ethers.js1:ethers的安装和使用
ethers官方文档:Documentation
1、ethers简介:
ethers.js是一个完整而紧凑的开源库,用于与以太坊区块链及其生态系统进行交互。如果你要写Dapp的前端,你就需要用到ethers.js。
与更早出现的web3.js相比,它有以下优点:
- 代码更加紧凑:
ethers.js大小为116.5 kB,而web3.js为590.6 kB。 - 更加安全:
Web3.js认为用户会在本地部署以太坊节点,私钥和网络连接状态由这个节点管理(实际并不是这样);ethers.js中,Provider提供器类管理网络连接状态,Wallet钱包类管理密钥,安全且灵活。 - 原生支持
ENS。

2、开发工具
我选择使用本地vscode进行开发。
3、安装和使用ethers
需要安装Node.js,然后利用包管理工具npm安装ethers库:
npm install --save ethers
//我选择安装指定版本
npm install ethers@5.6.9示例代码:
import { ethers } from "ethers";
const provider = ethers.getDefaultProvider();
const main = async () => {const balance = await provider.getBalance(`vitalik.eth`);console.log(`ETH Balance of vitalik: ${ethers.utils.formatEther(balance)} ETH`);
}
main()逐行分析这个程序:
1. 导入ethers
import { ethers } from "ethers";2. 连接以太坊
在ethers中,Provider类是一个为以太坊网络连接提供抽象的类,它提供对区块链及其状态的只读访问。我们声明一个provider用于连接以太坊网络。ethers内置了一些公用rpc,方便用户连接以太坊:
const provider = ethers.getDefaultProvider();
注意:ethers内置的rpc访问速度有限制,仅测试用,生产环境还是要申请个人rpc。
3. 声明async函数
由于和区块链交互不是实时的我们需要用到js的async/await语法糖。每次和链交互的调用需要用到await,再把这些这些用async函数包裹起来,最后再调用这个函数。
const main = async () => {//...
}
main() 4. 获取v神地址的ETH余额
我们可以利用Provider类的getBalance()函数来查询某个地址的ETH余额。由于ethers原生支持ENS域名,我们不需要知道具体地址,用ENS域名vitalik.eth就可以查询到以太坊创始人豚林-vitalik的余额。
const balance = await provider.getBalance(`vitalik.eth`); 5. 转换单位后在console中输出
我们从链上获取的以太坊余额以wei为单位,而1 ETH = 10^18 wei。我们打印在console之前,需要进行单位转换。ethers提供了功能函数formatEther,我们可以利用它将wei转换为ETH。
console.log(`ETH Balance of vitalik: ${ethers.utils.formatEther(balance)} ETH`);6、在vscode控制台输出
node 01_HelloVitalik/HelloVitalik.js这样,就能在控制台中看到v神的ETH余额了:1951 ETH。
踩坑记录:
运行后报错
Error: Cannot find module 'D:\voting\ethers-learn\ethers-learn\hello.js' at Module._resolveFilename (node:internal/modules/cjs/loader:1039:15) at Module._load (node:internal/modules/cjs/loader:885:27)at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:81:12)at node:internal/main/run_main_module:23:47 {code: 'MODULE_NOT_FOUND',requireStack: []
}Node.js v18.13.0把import { ethers } from "ethers"替换为:
const ethers = require("ethers");相关文章:

ethers.js1:ethers的安装和使用
ethers官方文档:Documentation 1、ethers简介: ethers.js是一个完整而紧凑的开源库,用于与以太坊区块链及其生态系统进行交互。如果你要写Dapp的前端,你就需要用到ethers.js。 与更早出现的web3.js相比,它有以下优点…...

小程序中的页面配置和网络数据请求
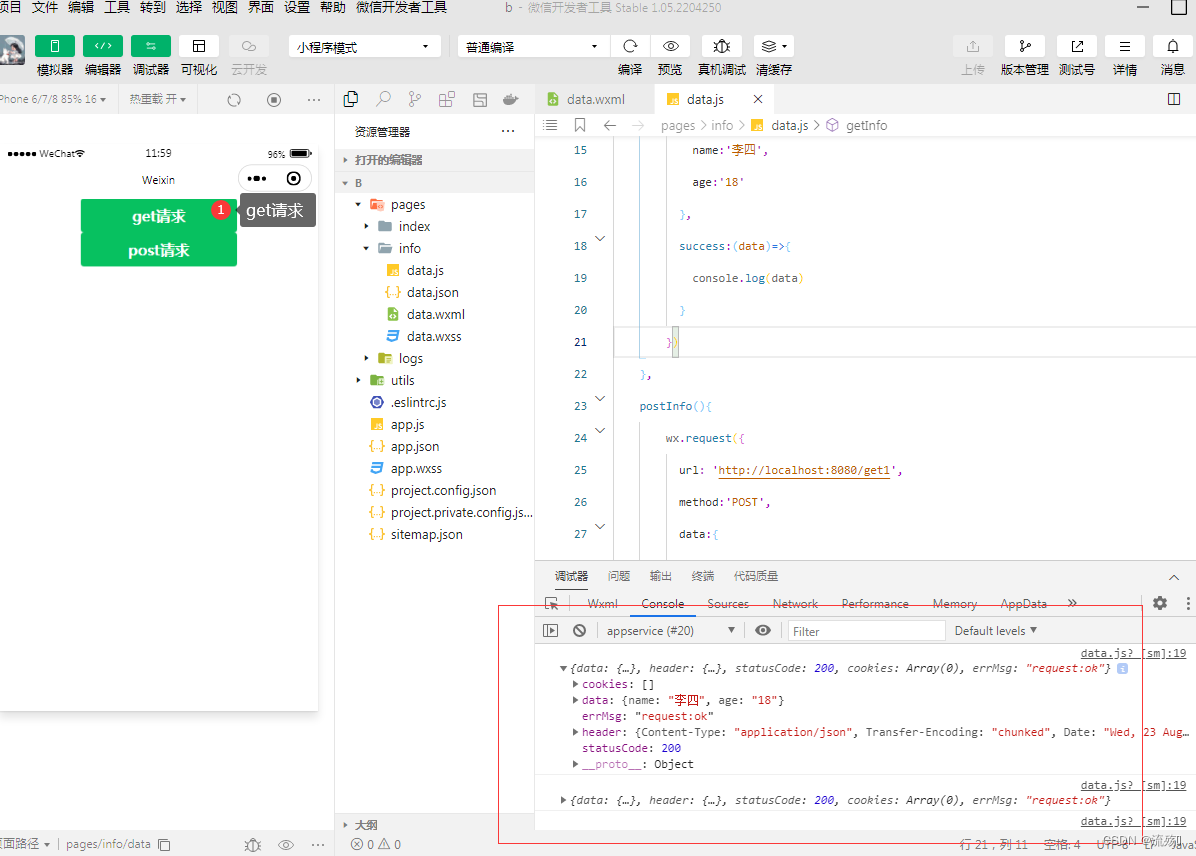
页面配置文件和常用的配置项 1.在msg.json中配置window中的颜色和背景色 "navigationBarBackgroundColor": "#efefef","navigationBarTextStyle": "black" 2.可以看到home中的没有发生变化但是msg的发生变化了,这个和前面的…...
)
使用ImageMagick实现多张图片拼接为gif(多线程版)
官网: https://imagemagick.org/ 直接上代码 ExecutorService es Executors.newFixedThreadPool(10); List<File> images getImageFiles(sceneDir); CountDownLatch cdl new CountDownLatch(images.size()); // 拷贝图片 for (File file : images) {System.out.prin…...

解释 RESTful API,以及如何使用它构建 web 应用程序。
RESTful API是一种利用HTTP协议进行通信的Web API设计风格,它采用了一组统一且可缓存的操作,包括GET、POST、PUT、DELETE等,通过URL来定位资源,以及使用JSON、XML等格式来传输数据,以实现系统之间的数据交互和资源共享…...

远程端口转发 实践 如何将物理机某一端口的服务转发到vps上,使得外网能访问到
以本机1470端口(我的sqli-labs)与vps的9023端口为例。 SSH基本的连接命令是: ssh usernamehostname这里牵扯到了两台主机,一是执行命令、运行SSH客户端的主机,我们称为本地主机A【Host A】;二是接收连接请…...

【uniapp 监听键盘弹起与收回】
在uniapp中,可以通过使用小程序提供的API来监听键盘弹起与收回。 首先,在页面的onLoad函数中注册监听事件: onLoad() {uni.onKeyboardHeightChange(this.onKeyboardHeightChange); },然后,在页面的onUnload函数中取消注册监听事…...

【Unity】如何制作小地图
我们为什么要制作小地图呢? 原因很简单: 导航和定位:小地图可以显示玩家当前位置以及周围环境的概览。这使得玩家能够更好地导航和定位自己在游戏中的位置,找到目标或避开障碍物。场景了解:通过小地图,玩…...

基于IMX6ULLmini的linux裸机开发系列八:按键处理实验
目录 GIC相关寄存器 GPIO中断相关寄存器 中断服务函数表 中断向量表偏移位置 make有报错 解决方法:error: for loop initial declarations are only allowed in C99 mode_‘for’ loop initial declarations are only allowed i_Young_2717的博客-CSDN博客 GIC…...

数据结构好题总结
Cut Inequality Down 题解 https://blog.csdn.net/lzh_naive/article/details/103340568 概括:st表倍增类st表 考虑如果没有UL限制的话,相当于是前缀和 我们发现,如果某次到了U/L(相当于是一次碰壁)那么这个值已知…...

Java串口开发
网上搜索了关于java串口开发的资料,发现都不是特别的全,故写下一些心得以帮助其他人能快速上手java串口开发,如有错漏之处,敬请指正 串口开发会用到一个javax.comm和RXTXcomm库,,javax.comm库不支持64位操作系统。该库仅适用于32位操作系统,所以接下来主…...

Python nohup 启动python脚本,后台没有日志
一、情况 1.linux上运行python脚本,前台运行打印日志,后台使用nohup不打印日志。 前台运行 ./xxx.py 后台运行 nohup python ./xxx.py > xxx.log 2>&1 &二、排查思路 2.1 脚本是否有问题 首先看自己写的python脚本是否存在问题。因为…...

完美解决微信小程序使用复选框van-checkbox无法选中
由于小程序使用了vant-ui框架,导致checkbox点击无法选中问题 <van-checkbox value"{{ checked }}" shape"square"><view class"check-content"><view class"checktext">我已阅读并同意>《用户协议》…...

IDEA报错:类文件具有错误的版本 61.0,应为52.0
springboot项目启动报错: 类文件具有错误的版本 61.0,应为52.0 请删除该文件或确保该文件位于正确的类路径子目录中 查阅了网上的很多资料,普遍原因说是springboot版本过高,高于3.0 需要在pom文件中降低版本 也有说是idea的maven配置java版…...

Linux 挂载局域网内共享目录
Linux 挂载局域网内共享目录 1、安装samba服务端2、samba服务端配置3、添加samba服务访问账户4、防火墙5、重启服务6、windows访问7、linux访问 1、安装samba服务端 sudo apt-get install -y samba yum install -y samba2、samba服务端配置 vim /etc/samba/smb.conf在文档尾部…...

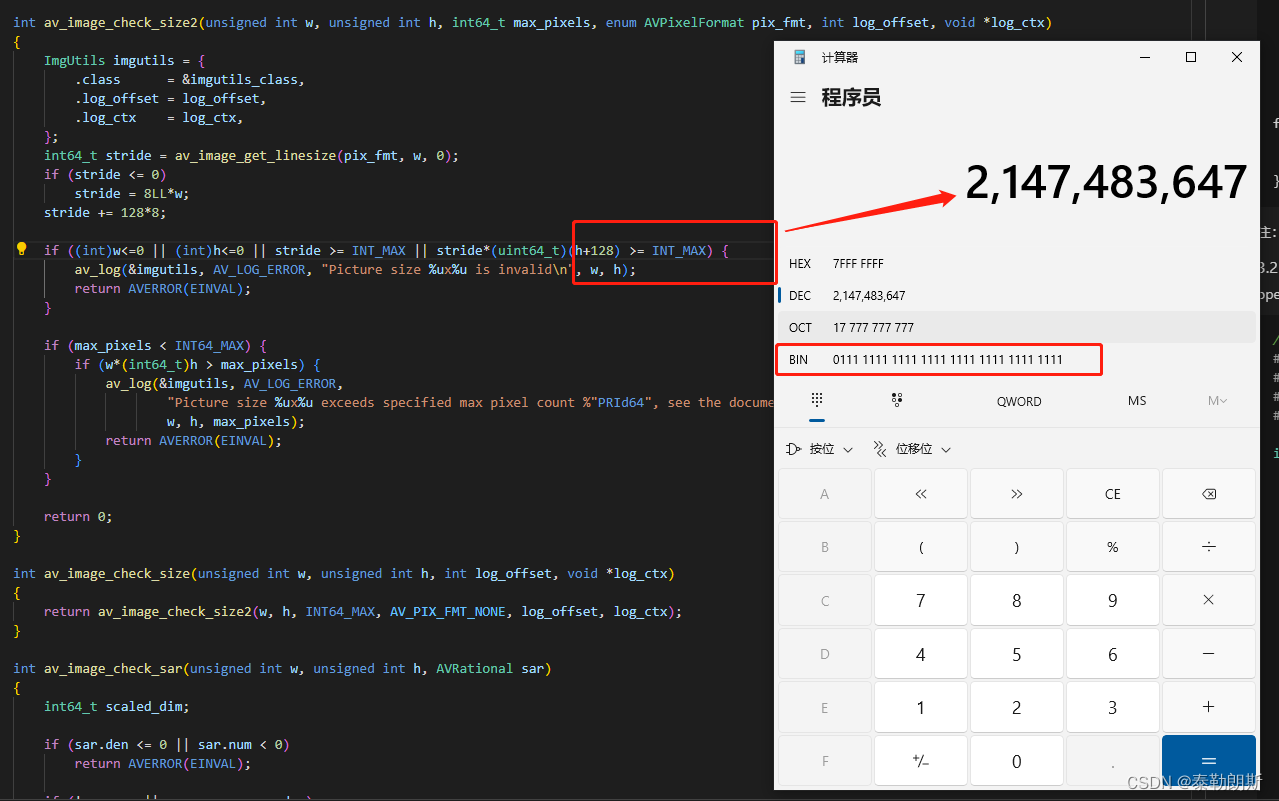
FFmpeg解码32k大分辨率出现如下错误:Picture size 32768x32768 is invalid
最近找到一张32k的jpeg图片,尝试用ffmpeg来进行解码,命令如下: ffmpeg -i enflame_32768-32768-420.jpg 32.yuv结果出现Picture size 32768x32768 is invalid的错误: 找到报错的代码文件imgutils.c,以及函数&#x…...

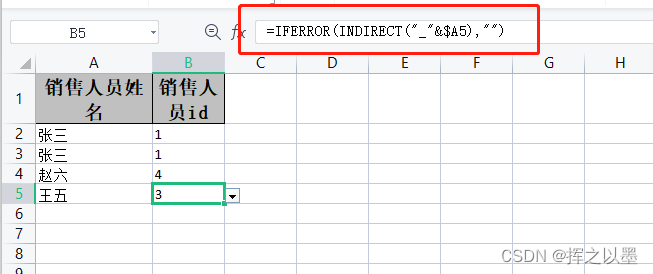
EasyExcel+POI制作带有有效性校验及下拉联动的Excel模板
文章目录 1.背景2.实现功能的Excel特性2.1.特性介绍2.2.下拉框联动2.3.单元格自动匹配Id2.4.错误提示 3.代码实现3.1.基础流程代码3.2.名称管理器配置3.3.有效性配置3.4.函数填充3.5.其他补充 4.总结 1.背景 最近在做一个CRM系统的人员销售目标导入的相关需求,需要…...

Unity怎么制作魔法火焰特效?Unity制作魔法火焰特效方法
Unity制作魔法火焰特效方法: 在第一次玩Supergiant Games的RPG游戏《Hades》时,游戏的美术和视觉效果让人非常吃惊。受此启发,希望能够尝试制作类似风格的作品。 工作流程 整个工作从制作简单的火焰贴图开始。首先,我使用PhotoS…...

双基证券:房地产基本面仍处下行通道 政策有望促进走稳
摘要 【双基证券:房地产基本面仍处下行通道 方针有望促进走稳】双基证券表明,2023年5、6、7月商品房及二手房销量继续走弱,引发商场关注。咱们从各城市环线、住所户型、小区物业费的维度盯梢了房地产出售数据的走势,当前新房出售…...

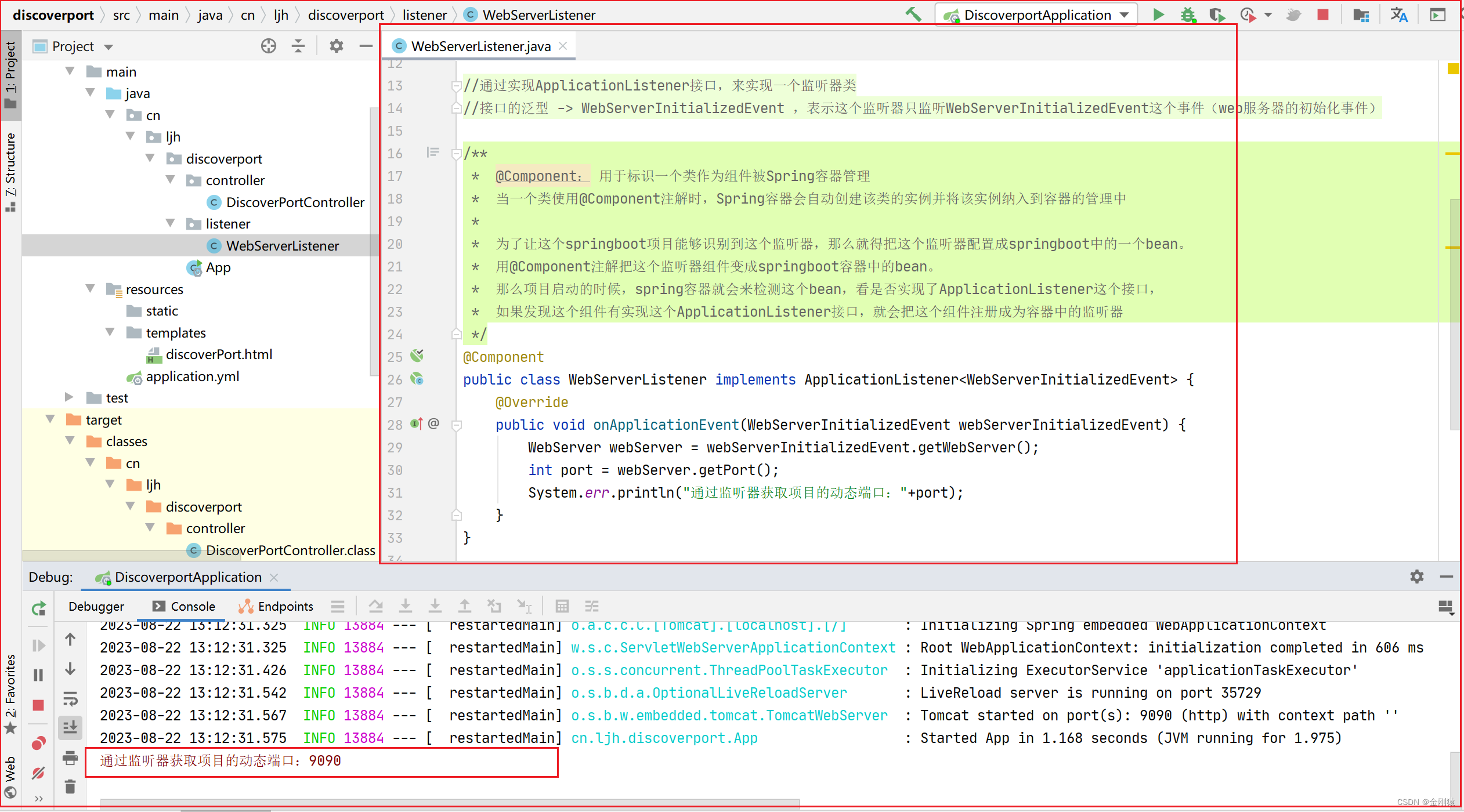
31、springboot 配置HTTP服务端口及如何通过WebServer实例动态获取项目中的HTTP端口
配置HTTP服务端口及如何通过WebServer实例动态获取项目中的HTTP端口 ★ 设置HTTP服务端口: - server.port或者SERVER_PORT环境变量——总结来说,其实就是要配置server.port外部配置属性。▲ 同样遵守如下优先级: 这些都是外部配置源&#x…...

会计如何使用ChatGPT提高工作效率
文章目录 ChatGPT改变了会计行业微软重新定义了PC交互应对ChatGPT带来的冲击给财务人员的建议总结 ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮儿的个人主页 🏙️ 个人社区,欢迎你的加入:全栈弄潮儿的个人社…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
