vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录
- ⭐前言
- ⭐react 组件传值实例
- 💖父组件传值给子组件(props)
- 💖子组件传递事件给父组件props绑定事件
- 💖父组件触发子组件的事件Ref
- ⭐vue3 组件传值实例
- 💖 父组件传递数据给子组件props
- 💖 子组件传递事件给父组件使用emit
- 💖 父组件获取子组件实例使用Ref
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于vue、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件。
react渲染原理
React 是一个基于组件的 JavaScript 库,用于构建用户界面。React 的主要原理是将用户界面抽象为一组嵌套的组件,每个组件都拥有自己的状态和行为。当组件的状态发生改变时,React 会自动重新渲染组件,并将更新后的组件插入到 DOM 树中。
React 的渲染过程主要涉及以下几个步骤:
-
首先,React 会根据 JSX 语法解析出虚拟 DOM(Virtual DOM)对象树,该虚拟 DOM 对象树只是一个 JavaScript 对象,其中包含了组件的状态、属性和子节点等信息。
-
然后,React 通过比较新旧虚拟 DOM 对象树,找出需要更新的部分,只更新需要更新的部分,称之为 “DOM Diff”。
-
接着,React 调用 render 方法生成新的虚拟 DOM 对象树,并将其与旧的虚拟 DOM 对象树进行比较。
-
如果新旧虚拟 DOM 对象树相同,则不进行任何操作。
-
如果新旧虚拟 DOM 对象树不同,则根据差异进行更新,生成新的虚拟 DOM 对象树。
-
最后,React 将更新后的虚拟 DOM 对象树渲染到真实的 DOM 上,完成渲染过程。
React 的渲染过程主要基于虚拟 DOM 和差异化算法。通过虚拟 DOM 对象树的比较,React 能够高效地进行局部更新,提高了应用程序的性能和用户体验。
vue渲染原理
Vue的渲染原理可以大致分为以下几个步骤:
-
解析模板:Vue会将模板字符串解析成抽象语法树(AST),这个过程中会标记出模板中的所有指令、插值语法、事件等信息。这一步由模板编译器完成。
-
根据AST生成渲染函数:Vue会从抽象语法树中生成一个可执行的渲染函数(render function),这个函数可以接收一个参数——渲染上下文(render context),并返回一个VNode节点。
-
渲染函数执行:当组件需要重新渲染时,Vue会执行渲染函数,生成一个新的VNode节点树。
-
Diff算法对比新旧VNode:Vue将上一步生成的新VNode节点树和上一次渲染的旧VNode节点树进行对比,通过Diff算法找出需要更新的节点。
-
生成补丁(patch):Diff算法找出需要更新的节点后,会生成一个补丁对象(patch),这个补丁对象描述了要对哪些节点进行何种修改操作。
-
将补丁应用到真实的DOM上:最后,Vue将生成的补丁对象应用到真实的DOM节点上,完成组件的更新。
注:以上是Vue2.x版本的渲染原理,Vue3.x版本的渲染原理有所不同,主要是采用了基于Proxy的响应式数据自动更新机制以及模板编译器与运行时渲染器分离等新特性。
⭐react 组件传值实例
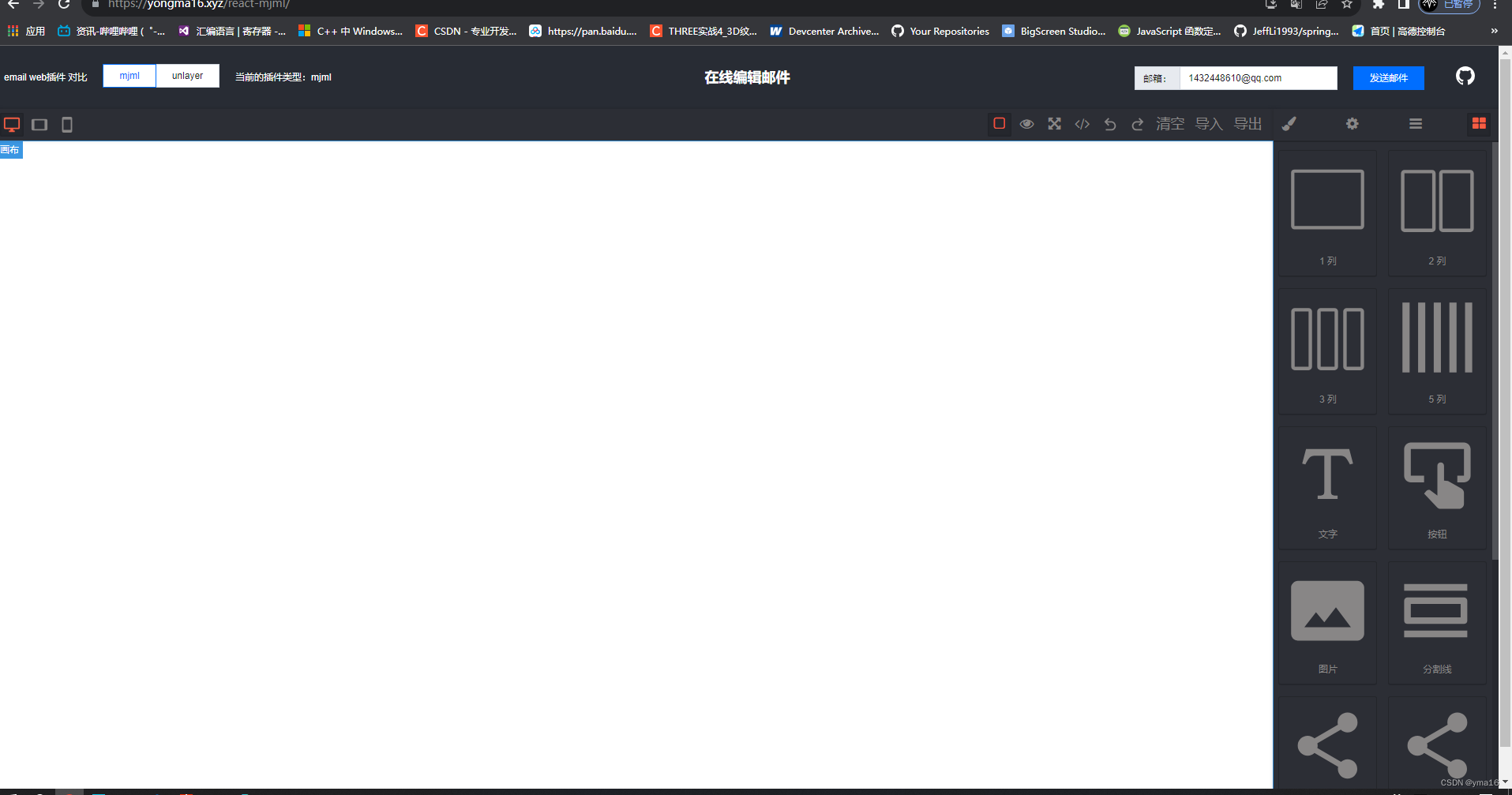
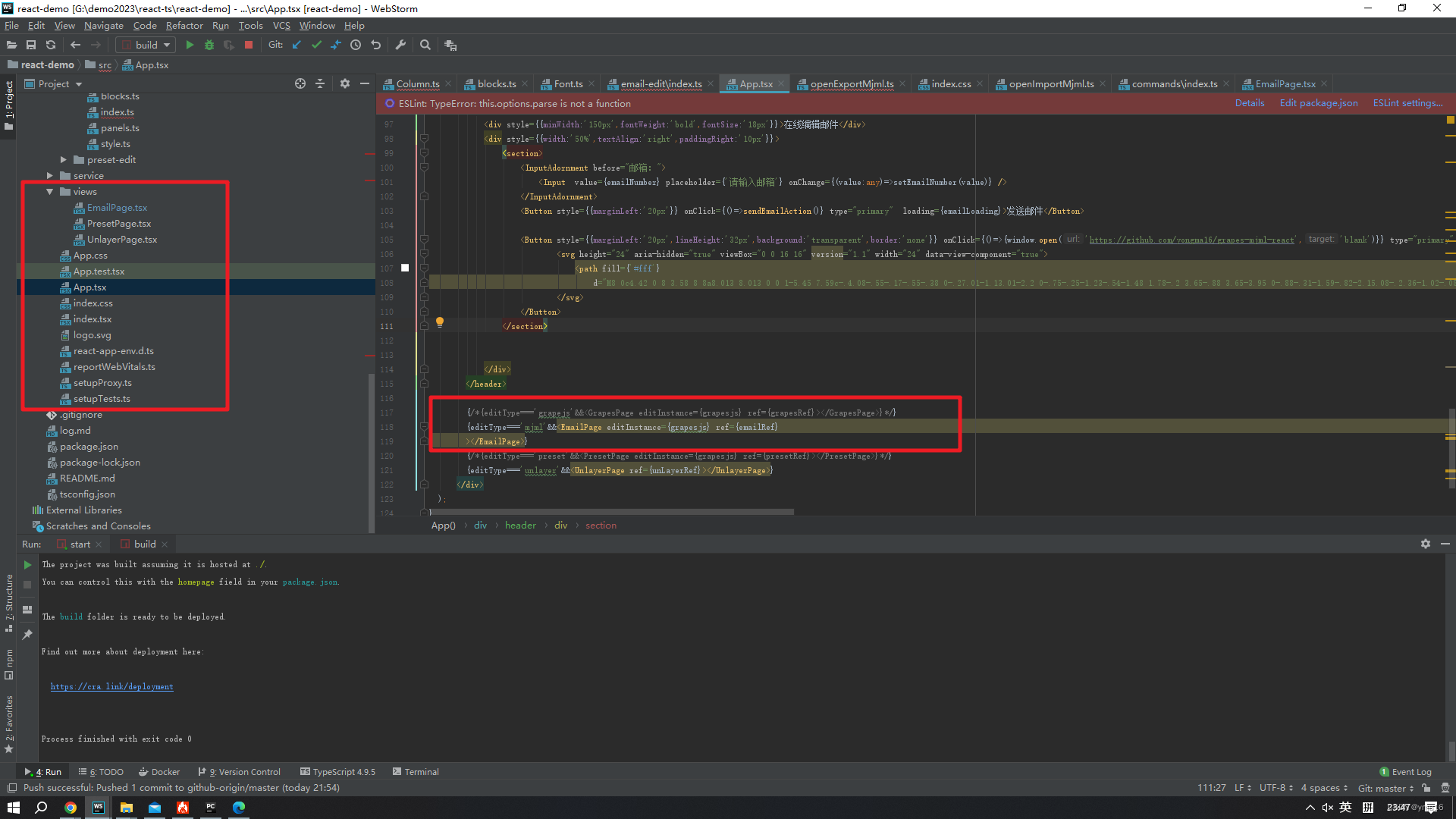
项目截图

💖父组件传值给子组件(props)
App.tsx通过标签内属性传递editInstance给EmailPage.tsx

父组件 App.txs
传递一个grapesjs实例到EmailPage
import './App.css';
import 'grapesjs/dist/css/grapes.min.css';
import grapesjs from 'grapesjs';function App() {return (<div className="App"><EmailPage editInstance={grapesjs} ></EmailPage></div>);
}export default App;子组件 EmailPage.tsx 解构props
解构接收props的editorInstance
import grapesJSMJML from '../components/email-edit/index'
import { forwardRef, useEffect, useState,useImperativeHandle } from 'react'const EmailPage=(props:any)=>{const [editor,setEditor]=useState();useEffect(()=>{const editorInstance:any = props.editInstance.init({fromElement: true,container: '#gjs-email',plugins: [grapesJSMJML ],});try{editorInstance.Commands.run('mjml-clear')}catch (e) {console.error('e',e)}setEditor(editorInstance)},[props.editInstance])return (<div id={'gjs-email'} className={'design-editor'}/>)
}export default EmailPage;💖子组件传递事件给父组件props绑定事件
同理我们也可以在props传递一个事件给props,在子组价触发即可
💖父组件触发子组件的事件Ref
父组件 App.txs 使用ref获取组件实例
import './App.css';
import 'grapesjs/dist/css/grapes.min.css';
import grapesjs from 'grapesjs';
import { useState,useEffect,useRef } from 'react';function App() {const emailRef:any=useRef();useEffect(()=>{console.log(emailRef)},[emailRef])return (<div className="App"><EmailPage editInstance={grapesjs} ></EmailPage></div>);
}export default App;
子组件 EmailPage.txs使用useImperativeHandle 暴露方法和属性
暴露两个方法分别是 getHtml和getBodyContent,最后使用forwardRef抛出组件实例
import grapesJSMJML from '../components/email-edit/index'
import { forwardRef, useEffect, useState,useImperativeHandle } from 'react'
import zh from "../components/email-edit/locale/zh";const EmailPage=(props:any,ref:any)=>{const [editor,setEditor]=useState();const [domRef,setDomRef]=useState();useEffect(()=>{const editorInstance:any = props.editInstance.init({fromElement: true,container: '#gjs-email',plugins: [grapesJSMJML ],});try{editorInstance.Commands.run('mjml-clear')}catch (e) {console.error('e',e)}setEditor(editorInstance)},[props.editInstance])const getBodyContent=()=>{// @ts-ignoreconst inlineHtml=editor.Commands.run('mjml-code-to-html-inline')const matchBody=new RegExp('<body[^>]*>([\\s\\S]+?)<\\/body>','ig');const matchBodyText=inlineHtml.match(matchBody)// @ts-ignorereturn matchBodyText?matchBodyText[0]:''};const getHtml=()=>{// @ts-ignorereturn editor.Commands.run('mjml-code-to-html-inline')}useImperativeHandle(ref, () => ({getHtml:getHtml,getBodyContent:getBodyContent}));return (<div id={'gjs-email'} className={'design-editor'}ref={(ref:any)=>{setDomRef(ref)}}/>)
}export default forwardRef(EmailPage);⭐vue3 组件传值实例
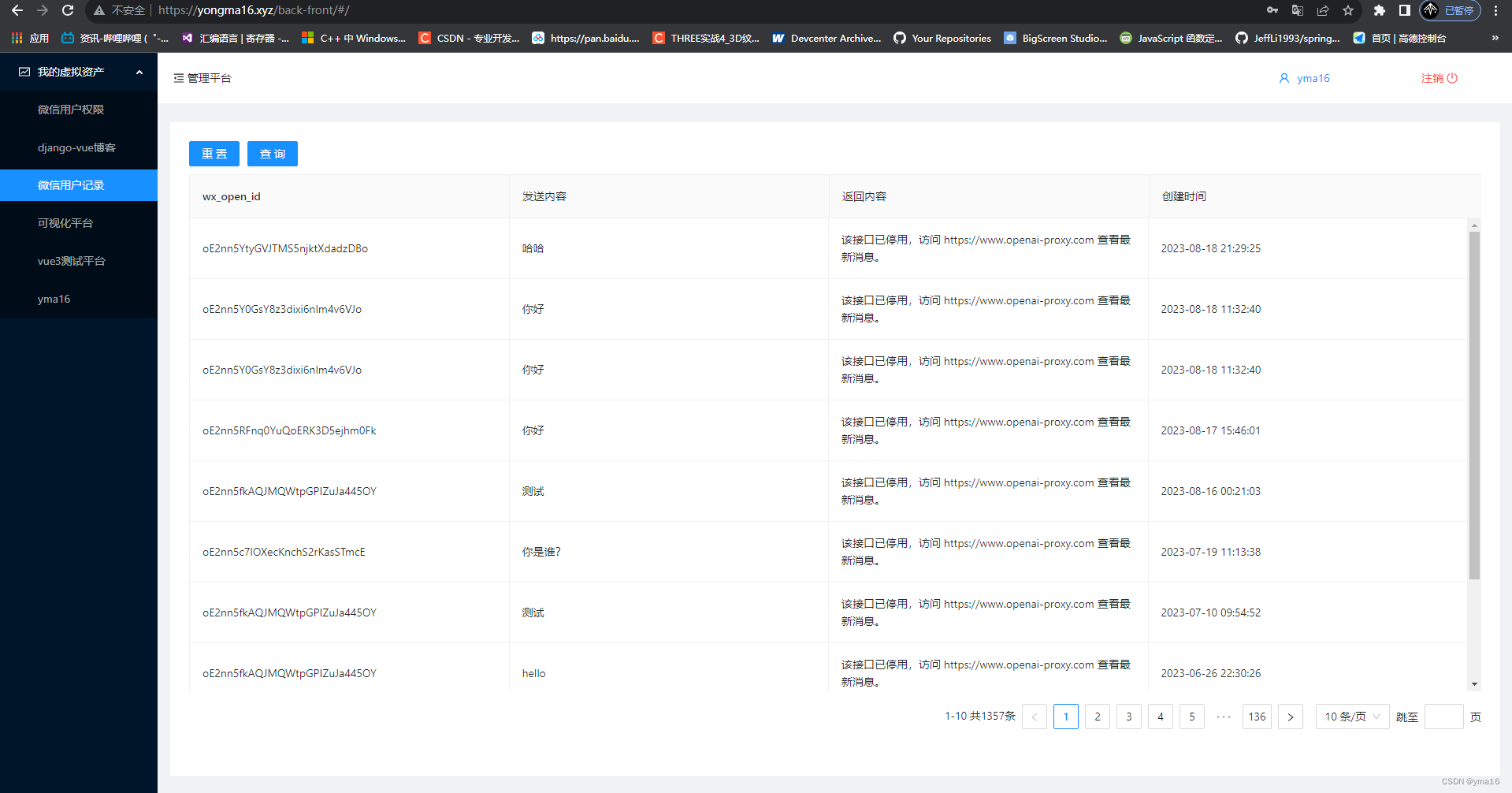
项目截图

💖 父组件传递数据给子组件props
子组件 defineProps 定义接受的参数
IframeContent.vue
<template><div class="iframe-container"><div class="iframe-content" v-if="!isPage&&!isModel"><div style="width: 100%"><span> 标题:{{ title }} </span>{{kind}}<a-button@click="jumpPage"type="primary"style="float: right; margin: 5px">跳转</a-button></div><iframe :src="url" class="iframe-box"></iframe></div><div class="iframe-content" v-else-if="!isModel"><UserTable></UserTable></div><div class="iframe-content" v-else><ChatTable></ChatTable></div></div>
</template>
<script lang="ts" setup>import {computed} from 'vue'
// @ts-ignore
const props = defineProps<{url: string;title: string;kind: string;
}>();const isPage=computed(()=>{console.log('props',props)return props.kind=='page'
})const isModel=computed(()=>{console.log('props',props)return props.kind=='model'
})const emit = defineEmits<{(e: "change", id: number): void;(e: "update", value: string): void;
}>();
const jumpPage = () => {window.open(props.url);
};
</script>父组件 标签内传递数据给子组件
传递参数给iframe-content组件
<script setup lang="ts">
// @ts-ignore
import IframeContent from "../iframe/IframeContent.vue";
import { reactive} from "vue";
interface contentType {url: string;title: string;kind:string;
}
const contentConfig: contentType = reactive({url: "url",title: "title",kind:'kind'
});</script><template><iframe-content:url="contentConfig.url":title="contentConfig.title":kind="contentConfig.kind"/>
</template>💖 子组件传递事件给父组件使用emit
子组件
<template><div class="iframe-container"><div class="iframe-content" v-if="!isPage&&!isModel"><div style="width: 100%"><span> 标题:{{ title }} </span>{{kind}}<a-button@click="jumpPage"type="primary"style="float: right; margin: 5px">跳转</a-button></div><iframe :src="url" class="iframe-box"></iframe></div><div class="iframe-content" v-else-if="!isModel"><UserTable></UserTable></div><div class="iframe-content" v-else><ChatTable></ChatTable></div></div>
</template>
<script lang="ts" setup>import {computed} from 'vue'
// @ts-ignore
const props = defineProps<{url: string;title: string;kind: string;
}>();const isPage=computed(()=>{console.log('props',props)return props.kind=='page'
})const isModel=computed(()=>{console.log('props',props)return props.kind=='model'
})const emit = defineEmits<{(e: "change", id: number): void;(e: "update", value: string): void;
}>();
const jumpPage = () => {window.open(props.url);
};
</script>父组件通过@绑定事件change和update就能接受子组件触发的change和update事件
💖 父组件获取子组件实例使用Ref
通过使用ref绑定formRef去获取校验事件
<template><div class="container"><div class="loginUser-container"><div class="loginUser-title">管理平台</div><a-form:model="state.formState":label-col="state.layoutConfig.labelCol":wrapper-col="state.layoutConfig.wrapperCol":rules="state.formRule"ref="formRef"layout="vertical"autocomplete="off"><a-form-item label="账号" name="username"><a-inputv-model:value="state.formState.username"allowClearplaceholder="请输入账号":disabled="state.spinning"/></a-form-item><a-form-item label="密码" name="password"><a-input-passwordv-model:value="state.formState.password":disabled="state.spinning"allowClearplaceholder="请输入密码"/></a-form-item><a-form-item name="remember" :wrapper-col="state.wrapperCol"><a-checkboxv-model:checked="state.formState.remember":disabled="state.spinning">记住密码</a-checkbox></a-form-item><a-form-item :wrapper-col="state.submitWrapperCol" class="submit-box"><a-buttontype="primary"html-type="submit"@click="loginAction":loading="state.spinning"style="width: 100%; font-size: 16px; font-weight: bolder">登录</a-button></a-form-item></a-form><div class="description"><span class="description-prefix">没账号?</span><span@click="jumpRegister"class="description-after":disabled="state.spinning">去注册</span></div></div></div>
</template>
<script lang="ts" setup>
import { reactive, ref, onMounted } from "vue";
import { useRouter } from "vue-router";
import { useStore } from "vuex";
import { message } from "ant-design-vue";
import { loginUser } from "../../service/user/userApi";import type { FormInstance } from "ant-design-vue";interface FormStateType {username: string;password: string;remember: boolean;
}
interface FormRuleType {username: Object;password: Object;
}
interface stateType {formState: FormStateType;formRule: FormRuleType;layoutConfig: any;wrapperCol: any;submitWrapperCol: any;spinning: boolean;backgroundImgUrl: string;
}
// 路由
const router = useRouter();
//store
const store = useStore();
const formRef = ref<FormInstance>();
const state: stateType = reactive({formState: {username: "",password: "",remember: false,},spinning: false,formRule: {username: [{ required: true, message: "请输入账号!" }],password: [{ required: true, message: "请输入密码!" }],},layoutConfig: {labelCol: {span: 8,},wrapperCol: {span: 24,},},wrapperCol: { offset: 0, span: 24 },submitWrapperCol: { offset: 0, span: 24 },backgroundImgUrl:"http://www.yongma16.xyz/staticFile/common/img/background.png",
});
/*** 初始化表单内容*/
const initForm = () => {const userInfoItem: any = window.localStorage.getItem("userInfo");interface userInfoType {username: string;password: string;remember: boolean;}const userInfo: userInfoType = userInfoItem? JSON.parse(userInfoItem): {username: "",password: "",remember: false,};if (userInfo.username && userInfo.password) {state.formState.username = userInfo.username;state.formState.password = userInfo.password;state.formState.remember = userInfo.remember;}
};
/*** 前往注册!*/
const jumpRegister = () => {// 带 hash,结果是 /about#teamrouter.push({ path: "/register" });
};/*** 前往home!*/
const jumpHome = () => {// 带 hash,结果是 /about#teamrouter.push({ path: "/" });
};
/*** 记住密码* @param params*/
const rememberAction = (params: Object) => {window.localStorage.setItem("userInfo", JSON.stringify(params));
};
/*** 登录*/
const loginAction = () => {if (formRef.value) {formRef.value.validate().then(async (res: any) => {state.spinning = true;const params = {username: state.formState.username,password: state.formState.password,};if (state.formState.remember) {rememberAction({ ...params, remember: state.formState.remember });}try {console.log('登录',params)// @ts-ignoreawait store.dispatch("user/loginUser",params);// 跳转setTimeout(() => {jumpHome();}, 500);state.spinning = false;} catch (r: any) {message.error(JSON.stringify(r));state.spinning = false;throw Error(r);}});}
};onMounted(() => {//初始化initForm();
});
</script>⭐总结
综合比较react和vue,对于选型我分成两种情况讨论。
- vue项目选型——vue3 vben admin
a. 外包项目(可维护性强,中文文档多,容错率高)
b. 国内开发者众多的团队,因为vue中文文档比较多
c. 使用vue较多的团队,适合快速上手 - react项目——qiankun
a. 自研大型项目(个人觉得react项目不好抄袭)
b. 外企团队,因为react的文档大部分都是英文
c. 使用react较多的团队,适合快速上手
个人比较看好vue,有以下3点。
a. 国内开发人数众多,搭建可以用中文在社区交流vue3,扩大国内开发影响力
b. vue3的组件传值等我都比react好用,react用的费劲
c. vue的生态良好,版本也一直在迭代更新
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 感谢你的阅读!
相关文章:

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录 ⭐前言⭐react 组件传值实例💖父组件传值给子组件(props)💖子组件传递事件给父组件props绑定事件💖父组件触发子组件的事件Ref ⭐vue3 组件传值实例💖 父组件传递数据给子组件props💖 …...

2023国赛数学建模C题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

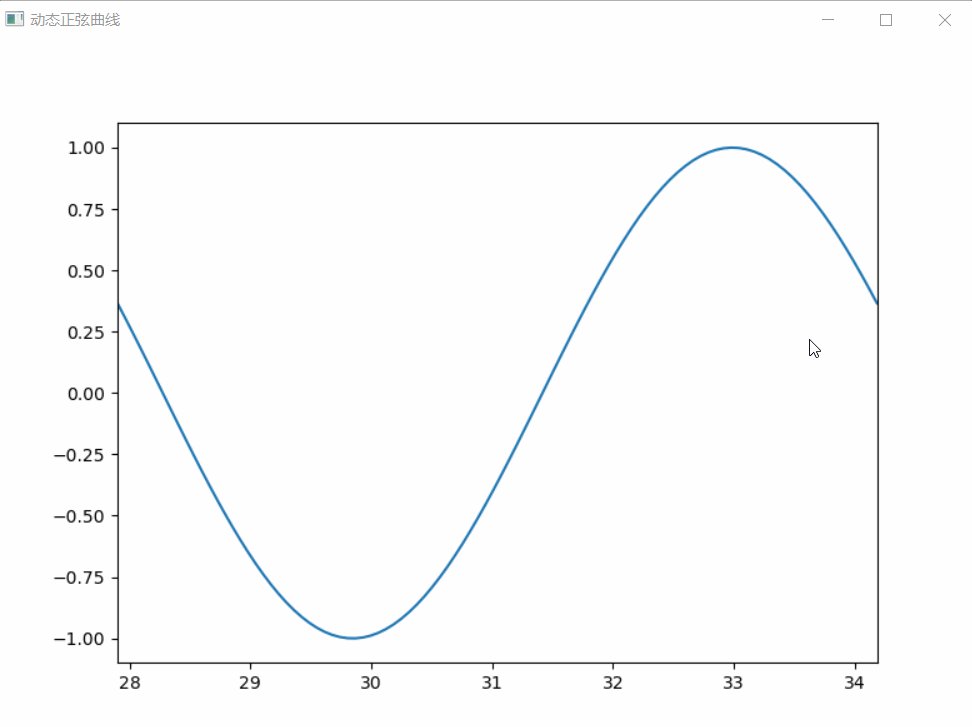
wxPython使用matplotlib绘制动态曲线
1.思路 我们创建了一个继承自wx.Frame的自定义窗口类MyFrame。在MyFrame的构造函数中,我们创建了一个matplotlib的Figure对象和一个FigureCanvas对象,用于在窗口中显示绘图结果。然后,我们使用numpy生成了一个包含100个点的x轴坐标数组self.…...

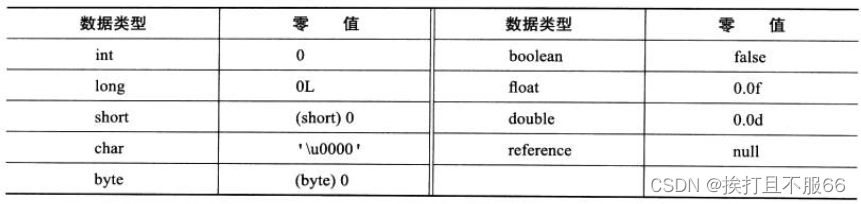
JVM——类的生命周期
文章目录 类加载过程加载验证准备解析初始化 卸载 一个类的完整生命周期如下: 类加载过程 Class 文件需要加载到虚拟机中之后才能运行和使用,那么虚拟机是如何加载这些 Class 文件呢? 系统加载 Class 类型的文件主要三步:加载->连接->…...
持久化)
【Docker】docker数据卷(数据挂载)持久化
docker数据卷(数据挂载)持久化 一、docker对于数据的管理二、docker挂载主机目录---指定路径挂载三、docker使用数据卷Volume挂载四、数据共享--数据卷容器五、备份和恢复 docker的镜像是由多个只读的文件系统叠加在一起形成的。当我们在我启动一个容器的…...

Spring Boot实现IP地址解析
一、本地解析 如果使用本地ip解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本地ip地址对应表,如果为了离线环境的使用,需要导入该项目依赖,并指定版本,不同版本的方法可能存在差异。 <d…...

小程序中通过canvas生成并保存图片
1. html <canvas class"canvas" id"photo" type"2d" style"width:200px;height: 300px;"></canvas> <button bindtap"saveImage">保存</button> <!-- 用来展示生成的那张图片 --> <image…...

Error creating bean with name ‘esUtils‘ defined in file
报错异常: 背景: esUtils在common服务中、启动media服务时候、报这个异常、后排查esUtils在启动时候发生异常引起的、在相关bean中加入try{}catch{}即可解决问题 String[] split url.split(","); HttpHost[] httpHosts new HttpHost[split.…...

Java开发面试题 | 2023
Java基础 接口和抽象类的区别?Java动态代理HashMap 底层实现及put元素的具体过程currenthashmap底层实现原理?map可以放null值吗,currenthashmap为什么不能放null值synchronze和reetrantlock区别?怎样停止一个运行中的线程&#…...

Java课题笔记~ 自定义拦截器实现权限验证
实现一个权限验证拦截器。 1、修改web.xml文件中请求路径 2、将所有的页面放入WEB-INF目录下 3、开发登录FirstController 4、开发拦截器 5、配置springmvc.xml文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.spri…...

微信小程序使用npm引入三方包详解
目录 1 前言2 微信小程序npm环境搭建2.1 创建package.json文件2.2 修改 project.config.json2.3 修改project.private.config.json配置2.4 构建 npm 包2.5 typescript 支持2.6 安装组件2.7 引入使用组件 1 前言 从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或…...

pytest自动化框架运行全局配置文件pytest.ini
还记得在之前的篇章中有讲到Pytest是目前主要流行的自动化框架之一,他有基础的脚本编码规则以及两种运行方式。 pytest的基础编码规则是可以进行修改,这就是今日文章重点。 看到这大家心中是否提出了两个问题:pytest的基础编码规则在哪可以…...

视频播放实现示例Demo
学习链接 vuespringboot文件分片上传与边放边播实现 同步加载、播放视频的实现 ---- range blob mediaSource 通过调试技术,我理清了 b 站视频播放很快的原理 MSE (Media Source Extensions) 上手指南 浅聊音视频的媒体扩展(Media Source Extension…...

makefile的自动化变量
一、是什么? 自动化变量:makefile依据执行的规则自动变化生成的变量 $(@) 规则的目标文件名 $(^) 所有依赖 依赖列表 $(<)第一个依赖文件名 $(*)规则中目标中%部分名 $(?)所有比目标文件更新的依赖文件列表,空格分隔 二、使用步骤 1.引入库 代码如下(示例): make …...

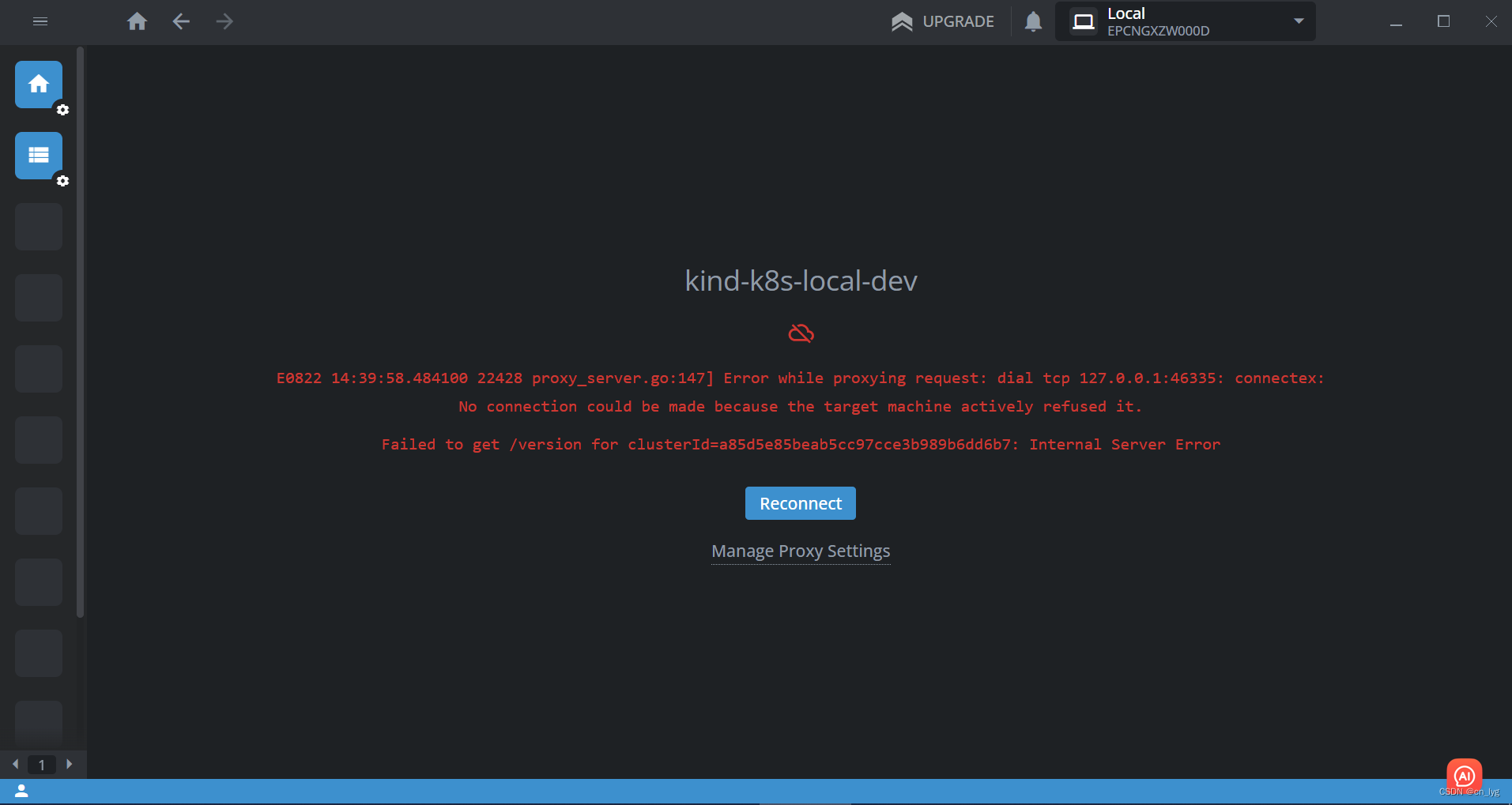
使用Kind搭建本地k8s集群环境
目录 1.前提条件 2.安装Kind 3.使用Kind创建一个K8s集群 3.1.创建一个双节点集群(一个Master节点,一个Worker节点) 3.2.验证一下新创建的集群信息 3.3.删除刚刚新建的集群 4.安装集群客户端 4.1.安装kubectl 4.1.1.验证kubectl 4.2.安…...

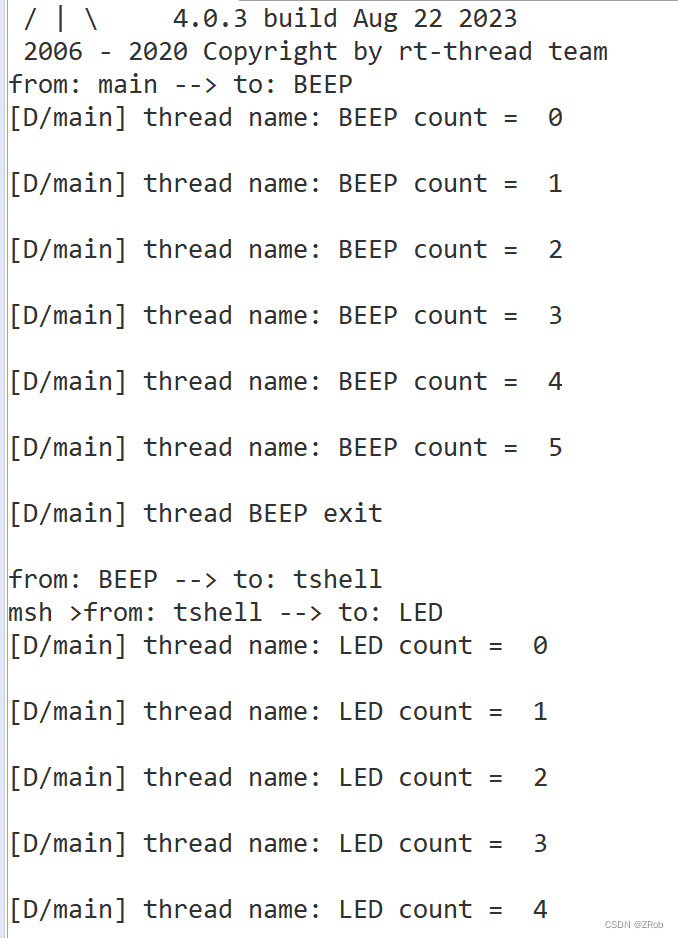
【STM32RT-Thread零基础入门】 7. 线程创建应用(多线程运行机制)
硬件:STM32F103ZET6、ST-LINK、usb转串口工具、4个LED灯、1个蜂鸣器、4个1k电阻、2个按键、面包板、杜邦线 文章目录 前言一、RT-Thread相关接口函数1. 获取当前运行的线程2. 设置调度器钩子函数 二、程序设计1. 头文件包含及宏定义2. 线程入口函数定义3. main函数设…...

.net日志系统
.NET 平台提供了强大的日志记录系统,用于在应用程序中记录各种事件、错误和调试信息。最常用的日志记录库是 Microsoft.Extensions.Logging,它是一个通用的日志接口和基础框架,可以与多种日志实现集成。以下是如何使用 .NET 日志系统的基本步骤: 安装 NuGet 包:首先,您需…...

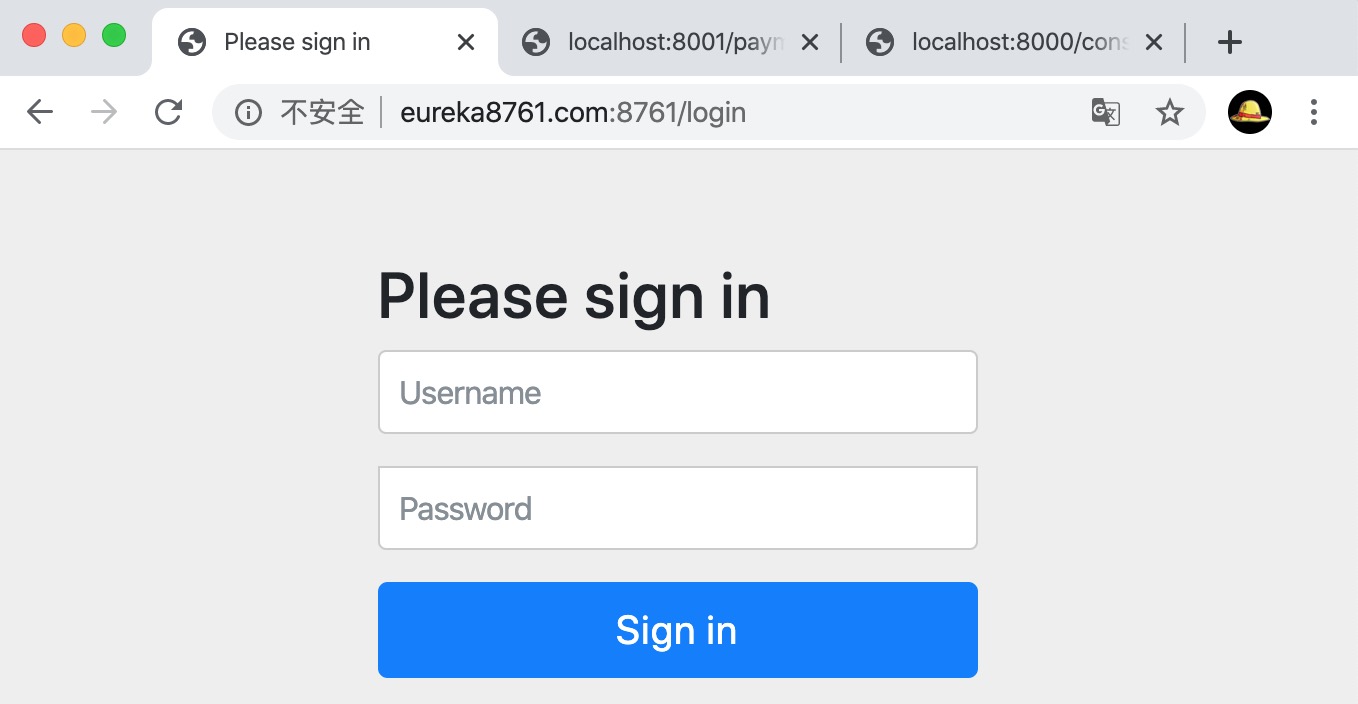
SpringCloud学习笔记(二)_Eureka注册中心
一、Eureka简介 Eureka是一项基于REST(代表性状态转移)的服务,主要在AWS云中用于定位服务,以实现负载均衡和中间层服务器的故障转移。我们称此服务为Eureka Server。Eureka还带有一个基于Java的客户端组件Eureka Clientÿ…...

spark的eventLog日志分析
查找满足指定条件的app_id查询条件: 表名、时间、节点名时间限定: 最好适当放大, 不知道什么原因有点不准eventLog的存放路径: spark.history.fs.logDirectory 1. spark-sql 先限定时间段;数据是逐行读入的, 但 app_id要按整个文件过滤, 按每个条件打标;按app_id粒度聚合, 查…...

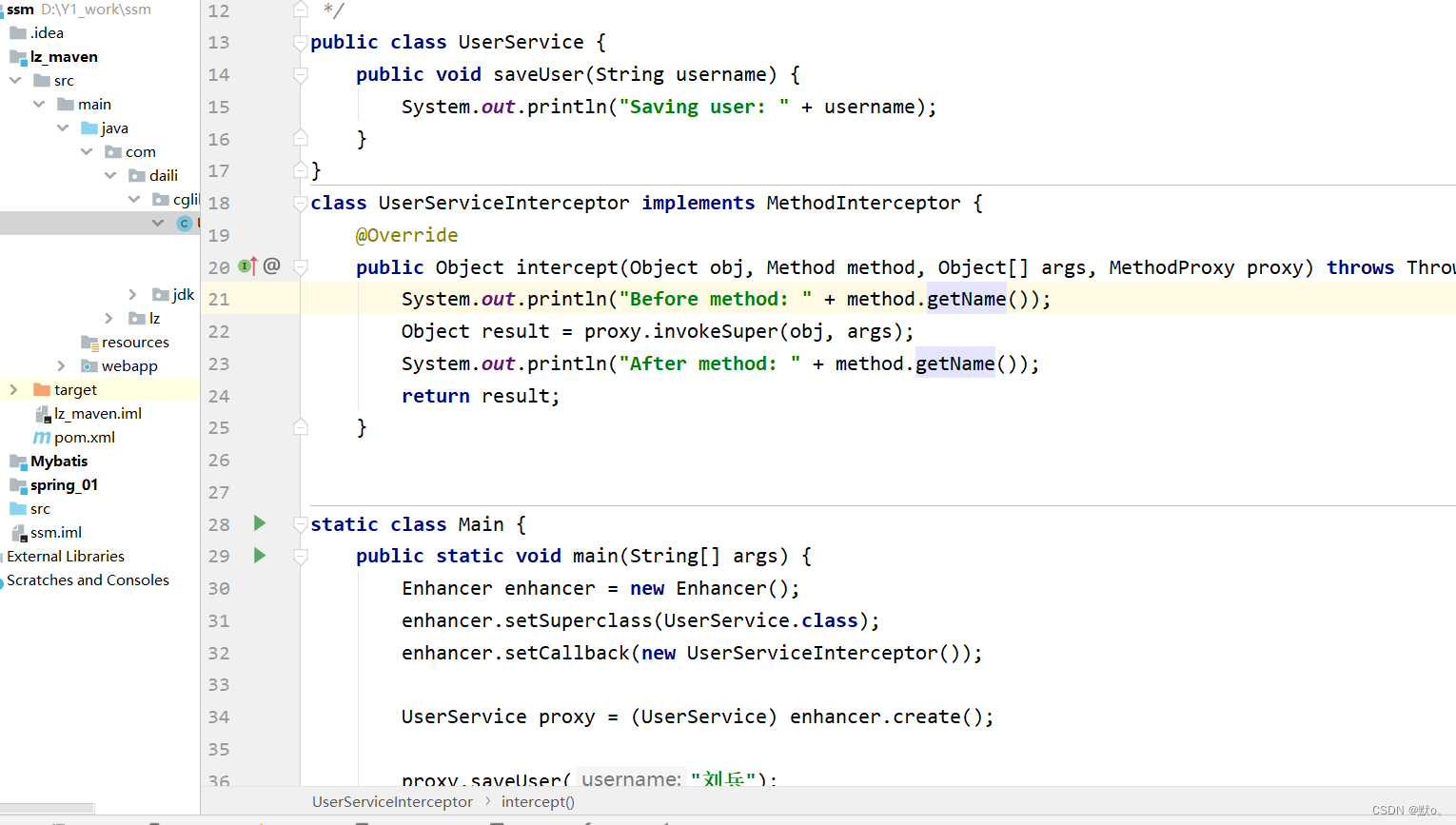
探究Java spring中jdk代理和cglib代理!
面对新鲜事物,我们要先了解在去探索事物的本质-默 目录 一.介绍二者代理模式 1.1.Jdk代理模式 1.2cglib代理模式 1.3二者区别 1.3.1有无接口 1.3.2灵活性 1.4对于两种代理模式的总结 1.4.1jdk代理模式 1.4.2cglib代理模式 二.两种代理模式应用场景 2.1jd…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
