vue3 pdf、word等文件下载
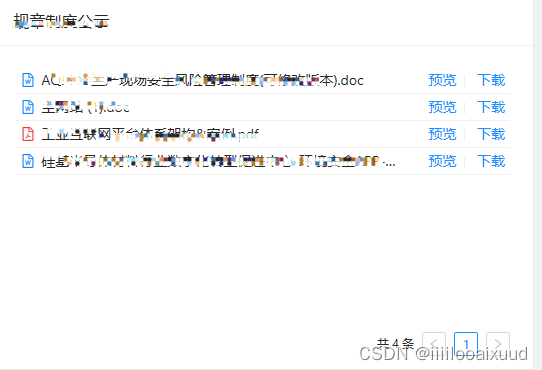
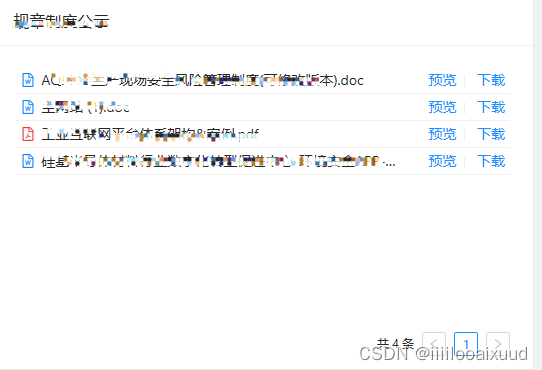
效果:

<div class="byLawBox"><div class="titleBox">规章制度公示</div><div class="contentBox"><TableList:loading="byLawloading"ref="byLawtablistRef":hasImport="false":hasExport="false"@getData="byLawgetData":columns="byLawcolumns":showHeader="false":MaxResultCount="10":ischange="false"><template #customtable="{ column, record }"><template v-if="column.key === 'icon'"><file-word-outlinedstyle="color: #1683ff"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.doc' ||findFileType(record.FilePath[0]?.DisPlayName) == '.docx'" /><file-ppt-outlinedstyle="color: #f57b11"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.ppt' ||findFileType(record.FilePath[0]?.DisPlayName) == '.pptx'" /><file-excel-outlinedstyle="color: #15c34f"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.xlsx' ||findFileType(record.FilePath[0]?.DisPlayName) == '.xLs'" /><file-pdf-outlinedstyle="color: #e83c35"v-if="findFileType(record.FilePath[0]?.DisPlayName) == '.pdf'"/></template></template><template #operation="{ column, record }"><a @click="preview(record)"> 预览</a><a-divider type="vertical" /><a @click="downLoadEvent(record)"> 下载</a></template></TableList></div></div>const downLoadEvent = (param2) => {//下载操作if (Array.isArray(param2.FilePath) &¶m2?.FilePath?.length &¶m2?.FilePath[0]?.FileId) {axios.get(window.defaultconfig.fileUrl +"/api/FileManage/Download" +`?Id=${param2.FilePath[0].FileId}`,{ responseType: "arraybuffer" }).then((res) => {const blob = new Blob([res.data], { type: "application/vnd.ms-excel" });const objectUrl = URL.createObjectURL(blob);const a = document.createElement("a");a.download = param2.FilePath[0].DisPlayName;a.href = objectUrl;document.body.appendChild(a);a.click();document.body.removeChild(a);}).catch((error) => {message.error("系统异常,请联系管理员");});} else {message.error("文件不存在,无法下载");}
};
const byLawcolumns = [{title: "图标",dataIndex: "icon",key: "icon",align: "right",width: 20,},{title: "文件名",dataIndex: "FilePath",ellipsis: true,key: "FilePath",align: "left",customRender: ({ text }) => text[0].DisPlayName,},{title: "操作",dataIndex: "operation",key: "operation",align: "right",width: 100,},
];table组件
<template><div class="tableBox"><div class="btn-add"><a-space><a-uploadv-model:file-list="fileList"v-if="hasImport"name="file"accept=".xls,.xlsx"action="":headers="headers"@change="handleChange"><a-button type="primary"> 导入 </a-button></a-upload><a-button type="primary" v-if="hasExport" @click="handleAllExport">导出全部</a-button><a-button type="primary" v-if="allDel">全部删除</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="rowSelection"@click="delEvent(selecrowdata, 'many')">批量删除</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="rowSelectionEdit"@click="manyEditEvent(selecrowdata, 'many')">批量修改</a-button><a-button:disabled="dataSource.length === 0 || flagselectedRowKeys"v-if="markread"@click="handleFlagRead(selecrowdata, 'hasread')">标记已读</a-button><a-buttontype="primary"v-if="operatingButton?.addbtn"@click="editEvent('add')">{{ addbtnName ? addbtnName : "添加" }}</a-button><a-button:disabled="dataSource.length === 0"type="primary"v-if="operatingButton?.export"@click="exportEvent('export')">{{ "新建导出" }}</a-button><a-buttontype="primary"v-if="operatingButton?.exportRecord"@click="exportEvent('exportRecord')">{{ "导出记录" }}</a-button><a-button type="primary" v-if="hasgoback" @click="handlegoback">返回</a-button></a-space></div><a-table:rowKey="row => row.id?row.id:row.Id":showHeader="showHeader":dataSource="dataSource":columns="columns":loading="loading":scroll="{ x: tableOtherobj.scroll }":expandIconColumnIndex="expandIconSet.expandIconColumnIndex":expandIconAsCell="expandIconSet.expandIconAsCell"@expand="handleexpand"@expandedRowsChange="expandedRowsChange":row-selection="rowSelection || markread || rowSelection2||rowSelectionEdit? {selectedRowKeys:selecrowdata, ...objrowSelection }: null":pagination="pagination ? objArray.pagination : false"><template #bodyCell="{ column, record, index }"><slot name="customtable" :column="column" :record="record"></slot><template v-if="column.key === 'operation'"><span><slot name="operation" :column="column" :record="record"></slot><a@click="editEvent('download', record)"v-if="operatingButton?.reportdownload">报表下载</a><a-divider type="vertical" v-if="dividerbutton?.reportdownload" /><a@click="editEvent('detail', record)"v-if="operatingButton?.detail">查看</a><a-divider type="vertical" v-if="dividerbutton?.detail" /><slot name="editOperation" :column="column" :record="record"><a @click="editEvent('edit', record)" v-if="operatingButton?.edit">修改</a></slot><a-divider type="vertical" v-if="dividerbutton?.edit" /><a@click="delEvent(record)"v-if="operatingButton?.del"style="color: red">删除</a><a-divider type="vertical" v-if="dividerbutton?.del" /></span></template><template v-if="column.key === 'index'"><span>{{`${(objArray.pagination.current - 1) * objArray.pagination.pageSize +index +1}`}}</span></template><template v-if="column.key === objType.typeName && objType.isshow"><span class="blockBox" v-if="objType[record[objType.typeName]]":style="{borderColor:objTypecolor.isshow? objTypecolor[record[objType.typeName]]: '#fff',color: objTypecolor.isshow? objTypecolor[record[objType.typeName]]: null,backgroundColor:objTypeBgcolor.isshow? objTypeBgcolor[record[objType.typeName]]: null,}">{{ objType[record[objType.typeName]] }}</span><!-- marginLeft:objType.marginLeft?objType.marginLeft:'',marginRight:objType.marginRight?objType.marginRight:'' --><span :style="{color:`#FF0000`,color:!objType[record[objType.typeName]]?'#999':''}" v-else>{{objType[record[objType.typeName]]? objType[record[objType.typeName]]:'暂无数据'}}</span></template><template v-if="column.key === obj2Type?.typeName && obj2Type?.isshow"><span>{{ obj2Type[record[obj2Type.typeName]] }}</span></template></template></a-table></div>
</template>
<script setup>
import { reactive, ref, watch, toRefs } from "vue";const props = defineProps({editColor:{type: Boolean,default: false,},ischange:{type: Boolean,default: true,},// 请求最大条数MaxResultCount: {type: Number,default: 0,},// 是否显示表头showHeader: {type: Boolean,default: true,},addbtnName: {type: String,default: "",},editTxt:{type: String,default: "修改",},operatingButton: {//操作按钮reportdownload: {type: Boolean,default: false,},edit: {type: Boolean,default: true,},del: {type: Boolean,default: true,},detail: {type: Boolean,default: false,},},dividerbutton: {//操作按钮之间的分割线reportdownload: {type: Boolean,default: false,},edit: {type: Boolean,default: true,},del: {type: Boolean,default: false,},detail: {type: Boolean,default: false,},},allDel: {//按钮:全部删除type: Boolean,default: false,},columns: {//表格表头type: Array,default: [],},formessagedivider: {type: Boolean,default: false,},hasImport: {//按钮:导入type: Boolean,default: false,},hasExport: {//按钮:导出type: Boolean,default: false,},markread: {// 按钮:标记已读type: Boolean,default: false,},hasDetail: {//表格详情type: Boolean,default: false,},tableOtherobj: {type: Object,default: {// hasAddbtn: true,// 表格上是否有添加按钮// hasDetail: false,//操作中是否有详情scroll: false, //表格是否有横向滚动,以及x,方向的 值是多少 numberactionwidth: "120",},},hasedit: {//表格修改type: Boolean,default: true,},hasdel: {//表格删除type: Boolean,default: true,},hasseeprocess: {//表格查看过程type: Boolean,default: false,},pagination: {//分页type: Boolean,default: true,},// 是否有批量操作rowSelection: {type: Boolean,default: false,},rowSelectionEdit: {type: Boolean,default: false,},rowSelection2: {// 是否可以选择type: Boolean,default: false,},hasgoback: {//返回按钮type: Boolean,default: false,},searchkey: {// 查询的字段type: Object,default: {},},objType: {//后台返回摸个字段,不能直接显示,而是根据不同值显示对应的其他内容type: Object,default: {isshow: false, //是否显示typeName: "type", // 属性值 '需要转义的表格字段,当type=1时显示公司级;当typ=2时显示部门级'1: "公司级",2: "部门级",},},obj2Type: {//页面需要两个字段都用枚举时type: Object,default: {isshow: false, //是否显示typeName: "type", // 属性值 '需要转义的表格字段,当type=1时显示公司级;当typ=2时显示部门级'1: "公司级",2: "部门级",},},objTypecolor: {type: Object,default: {isshow: false, //是否显示typeName: "monitorDataReportType", // 属性值 '需要设置颜色的字段'day: "#FF0000",month: "#FFFF00",},},objTypeBgcolor: {type: Object,default: {isshow: false, //是否显示typeName: "monitorDataReportType", // 属性值 '需要设置颜色的字段'day: "#FF0000",month: "#FFFF00",},},expandIconSet: {// 表格嵌套时,那个控制的展开折叠图表的位置type: Object,default: {expandIconColumnIndex: 2, //想让展开图标放在第几列expandIconAsCell: false, 想让展开图标放在第几列 设置的配套属性},},loading: false, //表格loading
});
const {objTypecolor,obj2Type,operatingButton,dividerbutton,formessagedivider,markread,columns,hasImport,hasExport,hasDetail,tableOtherobj,hasedit,hasdel,hasseeprocess,pagination,rowSelection,rowSelectionEdit,hasgoback,searchkey,objType,expandIconSet,
} = toRefs(props);// 发送给父组件的方法
const emits = defineEmits(["openModel","handleDelTable","getData","FlagRead","handleTableRowSelec","exportXlsx","importXlsx",
]);// 批量删除
let flagselectedRowKeys = ref(true);
let selecrowdata = ref();
const objrowSelection = {// selectedRowKeys: selectedRowKeys,//selectedRowKeys 选中行的datasource 中元素key的值; selectedRows为所选元素中datasource 是一个数组。onChange: (selectedRowKeys, selectedRows) => {let falg = selectedRowKeys.length ? false : true;flagselectedRowKeys.value = falg;selecrowdata.value = [...selectedRowKeys];// console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);emits("handleTableRowSelec", selectedRowKeys, selectedRows);},
};// 返回
const handlegoback = () => {history.back();
};
// 操作
const editEvent = (param1, param2) => {emits("openModel", param1, param2);
};
//导出操作
const exportEvent = (param1) => {emits("exportEvent", param1);
};
const delEvent = (param1, param2) => {emits("handleDelTable", param1);
};
const manyEditEvent=(param1, param2)=>{
emits("handleEditTable", param1,selecrowdata.value);
}
const handleFlagRead = () => {emits("FlagRead", selecrowdata);
};
// 分页方法
let objArray = reactive({// 请求参数searchParams: {},// 分页信息pagination: {current: 1,total: 0,pageSize: props.MaxResultCount ? props.MaxResultCount : 25,showSizeChanger: props.ischange,showTotal: (total) => `共 ${total} 条`,pageSizeOptions: [ "15", "20", "25", "30", "40"],onChange: (page, pageSize) => {handleSizeChange(page, pageSize);},},// 批量选中selectedRowKeys: [],// 选中的行数据selectedRows: [],
});const handleSizeChange = (page, pageSize) => {if (objArray.pagination.pageSize != pageSize) {objArray.pagination.current = 1;objArray.pagination.pageSize = pageSize;} else {objArray.pagination.current = page;}emits("getData", props.searchkey, objArray.pagination);
};
// 嵌套子表格
const handleexpand = (expanded, record) => {console.log(expanded, record, "expanded, record");
};
const expandedRowsChange = (expandedRows) => {console.log(expandedRows, "expandedRows");
};// 导出全部
const handleAllExport = () => {emits("exportXlsx");
};
// 导入
const headers = {authorization: "authorization-text",
};
const fileList = ref([]);
const handleChange = (info) => {if (info.file.status !== "uploading") {console.log(info.file, info.fileList);}if (info.file.status === "done") {message.success(`${info.file.name} file uploaded successfully`);} else if (info.file.status === "error") {message.error(`${info.file.name} file upload failed.`);}emits("importXlsx", info);
};
const handleImportant = () => {};
const dataSource = ref([]);
const getData = (data, total) => {dataSource.value = data;objArray.pagination.total = total;
};
const setpage = (pageojb) => {objArray.pagination.current = pageojb.current;objArray.pagination.pageSize = pageojb.pageSize;
};
defineExpose({ getData, setpage,selecrowdata });
</script>
<style lang="less" scoped>
.btn-add {text-align: right;/* margin-bottom: 20px; *//* margin-top: 20px; */
}:deep(.ant-select-single:not(.ant-select-customize-input)) {.ant-select-selector {height: 24px !important;}
}:deep(.ant-select-single) {.ant-select-selector {.ant-select-selection-item {line-height: 22px !important;}}
}
.blockBox{padding: 0px 5px;// margin:0px 33px;border: 1px solid;border-radius: 3px;font-size: 14px;
}
</style>
相关文章:

vue3 pdf、word等文件下载
效果: <div class"byLawBox"><div class"titleBox">规章制度公示</div><div class"contentBox"><TableList:loading"byLawloading"ref"byLawtablistRef":hasImport"false"…...

带你了解SpringBoot---开启Durid 监控
文章目录 数据库操作--开启Durid 监控整合Druid 到Spring-Boot官方文档基本介绍Durid 基本使用代码实现 Durid 监控功能-SQL 监控需求:SQL 监控数据SQL 监控数据-测试页面 Durid 监控功能-Web 关联监控需求:Web 关联监控配置-Web 应用、URI 监控重启项目 Durid 监控功能-SQL 防…...

matlab 点云精配准(3)——Trimmed ICP
目录 一、算法原理1、原理概述2、参考文献二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,matlab 点云精配准(3)——Trimmed ICP。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、算法原理 1、原理概述 见论文:[1] 李鑫,莫思特,黄华,…...

nodejs开发环境搭建示例
服务与后端 {"name": "AsaiCC","private": true,"version": "1.0.0","description": "","main": "main.js","bin": "index.js","author": "&…...

网络安全(大厂)面试题
以下为网络安全各个方向涉及的面试题,星数越多代表问题出现的几率越大,祝各位都能找到满意的工作。 注:本套面试题,已整理成pdf文档,但内容还在持续更新中,因为无论如何都不可能覆盖所有的面试问题…...

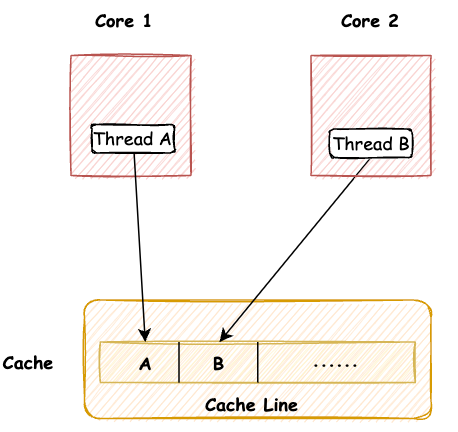
GC面临的困境,JVM是如何解决跨代引用的?
本文已收录至GitHub,推荐阅读 👉 Java随想录 微信公众号:Java随想录 原创不易,注重版权。转载请注明原作者和原文链接 文章目录 跨代引用问题记忆集卡表写屏障写屏障的伪共享问题 前面我们讲了可达性分析和根节点枚举,…...

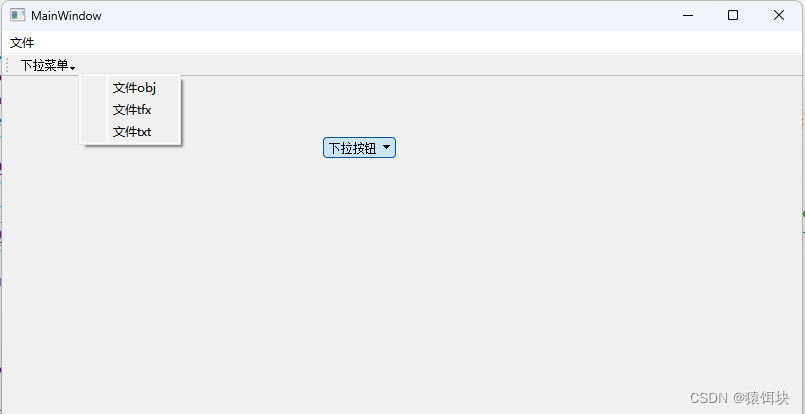
Qt下拉菜单
1,QComboBox 2,setMenu()---设置下拉菜单 AI对话未来丨智能写作对话: setMenu()是QWidget类的一个成员函数,在Qt中用于将一个菜单作为一个控件的下拉菜单设置。具体来说,它会把相应的菜单对象与该控件关联,并在控件上…...

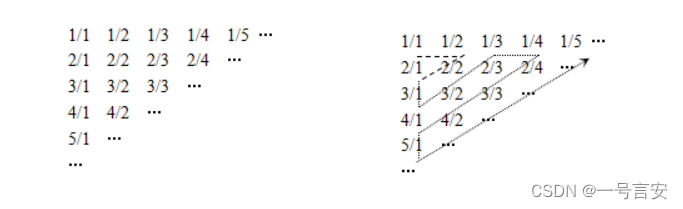
考研C语言进阶题库——更新41-50题
目录 41.编写程序要求输出整数a和b若a和b的平方和大于100,则输出a和b的平方和,否则输出a和b的和 42.现代数学的著名证明之一是Georg Cantor证明了有理数是可枚举的。他是用下面这一张表来证明这一命题的:第一项是1/1,第二项是是…...

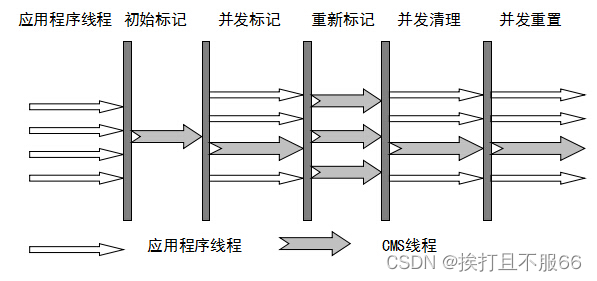
JVM——JVM 垃圾回收
文章目录 写在前面本节常见面试题本文导火索 1 揭开 JVM 内存分配与回收的神秘面纱1.1 对象优先在 eden 区分配1.2 大对象直接进入老年代1.3 长期存活的对象将进入老年代1.4 动态对象年龄判定1.5 主要进行 gc 的区域 2 对象已经死亡?2.1 引用计数法2.2 可达性分析算…...

浅析阿里云灵积(平台)模型服务
简介: DashScope灵积模型服务以模型为中心,致力于面向AI应用开发者提供品类丰富、数量众多的模型选择,并为其提供开箱即用、能力卓越、成本经济的模型服务API。DashScope灵积模型服务依托达摩院等机构的优质模型,在阿里云基础设施…...

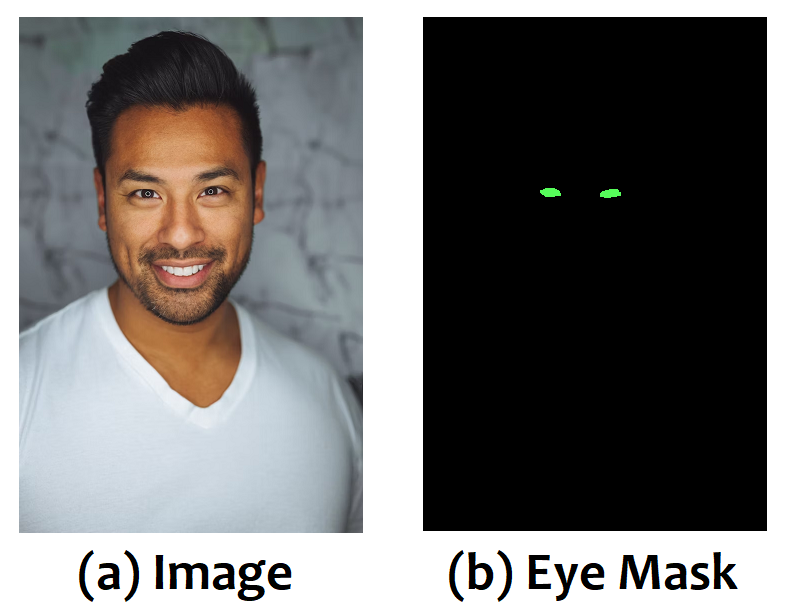
使用 PyTorch 进行高效图像分割:第 1 部分
一、说明 在这个由 4 部分组成的系列中,我们将使用 PyTorch 中的深度学习技术从头开始逐步实现图像分割。我们将在本文中从图像分割所需的基本概念和想法开始本系列。 图1:宠物图像及其分割掩码(来源:牛津-IIIT宠物数据集) 图像分…...

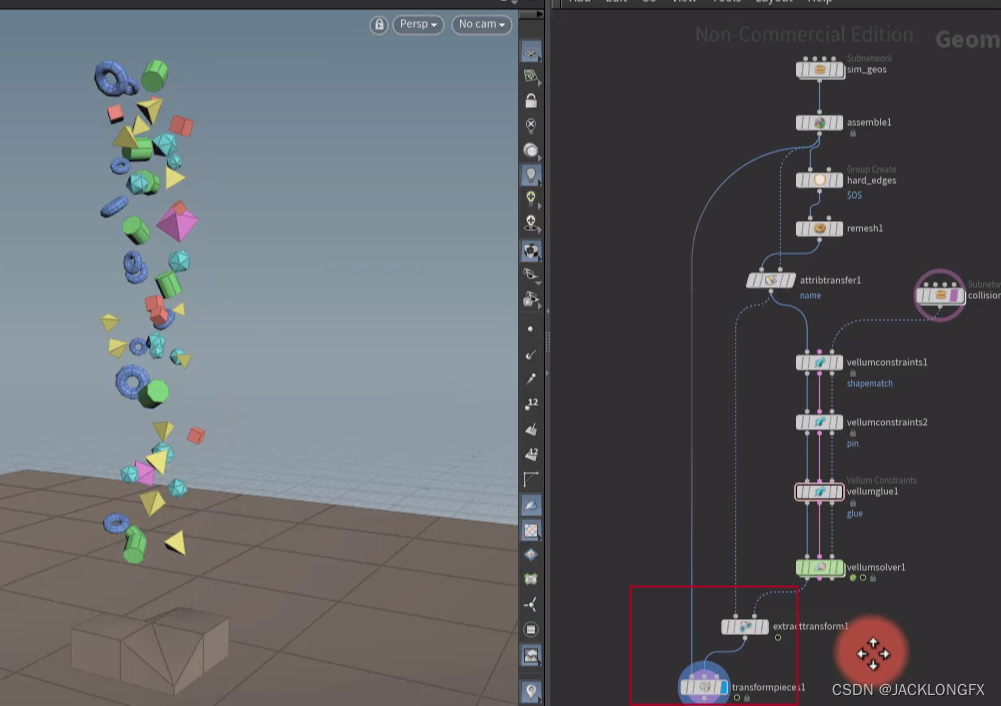
vellum (Discovering Houdini VellumⅡ柔体系统)学习笔记
视频地址: https://www.bilibili.com/video/BV1ve411u7nE?p3&spm_id_frompageDriver&vd_source044ee2998086c02fedb124921a28c963(搬运) 个人笔记如有错误欢迎指正;希望可以节省你的学习时间 ~享受艺术 干杯🍻…...

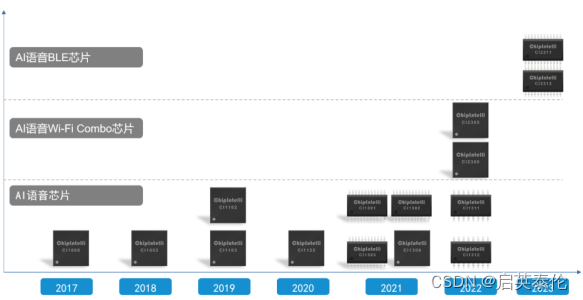
最优的家电设备交互方式是什么?详解家电设备交互的演进之旅
家电,在人们的日常生活中扮演着不可或缺的角色,也是提升人们幸福感的重要组成部分,那你了解家电的发展史吗? 70年代 结婚流行“四大件”:手表、自行车、缝纫机,收音机,合成“三转一响”。 80年…...

前端面试总结心得
1.放在HTML里的哪一部分JavaScripts会在页面加载的时候被执行? A、文件头部位置;B、文件尾;C、<head>标签部分;D、<body>标签部分 (正确答案D) 2.队列和栈的区别是什么? 答案&am…...

STL---list
目录 1. list的介绍及使用 1.1 list的介绍 1.2 list的使用注意事项 2.list接口介绍及模拟实现 2.1构造编辑 2.2容量 2.3修改 3.list迭代器 4.迭代器失效 5.模拟实现 6.vector和list的区别 1. list的介绍及使用 1.1 list的介绍 list的文档介绍 1. list是可以在常…...

python判断ip所属地区 python 判断ip 网段
前言 IP地址是互联网中唯一标识一个设备的地址,有时候需要判断一个IP地址所属的地区,这就需要用到IP地址归属查询。本文将介绍Python如何通过IP地址查询所属地区并展示代码。 一、 IP地址归属查询 IP地址归属查询又称IP地址归属地查询、IP地址归属地定…...

大数据分析案例-基于LightGBM算法构建糖尿病确诊预测模型
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

Mysql查询重复数据常用方法
在平常的开发工作中,我们经常需要查询数据,比如查询某个表中重复的数据,那么,具体应该怎么实现呢?常用的方法都有哪些呢? 测试表中数据: 1:查询名字重复的数据 having: …...

Go framework-GORM
目录 一、GORM 1、GORM连接数据库 2、单表的增删改查 3、结构体名和表名的映射规则 4、gorm.Model匿名字段 5、结构体标签gorm 6、多表操作 7、常用方法 8、支持原生SQL 9、Gin整合GORM 一、GORM ORM:即Object-Relational Mapping,它的作用是在…...

FirmAE 工具安装(解决克隆失败 网络问题解决)
FirmAE官方推荐使用Ubuntu 18.04系统进行安装部署,FirmAE工具的安装部署十分简单,只需要拉取工具仓库后执行安装脚本即可。 首先运行git clone --recursive https://kgithub.com/pr0v3rbs/FirmAE命令 拉取FirmAE工具仓库,因为网络的问题&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
