导出pdf
该方法导出的pdf大小是A4纸的尺寸,如果大于1页需要根据元素高度进行截断的话,页面元素需要加 class ergodic-dom,方法里面会获取ergodic-dom元素,对元素高度和A4高度做比较,如果大于A4高度,会塞一个空白元素,确保每一个元素在换页的时候不会被分割。
import exportPDFMixin from '@/mixins/exportPDFMixin';
mixins: [exportPDFMixin],
<span v-show="showEdit" class="export textR" @click="exportPDF('pdfDom', '导出的pdf名称')">导出</span>
//exportPDFMixin.js
import html2Canvas from 'html2canvas';
import JsPDF from 'jspdf';
export default {data() {return {showEdit: true}},methods: {exportPDF(elId, title = "pdf") {this.showEdit = false;this.$nextTick(() => {this.downloadPDF(elId, title);})},downloadPDF(elId, title) {html2Canvas(document.querySelector(`#${elId}`), {allowTaint: true,useCORS: true,onclone: (documentclone) => {this.formatNode(documentclone);}}).then((canvas) => {let contentWidth = canvas.widthlet contentHeight = canvas.heightlet pageHeight = contentWidth / 592.28 * 841.89let leftHeight = contentHeightlet position = 0let imgWidth = 595.28let imgHeight = 592.28 / contentWidth * contentHeightlet pageData = canvas.toDataURL('image/jpeg', 1.0)let PDF = new JsPDF('', 'pt', 'a4')if (leftHeight < pageHeight) {PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight)} else {while (leftHeight > 0) {PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight)leftHeight -= pageHeightposition -= 841.89if (leftHeight > 0) {PDF.addPage()}}}PDF.save(title + '.pdf');this.showEdit = true;})},formatNode(documentclone) {let pageHeight = documentclone.querySelector("#pdfDom").scrollWidth / 592.28 * 841.89;let lableListID = documentclone.getElementsByClassName('ergodic-dom');for (let i = 0; i < lableListID.length; i++) {let multiple = Math.ceil((lableListID[i].offsetTop + lableListID[i].offsetHeight) / pageHeight)if (this.isSplit(lableListID, i, multiple * pageHeight)) {let divParent = lableListID[i].parentNode // 获取该div的父节点let _H = multiple * pageHeight - (lableListID[i].offsetTop + lableListID[i].offsetHeight)let newNode = this.getFooterElement(_H)let next = lableListID[i].nextSibling // 获取div的下一个兄弟节点// 判断兄弟节点是否存在if (next) {// 存在则将新节点插入到div的下一个兄弟节点之前,即div之后divParent.insertBefore(newNode, next)} else {// 不存在则直接添加到最后,appendChild默认添加到divParent的最后divParent.appendChild(newNode)}}}},getFooterElement (remainingHeight, fillingHeight = 85) {let newNode = document.createElement('div')newNode.style.background = '#fff'newNode.style.width = 'calc(100% + 8px)'newNode.style.marginLeft = '-4px'newNode.style.marginBottom = '0px'newNode.style.height = (remainingHeight + fillingHeight) + 'px' // pdf截断需要一个空白位置return newNode},isSplit (nodes, index, pageHeight) {return nodes[index].offsetTop + nodes[index].offsetHeight < pageHeight && nodes[index + 1] && nodes[index + 1].offsetTop + nodes[index + 1].offsetHeight > pageHeight},}
}
相关文章:

导出pdf
该方法导出的pdf大小是A4纸的尺寸,如果大于1页需要根据元素高度进行截断的话,页面元素需要加 class ergodic-dom,方法里面会获取ergodic-dom元素,对元素高度和A4高度做比较,如果大于A4高度,会塞一个空白元素…...

【考研数学】线形代数第三章——向量 | 基本概念、向量组的相关性与线性表示
文章目录 引言一、向量的概念与运算1.1 基本概念1.2 向量运算的性质 二、向量组的相关性与线性表示2.1 理论背景2.2 相关性与线性表示基本概念2.3 向量组相关性与线性表示的性质 引言 向量是线性代数的重点和难点。向量是矩阵,同时矩阵又是由向量构成的,…...

温故知新之:接口和抽象类有什么区别?
本文以下内容基于 JDK 8 版本。 1、接口介绍 接口是 Java 语言中的一个抽象类型,用于定义对象的公共行为。它的创建关键字是 interface,在接口的实现中可以定义方法和常量,其普通方法是不能有具体的代码实现的,而在 JDK 8 之后&…...

回归预测 | MATLAB实现SSA-RF麻雀搜索优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)
回归预测 | MATLAB实现SSA-RF麻雀搜索优化算法优化随机森林算法多输入单输出回归预测(多指标,多图) 目录 回归预测 | MATLAB实现SSA-RF麻雀搜索优化算法优化随机森林算法多输入单输出回归预测(多指标,多图)…...

文旅景区vr体验馆游乐场vr项目是什么
我们知道现在很多的景区或者游玩的地方,以及学校、科技馆、科普馆、商场或公园或街镇,都会建一些关于游玩以及科普学习的项目。从而增加学习氛围或者带动人流量等等。这样的形式,还是有很好的效果呈现。 普乐蛙VR体验馆案例 下面是普乐蛙做的…...

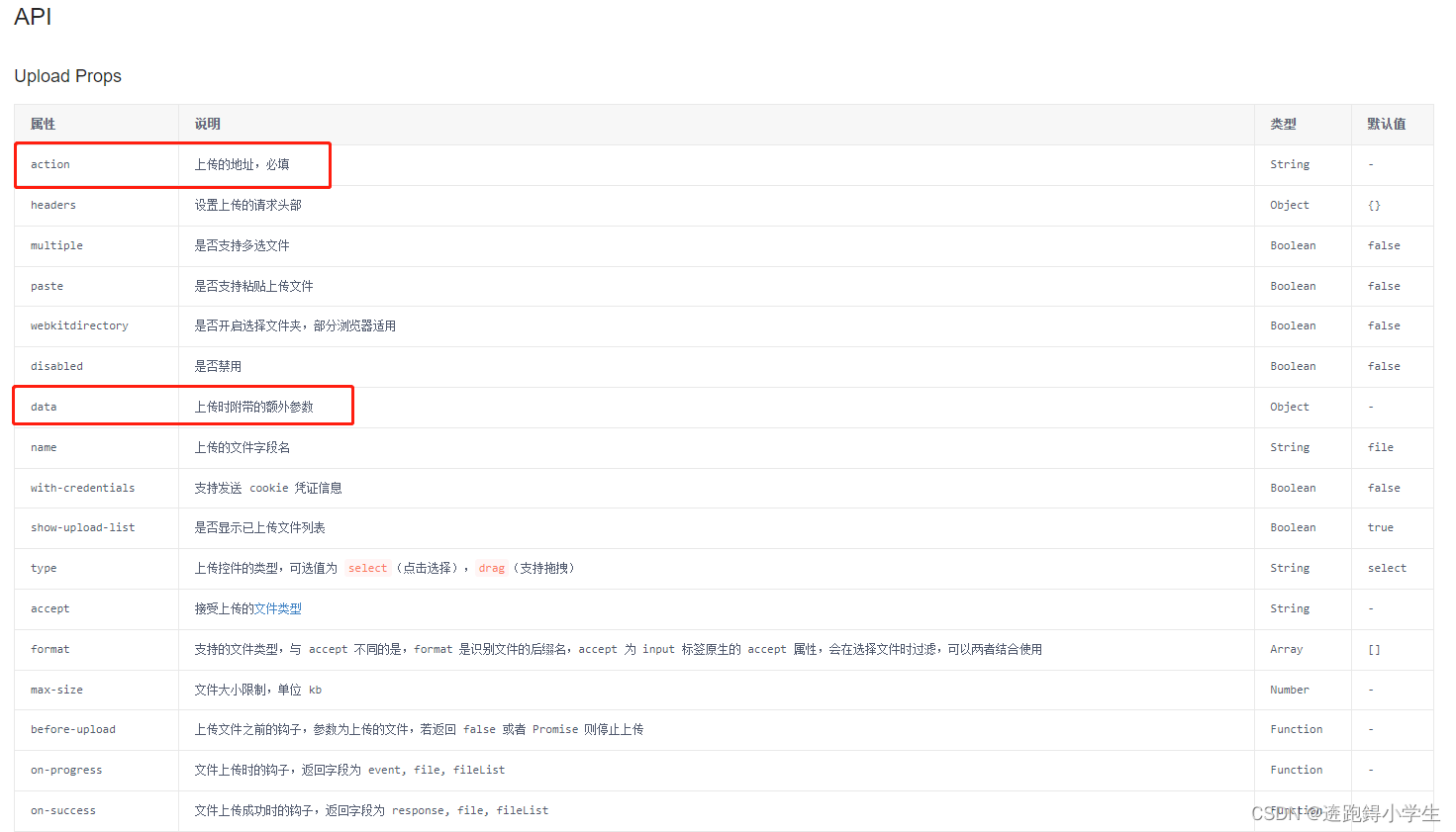
Vue Element upload组件和Iview upload 组件上传文件
今天要分享的是使用这俩个UI组件库的upload组件分别实现调用组件本身的上传方法实现和后台交互。接下来就是开车的时间,请坐稳扶好~ 一、element upload组件传送门 1、html文件 <el-upload ref"uploadRef" :action"uploadUrl" :data"…...

无涯教程-PHP - File 函数
文件系统功能用于访问和操纵文件系统,PHP为您提供了操纵文件的所有功能。 运行时配置 这些功能的行为受php.ini中的设置影响。 NameDefaultChangeableChangelogallow_url_fopen"1"PHP_INI_ALLPHP_INI_ALL in PHP < 4.3.4. PHP_INI_SYSTEM in PHP &l…...

elasticsearch 常用查询 7.4 版本
Elasticsearch 常用查询 match:全文查询exists:查询存在的字段must_not:查询不存在的字段ids:跟据id查询prefix:前缀查询range: 查询范围term:精准查询terms:多术语查询 本文基于es 7.4版本文档…...

ChatGpt 从入门到精通
相关资源下载地址: 基于ChatGPT的国际中文语法教学辅助应用的探讨.pdf 生成式人工智能技术对教育领域的影响-关于ChatGPT的专访.pdf 电子-从ChatGPT热议看大模型潜力.pdf 从图灵测试到ChatGPT——人机对话的里程碑及启示.pdf 正文 ChatGPT 是一种强大的自然语言处理模型&…...

vscode远程调试
安装ssh 在vscode扩展插件搜索remote-ssh安装 如果连接失败,出现 Resolver error: Error: XHR failedscode 报错,可以看这篇帖子vscode ssh: Resolver error: Error: XHR failedscode错误_阿伟跑呀的博客-CSDN博客 添加好后点击左上角的加号࿰…...

Vue3 数据响应式原理
核心: 通过Proxy(代理): 拦截对data任意属性的任意(13种)操作, 包括属性值的读写, 属性的添加, 属性的删除等… 通过 Reflect(反射): 动态对被代理对象的相应属性进行特定的操作 const userData {name: "John",age: 12 };let proxyUser new Proxy(use…...

2023.08.20 学习周报
文章目录 摘要文献阅读1.题目2.现有问题3.解决方案4.本文贡献5.方法5.1 利用长短期记忆网络学习时空演化特征5.2 构建用于气象辅助信息编码的堆叠自编码器5.3 使用多任务学习发现全市通用模式5.4 模型 6. 实验6.1 数据集6.2 实验设置6.3 实验结果 7.结论8.展望 大气污染物传输总…...
)
软件测试技术之单元测试—工程师 Style 的测试方法(2)
怎么写单元测试? JUnit 简介 基本上每种语言和框架都有不错的单元测试框架和工具,例如 Java 的 JUnit、Scala 的 ScalaTest、Python的 unittest、JavaScript 的 Jest 等。上面的例子都是基于 JUnit 的,我们下面就简单介绍下 JUnit。 JUnit…...

项目中超图 for openlayer和超图for cesium同时引入的问题
一个项目中同时用到了超图的openlayer和cesium版本,首先我是外部引入的超图的开发包,你要是通过npm导入的那就没关系了。 <script type"text/javascript" src"/static/openlayer/supermap/ol/iclient-ol.min.js"></script&…...

3D与沉浸式技术,如何助力企业数字化转型?
说起3D,估计许多读者朋友会在第一时间想起《阿凡达》系列和《侏罗纪公园》系列电影大作。每一帧细节纤毫毕现的逼真画面,让观众几乎分不清虚拟与现实,完全沉浸在导演打造的视觉盛宴中。 事实上,除了大家所熟知的3D影视动画之外&am…...

excel vba 将多张数据表的内容合并到一张数据表
功能描述: 一个Excel文件有很多个 样式相同 的数据表, 需要将多张数据表的内容合并到一张数据表里。 vba实现代码如下: Attribute VB_Name "NewMacros" Option Explicit Public Const Const_OutSheetName As String "V…...

接口和抽象类的区别?解析接口和抽象类的特点和用法
接口和抽象类的区别?解析接口和抽象类的特点和用法 引言 在面向对象编程中,接口和抽象类是两个非常重要的概念。它们都可以用于定义一组相关的方法,但在实际使用中有一些差异。本文将探讨接口和抽象类的区别,并通过示例代码和测…...

vscode-vue项目格式化
一、插件要求 Prettier Vetur 二、配置文件 {"workbench.startupEditor": "newUntitledFile","files.autoSave": "off", // 关闭文件自动保存,避免开发时候页面变化"editor.tabSize": 2, // tab距离"ve…...

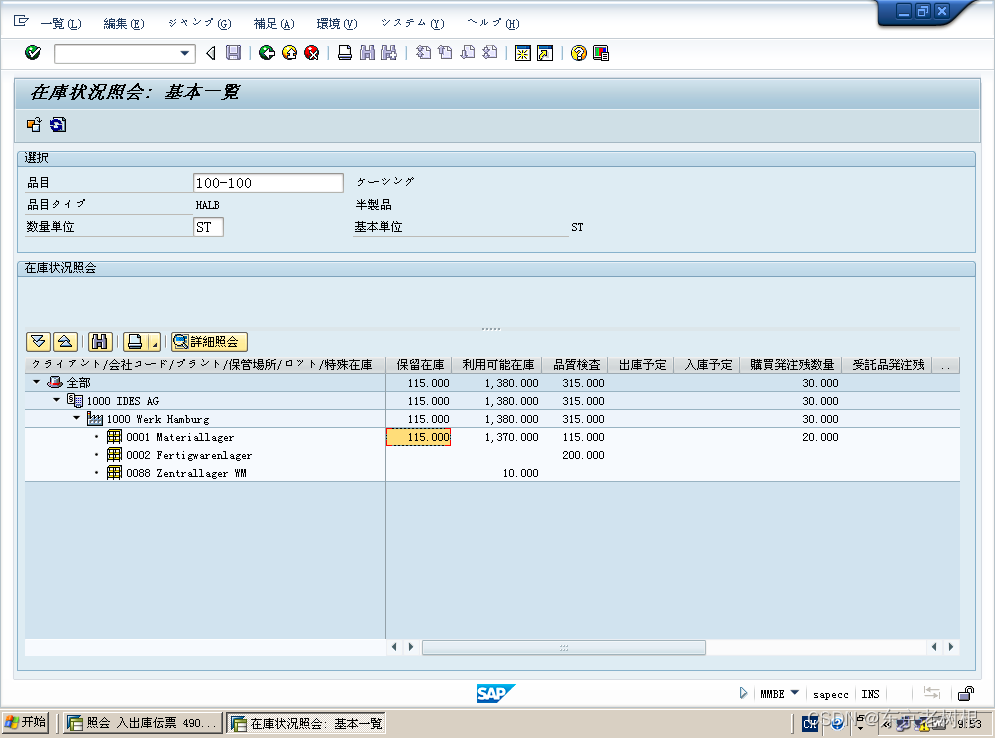
SAP MM学习笔记26- SAP中 振替转记(转移过账)和 在库转送(库存转储)1- 移动Type间振替转记
SAP 中在库移动 不仅有入库(GR),出库(GI),也可以是单纯内部的转记或转送。 1,振替转记(转移过账) 2,在库转送(库存转储) 1ÿ…...

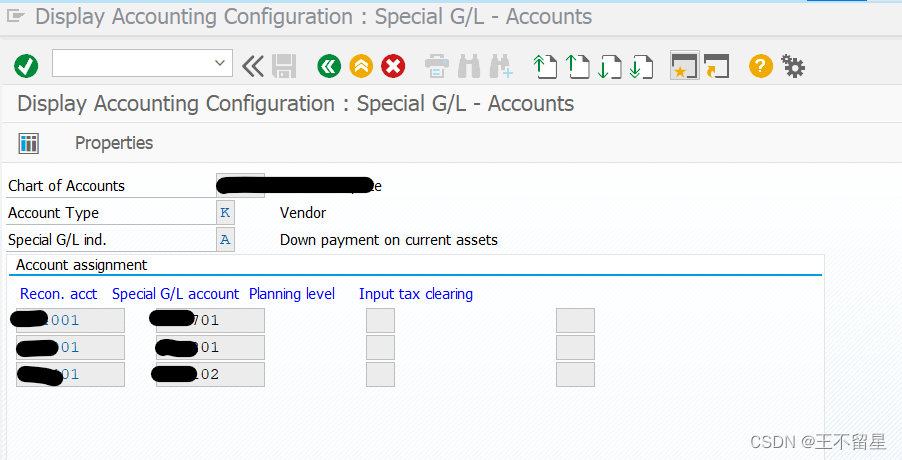
SAP SPL(Special Ledger)之注释行项目-Noted Items
财务凭证过账里常见的SPL特殊总账标识根据业务主要有三种,BoE-billing of exchange: 汇票业务,包括商业汇票和银行汇票;Down Payment,预付款业务,包括供应商和客户预付款和申请;其它,一般是保证…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
