Vue--BM记事本
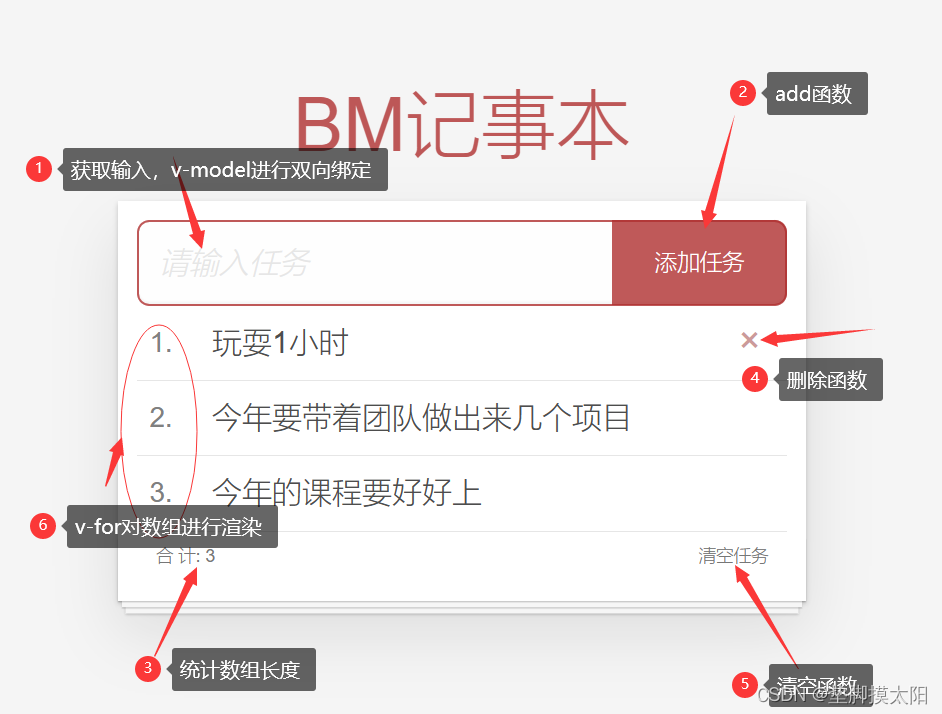
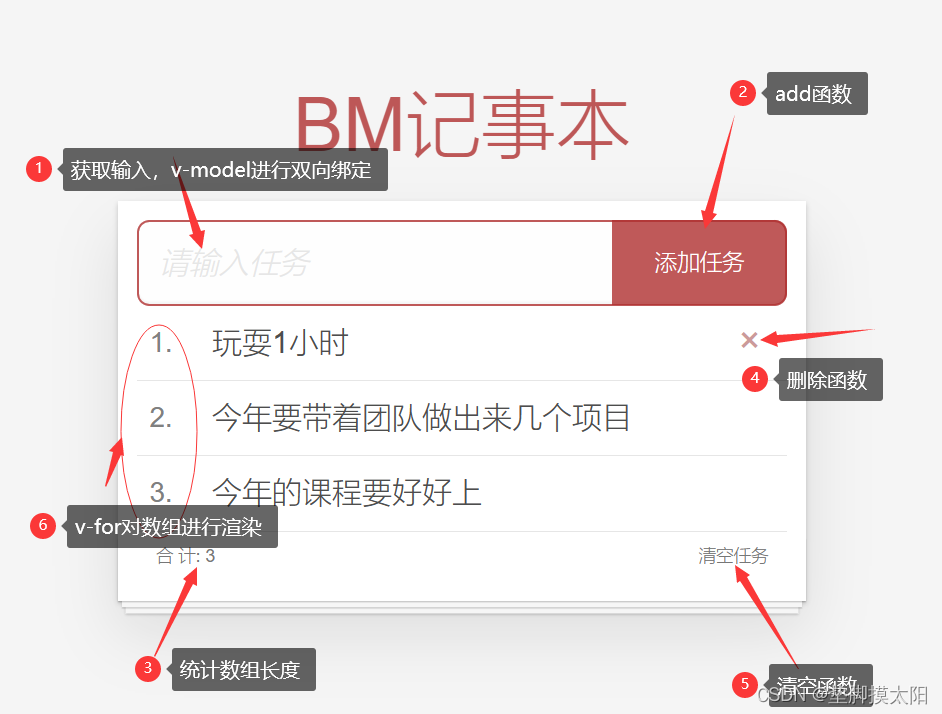
效果如下:

用到了如下的技术:
1.列表渲染:v-for key的设置
2.删除功能:v-on调用参数 fliter过滤 覆盖修改原数组
3.添加功能:v-model绑定,unshift修改原数组添加
html文件如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="index.css" /><!-- 这里需要改为自己的文件路径!!! -->
<title>记事本案例</title>
</head>
<body><!-- 主体区域 -->
<section id="app"><!-- 输入框 --><header class="header"><h1>BM记事本</h1><input v-model="todoName" placeholder="请输入任务" class="new-todo" /><!-- v-model双向绑定 --><button @click="add" class="add">添加任务</button></header><!-- 列表区域 --><section class="main"><ul class="todo-list"><li class="todo" v-for="(item, index) in List" :key="item.id"><div class="view"><span class="index">{{index + 1}}.</span> <label>{{item.name}}</label><button @click="del(item.id)" class="destroy" ></button></div></li></ul></section><!-- 底部 --><footer class="footer" v-show="List.length > 0"><!-- 数组为空,隐藏底部 --><!-- 统计 --><span class="todo-count">合 计:<strong> {{List.length}} </strong></span><!-- 清空 --><button @click="clear" class="clear-completed">清空任务</button></footer></section><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>const app = new Vue({el: '#app',data: {todoName: '',List: [{id: 1, name: "玩耍1小时"},{id: 2, name: "今年要带着团队做出来几个项目"},{id: 3, name: "今年的课程要好好上"}]},methods: {del (id) {this.List = this.List.filter(item => item.id !== id)//保留下数组中id与参数id不相等的元素==删除参数id元素。},add () {if(this.todoName.trim() === '') {//添加的数据为空,则不会添加。alert("任务名称不能为空")return}this.List.unshift({//不为空,接收id和nameid: +new Date(),name: this.todoName})//清空this.todoName = ''//添加完后输入栏清空},clear () {this.List = []}}})</script>
</body>
</html>
css文件如下:
html,
body {margin: 0;padding: 0;
}
body {background: #fff;
}
button {margin: 0;padding: 0;border: 0;background: none;font-size: 100%;vertical-align: baseline;font-family: inherit;font-weight: inherit;color: inherit;-webkit-appearance: none;appearance: none;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}body {font: 14px 'Helvetica Neue', Helvetica, Arial, sans-serif;line-height: 1.4em;background: #f5f5f5;color: #4d4d4d;min-width: 230px;max-width: 550px;margin: 0 auto;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;font-weight: 300;
}:focus {outline: 0;
}.hidden {display: none;
}#app {background: #fff;margin: 180px 0 40px 0;padding: 15px;position: relative;box-shadow: 0 2px 4px 0 rgba(0, 0, 0, 0.2), 0 25px 50px 0 rgba(0, 0, 0, 0.1);
}
#app .header input {border: 2px solid rgba(175, 47, 47, 0.8);border-radius: 10px;
}
#app .add {position: absolute;right: 15px;top: 15px;height: 68px;width: 140px;text-align: center;background-color: rgba(175, 47, 47, 0.8);color: #fff;cursor: pointer;font-size: 18px;border-radius: 0 10px 10px 0;
}#app input::-webkit-input-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#app input::-moz-placeholder {font-style: italic;font-weight: 300;color: #e6e6e6;
}#app input::input-placeholder {font-style: italic;font-weight: 300;color: gray;
}#app h1 {position: absolute;top: -120px;width: 100%;left: 50%;transform: translateX(-50%);font-size: 60px;font-weight: 100;text-align: center;color: rgba(175, 47, 47, 0.8);-webkit-text-rendering: optimizeLegibility;-moz-text-rendering: optimizeLegibility;text-rendering: optimizeLegibility;
}.new-todo,
.edit {position: relative;margin: 0;width: 100%;font-size: 24px;font-family: inherit;font-weight: inherit;line-height: 1.4em;border: 0;color: inherit;padding: 6px;box-shadow: inset 0 -1px 5px 0 rgba(0, 0, 0, 0.2);box-sizing: border-box;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;
}.new-todo {padding: 16px;border: none;background: rgba(0, 0, 0, 0.003);box-shadow: inset 0 -2px 1px rgba(0, 0, 0, 0.03);
}.main {position: relative;z-index: 2;
}.todo-list {margin: 0;padding: 0;list-style: none;overflow: hidden;
}.todo-list li {position: relative;font-size: 24px;height: 60px;box-sizing: border-box;border-bottom: 1px solid #e6e6e6;
}.todo-list li:last-child {border-bottom: none;
}.todo-list .view .index {position: absolute;color: gray;left: 10px;top: 20px;font-size: 22px;
}.todo-list li .toggle {text-align: center;width: 40px;/* auto, since non-WebKit browsers doesn't support input styling */height: auto;position: absolute;top: 0;bottom: 0;margin: auto 0;border: none; /* Mobile Safari */-webkit-appearance: none;appearance: none;
}.todo-list li .toggle {opacity: 0;
}.todo-list li .toggle + label {/*Firefox requires `#` to be escaped - https://bugzilla.mozilla.org/show_bug.cgi?id=922433IE and Edge requires *everything* to be escaped to render, so we do that instead of just the `#` - https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/7157459/*/background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23ededed%22%20stroke-width%3D%223%22/%3E%3C/svg%3E');background-repeat: no-repeat;background-position: center left;
}.todo-list li .toggle:checked + label {background-image: url('data:image/svg+xml;utf8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2240%22%20height%3D%2240%22%20viewBox%3D%22-10%20-18%20100%20135%22%3E%3Ccircle%20cx%3D%2250%22%20cy%3D%2250%22%20r%3D%2250%22%20fill%3D%22none%22%20stroke%3D%22%23bddad5%22%20stroke-width%3D%223%22/%3E%3Cpath%20fill%3D%22%235dc2af%22%20d%3D%22M72%2025L42%2071%2027%2056l-4%204%2020%2020%2034-52z%22/%3E%3C/svg%3E');
}.todo-list li label {word-break: break-all;padding: 15px 15px 15px 60px;display: block;line-height: 1.2;transition: color 0.4s;
}.todo-list li.completed label {color: #d9d9d9;text-decoration: line-through;
}.todo-list li .destroy {display: none;position: absolute;top: 0;right: 10px;bottom: 0;width: 40px;height: 40px;margin: auto 0;font-size: 30px;color: #cc9a9a;margin-bottom: 11px;transition: color 0.2s ease-out;
}.todo-list li .destroy:hover {color: #af5b5e;
}.todo-list li .destroy:after {content: '×';
}.todo-list li:hover .destroy {display: block;
}.todo-list li .edit {display: none;
}.todo-list li.editing:last-child {margin-bottom: -1px;
}.footer {color: #777;padding: 10px 15px;height: 20px;text-align: center;border-top: 1px solid #e6e6e6;
}.footer:before {content: '';position: absolute;right: 0;bottom: 0;left: 0;height: 50px;overflow: hidden;box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2), 0 8px 0 -3px #f6f6f6,0 9px 1px -3px rgba(0, 0, 0, 0.2), 0 16px 0 -6px #f6f6f6,0 17px 2px -6px rgba(0, 0, 0, 0.2);
}.todo-count {float: left;text-align: left;
}.todo-count strong {font-weight: 300;
}.filters {margin: 0;padding: 0;list-style: none;position: absolute;right: 0;left: 0;
}.filters li {display: inline;
}.filters li a {color: inherit;margin: 3px;padding: 3px 7px;text-decoration: none;border: 1px solid transparent;border-radius: 3px;
}.filters li a:hover {border-color: rgba(175, 47, 47, 0.1);
}.filters li a.selected {border-color: rgba(175, 47, 47, 0.2);
}.clear-completed,
html .clear-completed:active {float: right;position: relative;line-height: 20px;text-decoration: none;cursor: pointer;
}.clear-completed:hover {text-decoration: underline;
}.info {margin: 50px auto 0;color: #bfbfbf;font-size: 15px;text-shadow: 0 1px 0 rgba(255, 255, 255, 0.5);text-align: center;
}.info p {line-height: 1;
}.info a {color: inherit;text-decoration: none;font-weight: 400;
}.info a:hover {text-decoration: underline;
}/*Hack to remove background from Mobile Safari.Can't use it globally since it destroys checkboxes in Firefox
*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {.toggle-all,.todo-list li .toggle {background: none;}.todo-list li .toggle {height: 40px;}
}@media (max-width: 430px) {.footer {height: 50px;}.filters {bottom: 10px;}
}
相关文章:

Vue--BM记事本
效果如下: 用到了如下的技术: 1.列表渲染:v-for key的设置 2.删除功能:v-on调用参数 fliter过滤 覆盖修改原数组 3.添加功能:v-model绑定,unshift修改原数组添加 html文件如下: <!DOCTYPE …...

openpnp - 板子上最小物料封装尺寸的选择
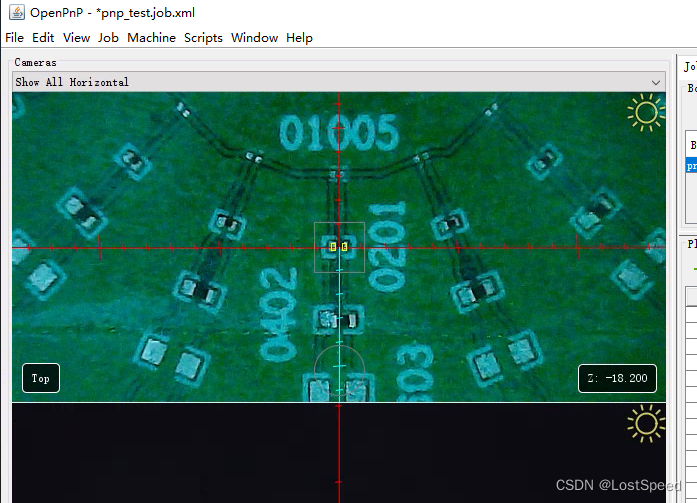
文章目录 openpnp - 板子上最小物料封装尺寸的选择概述END openpnp - 板子上最小物料封装尺寸的选择 概述 现在设备调试完了, 用散料飞达载入物料试了一下. 0402以上贴的贴别准, 贴片流程也稳, 基本不需要手工干预. 0201可以贴, 但是由于底部相机元件视觉识别成功率不是很高…...

什么是非功能性需求,它们如何影响产品开发?
我们在选购新车时,会预设一些选购的标准,比如GPS导航必须能够保存目的地,或者必须要买黑色的车。我们可能下意识以为这些是功能性需求,但实际上这些特性都是与用户体验相关的非功能性需求。 一、什么是非功能性需求(NFR)? 非功…...

Oracle jdk8 exe->zip
一、背景 目前Oracle网站对应jdk8安装windows仅存在exe安装包,对于某些用户一台机器上对应jdk版本需动态切换,故需使用zip版本jdk,更加方便,本文介绍如何从jdk对应exe提取zip。 二、步骤 下载jdk8对应exe安装包;使用…...

Android 命令行如何运行 JAR 文件
最近有位老哥问了一个问题,说如果将java的jar文件在Android中执行?这个其实很简单的一个问题,直接写个App放里面不就可以了么?但是人家说没有App,直接使用命令行去运行。说明这个需求的时候,把我给整懵了…...

5.4 webrtc的线程
那今天呢?我们来了解一下webrtc中的threed,首先我们看一下threed的类,它里边儿都含了哪些内容?由于threed的类非常大啊,我们将它分成两部分。 那第一部分呢,是我们看threed的类中都包含了哪些数据之后呢&a…...

vscode | linux | c++ intelliense 被弃用解决方案
每日一句,vscode用的爽是爽,主要是可配置太强了。如果也很会研究,可以直接去咸鱼接单了 废话少说,直接整。 用着用着说是c intelliense被弃用,很多辅助功能无法使用,像查看定义、查看引用、函数跳转、智能提…...

HPE服务器常见报错信息以及解决方案
General controller issues 常规控制器问题 Controllers are no longer redundant 控制器不再冗余 HPE Dynamic Smart Array B140i drives are not found when RAID mode is disabled 禁用 RAID 模式时找不到 HPE 动态智能阵列 B140i 驱动器 Data located on drives accessed i…...

尚硅谷宋红康MySQL笔记 3-9
我不会记录的特别详细 大体框架 基本的Select语句运算符排序与分页多表查询单行函数聚合函数子查询 第三章 基本的SELECT语句 SQL分类 这个分类有很多种,大致了解下即可 DDL(Data Definition Languages、数据定义语言),定义了…...

Leetcode.2337 移动片段得到字符串
题目链接 Leetcode.2337 移动片段得到字符串 rating : 1693 题目描述 给你两个字符串 start 和 target ,长度均为 n n n 。每个字符串 仅 由字符 L、R 和 _ 组成,其中: 字符 L 和 R 表示片段,其中片段 L 只有在其左侧直接存在一…...

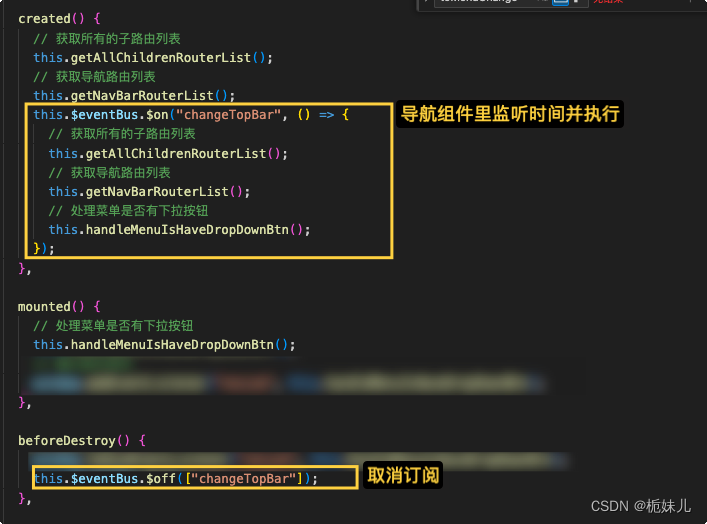
【vue】更改角色权限后,实现页面不刷新更改其可展示的导航菜单
登入的角色本身属于领导级别(集团权限),没有下级的不同权限: 切换不同身份(公司),以获得相应部门的不同导航菜单及权限 这里实现:更改角色权限后,实现页面 不刷新 更改…...

【G-LAB】网络工程师常用排错命令详细版
网络工程师在日常配置中难免出现各种配置错误,比如接口地址配错、掩码位数配错、接口忘记no shutdown。除去这些基础错误,在配置各种路由选择协议时也会因为网络类型、邻居类型、区域和路由器层级等各种问题使邻居无法建立、路由无法传递进而导致网络不通…...

Linux 桌面版关闭GUI桌面环境
持久打开和关闭 通过CtrlAltF1-F6快捷键进入命令行界面 执行以下命令,持久关闭Ubuntu桌面版的GUI环境: sudo systemctl set-default multi-user.target执行以下命令,持久开启Ubuntu桌面版的GUI环境 通过CtrlAltF7快捷键进入GUI界面 sudo s…...

ChatGPT能代替搜索引擎吗?ChatGPT和搜索引擎有什么区别?
ChatGPT和搜索引擎是两种在信息获取和交流中常用的工具,ChatGPT是一种基于人工智能技术的聊天机器人,而搜索引擎是一种在互联网上搜索信息的工具。尽管它们都是依托互联网与信息获取和交流有关,部分功能重合,但在很多方面存在着明…...

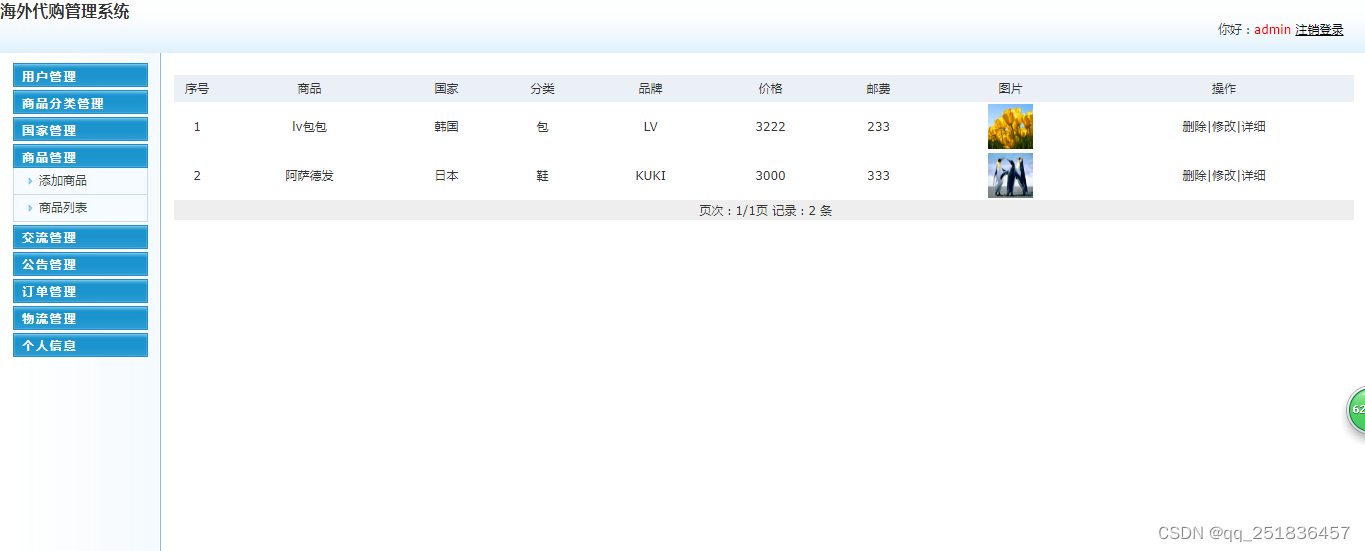
PHP海外代购管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 海外代购管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 代码下载 https://download.csdn.net/download/qq_41221322/88229435 论文 https://…...

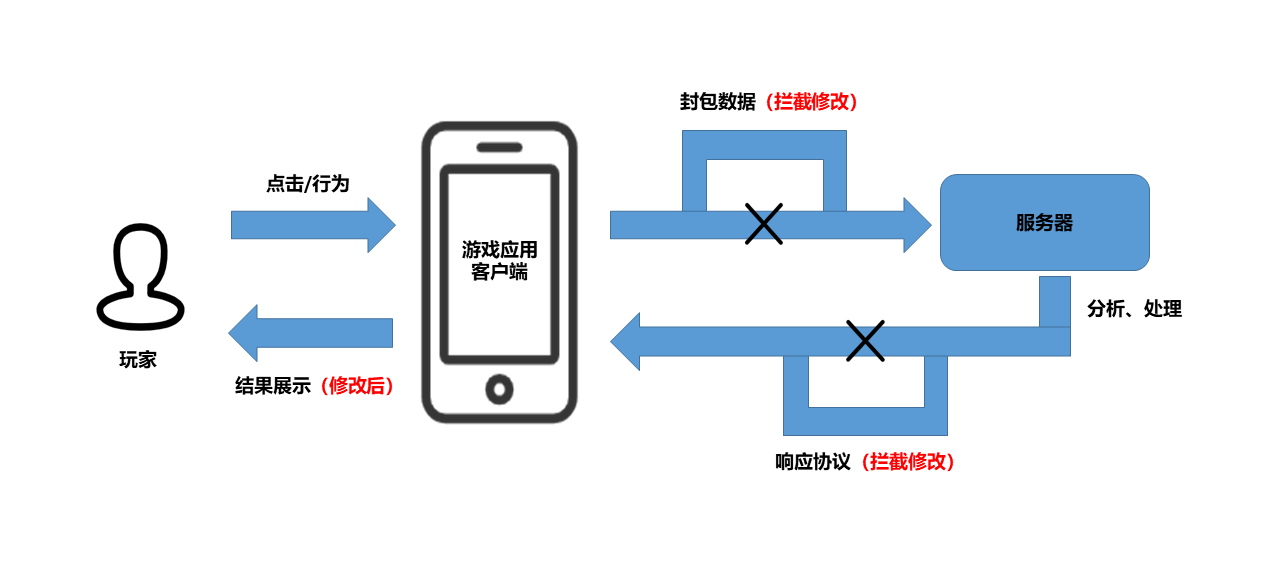
游戏反外挂方案解析
近年来,游戏市场高速发展,随之而来的还有图谋利益的游戏黑产。在利益吸引下,游戏黑产扩张迅猛,已发展成具有庞大规模的产业链,市面上游戏受其侵扰的案例屡见不鲜。 据《FairGuard游戏安全2022年度报告》数据统计&…...

基于郊狼算法优化的BP神经网络(预测应用) - 附代码
基于郊狼算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于郊狼算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.郊狼优化BP神经网络2.1 BP神经网络参数设置2.2 郊狼算法应用 4.测试结果:5.Matlab代码 摘要…...

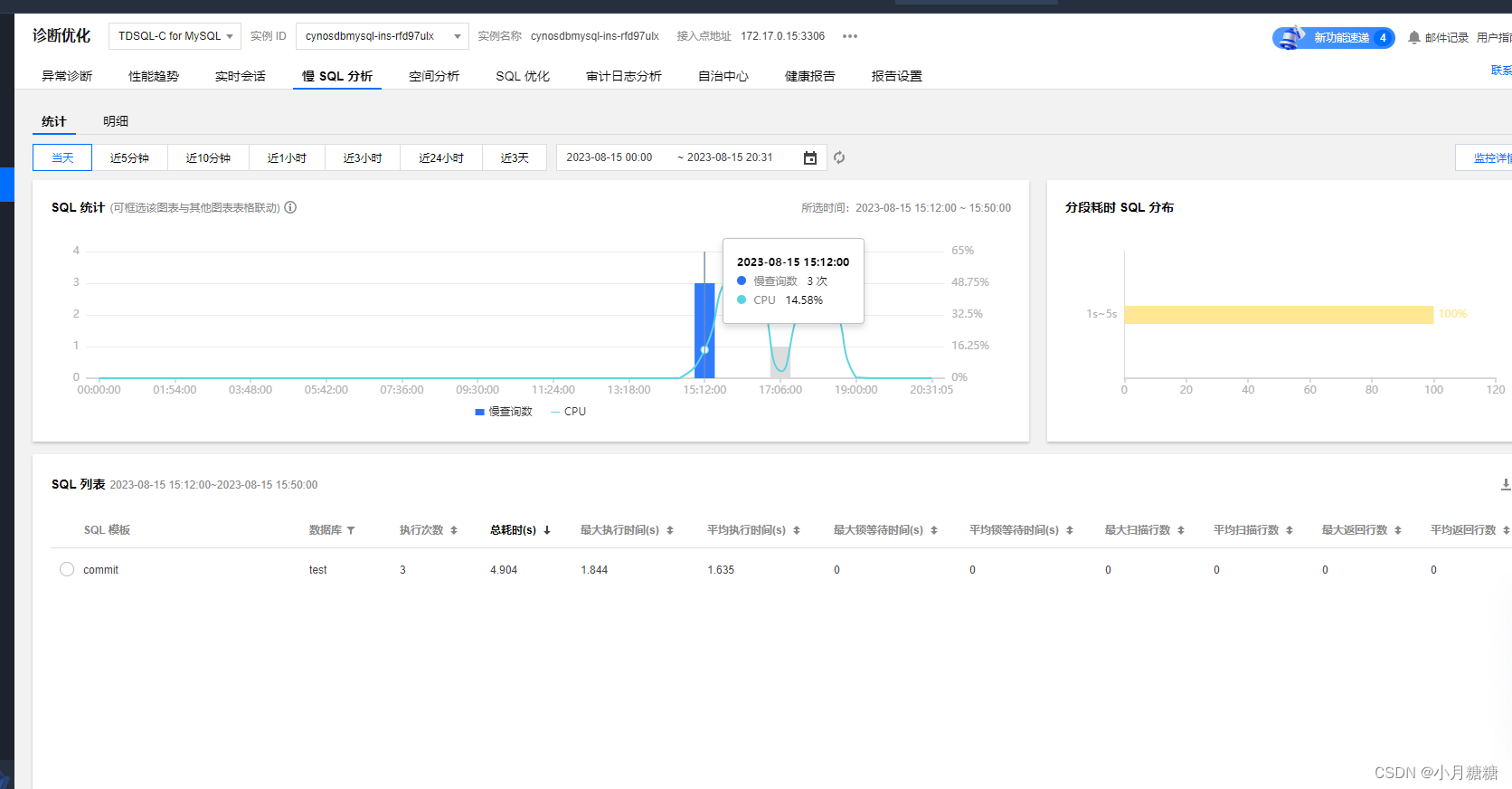
【腾讯云 TDSQL-C Serverless 产品测评】全面测评TDSQL-C Mysql Serverless
全面测评TDSQL-C Mysql Serverless 文章目录 全面测评TDSQL-C Mysql Serverless前言什么是TDSQL-C Mysql Serverless初始化 TDSQL-C Mysql Serverless新建数据库建立数据表开启外网访问 兼容性SQL文件 导入导出navicat 直接在线传输 构建测试环境准备Python测试脚本准备 Jmeter…...

Qt应用开发(基础篇)——纯文本编辑窗口 QPlainTextEdit
一、前言 QPlainTextEdit类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt用来显示和编辑纯文本的窗口。 滚屏区域基类https://blog.csdn.net/u014491932/article/details/132245486?spm1001.2014.3001.5501框架类QFramehttps://blo…...

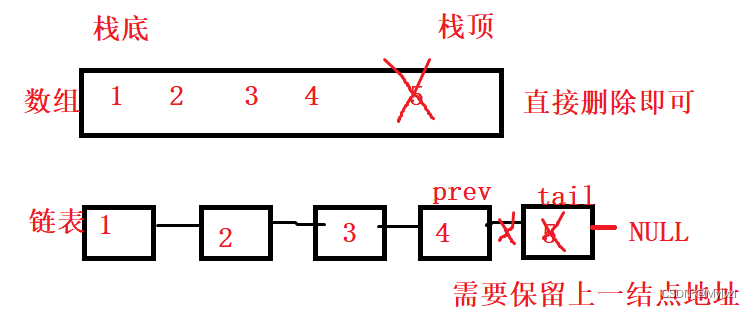
数据结构-->栈
💕休对故人思故国,且将新火试新茶,诗酒趁年华💕 作者:Mylvzi 文章主要内容:详解链表OJ题 前言: 前面已经学习过顺序表,链表。他们都是线性表,今天要学习的栈也是一种线…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
