JavaScript中的设计模式之一--单例模式和模块
虽然有一种疯狂天才的感觉可能很诱人,但重新发明轮子通常不是设计软件的最佳方法。很有可能有人已经遇到了和你一样的问题,并以一种聪明的方式解决了它。这样的最佳实践在形式化后被称为设计模式。今天我们来看看它们的概念,并检查单例模式和模块。
什么是设计模式
我们可以将设计模式视为许多开发人员在各种现实生活场景中测试过的经过验证的解决方案。它们旨在支持软件设计师以可读和可预测的方式解决常见问题。如果我们的应用程序基于经过验证的模式,我们就不用太担心整体结构,因为它们倾向于鼓励我们以一种有组织的方式编写代码。
查看包含某种设计模式的现有代码库可能比尝试理解一种不熟悉的方法更容易。他们也是其他开发者和我们之间的桥梁。使用众所周知的策略可以使沟通更快更容易。
设计模式并不是精确的解决方案。他们为我们提供了一个方案,我们可以根据自己的需要进行调整。这些模式没有绑定到特定的问题,这使得它们非常可重用。它们与特定的编程语言无关,但JavaScript拥有比其他语言更流行的设计模式。
你可能已经使用了其中的一些。常见的JavaScript解决方案往往具有在实现时感觉足够的设计模式。React经常合并高阶组件模式和flux架构。在实现观察者设计模式时,Angular应用程序似乎运行得很好。
单例模式
我们从一个叫做单例的设计模式开始。它是最著名的模式之一,因此是一个很好的起点。其核心是限制一个类只能有一个实例,并确保它是全局可访问的。当你需要管理整个应用程序中的某些内容时,它可能会派上用场。
单例这个术语来自数学,意思是一个集合恰好有一个元素。
按照设计,单例会在类还不存在时创建一个实例。否则,它们返回对现有实例的引用。
class Singleton {static instance;constructor() {// your logic here}static getInstance() {if (Singleton.instance) {return Singleton.instance;}Singleton.instance = new Singleton();return Singleton.instance;}
}
现在,每次调用Singleton.getInstance(),我们都会得到相同的对象。
Singleton.getInstance() === Singleton.getInstance(); // true
上面的代码乍一看没什么问题,但它有一些问题。没有什么可以限制我们直接调用单例构造函数。这时TypeScript可能就派上用场了。
class Singleton {private static instance?: Singleton;private constructor() {// your logic here}static getInstance() {if (Singleton.instance) {return Singleton.instance;}Singleton.instance = new Singleton();return Singleton.instance;}
}
通过将单例构造函数变为私有,我们只能在getInstance函数中调用它。
另一种方法是直接从构造函数中返回一个实例。
class Singleton {static instance;constructor() {if (Singleton.instance) {return Singleton.instance;}Singleton.instance = this;// your logic here}
}
new Singleton() === new Singleton() // true
上面的代码让它变得不那么透明,因为有人可能不知道构造函数每次都返回相同的对象。
单例与全局变量有很多共同之处。这也是为什么它们通常不被鼓励的原因,因为它们共享了它们的缺点,因为它可能会使您的应用程序的可读性更差。无论我们认为单例是好是坏,它们都是基本的设计模式之一。了解它们也许有一天会派上用场。即使您不决定自己编写它们,您也可能在某些应用程序中遇到它们。
模块模式
JavaScript应用程序中的另一种典型模式是模块设计模式。将我们的应用程序代码分成模块,对于保持我们的代码库整洁组织起着重要的作用。
不久前,一种流行的方法是将一段代码包含在立即调用的函数表达式(IIFE)中。这是因为所有JavaScript文件共享相同的作用域。
index.html
<!DOCTYPE html>
<html lang="en"><head><title>Hello world!</title><script src="hello.js"></script><script src="main.js"></script></head><body></body>
</html>
hello.js
function hello() {console.log('Hello world!');
}
hello(); // Hello world!
main.js
hello(); // Hello world!
在一个文件中定义某些内容会污染整个全局范围,这不是一种理想的情况。解决这个问题的一个常见方法是通过创建一个函数并立即调用它来引入模块模式。
hello.js
(function(){function hello() {console.log('Hello world!');}hello(); // Hello world!
})();
main.js
hello(); // Uncaught ReferenceError: hello is not defined
上述方法的一个重要的事情是,如果我们在上面的模块内定义任何变量,它在它之外是不可用的。
我们还可以通过从立即调用的函数表达式返回一些东西来导出hello() 函数。
hello.js
const helloModule = (function(){function hello() {console.log('Hello world!');}return {hello}
})();
main.js
helloModule.hello(); // Hello world!
随着JavaScript语言的发展,我们找到了其他方法来处理上述问题。其中之一是ES6模块,其中每个模块都有自己的文件。现代浏览器已经支持它们。
Node.js环境还通过实现一个名为CommonJS的模块系统来提供解决方案。让我们来看看一段奇怪的代码:
console.log('Hello');
return;
console.log('world!');
这看起来很奇怪,因为return语句不能在函数之外发生。当我们导入这样的文件时,Node.js将其包装在一个函数中,如下所示:
function (exports, require, module, __filename, __dirname) {console.log('Hello');return;console.log('world!');
}
多亏了上面的代码,该模块有了自己的作用域,上面的代码可以正常运行。
总结
在本文中,我们了解了什么是设计模式。我们首先要知道的是单例模式和模块模式。上面文章的一个观点是,你可能已经在使用设计模式了。这可能是一个好主意,去学习更多并扩展我们的编程词汇。多亏了这一点,我们才能更快地想出解决问题的办法。此外,它可能会更高效,可读性更强。
相关文章:

JavaScript中的设计模式之一--单例模式和模块
虽然有一种疯狂天才的感觉可能很诱人,但重新发明轮子通常不是设计软件的最佳方法。很有可能有人已经遇到了和你一样的问题,并以一种聪明的方式解决了它。这样的最佳实践在形式化后被称为设计模式。今天我们来看看它们的概念,并检查单例模式和…...

回归预测 | MATLAB实现GAM广义加性模型多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现GAM广义加性模型多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现GAM广义加性模型多输入单输出回归预测(多指标,多图)效果一览基本介绍程序设计参考资料 效果一览 基本…...

css学习4(背景)
1、CSS中,颜色值通常以以下方式定义: 十六进制 - 如:"#ff0000"RGB - 如:"rgb(255,0,0)"颜色名称 - 如:"red" 2、background-image 属性描述了元素的背景图像. 默认情况下,背景图像进…...

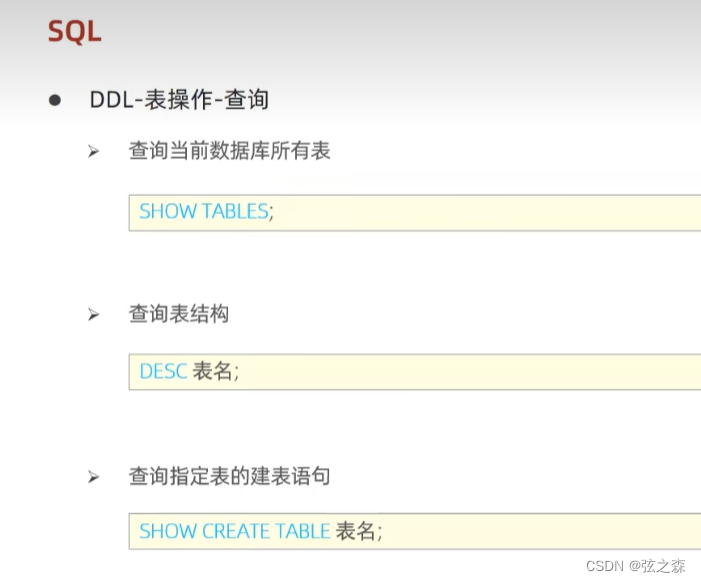
二、SQL,如何实现表的创建和查询
1、新建表格(在当前数据库中新建一个表格): (1)基础语法: create table [表名]( [字段:列标签] [该列数据类型] comment [字段注释], [字段:列标签] [该列数据类型] comment [字段注释], ……,…...

大数据及软件教学与实验专业实训室建设方案
一 、系统概述 大数据及软件教学与实验大数据及软件教学与实验在现代教育中扮演重要角色,这方面的教学内容涵盖了大数据处理、数据分析、数据可视化和大数据应用等多个方面。以下是大数据及软件教学与实验的一般内容:1. 数据基础知识:教授学生…...

信创办公–基于WPS的EXCEL最佳实践系列 (公式和函数)
信创办公–基于WPS的EXCEL最佳实践系列 (公式和函数) 目录 应用背景相关知识操作步骤1、认识基本的初级函数2、相对引用,绝对引用,混合引用3、统计函数4、文本函数 应用背景 熟练掌握Excel的函数工具能让我们在日常的使用中更加方…...

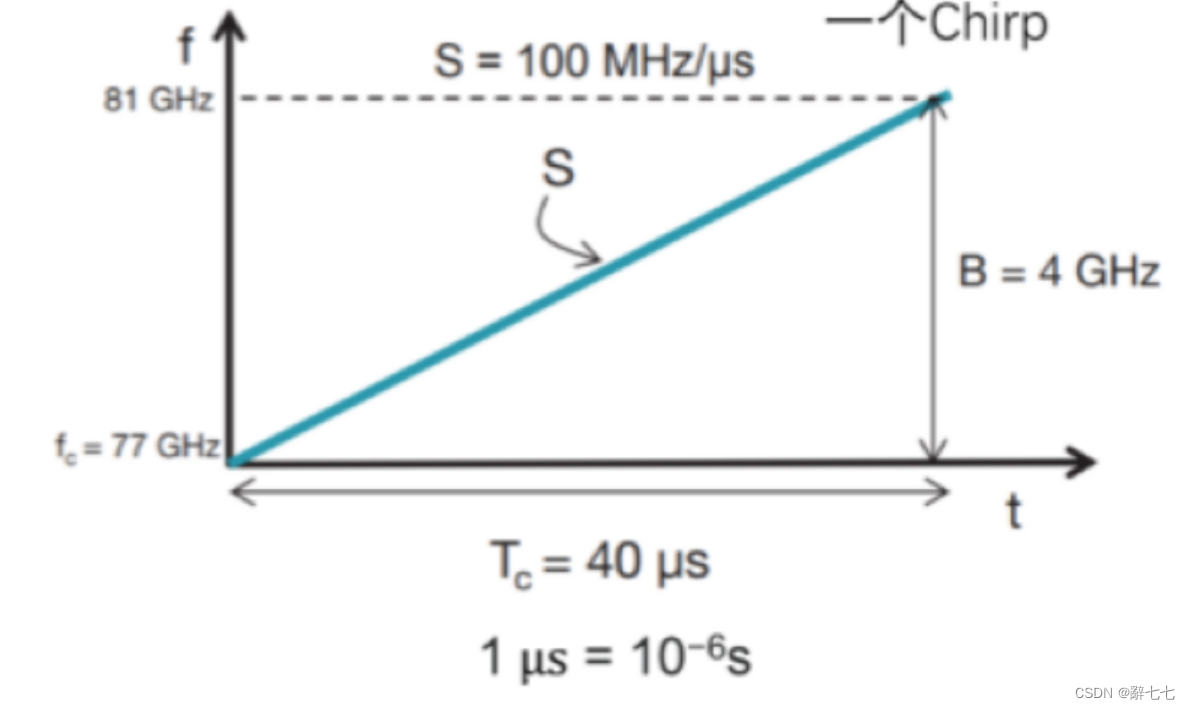
【Apollo】自动驾驶感知——毫米波雷达
作者简介: 辭七七,目前大一,正在学习C/C,Java,Python等 作者主页: 七七的个人主页 文章收录专栏: 七七的闲谈 欢迎大家点赞 👍 收藏 ⭐ 加关注哦!💖…...

SpringBoot部署到腾讯云
SpringBoot部署到腾讯云 此处默认已经申请到腾讯云服务器,因为本人还没有申请域名,所以就直接使用的ip地址 XShell连接到腾讯云 主机中填写腾讯云的公网ip地址 公网ip地址在下图中找到 接下来填写服务器的用户名与密码 一般centOS用户名为rootÿ…...

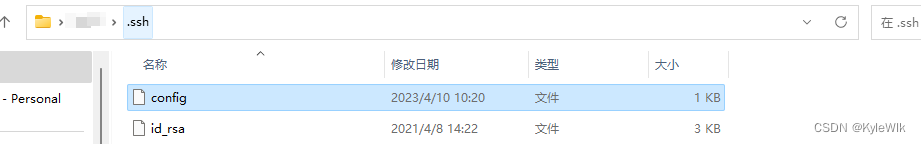
Git 设置代理
Git 传输分两种协议,SSH和 http(s),设置代理也需要分两种。 http(s) 代理 Command Line 使用 命令行 模式,可以在Powershell中使用以下命令设置代理: $env:http_proxy"http://127.0.0.1:7890" $env:https_proxy&quo…...

基于Spring Boot的机场VIP客户管理系统的设计与实现(Java+spring boot+MySQL)
获取源码或者论文请私信博主 演示视频: 基于Spring Boot的机场VIP客户管理系统的设计与实现(Javaspring bootMySQL) 使用技术: 前端:html css javascript jQuery ajax thymeleaf 微信小程序 后端:Java s…...

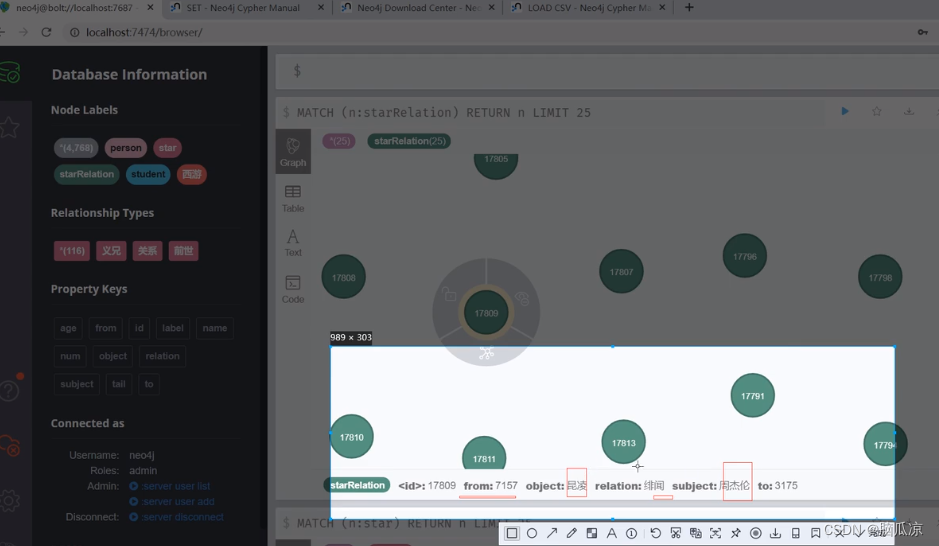
图数据库_Neo4j学习cypher语言_使用CQL_构建明星关系图谱_导入明星数据_导入明星关系数据_创建明星关系---Neo4j图数据库工作笔记0009
首先找到明星数据 可以看到有一个sheet1,是,记录了所有的关系的数据 然后比如我们搜索一个撒贝宁,可以看到撒贝宁的数据 然后这个是构建的CQL语句 首先我们先去启动服务 neo4j console 然后我们再来看一下以前导入的,可以看到导入很简单, 就是上面有CQL 看一下节点的属性...

恒运资本:算力概念强势拉升,亚康股份“20cm”涨停,首都在线等大涨
算力概念21日盘中强势拉升,到发稿,亚康股份“20cm”涨停,首都在线、汇金股份涨逾11%,鸿博股份亦涨停,南凌科技涨近9%,科创信息、神州数码、铜牛信息等涨超7%。 音讯面上,8月19日,202…...

Neo4j之union基础
UNION 用于将多个 MATCH 或 RETURN 子句的结果合并为一个结果集。它可以用来合并不同模式的节点和关系,或者将多个查询的结果合并在一起。以下是一些常用的示例和解释: 基本用法: MATCH (p:Person) WHERE p.age > 30 RETURN p.name AS n…...

搭建:基于nginx的上传功能
搭建:基于nginx的上传功能 文章目录 搭建:基于nginx的上传功能一、准备二、安装nginx1.1 解压nginx和nginx插件1.2 编译并安装nginx 三、启动一个python后台服务,用于上传到临时路径文件,转移到正式路径四、添加nginx配置…...

JavaScript高级
1、JavaScript面向对象 1.1、面向对象介绍 在 Java 中我们学习过面向对象,核心思想是万物皆对象。在 JavaScript 中同样也有面向对象。思想类似。 1.2、类的定义和使用 结构说明 代码实现 <!DOCTYPE html> <html lang"en"> <head>…...

隔断让你的办公室变得更加智能、环保、人性化
隔断可以在办公室中起到多种重要作用,使办公室更加智能、环保和人性化。以下是一些可能的方式: 1. 智能办公室控制系统:可以通过隔断集成智能办公室控制系统,实现办公室照明、温度和空调等设备的自动调节,提高能效和舒…...

web文件上传
文件上传指的是,将本地的图片、视频、音频上传到服务器,提供给其他用户浏览和下载的过程 前端需求 想要进行文件上传对于web前端来说有三个重要要素 1.<input type"file" name"image"> 提供这样的file文件上传格式 2. metho…...
,数学题)
二刷LeetCode--48. 旋转图像(C++版本),数学题
思路:主要是观察变化之后的数组和最开始的数组的区别,不难发现,先转置在左右镜像对称即可。需要注意的是转置和镜像对称中for变量的终止条件。 class Solution { public:void rotate(vector<vector<int>>& matrix) {// 行数…...

神经网络改进:注重空间变化,权重参数调整,正则化, 熵的简单理解
目录 神经网络改进:注重空间变化 将高纬空间映射到地位空间便于表示(供给数据) 将地位空间映射到高纬空间进行分类聚合(达到可分状态(K-means)) 神经网络改进:权重参数调整 自注…...

快速入门vue3新特性和新的状态管理库pinia
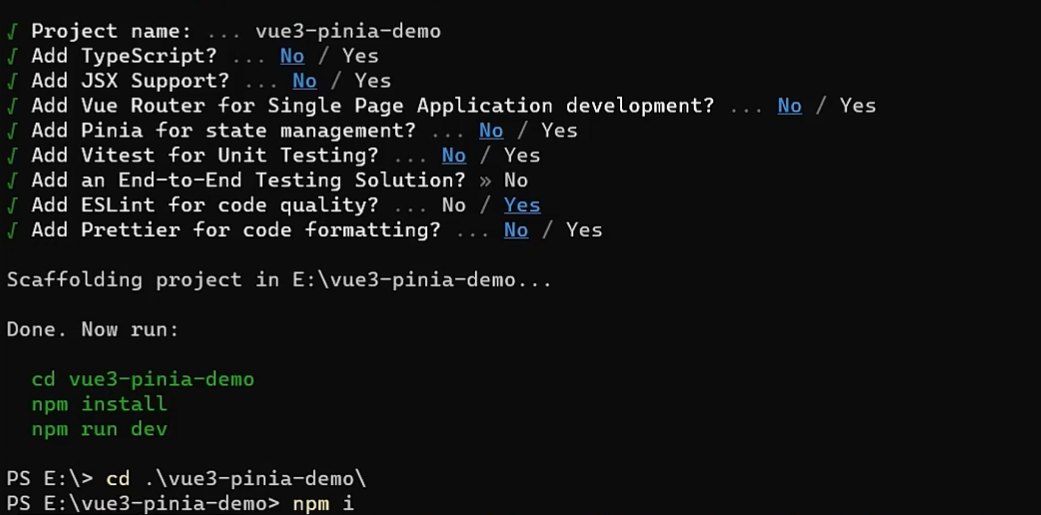
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 Vue3.3新特性 defineOptions defineModel pinia 介绍 与 Vuex 3.x/4.x 的比较 安装 核心概念 定义…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...
