Vue教程(五):样式绑定——class和style
1、样式代码准备
样式提前准备
<style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg, yellow, pink, orange, yellow);}.sad{border: 4px dashed rgb(1, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.nobug1{background-color: yellowgreen;}.nobug2{font-size: 30px;text-shadow: 2px 2px 10px red;}.nobug3{border-radius: 5px;}</style>
2、绑定class样式
绑定class样式——字符串写法
适用于:样式的类名不确定,需要动态指定
html:
<!-- 绑定class样式——字符串写法,适用于:样式的类名不确定,需要动态指定--><div class="basic" :class="mood" @click="changeMood">{{label}}</div>
js:
mood: 'normal',
methods:{changeMood(){const arr = ['normal', 'happy', 'sad'];// Math.random()产生的数值介于 0,1之间,可以等于0,但是不会等于1;let index = Math.floor(Math.random() * 3);this.mood = arr[index];}}
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HIpwm7wQ-1692628922705)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223709550.png)]](https://img-blog.csdnimg.cn/5bcfc828cb294918895f73c2bb7c2ca7.png)
绑定class样式——数组写法
适用于:要绑定的样式个数不确定,名字也不确定
html:
<div class="basic" :class="classArr">{{label}}</div>
js
classArr: ['nobug1', 'nobug2', 'nobug3'],
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tyjmmP0x-1692628922706)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223810320.png)]](https://img-blog.csdnimg.cn/bcb3542370be4d989e4357d0c525e8b4.png)
绑定class样式——对象写法
适用于:要绑定的样式个数确定,名字也确定,但需要动态决定用不用
html
<div class="basic" :class="classObj">{{label}}</div>
js
classObj: {nobug1: false,nobug2: true,},
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BQP4KxNx-1692628922707)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223856205.png)]](https://img-blog.csdnimg.cn/bb74c763b4bc4fb3b46fb8112b1e4605.png)
3、绑定style样式
绑定
style样式——对象写法
html
<!-- 绑定style样式——对象写法--><div class="basic" :style="styleObj">{{label}}</div>
js
styleObj:{fontSize: '40px',},
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aRclFNG7-1692628922707)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223438445.png)]](https://img-blog.csdnimg.cn/38a26fb5ae4c4834a2687066b883fee4.png)
绑定
style样式——数组写法
html
<!-- 绑定style样式——数组写法--><div class="basic" :style="styleArr">{{label}}</div>
js
styleArr: [{fontSize: '40px',},{color: 'red'}]
效果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-odwStcDR-1692628922708)(C:\Users\wangliukun\AppData\Roaming\Typora\typora-user-images\image-20230821223529233.png)]](https://img-blog.csdnimg.cn/98179a92296c4b2a920a67cc3ded8f6f.png)
完整代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script><style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg, yellow, pink, orange, yellow);}.sad{border: 4px dashed rgb(1, 197, 2);background-color: gray;}.normal{background-color: skyblue;}.nobug1{background-color: yellowgreen;}.nobug2{font-size: 30px;text-shadow: 2px 2px 10px red;}.nobug3{border-radius: 5px;}</style>
</head>
<body>
<div id="root"><!-- 绑定class样式——字符串写法,适用于:样式的类名不确定,需要动态指定--><div class="basic" :class="mood" @click="changeMood">{{label}}</div><br/><br/><!-- 绑定class样式——数组写法,适用于:要绑定的样式个数不确定,名字也不确定--><div class="basic" :class="classArr">{{label}}</div><br/><br/><!-- 绑定class样式——对象写法,适用于:要绑定的样式个数确定,名字也确定,但需要动态决定用不用--><div class="basic" :class="classObj">{{label}}</div><br/><br/><!-- 绑定style样式——对象写法--><div class="basic" :style="styleObj">{{label}}</div><br/><br/><!-- 绑定style样式——数组写法--><div class="basic" :style="styleArr">{{label}}</div><br/><br/>
</div>
<script>// 设置为 false 以阻止 vue 在启动时生成生产提示。Vue.config.productionTip = false;// 创建Vue实例new Vue({// el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串el: '#root',data:{label: '不写八个',mood: 'normal',classArr: ['nobug1', 'nobug2', 'nobug3'],classObj: {nobug1: false,nobug2: true,},styleObj:{fontSize: '40px',},styleArr: [{fontSize: '40px',},{color: 'red'}]},methods:{changeMood(){const arr = ['normal', 'happy', 'sad'];// Math.random()产生的数值介于 0,1之间,可以等于0,但是不会等于1;let index = Math.floor(Math.random() * 3);this.mood = arr[index];}}})
</script>
</body>
</html>
完整实现效果

相关文章:

Vue教程(五):样式绑定——class和style
1、样式代码准备 样式提前准备 <style>.basic{width: 400px;height: 100px;border: 1px solid black;}.happy{border: 4px solid red;background-color: rgba(255, 255, 0, 0.644);background: linear-gradient(30deg, yellow, pink, orange, yellow);}.sad{border: 4px …...

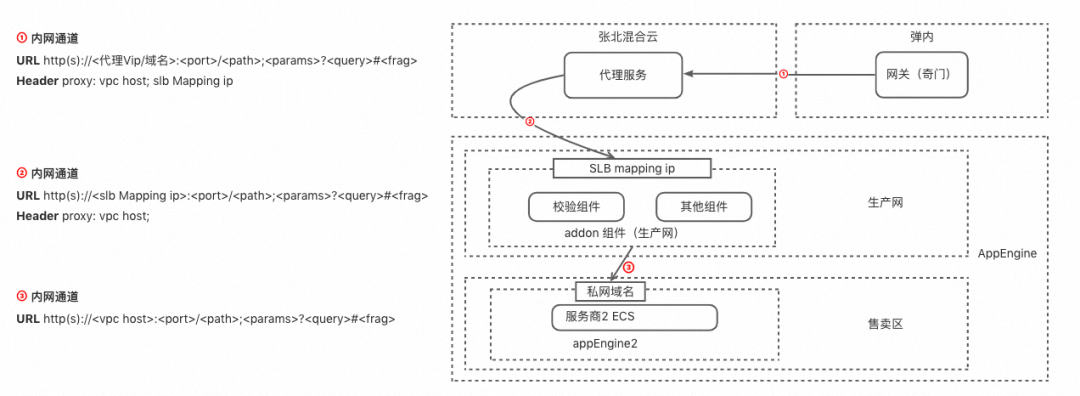
开放网关架构演进
作者:庄文弘(弘智) 淘宝开放平台是阿里与外部生态互联互通的重要开放途径,通过开放的产品技术把阿里经济体一系列基础服务,像水、电、煤一样输送给我们的商家、开发者、社区媒体以及其他合作伙伴,推动行业的…...

torch一些操作
Pytorch文档 Pytorch 官方文档 https://pytorch.org/docs/stable/index.html pytorch 里的一些基础tensor操作讲的不错 https://blog.csdn.net/abc13526222160/category_8614343.html 关于pytorch的Broadcast,合并与分割,数学运算,属性统计以及高阶操作 https://blog.csd…...

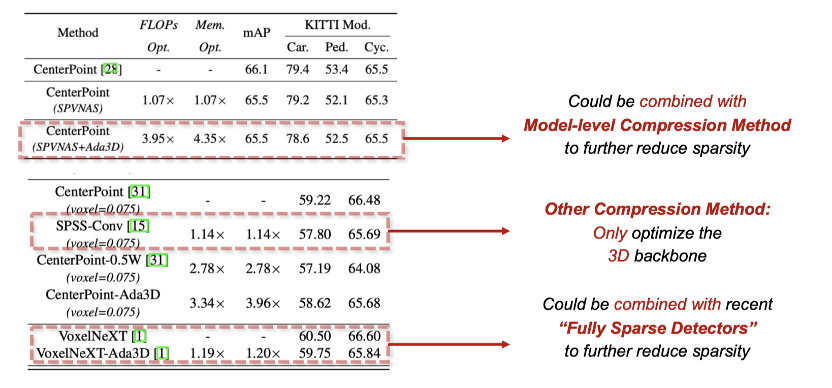
ICCV23 | Ada3D:利用动态推理挖掘3D感知任务中数据冗余性
论文地址:https://arxiv.org/abs/2307.08209 项目主页:https://a-suozhang.xyz/ada3d.github.io/ 01. 背景与动因 3D检测(3D Detection)任务是自动驾驶任务中的重要任务。由于自动驾驶任务的安全性至关重要(safety-critic),对感知算法的延…...

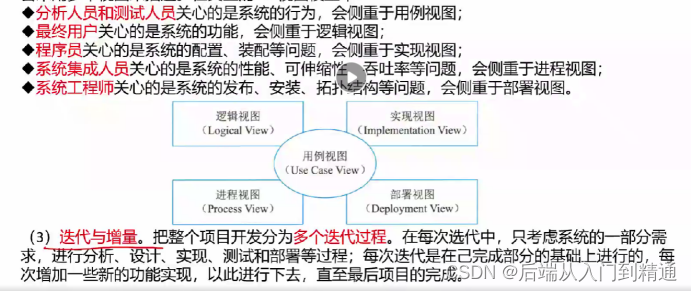
软件工程模型-架构师之路(四)
软件工程模型 敏捷开发: 个体和交互 胜过 过程和工具、可以工作的软件 胜过 面面俱到的文件、客户合作胜过合同谈判、响应变化 胜过 循序计划。(适应需求变化,积极响应) 敏捷开发与其他结构化方法区别特点:面向人的…...

ubuntu20.04共享文件夹—— /mnt/hgfs里没有共享文件夹
参考文章:https://blog.csdn.net/Edwinwzy/article/details/129580636 虚拟机启用共享文件夹后,/mnt/hgfs下面为空,使用 vmware-hgfsclient 查看设置的共享文件夹名字也是为空。 解决方法: 1. 重新安装vmware tools. 在菜单…...

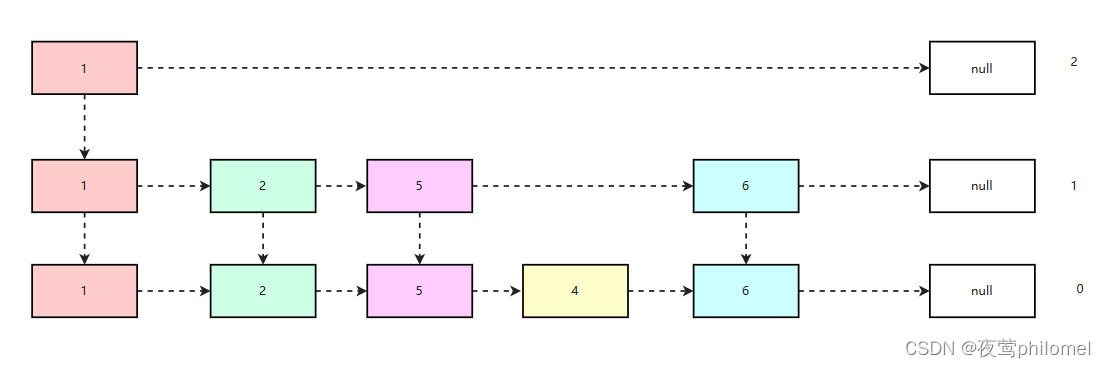
Redis中的有序集合及其底层跳表
前言 本文着重介绍Redis中的有序集合的底层实现中的跳表 有序集合 Sorted Set Redis中的Sorted Set 是一个有序的无重复值的集合,他底层是使用压缩列表和跳表实现的,和Java中的HashMap底层数据结构(1.8)链表红黑树异曲同工之妙…...

js 小程序限流函数 return闭包函数执行不了
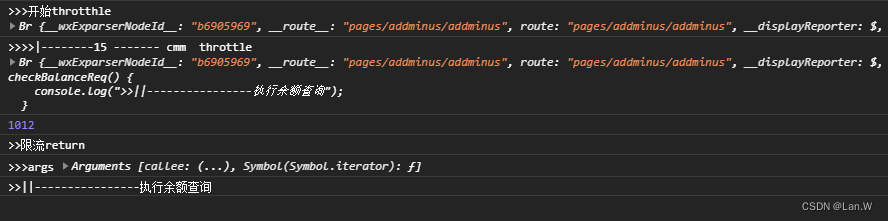
问题: 调用限流 ,没走闭包的函数: checkBalanceReq() loadsh.js // 限流 const throttle (fn, context, interval) > {console.log(">>>>cmm throttle", context, interval)let canRun…...

【数据结构】堆的初始化——如何初始化一个大根堆?
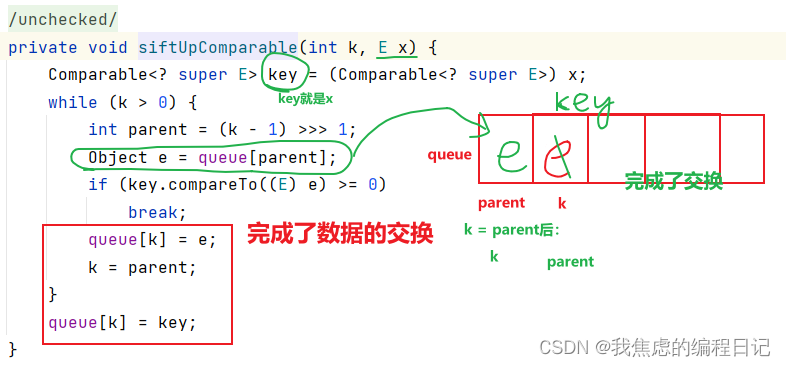
文章目录 源码是如何插入的?扩容向上调整实现大根堆代码: 源码是如何插入的? 扩容 在扩容的时候,如果容量小于64,那就2倍多2的扩容;如果大于64,那就1.5倍扩容。 还会进行溢出的判断,…...

【韩顺平 零基础30天学会Java】程序流程控制(2days)
day1 程序流程控制:顺序控制、分支控制、循环控制 顺序控制:从上到下逐行地执行,中间没有任何判断和跳转。 Java中定义变量时要采用合法的前向引用。 分支控制if-else:单分支、双分支和多分支。 单分支 import java.util.Scann…...

从入门到精通Python隧道代理的使用与优化
哈喽,Python爬虫小伙伴们!今天我们来聊聊如何从入门到精通地使用和优化Python隧道代理,让我们的爬虫程序更加稳定、高效!今天我们将对使用和优化进行一个简单的梳理,并且会提供相应的代码示例。 1. 什么是隧道代理&…...

19万字智慧城市总体规划与设计方案WORD
导读:原文《19万字智慧城市总体规划与设计方案WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 感知基础设施 感知基础设施架构由感知范围、感知手…...

[赛博昆仑] 腾讯QQ_PC端,逻辑漏洞导致RCE漏洞
简介 !! 内容仅供学习,请不要进行非法网络活动,网络不是法外之地!! 赛博昆仑是国内一家较为知名的网络安全公司,该公司今日报告称 Windows 版腾讯 QQ 桌面客户端出现高危安全漏洞,据称“黑客利用难度极低、危害较大”,腾讯刚刚已经紧急发布…...

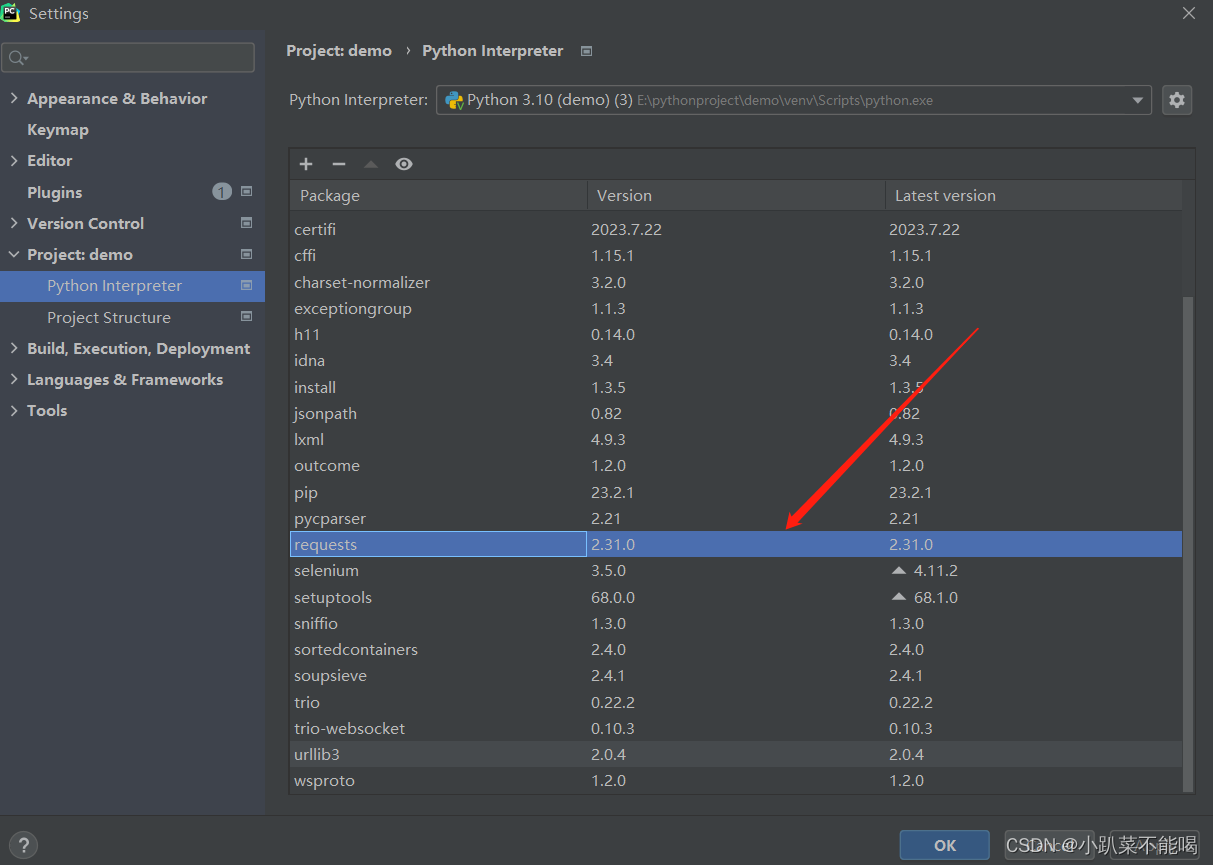
python Requests
Requests概述 官方文档:http://cn.python-requests.org/zh_CN/latest/,Requests是python的HTTP的库,我们可以安全的使用 Requests安装 pip install Requests -i https://pypi.tuna.tsinghua.edu.cn/simple Requests的使用 Respose的属性 属性说明url响…...

【深入解析:数据结构栈的魅力与应用】
本章重点 栈的概念及结构 栈的实现方式 数组实现栈接口 栈面试题目 概念选择题 一、栈的概念及结构 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端 称为栈顶,另一端称为栈底。栈中的数…...

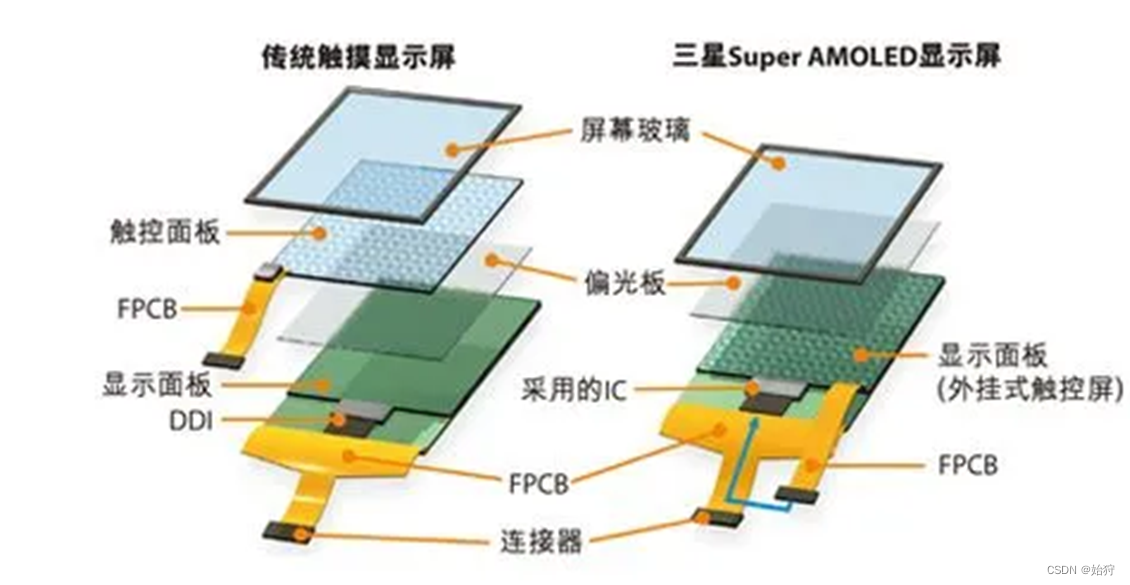
安卓机显示屏的硬件结构
显示屏的硬件结构 显示屏的硬件结构主要由背光源、液晶面板和驱动电路构成。可以将液晶面板看成一个三明治的结构,即在两片偏振方向互相垂直的偏光片系统中夹着一层液晶层。自然光源通过起偏器(偏光片之一)后,变成了垂直方向的偏…...

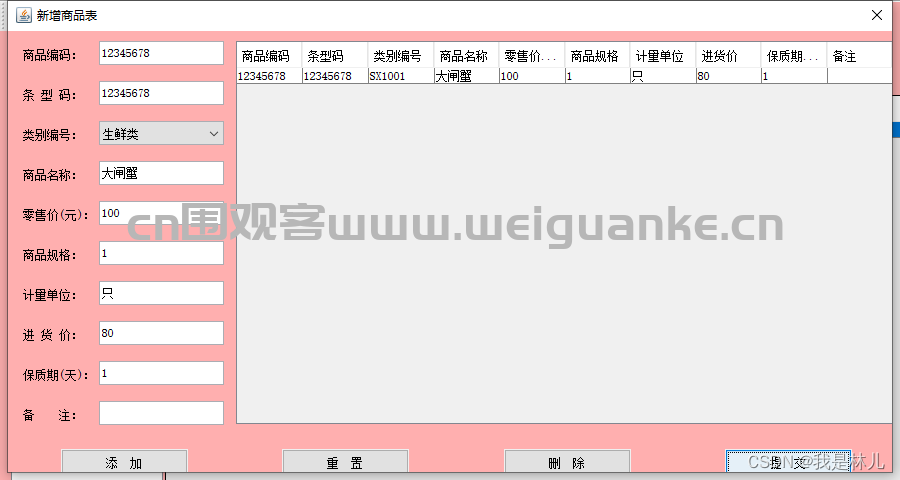
基于swing的超市管理系统java仓库库存进销存jsp源代码mysql
本项目为前几天收费帮学妹做的一个项目,Java EE JSP项目,在工作环境中基本使用不到,但是很多学校把这个当作编程入门的项目来做,故分享出本项目供初学者参考。 一、项目描述 基于swing的超市管理系统 系统有3权限:管…...

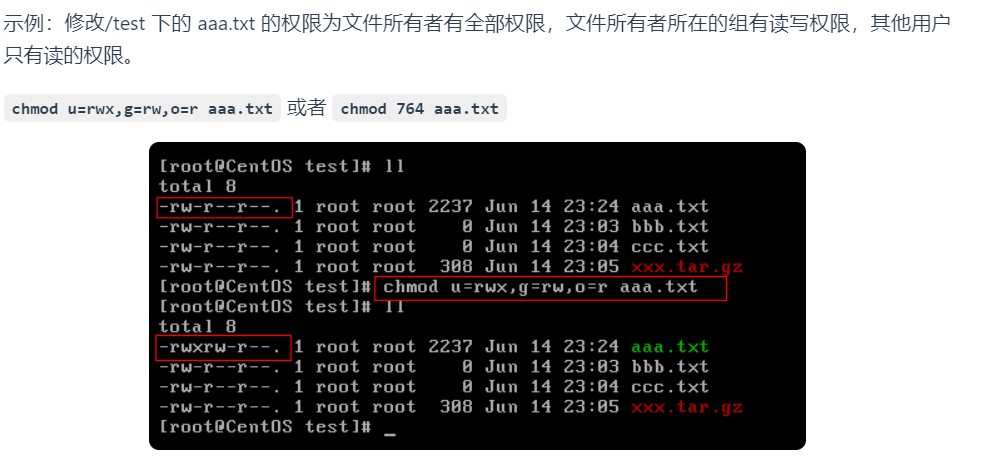
常用系统命令
重定向 cat aa.txt > bbb.txt 将输出定向到bbb.txt cat aaa.txt >> bbb.txt 输出并追加查看进程 ps ps -ef 显示所有进程 例⼦:ps -ef | grep mysql |:管道符 kill pid 结束进程, 如 kill 3732;根据进程名结束进程可以先…...

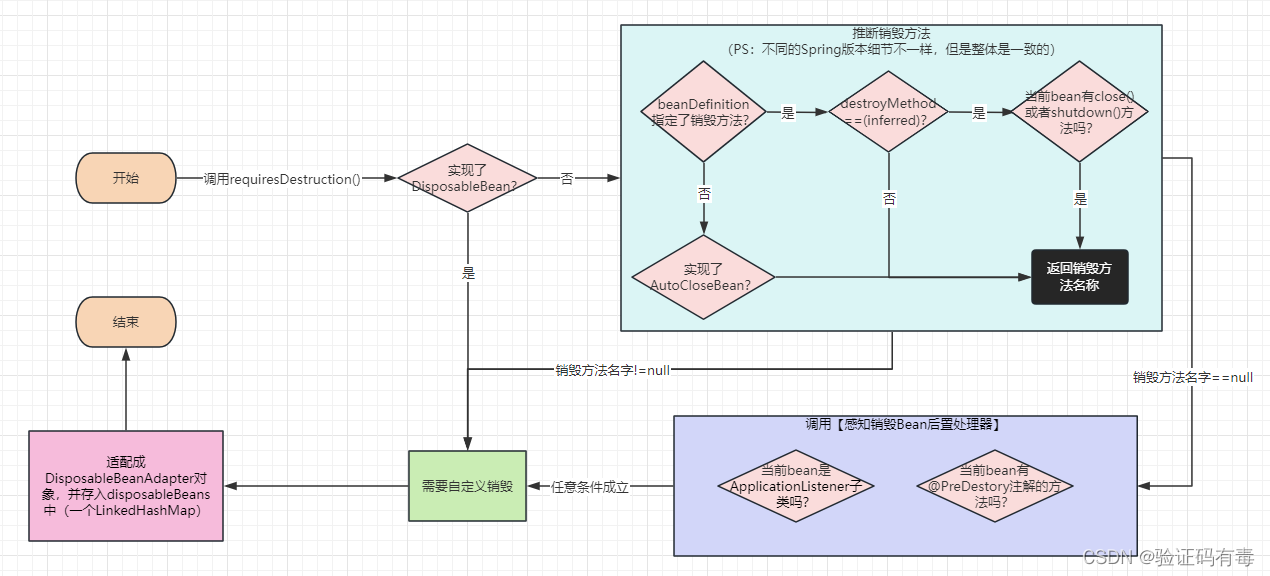
【Spring专题】Spring之Bean生命周期源码解析——阶段四(Bean销毁)(拓展,了解就好)
目录 前言阅读建议 课程内容一、Bean什么时候销毁二、实现自定义的Bean销毁逻辑2.1 实现DisposableBean或者AutoCloseable接口2.2 使用PreDestroy注解2.3 其他方式(手动指定销毁方法名字) 三、注册销毁Bean过程及方法详解3.1 AbstractBeanFactory#requir…...

配置Docker,漏洞复现
目录 配置Docker 漏洞复现 配置Docker Docker的配置在Linux系统中相对简单,以下是详细步骤: 1.安装Docker:打开终端,运行以下命令以安装Docker。 sudo apt update sudo apt install docker.io 2.启动Docker服务:运…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

【java面试】微服务篇
【java面试】微服务篇 一、总体框架二、Springcloud(一)Springcloud五大组件(二)服务注册和发现1、Eureka2、Nacos (三)负载均衡1、Ribbon负载均衡流程2、Ribbon负载均衡策略3、自定义负载均衡策略4、总结 …...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...
