用NUXT.JS,轻松搞定SEO!
nuxt.js 是什么?
如果你正在准备开发一个SEO友好的新项目,而且准备用 vue 开发,那么恭喜你,用 nuxt 是一个成本和效率都比较优秀的方案。
官方文档
知识中心案例
简单介绍下背景,这是一个专门为氚云低代码平台引流的知识分享平台,页面非常简单,首页,详情页,搜索页,同时适配PC端和移动端,移动端适配方案在下面。
项目地址:知识中心-氚云
nuxt2 + vue2 + element UI + axios
1.项目搭建
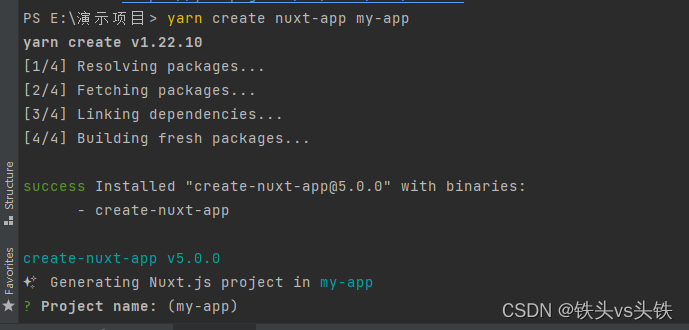
// 确保安装了 npx(npx 在 NPM 版本 5.2.0 默认安装了)
npx create-nuxt-app <项目名>yarn create nuxt-app <项目名>
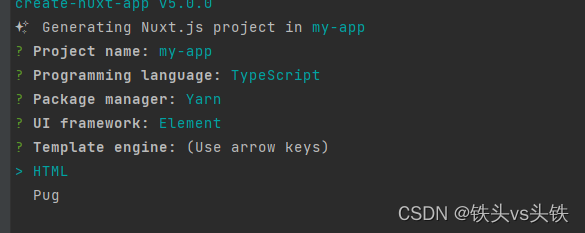
回车

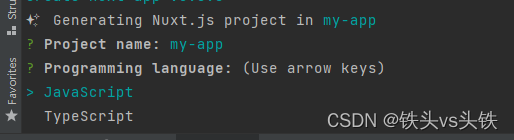
继续回车,一般建议用 ts

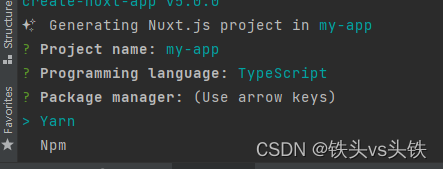
自己用啥就选啥

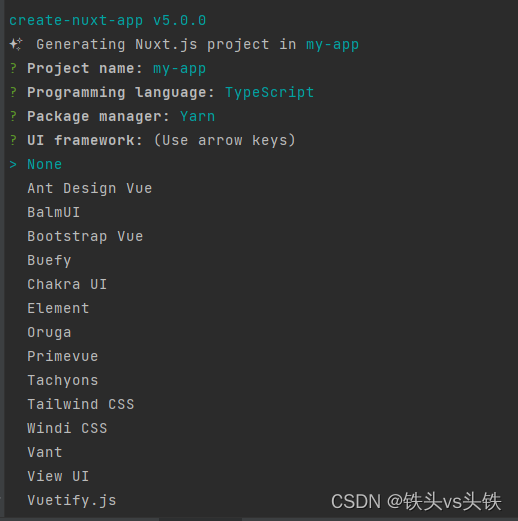
选择UI框架,这里也可以不选,如果已经确定好了UI框架,建议直接选择,非常好用。
我用的 element

选择模板引擎 HTML
接着选择 axios 发送请求

选择代码规范工具,我选 ESLint

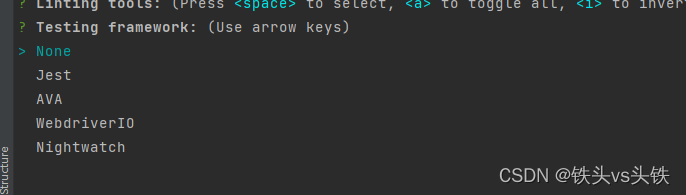
选择测试框架,建议养成单元测试的习惯,提成代码质量。

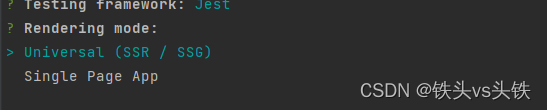
选择渲染 mod,选第一个

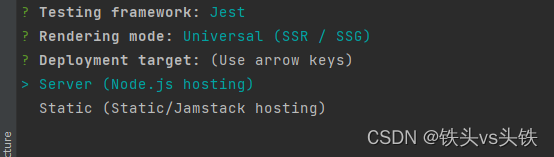
选择 node.js

选 jsconfig.json

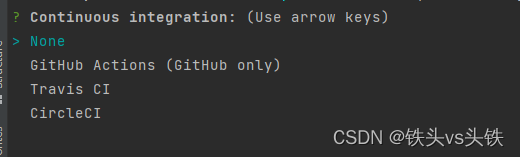
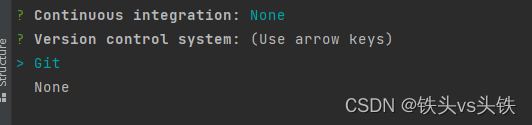
选 None

选 git
等待生成项目。

2.项目结构

2.1 运行项目
// 运行项目
npm run dev// 部署 第一步
npm run build// 部署 第二部
npm run start
浏览器出现下面,就ok了。

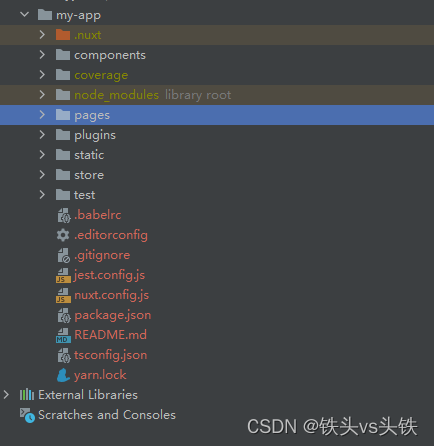
2.2 目录解析
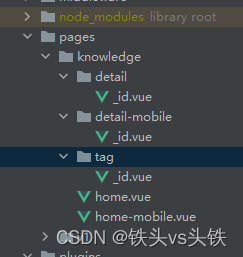
- components: 项目组件;
- pages: 项目页面 + vue 路由。nuxt会根据pages的目录结构生成 router。页面目录
pages用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的.vue文件并自动生成对应的路由配置; - plugins:该配置项用于配置那些需要在
根vue.js应用实例化之前需要运行的 Javascript 插件,如初始化选择的 Element UI,swiper 等; - static: 静态资源,如image,css,less等;
- middleware:中间件,后面会介绍。我是用它来做移动端和pc端适配,非常好用;
- nuxt.config.js 配置文件,一些重要的配置后面会说,官网;
3.新手开发常见问题
这里是个人开发过程中遇到的一些问题,以及踩过的坑,分享一下,希望对客官有用
3.1 页面数据问题
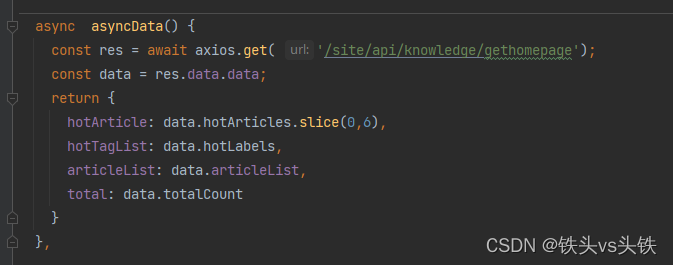
- 只能在 pages 目录下的.vue文件才能使用 asyncData,用axios 请求数据。注意刚进入页面的第一次请求是服务端去请求数据,浏览器是看不到的,看控制台,还要这里赋值的时候最好跟后台确定下是否有空值,有空值得自己判空,不然很容易出bug。还有这里不要用window 对象!!

数据请求成功后,赋值到 vue 的data中。这样数据这块基本就没啥问题了。
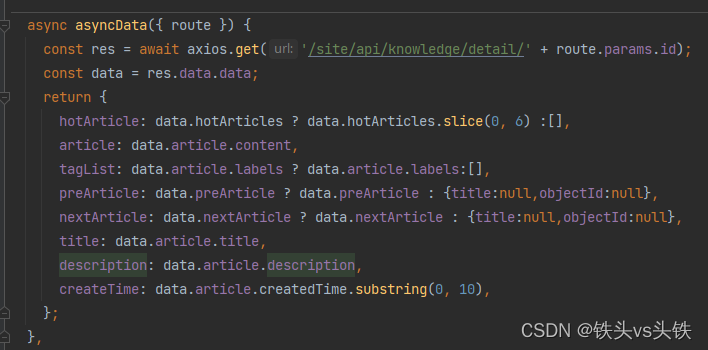
- 在 asyncData 中获取路由数据 ,这里是文章详情页

asyncData 会传出当前上下文对象给我们,需要啥去取就行了,参数可以看文档或者自己打印出来研究。
3.2 在 nuxt 中使用 swiper
- 这里搞了我不少时间。首先swiper就有点坑,版本对应关系有点乱,网站搜了好多信息把才把版本弄好,接下来结合nuxt 还有坑。先看下版本吧:中文api - Swiper3|Swiper中文网
{"swiper": "4.5.0","vue": "2.7.14","vue-awesome-swiper": "3.1.3"
}接下来配置插件,nuxt.config.js,ssr设为false是让让该组件服务端不渲染。

再看下plugins/swiper.js
import Vue from 'vue'
import css from 'swiper/dist/css/swiper.css' // 注意css路径
import VueAwesomeSwiper from 'vue-awesome-swiper'
export default () => {Vue.use(VueAwesomeSwiper,{css})
}
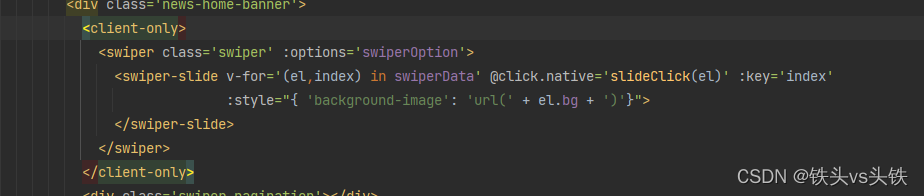
现在你就可以在项目里面用了,无需引用。这里注意的是用 <client-only></client-only>标签包裹,不然在客户端会多一层 <swiper> </swiper>。

- 动态路由,_id j就是动态路由,按照官网给的规则配置就行了。

3.3 移动端适配
- 移动端和pc端页面是分开的。这里采用路由中间件来做。我们知道 nuxt 分为服务端和客户端,那么在服务端收到请求的时候肯定能多获取请求的客户端信息,那么根据这个信息跳转到对应的 page页就行了。
- 配置中间件,在根目录新建文件夹 middleware,创建自定义中间件 isMobile.ts
/*** 该中间件用来判断是移动端还是PC端,根据请求信息来判断,同时重定向到对应的页面* @param context*/
export default function(context:any) {context.userAgent = process.server ? context.req.headers["user-agent"] : navigator.userAgent;context.isMobile = isMobile(context.userAgent);// 如果是移动端客户,且路由不存在 mobile 标识,进行重定向,if (context.isMobile && context.route.path.indexOf('mobile') === -1) {// 首页重定向if (context.route.path === '/knowledge/home') {context.redirect(302,'/site'+ context.route.path +'-mobile')}// 详情页重定向if (context.route.path.indexOf('/knowledge/detail') !== -1) {context.redirect(302,'/site/knowledge/detail-mobile/' + context.route.params.id)}}
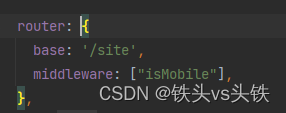
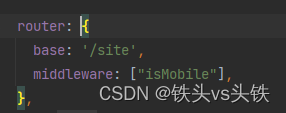
}function isMobile(UA:string) {return /(Android|webOS|iPhone|iPod|tablet|BlackBerry|Mobile)/i.test(UA);}在 nuxt.config.js 进行配置

3.4 网关层级导致 swiper 无法正常展示
现象:项目部署后直接访问 ip 一切正常,用域名访问 swiper 就是无法显示,组件没有被解析。目前猜测原因是网关层发生跳转,导致nuxt 服务端和客户端信息传递异常,没能正确解析 swiper。所以使用 nuxt 部署后,最好是能直接访问到该项目,或者有独立域名。
相关文章:

用NUXT.JS,轻松搞定SEO!
nuxt.js 是什么? 如果你正在准备开发一个SEO友好的新项目,而且准备用 vue 开发,那么恭喜你,用 nuxt 是一个成本和效率都比较优秀的方案。 官方文档 知识中心案例 简单介绍下背景,这是一个专门为氚云低代码平台引流…...

什么是电商RPA?电商RPA能解决什么问题?电商RPA实施难点在哪里?
RPA机器人可以应用于各个行业和领域,例如金融、保险、制造、物流、电商等。它可以减少人工错误和重复工作,提高效率和生产力。RPA还可以在处理大量数据时加快处理速度,提供更准确和可靠的结果。此外,RPA还可以为员工提供更有价值的…...

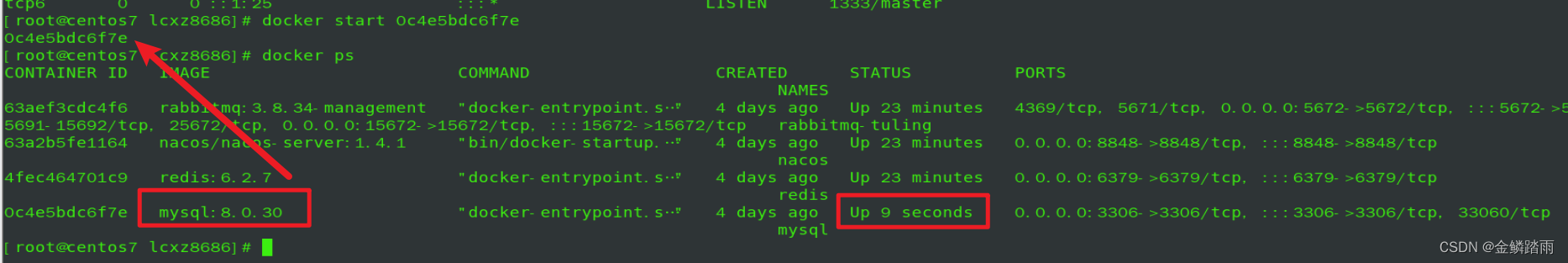
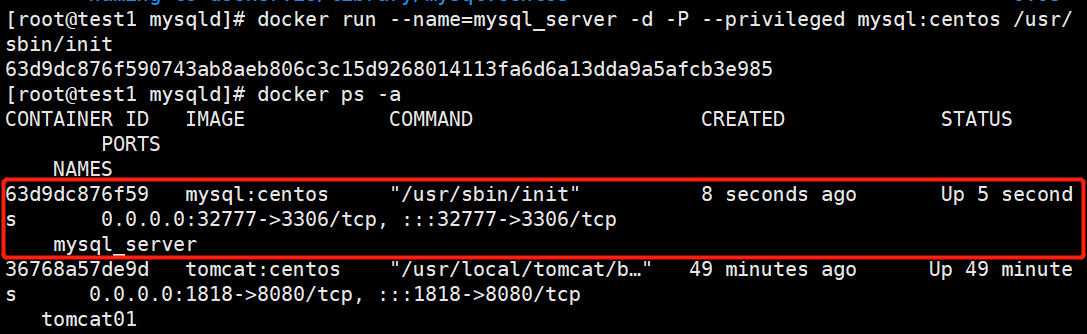
【BUG】Docker启动MySQL报错
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

Spring Boot通过企业邮箱发件被Gmail退回的解决方法
这两天给我们开发的Chrome插件:Youtube中文配音 增加了账户注册和登录功能,其中有一步是邮箱验证,所以这边会在Spring Boot后台给用户的邮箱发个验证信息。如何发邮件在之前的文章教程里就有,这里就不说了,着重说说这两…...

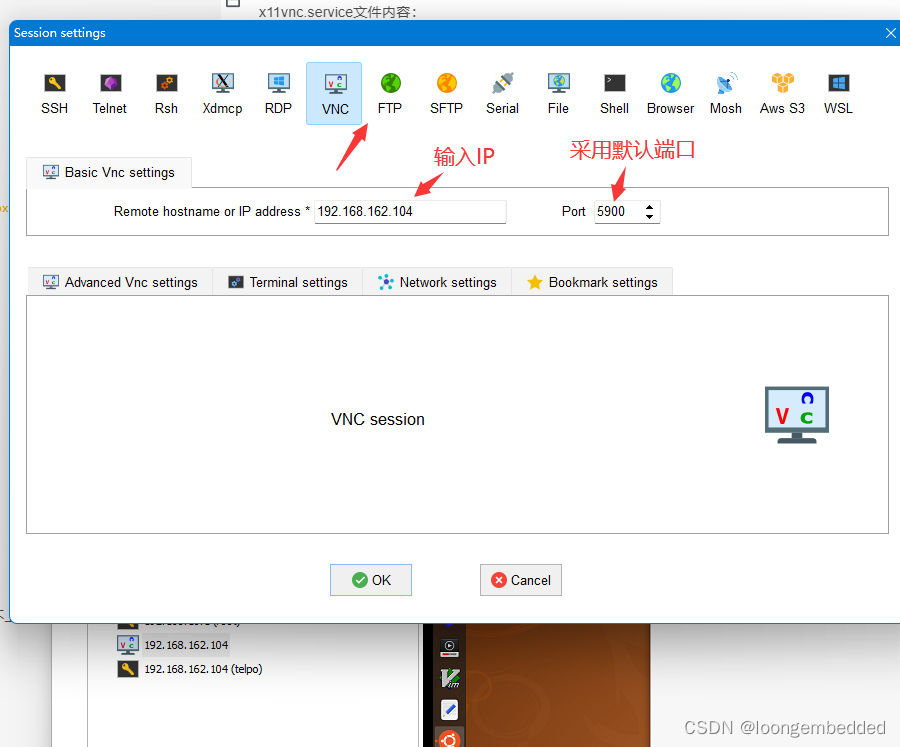
Windows使用MobaXterm远程访问ubuntu20.04桌面
参考ubuntu 2020.4 安装vnc 一、脚本文件 remote_setup.sh脚本文件内容: #! /bin/bash #参考链接:https://blog.csdn.net/hailangdeyingzi/article/details/124507304 sudo apt update sudo apt install x11vnc -y sudo x11vnc -storepasswd telpo.12…...

C++注释风格
1. 文件头注释 每个文件都应该开始于一个注释块,描述文件的目的、作者、创建日期和版权信息。 /** FileName: MyClass.cpp* Purpose: Provides functionality for XYZ operations.* Author: [Your Name]* Creation Date: YYYY-MM-DD* Last Updated: YYYY-MM-DD* C…...

Linux 编译内核模块出现--Unknown symbol mcount
文章目录 Linux suse: # cat /etc/os-release NAME"SLES" VERSION"12-SP2" VERSION_ID"12.2" PRETTY_NAME"SUSE Linux Enterprise Server 12 SP2" ID"sles" ANSI_COLOR"0;32" CPE_NAME"cpe:/o:s…...

Pywin32 Cookbook by Eric
Writing Prompt 现在你是一名专业的Python工程师,请你根据"Pywin32_Funtion"函数的功能,为其编写一个清晰的文档说明Functions win32gui.GetWindowDC(hwnd) 描述 win32gui.GetWindowDC()函数用于获取指定窗口的设备上下文(Devi…...

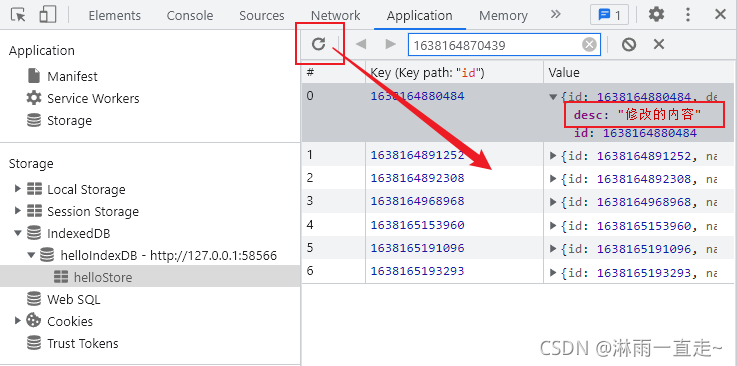
indexDB入门到精通
前言 由于开发3D可视化项目经常用到模型,而一个模型通常是几m甚至是几十m的大小对于一般的服务器来讲加载速度真的十分的慢,为了解决这个加载速度的问题,我想到了几个本地存储的。 首先是cookie,cookie肯定是不行的,因为最多以只…...

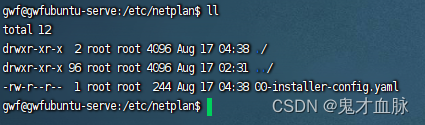
Ubuntu 20.04配置静态ip
ip配置文件 cd /etc/netplan配置 根据需求增加 # Let NetworkManager manage all devices on this system network:version: 2renderer: NetworkManager # 管理 不是必须ethernets:enp4s0: #网卡名dhcp4: no #关闭ipv4动态分配ip地址dhcp6: no #关闭ipv6动态分配…...

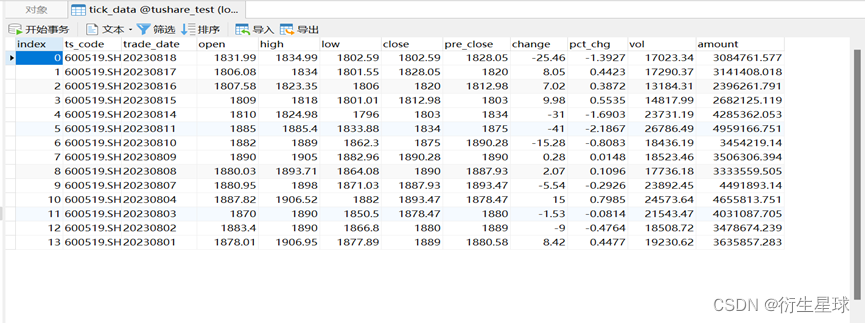
Tushare入门小册
Tushare入门小册 一、Tushare平台介绍 Pro版数据更稳定质量更好了,我们提供的不再是直接从互联网抓取,而是通过社区的采集和整理存入数据库经过质量控制后再提供给用户。但Pro依然是个开放的,免费的平台,不带任何商业性质和目的…...

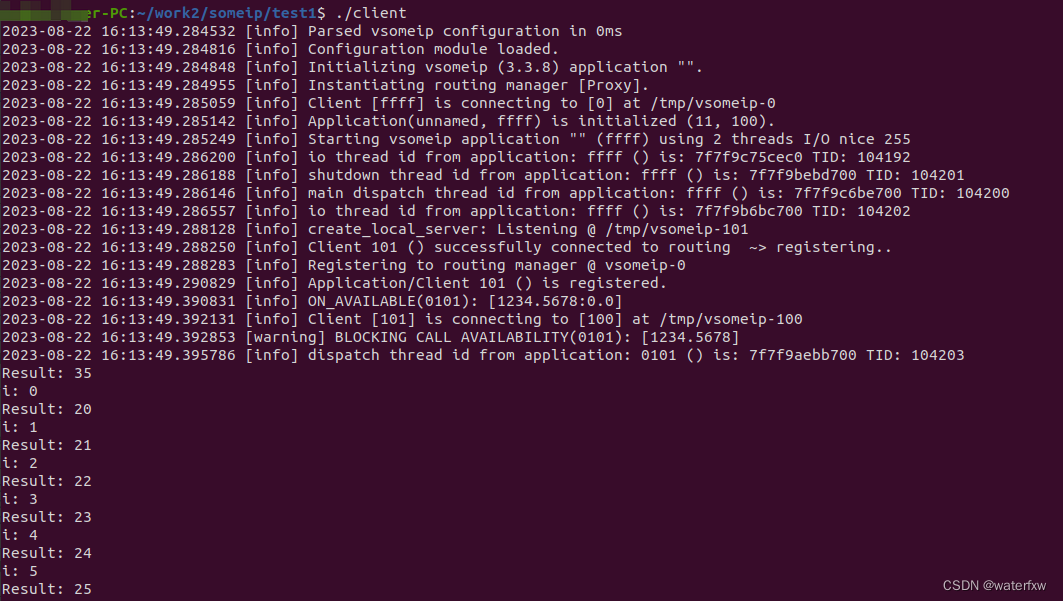
<c++开发>通信工具 -之-SOME/IP移植部署 第一篇文章
<c开发>通信工具 -之-SOME/IP移植ubuntu部署 第一篇文章 一 前言 SOME/IP (Scalable service-Oriented MiddlewarE over IP) 是一种通信协议,主要用于嵌入式系统和车载网络中的服务导向通信。SOME/IP是AUTOSAR(AUTomotive Open …...

权威的软件测试服务供应商分享,怎么获得软件安全检测报告?
我们深知在如今的数字化时代,软件安全对于企业和个人来说具有极其重要的意义。然而,许多用户对于软件安全测试报告的概念还不够清晰,也不知道如何获得这样的报告。在本文中,小编将为您简析什么是安全测试报告以及如何获取这样的报…...

管理类联考——逻辑——真题篇——按知识分类——汇总篇——二、论证逻辑——假设——第二节——搭桥假设
文章目录 第二节 假设-分类1-搭桥假设-当题干推理存在明显断点,常见形式比如:“因为A→B,C→D,所以A→D”,则正确选项为“B→C”真题(2014-39)-假设-分类1-题干推理存在明显断点-搭桥假设-建模搭桥-“因为A→B,所以A→C”,搭桥假设为“B→C”真题(2019-44)-假设-分…...

百度云BOS云存储的图片如何在访问时,同时进行格式转换、缩放等处理
前言 之前做了一个图片格式转换和压缩的服务,结果太占内存。后来查到在访问图片链接时,支持进行图片压缩和格式转换,本来想着先格式转换、压缩图片再上传到BOS,现在变成了上传后,访问时进行压缩和格式转换。想了想&am…...

go生成文件md5、sha1摘要简单示例
备注 go官方文档 https://pkg.go.dev/crypto/md5 已经给出如何使用该package生成文件或者字节数组的摘要值, 参照即可。 摘要值不是对文内容的加密,它主要用来进行checksum,就是验证两个文件内容是否一致,是否被篡改或者变化了。…...

Docker容器:docker数据管理、镜像的创建及dockerfile案例
文章目录 一、docker数据管理1.为何需要docker数据管理2.数据管理类型3.数据卷4.数据卷容器5.容器的互联 二.docker镜像的三种创建方法1.基于现有镜像创建1.1 启动镜像1.2 生成新镜像 2.基于本地模板创建2.1 OPENVZ 下载模板2.2 导入容器生成镜像 3.基于dockerfile创建3.1 dock…...

Ajax fetch Axios 的区别
AJAX:一种创建交互式网页应用的网页执行交互技术 通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。意味着:在不重新加载整个网页 的情况下,对网页某部分进行更新。 缺点: 针对MVC编程,…...

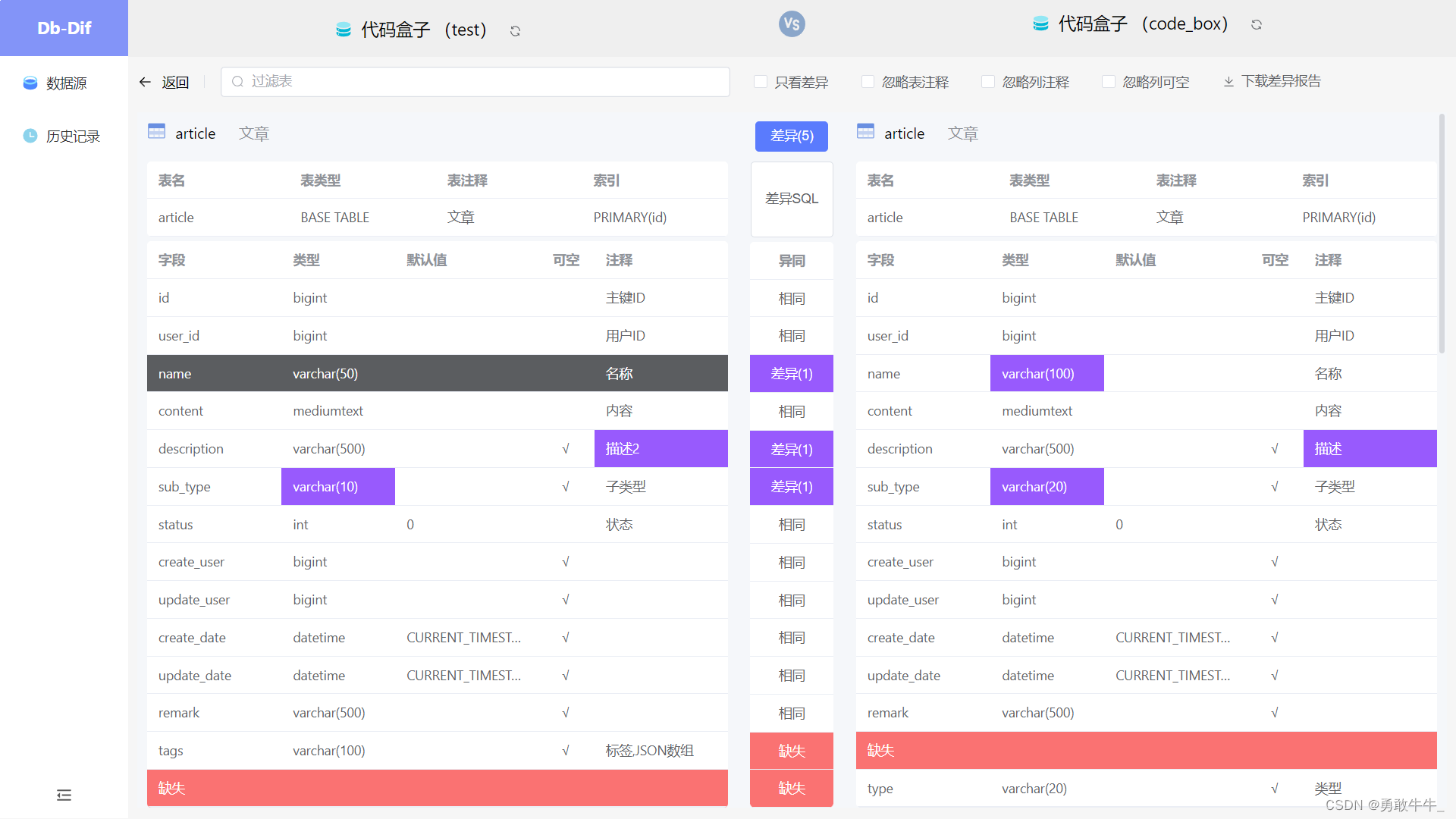
数据库结构差异对比工具
简介 前几年写了一个数据库对比工具,但是由于实现方式的原因,数据库支持有限,所以重新设计了一下,便于支持多种数据库,并且更新了UI。 新版地址:https://gitee.com/xgpxg/db-diff 旧版地址:h…...

Shell编程学习之breakcontinuereturn的应用
Shell编程中的break关键字:break关键字:退出最近的循环,后续循环不再执行;break关键字用法: break #结束本层循环 break 数字n #结束n层循环测试代码1: #!/bin/bashfor((i1;i<6;i)) dofor((…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...
