ChatGPT能代替搜索引擎吗?ChatGPT和搜索引擎有什么区别?
ChatGPT和搜索引擎是两种在信息获取和交流中常用的工具,ChatGPT是一种基于人工智能技术的聊天机器人,而搜索引擎是一种在互联网上搜索信息的工具。尽管它们都是依托互联网与信息获取和交流有关,部分功能重合,但在很多方面存在着明显的区别。

首先,ChatGPT是一种交互式的人工智能应用程序,旨在通过与用户的对话来回答问题和提供服务。ChatGPT采用了深度学习和自然语言处理的技术,通过大量的训练数据来学习自然语言的语义和上下文,能够理解并生成自然语言的相应内容。ChatGPT可以根据用户的需求提供个性化服务,逐步优化回答的准确性和适应性。它的目标是模拟人类的交流方式,回答用户的问题、提供建议和解决问题。
相比之下,搜索引擎是一种被动的工具,根据用户提供的搜索关键词,从互联网上的大量网页中搜索和匹配相关的信息。搜索引擎使用特定程序定期抓取互联网上的网页,并将它们进行索引和分类。当用户在搜索引擎中输入关键词时,搜索引擎会通过对索引的网页进行匹配和排序,从中选取最相关的网页作为搜索结果展示给用户,用户自行阅读和分析获取所需信息。
其次,ChatGPT适用于当用户有特定问题、需要个性化服务或寻求针对性建议时。ChatGPT的交互性使得用户能够更直接地与机器进行对话,得到更具体和个性化的反馈。而搜索引擎的优势在于它的广度和全面性。搜索引擎通过索引互联网上的大量网页和信息,能够提供广泛的搜索结果,适用于一般的信息查找和广泛的学习需求。
另一个区别是在信息的获取方式上。ChatGPT的交互性使得用户能够更直接地与机器进行对话,并获得个性化和具体的反馈。而搜索引擎则将用户提供的关键词作为输入,根据匹配算法找到相关的网页,并将网页的标题和简要摘要等展示给用户,比如搜索essay代写作为关键词,用户需要自行分析和筛选这些搜索结果,以获取他们需要的信息。
此外,ChatGPT和搜索引擎在可信度和准确性方面也存在一些差异。由于ChatGPT是基于训练数据和模型生成回答,它可能受限于训练数据的质量和模型的局限性,并且可能存在一定的误解或错误。相比之下,搜索引擎的搜索结果通常基于网页的相关性和权威性,尽力提供准确和可信的信息。
ChatGPT和搜索引擎在响应速度和准确性方面也存在差异。由于ChatGPT需要进行对话交互和生成回答,其响应速度可能会更慢。而搜索引擎可以在短时间内返回大量的搜索结果,用户可以根据需求和兴趣选择信息。此外,在准确性方面,ChatGPT的回答受限于训练数据的质量和模型的局限性,可能存在一定的误解或错误。相比之下,搜索引擎的搜索结果基于网页的相关性和权威性,用户可以判断其搜索结果的准确和可信性。
综上所述,ChatGPT和搜索引擎在工作原理、工作方式、适用场景和结果可信度等方面,特别是在信息获取方式和响应速度等方面存在明显的区别。ChatGPT通过人机交互利用机器学习技术生成回答,提供个性化服务,能够回答用户的问题和提供特定的建议。而搜索引擎则适用于广泛的信息查找需求,根据关键词匹配和网页索引的方式提供互联网上的相关网页和资源,返回相关的网页作为搜索结果。在选择使用信息工具时,用户应根据需求和目的进行权衡和选择。
相关文章:

ChatGPT能代替搜索引擎吗?ChatGPT和搜索引擎有什么区别?
ChatGPT和搜索引擎是两种在信息获取和交流中常用的工具,ChatGPT是一种基于人工智能技术的聊天机器人,而搜索引擎是一种在互联网上搜索信息的工具。尽管它们都是依托互联网与信息获取和交流有关,部分功能重合,但在很多方面存在着明…...

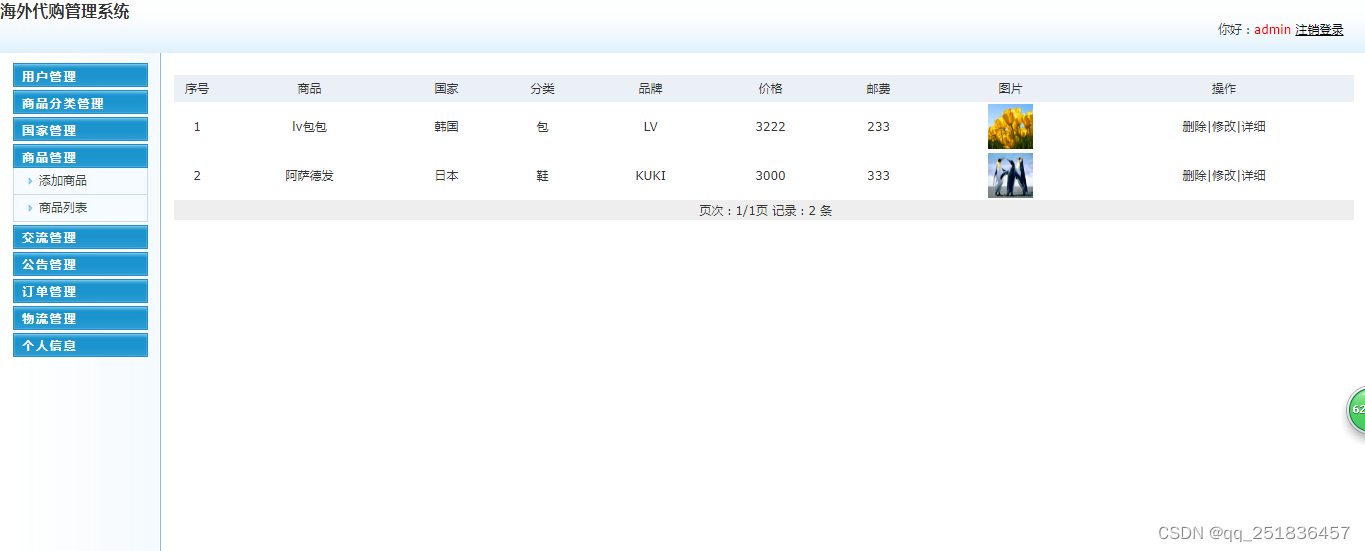
PHP海外代购管理系统mysql数据库web结构apache计算机软件工程网页wamp
一、源码特点 PHP 海外代购管理系统是一套完善的web设计系统,对理解php编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 代码下载 https://download.csdn.net/download/qq_41221322/88229435 论文 https://…...

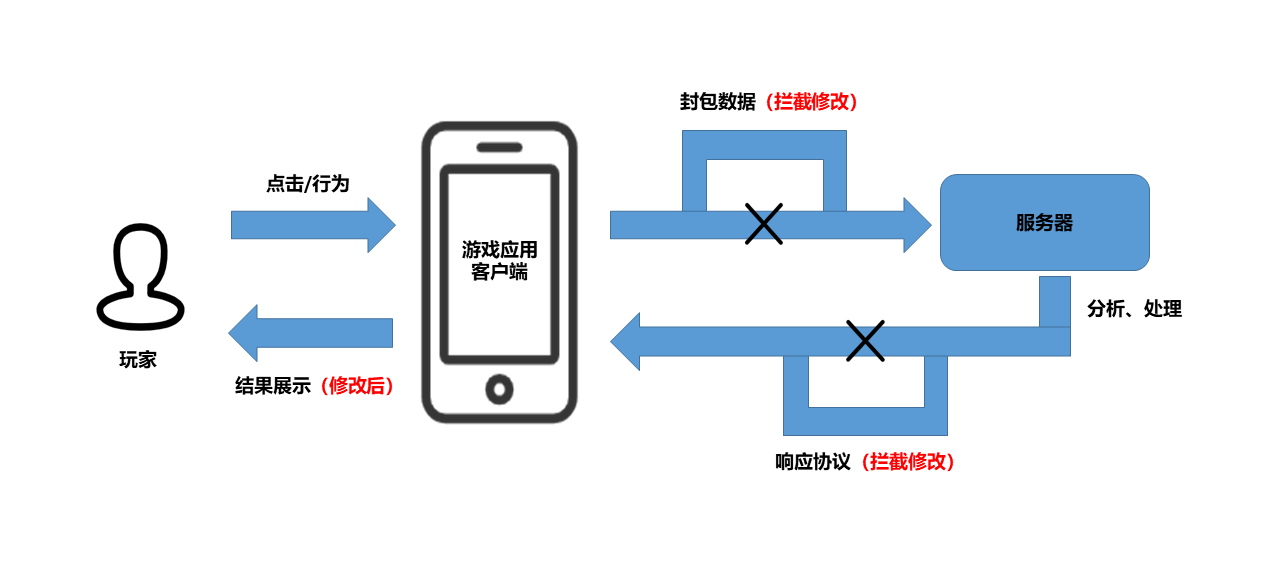
游戏反外挂方案解析
近年来,游戏市场高速发展,随之而来的还有图谋利益的游戏黑产。在利益吸引下,游戏黑产扩张迅猛,已发展成具有庞大规模的产业链,市面上游戏受其侵扰的案例屡见不鲜。 据《FairGuard游戏安全2022年度报告》数据统计&…...

基于郊狼算法优化的BP神经网络(预测应用) - 附代码
基于郊狼算法优化的BP神经网络(预测应用) - 附代码 文章目录 基于郊狼算法优化的BP神经网络(预测应用) - 附代码1.数据介绍2.郊狼优化BP神经网络2.1 BP神经网络参数设置2.2 郊狼算法应用 4.测试结果:5.Matlab代码 摘要…...

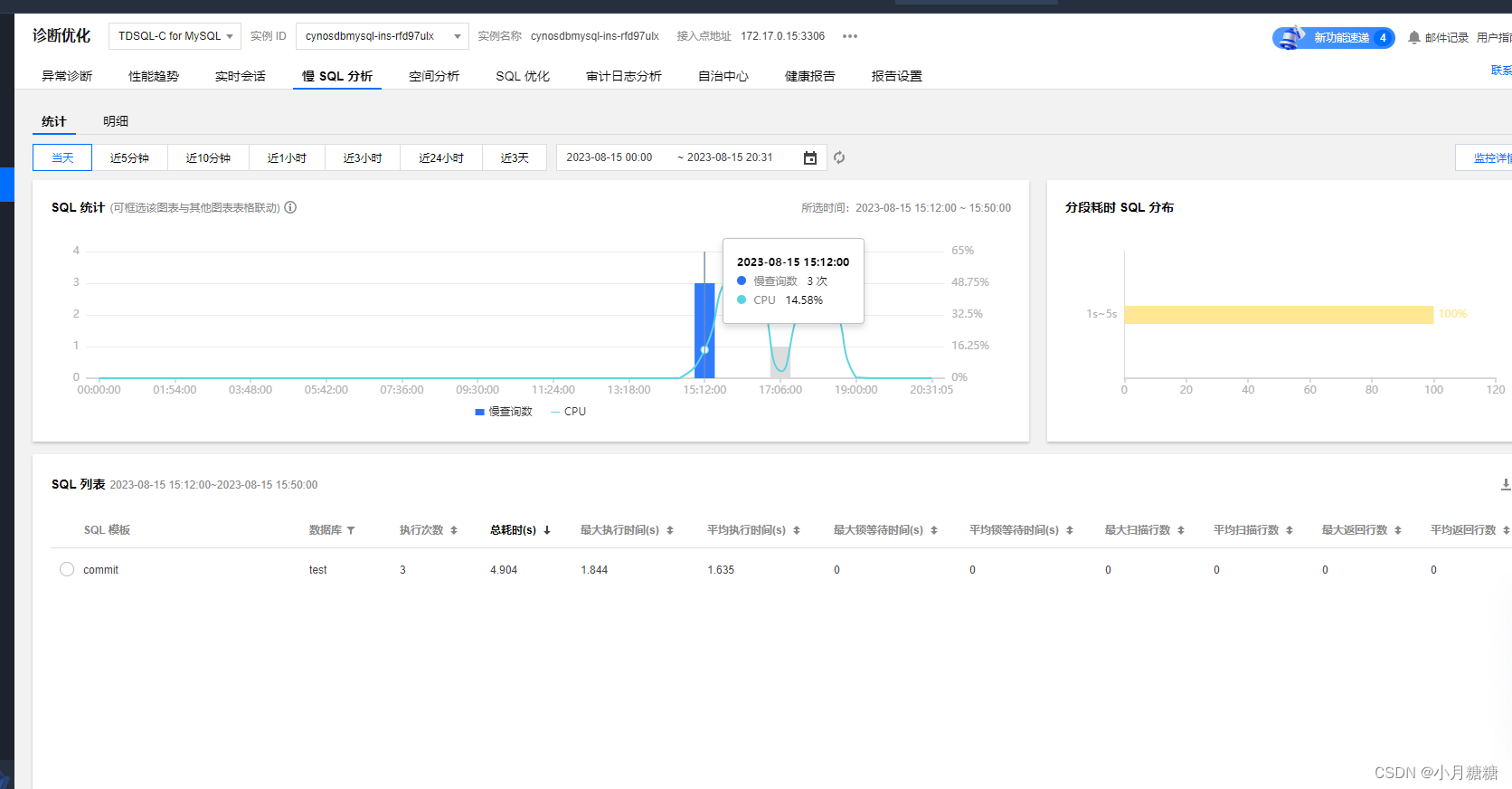
【腾讯云 TDSQL-C Serverless 产品测评】全面测评TDSQL-C Mysql Serverless
全面测评TDSQL-C Mysql Serverless 文章目录 全面测评TDSQL-C Mysql Serverless前言什么是TDSQL-C Mysql Serverless初始化 TDSQL-C Mysql Serverless新建数据库建立数据表开启外网访问 兼容性SQL文件 导入导出navicat 直接在线传输 构建测试环境准备Python测试脚本准备 Jmeter…...

Qt应用开发(基础篇)——纯文本编辑窗口 QPlainTextEdit
一、前言 QPlainTextEdit类继承于QAbstractScrollArea,QAbstractScrollArea继承于QFrame,是Qt用来显示和编辑纯文本的窗口。 滚屏区域基类https://blog.csdn.net/u014491932/article/details/132245486?spm1001.2014.3001.5501框架类QFramehttps://blo…...

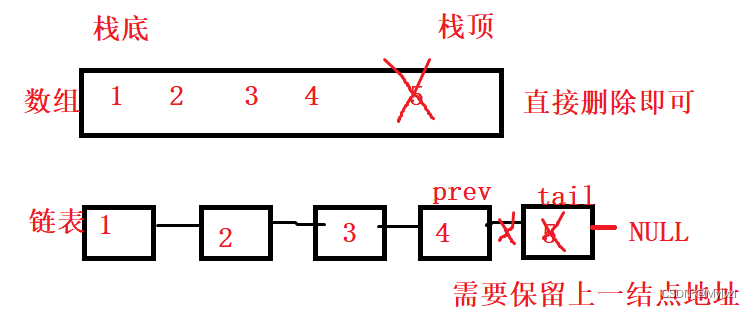
数据结构-->栈
💕休对故人思故国,且将新火试新茶,诗酒趁年华💕 作者:Mylvzi 文章主要内容:详解链表OJ题 前言: 前面已经学习过顺序表,链表。他们都是线性表,今天要学习的栈也是一种线…...

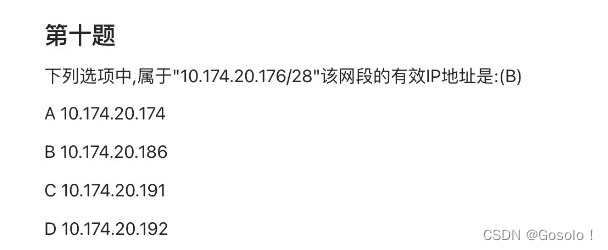
强训第36天
C D C 193--1100 0001 194--1100 0010 196--1100 0100 198--1100 0110 能包括全部的且最小的为 1100 0xxx xxx为主机号,站三位 B MAC地址是绑定网卡的,全球唯一 D A C D IP网段 17为网络号 所以是 40.15.1aaa aaa(7位主机号).0 因为要划分2个子网 所以…...

PyTorch bug记录
1、RuntimeError: Input type (torch.FloatTensor) and weight type (torch.cuda.FloatTensor) should be the same 这个错误是因为模型的权重是在GPU上,但是输入数据在CPU上。在PyTorch中,Tensor的类型和所在的设备(CPU或GPU)需…...

js中的正则表达式(一)
目录 1.什么是正则表达式 2.正则表达式在JavaScript中的使用场景: 3.正则表达式的语法: 1.什么是正则表达式 正则表达式(Regular Expression)是用于匹配字符串中字符组合的模式。在JavaScript中,正则表达式也是对象通常用来查找、替换那些符…...

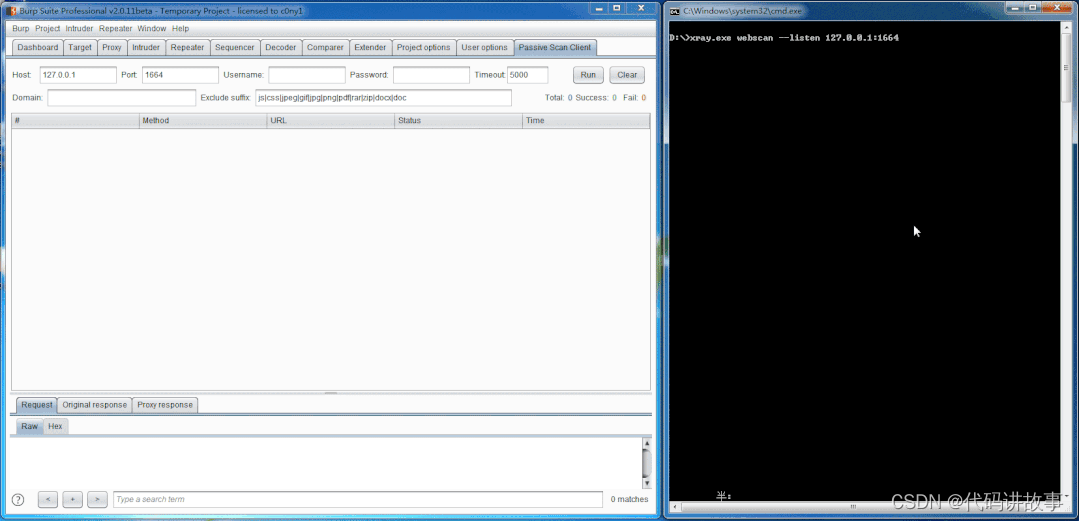
免费开源使用的几款红黑网络流量工具,自动化的多功能网络侦查工具、超级关键词URL采集工具、Burpsuite被动扫描流量转发插件
免费开源使用的几款红黑网络流量工具,自动化的多功能网络侦查工具、超级关键词URL采集工具、Burpsuite被动扫描流量转发插件。 #################### 免责声明:工具本身并无好坏,希望大家以遵守《网络安全法》相关法律为前提来使用该工具&am…...

使用Mybatis Plus进行DAO层开发
一、特性 Mybatis应该大家现在都知道,而且在项目中都在使用,因为这块ORM框架让大家能专心业务SQL的编写,数据库的连接,连接池的使用都不用关心,极大的提高了生产效率。 今天要给大家介绍的另外一款ORM框架࿰…...

Android中如何不编译源生模块
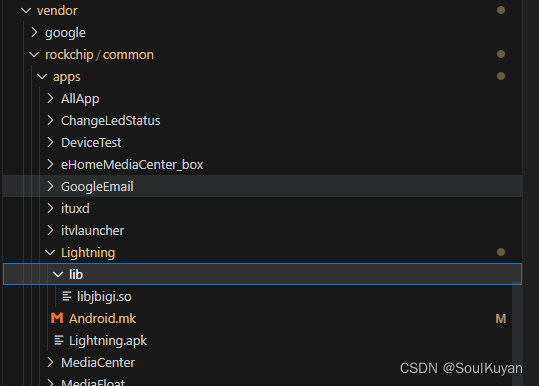
如果想让自己的app 替换系统的app 比如使用闪电浏览器替换系统的Browser 首先把闪电浏览器放到 vendor/rockchip/common/apps Android.mk LOCAL_PATH : $(call my-dir) include $(CLEAR_VARS)LOCAL_MODULE : Lightning LOCAL_SRC_FILES : $(LOCAL_MODULE).apk LOCAL_MODULE_C…...

安装Vue_dev_tools
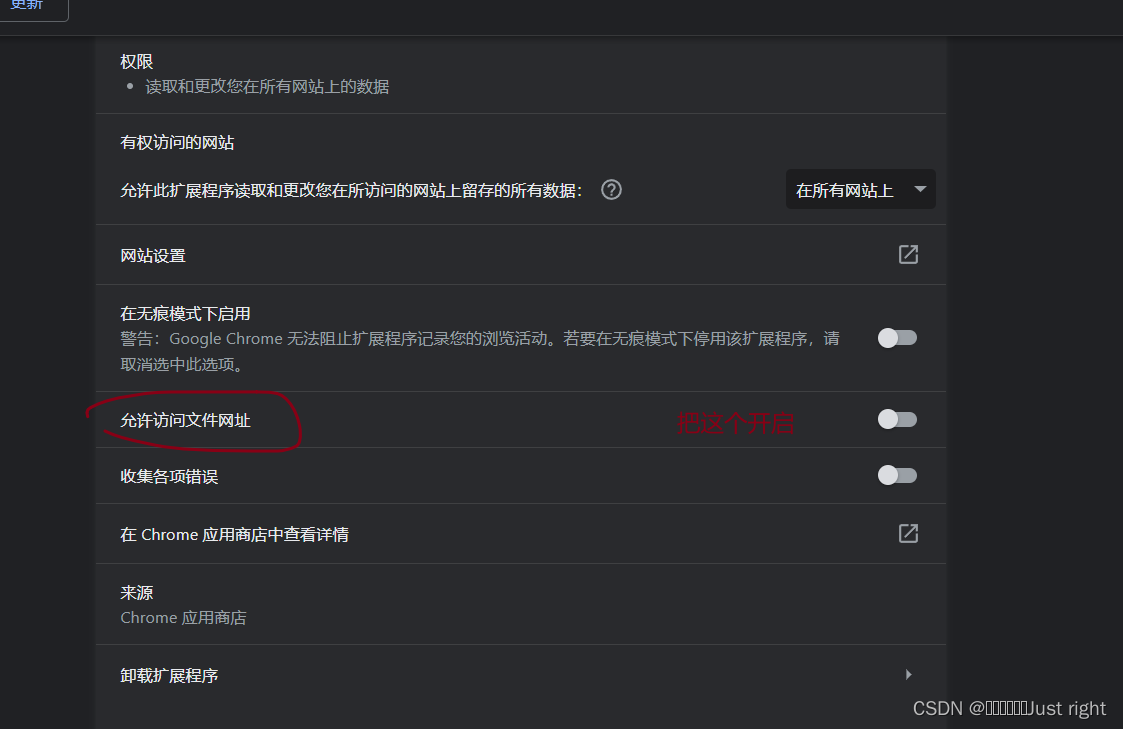
Vue控制台出现Download the Vue Devtools extension for a better development experience: 下载Vue_dev_tools,这里给出网盘链接,有Vue2和Vue3的,dev_tools 以Google浏览器为例 点击设置(就是那三个点)->扩展程序->管理扩…...

【数据结构入门指南】二叉树顺序结构: 堆及实现(全程配图,非常经典)
【数据结构入门指南】二叉树顺序结构: 堆及实现(全程配图,非常经典) 一、前言:二叉树的顺序结构二、堆的概念及结构三、堆的实现(本篇博客以实现小堆为例)3.1 准备工作3.2 初始化3.3 堆的插入3.3.1 向上调…...

css实现三角形的几种方法
css实现三角形的方法:1、使用边框实现三角形,利用透明边框和实色边框的组合,可以创建不同方向和大小的三角形;2、使用伪元素实现三角形,通过使用伪元素来创建一个占据父元素一半大小的实心三角形;3、使用tr…...

❤ Vue工作常用的一些动态数据和方法处理
❤ Vue工作常用的一些动态数据和方法处理 (1)动态拼接相对路径结尾的svg 错误写法一 ❌ 正确写法 🙆 <img :src"require(/assets//amazon/svg/homemenu${index}.svg)" style"height: 20px;display: block;margin: 0 au…...

SQLite的命令用法
学习数据库直达网站 https://www.runoob.com/sqlite/sqlite-tutorial.html(菜鸟教程) 这里只分享,基础操作,数据库创建打开……等等 用到查菜鸟教程即可 文章目录 学习数据库直达网站创建一个数据库方式1方式2 创建一个表格插入一…...

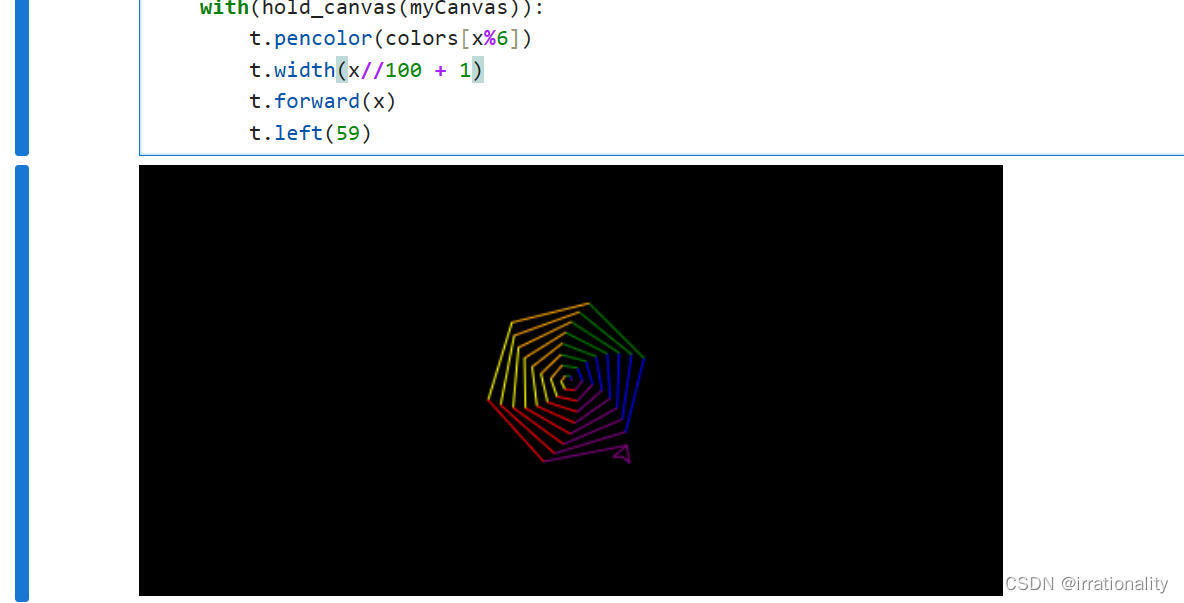
在jupyter notebook中使用海龟绘图
首先,安装ipyturtle3 ref:ipyturtle3 PyPI pip install ipyturtle3然后,安装ipycanvas ipycanvas是一个需要安装在与JupyterLab实例相同环境的包。此外,您需要安装nodejs,并启用JupyterLab ipycanvas小部件。 所有这些都在ipy…...

密码学学习笔记(十八):Diffie–Hellman (DH) 密钥交换
DH算法是第一个密钥交换算法,也是第一个得到形式化描述的公钥密码算法。 群论 DH密钥交换算法基于数学中的群论,群论也是当今大多数公钥密码的基础。 要使集合及其运算成为一个群,需要满足以下性质: 封闭性:群中两…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
