react与vue的区别
React和Vue.js是两个流行的JavaScript库/框架,用于构建用户界面。以下是React和Vue之间的一些主要区别:
-
学习曲线:Vue.js对于新手来说比React更容易学习和上手。
-
构建方式:React强调组件的可重用性,而Vue.js更注重模板语法。
-
模板语法:Vue.js使用模板语法,它提供了一些简单的指令和语法构建模板。React没有模板语法,它使用JSX语法来构建组件。
-
数据绑定:Vue.js提供了双向数据绑定,这意味着当你更新数据时,视图就会自动更新。React则采用了单向数据流,要更新视图就要手动调用setState()方法。
-
性能:在性能方面,React比Vue.js更出色,因为React使用虚拟DOM,可以将对DOM的操作最小化,从而提高性能和渲染速度。
总的来说,React是更注重性能和可重用性的,Vue.js则注重简单易用和易学习。但是,根据具体的项目需求,选择合适的库或框架是很重要的。
相关文章:

react与vue的区别
React和Vue.js是两个流行的JavaScript库/框架,用于构建用户界面。以下是React和Vue之间的一些主要区别: 学习曲线:Vue.js对于新手来说比React更容易学习和上手。 构建方式:React强调组件的可重用性,而Vue.js更注重模板…...

成功解决SQL 错误 [22000]: 第3 行附近出现错误: 试图修改自增列[ID](达梦数据库)
当我们使用工具来手动修改自增列的自增ID时,可能会报如下异常 SQL 错误 [22000]: 第3 行附近出现错误:试图修改自增列[ID] 解决办法: 可以使用SQL语句来修改 ALTER TABLE "fdw"."SYSTEM_DICT_TYPE" DROP IDENTITY; UPDATE "f…...

【算法】活用双指针完成复写零操作
Problem: 1089. 复写零 文章目录 题目解析算法原理分析找到最后一个复写的位置从后往前进行复写操作 代码展示 题目解析 首先我们来分析一下本题的题目意思 可以看到题目中给到了一个数组,意思是让我们将数组中的零元素都复写一遍,然后将其余的元素向后平…...

【面试高频题】难度 3/5,字典树热门运用题
题目描述 这是 LeetCode 上的 「745. 前缀和后缀搜索」 ,难度为 「困难」。 Tag : 「字典树」 设计一个包含一些单词的特殊词典,并能够通过前缀和后缀来检索单词。 实现 WordFilter 类: WordFilter(string[] words) 使用词典中的单词 words 初…...

vue base64图片转file流 下载到本地 或者上传
<img :src"data:image/png;base64,form.img" style"max-width:280px;max-height: 280px;margin: auto;" />// base64 转file const base64ToFile()>{let byImg atob(form.img); // 解码base64let n byImg.lengthlet a new Uint8Array(n);while…...

无涯教程-PHP - 简介
PHP 7是最期待的,它是PHP编程语言的主要功能版本。 PHP 7于2015年12月3日发布。本教程将以简单直观的方式教您PHP 7的新功能及其用法。 无涯教程假设您已经了解旧版本的PHP,现在就可以开始学习PHP 7的新功能。 使用下面的示例- <html><head&…...

web基础+HTTP协议+httpd详细配置
目目录录 一、Web基础1.1 HTML概述1.1.1 HTML的文件结构1.1.2 HTML中的部分基本标签 1.3 MIME1.4 URI 和 URL1.4 定义1.4.2 URI 和 URL 的区别 二、静态资源和动态资源2.1 静态资源2.2 动态资源 三、HTTP协议3.1 HTTP协议简介3.2 HTTP协议版本3.2 HTTP方法3.3 HTTP请求访问的完…...

【sql】MongoDB的增删改查分页条件等
【sql】MongoDB的增删改查分页条件等 //增 //新增数据2种方式 db.msg.save({"name":"springboot😀"}); db.msg.insert({"name":"mango good"}); db.msg.save({"name":"springboot",type:"工具书&…...
)
我的动态归纳(便于搜索)
linux dns配置文件是“/etc/resolv.conf”,该配置文件用于配置DNS客户,它包含了主机的域名搜索顺序和DNS/服务器的地址,每一行包括一个关键字和一个或多个空格隔开的参数。 /etc/resolv.conf (不配置就不能域名解析) 可…...

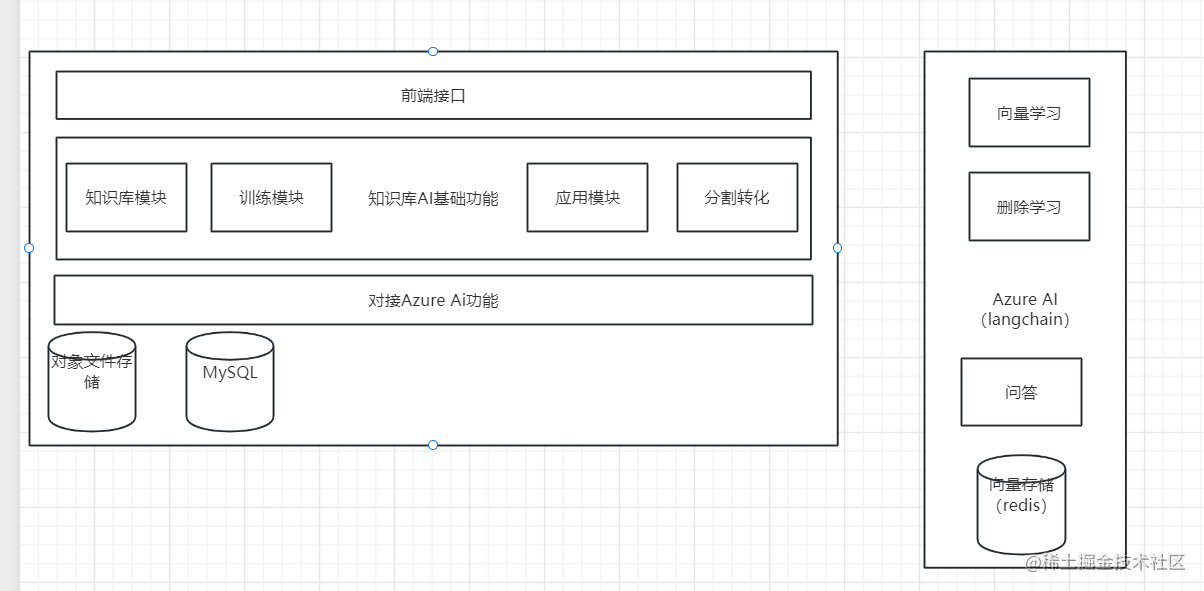
langchain ChatGPT AI私有知识库
企业知识库 原理就是把文档变为向量数据库,然后搜索向量数据库,把相似的数据和问题作为prompt, 输入到大模型,再利用GPT强大的自然语言处理、推理和分析等方面的能力将答案返回给用户 什么是langchain? langchain是一个强大的…...

API接口常用数据格式Json,Json的定义和XML的区别
现在程序员还有谁不知道 JSON 吗?无论对于前端还是后端,JSON 都是一种常见的数据格式。那么 JSON 到底是什么呢? JSON 的定义 JSON (JavaScript Object Notation) ,是一种轻量级的数据交换格式。它的使用…...

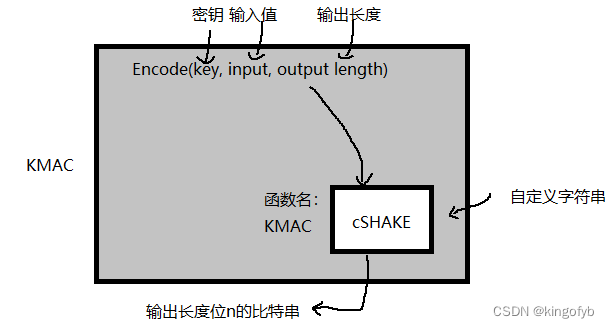
密码学学习笔记(二十一):SHA-256与HMAC、NMAC、KMAC
SHA-256 SHA-2是广泛应用的哈希函数,并且有不同的版本,这篇博客主要介绍SHA-256。 SHA-256算法满足了哈希函数的三个安全属性: 抗第一原像性 - 无法根据哈希函数的输出恢复其对应的输入。抗第二原像性 - 给定一个输入和它的哈希值…...

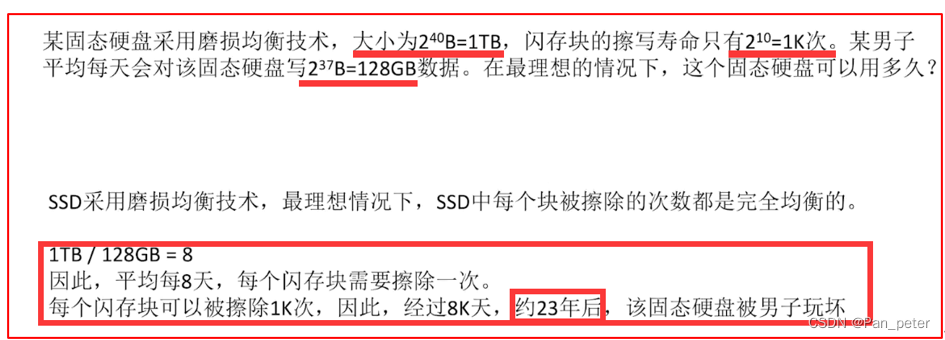
操作系统-笔记-第四章-文件管理
目录 四、第四章——文件管理 1、文件管理——基础概念 (1)文件结构 (2)操作系统提供的接口 (3)总结 2、文件的逻辑结构 (1)有结构文件(类似SQL表文件)…...

【MiniGUI】文字颜色实现透明度变化
在MiniGUi中,输出文字时有时候希望文字带有透明度信息, 即文字能够透出下面的图像来。 很自然地想到,设置颜色时,将颜色设置为带有透明度的颜色: SelectFont(hdc, mg_font);SetTextColor(hdc, RGBA2Pixel(HDC_SCREEN, …...

css中元素加定位之后到一定距离元素会变小
css中元素加定位之后到一定距离元素会变小 主要原因:元素没有加宽高 .swiperWrapper .active{bottom: 380px;left: 215px;z-index: 10; } .swiperWrapper .next{bottom: 170px;left: 7%;z-index: 20; } .swiperWrapper .prev{bottom: 360px;left: 0%;z-index: 30;…...

Java 语言实现冒泡排序
Java 语言实现冒泡排序 介绍 冒泡排序是一种简单直观的排序算法,它重复地比较相邻的两个元素,如果顺序错误就交换它们,直到没有需要交换的元素为止。冒泡排序的思路是通过每一轮的比较将最大(或最小)的元素逐渐“冒泡…...

面向对象单选题
下列选项中不属于面向对象的特征的是(B) A、封装性 B、安全性 C、继承性 D、多态性 在Java中,关于继承,类只支持(A) A、单继承 B、多继承 C、两个都可以 D、两个都不可以 用于定义成员的访问控制权的一组关键字…...

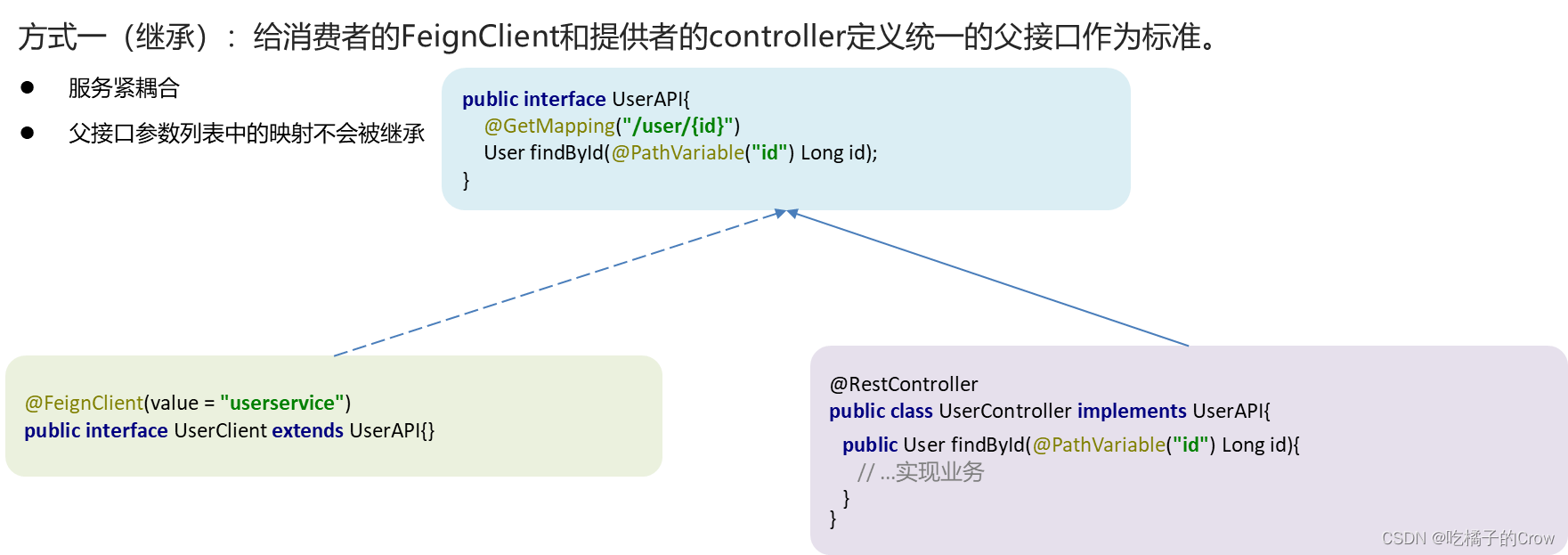
微服务-Fegin
在之前我们两服务之间调用的时候用的是restTemplate,但是这个方式调用存在很多的问题 String url "http://userservice/user/" order.getUserId(); 代码可读性差,编码体验不统一参数复杂的url难以维护 所以我们大力推出我们今天的主角--Fegin Feign是…...

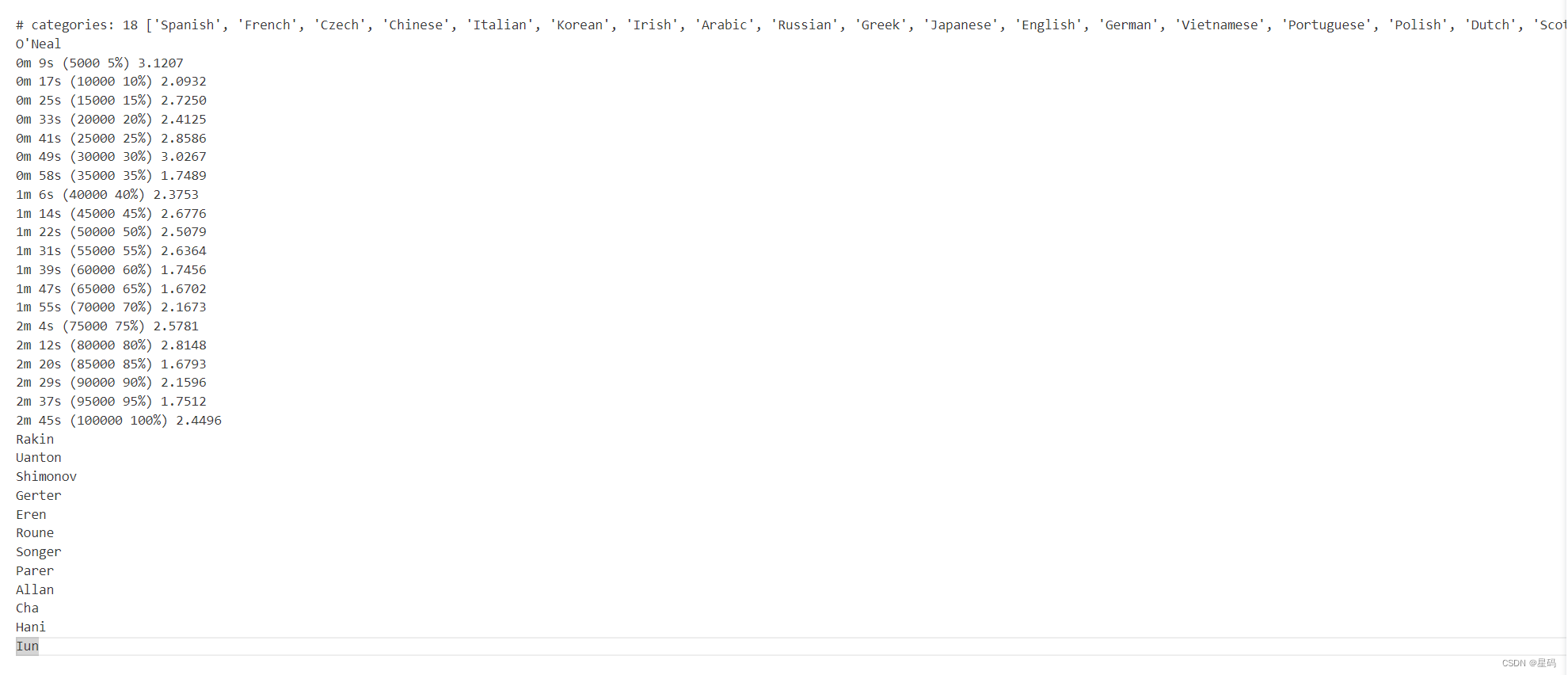
[oneAPI] 使用字符级 RNN 生成名称
[oneAPI] 使用字符级 RNN 生成名称 oneAPI特殊写法使用字符级 RNN 生成名称Intel Optimization for PyTorch数据下载加载数据并对数据进行处理创建网络训练过程准备训练训练网络 结果 参考资料 比赛:https://marketing.csdn.net/p/f3e44fbfe46c465f4d9d6c23e38e0517…...

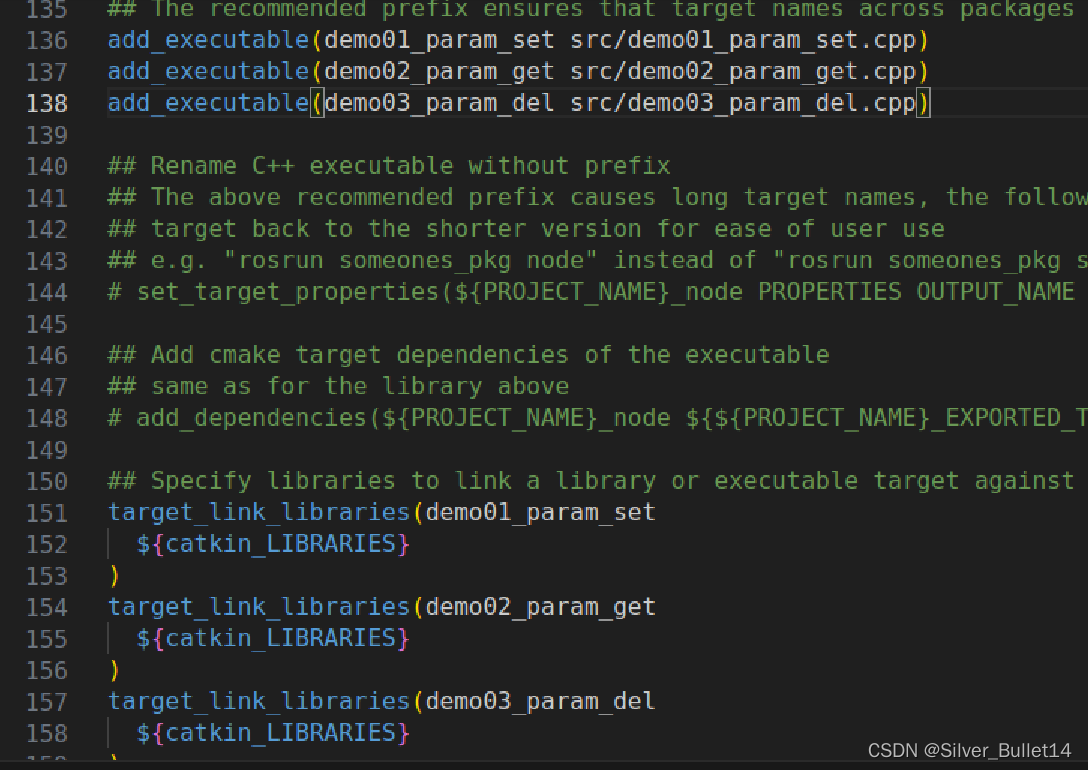
【ROS】参数服务器--理论模型与参数操作(C++)
一、概念介绍 参数服务器在ROS中主要用于实现不同节点之间的数据共享。参数服务器相当于是独立于所有节点的一个公共容器,可以将数据存储在该容器中,被不同的节点调用,当然不同的节点也可以往其中存储数据。 作用:存储一些多节点…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
