面试题-React(二):React中的虚拟DOM是什么?
一、什么是虚拟DOM?
虚拟DOM是React的核心概念之一,它是一个轻量级的JavaScript对象树,用于表示真实DOM的状态。在React中,当数据发生变化时,首先会在虚拟DOM上执行DOM更新,而不是直接操作真实DOM。然后,通过比较前后两个虚拟DOM的差异,最小化真实DOM的操作,从而减少页面重绘的次数,提高性能。
虚拟DOM的结构类似于真实DOM,每个虚拟DOM节点都有标签名、属性、子节点等信息。React使用虚拟DOM来跟踪组件的状态变化,保持UI与状态的同步。
二、如何创建虚拟DOM?
在React中,创建虚拟DOM非常简单。通常使用JSX(JavaScript XML)语法来描述虚拟DOM的结构,这样的语法更加直观和易读。在JSX中,可以直接编写类似HTML的结构。
以下是一个简单的React组件,展示如何使用JSX来创建虚拟DOM:
ReactDOM.render (<div><h1>Hello, Virtual DOM!</h1></div>
)
在这个例子中,<div>、<h1>、<p>等元素都是虚拟DOM节点,它们将被转换成对应的JavaScript对象表示。
对应的虚拟DOM对象如下:
{type: 'div',children: [{type: 'h1',props: {},children: 'Hello, Virtual DOM!' }]
}
每当组件的state或props变更时,React会重新构造整个虚拟DOM树。然后React会用新构建的虚拟DOM树与上一次的虚拟DOM树进行对比,这样就能高效地计算出重新渲染时真实DOM需要做的最小变动。
三、为什么使用虚拟DOM?
1. 性能优势
使用虚拟DOM可以减少对真实DOM的操作次数。当数据发生变化时,React首先在虚拟DOM上执行DOM更新,然后通过比较前后两个虚拟DOM的差异,计算出最小化的DOM变更,最后再将变更应用到真实DOM上。这样做的好处是减少了DOM操作的成本,减少了浏览器重绘的次数,从而提高了应用的性能和响应速度。
2. 开发效率
虚拟DOM使得React开发变得更加高效。通过使用组件化开发模式,我们可以将UI划分为独立、可重用的组件,这样做使得代码的复用性更高,开发变得更加模块化和灵活。同时,React的生态系统也提供了大量的第三方组件和工具,可以进一步加速开发过程。
3. 跨平台兼容性
虚拟DOM的概念并不限于Web开发,它同样适用于React Native等其他平台。这使得我们可以通过一套代码,实现Web、移动端等不同平台的应用程序开发,提高了跨平台兼容性和开发效率。
4. 更好的可维护性
使用虚拟DOM可以使代码的结构更加清晰和易于维护。React的组件化开发模式使得每个组件都相对独立,易于理解和测试。此外,通过虚拟DOM的数据流控制,使得应用程序的数据变更变得更加可预测,易于调试和追踪问题。
相关文章:
:React中的虚拟DOM是什么?)
面试题-React(二):React中的虚拟DOM是什么?
一、什么是虚拟DOM? 虚拟DOM是React的核心概念之一,它是一个轻量级的JavaScript对象树,用于表示真实DOM的状态。在React中,当数据发生变化时,首先会在虚拟DOM上执行DOM更新,而不是直接操作真实DOM。然后&a…...

分布式链路追踪——Dapper, a Large-Scale Distributed Systems Tracing Infrastructure
要解决的问题 如何记录请求经过多个分布式服务的信息,以便分析问题所在?如何保证这些信息得到完整的追踪?如何尽可能不影响服务性能? 追踪 当用户请求到达前端A,将会发送rpc请求给中间层B、C;B可以立刻作…...

【IEEE会议】第二届IEEE云计算、大数据应用与软件工程国际学术会议 (CBASE2023)
第二届IEEE云计算、大数据应用与软件工程国际学术会议 (CBASE2023) 随着大数据时代的到来,对数据获取的随时性和对计算的需求也在逐渐增长。为推动大数据时代的云计算与软件工程的发展,促进该领域学术交流,在CBASE 2022成功举办的…...

Streamlit项目:基于讯飞星火认知大模型开发Web智能对话应用
文章目录 1 前言2 API获取3 官方文档的调用代码4 Streamlit 网页的搭建4.1 代码及效果展示4.2 Streamlit相关知识点 5 结语 1 前言 科大讯飞公司于2023年8月15日发布了讯飞认知大模型V2.0,这是一款集跨领域知识和语言理解能力于一体的新一代认知智能大模型。前日&a…...

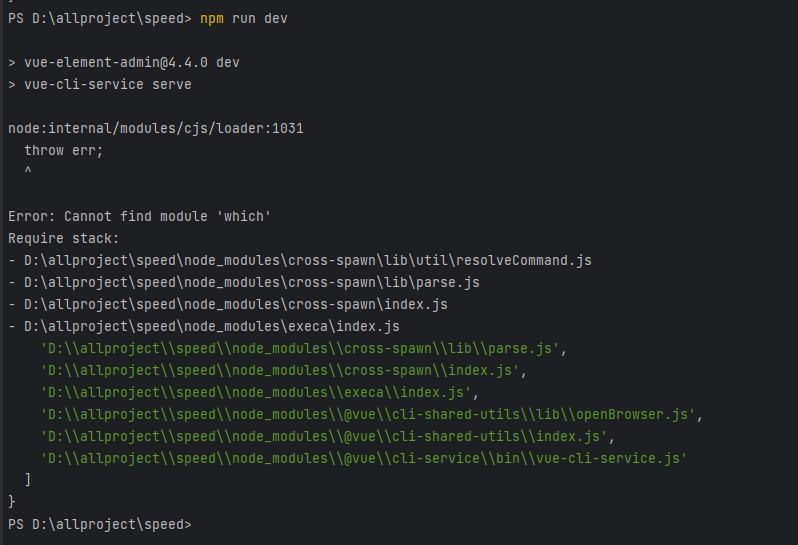
[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;
解决: 有2中方法,建议先尝试第一种,不行再第二种 第一种: 重新安装依赖环境 删除项目的node_modules文件夹,重新执行 # 安装依赖环境 npm install# 运行 npm run dev 我只用了第一种方法就可以了 ,第二种方法从别的博主那看到…...

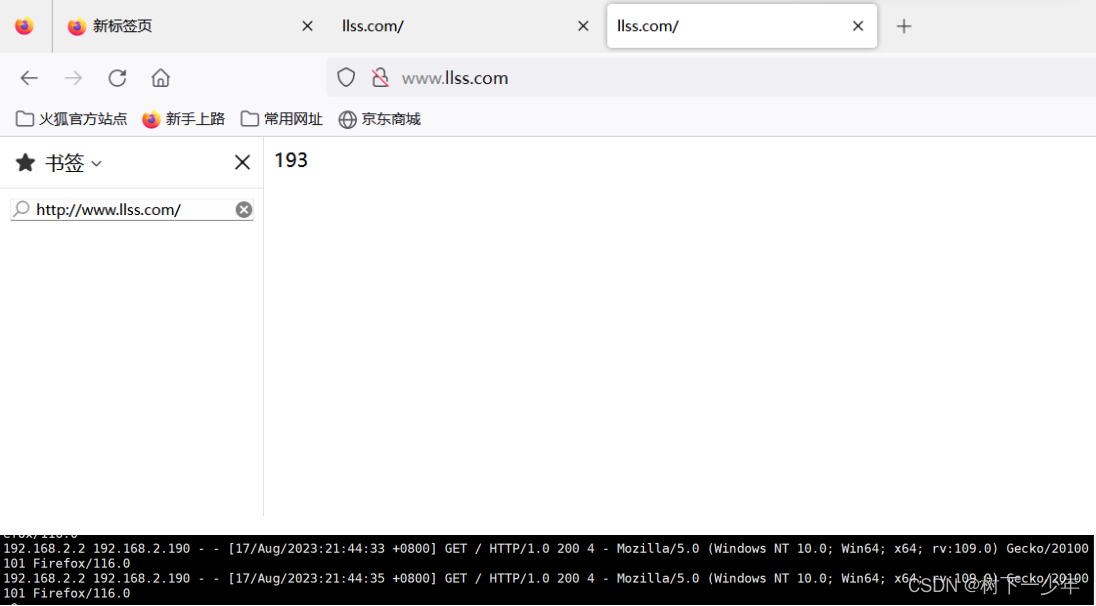
nginx反向代理后实现nginx和apache两种web服务器能够记录客户端的真实IP地址
一.构建环境 二.配置反向代理 1.基于源码安装的nginx环境下修改nginx.conf(设备1) 2.通过windows powershell进行修改hosts文件并测试 3.设备2和设备3上查看日志,可以看到访问来源都是代理服务器(2.190)而不是真实…...

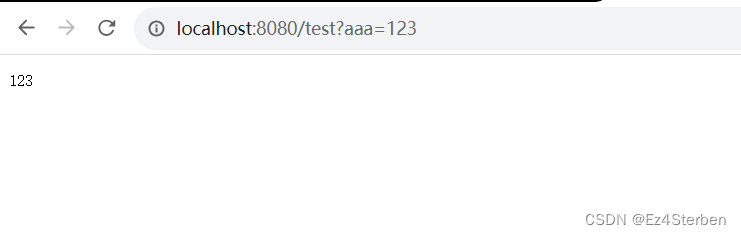
【仿写tomcat】四、解析http请求信息,响应给前端,HttpServletRequest、HttpServletResponse的简单实现
思考 在解析请求之前我们要思考一个问题,我们解析的是其中的哪些内容? 对于最基本的实现,当然是请求类型,请求的url以及请求参数,我们可以根据请求的类型作出对应的处理,通过url在我们的mapstore中找到se…...

FL Studio21.1中文完整版Win/Mac
FL Studio All Plugins Edition【中文完整版 Win/Mac】适合音乐制作人/工作室使用,全套插件!(20.9新增Vintage Chorus,Pitch Shifter变调插件)FL Studio是超多顶级音乐人的启蒙首选!包括百大DJ冠军Martin Garrix&…...

基于Mysql+Vue+Django的协同过滤和内容推荐算法的智能音乐推荐系统——深度学习算法应用(含全部工程源码)+数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境MySQL环境VUE环境 模块实现1. 数据请求和储存2. 数据处理计算歌曲、歌手、用户相似度计算用户推荐集 3. 数据存储与后台4. 数据展示 系统测试工程源代码下载其它资料下载 前言 本项目以丰富的网易云音乐数据为基…...

Python Web开发 Django 简介
今天来为大家介绍 Python 另一个 Web 开发框架 Django,它是一个基于 Python 定制的开源 Web 应用框架,最早源于一个在线新闻 Web 网站,后于2005年开源。Django 的功能大而全,它提供的一站式解决的思路,能让开发者不用在…...

HAproxy搭建web集群
目录 一、HAproxy 概述 二、HAproxy 主要特性 三、HAproxy 负载均衡策略(八种) 四、LVS、Nginx、HAproxy区别 Nginx LVS HAproxy 五、HAproxy部署实战 问题总结: 一、HAproxy 概述 HAProxy是可提供高可用性、负载均衡以及基于TCP和HTTP应用的代理࿰…...

临时用工小程序:一款便捷的用工管理软件
随着企业对人力资源需求的不断增长,临时用工需求也日益旺盛。为了满足这一需求,我们研发了一款名为“临时用工小程序”的软件系统,旨在帮助企业实现临时用工的高效管理。 一、技术栈介绍 后端技术栈 本系统采用Java语言作为开发语言&#…...

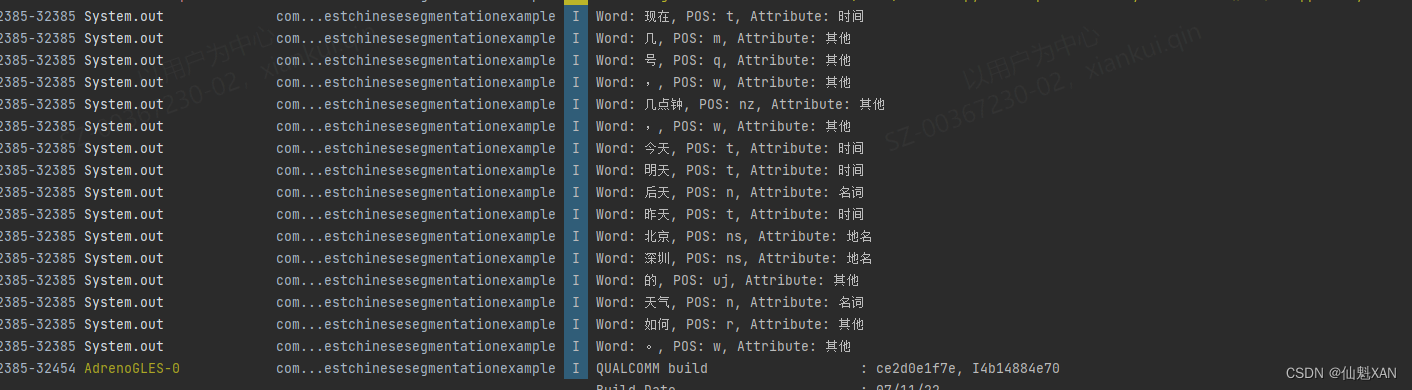
Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理
Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理 目录 Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理 一、简单介绍 二、实现原理…...
)
CSDN编程题-每日一练(2023-08-20)
CSDN编程题-每日一练(2023-08-19) 一、题目名称:等差数列二、题目名称:喜水青蛙三、题目名称:括号匹配一、题目名称:等差数列 时间限制:1000ms内存限制:256M 题目描述: 给定一已排序的正整数组成的数组,求需要在中间至少插入多少个数才能将其补全成为一等差数列。 “…...

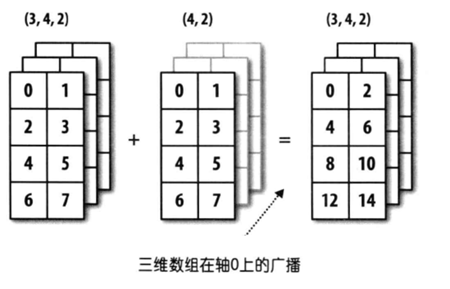
大数据:NumPy进阶应用详解
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教…...

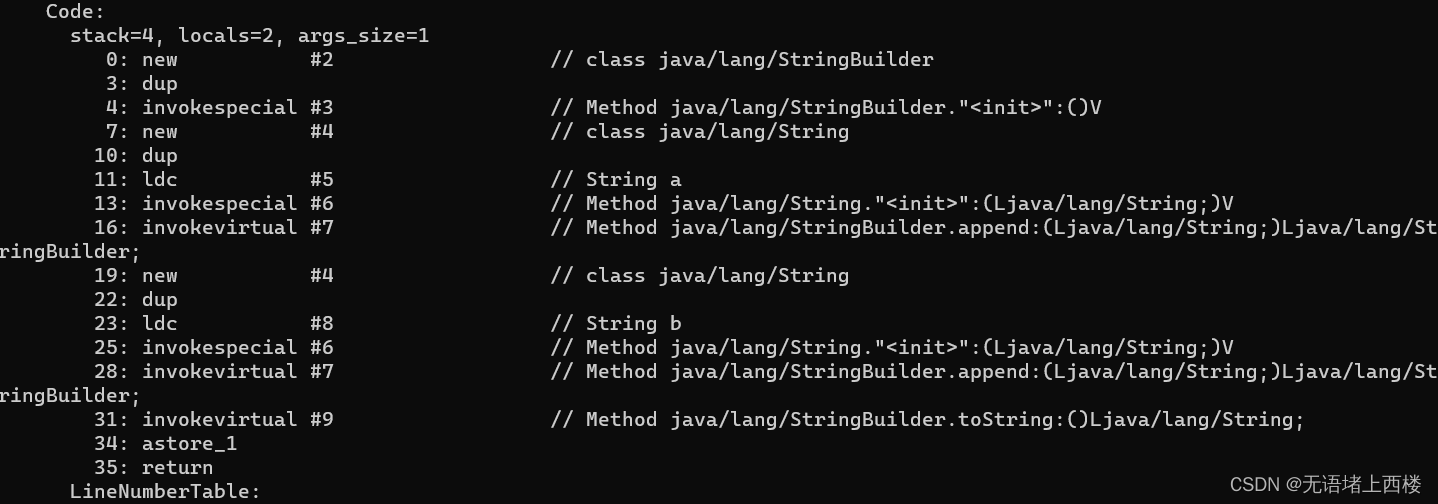
new String创建几个对象
在java17中 : 问题1:new String("abc")会产生多少个对象? 分两种情况: 情况1: 如果”abc”这个字符串常量不存在,则创建两个对象,分别是“abc”这个字符串常量,以及ne…...

【路由协议】使用按需路由协议和数据包注入的即时网络模拟传递率(PDR)、总消耗能量和节点消耗能量以及延迟研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

c#实现依赖注入
当谈到C#中的依赖注入(Dependency Injection,DI)时,我们可以使用一个简单的示例来说明它是如何工作的。依赖注入是一种设计模式,用于将依赖关系从一个类传递到另一个类,以实现松耦合和可测试性。 假设我们有一个简单的订单处理应用程序,其中包含两个主要类:OrderServi…...

算法通关村十一关 | 位运算实现加法和乘法
1.位实现加法和乘法 在计算机中,位运算的效率要比加减乘除的效率更高,因此在高性能软件中源码中大量使用,计算机里各种运算基本上都是位运算。 学习下面内容之前建议先学习位运算规则:算法通关村十一关 | 位运算的规则_我爱学算…...

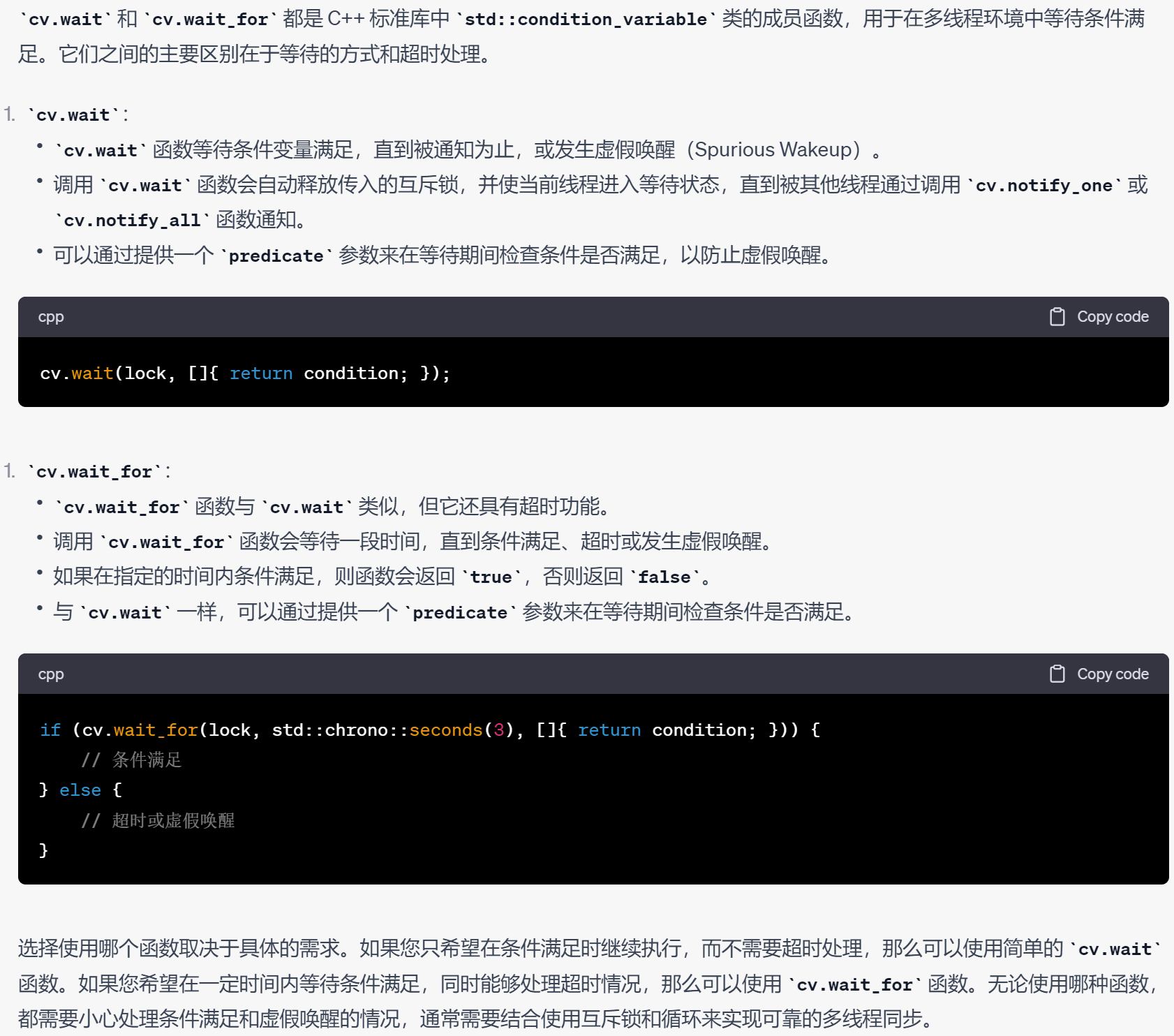
C++笔记之条件变量(Condition Variable)与cv.wait 和 cv.wait_for的使用
C笔记之条件变量(Condition Variable)与cv.wait 和 cv.wait_for的使用 参考博客:C笔记之各种sleep方法总结 code review! 文章目录 C笔记之条件变量(Condition Variable)与cv.wait 和 cv.wait_for的使用1.条件变量&…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
