【CSS动画08--流光按钮】
CSS动画08--流光按钮
- 介绍
- HTML
- CSS
介绍
流光button
HTML
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>流光按钮</title><link rel="stylesheet" href="./css/8.css">
</head><body><a href="#">button</a>
</body></html>
CSS
*{/* 初始化 取消页面的内外边距 */margin: 0;padding: 0;
}
body{/* 弹性布局 让页面元素水平、垂直居中 */display: flex;justify-content: center;align-items: center;/* 设置body高度为100%窗口高度 */height: 100vh;background: #000;
}
a{/* 相对定位 */position: relative;width: 400px;height: 100px;line-height: 100px;text-align: center;text-decoration: none;text-transform: uppercase;font-size: 24px;color: #fff;/* 渐变背景 */background: linear-gradient(to right,#03a9f4,#f441a5,#ffeb3b,#09a8f4);/* 背景渐变色大小 */background-size: 400%;/* 圆角 */border-radius: 50px;z-index: 1;
}
/* 发光效果 */
a::before{content: "";position: absolute;top: -5px;left: -5px;bottom: -5px;right: -5px;/* 渐变背景 */background: linear-gradient(to right,#03a9f4,#f441a5,#ffeb3b,#09a8f4);/* 背景渐变色大小 */background-size: 400%;/* 圆角 */border-radius: 50px;/* 位于按钮之下 */z-index: -1;/* 设置模糊度 显示发光效果 */filter: blur(20px);
}
/* 鼠标移入执行动画 */
a:hover{/* 动画:名称 时间 infinite是无限次播放 */animation: streamer 8s infinite;
}
a:hover::before{animation: streamer 8s infinite;
}
/* 接下来定义动画 */
@keyframes streamer{100%{/* 背景位置 */background-position: -400% 0;}
}
相关文章:

【CSS动画08--流光按钮】
CSS动画08--流光按钮 介绍HTMLCSS 介绍 流光button HTML <!DOCTYPE html> <html><head><meta http-equiv"content-type" content"text/html; charsetutf-8"><meta name"viewport" content"widthdevice-width,i…...

计算机视觉:比SAM快50倍的分割一切视觉模型FastSAM
目录 引言 1 FastSAM介绍 1.1 FastSAM诞生 1.2 模型算法 1.3 实验结果 2 FastSAM运行环境构建 2.1 conda环境构建 2.2 运行环境安装 2.3 模型下载 3 FastSAM运行 3.1 命令行运行 3.1.1 Everything mode 3.1.2 Text prompt 3.1.3 Box prompt (xywh) 3.1.4 Points p…...

【官方中文文档】Mybatis-Spring #目录
目录 此页面用于在GitHub上呈现索引。 NOTE: 由于链接目标是在使用maven-site-plugin转换为html的假设下指定的,因此在GitHub上的呈现中有一个锚点已损坏。 简介入门SqlSessionFactoryBean事务使用 SqlSession注入映射器Spring Boot使用 MyBatis APISpring Batch示…...

ardupilot开发 --- Lua脚本篇
概述 ArduPilot引入了对Lua脚本的支持; Lua脚本存放在 SD card 中; Copter-4.0 及以上版本才支持Lua脚本; scripting API ? scripting applets ? 飞控条件:2 MB of flash and 70 kB of memory ;…...

python35种绘图函数总结,3D、统计、流场,实用性拉满
文章目录 基础图误差线三维图等高线图场图统计图非结构坐标图 基础图 下面这8种图像一般只有两组坐标,直观容易理解。 函数坐标参数图形类别plotx,y曲线图stackplotx,y散点图stemx,y茎叶图scatterx,y散点图polarx,y极坐标图stepx,y步阶图barx,y条形图barhx,y横向条…...

shell脚本语句(画矩形、三角形、乘法表和小游戏)(#^.^#)
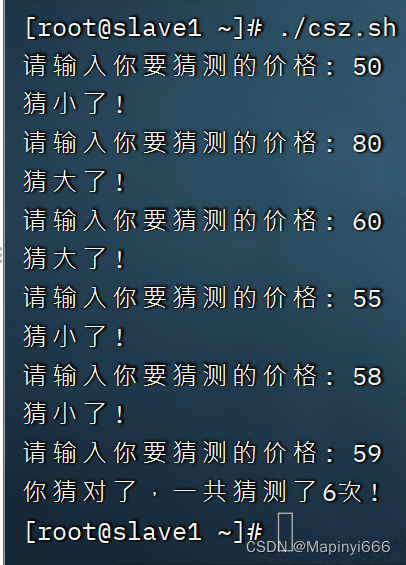
目录 一、语句 一、条件语句 一、以用户为例演示 一、显示当前登录系统的用户信息 二、显示有多少个用户 二、单分支if 一、输入脚本 二、验证结果 三、双分支if 一、输入脚本 二、验证结果 四、多分支if 一、输入脚本 二、验证 二、循环语句 一、shell版本的循环…...

vue3、react组件数据传值对比分析——父组件传递子组件,子组件传递父组件
文章目录 ⭐前言⭐react 组件传值实例💖父组件传值给子组件(props)💖子组件传递事件给父组件props绑定事件💖父组件触发子组件的事件Ref ⭐vue3 组件传值实例💖 父组件传递数据给子组件props💖 …...

2023国赛数学建模C题思路模型代码 高教社杯
本次比赛我们将会全程更新思路模型及代码,大家查看文末名片获取 之前国赛相关的资料和助攻可以查看 2022数学建模国赛C题思路分析_2022国赛c题matlab_UST数模社_的博客-CSDN博客 2022国赛数学建模A题B题C题D题资料思路汇总 高教社杯_2022国赛c题matlab_UST数模社…...

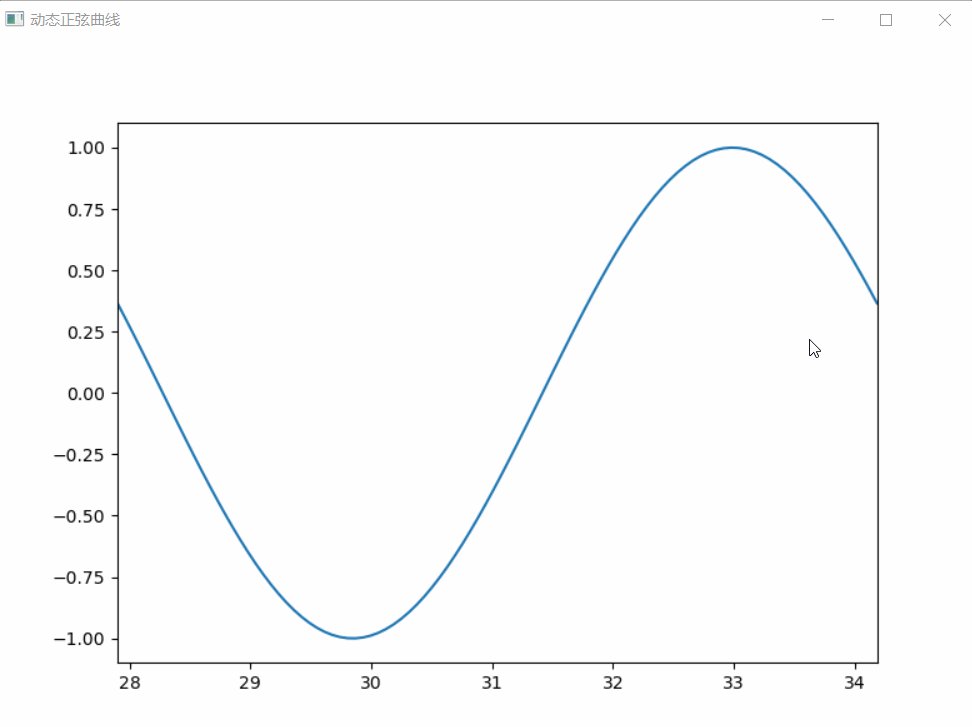
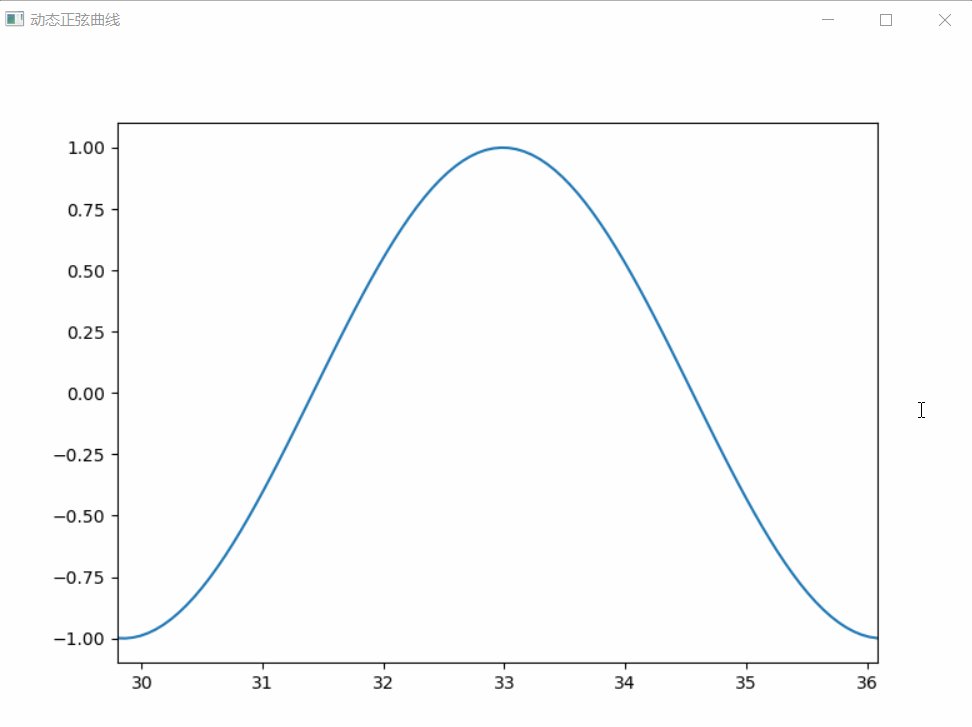
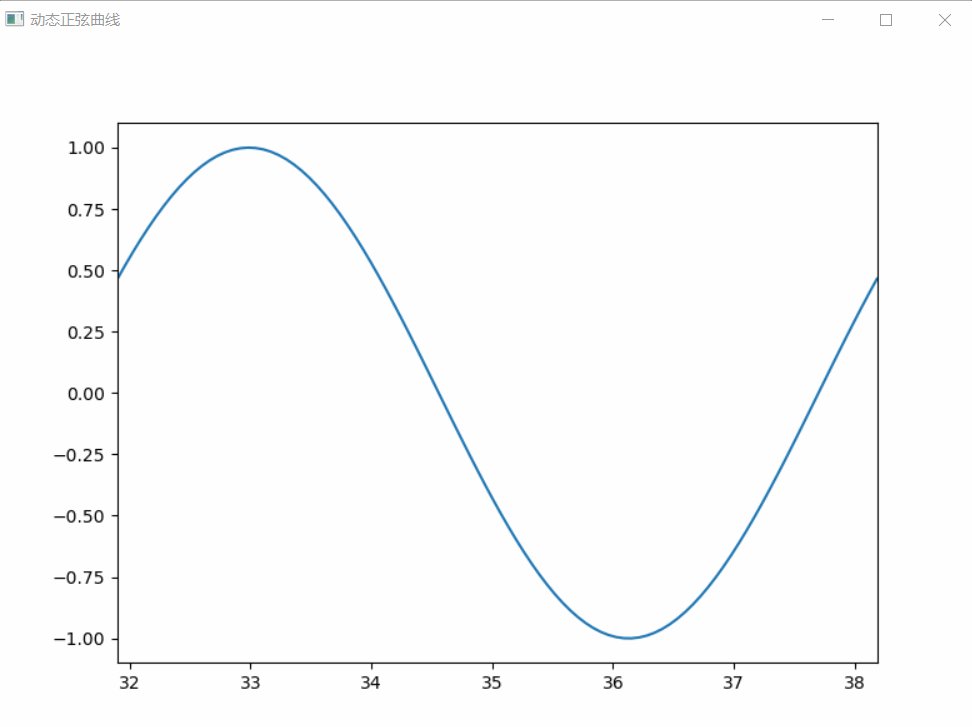
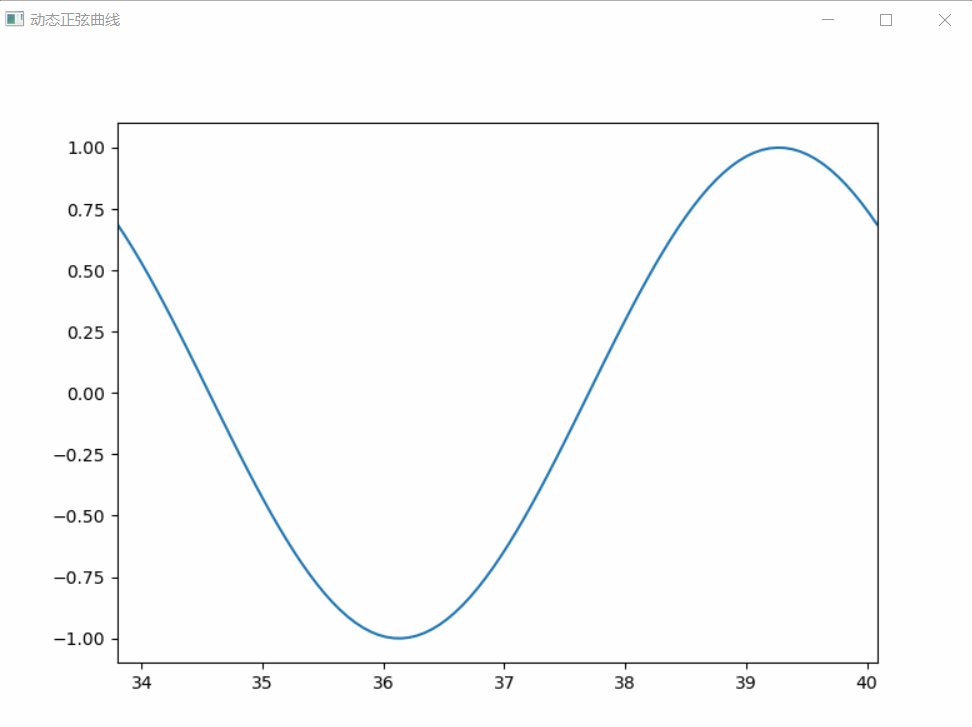
wxPython使用matplotlib绘制动态曲线
1.思路 我们创建了一个继承自wx.Frame的自定义窗口类MyFrame。在MyFrame的构造函数中,我们创建了一个matplotlib的Figure对象和一个FigureCanvas对象,用于在窗口中显示绘图结果。然后,我们使用numpy生成了一个包含100个点的x轴坐标数组self.…...

JVM——类的生命周期
文章目录 类加载过程加载验证准备解析初始化 卸载 一个类的完整生命周期如下: 类加载过程 Class 文件需要加载到虚拟机中之后才能运行和使用,那么虚拟机是如何加载这些 Class 文件呢? 系统加载 Class 类型的文件主要三步:加载->连接->…...
持久化)
【Docker】docker数据卷(数据挂载)持久化
docker数据卷(数据挂载)持久化 一、docker对于数据的管理二、docker挂载主机目录---指定路径挂载三、docker使用数据卷Volume挂载四、数据共享--数据卷容器五、备份和恢复 docker的镜像是由多个只读的文件系统叠加在一起形成的。当我们在我启动一个容器的…...

Spring Boot实现IP地址解析
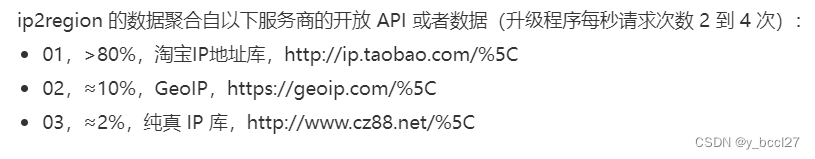
一、本地解析 如果使用本地ip解析的话,我们将会借助ip2region,该项目维护了一份较为详细的本地ip地址对应表,如果为了离线环境的使用,需要导入该项目依赖,并指定版本,不同版本的方法可能存在差异。 <d…...

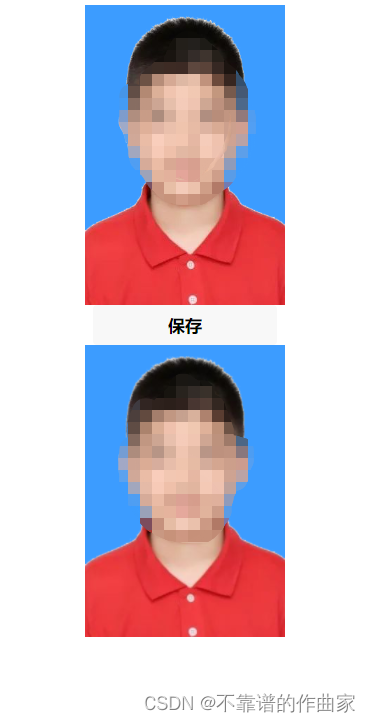
小程序中通过canvas生成并保存图片
1. html <canvas class"canvas" id"photo" type"2d" style"width:200px;height: 300px;"></canvas> <button bindtap"saveImage">保存</button> <!-- 用来展示生成的那张图片 --> <image…...

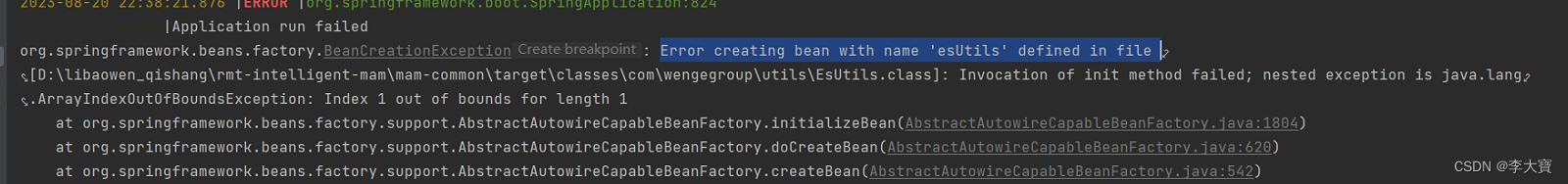
Error creating bean with name ‘esUtils‘ defined in file
报错异常: 背景: esUtils在common服务中、启动media服务时候、报这个异常、后排查esUtils在启动时候发生异常引起的、在相关bean中加入try{}catch{}即可解决问题 String[] split url.split(","); HttpHost[] httpHosts new HttpHost[split.…...

Java开发面试题 | 2023
Java基础 接口和抽象类的区别?Java动态代理HashMap 底层实现及put元素的具体过程currenthashmap底层实现原理?map可以放null值吗,currenthashmap为什么不能放null值synchronze和reetrantlock区别?怎样停止一个运行中的线程&#…...

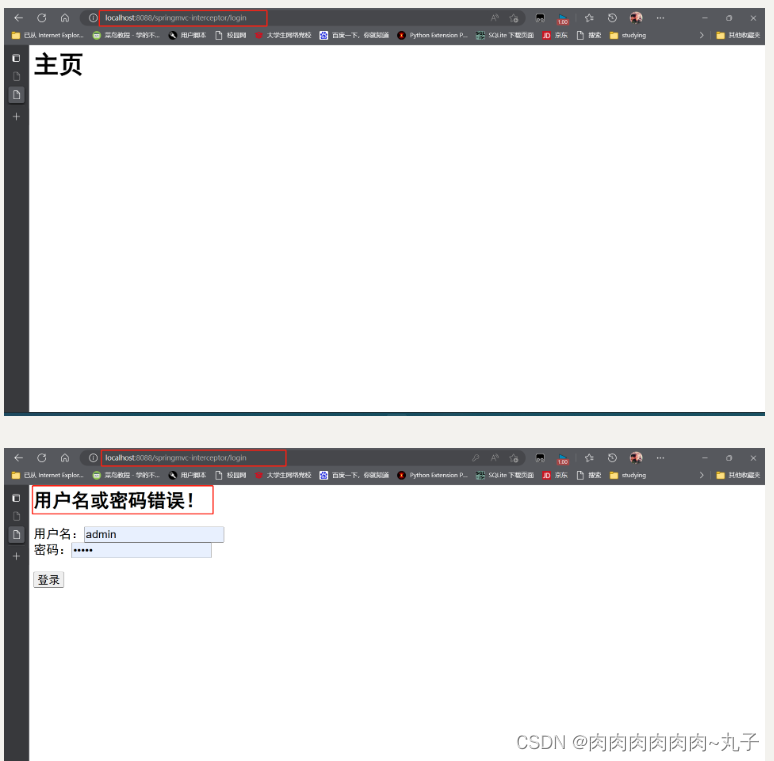
Java课题笔记~ 自定义拦截器实现权限验证
实现一个权限验证拦截器。 1、修改web.xml文件中请求路径 2、将所有的页面放入WEB-INF目录下 3、开发登录FirstController 4、开发拦截器 5、配置springmvc.xml文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.spri…...

微信小程序使用npm引入三方包详解
目录 1 前言2 微信小程序npm环境搭建2.1 创建package.json文件2.2 修改 project.config.json2.3 修改project.private.config.json配置2.4 构建 npm 包2.5 typescript 支持2.6 安装组件2.7 引入使用组件 1 前言 从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或…...

pytest自动化框架运行全局配置文件pytest.ini
还记得在之前的篇章中有讲到Pytest是目前主要流行的自动化框架之一,他有基础的脚本编码规则以及两种运行方式。 pytest的基础编码规则是可以进行修改,这就是今日文章重点。 看到这大家心中是否提出了两个问题:pytest的基础编码规则在哪可以…...

视频播放实现示例Demo
学习链接 vuespringboot文件分片上传与边放边播实现 同步加载、播放视频的实现 ---- range blob mediaSource 通过调试技术,我理清了 b 站视频播放很快的原理 MSE (Media Source Extensions) 上手指南 浅聊音视频的媒体扩展(Media Source Extension…...

makefile的自动化变量
一、是什么? 自动化变量:makefile依据执行的规则自动变化生成的变量 $(@) 规则的目标文件名 $(^) 所有依赖 依赖列表 $(<)第一个依赖文件名 $(*)规则中目标中%部分名 $(?)所有比目标文件更新的依赖文件列表,空格分隔 二、使用步骤 1.引入库 代码如下(示例): make …...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...

Java多线程实现之Runnable接口深度解析
Java多线程实现之Runnable接口深度解析 一、Runnable接口概述1.1 接口定义1.2 与Thread类的关系1.3 使用Runnable接口的优势 二、Runnable接口的基本实现方式2.1 传统方式实现Runnable接口2.2 使用匿名内部类实现Runnable接口2.3 使用Lambda表达式实现Runnable接口 三、Runnabl…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
