认识Axios
axios中文网
一. 为什么会诞生Axios
- 最初浏览器页面向服务器请求数据时,返回的是整个页面,整个页面都会刷新
- ajax的出现,它可以在页面无刷新的情况下请求数据
- 原生的XMLHttpRequest,jQuery封装的ajax,以及axios都可以实现异步的网络请求
- axios(相比于原生的XMLHttpRequest对象)简单易用,(相比于jQuery)axios包尺寸小且提供了易于扩展的接口,是专注于网络请求的库
- axios本质上是XMLHttpRequest的封装
二. Axios是什么
- axios是一个基于Promise的网络请求库,可以用于浏览器和node.js
- 简单来说就是可以发送get、post等请求
- vue、react等框架的出现,促使axios轻量级库的出现。因为vue、react等不需要操作dom,所以不需要引入jquery.js了
三. axios与ajax的区别
理论区别:
- axios是通过Promise实现对ajax的封装,就像jQuery对ajax的封装一样。ajax实现了页面局部的刷新,axios实现了对ajax的封装
- axios是ajax,ajax不止axios,即axios是ajax的衍生
逻辑区别:
- ajax 本身是一个针对MVC的编程
- axios符合现在前端MVVM的浪潮
axios的特点:
- 从浏览器创建XMLHttpRequest
- 从node.js创建http请求
- 支持Promise API
- 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御XSRF
四. axios请求的五种方式(get,post,put,patch,delete)
注:使用axios记得先安装它的依赖,并导入,此处省略
- get:获取数据
- post:提交数据(表单提交+文件上传)
- put:更新数据(所有数据推送到后端)
- patch:更新数据(只将更新的数据推送到后端)
- delete:删除数据
// params 是将与请求一起发送的url参数,对应后台中的query
// data 是作为请求主体被发送的数据,对应后台中的body
axios.request(config)
axios.get(url[, config]) // 只支持 params 传参
axios.delete(url[, config]) // 只支持 params传参
axios.head(url[, config]) // 只支持 params传参
axios.post(url[, data[, config]]) // 同时支持 data 和 params
axios.put(url[, data[, config]]) // 同时支持 data 和 params
axios.patch(url[, data[, config]]) // 同时支持 data 和 params
使用方法:
1. get方法
<script>import axios from 'axios'export default {mounted () {axios.get('接口地址', {params: {}}).then((res) => {})}}
</script>2. post方法
<script>import axios from 'axios'export default {mounted () {// 1.【参数为application/json请求方式】axios.post('接口地址', {}).then((res) => {})// 2.【参数为form-data请求方式的表单提交(图片上传/文件上传)】let data = { id: 12 }let formData = new formData()for (let key in data) {formData.append(key, data[key])}axios.post('接口地址', formData).then((res) => {})}}
</script>3. put方法
<script>import axios from 'axios'export default {mounted () {axios.put('接口地址', {}).then((res) => {})}}
</script>4. patch方法
<script>import axios from 'axios'export default {mounted () {axios.patch('接口地址', {}).then((res) => {})}}
</script>5. delete方法
<script>import axios from 'axios'export default {mounted () {// 写法一axios.delete('接口地址', { params: {} }).then((res) => {})// 写法二axios.delete('接口地址', { data: {} }).then((res) => {})}}
</script>五. axios拦截器的介绍
1. axios拦截器的原理:
网络请求 ——> axios ——> 请求拦截器 ——> 服务器
——> 响应拦截器 ——> 服务器
2. 请求拦截器:主要处理token的统一注入问题
import axios from 'axios';
const axiosRequest = axios.create(); // 创建axios实例axiosRequest.interceptors.request.use(config => {// 有token修改token,没有token跳转登录if (store.getters.getToken !== '') {// 让每个请求携带token-- ['X-Token']为自定义key 请根据实际情况自行修改if(!config.headers['Authorization']){config.headers['Authorization'] = store.getters.getToken; // getToken();}} else {if (config.url.charAt('/login?') == -1) {window.location = '/login';}} return config}, error => {return Promise.reject(error)
})
3. 响应拦截器:主要处理返回的数据异常和数据结构的问题
import axios from 'axios';
const axiosRequest = axios.create(); // 创建axios实例axiosRequest.interceptors.response.use(response => {if (response && response.data && response.data.code == '401') {store.dispatch("setToken", "");if (messagetimeout) {clearTimeout(messagetimeout)messagetimeout = null}messagetimeout = setTimeout(function () {this.$message({type: 'error',message: '认证失效,请重新登录!',duration: 1000,onClose: function () {}})setTimeout(() => {let routeData = router.resolve({path: '/login',})location.href= routeData.href;}, 500)}, 500)return Promise.reject(response.data)}if (response && response.data && response.data.code == '20007') { this.$message({type: 'error',message: '此用户已在其他地方登陆! ',duration: 1000,onClose: function () {window.location = 'login';}})return Promise.reject(response.data)}if (response && response.data && !response.data.success && !isMobile) {if (typeof response.data == 'object' && !(response.data instanceof Blob)) {this.$message({type: 'error',message: response.data.message})}}
},async error => {// error 有response对象 configif (error.response && error.response.data && error.response.data.code === 10002) {// 后端告诉前端token超时了await store.dispatch('user/lgout') // 调用登出actionrouter.push('/login') // 跳到登录页}this.$message.error(error.message) // 提示错误return Promise.reject(error) // 传入一个错误的对象 就认为promise执行链 进入了catch
})六. async、await
-
async、await的用法
async getList () {let result = await axios.post('/getList', {id: 1})return result
}-
async、await是什么
1. async是用来声明一个方法是异步的
2. await可以认为是async await的简写,是等待一个异步方法执行完成的
-
async、await的使用规则
- async表示这是一个async函数,await只能用在async函数的里面,不能单独使用
- async返回的是一个Promise对象,await是等待这个Promise返回结果后再执行
- await等待的也是一个Promise对象,后面必须跟一个Promise对象,但不必写then(),直接就可以得到返回值
相关文章:

认识Axios
axios中文网 一. 为什么会诞生Axios 最初浏览器页面向服务器请求数据时,返回的是整个页面,整个页面都会刷新ajax的出现,它可以在页面无刷新的情况下请求数据原生的XMLHttpRequest,jQuery封装的ajax,以及axios都可以实…...

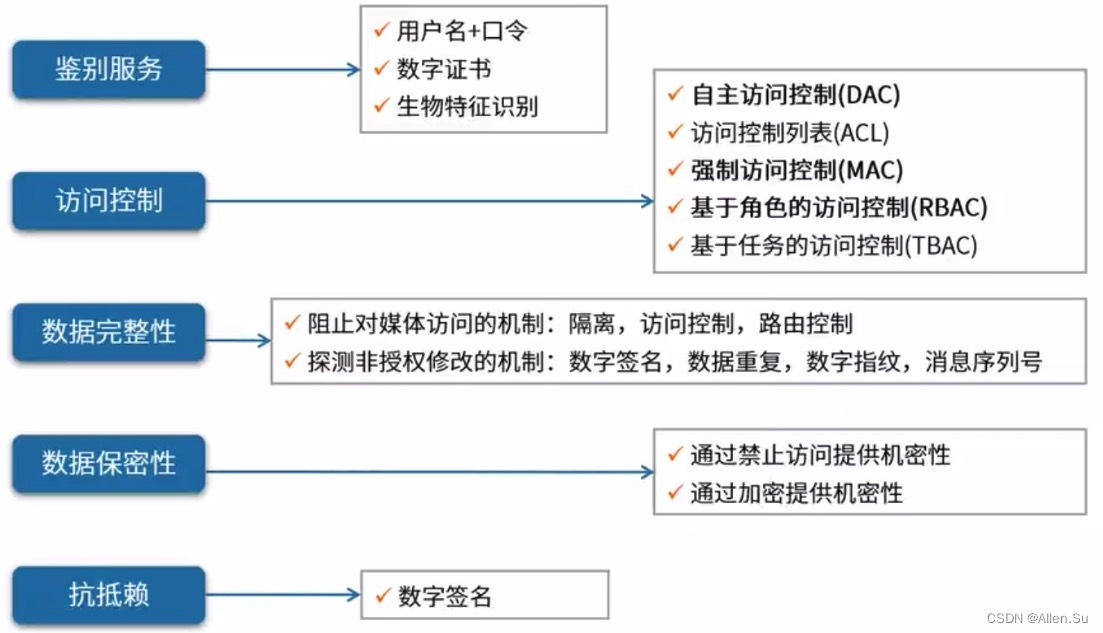
系统架构设计专业技能 · 信息安全技术
系列文章目录 系统架构设计专业技能 网络技术(三) 系统架构设计专业技能 系统安全分析与设计(四)【系统架构设计师】 系统架构设计高级技能 软件架构设计(一)【系统架构设计师】 系统架构设计高级技能 …...

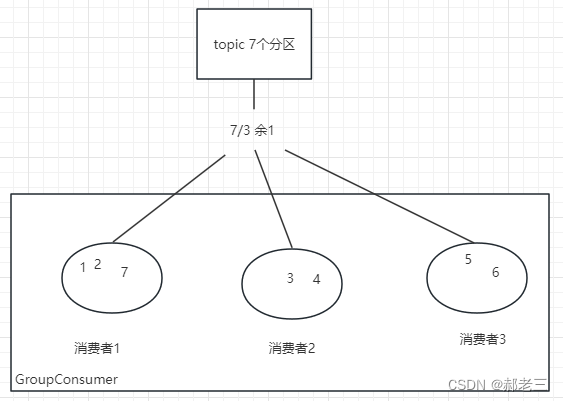
kafka晋升之路-理论+场景
kafka晋升之路 一:故事背景二:核心概念2.1 系统架构2.2 生产者(Producer)2.2.1 生产者分区2.2.2 生产者分区策略 2.3 经纪人(Broker)2.3.1 主题(Topic)2.3.2 分区(Partit…...

(牛客网)链表相加(二)
嗯哼~ 题目 描述 假设链表中每一个节点的值都在 0 - 9 之间,那么链表整体就可以代表一个整数。 给定两个这种链表,请生成代表两个整数相加值的结果链表。 数据范围:0 ≤ n,m ≤ 1000000,链表任意值 0 ≤ val ≤ 9 要求&#x…...

Vs code 使用中的小问题
1.Java在Vs code 中使用单元测试失败或者如何使用单元测试 创建Java项目,或者将要测试的文件夹添加进工作区 要出现lib包,并有两个测试用的jar包 编写测试文件 public class TestUnit{ public static void main(String[] args) {String str "…...

vue2和vue3
1. 双向数据绑定原理发生了改变 vue2的双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。vue3中使用了es6的proxyAPI对数据进行处理。 相比与vue2,使用proxy API 优势有:defineProperty只能监听某个…...

火山引擎ByteHouse:一套方案,让OLAP引擎在精准投放场景更高效
由于流量红利逐渐消退,越来越多的广告企业和从业者开始探索精细化营销的新路径,取代以往的全流量、粗放式的广告轰炸。精细化营销意味着要在数以亿计的人群中优选出那些最具潜力的目标受众,这无疑对提供基础引擎支持的数据仓库能力࿰…...

【论文阅读】SHADEWATCHER:使用系统审计记录的推荐引导网络威胁分析(SP-2022)
SHADEWATCHER: Recommendation-guided CyberThreat Analysis using System Audit Records S&P-2022 新加坡国立大学、中国科学技术大学 Zengy J, Wang X, Liu J, et al. Shadewatcher: Recommendation-guided cyber threat analysis using system audit records[C]//2022 I…...

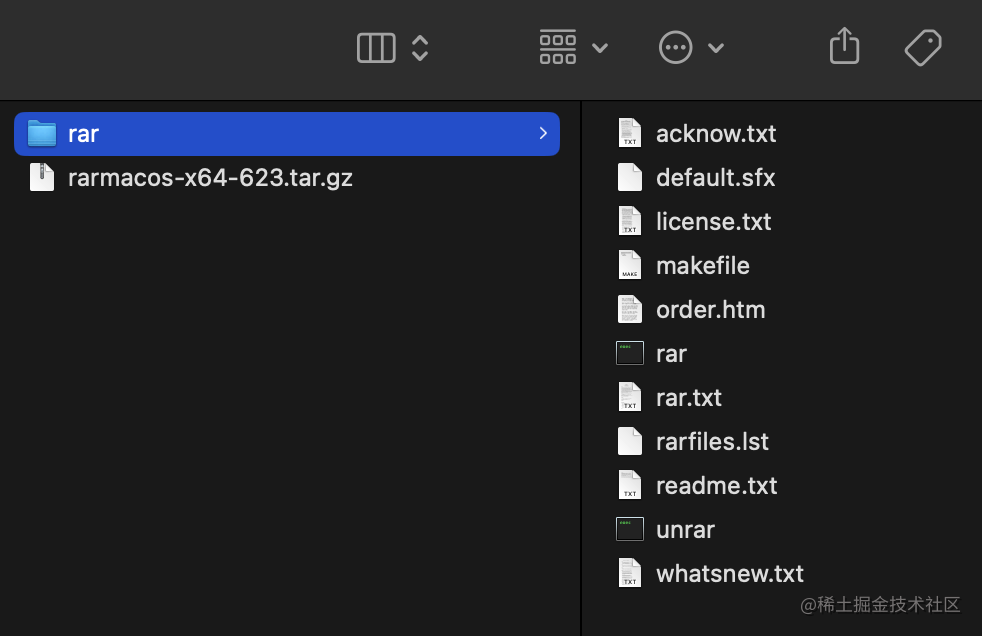
Mac 使用 rar 命令行工具解压和压缩文件
在 Mac 中常遇到的压缩文件有 zip 和 rar 格式的,如果是 zip 格式的 Mac 系统默认双击一下文件就能直接解压了,但 rar 文件就不行。 需要额外下载 rar 工具了实现。 第一步:下载 rar 工具 工具网址:https://www.rarlab.com/dow…...

7.maven
1 初始Maven 1.1 什么是Maven Maven是Apache旗下的一个开源项目,是一款用于管理和构建java项目的工具。 官网:https://maven.apache.org/ Apache 软件基金会,成立于1999年7月,是目前世界上最大的最受欢迎的开源软件基金会&…...

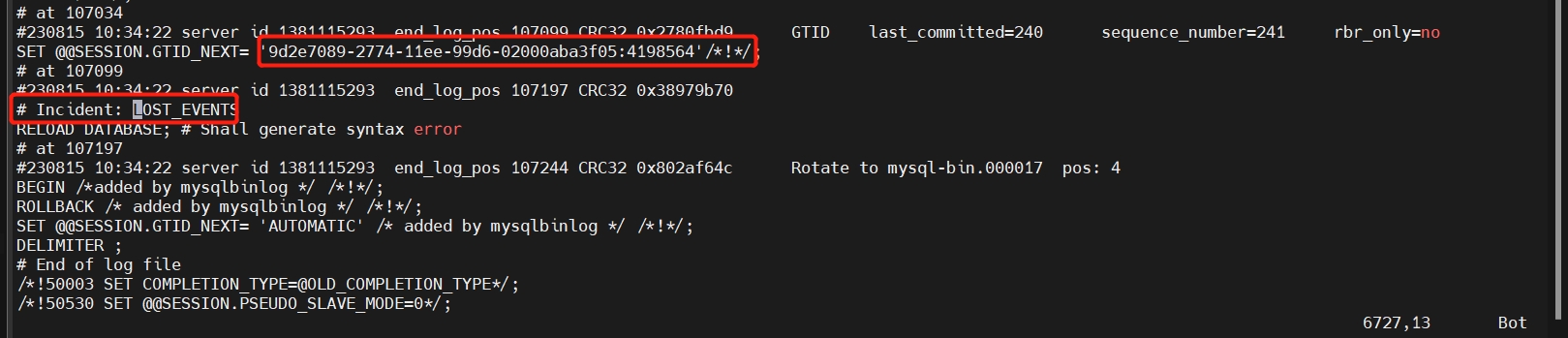
MySQL 主从复制遇到 1590 报错
作者通过一个主从复制过程中 1590 的错误,说明了 MySQL 8.0 在创建用户授权过程中的注意事项。 作者:王祥 爱可生 DBA 团队成员,主要负责 MySQL 故障处理和性能优化。对技术执着,为客户负责。 本文来源:原创投稿 爱可生…...

games101-windows环境配置(CMake+vcpkg+VS2019)
下载工具 安装CMake 安装vcpkg 安装vs2019 安装 eigen3 opencv 在vcpkg安装目录下,使用Windows Power Shell运行下面脚本 .\vcpkg.exe install eigen3:x64-windows .\vcpkg.exe install opencv:x64-windows安装过程中可能会用红色字体提示:Failed to…...
2023年Java核心技术面试第五篇(篇篇万字精讲)
目录 十 . HashMap,ConcurrentHashMap源码解析 10.1 HashMap 的源码解析: 10.1.1数据结构: 10.1.2哈希算法: 10.1.3解决哈希冲突: 10.1.4扩容机制: 10.1.5如何使用 HashMap: 10.2 HashMap 关注…...

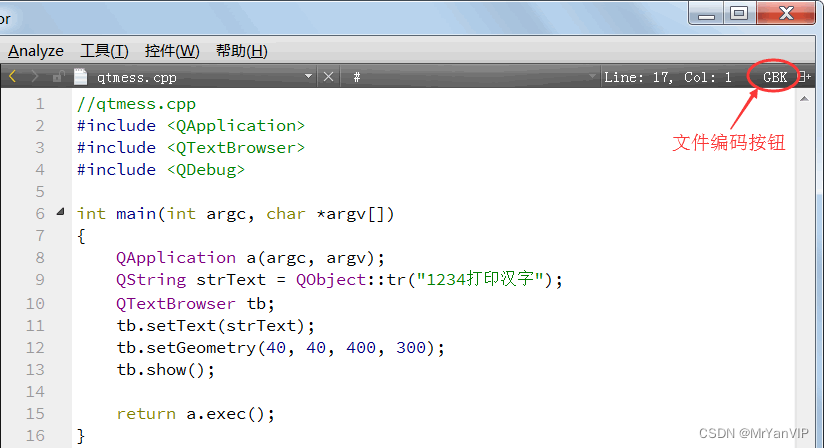
第十课:Qt 字符编码和中文乱码相关问题
功能描述:最全的 Qt 字符编码相关知识以及中文乱码的原因与解决办法 一、字符编码种类 ASCII 码 美国人对信息交流的编码,包括 26 个字母(大小写)、数字和标点符号等,用一个字节(8 位)表示这些…...

Go语言基础:Interface接口、Goroutines线程、Channels通道详细案例教程
目录标题 一、Interface1. Declaring and implementing an interface2. Practical use of an interface3. Nterface internal representation4. Empty interface5. Type assertion6. Type switch7. Implementing interfaces using pointer receivers VS value receivers8. Impl…...

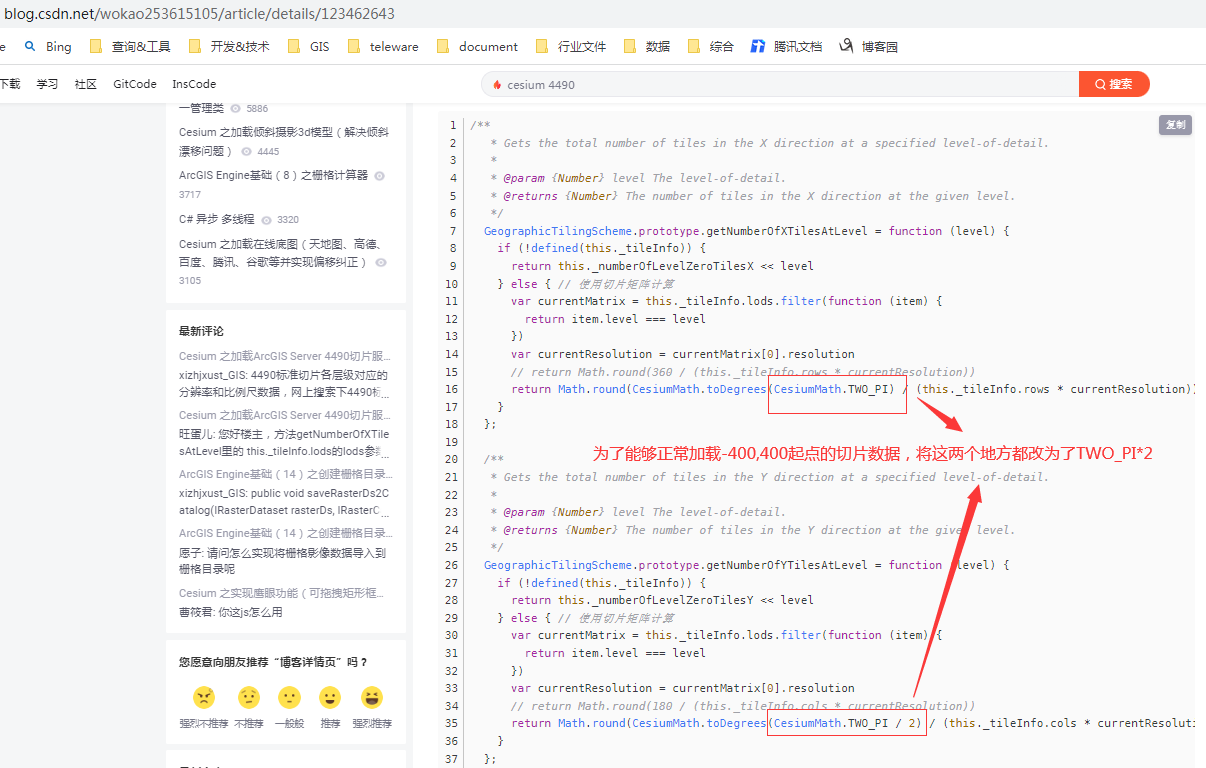
Cesium加载ArcGIS Server4490且orgin -400 400的切片服务
Cesium在使用加载Cesium.ArcGisMapServerImageryProvider加载切片服务时,默认只支持wgs84的4326坐标系,不支持CGCS2000的4490坐标系。 如果是ArcGIS发布的4490坐标系的切片服务,如果原点在orgin X: -180.0Y: 90.0的情况下,我们可…...

Objectarx 2021使用vs2019生成报错 /RTCc rejects conformant code
error C2338: /RTCc rejects conformant code错误解决 使用VS2019/VS2022生成项目报错 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 C1189 #error: /RTCc rejects conformant code, so it is not supported by the C Standard Library. Either remove this compiler opti…...

QT中使用QtXlsx库的三种方法 QT基础入门【Excel的操作】
对于Linux用户,如果Qt是通过“ apt-get”之类的软件包管理器工具安装的,请确保已安装Qt5开发软件包qtbase5-private-dev QtXlsx是一个可以读写Excel文件的库。它不需要Microsoft Excel,可以在Qt5支持的任何平台上使用。该库可用于从头开始生成新的.xlsx文件从现有.xlsx文件中…...

容器和云原生(二):Docker容器化技术
目录 Docker容器的使用 Docker容器关键技术 Namespace Cgroups UnionFS Docker容器的使用 首先直观地了解docker如何安装使用,并快速启动mysql服务的,启动时候绑定主机上的3306端口,查找mysql容器的ip,使用mysql -h contain…...

学习总结(TAT)
项目写完了,来写一个总的总结啦: 1.后期错误 Connection,Statement,Prestatement,ResultSet都要记得关闭接口;(一定要按顺序关闭); 在写群聊的时候写数据库名的时候不要…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...
