虚幻官方项目《CropOut》技术解析 之 程序化岛屿生成器(IslandGenerator)
开个新坑详细分析一下虚幻官方发布的《CropOut》,文章会同步发布到我在知乎|CSDN的专栏里
文章目录
- 概要
- Create Island
- 几何体生成部分
- 随机种子
- Step 1
- Step 2
- Step 3
- Step 4
- Step 5
- Step 6
- 岛屿材质部分
- 动态为草地设置颜色
- 程序设计的小技巧
- 其它
- Platform Switch函数
概要
《CropOut》的技术亮点之一就是全部关卡都是随机生成的,本篇文章将重点解析游戏中岛屿的随机生成方式,先列举几个技术关键字:
- 用Geometry Script构造几何体
- 为Geometry Script几何体赋材质
- 依赖倒转

文件位置:E:/MISC_UE/Cropout示例项目/Plugins/IslandGenerator/Content/BP_IslandGen.uasset
Create Island
岛屿生成的逻辑并不复杂,可以视为Geometry Script应用的一个范例,它包含了几何体的生成和优化,以及针对本项目特点采取的一种巧妙的贴图方式。
几何体生成部分
随机种子
Seed是Random Stream类型并保存在BP_SaveGM中,每一个关卡的随机数都是由同一个Seed通过Random Unit Vector from Stream以及Random Float in Range from Stream等方法获得,这样就能够确保游戏存档再开启以后还原之前的岛屿。

Step 1
随机生成一些平顶的圆锥体Cone


Step 2
在几何体底部添加一个添加Box


添加Box主要是为了后面做平滑的时候,让斜面有一定弧度,看起来更自然,下面是未添加Box和添加Box的效果对比


Step 3
为几何体整体做平滑处理


Apply Mesh Solidify:对DynamicMesh所有的子物体进行体素化,然后获得外表网格,实际上相当于对所有子物体进行了布尔并集运算,在本例中针对还性能平台和低性能平台使用了设置了不同的精度即体素颗粒的大小。


-
Set Mesh To Per Vertex Normals:平滑法线 -
Apply Iterative Smoothing to Mesh:对DynamicMesh进行整体平滑 -
Apply PNTessellation:对DynamicMesh进行细分,同样针对不同性能的平台使用不同的细分级别
Step 4
用平面切掉底部的没用的部分


Step 5
先定义一个平面将山顶切掉,然后再用平面投影的方式设置几何体的UV


Step 6
释放Compute Mesh以及向GameMode发出岛屿生成完毕的通知

岛屿材质部分
材质文件位置:E:/MISC_UE/Cropout示例项目/Plugins/IslandGenerator/Content/Misc/M_Landscape.uasset
岛屿材质的材质实现使用了简单粗暴而又巧妙的方式,直接使用Absolute World Position坐标系来定义材质。岛屿的上方是草地,下方是土地。并且通过RenderTarget实现了表面动态阴影的效果。
草地和土地的材质

通过RenderTarget实现草地上的动态效果

动态为草地设置颜色
草的颜色是使用Material Parameter Collection定义的,因为草是绿色的,所以它的随机HSV色相也需要在绿色区间。

程序设计的小技巧
IslandGenerator在《CropOut》中以插件形式存在,这就意味着它不应该依赖Game中的任何逻辑,但是在IslandGenerator的逻辑中还要调用Game里的方法,这种情况如何来处理呢?方法很简单,在IslandGenerator定义一个蓝图接口BPI_IslandPlugin,在Game中让需要的类实现这个接口。

这样在IslandGenerator中就只需要调用接口就可以了。

其它
Platform Switch函数
移动平台使用低精度,PC等平台使用高精度。为后续多平台发布打下基础。

相关文章:

虚幻官方项目《CropOut》技术解析 之 程序化岛屿生成器(IslandGenerator)
开个新坑详细分析一下虚幻官方发布的《CropOut》,文章会同步发布到我在知乎|CSDN的专栏里 文章目录 概要Create Island几何体生成部分随机种子Step 1Step 2Step 3Step 4Step 5Step 6 岛屿材质部分动态为草地设置颜色 程序设计的小技巧其它Platform Switch函数 概要 …...

微服务中间件--微服务保护
微服务保护 微服务保护a.sentinelb.sentinel限流规则1) 流控模式1.a) 关联模式1.b) 链路模式 2) 流控效果2.a) 预热模式2.b) 排队等待 3) 热点参数限流 c.隔离和降级1) Feign整合Sentinel2) 线程隔离2.a) 线程隔离(舱壁模式) 3) 熔断降级3.a) 熔断策略-慢…...

Excel VBA 复制除指定工作表外所有的工作表的内容到一张工作表中
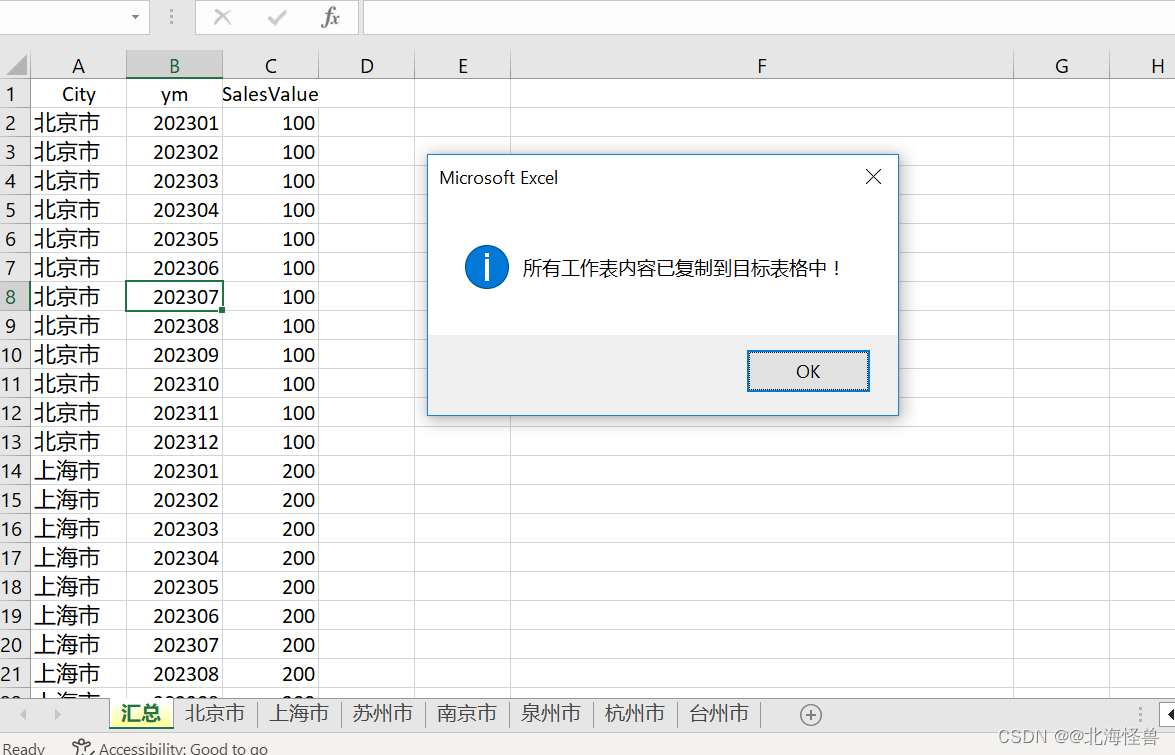
当我们有一张表里面有很多sheet 具有相同的表结构,如果需要汇总到一张表中,那么我们可以借助VBA 去实现汇总自动化 Sub 复制所有工作表内容()Dim ws As WorksheetDim targetSheet As WorksheetDim lastRow As Long 设置目标表格,即要将所有…...

电脑上安装,多版本node
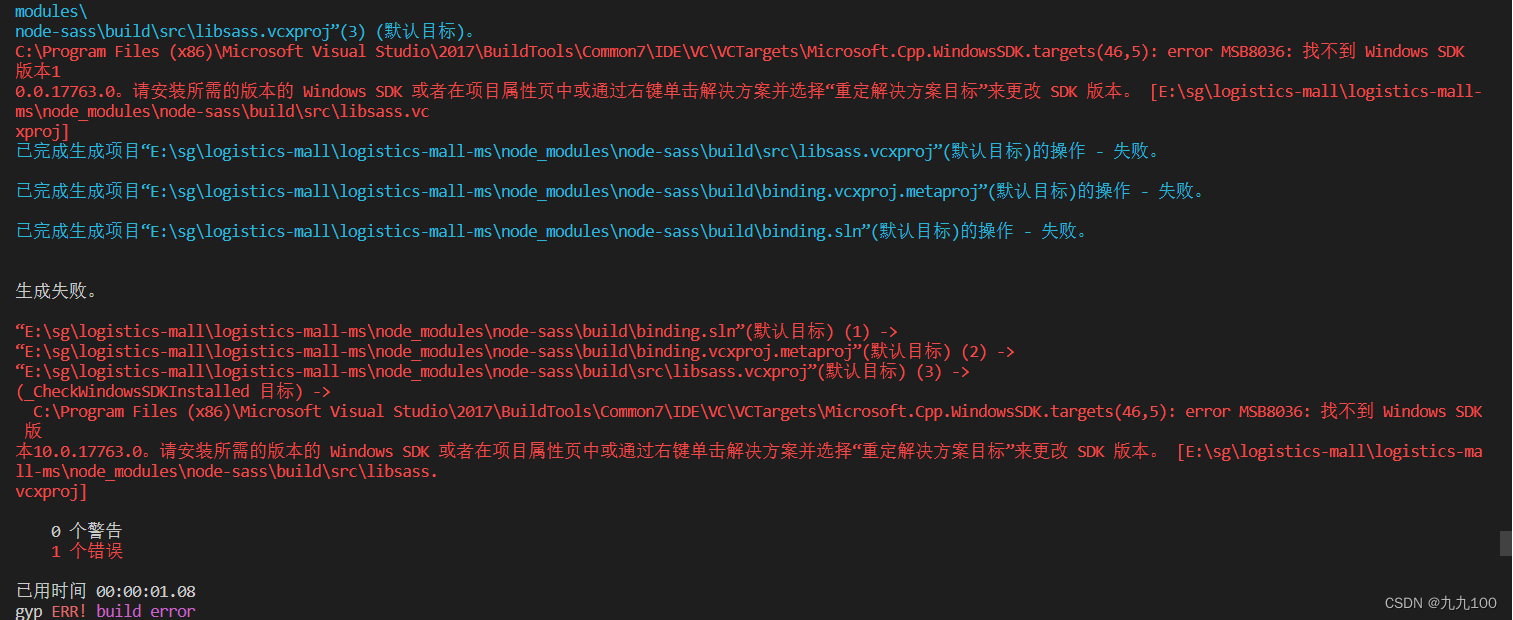
手上有一个vue3的项目,sass配置如下图所示: 安装了Python3.10和node 16.14.0,项目能正常install 跟run。 因工作需要,收上有一个vue2的项目,sass配置如下图所示: 执行npm intsall 的时候一直报Python2找不…...

「网页开发|环境安装」Windows系统下安装node.js
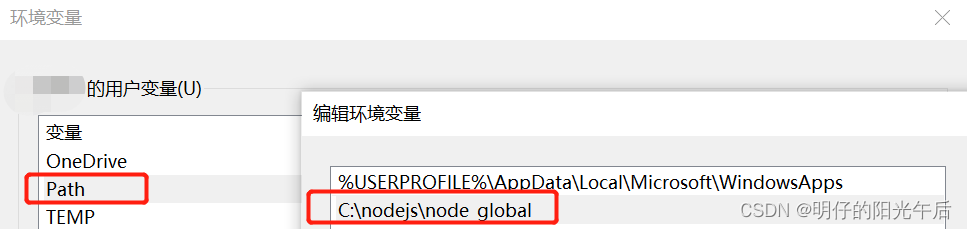
本文主要介绍在windows系统下的node.js环境安装。windows系统的Node.js安装过程与其他普通软件的安装类似,本文主要给刚入门的伙伴一个参考。 文章目录 场景说明安装步骤下载安装包运行安装程序验证安装添加系统环境变量配置node_cache和node_global变量 场景说明 …...

【腾讯云Cloud Studio实战训练营】用Vue+Vite快速构建完成交互式3D小故事
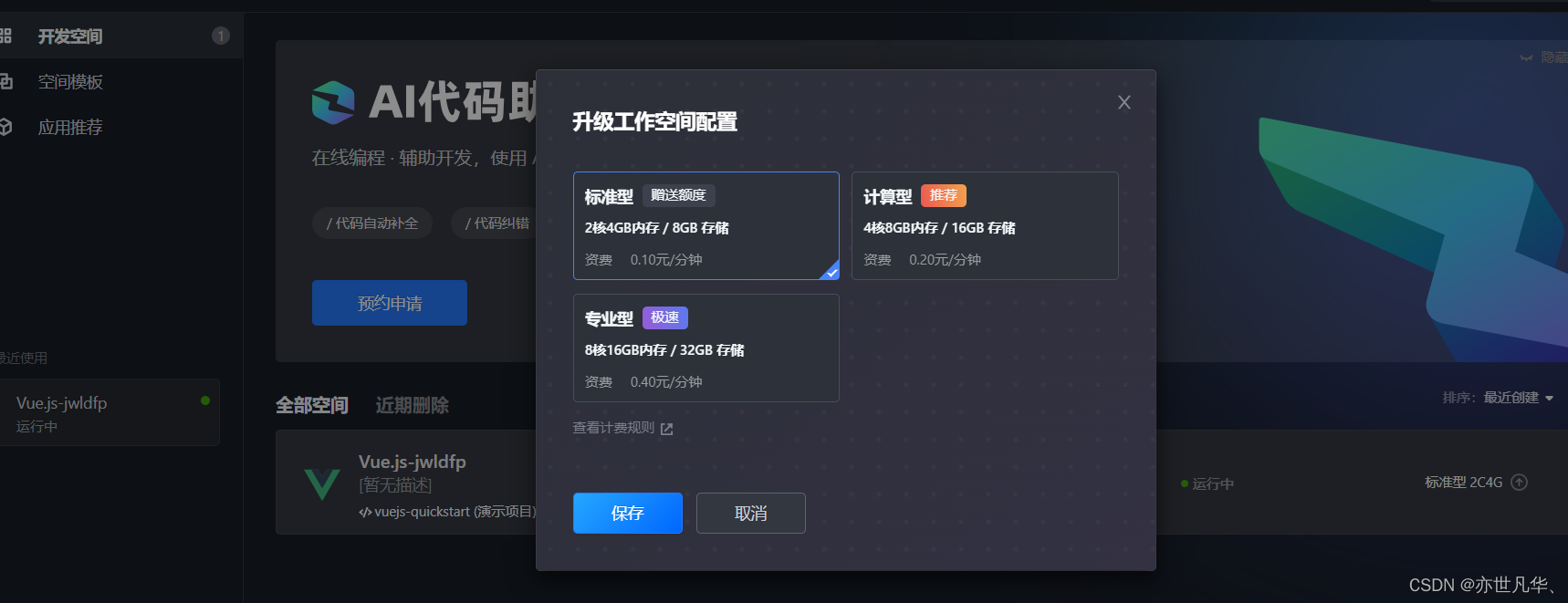
👀前置了解:(官网 https://cloudstudio.net/) 什么是Cloud Studio? Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装&#…...

MySQL和Java中的货币字段类型选择
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 资源分享 「java、python面试题」来自UC网盘app分享,打开手机app,额外获得1T空间 https:…...

第6步---MySQL的控制流语句和窗口函数
第6步---MySQL的控制流语句和窗口函数 1.IF关键字 -- 控制流语句 SELECT IF(5>3,大于,小于);-- 会单独生成一列的 SELECT *,IF(score >90 , 优秀, 一般) 等级 FROM stu_score;-- IFNULL(expr1,expr2) SELECT id,name ,IFNULL(salary,0),dept_id FROM emp4;-- ISNULL() …...

Android通过OpenCV实现相机标定
在 Android 中使用 OpenCV 实现相机标定,你可以按照以下步骤进行操作: 首先,确保你已经在项目中引入了 OpenCV 库的依赖。 创建一个 CameraCalibrator 类,用于执行相机标定。 import org.opencv.calib3d.Calib3dimport org.open…...

我们可能要为ChatGPT的谢幕做好准备
ChatGPT的未来:悬念仍存 人工智能已经成为我们生活不可或缺的一部分。在众多AI应用中,OpenAI研发的ChatGPT凭借其极强的语言理解和生成能力脱颖而出,是一项划时代的变革性创新,帮助了无数企业和个人,改变了我们与技…...

深入浅出Pytorch函数——torch.nn.init.xavier_normal_
分类目录:《深入浅出Pytorch函数》总目录 相关文章: 深入浅出Pytorch函数——torch.nn.init.calculate_gain 深入浅出Pytorch函数——torch.nn.init.uniform_ 深入浅出Pytorch函数——torch.nn.init.normal_ 深入浅出Pytorch函数——torch.nn.init.c…...

Abandon_Ubuntu Declaration
鉴于以下几个原因,持续到明年考研结束,我将不再捣鼓ubuntu和任何linux系统, 原因如下: ubuntu23.04不支持wps编辑pdf这个核心功能,且开机向canonial公司发送远程遥测,暂时不会用iptables禁用,故…...

Java设计模式-抽象工厂模式
简介 设计模式是软件设计中的一种常见方法,通过定义一系列通用的解决方案,来解决常见的软件设计问题。其中,抽象工厂模式是一种非常常见的设计模式,它可以帮助我们创建一组相关的对象,而不需要指定具体的实现方式。 …...

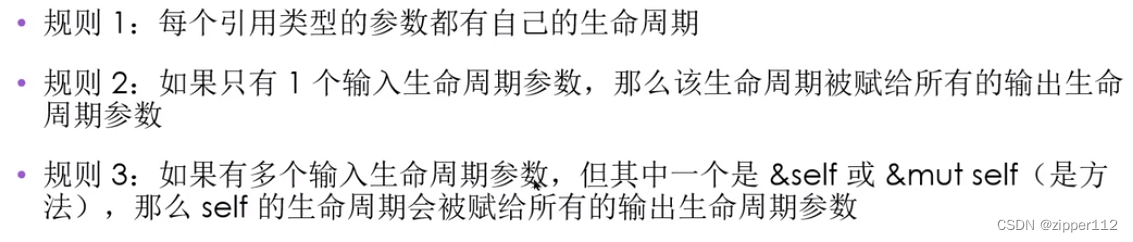
Rust语法:所有权引用生命周期
文章目录 所有权垃圾回收管理内存手动管理内存Rust的所有权所有权转移函数所有权传递 引用与借用可变与不可变引用 生命周期悬垂引用函数生命周期声明结构体的生命周期声明Rust生命周期的自行推断生命周期约束静态生命周期 所有权 垃圾回收管理内存 Python,Java这…...
办手机卡/流量卡需要问清楚啥?
网上的手机卡一搜能出现千千万,那么怎么才能避免购买到那些套路卡呢?今天就给大家分享一下,办理手机卡时需要问清楚什么? 办理流量卡需要咨询的五大问题,下面开始进入正题。 1、是否是正规号卡?正规的号…...

vim基本使用方法
VIM 1.vim介绍2.vim基本操作2.1 模式切换2.2 命令模式2.3 底行模式 1.vim介绍 vim是linux上一个有多个编辑模式的编辑器。 这里主要介绍三种模式: 命令模式(Normal mode) 执行命令的模式,主要任务就是控制光标移动、复制和删除。…...

漏洞指北-VulFocus靶场专栏-入门
漏洞指北-VulFocus靶场01-入门 VulFocus靶场前置条件:入门001 命令执行漏洞step1: 输入默认index的提示step2: 入门002 目录浏览漏洞step1:进入默认页面,找到tmp目录step2 进入tmp目录获取flag文件 VulFocus靶场前置条…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——二、论证逻辑——推论——第二节——数字推理题
文章目录 第二节 数字推理题真题(2017-31)——推论——数字推理题——数量比例模型真题(2014-33)——推论——数字推理题——数量比例模型——(1)若题干既有数量,也有比例,答案一般为数量。(2)若题干只有比例没有数量,答案一般为比例。真题(2018-44)——推论——数…...
 git reflog查看引用日志)
git基础教程(24) git reflog查看引用日志
文章目录 1、`git reflog`命令说明2、`git reflog`命令显示内容3、具体的用法4、引起ref变化的操作有git reflog 命令是用来恢复本地错误操作很重要的一个命令,所以在这里对它进行一下整理。 1、git reflog命令说明 reflog翻译:Reference logs(参考日志) git reflog命令:…...

成都爱尔谭娇主任提醒孩子不停揉眼睛是因为什么
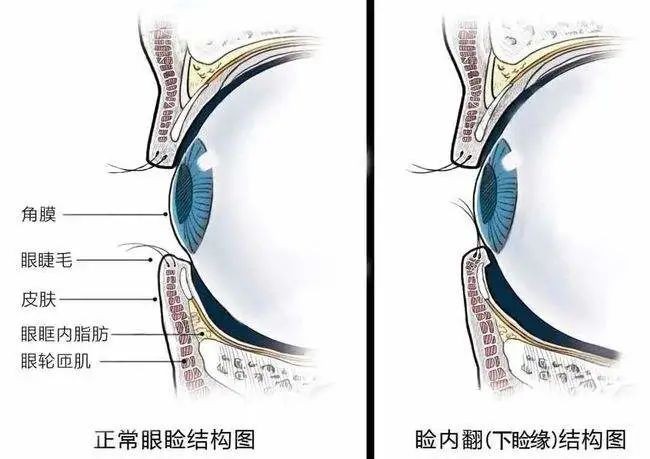
孩子总是揉眼睛, 明显眼睛不舒服, 但看着好像没什么? 可孩子不停眨眼流泪, 肯定不对…… 孩子到底怎么了? 孩子可能长了“倒睫”! 孩子出现倒睫毛就是睫毛不朝外长而向内长,是婴幼儿很容易患的一种眼病。 由于孩子的脸颊及鼻梁发…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...
