JavaWeb9-volatile解决内存可见性和指令重排序问题
目录
1.解决内存可见性问题
2.解决指令重排序问题
3.volatile缺点
4.特使使用场景
volatile(易变的,易挥发的,不稳定的)可以解决内存可见性和指令重排序的问题。
1.解决内存可见性问题
代码在写入 volatile 修饰的变量时:
- 改变线程⼯作内存中volatile变量副本的值。
- 将改变后的副本的值从⼯作内存刷新到主内存。
代码在读取 volatile 修饰的变量时:
- 从主内存中读取volatile变量的最新值到线程的⼯作内存中。
- 从⼯作内存中读取volatile变量的副本。
给全局变量加上volatile关键字:
import java.time.LocalDateTime;/*** 解决内存可见性问题*/
public class ThreadDemo18 {//全局变量(类级别)private static volatile boolean flag = true;public static void main(String[] args) {//创建子线程1Thread t1 = new Thread(() -> {System.out.println("线程 1:开始执行!" + LocalDateTime.now());while(flag) {}System.out.println("线程 1:结束执行!" + LocalDateTime.now());});t1.start();//创建子线程2Thread t2 = new Thread(() -> {//休眠1stry {Thread.sleep(1000);} catch (InterruptedException e) {e.printStackTrace();}System.out.println("线程 2:修改 flag = false!" + LocalDateTime.now());flag = false;});t2.start();}
}


2.解决指令重排序问题
volatile关键字就像一个警告/声明:不允许编译器进行指令优化,JVM就会听程序员的话,不会进行指令优化了。
3.volatile缺点
- 直接访问⼯作内存(实际是 CPU 的寄存器或者 CPU 的缓存),速度⾮常快,但是可能出现数据不⼀致的情况。加上volatile,强制读写内存,速度是慢了,但是数据变的更准确了。
- 它解决不了原子性问题↓ =》使用volatile并不能完全解决线程安全问题,所以volatile也叫轻量级的“锁”。
public class ThreadDemoVolatile {static class Counter{//变量private volatile int number = 0;//循环次数private int MAX_COUNT = 0;public Counter(int MAX_COUNT) {this.MAX_COUNT = MAX_COUNT;}//++方法public void incr() {for (int i = 0; i < MAX_COUNT; i++) {number++;}}//--方法public void decr() {for (int i = 0; i < MAX_COUNT; i++) {number--;}}public int getNumber() {return number;}}public static void main(String[] args) throws InterruptedException {Counter counter = new Counter(100000);Thread t1 = new Thread(() -> {counter.incr();});t1.start();Thread t2 = new Thread(() -> {counter.decr();});t2.start();t1.join();t2.join();System.out.println("最终的结果:" + counter.getNumber());}
}

4.特使使用场景
单例模式,需要提供一个变量,对外进行访问,那个变量必须要加volatile。
相关文章:

JavaWeb9-volatile解决内存可见性和指令重排序问题
目录 1.解决内存可见性问题 2.解决指令重排序问题 3.volatile缺点 4.特使使用场景 volatile(易变的,易挥发的,不稳定的)可以解决内存可见性和指令重排序的问题。 1.解决内存可见性问题 代码在写入 volatile 修饰的变量时&am…...

Docker - 镜像操作命令
镜像名称一般分为两部分组成:[repository]:[tag]在没有指定tag时,默认是latest,代表最新版本的镜像1.下载docker镜像 docker pull repository:tag2.查看本地所有镜像 docker images3.创建镜像别名 docker tag repository:tag repository111:tag4.查看镜像…...

全栈之路-前端篇 | 第三讲.基础前置知识【前端标准与研发工具】学习笔记
欢迎关注「全栈工程师修炼指南」公众号 点击 👇 下方卡片 即可关注我哟! 设为「星标⭐」每天带你 基础入门 到 进阶实践 再到 放弃学习! 涉及 企业运维、网络安全、应用开发、物联网、人工智能、大数据 学习知识 “ 花开堪折直须折,莫待无花…...

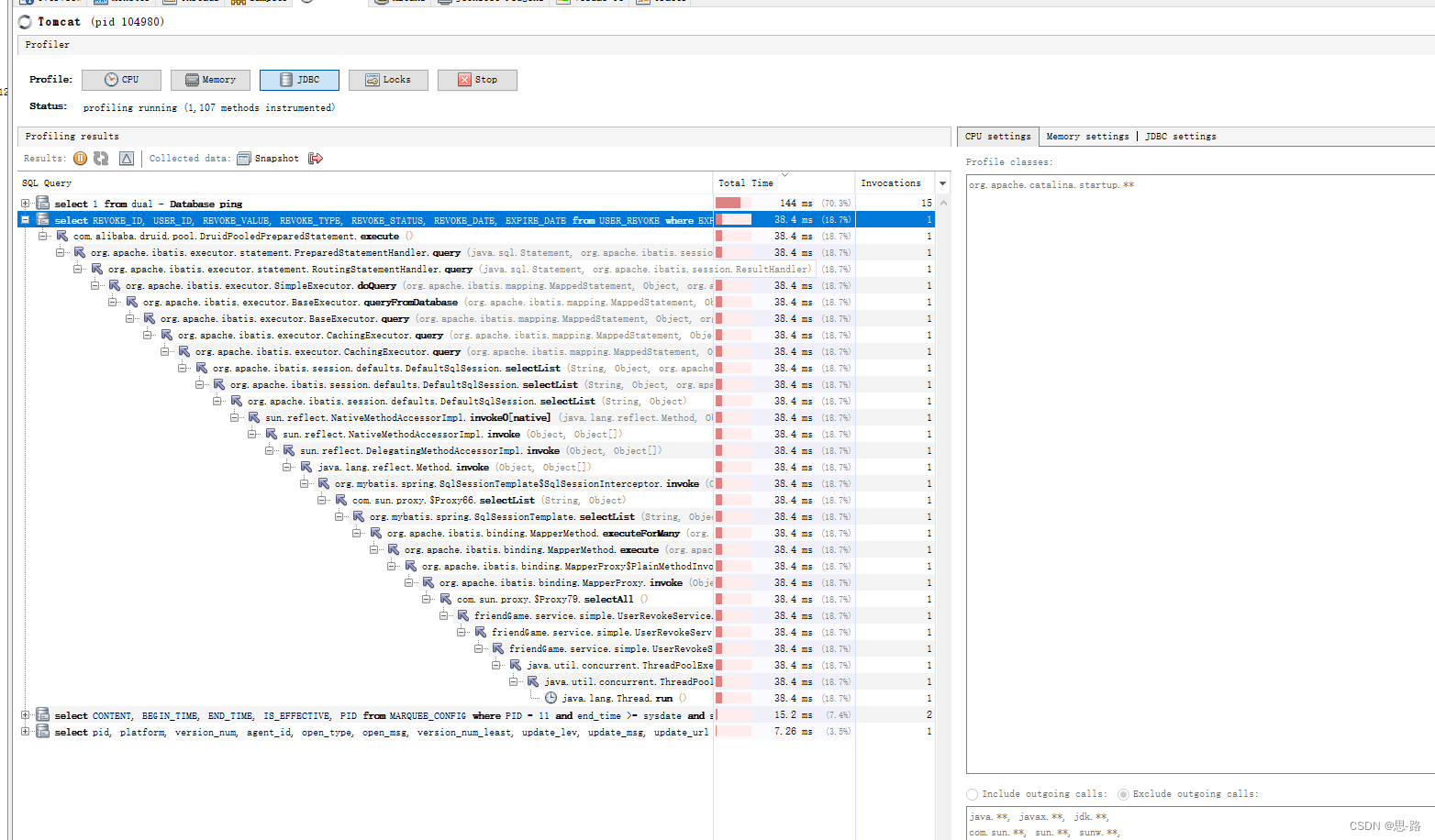
Tomcat 线上调优记录
原始Tomcat配置 启动参数Plaintext-Xms256m -Xmx512m -XX:MaxPermSize128m Tomcat 参数配置XML<Executor name"tomcatThreadPool" namePrefix"catalina-exec-" maxThreads"1500" minSpareThreads"50" maxIdleTime"600000&q…...
)
学习 Python 之 Pygame 开发坦克大战(四)
学习 Python 之 Pygame 开发坦克大战(四)坦克大战添加音效1. 初始化音效2. 加入游戏开始音效和坦克移动音效3. 添加坦克开火音效4. 添加装甲削减音效5. 添加坦克爆炸音效6. 添加子弹击中边界音效坦克大战添加音效 我的素材放到了百度网盘里,…...

New和Malloc的使用及其差异
1,new的使用关于new的定义:new其实就是告诉计算机开辟一段新的空间,但是和一般的声明不同的是,new开辟的空间在堆上,而一般声明的变量存放在栈上。通常来说,当在局部函数中new出一段新的空间,该…...

2023年细胞生物学复习汇总
细胞分化 1.什么是细胞分化?细胞分化的特点是什么? 答:(1)细胞分化(cell differentiation)是指同一来源的细胞逐渐产生出形态结构、功能特征各不相同的细胞类群的过程,其结果是在空间…...

光伏VSG-基于虚拟同步发电机的光伏并网逆变器系统MATLAB仿真
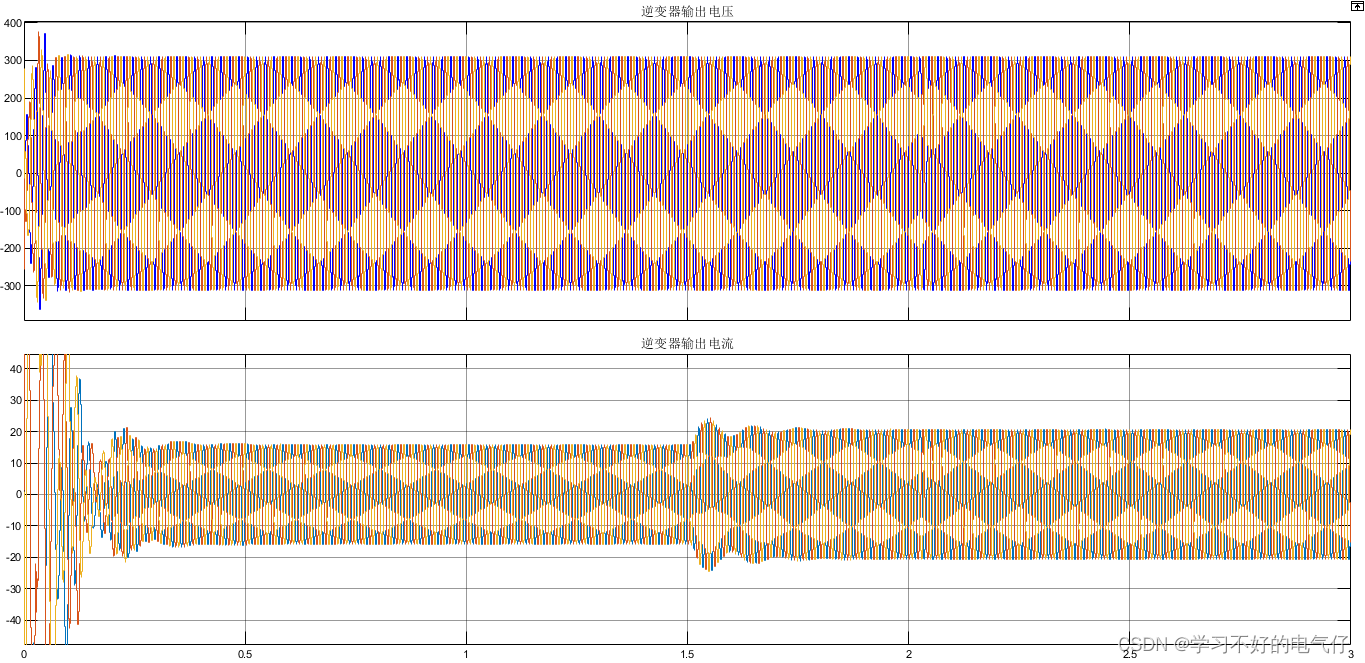
采用MATLAB2021b仿真!!!仿真模型1光伏电池模块(采用MATLAB自带光伏模块)、MPPT控制模块、升压模块、VSG控制模块、电流滞环控制模块。2s时改变光照强度 !!!VSG输出有功功率、无功功率…...

高可用 - 02 Keepalived_VRRP工作原理
文章目录Keepalived VS HeartbeatKeepalived的用途VRRP与工作原理物理路由器和虚拟路由器Keepalived VS Heartbeat Keepalived是Linux下一个轻量级的高可用解决方案,它与Heartbeat、RoseHA实现的功能类似,都可以实现服务或者网络的高可用,但…...

vue实现xml在线编辑功能
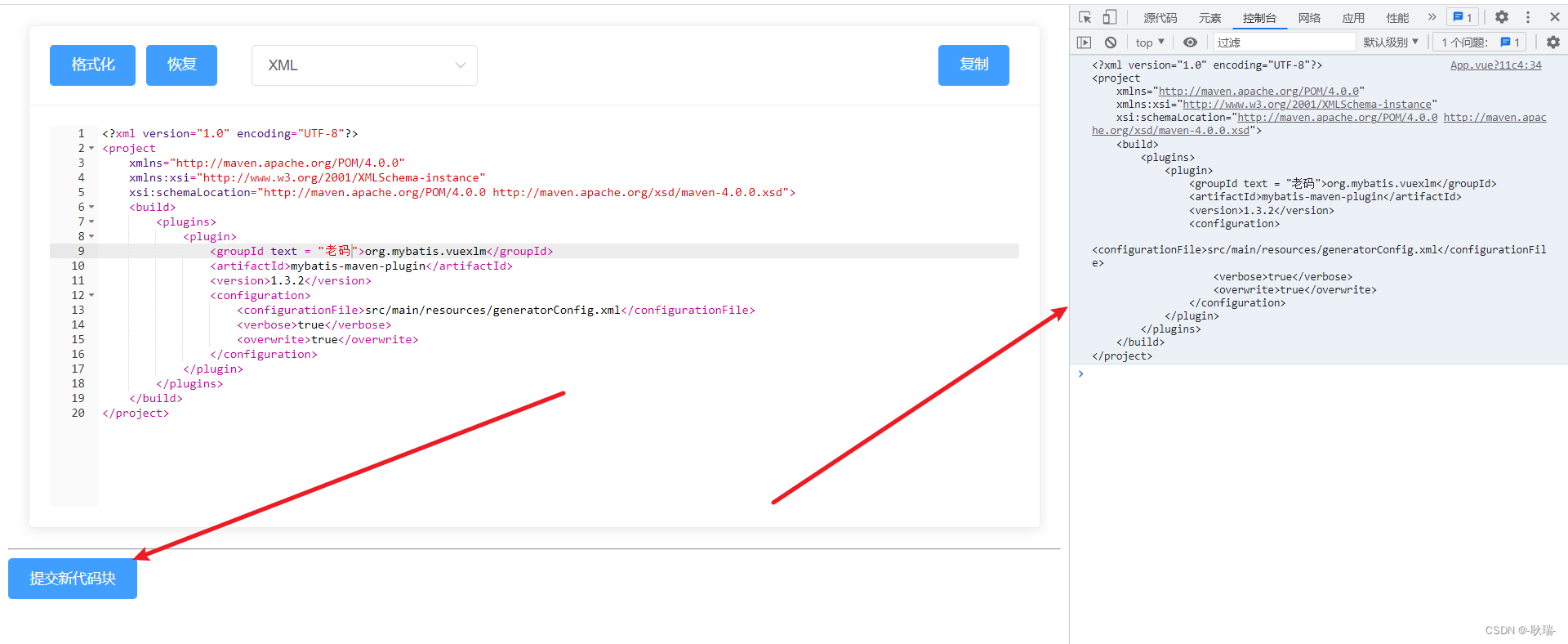
先看效果 避免误会 这是一个在线编辑器 我们可以在这上面随意的编写xml代码格式 我们修改上面的内容之后 就可以在控制台输出内容 如果这正是您想要的东西 那就可以先创建一个vue项目 我们先引入依赖 npm install brace -S npm install element-ui -S npm install vue-cli…...

GitHub Workflow
GitHub Workflow 基本流程 把远程仓库克隆到本地 git clone xxxx.git在本地切换至新的分支 git checkout -b new_branch修改本地仓库的文件 项目修改完成后,查看修改的内容 git diff上传修改之后的内容到本地暂存区 git add modified_files将本地暂存区的代码更新…...

vue学习
vue 其实你只要安装一个vue-cli 就可以了 vue-cli 你可以用比较高的版本 这 当然是 可以滴...

Windows使用ssh协议远程连接ubuntu linux系统
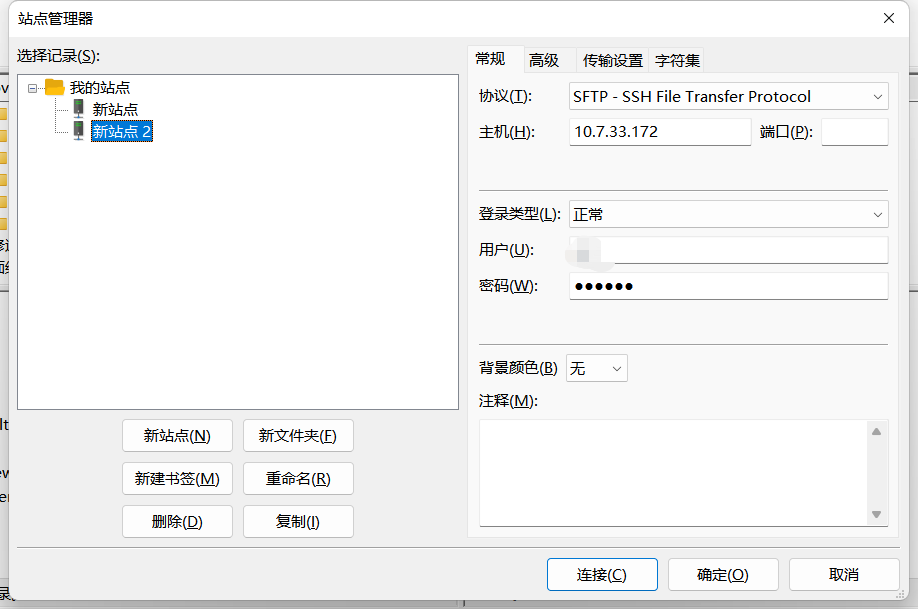
Windows使用ssh协议远程连接ubuntu linux系统一、Windows远程连接ubuntu linux系统二、开启ubuntu ssh服务三、获取ubuntu子系统的ip地址四、从windows上通过ssh连接到ubuntu子系统五、设置ubuntu系统ssh自启动(18.04)一、Windows远程连接ubuntu linux系…...

大数据处理 - Overview
本文主要介绍大数据处理的一些思路。何谓海量数据处理?所谓海量数据处理,无非就是基于海量数据上的存储、处理、操作。何谓海量,就是数据量太大,所以导致要么是无法在较短时间内迅速解决,要么是数据太大,导致无法一次…...

12-Composer的配置与使用详解
1、自定义类与非类的自动加载与测试 # composer> php 包管理工具 ,类似npm1.自己写的类,函数,接口,常量等全局成员,通过自动加载来实现按需加载 2.自己写的代码,有哪些依赖,用到了哪些外部成…...

RK3566开启wifi自适应
系统:linux(buildroot) 一、修改Makefile,使能RTW_ADAPTIVITY 文件路径:..\x3566_linux_v1.2.0\kernel\drivers\net\wireless\rockchip_wlan\rtl8821cs\Makefile 第74行: CONFIG_RTW_ADAPTIVITY_EN disable 改为: CONFIG_RTW_ADAPTIVITY_EN enab…...

shell编程之变量定义
typora-copy-images-to: pictures typora-root-url: …\pictures 文章目录typora-copy-images-to: pictures typora-root-url: ..\..\pictures一、SHELL介绍㈠ 什么是shell脚本?㈡ 什么时候用到脚本?㈢ shell脚本能干啥?㈣ 如何学习shell脚本?㈤ 学习s…...

Spring Cloud Alibaba 微服务简介
微服务简介 1 什么是微服务 2014年,Martin Fowler(马丁福勒 ) 提出了微服务的概念,定义了微服务是由以单一应用程序构成的小服务,自己拥有自己的进程与轻量化处理,服务依业务功能设计,以全自动…...

【调试】GDB使用总结
启动 在shell下敲gdb命令即可启动gdb,启动后会显示下述信息,出现gdb提示符。 ➜ example gdb GNU gdb (Ubuntu 8.1.1-0ubuntu1) 8.1.1 Copyright (C) 2018 Free Software Foundation, Inc. License GPLv3: GNU GPL v…...

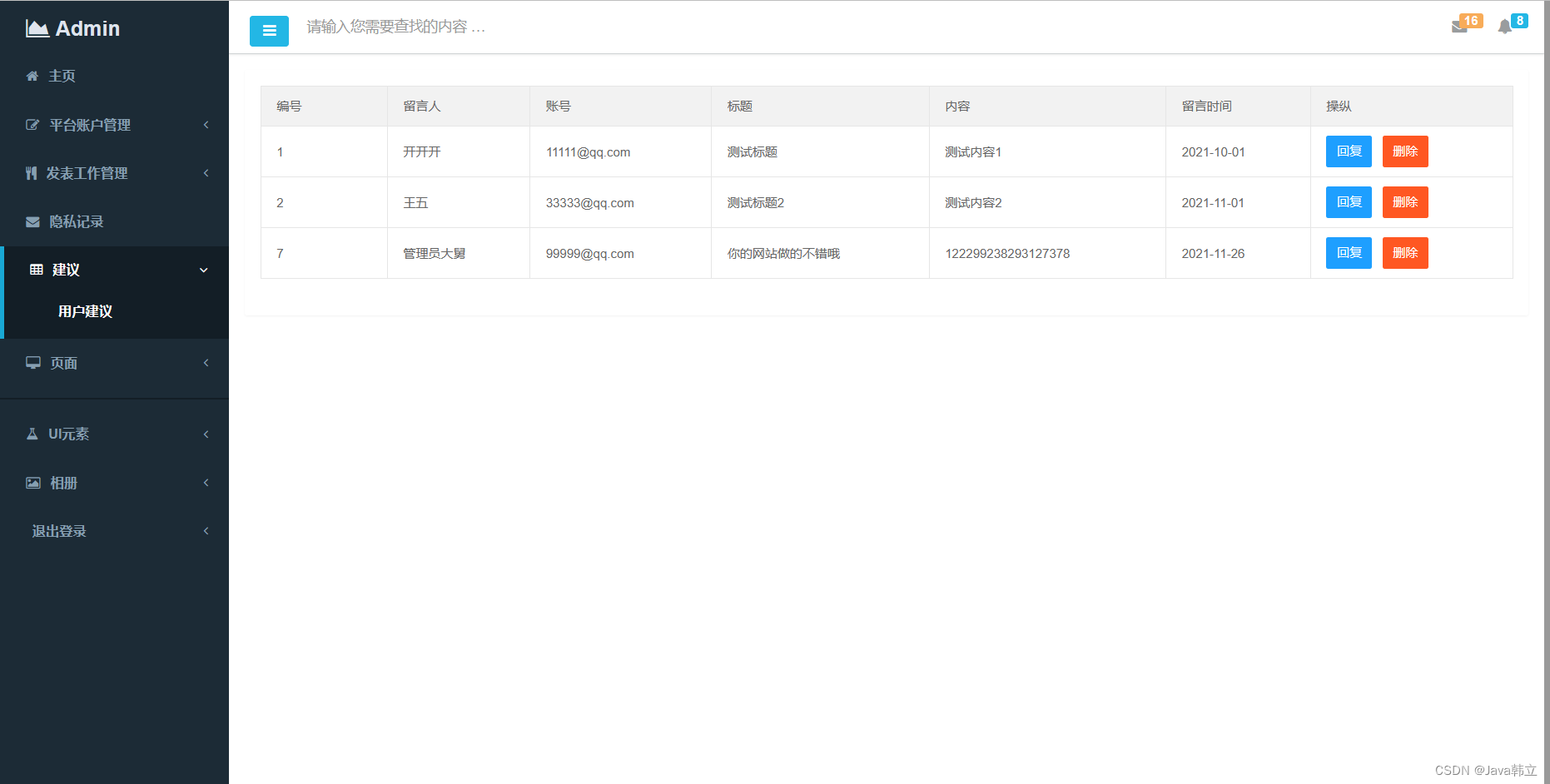
基于Spring、Spring MVC、MyBatis的招聘管理系统
文章目录项目介绍主要功能截图:首页账户管理招聘建议部分代码展示设计总结项目获取方式🍅 作者主页:Java韩立 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 …...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...
