vue3 路由缓存问题
目录
解决问题的思路:
解决问题的方案:
1、给roter-view添加key(破坏复用机制,强制销毁重建)
2、使用beforeRouteUpdate导航钩子
3、使用watch监听路由
vue3路由缓存:当用户从/users/johnny导航到/users/jolyne时,相同的组件实例被重复使用。由于两个路由都渲染相同的组件,比起销毁再创建,复用是比较高效的,但是这也会导致组件的生命周期狗子不会被调用
根据小仙兔项目进行代码编辑。
解决问题的思路:
1、让组件实例不复用,强制销毁重建
2、监听路由变化,变化之后执行数据更新
解决问题的方案:
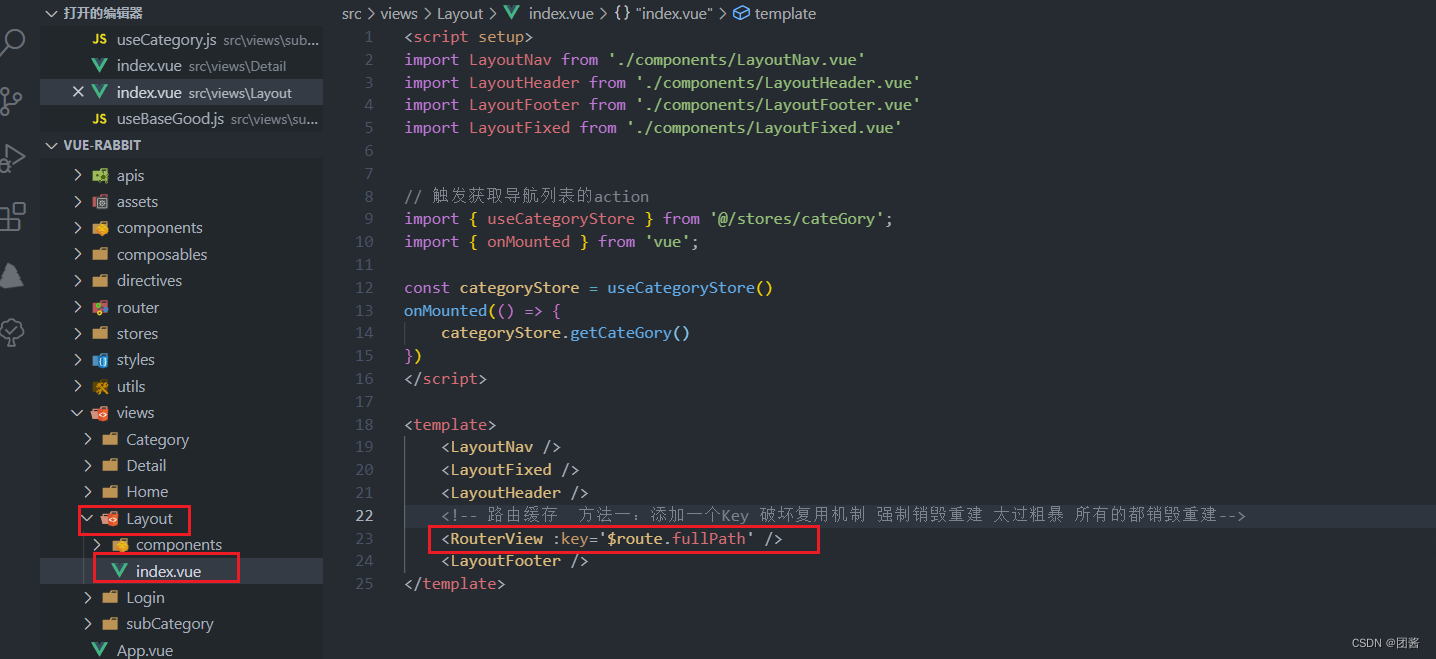
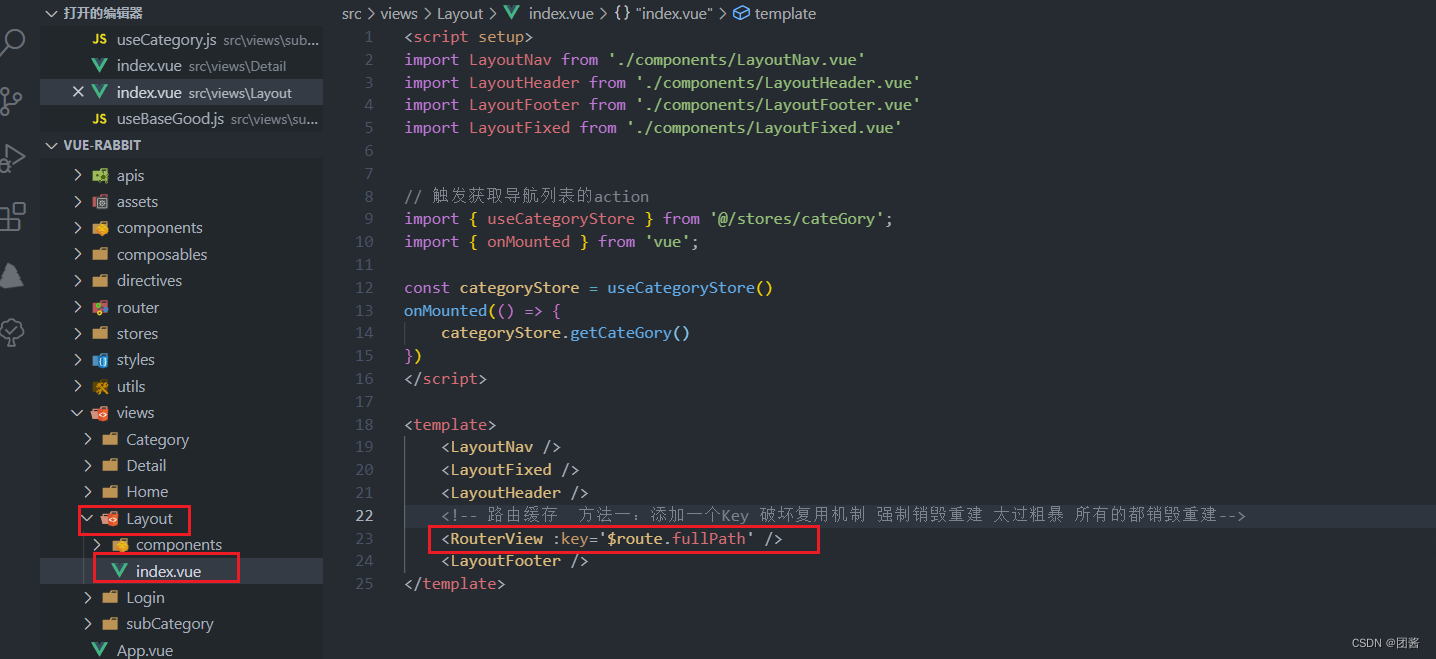
1、给roter-view添加key(破坏复用机制,强制销毁重建)
当前路由完整路径为key的值,给router-view组件绑定
方法一:添加一个Key 破坏复用机制 强制销毁重建 太过粗暴 所有的都销毁重建
<RouterView :key='$route.fullPath' />
2、使用beforeRouteUpdate导航钩子
onBeforeUpdate:是生命周期钩子,在组件的任何响应式依赖发生变化之前被调用。这不仅仅是针对路由的,也包括其他的响应式数据。
onBeforeUpdate:更为一般,任何响应式数据的变化都会触发这个钩子。如果你使用它来监听路由变化,你需要自己判断路由是否真的发生了变化
onBeforeUpdate:因为它响应组件内任何数据的变化,所以可能会在很多情况下被触发。但是,只要你避免在这个钩子里执行计算密集或昂贵的操作,性能影响应该是可以接受的
// 封装category相关的业务代码
import { getCategoryAPI } from "@/apis/category";
import { onBeforeRouteUpdate, useRoute } from "vue-router";
import { ref, onMounted } from "vue";
export function useCategory() {// 获取数据const categoryData = ref({});const route = useRoute();const getCategory = async (id = route.params.id) => {const res = await getCategoryAPI(id);categoryData.value = res.result;};onMounted(() => {getCategory(route.params.id);});// 目标:路由参数变化的时候,可以把分类数据接口重新发送onBeforeRouteUpdate((to) => {//console.log(to); //to代表目标路由对象// 存在问题:使用最新的路由参数请求最新的分类数据getCategory(to.params.id);});return {categoryData,};
}在index.vue中引入使用
import { useCategory } from "@/views/Category/composables/useCategory";
const { categoryData } = useCategory();3、使用watch监听路由
watch:通常用于监听某个特定的响应式引用或响应式对象的变化,并在这些变化时执行某些操作
watch:更为专一,只在所监听的响应式数据发生变化时执行。对于路由监听,它允许你精确地知道什么时候路由发生了变化,并提供了新旧值
watch:由于它只响应特定的数据变化,因此性能开销通常较小
在category中使用watch监听
// 封装category相关的业务代码
import { getCategoryAPI } from "@/apis/category";
import { useRoute } from "vue-router";
import { ref, onMounted, watch } from "vue";
export function useCategory() {// 获取数据const categoryData = ref({});const route = useRoute();const getCategory = async (id = route.params.id) => {const res = await getCategoryAPI(id);categoryData.value = res.result;};onMounted(() => {getCategory(route.params.id);});watch(() => route.params.id,(newValue, oldValue) => {// console.log(route, newValue, oldValue);if (newValue && route.path == `/category/${newValue}`) {//需要保证在跳转到的路由是咱们的目标路由时才请求分类的数据getCategory(newValue);}},{ deep: true });return {categoryData,};
}可根据场景需要使用这三种方法
1、如果你只关心路由的变化,并且需要新旧值,使用 watch 可能更合适
2、如果你希望在组件的任何数据变化之前执行某些操作,无论是路由还是其他数据,那么 onBeforeUpdate 更为适合
3、不在意性能问题,选择key,简单粗暴
如果只是为了监听路由变化,watch 可能更为适合,因为它提供了更精确的控制和明确的新旧值。而 onBeforeUpdate 更适用于在组件的任何数据变化之前执行操作的情况。不在意性能问题,选择key,简单粗暴
若有问题,可以留言~ :)
相关文章:

vue3 路由缓存问题
目录 解决问题的思路: 解决问题的方案: 1、给roter-view添加key(破坏复用机制,强制销毁重建) 2、使用beforeRouteUpdate导航钩子 3、使用watch监听路由 vue3路由缓存:当用户从/users/johnny导航到/use…...
如何找到一个数的所有质因数,以及如何快速判断一个数是不是质数
前情介绍 今天遇到一个需求:找到一个数所有的质因数。 初步解决 先定义一个判断质数的函数: def is_Prime(number):i 2count 0while i < number:if number % i 0 :count 1i 1if count > 0:return Falseelse:return True 接着定义一个寻找质…...
西瓜书之神经网络
一,神经元模型 所谓神经网络, 目前用得最广泛的一个定义是“神经网络是由具有适应性的简单单元组成的广泛并行互连的网络,它的组织能够模拟生物神经系统对真实世界物体所做出的交互反应”。 M-P神经元 M-P神经元:接收n个输入(…...

C++进阶 特殊类的设计
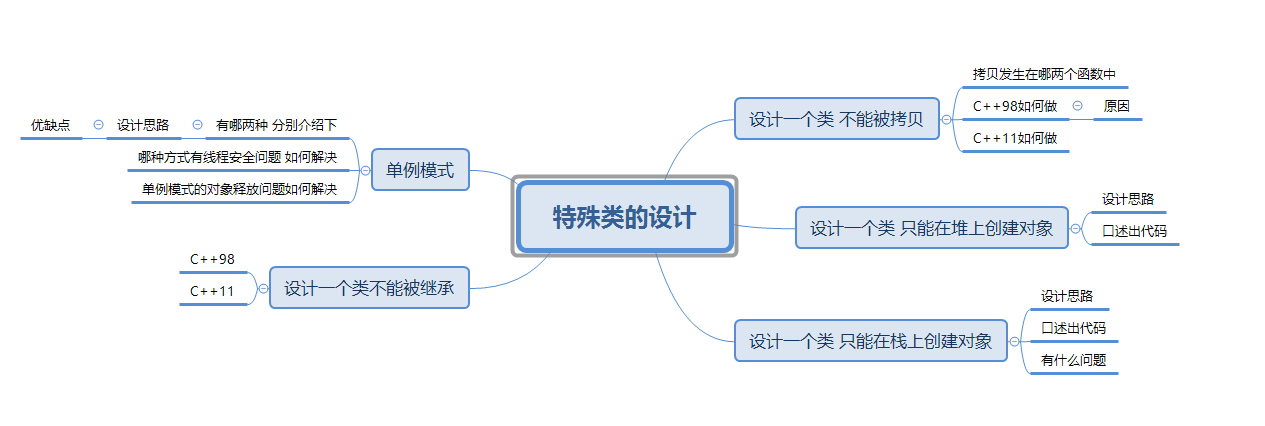
本篇博客介绍:介绍几种特殊的类 特殊类的设计 设计一个类不能被拷贝设计一个类 只能在堆上创建对象设计一个类 只能在栈上创造对象设计一个类不能被继承单例模式饿汉模式懒汉模式单例模式对象的释放问题 总结 设计一个类不能被拷贝 我们的拷贝只会发生在两个场景当…...

NLP序列标注问题,样本不均衡怎么解决?
【学而不思则罔,思而不学则殆】 1.问题 NLP序列标注问题,样本不均衡怎么解决? 2.解释 以命名实体识别(NER)为例,这个样本不均衡有两种解释: (1)实体间类别数量不均衡…...

大端和小端
大端和小端 大端(Big Endian)和小端(Little Endian)是两种不同的字节序排列方式,用于解释多字节数据在内存中的存储顺序。 在大端字节序中,高位字节(最高有效位)存储在低位地址&am…...

C++快速回顾(二)
前言 在Android音视频开发中,网上知识点过于零碎,自学起来难度非常大,不过音视频大牛Jhuster提出了《Android 音视频从入门到提高 - 任务列表》,结合我自己的工作学习经历,我准备写一个音视频系列blog。C/C是音视频必…...

【LVS】1、LVS负载均衡群集
1.群集的含义: Cluster、群集、集群 由多台主机构成并作为一个整体,只提供一个访问入口(域名与IP地址);可伸缩 2.集群使用的场景: 高并发 3.企业群集的分类: 根据群集所针对的目标差异&a…...

el-tree 懒加载树
el-tree 懒加载树 添加自定义图标指定叶子节点懒加载 <template><div><el-treeclass"filter-tree":data"treeData":props"defaultProps"ref"tree"lazy:load"loadTree":expand-on-click-node"true"…...

到江西赣州ibm维修服务器之旅-联想X3850 x6黄灯故障
2023年08月15日,一位江西赣州工厂客户通过朋友介绍与冠峰售前工程师取得联系,双方对产品故障前后原因沟通的大致情况如下: 服务器型号:Lenovo system x3850 x6 为用户公司erp仓库服务器 服务器故障:正常使用过程中业…...

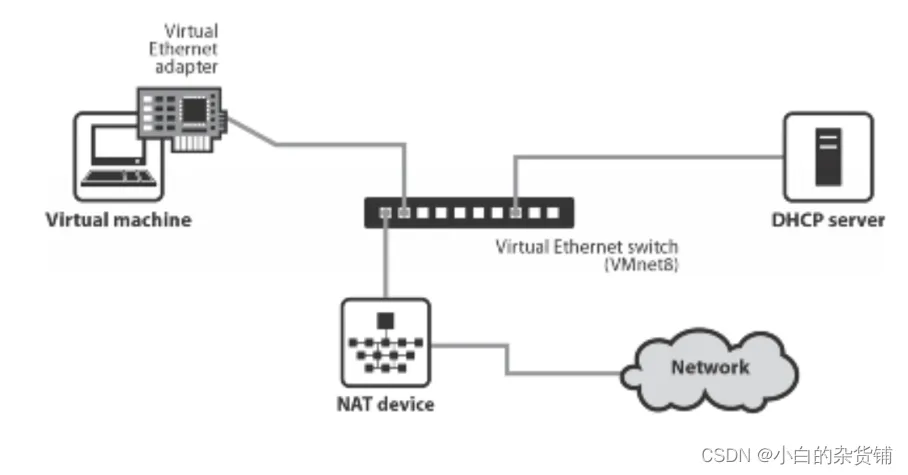
VMware 虚拟机三种网络模式详解
文章目录 前言桥接模式(Bridged)桥接模式特点: 仅主机模式 (Host-only)仅主机模式 (Host-only)特点: NAT网络地址转换模式(NAT)网络地址转换模式(NAT 模式)特点: 前言 很多同学在初次接触虚拟机的时候对 VMware 产品的三种网络模式不是很理解,本文就 VMware 的三种网络模式进行…...

ASP.NET指定变量数据类型,速度提高了100倍
ASP.NET指定变量数据类型,速度提高了100倍由自动编程人工智能 发表在专区 10亿次求余数为0的计算: ASP运行速度130秒左右 ASP.NET Dim i, c, max 如果不指定数据类型,运行要120秒左右 Dim i, c, max As Integer 指定数据类型,运…...

PyArmor 一键加密
使用: pyarmor obfuscate main.py 参考:Python代码加密方案_python加密代码_wgr_1009的博客-CSDN博客 一 简介 PyArmor是用于保护Python代码的工具,它可以将Python脚本编译成加密的字节码,以增加代码的保护性。它的主要目的是防…...

redis--持久化
redis持久化 在 Redis 中,持久化是一种将数据从内存写入到磁盘的机制,以便在服务器重启或崩溃时能够恢复数据。Redis 提供了两种主要的持久化方式:RDB(Redis Database Snapshot)和AOF(Append-Only File&am…...

管理外部表
官方文档地址:Managing Tables 关于外部表 Oracle 数据库允许您对外部表中的数据进行只读访问。外部表定义为不驻留在数据库中的表,通过向数据库提供描述外部表的元数据,数据库能够公开外部表中的数据,就好像它是驻留在常规数据…...

数字图像处理-AWB跳变
1、自动白平衡(AWB)算法是相机中常用的图像处理技术,它能够自动调整图像中的白平衡,使得图像中的颜色更加真实、自然。然而,在实际应用中,AWB算法也存在着一些问题,例如AWB跳变(Whit…...

DNNGP、DeepGS 和 DLGWAS模型构成对比
一、DNNGP DNNGP 是基于深度卷积神经网络,这个结构包括一个输入层,三个卷积层,一个批标准化层,两个dropout层,一个平坦化层,一个 dense层。 dropout层:在神经网络中,dropout层是一个非常有效的正…...

postgresSQL 配置文件设置
postgres.conf 是 PostgreSQL 数据库的主要配置文件,其中包含了许多关于数据库行为的设置。以下是一些常见的配置项: listen_addresses: 这个参数定义了 PostgreSQL 服务监听的网络地址。默认值是 ‘localhost’,这意味着只有本机的客户端才能…...

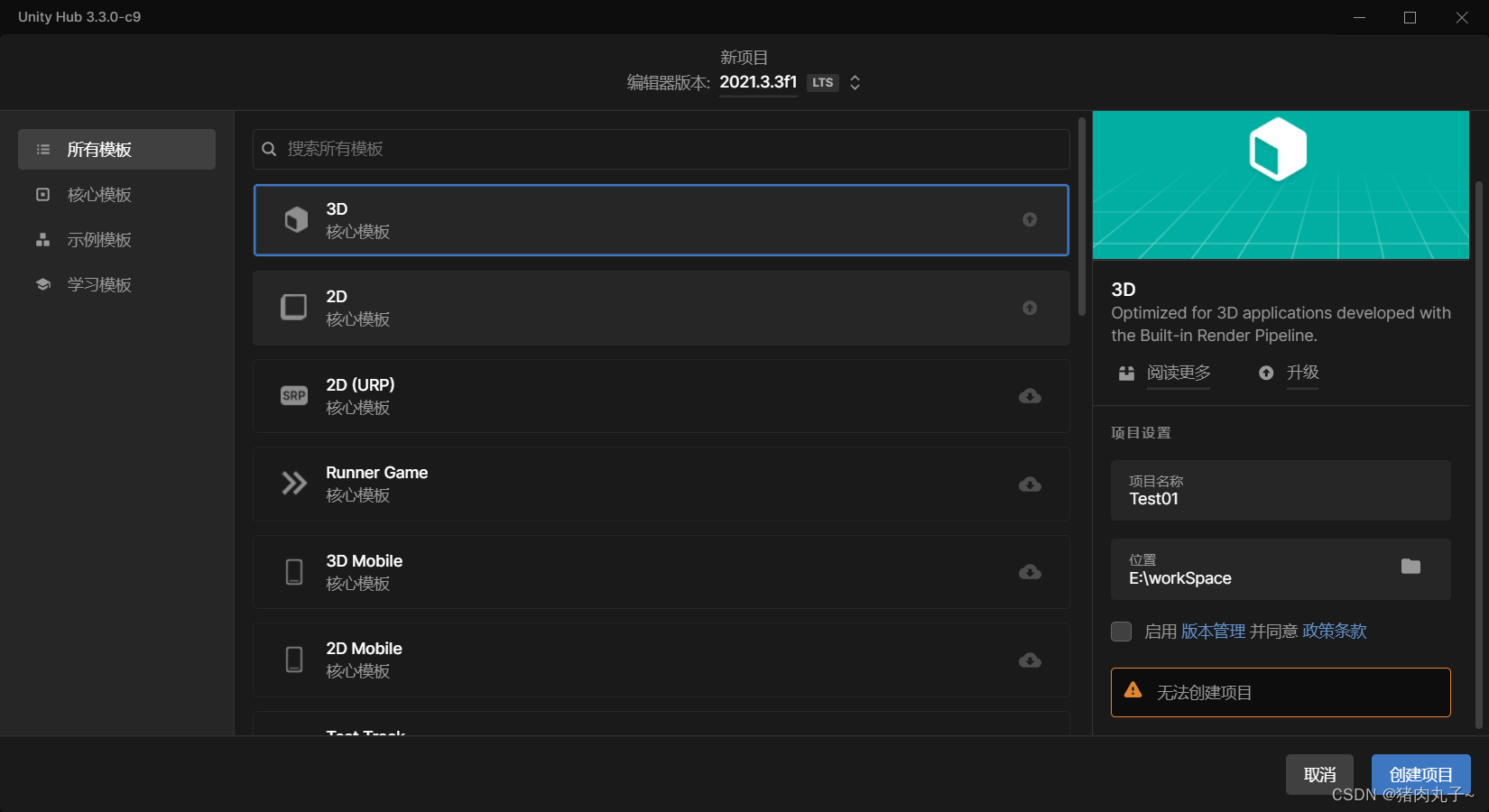
【bug】Unity无法创建项目
bug UnityHub无法创建项目 UnityHub无法创建项目 出现的问题:在创建新项目时弹出来一个 无法创建项目 尝试的方法: 刷新许可证 ❌没用退出账号重新登陆 ❌没用重启电脑 ❌没用 最后发现是什么问题呢? 2021.3.3这个版本我之前在资源管理器中…...

跨境外贸业务,选择动态IP还是静态IP?
在跨境业务中,代理IP是一个关键工具。它们提供了匿名的盾牌,有助于克服网络服务器针对数据提取设置的限制。无论你是需要经营管理跨境电商店铺、社交平台广告投放,还是独立站SEO优化,代理IP都可以让你的业务程度更加丝滑ÿ…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...
