020-从零搭建微服务-认证中心(九)
写在最前
如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。
源码地址(后端):https://gitee.com/csps/mingyue
源码地址(前端):https://gitee.com/csps/mingyue-ui
文档地址:https://gitee.com/csps/mingyue/wikis
密码加密
密码加密是安全认证不可或缺的部分, Sa-Token在 v1.14 版本添加密码加密模块,该模块非常简单,仅仅封装了一些常见的加密算法。
本系统将采用 BCrypt加密 加密方式对密码加密!!!
摘要加密
md5、sha1、sha256
// md5加密
SaSecureUtil.md5("123456");// sha1加密
SaSecureUtil.sha1("123456");// sha256加密
SaSecureUtil.sha256("123456");
对称加密
AES加密
// 定义秘钥和明文
String key = "123456";
String text = "Sa-Token 一个轻量级java权限认证框架";// 加密
String ciphertext = SaSecureUtil.aesEncrypt(key, text);
System.out.println("AES加密后:" + ciphertext);// 解密
String text2 = SaSecureUtil.aesDecrypt(key, ciphertext);
System.out.println("AES解密后:" + text2);
非对称加密
RSA加密
// 定义私钥和公钥
String privateKey = "MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAO+wmt01pwm9lHMdq7A8gkEigk0XKMfjv+4IjAFhWCSiTeP7dtlnceFJbkWxvbc7Qo3fCOpwmfcskwUc3VSgyiJkNJDs9ivPbvlt8IU2bZ+PBDxYxSCJFrgouVOpAr8ar/b6gNuYTi1vt3FkGtSjACFb002/68RKUTye8/tdcVilAgMBAAECgYA1COmrSqTUJeuD8Su9ChZ0HROhxR8T45PjMmbwIz7ilDsR1+E7R4VOKPZKW4Kz2VvnklMhtJqMs4MwXWunvxAaUFzQTTg2Fu/WU8Y9ha14OaWZABfChMZlpkmpJW9arKmI22ZuxCEsFGxghTiJQ3tK8npj5IZq5vk+6mFHQ6aJAQJBAPghz91Dpuj+0bOUfOUmzi22obWCBncAD/0CqCLnJlpfOoa9bOcXSusGuSPuKy5KiGyblHMgKI6bq7gcM2DWrGUCQQD3SkOcmia2s/6i7DUEzMKaB0bkkX4Ela/xrfV+A3GzTPv9bIBamu0VIHznuiZbeNeyw7sVo4/GTItq/zn2QJdBAkEA8xHsVoyXTVeShaDIWJKTFyT5dJ1TR++/udKIcuiNIap34tZdgGPI+EM1yoTduBM7YWlnGwA9urW0mj7F9e9WIQJAFjxqSfmeg40512KP/ed/lCQVXtYqU7U2BfBTg8pBfhLtEcOg4wTNTroGITwe2NjL5HovJ2n2sqkNXEio6Ji0QQJAFLW1Kt80qypMqot+mHhS+0KfdOpaKeMWMSR4Ij5VfE63WzETEeWAMQESxzhavN1WOTb3/p6icgcVbgPQBaWhGg==";
String publicKey = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQDvsJrdNacJvZRzHauwPIJBIoJNFyjH47/uCIwBYVgkok3j+3bZZ3HhSW5Fsb23O0KN3wjqcJn3LJMFHN1UoMoiZDSQ7PYrz275bfCFNm2fjwQ8WMUgiRa4KLlTqQK/Gq/2+oDbmE4tb7dxZBrUowAhW9NNv+vESlE8nvP7XXFYpQIDAQAB";// 文本
String text = "Sa-Token 一个轻量级java权限认证框架";// 使用公钥加密
String ciphertext = SaSecureUtil.rsaEncryptByPublic(publicKey, text);
System.out.println("公钥加密后:" + ciphertext);// 使用私钥解密
String text2 = SaSecureUtil.rsaDecryptByPrivate(privateKey, ciphertext);
System.out.println("私钥解密后:" + text2);
私钥和公钥调用以下方法生成即可
// 生成一对公钥和私钥,其中Map对象 (private=私钥, public=公钥)
System.out.println(SaSecureUtil.rsaGenerateKeyPair());
Base64编码与解码
// 文本
String text = "Sa-Token 一个轻量级java权限认证框架";// 使用Base64编码
String base64Text = SaBase64Util.encode(text);
System.out.println("Base64编码后:" + base64Text);// 使用Base64解码
String text2 = SaBase64Util.decode(base64Text);
System.out.println("Base64解码后:" + text2);
BCrypt加密
由它加密的文件可在所有支持的操作系统和处理器上进行转移
// 使用方法
String pw_hash = BCrypt.hashpw(plain_password, BCrypt.gensalt()); // 使用checkpw方法检查被加密的字符串是否与原始字符串匹配:
BCrypt.checkpw(candidate_password, stored_hash); // gensalt方法提供了可选参数 (log_rounds) 来定义加盐多少,也决定了加密的复杂度:
String strong_salt = BCrypt.gensalt(10);
String stronger_salt = BCrypt.gensalt(12);
密文登录
1. 明文密码生成密文
// 生成加密盐
String gensalt = BCrypt.gensalt();String pw_hash = BCrypt.hashpw("123456", gensalt); // 打印加密后的密文
System.out.println(pw_hash);
// $2a$12$pBVti6NTcVJxptxHNqetBewxqwJU54.sItx3b8U2Kl44XnQinfUHq
2. 生成加密盐放入 Nacos
mingyue-auth.yml
# 用户配置
user:password:# 私钥salt: $2a$12$pBVti6NTcVJxptxHNqetBe
用户密码配置类
@Data
@Configuration
@RefreshScope
@ConfigurationProperties(prefix = "user.password")
public class UserPasswordProperties {/*** 密码加盐*/private String salt;}
3. 修改数据库用户密码
INSERT INTO `sys_user` VALUES (1, 'mingyue', '明月', '0', '$2a$12$pBVti6NTcVJxptxHNqetBewxqwJU54.sItx3b8U2Kl44XnQinfUHq', '13288888888', NULL, NULL, '0', '0', '2023-07-19 17:06:22', '2023-07-19 17:06:25', 'mingyue', 'mingyue');
INSERT INTO `sys_user` VALUES (2, 'strive', 'Strive', '0', '$2a$12$pBVti6NTcVJxptxHNqetBewxqwJU54.sItx3b8U2Kl44XnQinfUHq', '15388888888', NULL, NULL, '0', '0', '2023-07-19 17:06:22', '2023-07-19 17:06:25', 'mingyue', 'mingyue');
4. 修改登录密码校验
public SaTokenInfo login(PasswordLoginDto dto) {// 远程调用用户服务R<LoginUser> userInfoResp = remoteUserService.userInfo(dto.getUsername());if (Objects.isNull(userInfoResp) || Objects.isNull(userInfoResp.getData())) {return null;}LoginUser userInfo = userInfoResp.getData();// 登录密码校验if (!userInfo.getPassword().equals(dto.getPassword())) {throw new UserException("密码错误,请重试!");}if (dto.getUsername().equals(userInfo.getUsername()) && dto.getPassword().equals(userInfo.getPassword())) {// 第1步,先登录上LoginHelper.login(userInfo);// 第2步,获取 Token 相关参数SaTokenInfo tokenInfo = StpUtil.getTokenInfo();return tokenInfo;}return null;}
5.启动测试
5.1. 明文测试
curl -X 'POST' \'http://mingyue-gateway:9100/auth/login' \-H 'accept: */*' \-H 'Content-Type: application/json' \-d '{"username": "mingyue","password": "123456"
}'
测试结果
{"code": 500,"msg": "密码错误,请重试!","data": null
}
5.2. 密文测试
curl -X 'POST' \'http://mingyue-gateway:9100/auth/login' \-H 'accept: */*' \-H 'Content-Type: application/json' \-d '{"username": "mingyue","password": "$2a$12$pBVti6NTcVJxptxHNqetBewxqwJU54.sItx3b8U2Kl44XnQinfUHq"
}'
测试结果
{"code": 200,"msg": "登录成功","data": "nHefN9Z9t3bptgQ5CI3nMMqPuCEOS03n"
}
MingYue-UI登录修改
明文转密文
state.ruleForm.password = bcryptjs.hashSync(state.ruleForm.password, state.salt);
const onSignIn = async () => {state.loading.signIn = true;state.ruleForm.password = bcryptjs.hashSync(state.ruleForm.password, state.salt);useLoginApi().signIn(state.ruleForm).then(async res => {// 存储 token 到浏览器缓存Session.set('token', res.data);// 模拟数据,对接接口时,记得删除多余代码及对应依赖的引入。用于 `/src/stores/userInfo.ts` 中不同用户登录判断(模拟数据)Cookies.set('username', state.ruleForm.username);if (!themeConfig.value.isRequestRoutes) {// 前端控制路由,2、请注意执行顺序const isNoPower = await initFrontEndControlRoutes();signInSuccess(isNoPower);} else {// 模拟后端控制路由,isRequestRoutes 为 true,则开启后端控制路由// 添加完动态路由,再进行 router 跳转,否则可能报错 No match found for location with path "/"const isNoPower = await initBackEndControlRoutes();// 执行完 initBackEndControlRoutes,再执行 signInSuccesssignInSuccess(isNoPower);}});};
小结
现在终于不是明文登录啦~
目前 mingyue-ui 的登录验证码还是固定的,接下来,我们需要把验证码用上,冲!
相关文章:
)
020-从零搭建微服务-认证中心(九)
写在最前 如果这个项目让你有所收获,记得 Star 关注哦,这对我是非常不错的鼓励与支持。 源码地址(后端):https://gitee.com/csps/mingyue 源码地址(前端):https://gitee.com/csps…...

孤注一掷中的黑客技术
最近孤注一掷电影很火,诈骗团伙的骗术实在厉害,就连电影中的黑客潘生都未能幸免。电影中的陆经理说:不是我们坏, 是他们贪。这句话我觉得有一部分是对的,诈骗分子抓住了人的本性贪婪,才使得被骗的人逐步走向…...
)
机器学习笔记 - PyTorch Image Models图像模型概览 (timm)
一、简述 PyTorch Image Models (timm)是一个用于最先进的图像分类的库,包含图像模型、优化器、调度器、增强等的集合;是比较热门的论文及代码库。 虽然越来越多的低代码和无代码解决方案可以轻松开始将深度学习应用于计算机视觉问题,但我们经常与希望寻求定制解决方案的客户…...

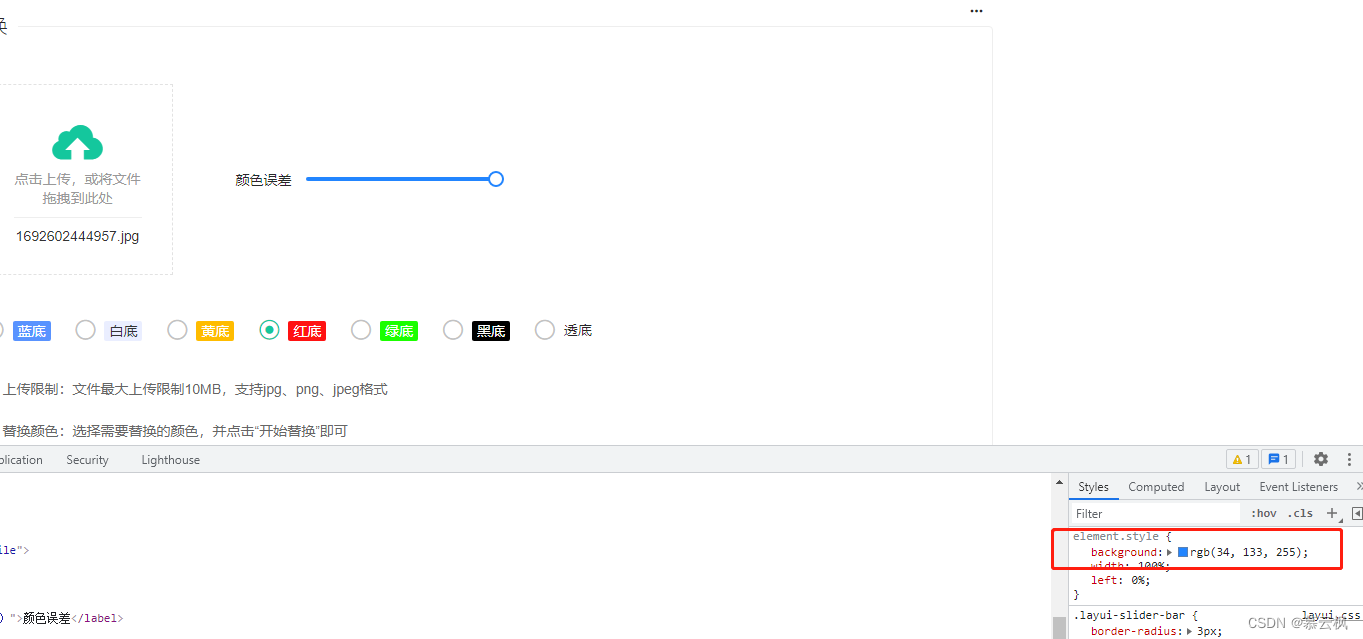
Java 实现证件照底图替换,Java 实现照片头像底图替换
效果图 这里前端用layui实现的案例截图 color底图颜色可以在网页上这样取色 new Color(34, 133, 255) 实现案例下载链接:https://download.csdn.net/download/weixin_43992507/88237432...

周易卦爻解读笔记——未济
第六十四卦未济 火水未济 离上坎下 未济卦由否卦所变,否卦六二与九五换位,象征尚未完成。 天地否 未济卦和既济卦既是错卦又是覆卦,这也是最后一卦,序卦传【物不可穷也,故受之以未济终焉】 未济卦象征尚未完成&…...

AI 绘画Stable Diffusion 研究(十三)SD数字人制作工具SadTlaker使用教程
免责声明: 本案例所用安装包免费提供,无任何盈利目的。 大家好,我是风雨无阻。 想必大家经常看到,无论是在产品营销还是品牌推广时,很多人经常以数字人的方式来为自己创造财富。而市面上的数字人收费都比较昂贵,少则几…...

伦敦金走势图行情值得关注
不知道大家是否了解过伦敦金这个投资品种,或者有否财经网站以及金融终端上看到过它的行情走势图。其实,伦敦金并不是一种实实在在的黄金,而是一种跟踪伦敦现货黄金市场价格走势的黄金保证金交易品种,它每天的行情走势变化…...

机器学习之数据清洗
一、介绍 数据清洗是机器学习中的一个重要步骤,它涉及对原始数据进行预处理和修复,以使数据适用于机器学习算法的训练和分析。数据清洗的目标是处理数据中的噪声、缺失值、异常值和不一致性等问题,以提高数据的质量和准确性。 二、方法 处理…...

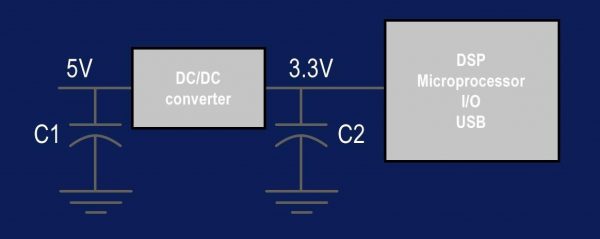
T599聚合物电容器:在汽车应用中提供更长的使用寿命的解决方案
自从电子技术被引入汽车工业以来,汽车的技术含量一直在提升。诸多技术被应用在汽车上,使汽车的形象更接近于轮子上的超级计算机。更多传感器、更强大的计算能力和电力被装载到汽车上,汽车应用中的电子产品数量正在迅速增长。随着电动汽车和自…...

学习ts(五)类
定义 是面向对象程序设计(OOP)实现信息封装的基础 类是一种用户定义的引用数据类型,也称类类型 JavaScript的class,虽然本质是构造函数,但是使用起来已经方便了许多,js中没有加入修饰符和抽象类等特性 ts的class支持面…...

EasyImage简单图床 - 快速搭建私人图床云盘同时远程访问【无公网IP内网穿透】
憧憬blog主页 在强者的眼中,没有最好,只有更好。我们是移动开发领域的优质创作者,同时也是阿里云专家博主。 ✨ 关注我们的主页,探索iOS开发的无限可能! 🔥我们与您分享最新的技术洞察和实战经验࿰…...

从SVG到Canvas:选择最适合你的Web图形技术
SVG 和 Canvas 都是可以在 Web 浏览器中绘制图形的技术。 众所周知, icon 通常使用 svg(如 iconfont),而交互式游戏采用 Canvas。二者具体的区别是什么?该如何选择? 声明式还是命令式?绘制的图形…...

基于 Redis 实现分布式限流
基于 Redis 实现分布式限流 一、 简介二、分布式限流1 数据结构1.1 Redis List1.2 Redis Set1.3 Redis Sorted Set 2 实现分布式限流3 实现原理分析 三、分布式限流算法1. 计数器算法2. 漏斗算法3. 令牌桶算法 四、分布式限流实战1. 单机限流实现2. 基于Redis Clusters的分布式…...

前端下载文件方式(Blob)
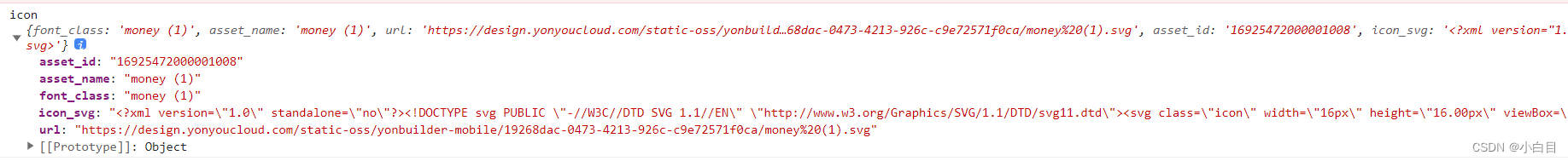
以下以下载图标svg文件为例,实现点击按钮下载文件,其中icon结构如下: const DownloadSvg (props) > {function download(downfile) {const tmpLink document.createElement("a");const objectUrl URL.createObjectURL(downfi…...

【STM32】FreeRTOS软件定时器学习
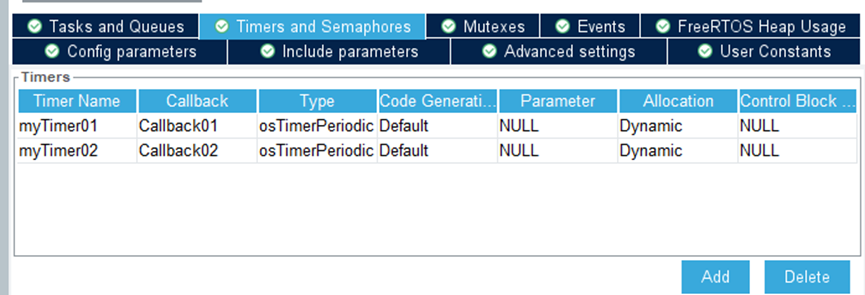
软件定时器 FreeRTOS提供了现成的软件定时器功能,可以一定程度上替代硬件定时器,但精度不高。 实验:创建一个任务,两个定时器,按键开启定时器,一个500ms打印一次,一个1000ms打印一次。 实现&…...

【LeetCode】复写零
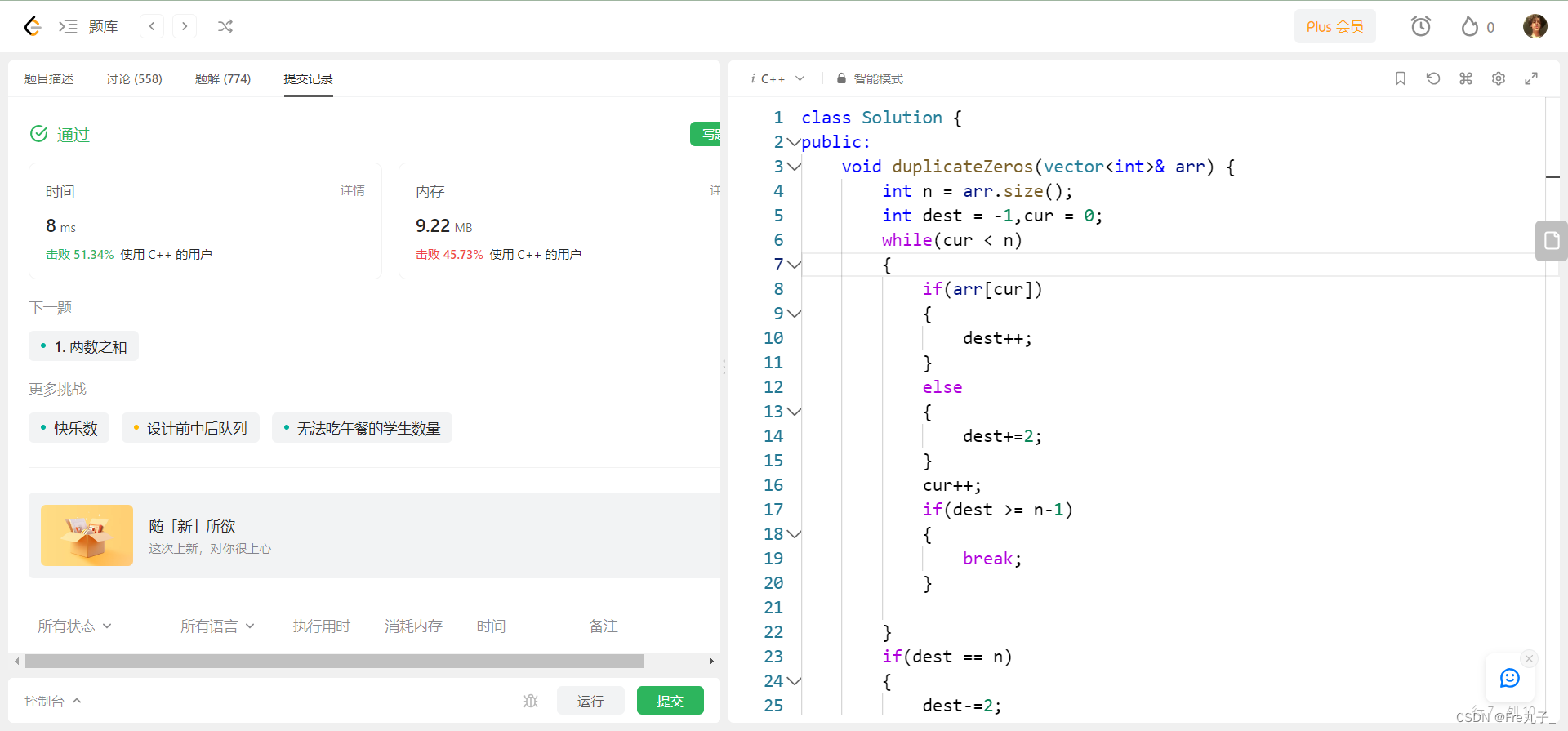
复写零 题目描述算法描述编程代码 链接: 复写零 题目描述 算法描述 编程代码 class Solution { public:void duplicateZeros(vector<int>& arr) {int n arr.size();int dest -1,cur 0;while(cur < n){if(arr[cur]){dest;}else{dest2;}cur;if(dest > n-1){…...

使用docker-maven-plugin插件构建镜像并推送至私服Harbor
前言 如下所示,建议使用 Dockerfile Maven 插件,但该插件也停止维护更新了。因此先暂时使用docker-maven-plugin插件。 一、开启Docker服务器的远程访问 1.1 开启2375远程访问 默认的dokcer是不支持远程访问的,需要加点配置,开…...

YOLO目标检测——动漫头像数据集下载分享
动漫头像数据集是用于研究和分析动漫头像相关问题的数据集,它包含了大量的动漫风格的头像图像。动漫头像是指以动漫风格绘制的虚构人物的头像图像,常见于动画、漫画、游戏等媒体。 数据集点击下载:YOLO动漫头像数据集50800图片.rar...

学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性…...

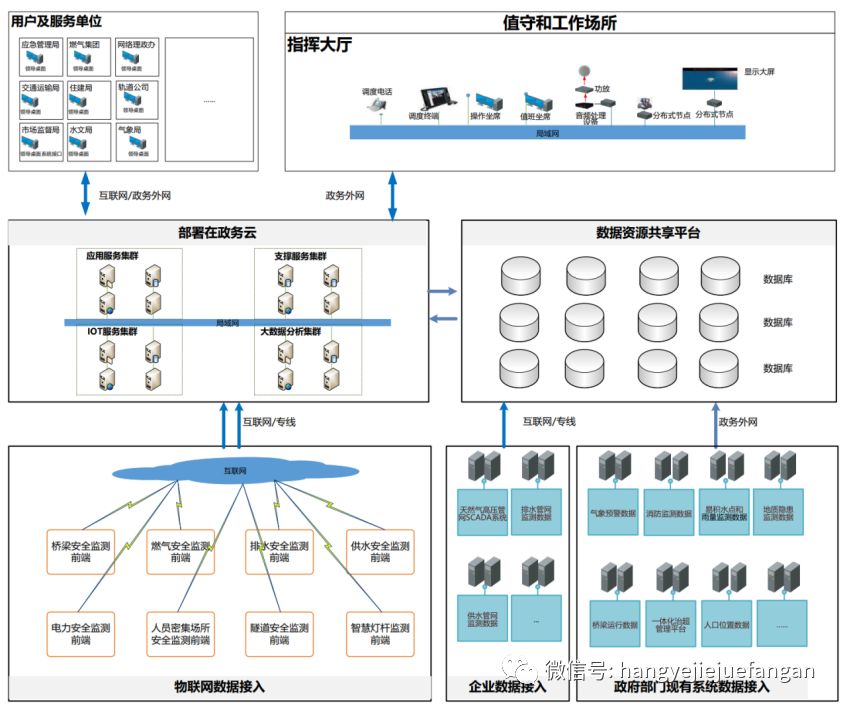
1.2亿成都市城市安全风险综合监测预警平台建设项目
导读:原文《1.2亿!成都市城市安全风险综合监测预警平台建设项目WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分页面: …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
