前端学习清单
顺序不分先后。
| 技术名称 | 技术描述 | 技术链接 |
|---|---|---|
| HTML5 | HTML5是下一代的HTML标准,是一种用于结构化内容的标记语言。 | MDN|HTML |
| CSS3 | CSS3是CSS技术的升级版本,它的最大好处就是可以让网页设计师更加方便的为网页添加各种各样的样式,而不用再局限于文字、边框、背景和盒子模型这些方面。 | CSS3 - Tutorial MDN|CSS |
| JavaScript | JavaScript是一种轻量级的编程语言,是一种可插入HTML页面的编程代码。 | MDN|JavaScript |
| Vue 2 | Vue.js是一套构建用户界面的渐进式框架。 | Vue 2官网 |
| webpack | webpack是一个现代JavaScript应用程序的静态模块打包器(module bundler)。 | webpack官网 |
| vuex | Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。 | Vuex官网 |
| vue router | Vue Router 是 Vue.js 官方的路由管理器。 | vue router官网 |
| vue cli | Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。 | vue cli官网 |
| TypeScript | TypeScript是JavaScript类型的超集,它可以编译成纯JavaScript。 | TypeScript官网 |
| Vue 3 | Vue.js 3.0 是一个基于 TypeScript 的编写的渐进式 JavaScript 框架。 | Vue 3官网 |
| pinia | Pinia 是一个用于 Vue 3 的状态管理库,它使用 Vue 3 的新响应式 API。 | Pinia中文文档 |
| React | React是一个用于构建用户界面的 JavaScript 库。 | React官方中文文档 |
| axios | Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。 | Axios 中文文档 |
| canvas | Canvas API 提供了一个通过 JavaScript 和 HTML 的 元素来绘制图形的方式。 | Canvas API |
| WebAssembly | WebAssembly 是一种新型的可以在现代浏览器中运行的低级二进制格式。 | WebAssembly |
| WebRTC | WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音对话或视频对话的技术。 | WebRTC |
| WebGL | WebGL(全写Web Graphics Library)是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还不需要安装任何插件。 | WebGL API |
| Web Components | Web Components 是一个用于构建可重用组件的技术。 | Web Components |
| Web Workers | Web Workers 是一种可以从主应用程序中分离出运行脚本的浏览器特性。 | Web Workers |
| Web Storage | Web Storage API 提供了在浏览器中存储数据的机制。 | Web Storage |
| Web Speech API | Web Speech API 使得web应用程序可以通过JavaScript访问设备的语音识别功能。 | Web Speech API |
| Element UI | Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 | Element UI |
| Element Plus | Element Plus 是饿了么前端团队基于 Element UI 针对 Vue 3.0 打造的一套组件库。 | Element Plus |
| Ant Design | Ant Design 是一套设计语言和 React 实现。 | Ant Design |
| Ant Design Vue | Ant Design 的 Vue 实现,开发和服务于企业级后台产品。 | Ant Design Vue |
| Windi CSS | Windi CSS 是一个高速的类优先 CSS-in-JS 解决方案,它具有先进的特性,如代码压缩、Tree-shaking、CSS 预处理器变量、自动前缀、代码分割、CSS 提取、代码优化等。 | Windi CSS |
| Tailwind CSS | Tailwind CSS 是一个实用的工具类(utility-first)CSS 框架,它提供了一系列的可复用的 CSS 实用类,可以帮助你快速构建网站。 | Tailwind CSS |
| WeUI | WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。 | WeUI |
| Vant | 轻量、可靠的移动端 Vue 组件库。 | Vant |
| Vant Weapp | 轻量、可靠的小程序 UI 组件库。 | Vant Weapp |
| uni-app | uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。 | uni-app |
| Taro UI | Taro UI 是一款基于 Taro 框架开发的多端 UI 组件库。 | Taro UI |
| Taro | Taro 是一套遵循 React 语法规范的多端开发解决方案。 | Taro |
| Flutter | Flutter 是 Google 的移动 UI 框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。 | Flutter |
| React Native | React Native 是一个用于构建使用 JavaScript 和 React 编写的真实原生移动应用的框架。 | React Native |
| uniCloud | uniCloud 是 DCloud 推出的基于 serverless 架构的云开发平台,提供了云函数、数据库、存储、云端网站托管等功能,支持前端开发者在 uni-app 中一键部署上线,同时支持前端开发者在 uni-app 中一键调用。 | uniCloud |
| HTTP | HTTP(超文本传输协议)是一种用于传输超媒体文档(例如 HTML)的应用层协议,它是为 Web 浏览器与 Web 服务器之间的通信而设计的,但也可以用于其他目的。 | HTTP |
| HTTPS | HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版。 | HTTPS |
| TCP | TCP(传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议,由IETF的RFC 793定义。 | TCP |
| UDP | UDP(用户数据报协议)是一种面向无连接的、不可靠的、基于数据报的传输层通信协议,由IETF的RFC 768定义。 | UDP |
| WebSocket | WebSocket 是一种在单个 TCP 连接上进行全双工通信的协议。 | WebSocket |
| FTP | FTP(文件传输协议)是用于在网络上进行文件传输的协议。 | FTP |
| SSH | SSH(Secure Shell)是一种用于远程登录的网络协议。 | SSH |
| SMTP | SMTP(Simple Mail Transfer Protocol)是一种用于传输电子邮件的协议。 | SMTP |
| POP3 | POP3(Post Office Protocol 3)是一种用于接收电子邮件的协议。 | POP3 |
| IMAP | IMAP(Internet Message Access Protocol)是一种用于接收电子邮件的协议。 | IMAP |
| JQuery | jQuery 是一个快速、简洁的 JavaScript 框架,是继 Prototype 之后又一个优秀的 JavaScript 代码库(或 JavaScript 框架)。 | JQuery |
| Bootstrap | Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。 | Bootstrap |
| SaSS | Sass 是一种 CSS 预处理器,它提供了许多便利的写 CSS 方式,同时也让 CSS 更加强大、优雅。 | SaSS |
| Less | Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。 | Less |
| Stylus | Stylus 是一个 CSS 预处理器,可以让 CSS 语言更动态、函数化、扩展。 | Stylus |
| PostCSS | PostCSS 是一个 CSS 处理工具,它使用插件转换 CSS,这些插件可以优化、格式化或者添加 CSS。 | PostCSS |
| Babel | Babel 是一个 JavaScript 编译器。 | Babel |
| ESLint | ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于2013年6月创建。 | ESLint |
| Prettier | Prettier 是一个代码格式化工具。 | Prettier |
| Jest | Jest 是一个令人愉快的 JavaScript 测试框架,专注于简洁明快。 | Jest |
| Rollup | Rollup 是一个 JavaScript 模块打包器,可以将小块代码编译成大块复杂的代码,例如 library 或应用程序。 | Rollup |
| Node.js | Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 | Node.js |
| npm | npm 是世界上最大的软件注册表。开发者可以在其中找到需要的包,也可以使用 npm 发布自己的包。 | npm |
| Yarn | Yarn 是一个快速、可靠、安全的依赖管理工具。 | Yarn |
| Vite | Vite 是一个由原生 ESM 驱动的 Web 开发构建工具。在开发环境下基于浏览器原生 ES imports 开发,在生产环境下基于 Rollup 打包。 | Vite |
| Git | Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 | Git |
我认为,以上技术不是所有都要学,但是至少要了解,这样才能知道自己需要什么,不需要什么,才能更好的学习。
相关文章:

前端学习清单
顺序不分先后。 技术名称技术描述技术链接HTML5HTML5是下一代的HTML标准,是一种用于结构化内容的标记语言。MDN|HTMLCSS3CSS3是CSS技术的升级版本,它的最大好处就是可以让网页设计师更加方便的为网页添加各种各样的样式,而不用再局限于文字、…...

go atomic原子操作详细解读
文章目录 概要1、基本知识1.1 原子操作是什么1.2 CPU怎么实现原子操作的? 2、atomic包2.1、 Add函数2.2、CompareAndSwap函数2.3、Swap函数2.4、Load函数2.5、Store函数 3、atomic.Value值 概要 atomic包是golang通过对底层系统支持的原子操作进行封装,…...

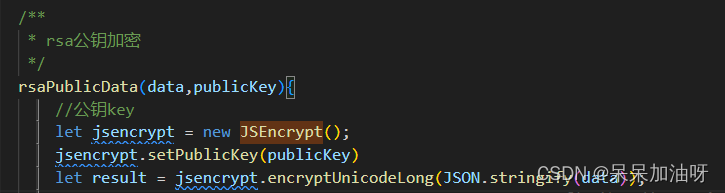
Vue用JSEncrypt对长文本json加密以及发现解密失败
哈喽 大家好啊,最近发现进行加密后 超长文本后端解密失败,经过看其他博主修改 JSEncrypt原生代码如下: // 分段加密,支持中文JSEncrypt.prototype.encryptUnicodeLong function (string) {var k this.getKey();//根据key所能编…...

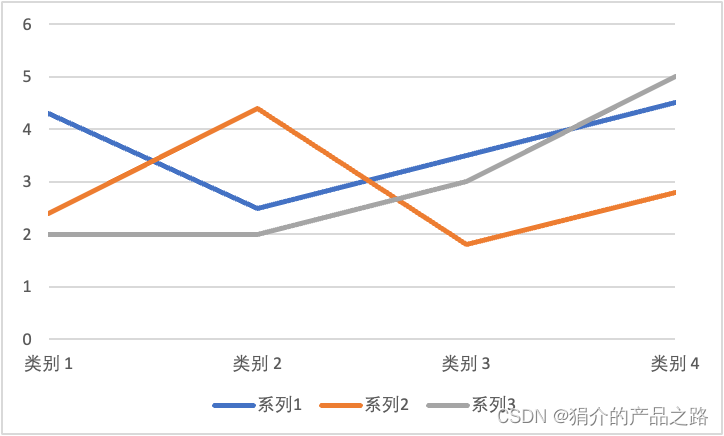
Excel/PowerPoint折线图从Y轴开始(两侧不留空隙)
默认Excel/PowerPoint折线图是这个样子的: 左右两侧都留了大块空白,很难看 解决方案 点击横坐标,双击,然后按下图顺序点击 效果...

C++的类成员对齐
这是个小语法点,之前我们的对齐方式都是使用#pragma pack,这个方式实际是依赖编译器,且粒度粗(如果#pragma pack(1)之后没有#pragma pack(),那就作用整个进程了)。在C11之后引入关键字alignas,以此来实现对齐更加便利,…...

敏感挂载userhelper容器逃逸复现
目录 前言 分析 实验 前言 分析 实验 # Creates a payload cat "#!/bin/sh" > /evil-helper cat "ps > /output" >> /evil-helper chmod x /evil-helper # Finds path of OverlayFS mount for container # Unless the configuration ex…...

深度解读Promise.prototype.finally
由一个问题引发的血案: 手写源码实现Promise.prototype.finally。 我们知道,对于promise来讲,当状态敲定,无论状态兑现或拒绝时都需要调用的函数,可以使用Promise.prototype.finally的回调来实现。那么如何手写实现Pro…...

如何实现24/7客户服务自动化?建设智能客服知识库
客户自助服务是指用户通过企业或者第三方建立的网络平台或者终端,实现相关的自定义处理。实现客户服务自动化,对提高客户满意度、维持客户关系至关重要。客户服务自动化可以帮助企业以更快的速度和更高的效率来满足客户的售后服务要求,以进一…...

和鲸 ModelWhale 与中科可控多款服务器完成适配认证,赋能中国云生态
当前世界正处于新一轮技术革命及传统产业数字化转型的关键期,云计算作为重要的技术底座,其产业发展与产业规模对我国数字经济的高质量运行有着不可取代的推动作用。而随着我国数字上云、企业上云加快进入常规化阶段,云计算承载的业务应用越来…...

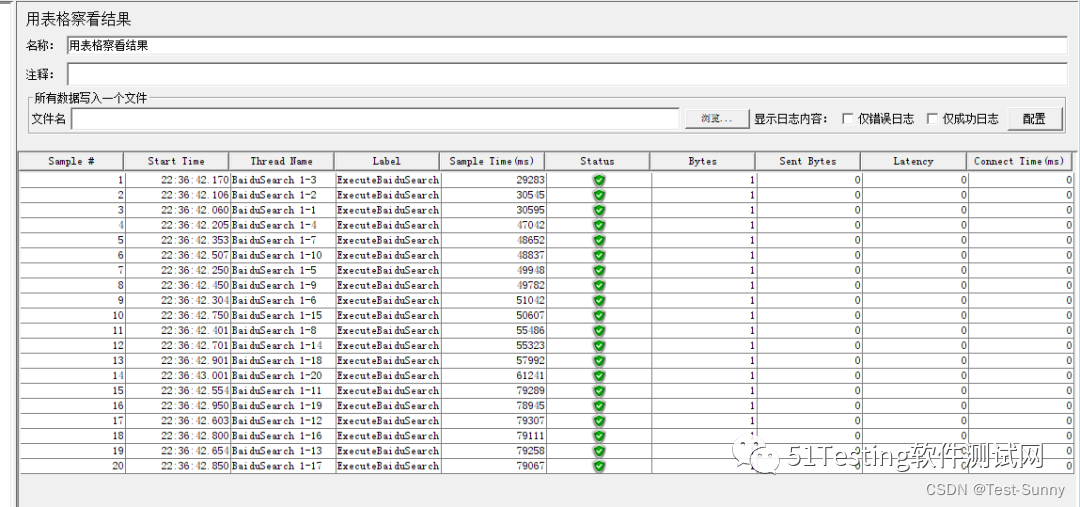
selenium +Jmeter 的性能测试
通过Jmeter快速将已有的Selenium 代码以性能测试的方式组织起来,并使用JMeter 丰富的报表展示测试结果 from selenium import webdriver from selenium.webdriver.common.action_chains import ActionChains from selenium.webdriver.common.by import By driver …...

探索高效的HTTP异步接口测试方法:从轮询等待到自动化方案
本文将深入探讨HTTP异步接口测试的多个方面,包括轮询等待、性能测试以及自动化方案。通过详细的解释和实际案例,帮助您了解如何有效地测试异步接口,确保系统的稳定性和性能。 在现代软件开发中,HTTP异步接口扮演着至关重要的角色&…...

Android资深工程书之LiveData核心组件原理剖析
LiveData是Android架构组件库中的一个类,用于在应用程序组件之间共享数据。它是一种可观察的数据持有者,可以感知应用程序组件的生命周期,并在数据发生变化时通知观察者。 使用LiveData 在Android应用程序中使用LiveData,你可以…...

Vue的五种方法实现加减乘除运算
五种方法的详细说明: 计算属性(Computed Properties): 计算属性是Vue.js提供的一种便捷的属性,它根据依赖的数据动态计算出一个新的值。计算属性的值会被缓存,只有当依赖的数据发生变化时,才会…...
Linux基础知识)
C++(1)Linux基础知识
经济下行,计算机就业形势严峻,为了勉励自己继续进步,继续学习代码提高核心竞争力。 安装QT Creator 首先,安装QT开发工具QT Creator 参考:2021最新Qt6开发环境(Qt Creator)安装以及卸载记录_q…...

接口自动化yaml文件读取与写入
前言 在走进yaml文件之前大家应该都很想知道他是用来干嘛的? 是的是的,他是用来做接口自动化测试的。 我们一起来学习他吧!——(一定要收藏带走哦❤) 1、yaml文件有什么作用呢? ①可作为配置文件使用—…...

Java Map、JSONObject、实体类互转
文章目录 前言Map、JSONObject、实体类互转 前言 使用库 com.alibaba.fastjson2,可完成大部分JSON转换操作。 详情参考文章: Java FASTJSON2 一个性能极致并且简单易用的JSON库 Map、JSONObject、实体类互转 import com.alibaba.fastjson2.JSON; import com.alib…...

在Hive/Spark上执行TPC-DS基准测试 (PARQUET格式)
在上一篇文章:《在Hive/Spark上运行执行TPC-DS基准测试 (ORC和TEXT格式)》中,我们介绍了如何使用 hive-testbench 在Hive/Spark上执行TPC-DS基准测试,同时也指出了该项目不支持parquet格式。 如果我们想要生成parquet格式的测试数据,就需要使用其他工具了。本文选择使用另…...

基于CentOS搭建私有仓库harbor
环境: 操作系统:CentOS Linux 7 (Core) 内核: Linux 3.10.0-1160.el7.x86_64 目录 安装搭建harbor (1)安装docker编排工具docker compose (2)下载Harbor 安装包 (3&…...

PDF怎么转Word?8 个最佳 PDF 转 Word 转换器
PDF 转 Word 转换工具只是一个特殊程序,可以将 PDF(本机和/或扫描)转换为 Microsoft Office Word 格式。将 PDF 导出到 Word 的主要原因之一是满足可编辑文档的需求,尽管还有其他原因。 由于缺少 PDF 阅读器,您可以选…...

老板都爱看的财务数据分析报表,全在这了
老板们都爱看哪些财务数据分析报表?自然是可以帮助他们更好地了解公司的财务状况和经营绩效的那一类财务数据分析报表,比如利润表、资产负债表、现金流量表、应收账款分析报表、应付账款分析报表、库存分析报表等。奥威BI数据可视化工具有一套标准化财务…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
