HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制ForEach循环渲染
ForEach基于数组类型数据执行循环渲染。说明,从API version 9开始,该接口支持在ArkTS卡片中使用。
一、接口描述
ForEach(arr: any[], itemGenerator: (item: any, index?: number) => void,keyGenerator?: (item: any, index?: number) => string
)

二、使用限制
ForEach必须在容器组件内使用。
生成的子组件应当是允许包含在ForEach父容器组件中的子组件。
允许子组件生成器函数中包含if/else条件渲染,同时也允许ForEach包含在if/else条件渲染语句中。
itemGenerator函数的调用顺序不一定和数组中的数据项相同,在开发过程中不要假设itemGenerator和keyGenerator函数是否执行及其执行顺序。例如,以下示例可能无法正确运行
ForEach(anArray.map((item1, index1) => { return { i: index1 + 1, data: item1 }; }), item => Text(`${item.i}. item.data.label`),item => item.data.id.toString())
三、开发者的建议
建议开发者不要假设项构造函数的执行顺序。执行顺序可能不能是数组中项的排列顺序。
不要假设数组项是否是初始渲染。ForEach的初始渲染在@Component首次渲染时构建所有数组项。后续框架版本中可能会将此行为更改为延迟加载模式。
使用 index参数对UI更新性能有严重的负面影响,请尽量避免。
如果项构造函数中使用index参数,则项索引函数中也必须使用该参数。否则,如果项索引函数未使用index参数,ForEach在生成实际的键值时,框架也会把index考虑进来,默认将index拼接在后面。
四、使用场景
1.简单ForEach示例
根据arr数据分别创建3个Text和Divide组件。
@Entry
@Component
struct MyComponent {@State arr: number[] = [10, 20, 30];build() {Column({ space: 5 }) {Button('Reverse Array').onClick(() => {this.arr.reverse();})ForEach(this.arr, (item: number) => {Text(`item value: ${item}`).fontSize(18)Divider().strokeWidth(2)}, (item: number) => item.toString())}}
}2.复杂ForEach示例
@Component
struct CounterView {label: string;@State count: number = 0;build() {Button(`${this.label}-${this.count} click +1`).width(300).height(40).backgroundColor('#a0ffa0').onClick(() => {this.count++;})}
}@Entry
@Component
struct MainView {@State arr: number[] = Array.from(Array(10).keys()); // [0.,.9]nextUnused: number = this.arr.length;build() {Column() {Button(`push new item`).onClick(() => {this.arr.push(this.nextUnused++)}).width(300).height(40)Button(`pop last item`).onClick(() => {this.arr.pop()}).width(300).height(40)Button(`prepend new item (unshift)`).onClick(() => {this.arr.unshift(this.nextUnused++)}).width(300).height(40)Button(`remove first item (shift)`).onClick(() => {this.arr.shift()}).width(300).height(40)Button(`insert at pos ${Math.floor(this.arr.length / 2)}`).onClick(() => {this.arr.splice(Math.floor(this.arr.length / 2), 0, this.nextUnused++);}).width(300).height(40)Button(`remove at pos ${Math.floor(this.arr.length / 2)}`).onClick(() => {this.arr.splice(Math.floor(this.arr.length / 2), 1);}).width(300).height(40)Button(`set at pos ${Math.floor(this.arr.length / 2)} to ${this.nextUnused}`).onClick(() => {this.arr[Math.floor(this.arr.length / 2)] = this.nextUnused++;}).width(300).height(40)ForEach(this.arr,(item) => {CounterView({ label: item.toString() })},(item) => item.toString())}}
MainView拥有一个@State装饰的数字数组。添加、删除和替换数组项是可观察到的变化事件,当这些事件发生时,MainView内的ForEach都会更新。
项目索引函数为每个数组项创建唯一且持久的键值,ArkUI框架通过此键值确定数组中的项是否有变化,只要键值相同,数组项的值就假定不变,但其索引位置可能会更改。此机制的运行前提是不同的数组项不能有相同的键值。
使用计算出的ID,框架可以对添加、删除和保留的数组项加以区分:
(1)框架将删除已删除数组项的UI组件。
(2)框架仅对新添加的数组项执行项构造函数。
(3)框架不会为保留的数组项执行项构造函数。如果数组中的项索引已更改,框架将仅根据新顺序移动其UI组件,但不会更新该UI组件。
建议使用项目索引函数,但这是可选的。生成的ID必须是唯一的,这意味着不能为数组中的不同项计算出相同的ID。即使两个数组项具有相同的值,其ID也必须不同。
如果数组项值更改,则ID必须更改。
示例:如前所述,id生成函数是可选的。以下是不带项索引函数的ForEach:
ForEach(this.arr,
(item) => {
CounterView({ label: item.toString() })
}
)
如果没有提供项ID函数,则框架会尝试在更新ForEach时智能检测数组更改。但是,它可能会删除子组件,并为在数组中移动(索引被更改)的数组项重新执行项构造函数。在上面的示例中,这将更改应用程序针对CounterView counter状态的行为。创建新的CounterView实例时,counter的值将初始化为0。
3.使用@ObjectLink的ForEach示例
当需要保留重复子组件的状态时,@ObjectLink可将状态在组件树中向父组件推送。
let NextID: number = 0;@Observed
class MyCounter {public id: number;public c: number;constructor(c: number) {this.id = NextID++;this.c = c;}
}@Component
struct CounterView {@ObjectLink counter: MyCounter;label: string = 'CounterView';build() {Button(`CounterView [${this.label}] this.counter.c=${this.counter.c} +1`).width(200).height(50).onClick(() => {this.counter.c += 1;})}
}@Entry
@Component
struct MainView {@State firstIndex: number = 0;@State counters: Array<MyCounter> = [new MyCounter(0), new MyCounter(0), new MyCounter(0),new MyCounter(0), new MyCounter(0)];build() {Column() {ForEach(this.counters.slice(this.firstIndex, this.firstIndex + 3),(item) => {CounterView({ label: `Counter item #${item.id}`, counter: item })},(item) => item.id.toString())Button(`Counters: shift up`).width(200).height(50).onClick(() => {this.firstIndex = Math.min(this.firstIndex + 1, this.counters.length - 3);})Button(`counters: shift down`).width(200).height(50).onClick(() => {this.firstIndex = Math.max(0, this.firstIndex - 1);})}}
}当增加firstIndex的值时,Mainview内的ForEach将更新,并删除与项ID firstIndex-1关联的CounterView子组件。对于ID为firstindex + 3的数组项,将创建新的CounterView子组件实例。由于CounterView子组件的状态变量counter值由父组件Mainview维护,故重建CounterView子组件实例不会重建状态变量counter值。
说明,违反上述数组项ID规则是最常见的应用开发错误,尤其是在Array场景下,因为执行过程中很容易添加重复的数字。
4.ForEach的嵌套使用
允许将ForEach嵌套在同一组件中的另一个ForEach中,但更推荐将组件拆分为两个,每个构造函数只包含一个ForEach。下面为ForEach嵌套使用反例。
class Month {year: number;month: number;days: number[];constructor(year: number, month: number, days: number[]) {this.year = year;this.month = month;this.days = days;}
}
@Component
struct CalendarExample {// 模拟6个月@State calendar : Month[] = [new Month(2020, 1, [...Array(31).keys()]),new Month(2020, 2, [...Array(28).keys()]),new Month(2020, 3, [...Array(31).keys()]),new Month(2020, 4, [...Array(30).keys()]),new Month(2020, 5, [...Array(31).keys()]),new Month(2020, 6, [...Array(30).keys()])]build() {Column() {Button() {Text('next month')}.onClick(() => {this.calendar.shift()this.calendar.push(new Month(year: 2020, month: 7, days: [...Array(31).keys()]))})ForEach(this.calendar,(item: Month) => {ForEach(item.days,(day : number) => {// 构建日期块},(day : number) => day.toString())// 内部ForEach},(item: Month) => (item.year * 12 + item.month).toString() // 字段与年和月一起使用,作为月份的唯一ID。)// 外部ForEach}}
}以上示例存在两个问题:
(1)代码可读性差。
(2)对于上述的年月份数据的数组结构形式,由于框架无法观察到针对该数组中Month数据结构的改变(比如day数组变化),从而内层的ForEach无法刷新日期显示。
建议应用设计时将Calendar拆分为Year、Month和Day子组件。定义一个“Day”模型类,以保存有关day的信息,并用@Observed装饰此类。DayView组件利用ObjectLink装饰变量以绑定day数据。对MonthView和Month模型类执行同样的操作。
5.ForEach中使用可选index参数示例
可以在构造函数和ID生成函数中使用可选的index参数。
@Entry
@Component
struct ForEachWithIndex {@State arr: number[] = [4, 3, 1, 5];build() {Column() {ForEach(this.arr,(it, indx) => {Text(`Item: ${indx} - ${it}`)},(it, indx) => {return `${indx} - ${it}`})}}
}必须正确构造ID生成函数。当在项构造函数中使用index参数时,ID生成函数也必须使用index参数,以生成唯一ID和给定源数组项的ID。当数组项在数组中的索引位置发生变化时,其ID会发生变化。
此示例还说明了index参数会造成显著性能下降。即使项在源数组中移动而不做修改,因为索引发生改变,依赖该数组项的UI仍然需要重新渲染。例如,使用索引排序时,数组只需要将ForEach未修改的子UI节点移动到正确的位置,这对于框架来说是一个轻量级操作。而使用索引时,所有子UI节点都需要重新构建,这操作负担要重得多。
相关文章:

HarmonyOS/OpenHarmony应用开发-ArkTS语言渲染控制ForEach循环渲染
ForEach基于数组类型数据执行循环渲染。说明,从API version 9开始,该接口支持在ArkTS卡片中使用。 一、接口描述 ForEach(arr: any[], itemGenerator: (item: any, index?: number) > void,keyGenerator?: (item: any, index?: number) > stri…...

Powered by Paraverse | 平行云助力彼真科技打造演出“新物种”
01 怎么看待虚拟演出 彼真科技 我们怎么看待虚拟演出? 虚拟演出给音乐人或者音乐行业带来了哪些新的机会?通过呈现一场高标准的虚拟演出,我们的能力延伸点在哪里? 先说一下我们认知里的虚拟演出的本质: 音乐演出是一…...

企微配置回调服务
1、企微配置可信域名 2、企微获取成员userID 3、企微获取用户敏感数据 4、企微配置回调服务 文章目录 一、简介1、概述2、相关文档地址 二、企微配置消息服务器1、配置消息接收参数2、参数解析3、参数拼接规则 三、代码编写—使用已有库1、代码下载2、代码修改3、服务代码编写 …...

机器人远程控制软件设计
机器人远程控制软件设计 That’s all....
:React中的虚拟DOM是什么?)
面试题-React(二):React中的虚拟DOM是什么?
一、什么是虚拟DOM? 虚拟DOM是React的核心概念之一,它是一个轻量级的JavaScript对象树,用于表示真实DOM的状态。在React中,当数据发生变化时,首先会在虚拟DOM上执行DOM更新,而不是直接操作真实DOM。然后&a…...

分布式链路追踪——Dapper, a Large-Scale Distributed Systems Tracing Infrastructure
要解决的问题 如何记录请求经过多个分布式服务的信息,以便分析问题所在?如何保证这些信息得到完整的追踪?如何尽可能不影响服务性能? 追踪 当用户请求到达前端A,将会发送rpc请求给中间层B、C;B可以立刻作…...

【IEEE会议】第二届IEEE云计算、大数据应用与软件工程国际学术会议 (CBASE2023)
第二届IEEE云计算、大数据应用与软件工程国际学术会议 (CBASE2023) 随着大数据时代的到来,对数据获取的随时性和对计算的需求也在逐渐增长。为推动大数据时代的云计算与软件工程的发展,促进该领域学术交流,在CBASE 2022成功举办的…...

Streamlit项目:基于讯飞星火认知大模型开发Web智能对话应用
文章目录 1 前言2 API获取3 官方文档的调用代码4 Streamlit 网页的搭建4.1 代码及效果展示4.2 Streamlit相关知识点 5 结语 1 前言 科大讯飞公司于2023年8月15日发布了讯飞认知大模型V2.0,这是一款集跨领域知识和语言理解能力于一体的新一代认知智能大模型。前日&a…...

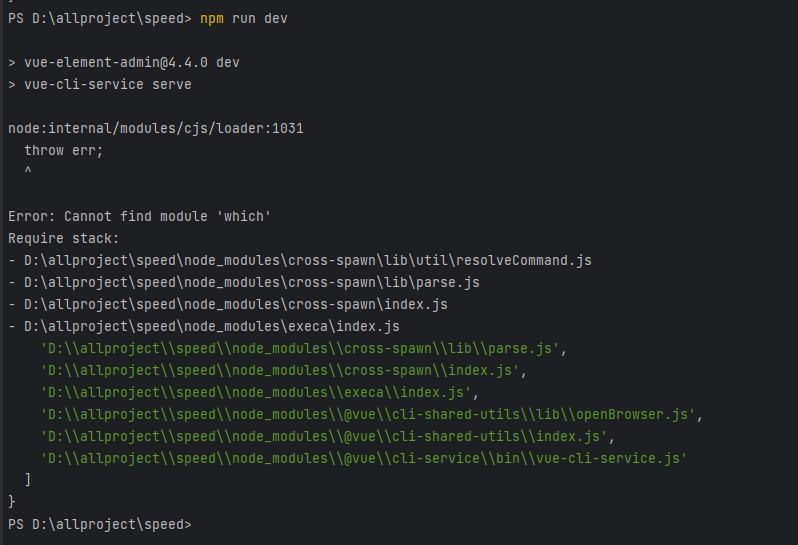
[Vue]解决npm run dev报错node:internal/modules/cjs/loader:1031 throw err;
解决: 有2中方法,建议先尝试第一种,不行再第二种 第一种: 重新安装依赖环境 删除项目的node_modules文件夹,重新执行 # 安装依赖环境 npm install# 运行 npm run dev 我只用了第一种方法就可以了 ,第二种方法从别的博主那看到…...

nginx反向代理后实现nginx和apache两种web服务器能够记录客户端的真实IP地址
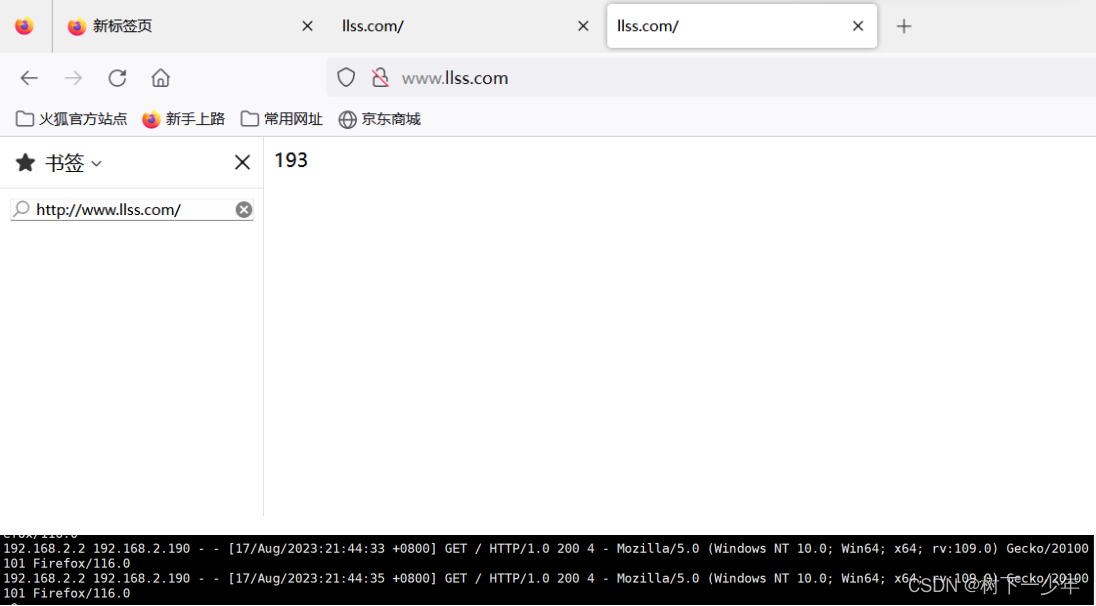
一.构建环境 二.配置反向代理 1.基于源码安装的nginx环境下修改nginx.conf(设备1) 2.通过windows powershell进行修改hosts文件并测试 3.设备2和设备3上查看日志,可以看到访问来源都是代理服务器(2.190)而不是真实…...

【仿写tomcat】四、解析http请求信息,响应给前端,HttpServletRequest、HttpServletResponse的简单实现
思考 在解析请求之前我们要思考一个问题,我们解析的是其中的哪些内容? 对于最基本的实现,当然是请求类型,请求的url以及请求参数,我们可以根据请求的类型作出对应的处理,通过url在我们的mapstore中找到se…...

FL Studio21.1中文完整版Win/Mac
FL Studio All Plugins Edition【中文完整版 Win/Mac】适合音乐制作人/工作室使用,全套插件!(20.9新增Vintage Chorus,Pitch Shifter变调插件)FL Studio是超多顶级音乐人的启蒙首选!包括百大DJ冠军Martin Garrix&…...

基于Mysql+Vue+Django的协同过滤和内容推荐算法的智能音乐推荐系统——深度学习算法应用(含全部工程源码)+数据集
目录 前言总体设计系统整体结构图系统流程图 运行环境Python 环境MySQL环境VUE环境 模块实现1. 数据请求和储存2. 数据处理计算歌曲、歌手、用户相似度计算用户推荐集 3. 数据存储与后台4. 数据展示 系统测试工程源代码下载其它资料下载 前言 本项目以丰富的网易云音乐数据为基…...

Python Web开发 Django 简介
今天来为大家介绍 Python 另一个 Web 开发框架 Django,它是一个基于 Python 定制的开源 Web 应用框架,最早源于一个在线新闻 Web 网站,后于2005年开源。Django 的功能大而全,它提供的一站式解决的思路,能让开发者不用在…...

HAproxy搭建web集群
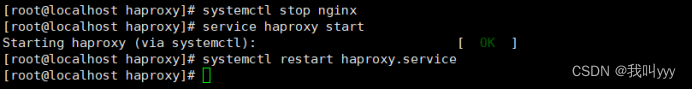
目录 一、HAproxy 概述 二、HAproxy 主要特性 三、HAproxy 负载均衡策略(八种) 四、LVS、Nginx、HAproxy区别 Nginx LVS HAproxy 五、HAproxy部署实战 问题总结: 一、HAproxy 概述 HAProxy是可提供高可用性、负载均衡以及基于TCP和HTTP应用的代理࿰…...

临时用工小程序:一款便捷的用工管理软件
随着企业对人力资源需求的不断增长,临时用工需求也日益旺盛。为了满足这一需求,我们研发了一款名为“临时用工小程序”的软件系统,旨在帮助企业实现临时用工的高效管理。 一、技术栈介绍 后端技术栈 本系统采用Java语言作为开发语言&#…...

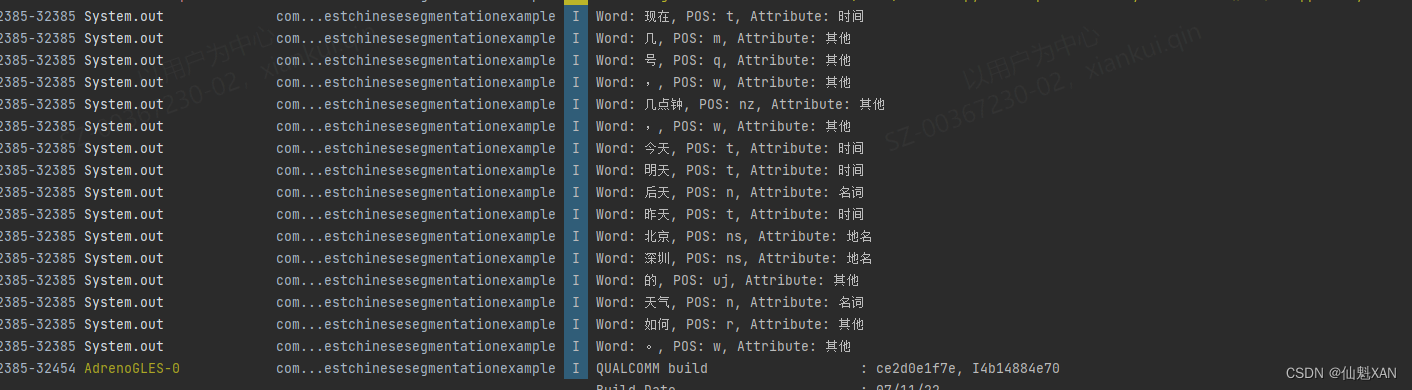
Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理
Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理 目录 Android Studio 之 Android 中使用 HanLP 进行句子段落的分词处理(包括词的属性处理)的简单整理 一、简单介绍 二、实现原理…...
)
CSDN编程题-每日一练(2023-08-20)
CSDN编程题-每日一练(2023-08-19) 一、题目名称:等差数列二、题目名称:喜水青蛙三、题目名称:括号匹配一、题目名称:等差数列 时间限制:1000ms内存限制:256M 题目描述: 给定一已排序的正整数组成的数组,求需要在中间至少插入多少个数才能将其补全成为一等差数列。 “…...

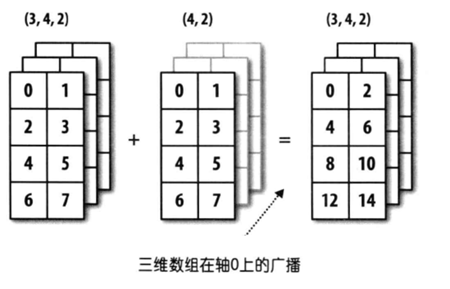
大数据:NumPy进阶应用详解
专栏介绍 结合自身经验和内部资料总结的Python教程,每天3-5章,最短1个月就能全方位的完成Python的学习并进行实战开发,学完了定能成为大佬!加油吧!卷起来! 全部文章请访问专栏:《Python全栈教…...

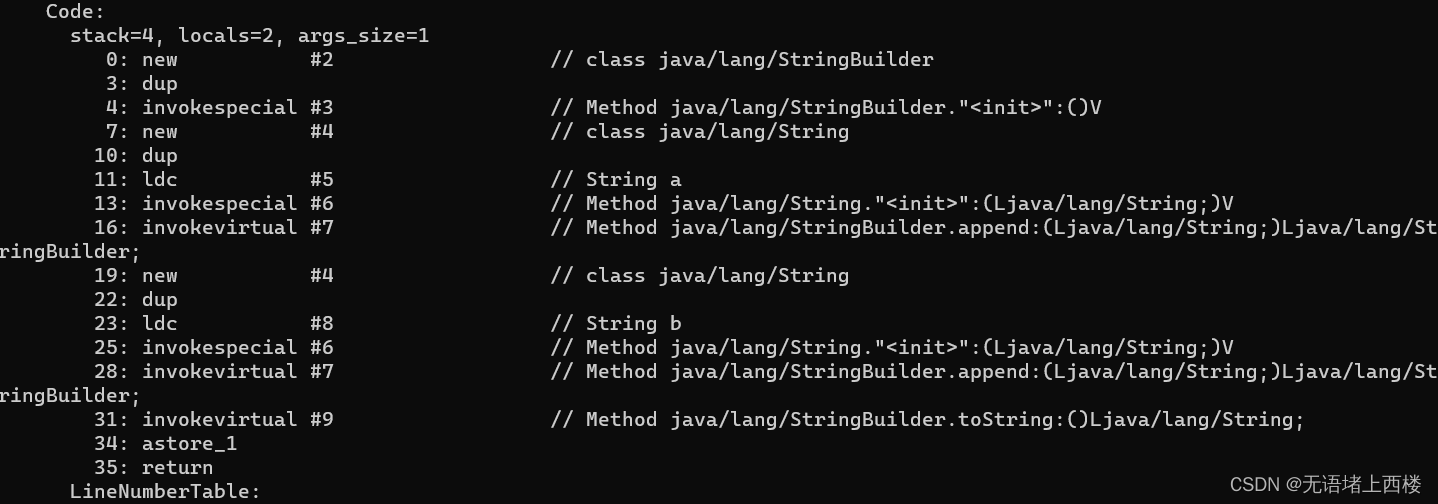
new String创建几个对象
在java17中 : 问题1:new String("abc")会产生多少个对象? 分两种情况: 情况1: 如果”abc”这个字符串常量不存在,则创建两个对象,分别是“abc”这个字符串常量,以及ne…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
