档案开发:增加查询和打卡按钮
档案开发:增加查询和打卡按钮
和单据开发的不同点
- 没有单据类型
- 不是右击–>特性–>单据主表/单据子表,而是右击–>特性–>选择想要的接口
- 访问器类型是NCVO
- 不需要映射
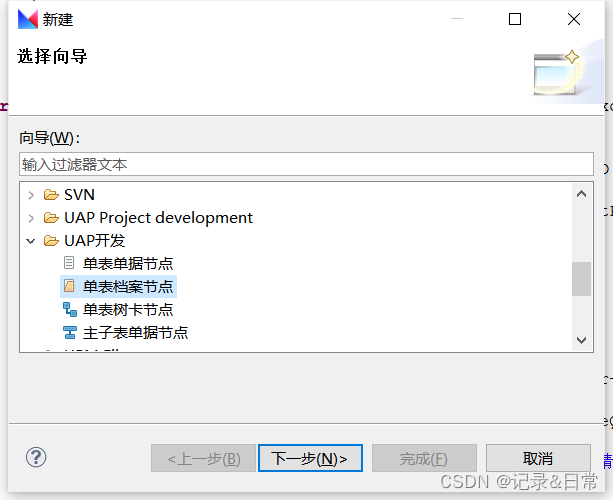
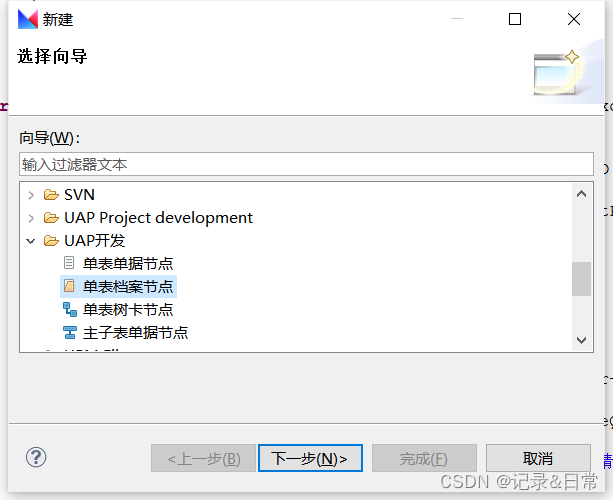
- 不是项目右键–>新建–>其他–>主子表单据结点,而是项目右键–>新建–>其他–>单表档案结点
- 档案无查询按钮,只有刷新按钮


查询按钮开发
package nc.ui.cjkcmg.cjyxdk.action;import nc.bs.framework.common.NCLocator;
import nc.itf.cjkcmg.ICjyxdkMaintain;
import nc.ui.pubapp.uif2app.query2.action.DefaultQueryAction;
import nc.ui.querytemplate.querytree.IQueryScheme;
import nc.ui.uif2.IShowMsgConstant;
import nc.ui.uif2.ShowStatusBarMsgUtil;
import nc.vo.cjkcmg.cjyxdk.Cjyxdk;
import nc.vo.ml.NCLangRes4VoTransl;
import nc.vo.pubapp.pattern.exception.ExceptionUtils;public class QueryAction extends DefaultQueryAction{/*** 点击查询按钮,弹出打卡档案查询模板*/private static final long serialVersionUID = 1310679326706972915L;@Overrideprotected void executeQuery(IQueryScheme queryScheme) {// TODO 自动生成的方法存根try {Cjyxdk[] vos = getService().query(queryScheme);if (vos == null || vos.length == 0) {getModel().initModel(null);ShowStatusBarMsgUtil.showStatusBarMsg(IShowMsgConstant.getQueryNullInfo(), this.getModel().getContext());} else {getModel().initModel(vos);ShowStatusBarMsgUtil.showStatusBarMsg(NCLangRes4VoTransl.getNCLangRes().getStrByID("pubapp_0","0pubapp-0265", (String) null, new String[] { "" + vos.length }), this.getModel().getContext());}} catch (Exception e) {// TODO 自动生成的 catch 块ExceptionUtils.wrappBusinessException("查询异常:"+e.getMessage());}}//要修改哪个单子调哪个单子的接口private ICjyxdkMaintain service;private ICjyxdkMaintain getService(){if (service == null) {service = NCLocator.getInstance().lookup(ICjyxdkMaintain.class);}return service;}}
<bean id="queryTemplateContainer" class="nc.ui.uif2.editor.QueryTemplateContainer"><property name="context" ref="context"></property><property name="nodeKey" value="qt"></property></bean> <!--======= 动作:[newActions] [查询] ===========--><bean id="queryAction" class="nc.ui.cjkcmg.cjyxdk.action.QueryAction"><property name="model"><ref bean="batchModel" /></property><property name="templateContainer"><ref bean="queryTemplateContainer" /></property><property name="nodeKey" value="qt"/></bean>
打卡按钮开发
package nc.ui.cjkcmg.cjyxdk.action;import java.awt.event.ActionEvent;import nc.bs.framework.common.NCLocator;
import nc.itf.cjkcmg.ICjyxdkMaintain;
import nc.ui.pub.beans.MessageDialog;
import nc.ui.pub.beans.UIRefPane;
import nc.ui.pubapp.uif2app.model.BatchBillTableModel;
import nc.ui.pubapp.uif2app.model.BatchModelDataManager;
import nc.ui.uif2.NCAction;
import nc.ui.uif2.editor.BatchBillTable;
import nc.uif2.annoations.MethodType;
import nc.uif2.annoations.ModelMethod;
import nc.uif2.annoations.ModelType;
import nc.vo.bd.meta.BatchOperateVO;
import nc.vo.cjkcmg.cjyxdk.Cjyxdk;
import nc.vo.pub.BusinessException;
import nc.vo.pub.lang.UFDate;
import nc.vo.wgbfb.utils.NullValueUtils;public class DkAction extends NCAction{/*** 新增打卡按钮,点击打卡按钮,自动生成一条打卡记录*/private static final long serialVersionUID = 1L;private BatchBillTableModel model;private BatchBillTable editor;private BatchModelDataManager dataManager ;public DkAction() {// TODO 自动生成的构造函数存根setCode("dkAction");setBtnName("打卡");}@Overridepublic void doAction(ActionEvent e) throws BusinessException {try{//直接弹一个(客户)参照UIRefPane refPane = new UIRefPane("客户档案");//显示参照refPane.showModel();//获取选中参照的数据String[] unit = (String[]) refPane.getValueObj();if(unit == null) {return;}//客户String pk_customer = refPane.getRefPK();//打卡人String userId = getModel().getContext().getPk_loginUser();//新建一个打卡voCjyxdk dkvo = new Cjyxdk();//集团dkvo.setPk_group("0001A1100000000003UJ");//组织dkvo.setPk_org("GLOBLE00000000000000");//客户dkvo.setCustomer(pk_customer);//打卡时间dkvo.setDksj(new UFDate());//打卡人dkvo.setDkr(userId);//打卡年度dkvo.setDknd(NullValueUtils.getNullStringValue(new UFDate()).substring(0, 4));//档案新增方法BatchOperateVO batchVO = new BatchOperateVO();batchVO.setAddObjs(new Cjyxdk[]{dkvo});getService().batchSave(batchVO);//刷新打卡档案getDataManager().refresh();//弹框提示打卡成功MessageDialog.showHintDlg(null, "提示", "打卡成功");}catch(Exception e2){throw new BusinessException("打卡失败:" + e2.getMessage());}}//要修改哪个单子调哪个单子的接口private ICjyxdkMaintain service;private ICjyxdkMaintain getService(){if (service == null) {service = NCLocator.getInstance().lookup(ICjyxdkMaintain.class);}return service;}public BatchBillTableModel getModel() {return model;}@ModelMethod(modelType=ModelType.AbstractUIAppModel, methodType=MethodType.SETTER)public void setModel(BatchBillTableModel model) {this.model = model;this.model.addAppEventListener(this);}public BatchBillTable getEditor() {return editor;}public void setEditor(BatchBillTable editor) {this.editor = editor;}public BatchModelDataManager getDataManager() {return dataManager;}public void setDataManager(BatchModelDataManager dataManager) {this.dataManager = dataManager;}} <!--======= 动作:[newActions] [打卡] ===========--><bean id="dkAction" class="nc.ui.cjkcmg.cjyxdk.action.DkAction"><property name="model" ref="batchModel" /><property name="editor" ref="batchBillTable" /><property name="dataManager" ref ="batchModelModelDataManager"/><property name="exceptionHandler"><ref bean="exceptionHandler" /></property></bean>
相关文章:

档案开发:增加查询和打卡按钮
档案开发:增加查询和打卡按钮 和单据开发的不同点 没有单据类型不是右击–>特性–>单据主表/单据子表,而是右击–>特性–>选择想要的接口访问器类型是NCVO不需要映射不是项目右键–>新建–>其他–>主子表单据结点,而是…...

redis基础细心讲解,一篇了解常用的缓存技术!
今日内容 redis 1. 概念 2. 下载安装 3. 命令操作1. 数据结构 4. 持久化操作 5. 使用Java客户端操作redis 6. 在ssm项目中使用缓冲进行CRUD操作Redis 1. 概念 redis是一款高性能的NOSQL系列的非关系型数据库 1.1.什么是NOSQL NoSQL(NoSQL = Not Only SQL),意即“不仅仅…...

Three.js之几何体、高光材质、渲染器设置、gui
参考资料 阵列立方体和相机适配体验Threejs常见几何体简介…gui.js库(可视化改变三维场景) 知识点 注:基于Three.jsv0.155.0 长方体:oxGeometry球体:SphereGeometry圆柱:CylinderGeometry矩形平面:PlaneGeometry圆…...

UE4如何连接dmx---摇头矩阵灯具的创建
UE4如何连接dmx---摇头矩阵灯具的创建 开始创建库! 然后我们开始创建多少个灯珠(注意了:这是矩阵灯,是看灯珠的) 那么这里我们创建6X6灯珠 下面设置灯珠的属性,灯珠有什么属性呢,只有颜色属性&…...

网络聊天室
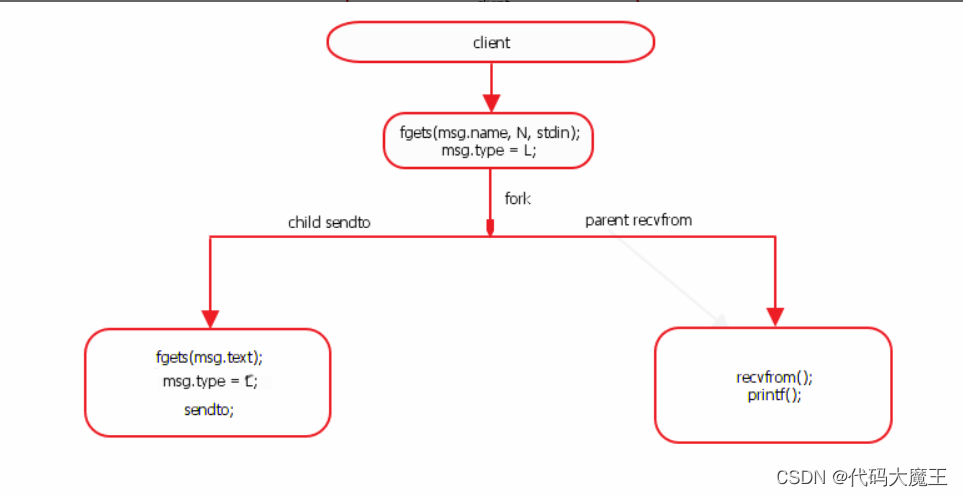
一、项目要求 利用UDP协议,实现一套聊天室软件。服务器端记录客户端的地址,客户端发送消息后,服务器群发给各个客户端软件。 问题思考 客户端会不会知道其它客户端地址? UDP客户端不会直接互连,所以不会获知其它客…...

ChatGPT只是玩具:生成式人工智能在不同行业的应用
源自:IT经理网 生成式人工智能的十一个行业用例 打开生成式 AI的正确姿势 声明:公众号转载的文章及图片出于非商业性的教育和科研目的供大家参考和探讨,并不意味着支持其观点或证实其内容的真实性。版权归原作者所有,如转载稿涉及版权等问题&…...

RestFul的风格是什么
RestFul的风格是什么? 当我们谈论RESTful风格时,它指的是一种设计和构建网络应用程序的原则和约定。以下是RESTful风格的一些主要特点: 资源:将应用程序的功能封装为资源,每个资源都有一个唯一的标识符(U…...

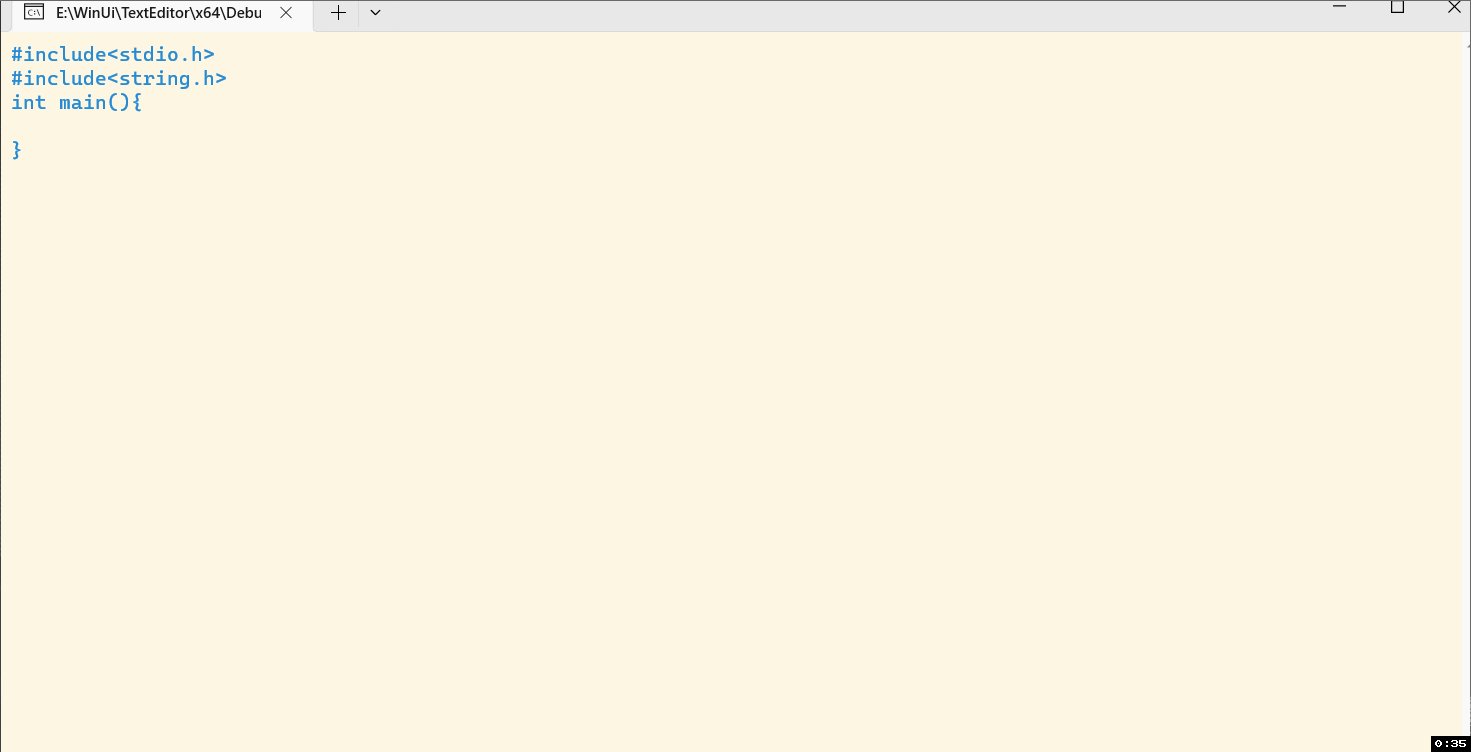
【自制C/C++小项目JuLongEditor】使用Windows控制台API来制作一个简单的文本编辑器
2023年8月22日,周二下午 昨天花了一个下午和晚上来制作的, 实现了一些基本的功能, 但由于代码只有130行,所以存在很多不足之处 GitHub:GitHub - JuLongZhiLu/JuLongEditor: C/C小项目,使用Windows控制台…...

中国芯,寻找新赛道迫在眉睫
北京华兴万邦管理咨询有限公司 商瑞 陈皓 近期国内半导体行业的热点可以用两个“有点多”来描述,一个是中国芯群体中上市公司股价闪崩的有点多,另一个是行业和企业的活动有点多。前者说明了许多国内芯片设计企业(fabless商业模式)…...

C++ 好用的格式化库--fmt
背景 fmt 库是一个开源的 C 格式化库,它提供了一种简洁、安全和高效的方式来进行字符串格式化。该库的设计目标是提供与 Python 的字符串格式化语法类似的功能,同时保持 C 的类型安全性和性能。 下载与安装 官网下载 fmt 官网地址:https:…...
)
微信小程序教学系列(3)
微信小程序教学系列 第三章:小程序高级开发技巧 1. 小程序API的使用 小程序API简介 小程序API是小程序提供的一系列接口,用于实现各种功能和操作。通过调用小程序API,可以实现页面跳转、数据存储、网络请求等功能。 使用小程序API的步骤…...

ORB-SLAM系列算法演进
ORB-SLAM算法是特征点法的代表,当前最新发展的ORB-SLAM3已经将相机模型抽象化,适用范围非常广,虽然ORB-SLAM在算法上的创新并不是很丰富,但是它在工程上的创新确实让人耳目一新,也能更好的为AR、机器人的算法实现落地。…...

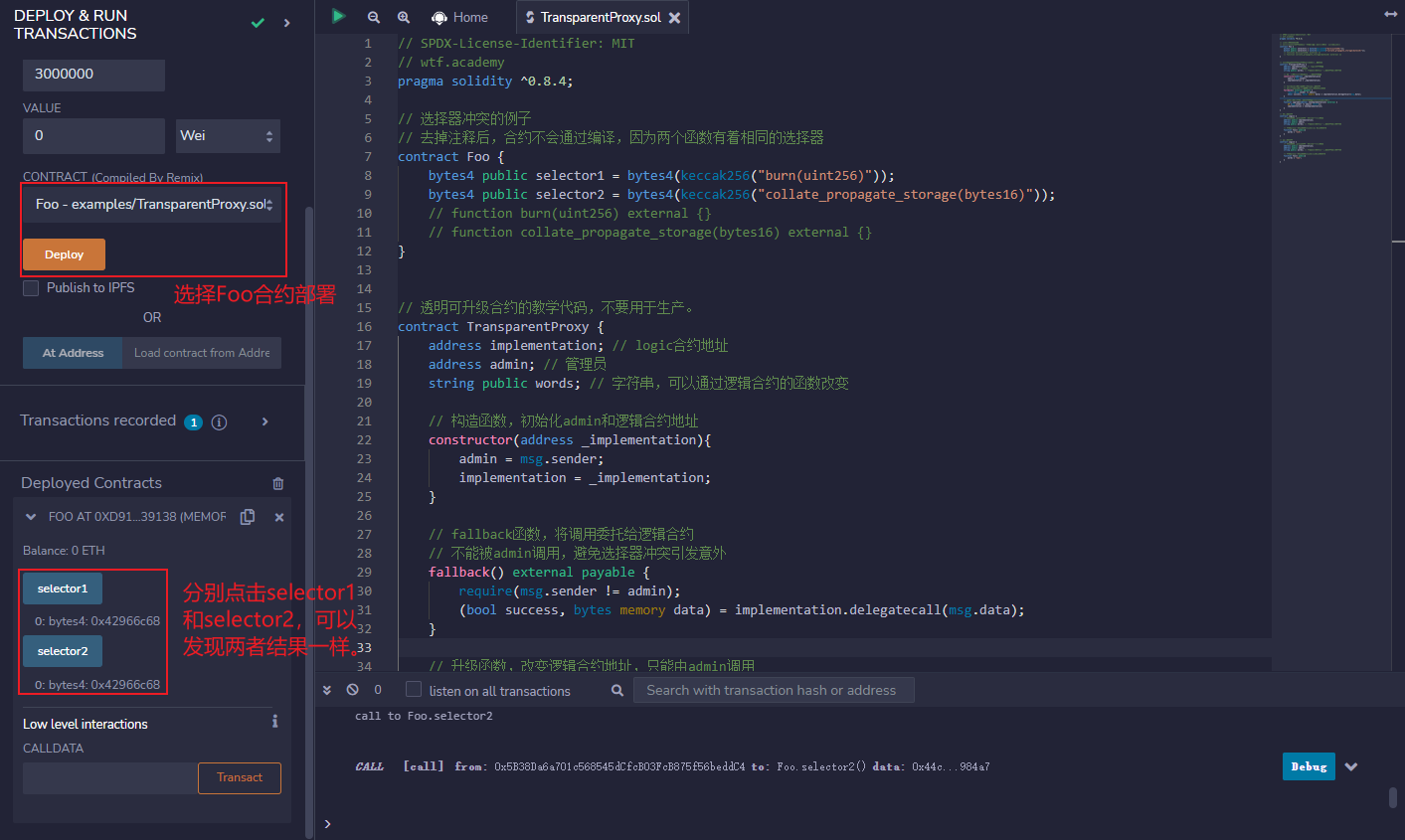
solidity0.8.0的应用案例11:透明代理合约
选择器冲突 智能合约中,函数选择器(selector)是函数签名的哈希的前4个字节。例如mint(address account)的选择器为bytes4(keccak256("mint(address)")),也就是0x6a627842. 由于函数选择器仅有4个字节,范围很小,因此两个不同的函数可能会有相同的选择器,例如…...

最新消息:谷歌将在Chromebook上运用UWB技术,无线通信更上一层
超宽带(UWB)技术是一种创新的短距离无线通信技术,具有高速数据传输和精确定位物体位置的优势。尽管该技术已经存在一段时间,但最近开始广泛应用于各种设备中。据最新报道,Pixel Watch 2可能会搭载UWB模块,这…...

php+echarts实现数据可视化实例3
效果 全部代码 <?php include(includes/session.inc); include(includes/SQL_CommonFunctions.inc); ?> <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" …...

ubuntu下安装Sphinx,编译pdf
安装WSL2: 以管理员身份打开PowerShellwsl --install 来安装其他 Linux 发行版wsl --list --verbose 查看安装在 Windows 计算机上的 Linux 发行版列表 安装sphinx: sudo apt-get updatesudo apt-get install python3-sphinxsudo apt-get install lat…...

vue2.x项目从0到1(七)之用户权限
此章节偏理论知识 对于小一点的项目 比如说角色都是平级的 那我们直接像之前 vue2.x项目从0到1(二)之后台管理侧边栏(动态渲染路由以及高亮)_vue动态渲染侧边栏_关忆北_的博客-CSDN博客这样渲染就行了 但是一旦项目大了 …...

上传镜像到阿里云的ACR
1、开通阿里云ACR 2、在ACR 中创建命名空间 3、本地安装docker 4、登录到 开通ACR,需要配置访问凭证 [rootmaster ~]# docker login --username***lb registry.cn-beijing.aliyuncs.com Password: 5、给镜像打标签 [rootmaster ~]# docker images REPOSITORY …...
)
ahooks.js:一款强大的React Hooks库及其API使用教程(五)
一、ahooks.js简介二、ahooks.js安装三、继续ahooks.js API的介绍与使用教程61. useEventTarget62. useExternal63. useFavicon64. useMutationObserver65. useLongPress66. useScroll67. useResponsive68. useFocusWithin69. useControllableValue70. useEventEmitter 一、aho…...

MySQL TCL 事务控制
文章目录 1.事务四大特性2.事务并发问题3.事务隔离级别4.隔离级别查看与设置5.动提交事务5.1 查看自动提交事务5.2 关闭或开启自动提交事务 6.事务执行的基本流程7.设置事务的保存点参考文献 说到事务控制,先说一下数据库的事务是什么以及 MySQL 中我们必知的知识点…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...
