学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性。
Vue 3相对于Vue 2的改进
更快的渲染速度
Vue 3通过重写了响应式系统,引入了Proxy代理,大大提升了性能。这意味着更快的初始化和更新过程,以及更好的响应性能。
更小的包大小
Vue 3使用了模块化的构建方式,可以让开发者只引入他们所需的功能,从而减小了打包后的包大小。
更好的TypeScript支持
Vue 3对TypeScript的支持更加友好,类型推断更准确,帮助开发者在开发过程中更容易发现和预防错误。
Composition API的使用
Composition API是Vue 3引入的一项重要特性,它使组件的逻辑更具结构和可维护性。Composition API可以将相关的逻辑聚合在一起,而不是按照生命周期函数来组织代码。
<template><div><p>{{ message }}</p><button @click="increment">Increment</button></div>
</template><script>
import { ref } from 'vue';export default {setup() {const message = ref('Hello, Vue 3!');const increment = () => {message.value += '!';};return {message,increment};}
};
</script>
自定义逻辑复用
Composition API还允许您将逻辑封装为函数,实现逻辑的复用。这使得代码更加可维护和清晰。
Teleport 和 Suspense
Teleport
Teleport是一个新特性,允许您将组件的内容渲染到DOM中的指定位置,而不必受到父组件的约束。这在创建模态框、弹出菜单等时非常有用。
<template><div><button @click="showModal = true">Show Modal</button><teleport to="body"><modal v-if="showModal" @close="showModal = false" /></teleport></div>
</template>
Suspense
Suspense是一种用于处理异步组件和代码分割的新方法。它允许您在组件树中的某个位置等待异步加载的内容,并在加载完成之前展示一个占位符。
<template><div><suspense><template #default><async-component /></template><template #fallback><loading-spinner /></template></suspense></div>
</template>
Vue 3引入了一系列强大的新特性,相对于Vue 2进行了多方面的改进,包括更快的渲染速度、更小的包大小和更好的TypeScript支持。Composition API让组件逻辑更加结构化和可维护,而Teleport和Suspense则为开发者提供了更多的工具来创建出色的用户体验。通过掌握这些新特性,您可以更好地利用Vue 3的功能,构建现代化的Web应用。希望本文对您理解Vue 3的新特性有所帮助。
相关文章:

学习Vue:Vue3 VS Vue2
Vue 3作为Vue.js的最新版本,带来了一系列令人激动的新特性和改进,让开发者们在构建现代Web应用时体验更加顺畅和高效。本文将全面介绍Vue 3相对于Vue 2的改进,重点解释Composition API的使用,以及新引入的Teleport和Suspense等特性…...

1.2亿成都市城市安全风险综合监测预警平台建设项目
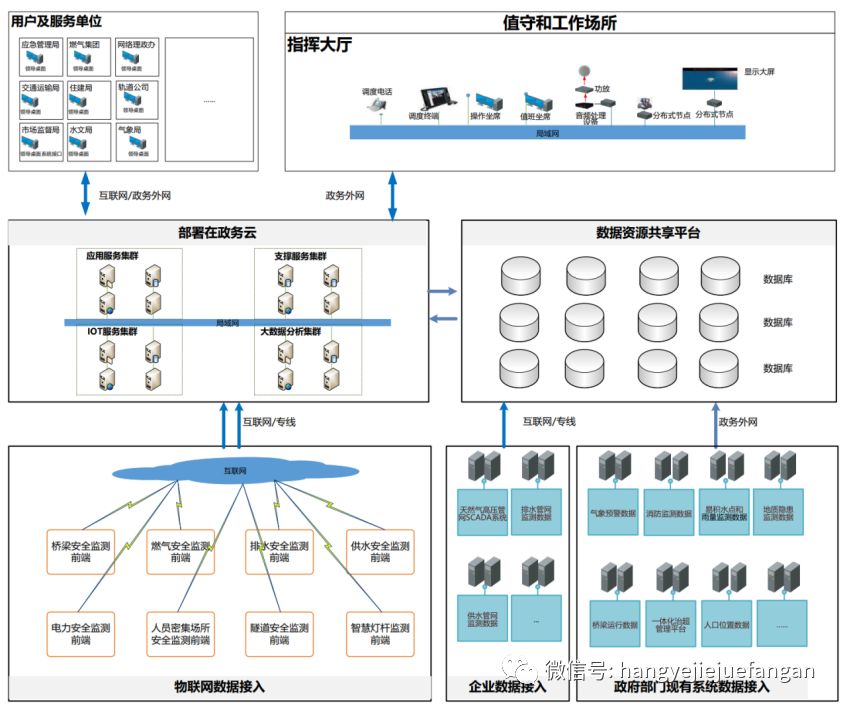
导读:原文《1.2亿!成都市城市安全风险综合监测预警平台建设项目WORD》(获取来源见文尾),本文精选其中精华及架构部分,逻辑清晰、内容完整,为快速形成售前方案提供参考。 部分页面: …...

《树莓派4B家庭服务器搭建指南》第二十期:在树莓派运行rsnapshot, 实现对服务器数据低成本增量本地备份
title: 020《树莓派4B家庭服务器搭建指南》第二十期:在树莓派运行rsnapshot, 实现对服务器数据低成本增量本地备份 我的天翼云服务器有/opt 和 /usr/share/nginx两个目录, 用来存储网站的内容, 数据无价, 为了避免珍贵的数据丢失,我决定使用树莓派运行 …...

大数据 算法
什么是大数据 大数据是指数据量巨大、类型繁多、处理速度快的数据集合。这些数据集合通常包括结构化数据(如数据库中的表格数据)、半结构化数据(如XML文件)和非结构化数据(如文本、音频和视频文件)。大数据…...

html | 基于iframe的简易富文本编辑器
效果图 支持: 选中后 ctrlI 斜体 代码 思路就是在iframe种嵌套html和css。 <pre> - 支持: 选中后 ctrlI 斜体 - todo: 鼠标实现单击斜体 </pre> <iframe name"richedit" style"height:30%; width:100%;"></iframe><script…...

HJ108 求最小公倍数
描述 正整数A和正整数B 的最小公倍数是指 能被A和B整除的最小的正整数值,设计一个算法,求输入A和B的最小公倍数。 数据范围:1≤a,b≤100000 1≤a,b≤100000 输入描述: 输入两个正整数A和B。 输出描述: 输出A和B…...

JVM - 垃圾收集器
目录 垃圾收集器 串行垃圾收集器 并行垃圾收集器 什么是 吞吐量优先 什么是 响应时间优先 ? CMS(并发)垃圾收集器 G1 垃圾收集器 垃圾收集器 垃圾收集器大概可以分为: 串行垃圾收集器并行垃圾收集器CMS(并发&a…...

华为数通方向HCIP-DataCom H12-821题库(单选题:21-40)
第21题 在广播类型网络中,DIS默认发送Hello时间间隔为多少? A、10s B、3.3s C、5S D、40s 答案:B 解析: 在广播环境中,DIS 发送 hello 报文的周期更加的短,是普通ISIS路由器的1/3,普通ISIS路由器发送hello的时间为10s,所以DIS发送hello的周期是3.3s …...
)
Springboot+mybaits-plus+h2集成产生的一些问题(not found tables)
一、问题描述 org.h2.jdbc.JdbcSQLSyntaxErrorException: Table "EP_MAPPING" not found (this database is empty);大概就是说在引入mybatis-plus的依赖后,找不到数据库找不到表的问题。 排查方向:在引入mybatish2时,是可以正常…...

【C#学习笔记】C#特性的继承,封装,多态
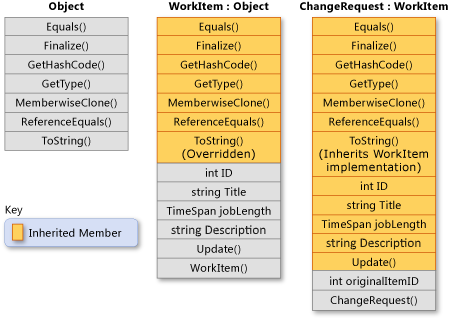
文章目录 封装访问修饰符静态类和静态方法静态构造函数 继承继承原则sealed修饰符里氏替换原则继承中的构造函数 多态接口接口的实例化 抽象类和抽象方法抽象类和接口的异同 虚方法同名方法new覆盖的父类方法继承的同名方法 运行时的多态性编译时的多态性 照理继承封装多态应该…...
常用的电参数
电参数根据电流的特点可以分为直流电参数和交流电参数,在电参数中有些是可以通过电参数表测得,有些参数则为通过测得的参数计算而来。 一、电参数 1.1 直接可测电参数 ——瞬时电压值 ——瞬时电流值 n——采样点数 f——频率 time——时间 其中&…...

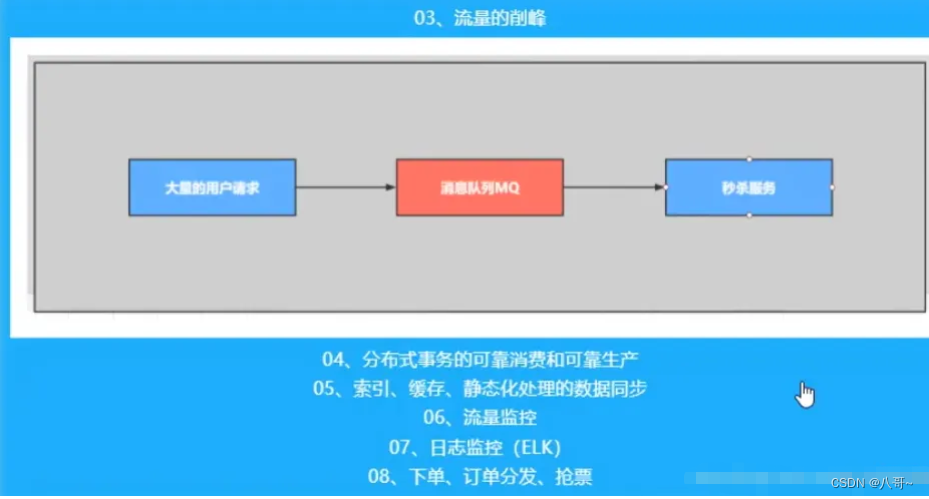
Rabbitmq的应用场景
Rabbitmq的应用场景 一、异步处理 场景说明:用户注册后,需要发注册邮件和注册短信,传统的做法有两种 1.串行的方式 2.并行的方式 串行方式: 将注册信息写入数据库后,发送注册邮件,再发送注册短信,以上三个任务全部完成后才返回给客户端。 这有…...

【CSS动画08--流光按钮】
CSS动画08--流光按钮 介绍HTMLCSS 介绍 流光button HTML <!DOCTYPE html> <html><head><meta http-equiv"content-type" content"text/html; charsetutf-8"><meta name"viewport" content"widthdevice-width,i…...

计算机视觉:比SAM快50倍的分割一切视觉模型FastSAM
目录 引言 1 FastSAM介绍 1.1 FastSAM诞生 1.2 模型算法 1.3 实验结果 2 FastSAM运行环境构建 2.1 conda环境构建 2.2 运行环境安装 2.3 模型下载 3 FastSAM运行 3.1 命令行运行 3.1.1 Everything mode 3.1.2 Text prompt 3.1.3 Box prompt (xywh) 3.1.4 Points p…...

【官方中文文档】Mybatis-Spring #目录
目录 此页面用于在GitHub上呈现索引。 NOTE: 由于链接目标是在使用maven-site-plugin转换为html的假设下指定的,因此在GitHub上的呈现中有一个锚点已损坏。 简介入门SqlSessionFactoryBean事务使用 SqlSession注入映射器Spring Boot使用 MyBatis APISpring Batch示…...

ardupilot开发 --- Lua脚本篇
概述 ArduPilot引入了对Lua脚本的支持; Lua脚本存放在 SD card 中; Copter-4.0 及以上版本才支持Lua脚本; scripting API ? scripting applets ? 飞控条件:2 MB of flash and 70 kB of memory ;…...

python35种绘图函数总结,3D、统计、流场,实用性拉满
文章目录 基础图误差线三维图等高线图场图统计图非结构坐标图 基础图 下面这8种图像一般只有两组坐标,直观容易理解。 函数坐标参数图形类别plotx,y曲线图stackplotx,y散点图stemx,y茎叶图scatterx,y散点图polarx,y极坐标图stepx,y步阶图barx,y条形图barhx,y横向条…...

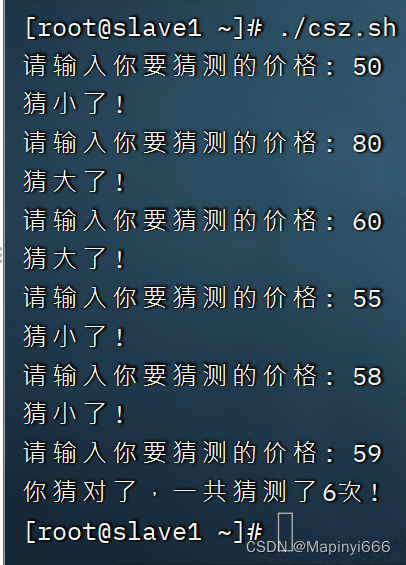
shell脚本语句(画矩形、三角形、乘法表和小游戏)(#^.^#)
目录 一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 二、显示有多少个用户 二、单分支if 一、输入脚本 二、验证结果 三、双分支if 一、输入脚本 二、验证结果 四、多分支if 一、输入脚本 二、验证 二、循环语句 一、shell版本的循环…...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录 ⭐前言⭐react 组件传值实例💖父组件传值给子组件(props)💖子组件传递事件给父组件props绑定事件💖父组件触发子组件的事件Ref ⭐vue3 组件传值实例💖 父组件传递数据给子组件props💖 …...

2023国赛数学建模C题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Redis专题-实战篇一-基于Session和Redis实现登录业务
GitHub项目地址:https://github.com/whltaoin/redisLearningProject_hm-dianping 基于Session实现登录业务功能提交版本码:e34399f 基于Redis实现登录业务提交版本码:60bf740 一、导入黑马点评后端项目 项目架构图 1. 前期阶段2. 后续阶段导…...
