前端基础(ES6 模块化)
目录
前言
复习
ES6 模块化导出导入
解构赋值
导入js文件
export default
全局注册
局部注册
前言
前面学习了js,引入方式使用的是<script s"XXX.js">,今天来学习引入文件的其他方式,使用ES6 模块化编程,学习组件化编程中的全局注册和局部注册的方法。
复习
回顾前面学习内容,用<script s"XXX.js">引入js文件
在html文件中引入js文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=<device-width>, initial-scale=1.0"><title>Document</title>
</head><body><script src="learn.js"></script><script>console.log(this.content)learn()</script></body>
js文件
const content = "模块化";
const learner = "MRJJ_9";
function learn()
{console.log(`${learner}在学习${content}`);
}
ES6 模块化导出导入
先导出js文件
export const content = "模块化";
export const learner = "MRJJ_9";
export function learn()
{console.log(`${learner}在学习${content}`);
}简单写法,也可以写成下面这样的
解构赋值
import * as mrjj from './learn.js'
重命名为mrjj
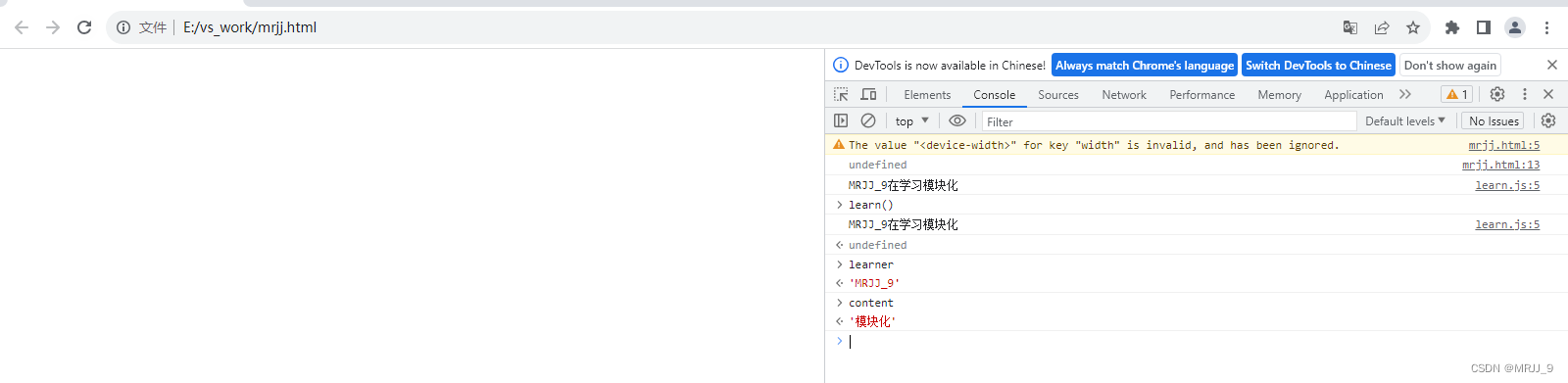
导入js文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script type="module">import * as mrjj from './learn.js'import {content} from './learn.js'console.log(content);console.log(mrjj.learner);mrjj.learn()
</script>
</body>
</html>
export default
导出一个完整的对象 export default
只能有一个export
export default{content : "模块化",learner : "MRJJ_9",learn(){console.log(`${this.learner}在学习${this.content}`);}
}import mrjj_lr from './learnDefault.js'
需要取别名才能导入
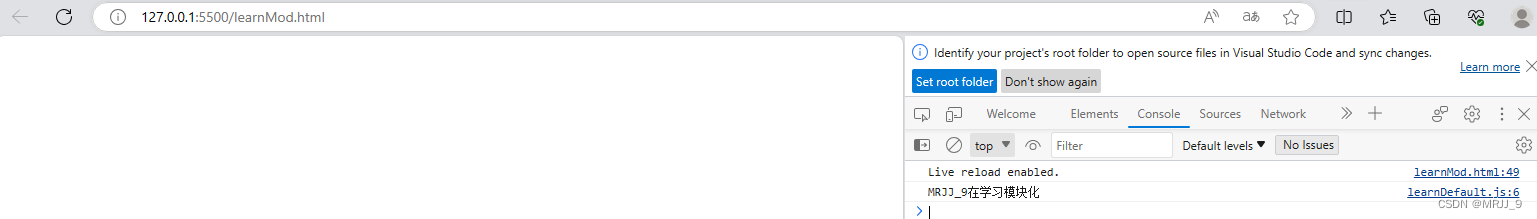
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<script type="module">import mrjj_lr from './learnDefault.js'mrjj_lr.learn()</script>
</body>
</html>
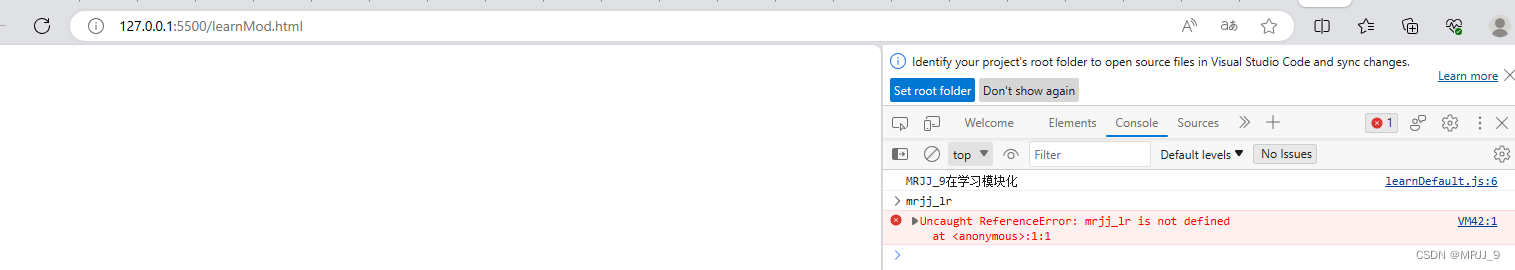
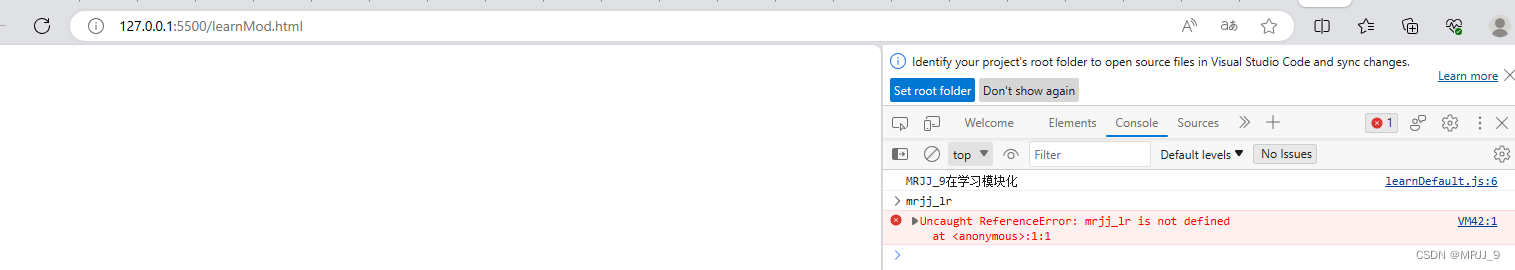
但在浏览器中不能使用

全局注册
<body><div id="aside"></div><script type="module">import {createApp} from 'https://unpkg.com/vue@3/dist/vue.esm-browser.js'import Asider from './Asider.js'import Counter from './Counter.js'const asideApp=createApp(Asider);// 全局注册const asideVM=asideApp.component('Counter',Counter).mount("#aside");</script>
</body>局部注册
const asideVM=asideApp.mount("#aside");
先在需要导入其他组件的文件里导入组件
import Counter from './Counter.js';
在export default添加components
export default{
components:{Counter}}
相关文章:

前端基础(ES6 模块化)
目录 前言 复习 ES6 模块化导出导入 解构赋值 导入js文件 export default 全局注册 局部注册 前言 前面学习了js,引入方式使用的是<script s"XXX.js">,今天来学习引入文件的其他方式,使用ES6 模块化编程,…...

第七章,文章界面
7.1添加个人专栏 <template><div class="blog-container"><div class="blog-pages"><!-- 用于渲染『文章列表』和『文章内容』 --><router-view/><div class="col-md-3 main-col pull-left"><div cla…...

HJ102 字符统计
描述 输入一个只包含小写英文字母和数字的字符串,按照不同字符统计个数由多到少输出统计结果,如果统计的个数相同,则按照ASCII码由小到大排序输出。 数据范围:字符串长度满足 1≤len(str)≤1000 1≤len(str)≤1000 输入描述&a…...

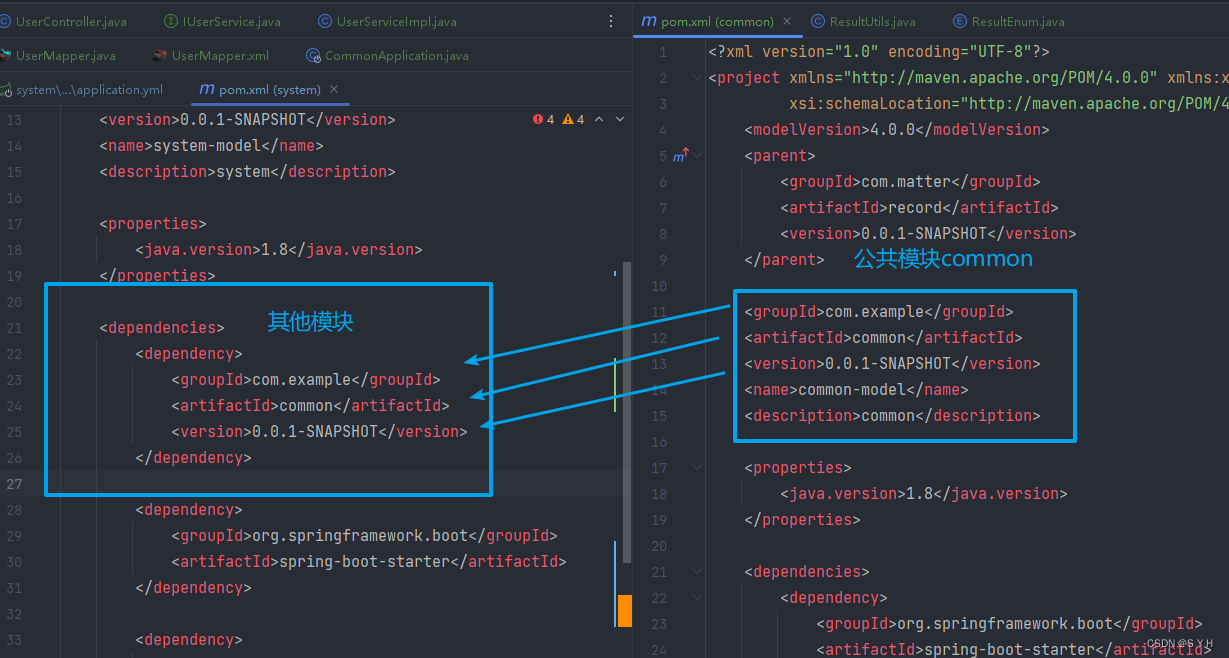
Maven聚合项目(微服务项目)创建流程,以及pom详解
1、首先创建springboot项目作为父项目 只留下pom.xml 文件,删除src目录及其他无用文件 2、创建子项目 子项目可以是maven项目,也可以是springboot项目 3、父子项目关联 4、父项目中依赖管理 <?xml version"1.0" encoding"UTF-8&qu…...

Android OkHttp 源码浅析一
演进之路:原生Android框架不好用 ---- HttpUrlConnect 和 Apache HTTPClient 第一版 底层使用HTTPURLConnect 第二版 Square构建 从Android4.4开始 基本使用: val okhttp OkHttpClient()val request Request.Builder().url("http://www.baidu.com").buil…...

【Redis】——Redis基础的数据结构以及应用场景
什么是redis数据库 Redis 是一种基于内存的数据库,对数据的读写操作都是在内存中完成,因此读写速度非常快,常用于缓存,消息队列、分布式锁等场景。,Redis 还支持 事务 、持久化、Lua 脚本、多种集群方案(主…...

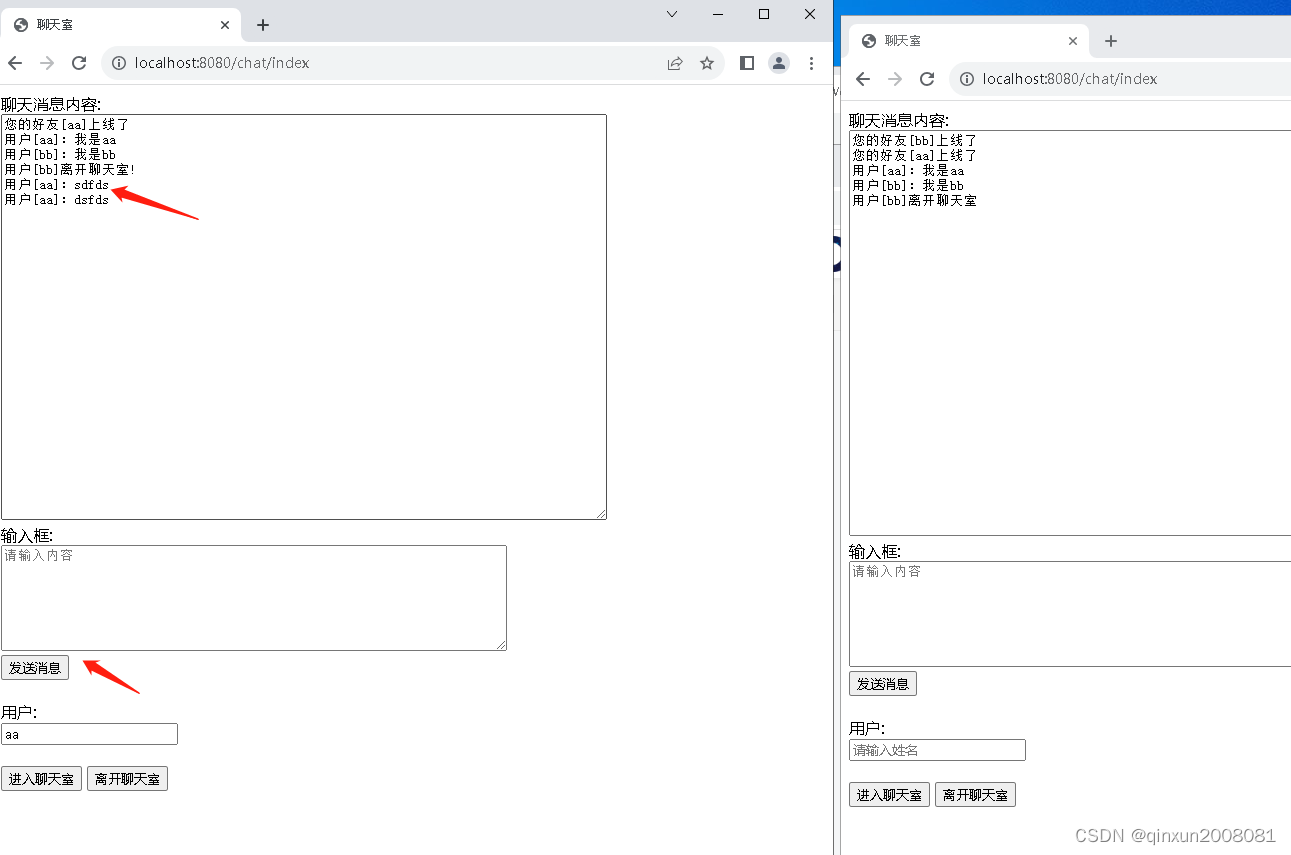
SpringBoot+WebSocket搭建多人在线聊天环境
一、WebSocket是什么? WebSocket是在单个TCP连接上进行全双工通信的协议,可以在服务器和客户端之间建立双向通信通道。 WebSocket 首先与服务器建立常规 HTTP 连接,然后通过发送Upgrade标头将其升级为双向 WebSocket 连接。 WebSocket使得…...
推荐适用于不同规模企业的会计软件:选择最适合您企业的解决方案
高效的会计软件不仅可以协助企业进行财务管理,做出科学的财务决策,还可以对企业数字化转型提供助力。不同规模的企业需要根据其特定需求选择适合的会计软件。那么有什么适合不同规模企业的会计软件推荐吗? 小型企业的选择 对于小型企业而言&…...

Apache Zookeeper架构和选举机制
ZooKeeper是一个开源的分布式协调服务,旨在解决分布式系统中的一致性、配置管理、领导者选举等问题。它由Apache软件基金会维护,是Hadoop生态系统的一部分,被广泛用于构建高可用、可靠和具有一致性的分布式应用程序和服务。 ZooKeeper提供了一个层次化的命名空间,类似于文…...

车联网TCU USB的配置和使用
1 usb_composition命令 # cat /sbin/usb/target # cd /sys/class/android_usb/android0 # cat functions console shows that QCOM’s default configuration Usage: usb_composition [Pid] [HSIC] [PERSISTENT] [IMMEDIATE] [FROM_ADBD] usb_composition 9025 n y y Then this…...

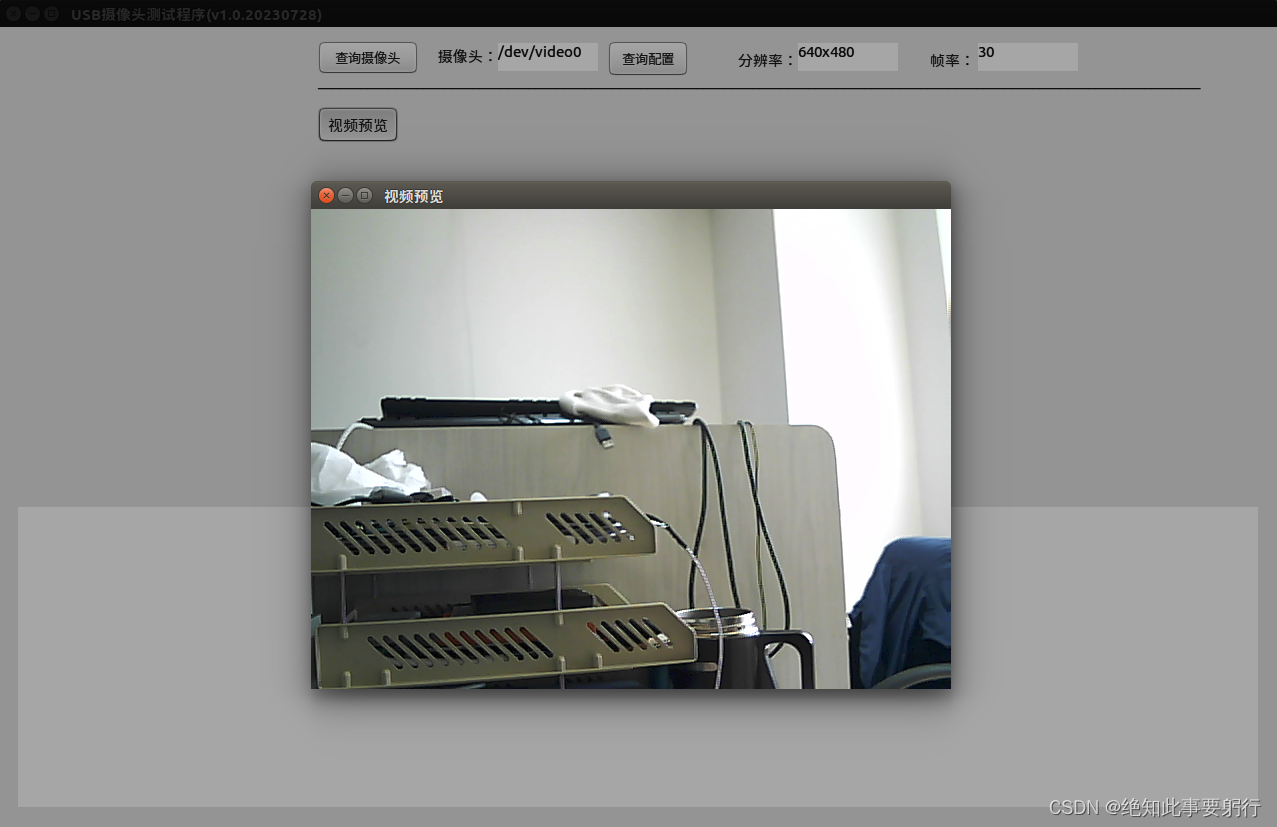
Linux系统USB摄像头测试程序(三)_视频预览
这是在linux上usb摄像头视频预览程序,此程序用到了ffmpeg、sdl2、gtk3组件,程序编译之前应先安装他们。 #include <sys/ioctl.h> #include <sys/stat.h> #include <sys/types.h> #include <fcntl.h> #include <zconf.h> …...

目标检测任务数据集的数据增强中,图像水平翻转和xml标注文件坐标调整
需求: 数据集的数据增强中,有时需要用到图像水平翻转的操作,图像水平翻转后,对应的xml标注文件也需要做坐标的调整。 解决方法: 使用pythonopencvimport xml.etree.ElementTree对图像水平翻转和xml标注…...

系统架构的演变
随着互联网的发展,网站应用的规模不断扩大,常规的应用架构已无法应对,分布式服务架构以及微服务架构势在必行,必需一个治理系统确保架构有条不紊的演进。 单体应用架构 Web应用程序发展的早期,大部分web工程(包含前端…...

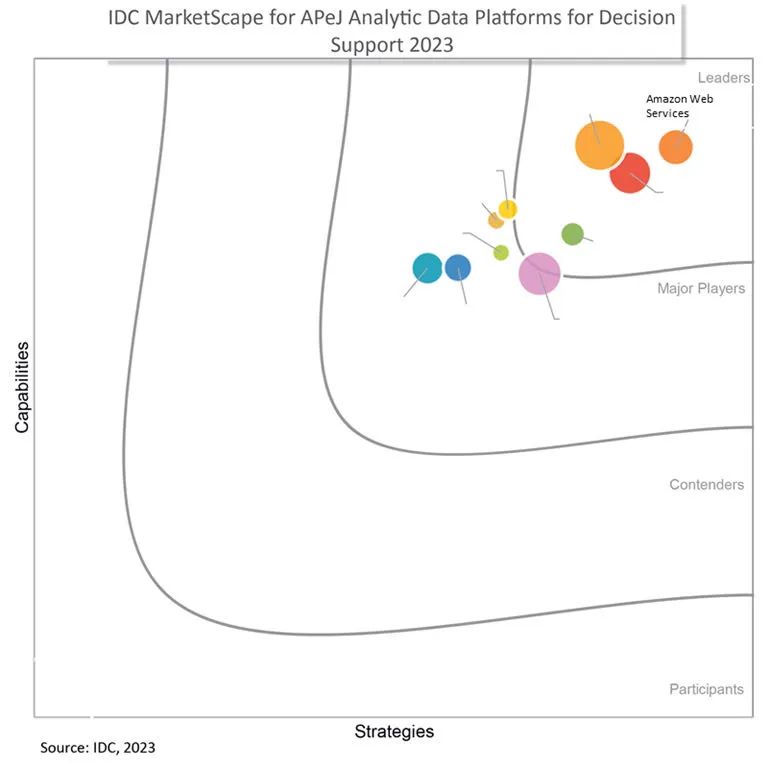
IDC发布《亚太决策支持型分析数据平台评估》报告,亚马逊云科技位列“领导者”类别
日前,领先的IT市场研究和咨询公司IDC发布《2023年亚太地区(不含日本)决策支持型分析数据平台供应商评估》1报告,亚马逊云科技位列“领导者”类别。IDC认为,亚马逊云科技在解决方案的协同性、敏捷性、完整性、及时性、经…...

C#之OpenFileDialog创建和管理文件选择对话框
OpenFileDialog 是用于图形用户界面(GUI)编程的一个类,它用于显示一个对话框,允许用户选择要打开的文件。在需要用户加载或打开文件的应用程序中(如文本编辑器、图像查看器或文档处理器),这是一…...

Java中使用MongoTemplate 简单操作MongoDB
Autowired private MongoTemplate mongoTemplate; User:封装的对象 插入:mongoTemplate.insert(user); 根据id查询:mongoTemplate.findById(id, User.class); 查询所有:mongoTemplate.findAll(User.class); 条件查询&#…...

[Mac软件]Pixelmator Pro 3.3.12 专业图像编辑中文版
Pixelmator Pro是专为Mac设计的功能强大,美观且易于使用的图像编辑器。借助广泛的专业级无损图像编辑工具,Pixelmator Pro可使您发挥出最佳的照片效果,创建华丽的构图和设计,绘制,绘画,应用令人惊叹的效果&…...

吴恩达 GPT Prompting 课程
Prompting Guidelines 目录 Guidelines for PromptingPrompting Principles Principle 1: Write clear and specific instructions1.1: Use delimiters to clearly indicate distinct parts of the input1.2: Ask for a structured output1.3: Ask the model to check whether …...

gpt3.5写MATLAB代码剪辑视频,使之保留画面ROI区域
% 输入和输出文件名 inputVideoFile input_video.mp4; outputVideoFile output_video.mp4;% 创建 VideoReader 和 VideoWriter 对象 videoReader VideoReader(inputVideoFile); outputVideo VideoWriter(outputVideoFile, MPEG-4); outputVideo.FrameRate videoReader.Fra…...
)
设计模式二十一:状态模式(State Pattern)
一个对象的内部状态发生变化时,允许对象改变其行为。这种模式使得一个对象看起来好像在运行时改变了它的类,主要目的是将状态的行为从主要对象中分离出来,使得主要对象不必包含所有状态的逻辑,而是将每个状态的行为封装在独立的类…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
