Android 基础知识4-2.7 RelativeLayout(相对布局)
一、RelativeLayout的概述
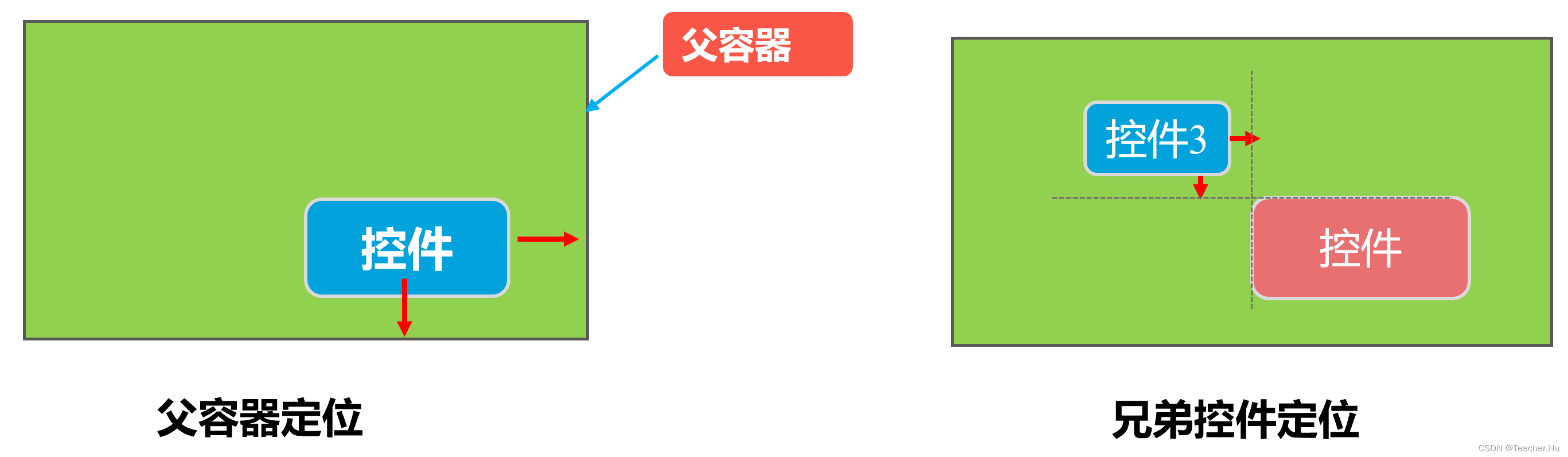
RelativeLayout(相对布局)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。在很多时候,线性布局还不能满足我们的需求,比如,我们在一行(列)上显示多个控件,这就需要使用RelativeLayout来进行相对布局,RelativeLayout允许子元素指定它们相对于其他元素或父元素的位置(通过ID指定)。因此,你可以以右对齐、上下或置于屏幕中央的形式来排列两个元素。元素按顺序排列,因此如果第一个元素在屏幕的中央,那么相对于这个元素的其他元素将以屏幕中央的相对位置来排列。如果使用XML来指定这个布局,在你定义它之前,被关联的元素必须定义。RelativeLayout视图显示了屏幕元素的类名称,下面是每个元素的属性列表。这些属性一部分由元素直接提供,另一部分由容器的LayoutParams成员(RelativeLayout的子类)提供。

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent">......</RelativeLayout>
二、根据父容器定位
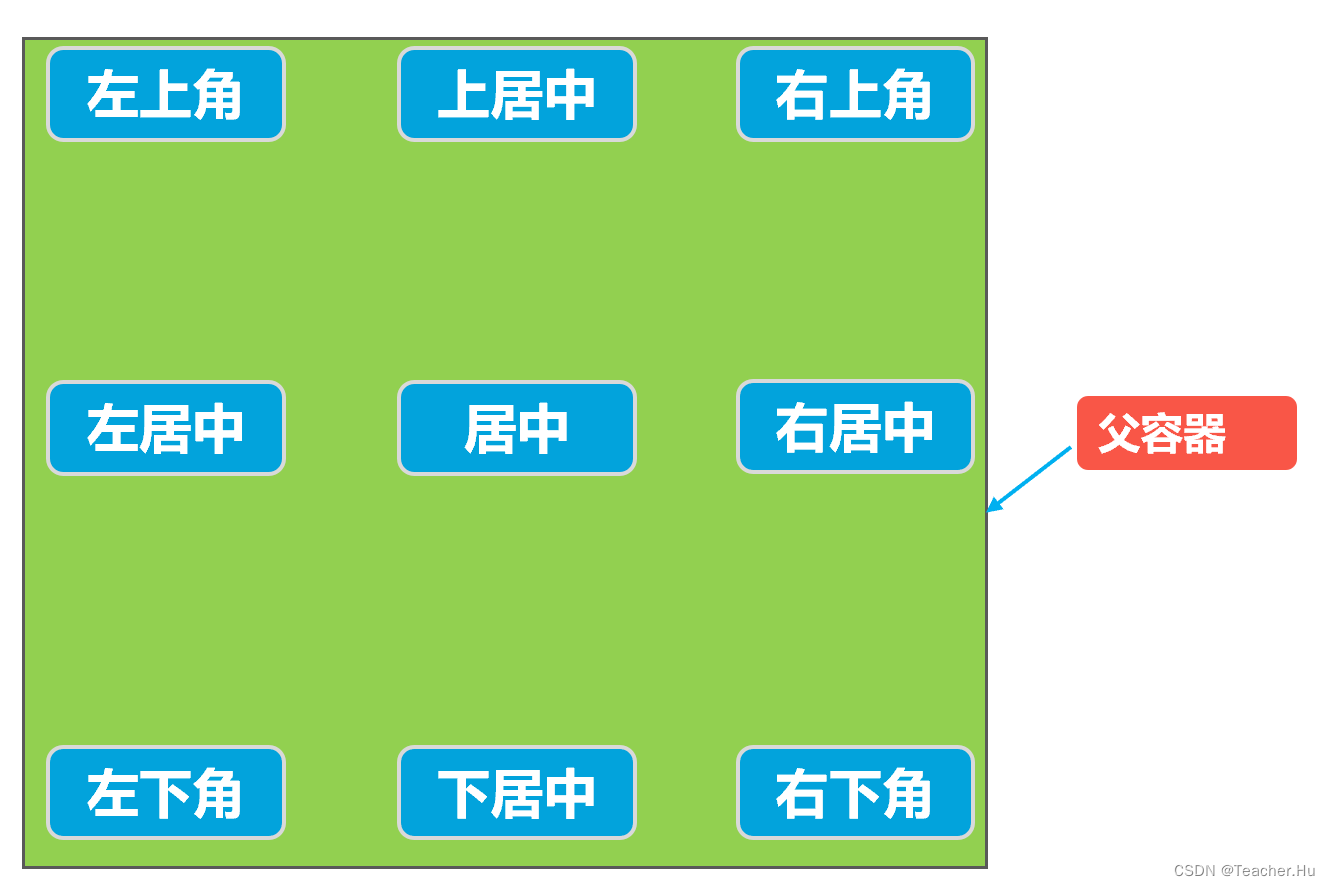
在相对布局中,可以通过以下的属性让的组合让控件处于父容器左上角、右上角、左下角、右下角、上下左右居中,正居中等九个位置。属性如下:
android:layout_alignParentLeft="true" 父容器左边
android:layout_alignParentRight="true" 父容器右边
android:layout_alignParentTop="true" 父容器顶部
android:layout_alignParentBottom="true" 父容器底部
android:layout_centerHorizontal="true" 水平方向居中
android:layout_centerVertical="true" 垂直方向居中
android:layout_centerInParent="true" 水平垂直都居中

示例1:
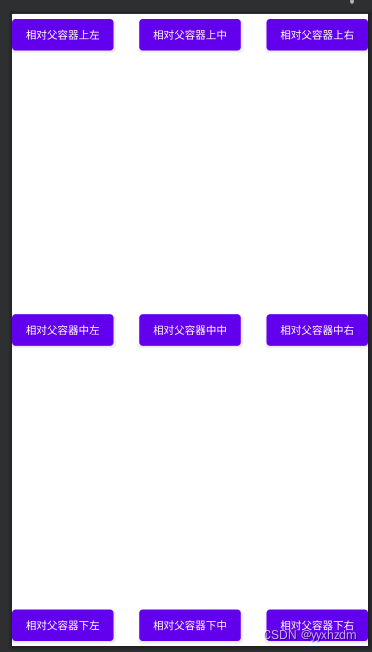
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentStart="true"android:layout_alignParentTop="true"android:textSize="12sp"android:text="相对父容器上左" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_alignParentTop="true"android:textSize="12sp"android:text="相对父容器上中" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentEnd="true"android:layout_alignParentTop="true"android:textSize="12sp"android:text="相对父容器上右" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentStart="true"android:layout_centerVertical="true"android:textSize="12sp"android:text="相对父容器中左" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_centerVertical="true"android:textSize="12sp"android:text="相对父容器中中" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentEnd="true"android:layout_centerVertical="true"android:textSize="12sp"android:text="相对父容器中右" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentStart="true"android:layout_alignParentBottom="true"android:textSize="12sp"android:text="相对父容器下左" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerHorizontal="true"android:layout_alignParentBottom="true"android:textSize="12sp"android:text="相对父容器下中" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignParentEnd="true"android:layout_alignParentBottom="true"android:textSize="12sp"android:text="相对父容器下右" /></RelativeLayout>
示例1效果:

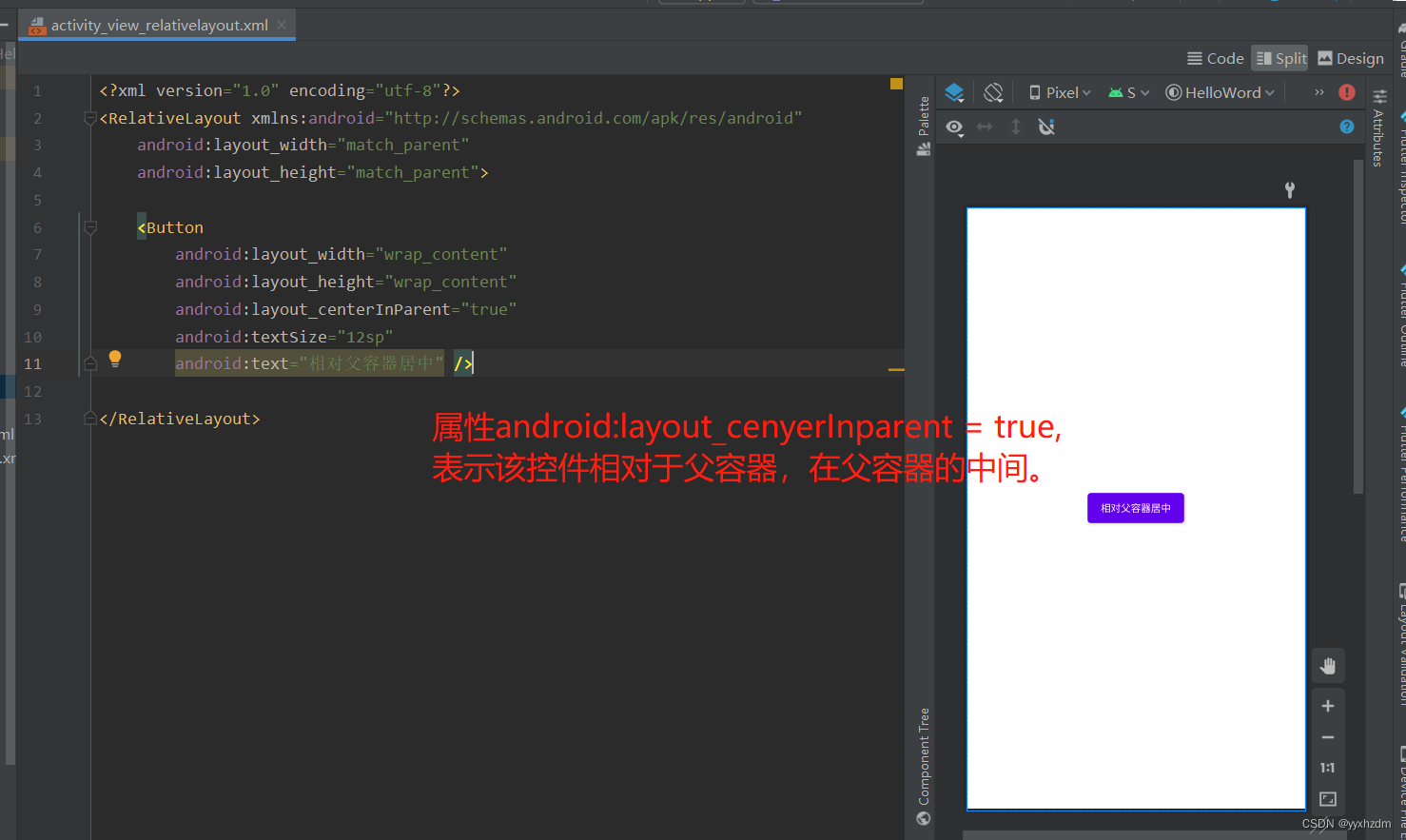
layout_centerInParent:水平垂直都居中即相对于父容器居中。

三、根据兄弟控件定位
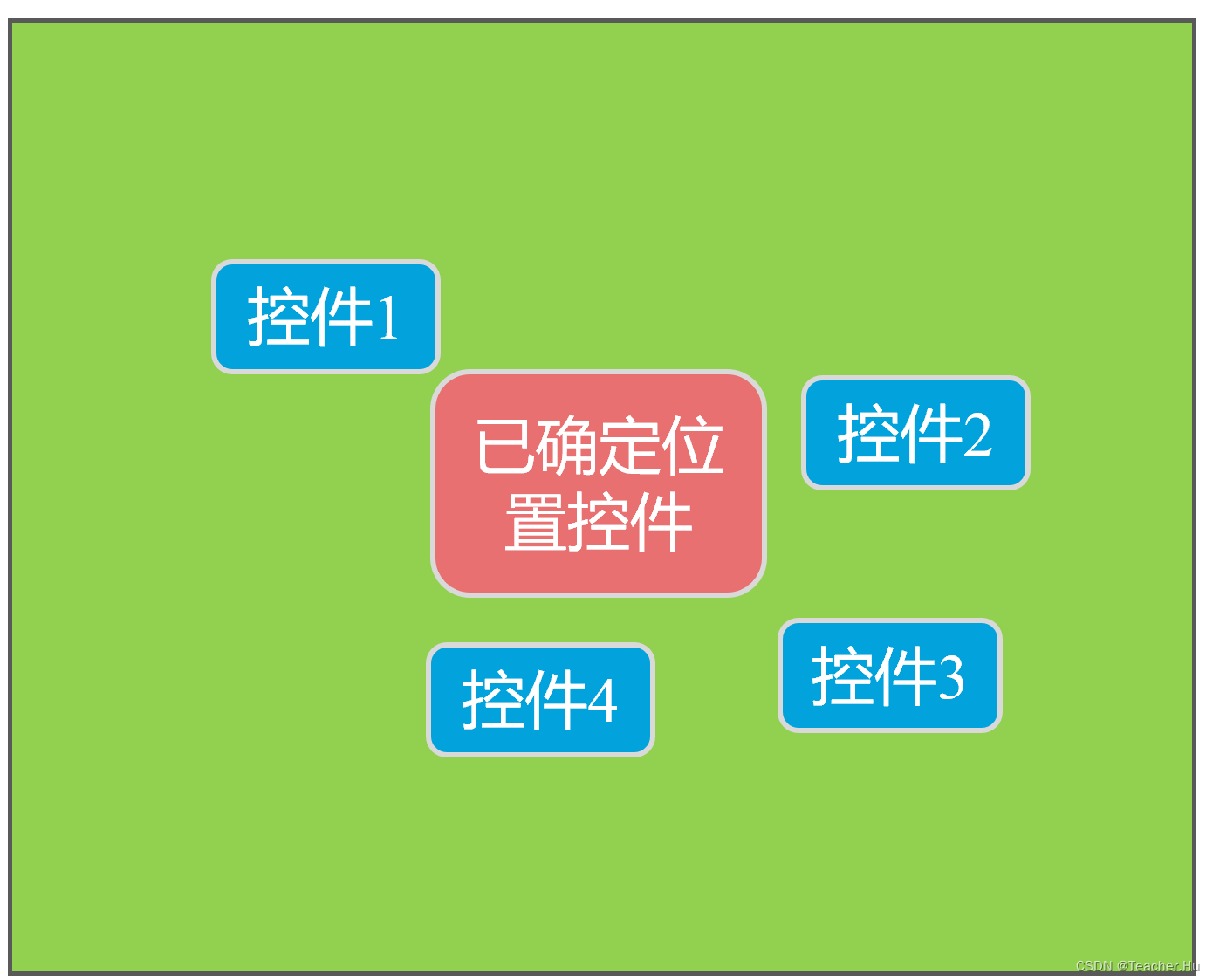
在相对布局中,还支持通过已确定位置的控件作为参考来确定其他控件的位置,以下的属性让的组合让控件处于另外控件左上角、右上角、左下角、右下角、正上方、正下方、正左方、正右方等位置。属性如下:
android:layout_toLeftOf="@+id/textview" 在textview控件左方
android:layout_toRightOf="@+id/textview" 在textview控件右方
android:layout_above="@+id/textview" 在textview控件上方
android:layout_below="@+id/textview" 在textview控件下方
android:layout_alignLeft="@+id/textview" 与textview控件左边平齐
android:layout_alignRight="@+id/textview" 与textview控件右边平齐
android:layout_alignTop="@+id/button1" 与button1控件上边平齐
android:layout_alignBottom="@+id/button1" 与button1控件下边平齐

示例2:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><Buttonandroid:id="@+id/button"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerInParent="true"android:textSize="12sp"android:text="已确定位置控件BUTTON" /><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="12sp"android:layout_centerInParent="true"android:layout_toStartOf="@+id/button"android:text="相对控件BUTTON居左"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="12sp"android:layout_centerInParent="true"android:layout_toEndOf="@+id/button"android:text="相对控件BUTTON居右"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="12sp"android:layout_centerInParent="true"android:layout_above="@+id/button"android:text="相对控件BUTTON居上"/><Buttonandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:textSize="12sp"android:layout_centerInParent="true"android:layout_below="@+id/button"android:text="相对控件BUTTON居下"/></RelativeLayout>
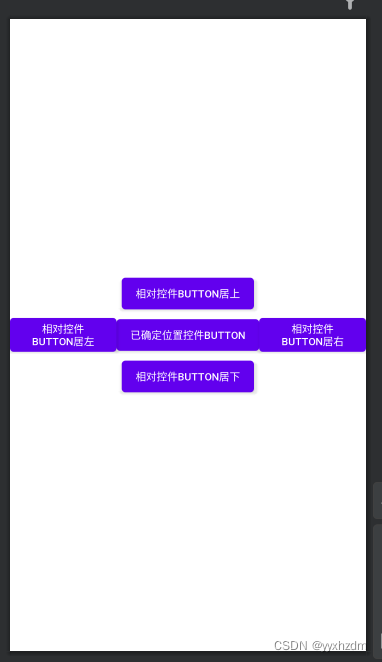
示例2效果图:

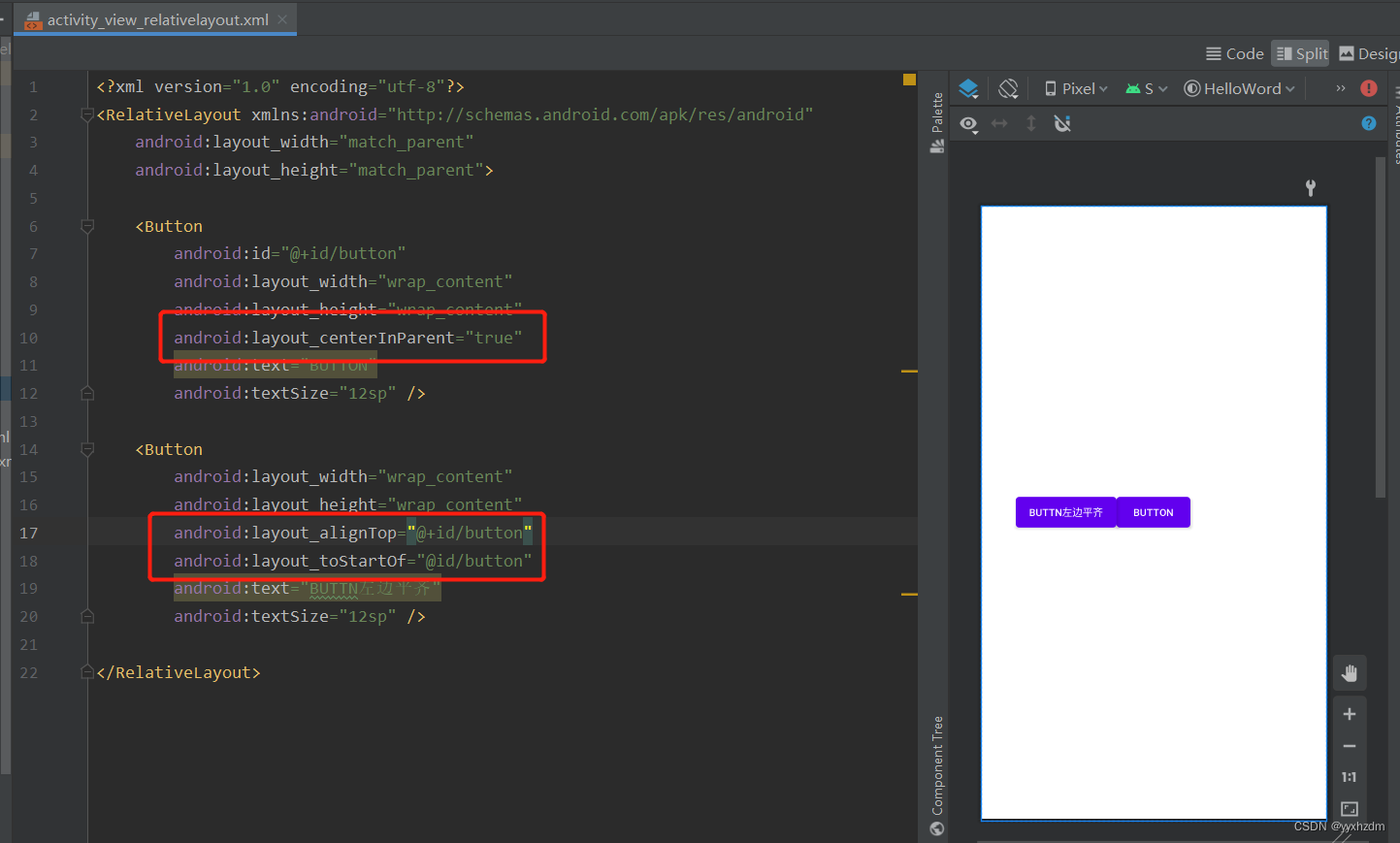
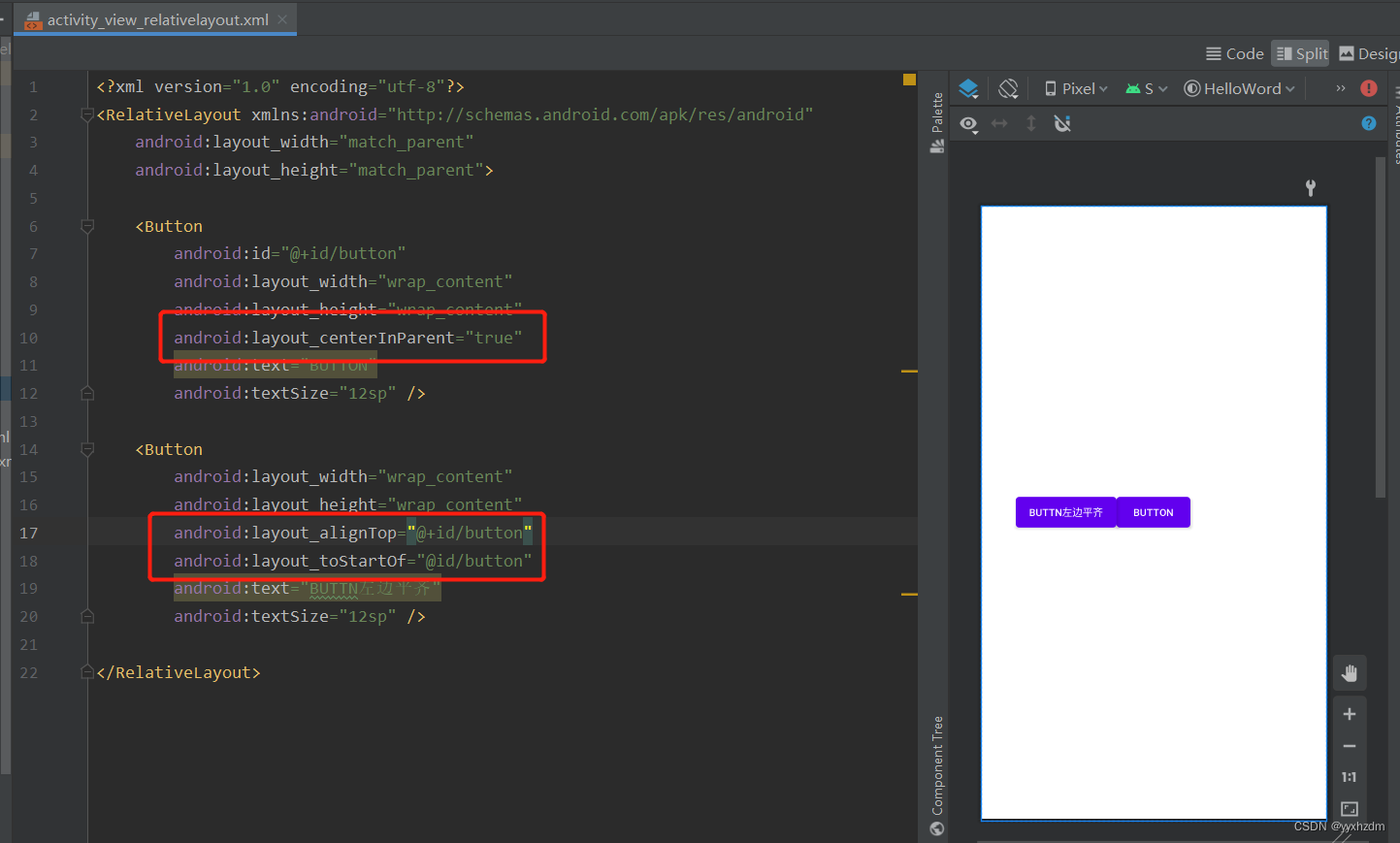
3.2 给一个控件添加 android:layout_toLeftOf="@+id/button1" 和layout_alignTop="@+id/button1" 属性后该控件处于button1的正左方
同理,layout_alignxxxx的属性也是这样的用法。
相关文章:

Android 基础知识4-2.7 RelativeLayout(相对布局)
一、RelativeLayout的概述 RelativeLayout(相对布局)是一种根据父容器和兄弟控件作为参照来确定控件位置的布局方式。在很多时候,线性布局还不能满足我们的需求,比如,我们在一行(列)上显示多个控…...

关于云计算,我们问了ChatGPT 10个问题
ChatGPT懂云计算吗?前些天,我们问了ChatGPT(非Plus收费版)一些问题。1. 什么是云计算?2. 云计算行业的护城河是什么?3. 什么是云原生?4. 微软Azure与亚马逊AWS的主要区别是什么?5. 为…...

Netty学习笔记1
Netty学习笔记(一) 在的互联网环境下,分布式系统大行其道,而分布式系统的根基在于网络编程,而 Netty 恰恰是 Java 领域网络编程的王者。如果要致力于开发高性能的服务器程序、高性能的客户端程序,必须掌握…...
)
RISK-V品牌的中国化历程(中)
目录 1.技术优势 出道即巅峰 2.生态布道 品牌根植中国 3.应用场景 加速品牌的商业化运作 生态布道 品牌根植中国 2015年成立非盈利组织RISC-V基金会,目前已吸引全球28个国家327家会员,包括英伟达、联发科、苹果、特斯拉、谷歌、高通、IBM、三星、麻省理…...

2023.02.19 学习周报
文章目录摘要文献阅读1.题目2.摘要3.介绍4.本文贡献5.方法5.1 Local Representation Learning5.2 Global Representation Learning5.3 Item Similarity Gating6.实验6.1 数据集6.2 结果7.结论深度学习1.对偶问题1.1 拉格朗日乘数法1.2 强对偶性2.SVM优化3.软间隔3.1 解决问题3.…...

枚举类的使用方法
一、理解枚举类型 枚举类型是Java 5中新增特性的一部分,它是一种特殊的数据类型,之所以特殊是因为它既是一种类(class)类型却又比类类型多了些特殊的约束,但是这些约束的存在也造就了枚举类型的简洁性、安全性以及便捷性。下面先来看看如何写…...

.NET3.5安装步骤及相关问题。
.NET3.5全称 Microsoft.NETFramework3.5 最新版本-.NET4.8 第一步打开控制面板 windows系统打开控制面板 选择程序 选择.NET3.5安装。 可能会出现问题。 解决方案: 报错代码80240438的常用解决办法: 方法一:检测windows update servic…...

联想M7268激光打印机开机红绿灯双闪报错不打印
故障现象: 一台联想M7268激光打印机开机后电源键、复印键一起双闪,电源键闪红灯、复印键闪绿灯; 检测维修: 根据闪灯故障判断如果无卡纸异常情况下可能是激光器故障,因为以前曾经维修过一台一模一样的机器故障基本相同,先打开机器吧,把硒鼓拿出来先看看有没有卡纸,进纸…...

产品经理知识体系:7.web和app产品需求设计
web和app产品需求设计 思考 笔记 web产品设计 一、交互设计 1.以用户为中心的设计:功能、体验、用户; 将产品功能转化成用户的体验,功能和体验的结合。 2.交互设计模式 交互逻辑 信息结构 信息内容 界面结构 导航设计 二、视觉设计 元素的…...

强化学习概述
一、Modelfree 和 Modelbased Modelfree:不需要理解环境 Modelbased:需要理解环境,并且为环境建立模型 Model-free 中, 机器人只能按部就班, 一步一步等待真实世界的反馈, 再根据反馈采取下一步行动. 而 model-based, 他能通过想象来预判断接…...

NO.1嵌入式入门笔记:常用命令记录
一、前言 Linux文件目录: Linux Shell: 它负责接收用户的输入,根据用户的输入找到其它程序并运行。比如我们输入“ls”并回车时,shell 程序找到“ls”程序并运行,把结果打印出来。Shell有多种实现,我们常用…...

Shell编程
typora-copy-images-to: pictures typora-root-url: pictures 文章目录typora-copy-images-to: pictures typora-root-url: pictures本节课程目标语法和选项语法和选项3. sort工具语法和选项5.tee工具6.diff工具语法和选项7. paste工具8. tr工具语法和选项小试牛刀二、bash的特…...

网络模型OSI
网络模型OSI定义模型分布数据封装、解封过程数据链路层1.LLC逻辑链路控制子层(Logic Link Control Sub Layer)2.MAC媒介访问控制子层(Medium Acess Control Sub Layer)CSMA/CARST-CST原理OSI定义 OSI:Open Systems Interconnection Reference Model,开放…...

RT-Thread初识学习-01
1. RT-Thread 简介 1.1 RT-Thread 是什么 据不完全统计,世界有成千上万个 RTOS(Real-time operating system,实时操作系统),RT-Thread 就是其中一个优秀的作品。 RT-Thread 内核的第一个版本是熊谱翔先生在 2006 年…...

二阶段提交事务的实现和缺点
背景 说起分布式事务,我们最绕不开的一个话题就是该不该使用分布式事务,而要理解为什么做出使用与否的决定,就必须要提到分布式事务中的最经典的实现:两阶段提交事务,本文我们就简答介绍下这个两阶段提交事务以及它的优缺点 技术…...

定点数的表示和运算
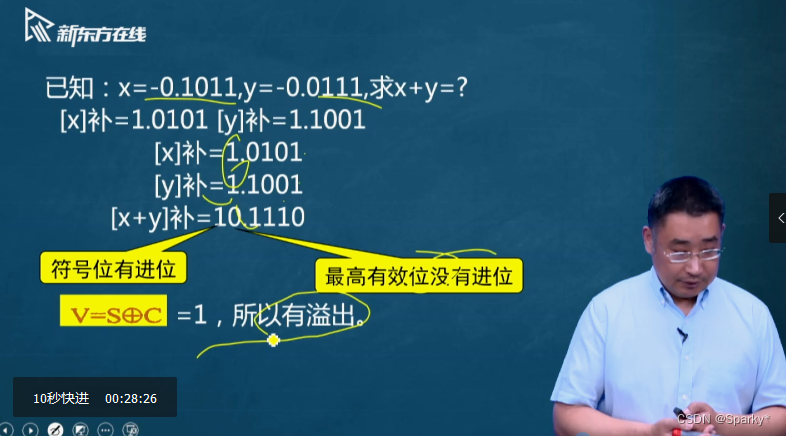
文章目录真值(有正负号)和机器数(0正1负)原码整数小数补码负数的补数正数的补数[y]~补~ > [-y]~补~反码小结移码移位运算加减法运算溢出判断真值(有正负号)和机器数(0正1负) 无符…...

java虚拟机内存分布
java虚拟机内存分布 Java虚拟机在执行java程序的过程中会把它所管理的内存划分为如下若干个不同的数据区域。 1.程序计数器 程序计数器是线程私有的,它占用的空间相对较小,用来记录当前线程字节码执行到哪一步。字节码解释器通过改变这个计数器的值来获…...

最完整的小红书带货笔记——垂直模式
最完整的小红书带货笔记——垂直模式,小红书直播复盘怎么做?#直播带货笔记 第1篇,带你解锁直播复盘5大要点! #小红书店铺#小红书运营 小红书怎么发带货笔记? 做小红书带货的同学注意了,我们带货一定要发笔…...

SpringBoot实战——个人博客项目
目录 一、项目简介 二、项目整体架构 数据库模块 后端模块 前端模块 三、项目具体展示 四、项目的具体实现 1、一些准备工作 🍎数据库、数据表的创建 🍎设置数据库和MyBatis的配置 🍎将前端项目引入到当前项目中 2、登录注册模块 &…...

浅谈Spring中事务管理器
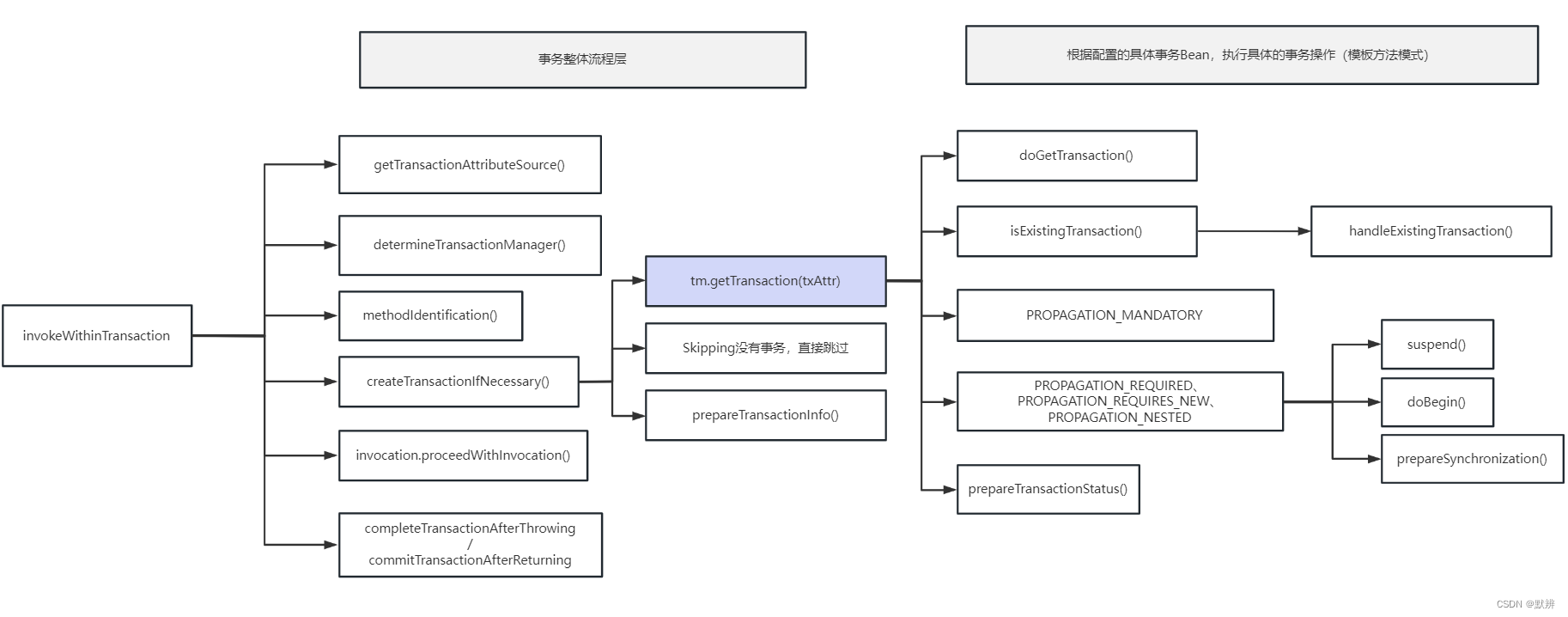
由于事务部分代码在设计上整体比较简单,我自己觉得它在设计上没有什么特别让我眼前一亮的东西,所以下文更多的是侧重执行流程,能理解事务管理器等一众概念以及相关的变量含义,真正遇到Bug会调试,知道在什么地方打断点就…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
