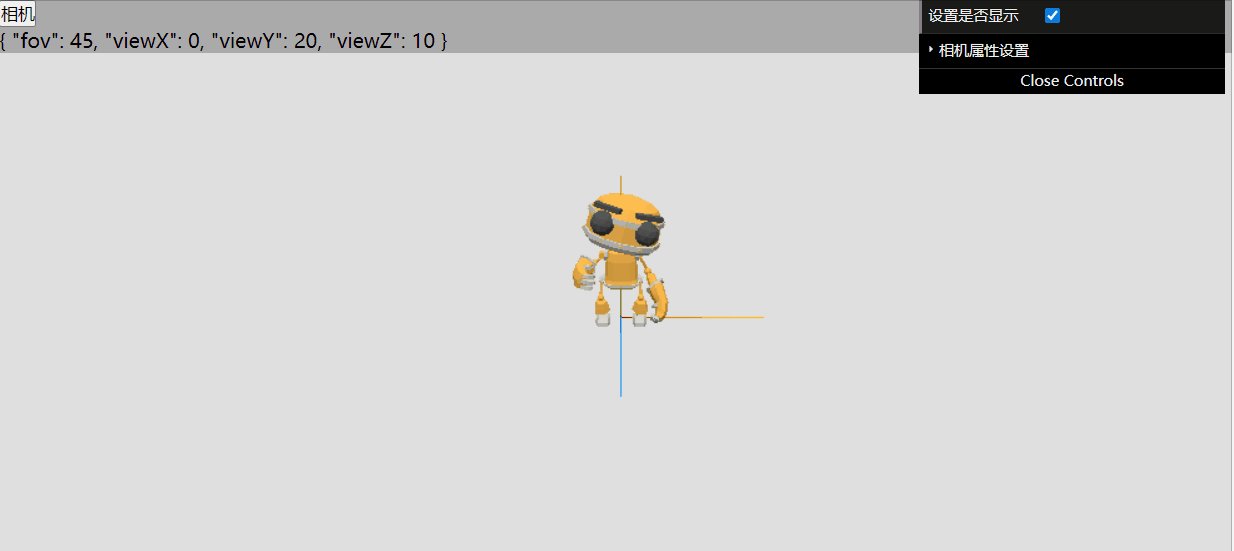
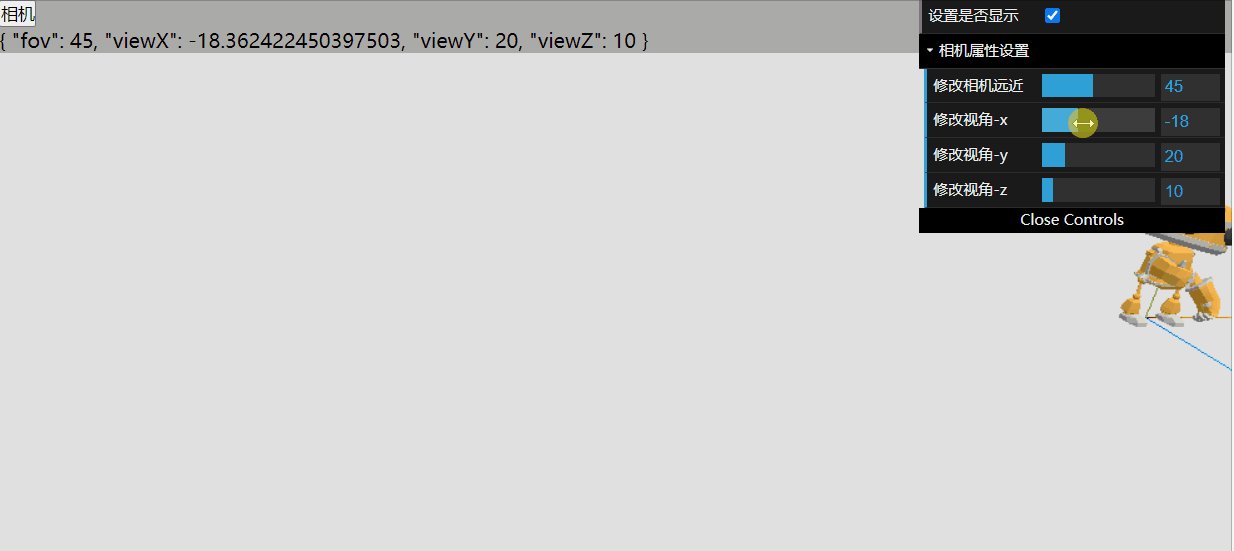
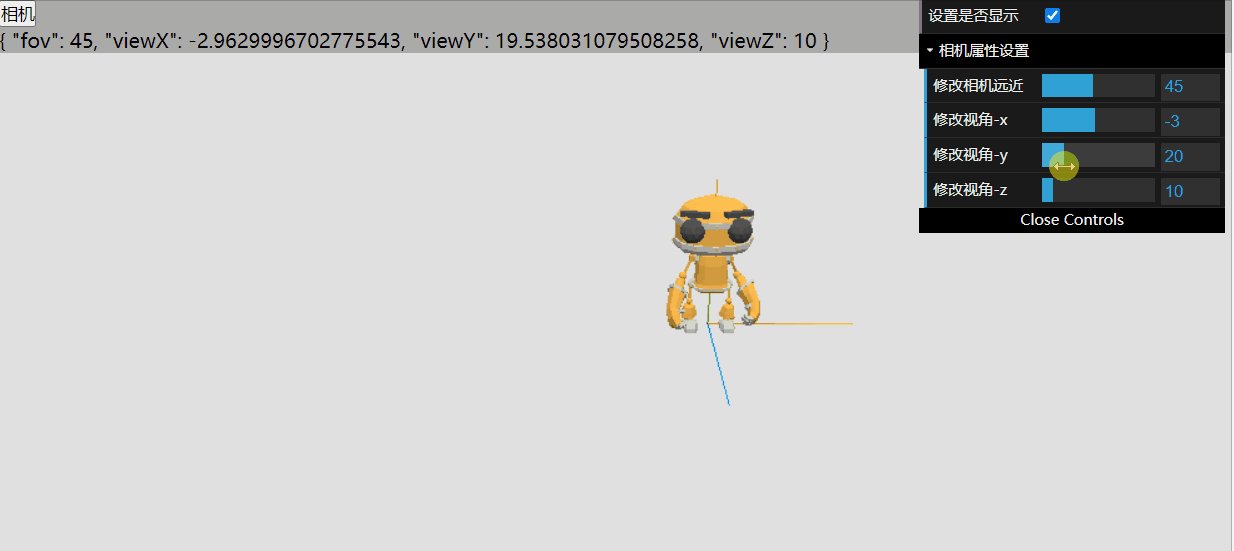
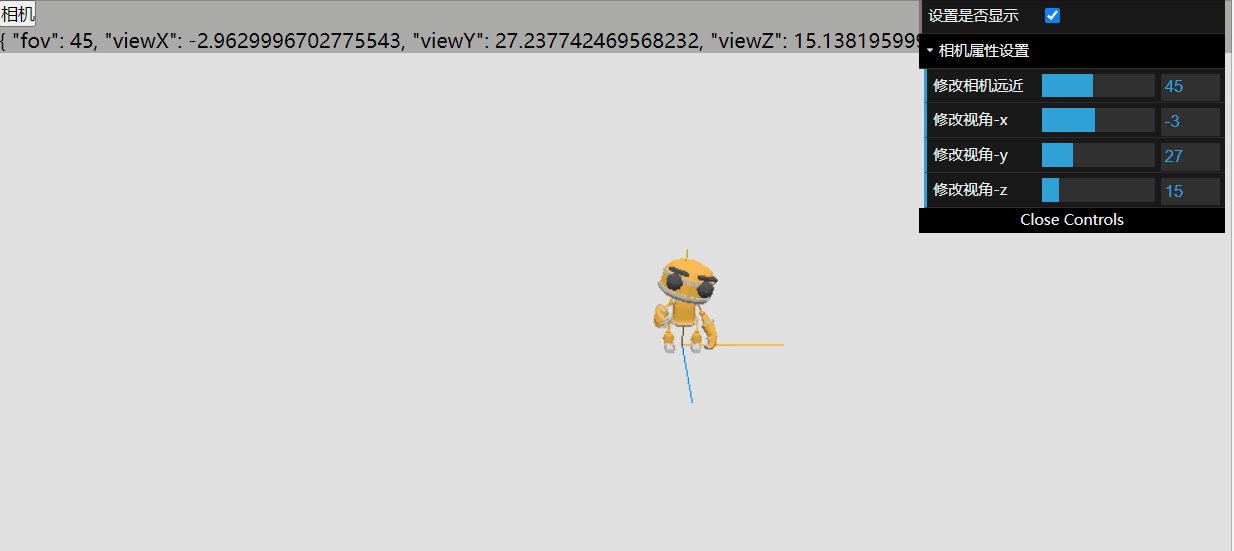
threejs使用gui改变相机的参数
调节相机远近角度 定义相机的配置: const cameraConfg reactive({ fov: 45 }) gui中加入调节fov的方法 const gui new dat.GUI();const cameraFolder gui.addFolder("相机属性设置");cameraFolder.add(cameraConfg, "fov", 0, 100).name(…...

计算机竞赛 图像识别-人脸识别与疲劳检测 - python opencv
文章目录 0 前言1 课题背景2 Dlib人脸识别2.1 简介2.2 Dlib优点2.3 相关代码2.4 人脸数据库2.5 人脸录入加识别效果 3 疲劳检测算法3.1 眼睛检测算法3.3 点头检测算法 4 PyQt54.1 简介4.2相关界面代码 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是…...

PHP8的字符串操作3-PHP8知识详解
今天继续分享字符串的操作,前面说到了字符串的去除空格和特殊字符,获取字符串的长度,截取字符串、检索字符串。 今天继续分享字符串的其他操作。如:替换字符串、分割和合成字符串。 5、替换字符串 替换字符串就是对指定字符串中…...

Unity VR:XR Interaction Toolkit 输入系统(Input System):获取手柄的输入
文章目录 📕教程说明📕Input System 和 XR Input Subsystem(推荐 Input System)📕Input Action Asset⭐Actions Maps⭐Actions⭐Action Properties🔍Action Type (Value, Button, Pass through) ⭐Binding …...

智慧工地一体化云平台源码:监管端、工地端、危大工程、智慧大屏、物联网、塔机、吊钩、升降机
智慧工地解决方案依托计算机技术、物联网、云计算、大数据、人工智能、VR&AR等技术相结合,为工程项目管理提供先进技术手段,构建工地现场智能监控和控制体系,弥补传统方法在监管中的缺陷,最终实现项目对人、机、料、法、环的全…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
