vue技术学习
vue快速入门
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>vue快速入门</title>
</head>
<body>
<!--老师解读
1. div元素不是必须的,也可以是其它元素,比如span,但是约定都是将vue实例挂载到div
2. 因为div更加适合做布局
3. id 不是必须为app , 是程序员指定,一般我们就使用app
-->
<div id="app"><!--老师解读1. {{message}} : 插值表达式2. message 就是从model的data数据池来设置3. 当我们的代码执行时,会到data{} 数据池中去匹配数据, 如果匹配上, 就进行替换, 如果没有匹配上, 就是输出空--><h1>欢迎你{{message}}-{{name}}</h1>
</div>
<!--引入vue.js-->
<script src="vue.js"></script>
<script>//创建Vue对象/*** 老韩解读* 1. 创建Vue对象实例* 2. 我们在控制台输出vm对象,看看该对象的结构!(data/listeners)**/let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的divdata: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "Hello-Vue!",name: "韩顺平教育"}})console.log("vm=>", vm);console.log(vm._data.message);console.log(vm._data.name);console.log(vm.name);console.log(vm.message);
</script></body>
</html>

单向渲染
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>单向数据渲染</title>
</head>
<body>
<div id="app"><h1>{{message}}</h1><!--老师解读1. 使用插值表达式引用 data数据池数据是在标签体内2. 如果是在标签/元素 的属性上去引用data数据池数据时,不能使用插值表达式3. 需要使用v-bind, 因为v-bind是vue来解析, 默认报红,但是不影响解析4. 如果不希望看到报红, 直接 alt+enter 引入 xmlns:v-bind--><!--<img src="{{img_src}}">--><img v-bind:src="img_src" v-bind:width="img_width"><img :src="img_src" :width="img_width">
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的divdata: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "hello, 耗子精",img_src: "1.jpg",img_width: "200px"}})console.log("vm=>", vm);
</script>
</body>
</html>

双向渲染
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>双向数据渲染</title>
</head>
<body>
<div id="app"><h1>{{message}}</h1><!--老韩解读1. v-bind是数据单向渲染: data数据池绑定的数据变化,会影响view2. v-model="hobby.val" 是数据的双向渲染,(1)data数据池绑定的数据变化,会影响view 【底层的机制是 Data Bindings】(2)view 关联的的元素值变化, 会影响到data数据池的数据【底层机制是Dom Listeners】--><input type="text" v-model="hobby.val"><br/><br/><input type="text" :value="hobby.val"><br/><br/><p>你输入的爱好是: {{hobby.val}}</p>
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的divdata: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "hi, 输入你的爱好",hobby: {val: "购物"}}})console.log("vm=>", vm);
</script>
</body>
</html>

小作业
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<!--1、使用Vue的数据双向绑定 完成如下功能-->
<!--1) 当用户在输入框输入1.jpg 、2.jpg 、3.jpg时可以切换显示对应的图片-->
<!--2) 使用Vue的数据双向绑定完成-->
<body>
<div id="app">
<h1>请输入图片名称1.jpg-2.jpg-3.jpg</h1><!--老师说明:1. 这里我们使用了数据的双向渲染-data{} 数据池的 img_src--><input type="text" v-model="img_src"><br/><br/><img :src="img_src" :height="img_height"><br/><img src="1.jpg" :height="img_height"><img src="4.png" :height="img_height"><img src="3.png" :height="img_height">
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的divdata: { //data{} 表示数据池(model的有了数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)img_src: "1.jpg",img_height: "100px"}})
</script>
</body>
</html>

事件处理
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理</title>
</head>
<body>
<!--视图-->
<div id="app"><h1>{{message}}</h1><!--老韩解读1. v-on:click 表示我们要给button元素绑定一个click的事件2. sayHi() 表示绑定的方法, 在方法池 methods{} 定义的3. 底层仍然是dom处理4. 如果方法不需要传递参数,可以省略()5. v-on:click可以简写@, 但是需要浏览器支持--><button v-on:click="sayHi()">点击输出</button><button v-on:click="sayOk()">点击输出</button><button v-on:click="sayHi">点击输出</button><button @click="sayOk">点击输出</button>
</div>
<!--引入我们的vue.js-->
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>//老师说明:这里创建的Vue实例, 你可以不去接收, 也可以接收//方便我们调试信息let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "Vue事件处理的案例",name: "韩顺平教育"},//老师解读:// 1. 是一个methods属性, 对应的值是对象{}// 2. 在{} 中, 可以写很多的方法, 你可以这里理解是一个方法池// 3. 这里需要小伙伴有js的基础=>java web第4章methods: {sayHi() {console.log("hi, 银角大王~");},sayOk() {console.log("ok, 金角大王~");}}})
</script>
</body>
</html>

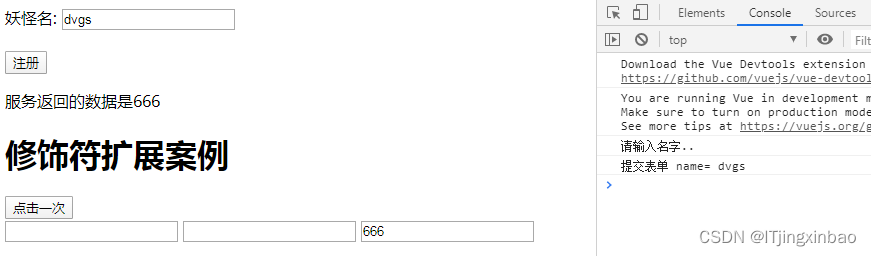
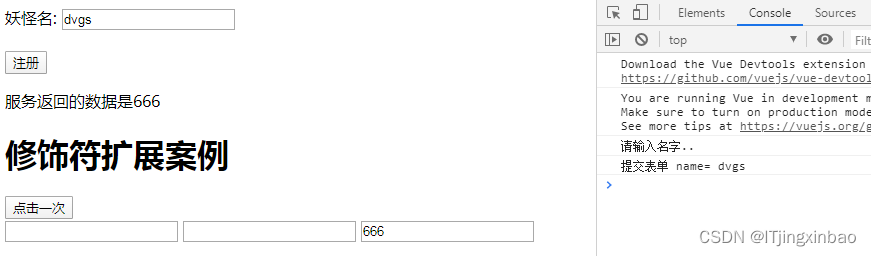
修饰符使用
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>Vue修饰符使用</title>
</head>
<body>
<div id="app"><!-- 老韩解读1. 修饰符用于指出一个指令应该以特殊方式绑定。2. v-on:submit.prevent的.prevent 修饰符表示阻止表单提交的默认行为3. 执行 程序员指定的方法--><form action="http://www.baidu.com" v-on:submit.prevent="onMySubmit">妖怪名: <input type="text" v-model="monster.name"><br/><br/><button type="submit">注册</button></form><p>服务返回的数据是{{count}}</p><h1>修饰符扩展案例</h1><button v-on:click.once="onMySubmit">点击一次</button><br/><input type="text" v-on:keyup.enter="onMySubmit"><input type="text" v-on:keyup.down="onMySubmit"><input type="text" v-model.trim="count">
</div>
<script src="vue.js"></script>
<script>let vm = new Vue({el: '#app',data: {//数据池monster: {//monster数据(对象)的属性, 可以动态生成},count: 0},methods: {//方法池onMySubmit() {//console.log("我们自己的表单提交处理...");//"", null, undefined都是falseif(this.monster.name) {console.log("提交表单 name=", this.monster.name);//这里,程序员就可以根据自己的业务发出ajax请求到后端//得到数据后,在进行数据更新this.count = 666;} else {console.log("请输入名字..");}}}})
</script>
</body>
</html>

小作业
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理-作业1</title>
</head>
<body>
<div id="app"><h1>{{message}}</h1><button v-on:click="add">点击增加+1</button><!--老师解读1. 这里count += 2 的count数据是data数据池的count2. 案例不难,重点是掌握和理解机制--><button v-on:click="count += 2">点击增加+2</button><p>你的按钮被点击了{{count}}次</p>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "Vue事件处理的作业",count: 0//点击的次数},methods: {add() {//修改data数据池的count//因为data和methods在同一个vue实例中,因此可以通过this.数据方式访问this.count += 1;}}})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head><meta charset="UTF-8"><title>事件处理-作业2</title>
</head>
<body>
<div id="app"><h1>{{message}}</h1>请输入书名: <input type="text" v-model="bookName"><button v-on:click="show">点击显示书名~</button>
</div>
<script src="vue.js"></script>
<!--创建一个vue实例,并挂载到id=app的div-->
<script>let vm = new Vue({el: "#app", //创建的vue实例挂载到 id=app的div, el 就是element的简写data: { //data{} 表示数据池(model中的数据), 有很多数据 ,以k-v形式设置(根据业务需要来设置)message: "Vue事件处理的作业",bookName: "天龙八部"},methods: {show() {//老韩提醒,如果你要访问当前Vue实例的数据池的数据, 需要this//否则,会报错ReferenceError: bookName is not definedalert("你输入的书名是:" + this.bookName)}}})
</script>
</body>
</html>
相关文章:

vue技术学习
vue快速入门 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>vue快速入门</title> </head> <body> <!--老师解读 1. div元素不是必须的,也可以是其它元素࿰…...

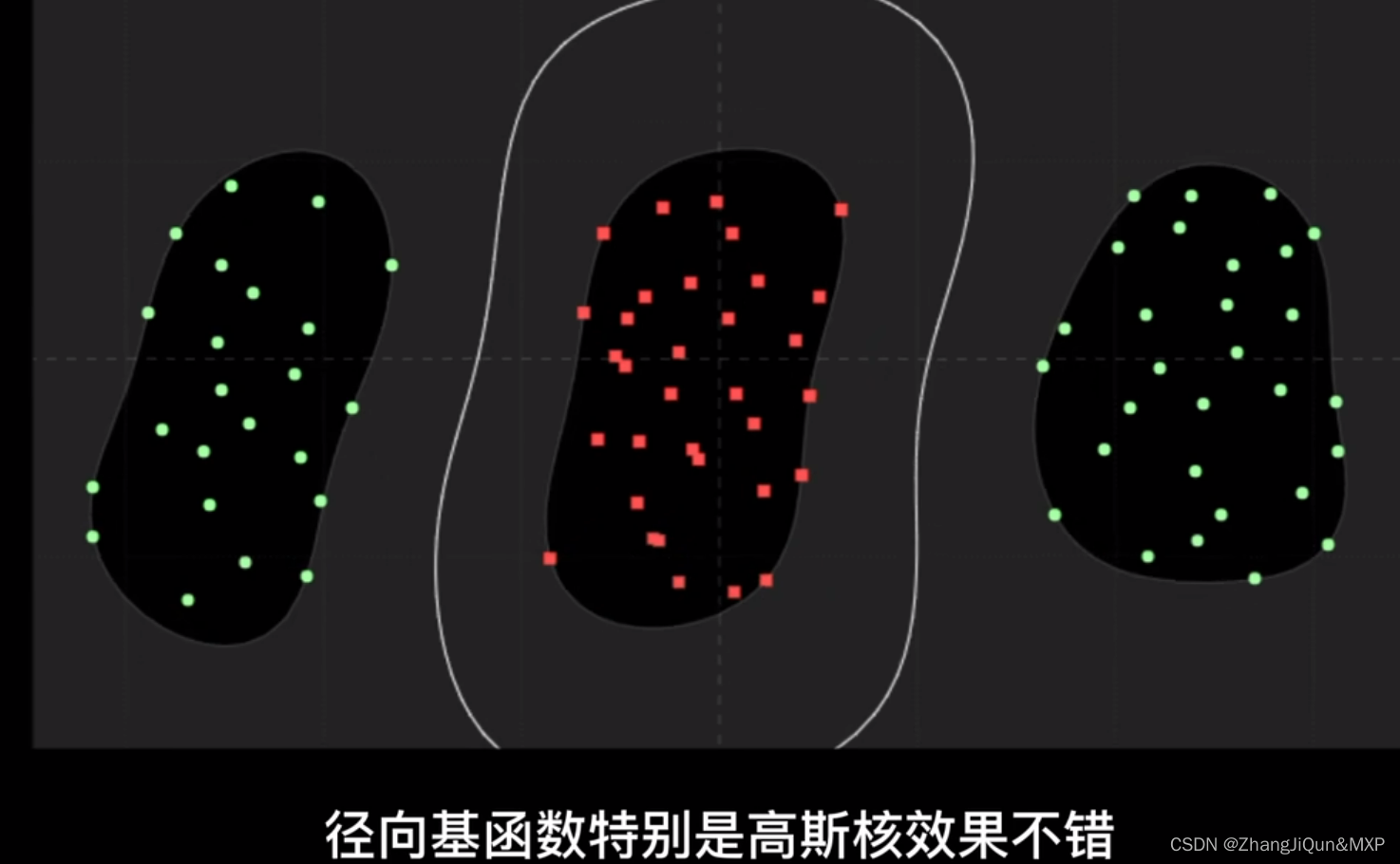
基于空间的图卷积神经网络:GNN
目录 欧氏空间中神经网络发挥巨大最作用,DNA,知识图谱三维或者多维空间不行 邻接矩阵实现图结构的矩阵化表示:造梦师 局和操作实现层内消息传递:带线的连接机传递消息 GCN通过邻域聚合实现特征提取 SVM支持向量机 编辑 硬分…...

.net core发布到IIS上出现 HTTP 错误 500.19
1.检查.net core 环境运行环境是否安装完成,类似如下环境 2.IIS是否安装全 本次原因就是IIS未安装全导致的 按照网上说的手动重启iis(iisreset)也不行...

01_Redis单线程与多线程
01——Redis单线程与多线程 一、Redis是单线程还是多线程 在谈Redis的单线程或多线程时,需要根据版本来区分。 在redis 3.x之前,redis是单线程的从redis 4.x开始,redis引入多线程。处理客户端请求时,使用单线程;在异…...

机器学习——随机森林【手动代码】
随机森林这个内容,是目前来说。。。最最最简单,最好理解,应该也是最好实现的了!!! 先挖坑,慢慢填 随机森林,这个名字取得,果然深得该算法的核心精髓,既随机&a…...

Vue 2 处理边界情况
访问元素和组件 通过Vue 2 组件基础一文的学习,我们知道组件之间可以通过传递props或事件来进行通信。 但在一些情况下,我们使用下面的方法将更有用。 1.访问根实例 根实例可通过this.$root获取。 我们在所有子组件中都可以像上面那样访问根实例&…...

写一个mysql 正则表达式,每三个img标签图片后面添加<hr>
你可以使用MySQL的REGEXP_REPLACE函数来实现这个需求。下面是一个示例的正则表达式和SQL语句: sql UPDATE your_table SET your_column REGEXP_REPLACE(your_column, (<img[^>]*>){3}, $0<hr>) WHERE your_column REGEXP (<img[^>]*>){3}…...

Spring MVC异常处理
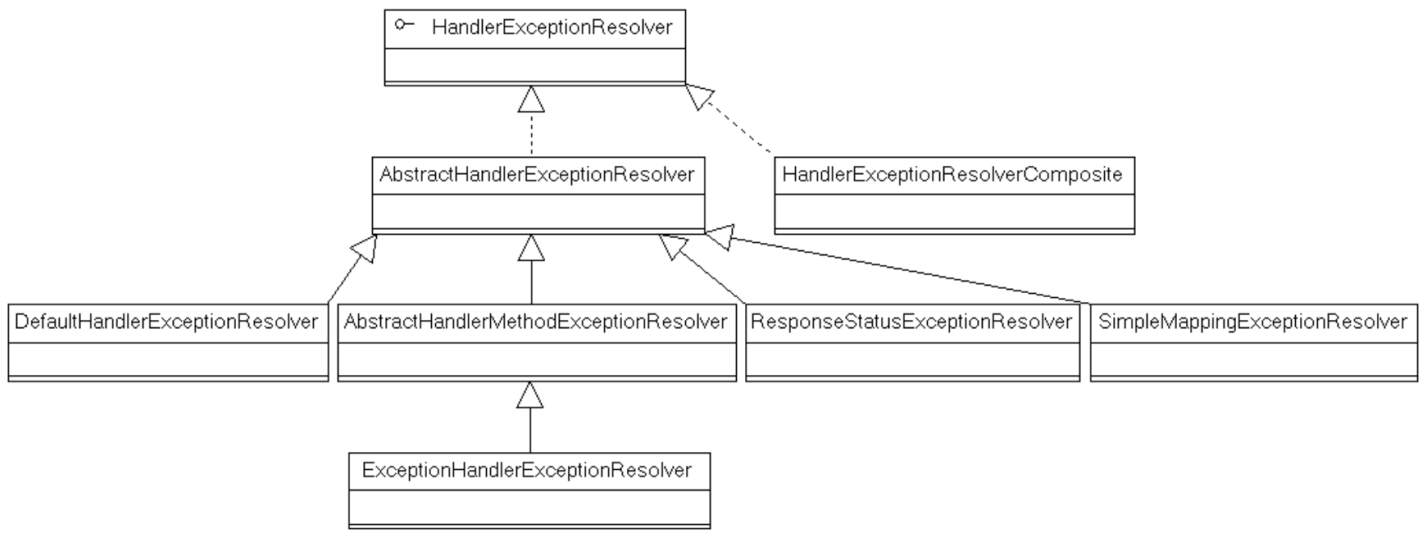
Spring MVC异常处理 Spring MVC异常处理机制HandlerExceptionResolver的实现类DefaultHandlerExceptionResolver实现类DefaultHandlerExceptionResolver 在Controller的请求处理方法中手动使用try…catch块捕捉异常,当捕捉到指定的异常时,系统返回对应的…...

Centos7安装docker后默认开启docker0的网卡|卸载默认网卡
docker实战(一):centos7 yum安装docker docker实战(二):基础命令篇 docker实战(三):docker网络模式(超详细) docker实战(四):docker架构原理 docker实战(五):docker镜像及仓库配置 docker实战(六):docker 网络及数据卷设置 docker实战(七):docker 性质及版本选择 认知升…...

04_Redis与mysql数据双写一致性案例
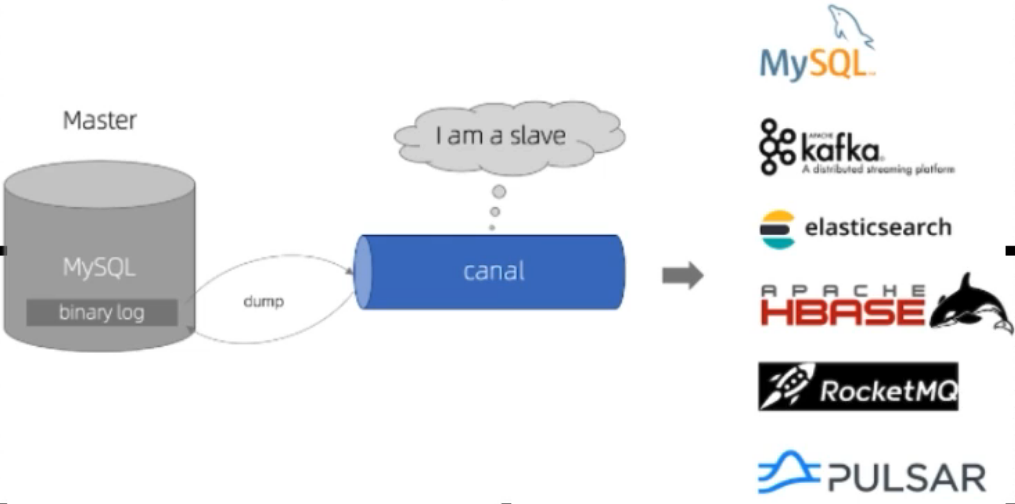
04——redis与mysql数据双写一致性 一、canal 是什么 canal[ka’nel,中文翻译为水道/管道/沟渠/运河,主要用途是用于MySQL数据库增量日志数据的订阅、消费和解析,是阿里巴巴开发并开源的,采用Java语言开发; 历史背景是早期阿里巴巴因为杭州和…...

vue的开发者工具下载『保姆级别』
1.先进官网 极简插件_Chrome扩展插件商店_优质crx应用下载 (zzzmh.cn) 2.搜索vue devtools,点击进去 3.下载插件 4.下载到文件下你自己的文件下:我的是下载到E盘下。 5.压缩到当前目录下 6.电脑进入拓展程序(不同的浏览器操作不同ÿ…...

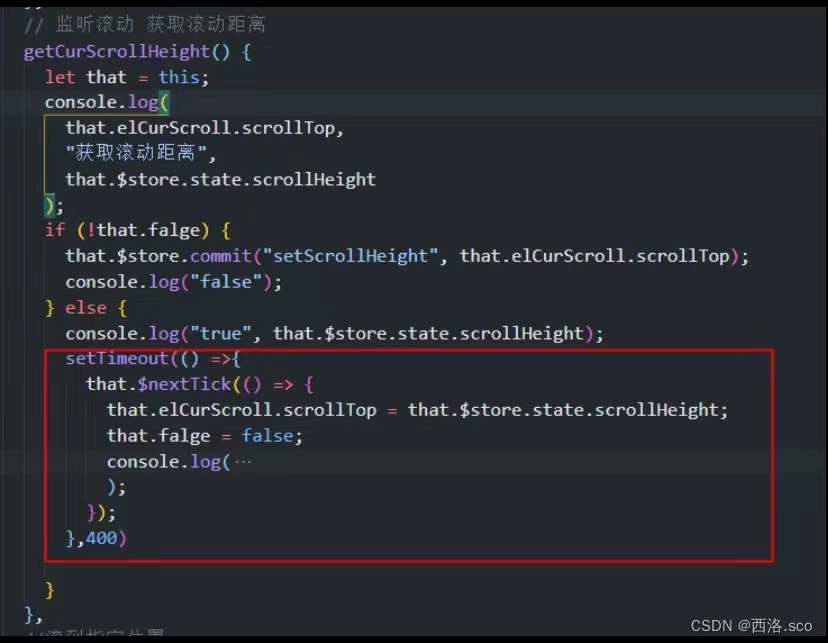
vue的scrollTop手机环境设置值失效,本地正常可以赋值
获取div盒子ref或者document获取都行 监听方法 一定要加this.$nexttick,在本地测试只用nexttick是没有问题的,但是到手机测试就不行了,原因是因为手机渲染比本地更快,所以结合setTimeout使用 如果有更好的处理方法,恳请大佬指点一…...

[前端系列第7弹]Vue:一个渐进式的 JavaScript 框架
Vue 是一个用于构建用户界面的 JavaScript 框架,它具有以下特点: 渐进式:Vue 可以根据不同的使用场景,灵活地选择使用库或者框架的方式,从而实现渐进式的开发。响应式:Vue 通过数据绑定和虚拟 DOM 技术&am…...

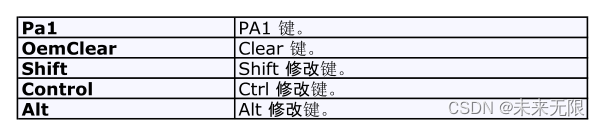
C#键盘按键对应Keys类大全
...
SpringBoot 学习(03): 弱语言的注解和SpringBoot注解的异同
弱语言代表:Hyperf,一个基于 PHP Swoole 扩展的常驻内存框架 注解概念的举例说明; 说白了就是,你当领导,破烂事让秘书帮你去安排,你只需要批注一下,例如下周要举办一场活动,秘书将方…...

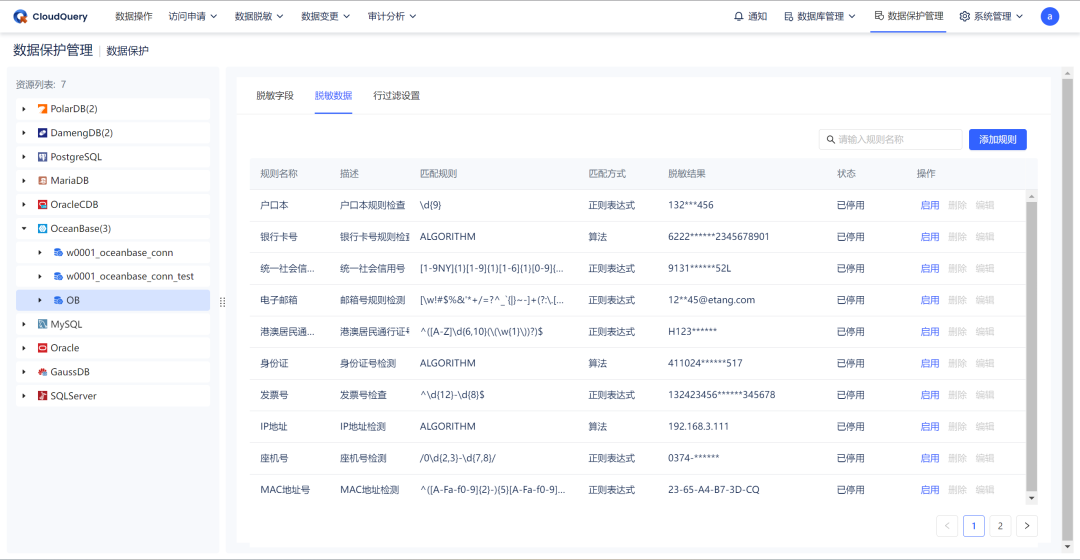
CloudQuery:更好地管理你的 OceanBase 数据库
前言:作为 OceanBase 的生态合作伙伴,CloudQuery(简称“CQ”) 最新发布的社区版 2.2.0 新增了 OceanBase 数据库,为企业使用 OceanBase 数据库提供全面的支持。包括连接与认证、查询与分析、数据安全与权限管理&#x…...

php的password_verify 和 password_hash密码验证
password_hash() 使用足够强度的单向散列算法创建密码的散列(hash)。 当前支持的算法: PASSWORD_DEFAULT - 使用 bcrypt 算法 (PHP 5.5.0 默认)。 注意,该常量会随着 PHP 加入更新更高强度的算法而改变。 所以,使用此常量生成结果的长度将在未…...

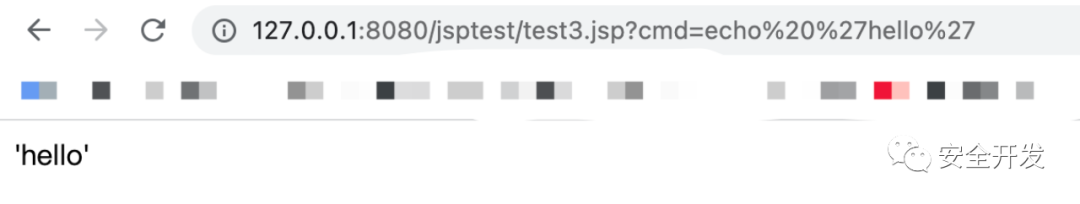
JAVA免杀学习与实验
1 认识Webshell 创建一个JSP文件: <% page import"java.io.InputStream" %> <% page import"java.io.BufferedReader" %> <% page import"java.io.InputStreamReader" %> <% page language"java" p…...

Apche Kafka + Spring的消息监听容器
目录 一、消息的接收1.1、消息监听器 二、消息监听容器2.1、 实现方法2.1.1、KafkaMessageListenerContainer2.1.1.1、 基本概念2.1.1.2、如何使用 KafkaMessageListenerContainer 2.1.2、ConcurrentMessageListenerContainer 三、偏移 四、监听器容器自动启动 一、消息的接收 …...

[JavaWeb]【五】web后端开发-Tomcat SpringBoot解析
目录 一 介绍Tomcat 二 基本使用 2.1 解压绿色版 2.2 启动TOMCAT 2.3 关闭TOMCAT 2.4 常见问题 2.5 修改端口号 2.6 部署应用程序 三 SpringBootWeb入门程序解析 前言:tomcat与SpringBoot解析 一 介绍Tomcat 二 基本使用 2.1 解压绿色版 2.2 启动TOMCAT 2…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

如何做好一份技术文档?从规划到实践的完整指南
如何做好一份技术文档?从规划到实践的完整指南 🌟 嗨,我是IRpickstars! 🌌 总有一行代码,能点亮万千星辰。 🔍 在技术的宇宙中,我愿做永不停歇的探索者。 ✨ 用代码丈量世界&…...
