Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。
Axios官网是:https://www.axios-http.cn
2.1 基本使用
axios 使用是比较简单的,分为以下两步:
-
引入 axios 的 js 文件
<script src="js/axios-0.18.0.js"></script>使用axios 发送请求,并获取响应结果
-
发送 get 请求
axios({method:"get",url:"http://localhost:8080/ajax-demo1/aJAXDemo1?username=zhangsan"
}).then(function (resp){alert(resp.data);
})- 发送 post 请求
axios({method:"post",url:"http://localhost:8080/ajax-demo1/aJAXDemo1",data:"username=zhangsan"
}).then(function (resp){alert(resp.data);
});axios() 是用来发送异步请求的,小括号中使用 js 对象传递请求相关的参数:
-
method属性:用来设置请求方式的。取值为get或者post。 -
url属性:用来书写请求的资源路径。如果是get请求,需要将请求参数拼接到路径的后面,格式为:url?参数名=参数值&参数名2=参数值2。 -
data属性:作为请求体被发送的数据。也就是说如果是post请求的话,数据需要作为data属性的值。
then() 需要传递一个匿名函数。我们将 then() 中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
2.2 快速入门
2.2.1 后端实现
定义一个用于接收请求的servlet,代码如下:
@WebServlet("/axiosServlet")
public class AxiosServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("get...");//1. 接收请求参数String username = request.getParameter("username");System.out.println(username);//2. 响应数据response.getWriter().write("hello Axios~");}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {System.out.println("post...");this.doGet(request, response);}
}2.2.2 前端实现
-
引入 js 文件
<script src="js/axios-0.18.0.js"></script>发送 ajax 请求
-
get 请求
axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"
}).then(function (resp) {alert(resp.data);
})- post 请求
axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"
}).then(function (resp) {alert(resp.data);
})整体页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><script src="js/axios-0.18.0.js"></script>
<script>//1. get/* axios({method:"get",url:"http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan"}).then(function (resp) {alert(resp.data);})*///2. post 在js中{} 表示一个js对象,而这个js对象中有三个属性axios({method:"post",url:"http://localhost:8080/ajax-demo/axiosServlet",data:"username=zhangsan"}).then(function (resp) {alert(resp.data);})
</script>
</body>
</html>2.3 请求方法别名
为了方便起见, Axios 已经为所有支持的请求方法提供了别名。如下:
-
get请求 :axios.get(url[,config]) -
delete请求 :axios.delete(url[,config]) -
head请求 :axios.head(url[,config]) -
options请求 :axios.option(url[,config]) -
post请求:axios.post(url[,data[,config]) -
put请求:axios.put(url[,data[,config]) -
patch请求:axios.patch(url[,data[,config])
而我们只关注 get 请求和 post 请求。
入门案例中的 get 请求代码可以改为如下:
axios.get("http://localhost:8080/ajax-demo/axiosServlet?username=zhangsan").then(function (resp) {alert(resp.data);
});入门案例中的 post 请求代码可以改为如下:
axios.post("http://localhost:8080/ajax-demo/axiosServlet","username=zhangsan").then(function (resp) {alert(resp.data);
})相关文章:

Java课题笔记~ Axios
Axios 对原生的AJAX进行封装,简化书写。 Axios官网是:https://www.axios-http.cn 2.1 基本使用 axios 使用是比较简单的,分为以下两步: 引入 axios 的 js 文件 <script src"js/axios-0.18.0.js"></script…...

ip地址和地理位置有关系吗
在互联网时代,网络已经成为了人们生活中不可或缺的一部分。而在网络通信中,IP地址扮演着非常重要的角色。那么,IP地址和地理位置之间是否有关系呢?虎观代理小二二将从以下几个方面进行探讨。 一、IP地址和地理位置的基本概念 首…...

mac指定node版本 mac node版本降级 mac切换node版本
本文解决问题: mac指定node版本 mac切换node版本 mac node版本降级 第一步 进行nvm 安装操作 brew install nvm 执行 nvm --version nvm --version 出现zsh: command not found: nvm问题去进行配置第二步 nvm配置 1.输入: vim ~/.bash_profile 点击 i 进行插入…...

C# Windows登录界面进行截图,控制鼠标键盘等操作实现(一)
首先常规的账户进程是没办法获取登录界面的信息的,因为登录界面已经不在某个账户下了,登录界面显示了每一个账户的切换。所以得使用System权限的进程。 那么Windows系统究竟是怎么将登录界面与用户桌面隔离开的呢?首先先通过一些Windows操作系…...

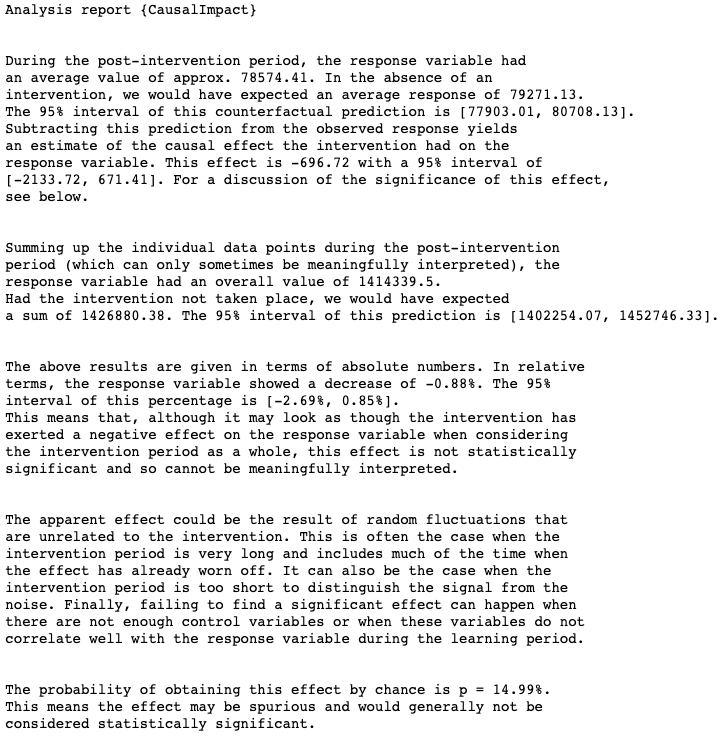
因果推断(五)基于谷歌框架Causal Impact的因果推断
因果推断(五)基于谷歌框架Causal Impact的因果推断 除了传统的因果推断外,还有一些机器学习框架可以使用,本文介绍来自谷歌框架的Causal Impact。该方法基于合成控制法的原理,利用多个对照组数据来构建贝叶斯结构时间…...

VR全景加盟项目如何开展?如何共赢VR时代红利?
VR全景作为一个新兴蓝海项目,相信有着很多人刚接触VR行业的时候都会有这样的疑问:VR全景加盟后项目如何开展?今天,我们就从项目运营的三个阶段为大家讲解。 一、了解项目时 目前VR全景已经被应用到各行各业中去,学校、…...

Win10+anaconda+CUDA+pytorch+vscode配置
Win10anacondaCUDApytorchvscode配置 1.安装anaconda2.安装CUDA确认CUDA版本确认CUDA和pytorch版本安装CUDA 3.安装cudnn4.安装Pytorch5.vscode配置安装VScodevscode配置pytorch环境 1.安装anaconda 官网https://www.anaconda.com 下载安装,路径全英文然后记得有一…...

vue-router在vue2/3区别
构建选项区别 vue2-router const router-new VueRouter({mode:history,base:_name,})vue-next-router import { createRouter,createWebHistory} from vue-next-router const routercreateRouter({history:createHistory(/) })在上述代码中我们发现,vue2中的构建选项mode和ba…...

Apache Doris 入门教程33:统计信息
统计信息 统计信息简介 Doris 查询优化器使用统计信息来确定查询最有效的执行计划。Doris 维护的统计信息包括表级别的统计信息和列级别的统计信息。 表统计信息: 信息描述row_count表的行数data_size表的⼤⼩(单位 byte)update_rows收…...

有效需求的特征
如何区分优秀的软件需求和软件需求规格说明书(SRS)与可能导致问题的需求和规格说明书?在这篇文章中,我们将首先讨论单个需求应该具有的几种不同特性。然后,我们将讨论成功的SRS整体应具有的理想特征。 1.有效需求的特…...

基于51单片机无线温度报警控制器 NRF24L01 多路温度报警系统设计
一、系统方案 1、本设计默认采用STC89C52单片机,如需更换单片机请联系客服。 2、接收板LCD1602液晶实时显示当前检测的2点温度值以及对应的上下限报警值。发射板由DS18B20采集温度值,通过无线模块NRF24L01传给接收板。 3、按键可以设置温度上下限值&…...

Spring Data JPA的@Entity注解
一、示例说明 rules\CouponTypeConverter.java Converter public class CouponTypeConverterimplements AttributeConverter<CouponType, String> {Overridepublic String convertToDatabaseColumn(CouponType couponCategory) {return couponCategory.getCode();}Overr…...

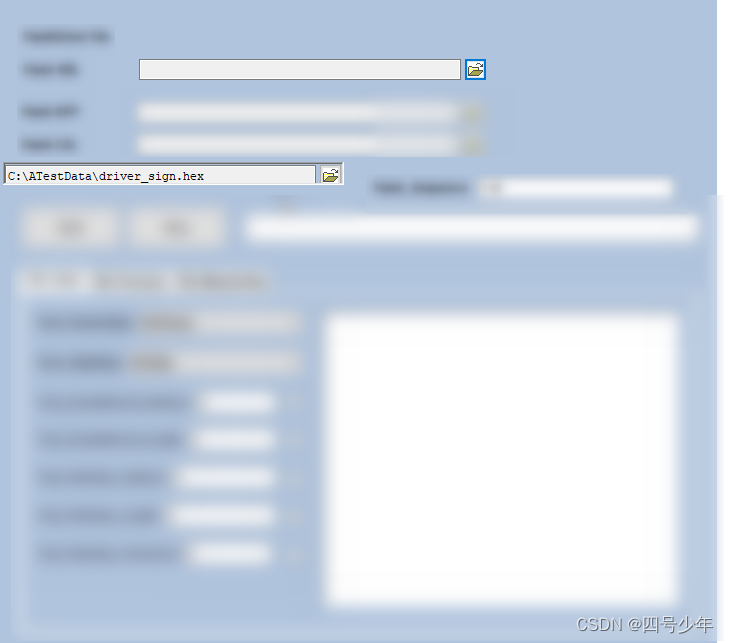
CANoe panel中,Path Dialog如何保存选择的文件路径
这里写目录标题 Path Dialog控件的设置系统变量和环境变量 Path Dialog控件的设置 过滤加载的文件类型 填写格式为:Hex file |.hex 其中Hex file为自定义name,.hex为你想识别的文件类型 系统变量和环境变量 系统变量:在canoe的Environmen…...

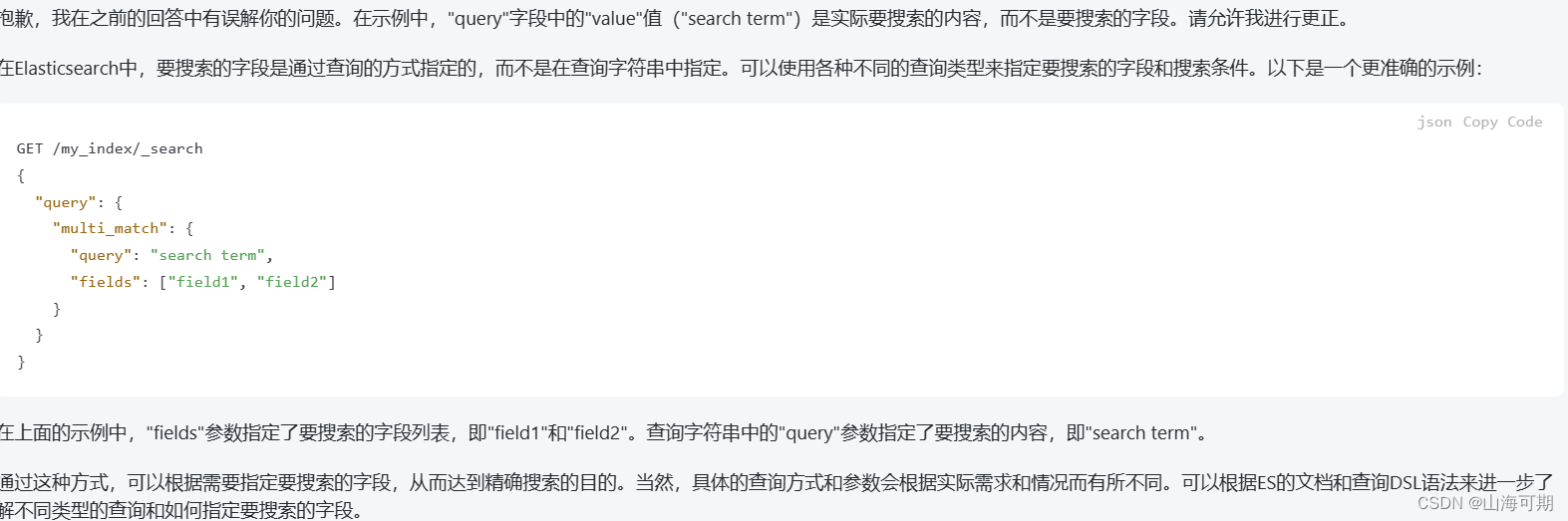
关于es中索引,倒排索引的理解
下面是我查询进行理解的东西 也就是说我们ES中的索引就相当于我们mysql中的数据库表,索引库就相当于我们的数据库,我们按照mapping规则会根据相应的字段(index为true默认)来创建倒排索引,这个倒排索引就相当于我们索引…...

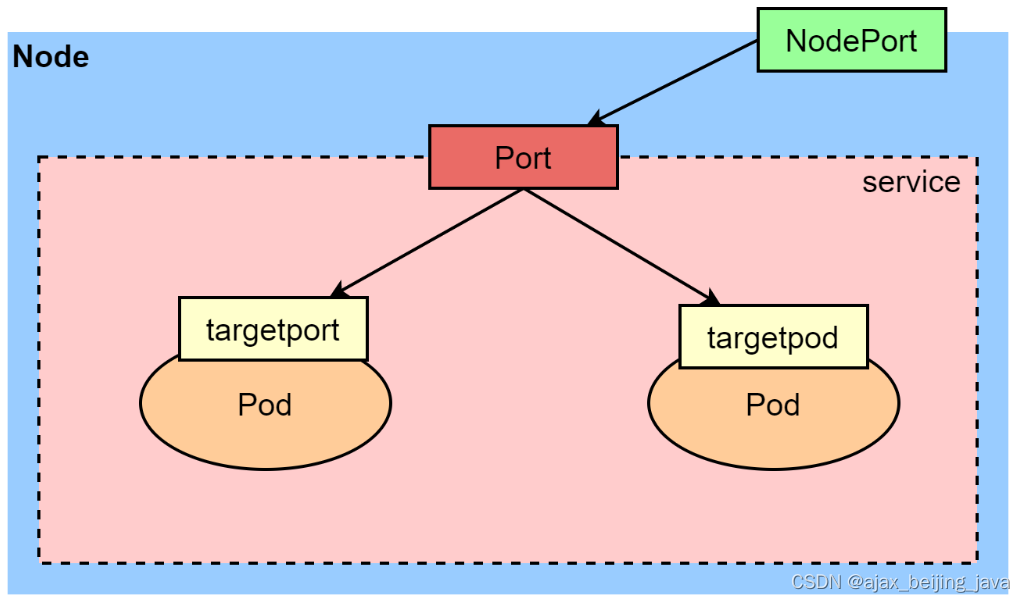
k8s service (二)
K8s service (二) Endpoint Endpoint是kubernetes中的一个资源对象,存储在etcd中,用来记录一个service对应的所有pod访问地址,它是根据service匹配文件中selector描述产生的。 一个Service由一组Pod组成,这些Pod通过Endpoints…...

桌面软件开发框架 Electron、Qt、WPF 和 WinForms 怎么选?
一、Electron Electron 是一个基于 Web 技术的跨平台桌面应用程序开发框架。它使用 HTML、CSS 和 JavaScript 来构建应用程序界面,并借助 Chromium 渲染引擎提供强大的页面渲染能力。Electron 的主要特点包括: 跨平台:Electron 可以在 Windows、macOS 和 Linux 等多个主流操…...

SSM框架的学习与应用(Spring + Spring MVC + MyBatis)-Java EE企业级应用开发学习记录(第二天)Mybatis的深入学习
SSM框架的学习与应用(Spring Spring MVC MyBatis)-Java EE企业级应用开发学习记录(第二天)Mybatis的深入学习(增删改查的操作) 上一篇我们的项目搭建好了,也写了简答的Junit测试类进行测试,可以正确映射…...

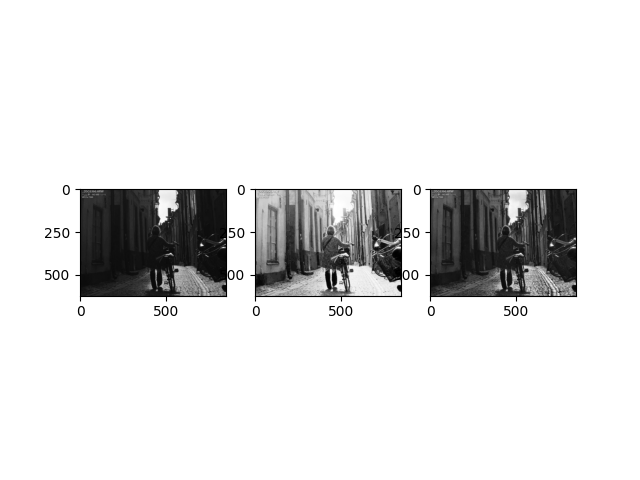
学习笔记:Opencv实现限制对比度得自适应直方图均衡CLAHE
2023.8.19 为了完成深度学习的进阶,得学习学习传统算法拓展知识面,记录自己的学习心得 CLAHE百科: 一种限制对比度自适应直方图均衡化方法,采用了限制直方图分布的方法和加速的插值方法 clahe(限制对比度自适应直方图…...

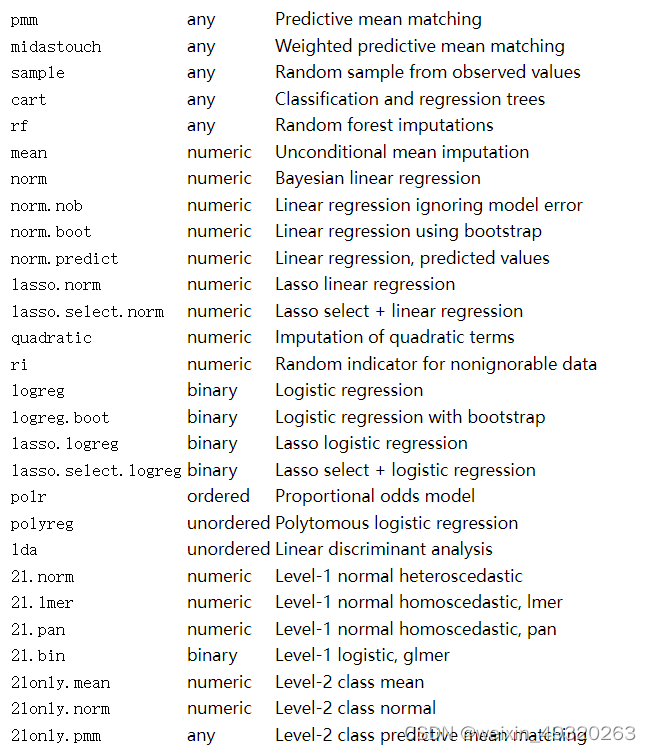
R语言处理缺失数据(1)-mice
#清空 rm(listls()) gc()###生成模拟数据### #生成100个随机数 library(magrittr) set.seed(1) asd<-rnorm(100, mean 60, sd 10) %>% round #平均60,标准差10 #将10个数随机替换为NA NA_positions <- sample(1:100, 10) asd[NA_positions] <- NA #转…...

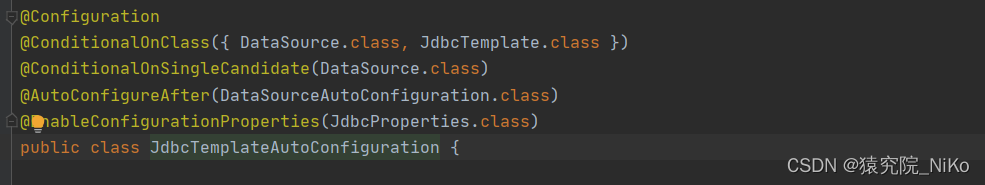
SpringBoot自动配置原理
Spring Boot 的自动配置可以根据添加的jar依赖,自动配置 Spring Boot 应用程序。例如,我们想要使用Redis,直接在POM文件中增加spring-boot-starter-data-redis依赖,然后我们配置下连接信息就可以使用了。 那么Spring Boot 是如何…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

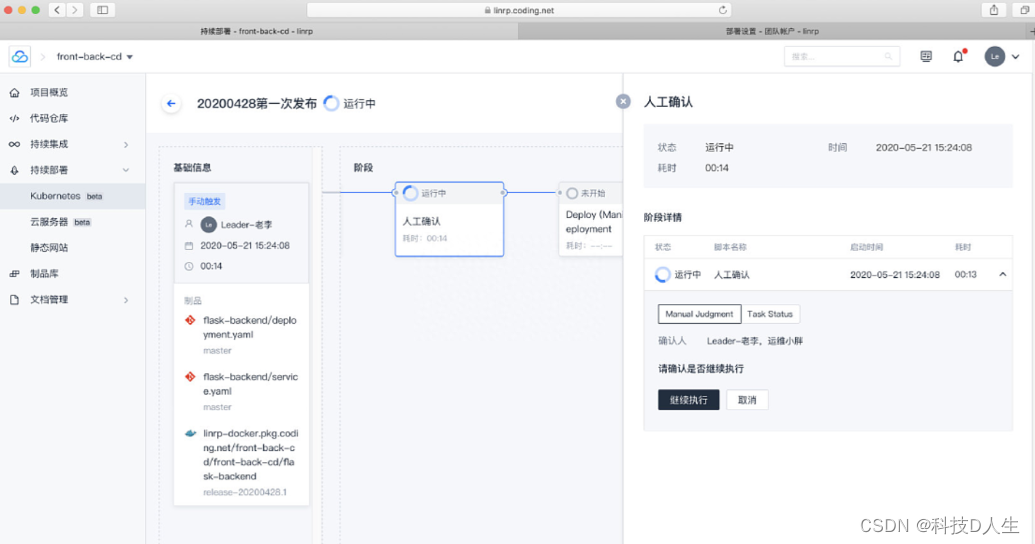
【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...
