Unity 图片资源的适配
前言
最近小编做Unity项目时,发现在资源处理这方面和Android有所不同;例如:Android的资源文件夹res下会有着mipmap-mdpi,mipmap-hdpi,mipmap-xhdpi,mipmap-xxhdpi,mipmap-xxxhdpi这五个文件夹,这是因为我们一般在蓝湖UI设计图上下载的图片资源都是对应这五种分辨率的图片,而在Unity中,图片资源的分辨率的自适应却没有这个概念;不过Unity倒是有一个Canvas Scaler组件可以做自适应处理;
Android和Unity加载资源的区别
作为一个习惯写Android的人来说,能不能让自己封装一套Image分辨率的自适应脚本呢?当然可以了,我们可以利用Unity内置的资源加载函数来做,在Android中,资源基本都是存放在res文件夹中的,我们获取资源也是通过R.Layout来加载资源相对应的文件夹。
Android加载资源

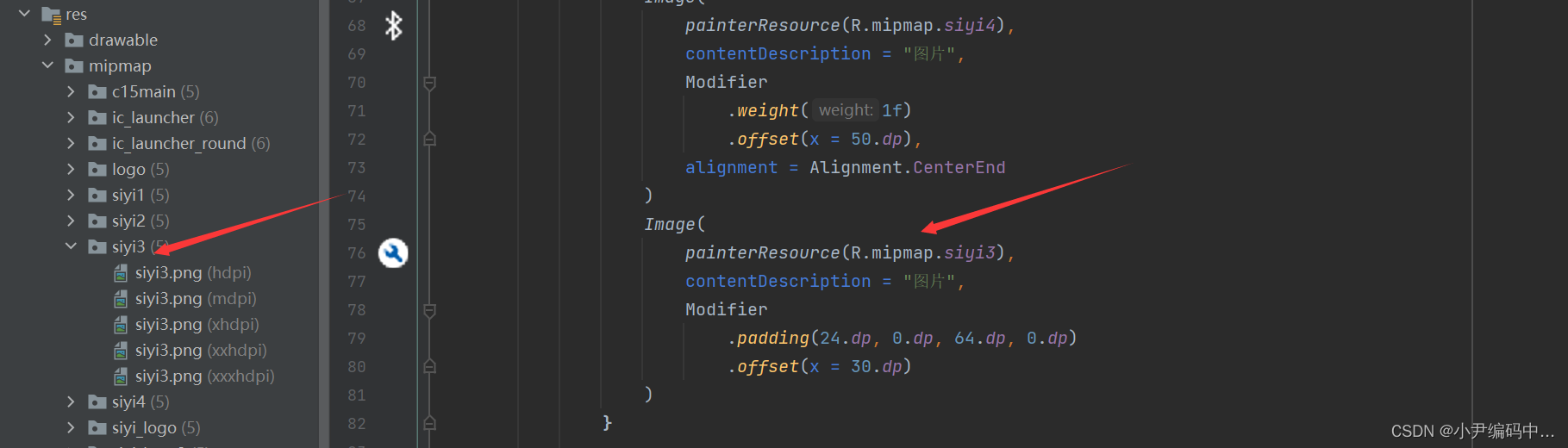
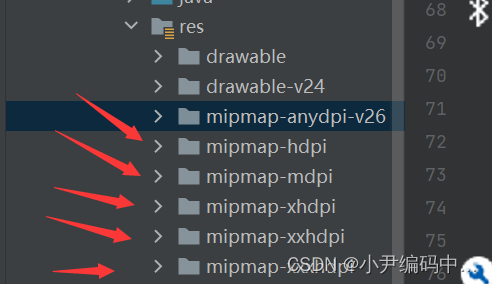
通过上图,大家可以看到Android中的图片资源放置在mipmap文件夹中的,五张图片的分辨率从小到大依次排列的,而minmap文件夹又放在res文件中的的,而我们在UI语句中想要加载图片资源时都是使用R.minmap.图片资源名来使用,如下图所示

其实应该还要有 ldpi文件夹,这样就形成了低中高三种分辨率的图片文件夹;
屏幕dpi值 (图像每英寸长度内的像素点数);
按照dpi来算的话:
| dpi范围 | 密度 |
| 0dpi ~ 120dpi | ldpi |
| 120dpi ~ 160dpi | mdpi |
| 160dpi ~ 240dpi | hdpi |
| 240dpi ~ 320dpi | xhdpi |
| 320dpi ~ 480dpi | xxhdpi |
| 480dpi ~ 640dpi | xxxhdpi |
假如手机屏幕密度时xxhdpi,那么mipmap-xxhdpi文件夹下的图片就是最适合的图片。若图片放在其他mipmap中,图片被缩放。
系统自动去其他文件下找图片的顺序:高密度 -> 低密度
Android将实际的屏幕密度分为四个通用尺寸(low,medium,high,and extra high)
一般情况下的普通屏幕:ldpi是120dpi,mdpi是160dpi,hdpi是240dpi,xhdpi是320dpi
对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚
按照屏幕尺寸来算的话:
| 密度 | 建议尺寸 |
| mipmap-mdpi | 48*48 |
| mipmap-hdpi | 72*72 |
| mipmap-xhdpi | 96*96 |
| mipmap-xxhdpi | 144*144 |
| mipmap-xxxhdpi | 192*192 |
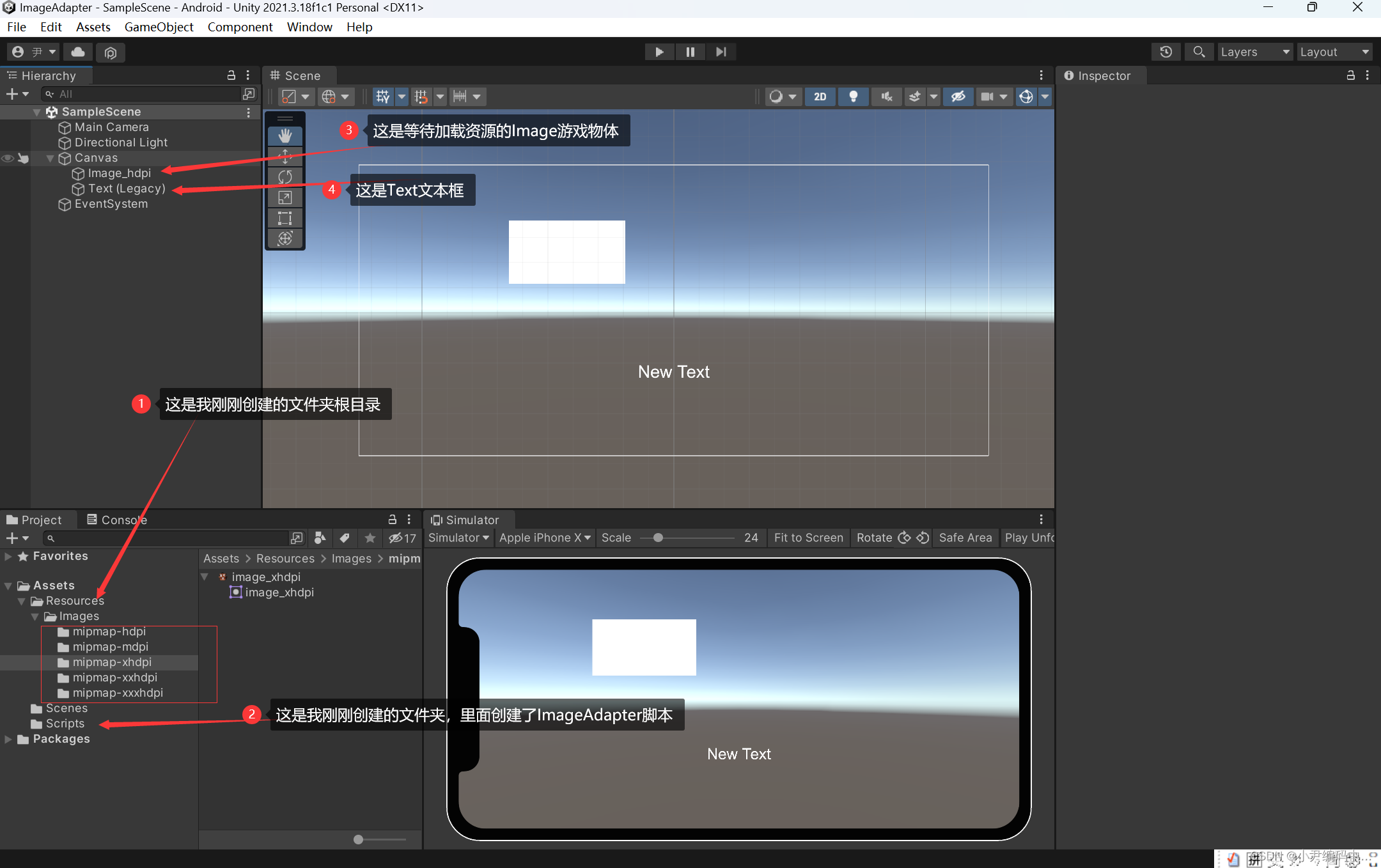
Unity加载资源

好了,以上就是小编简单给大家带来的Android与Unity加载资源的不同方式,需要详细了解的话可以翻我其他的文章讲解
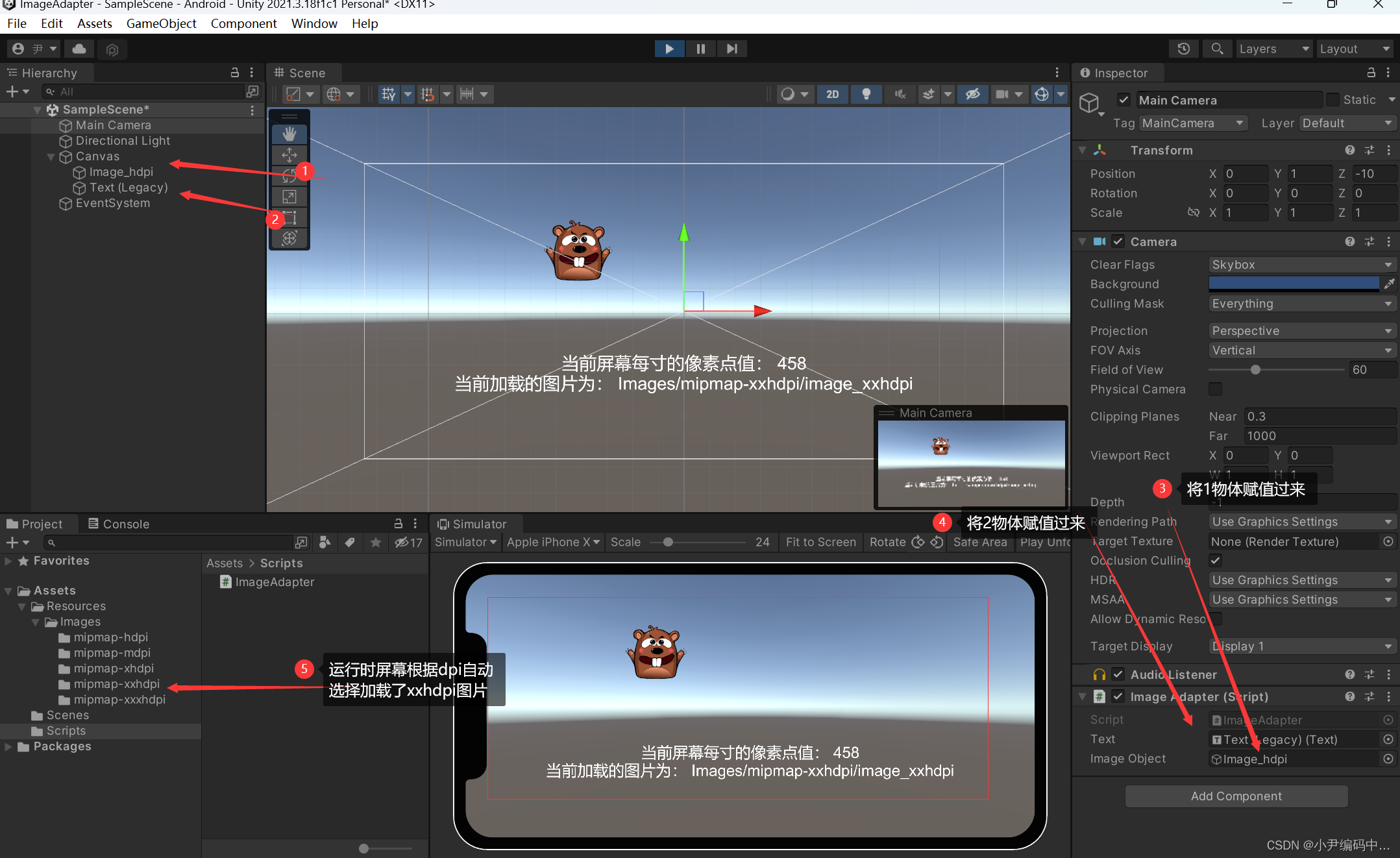
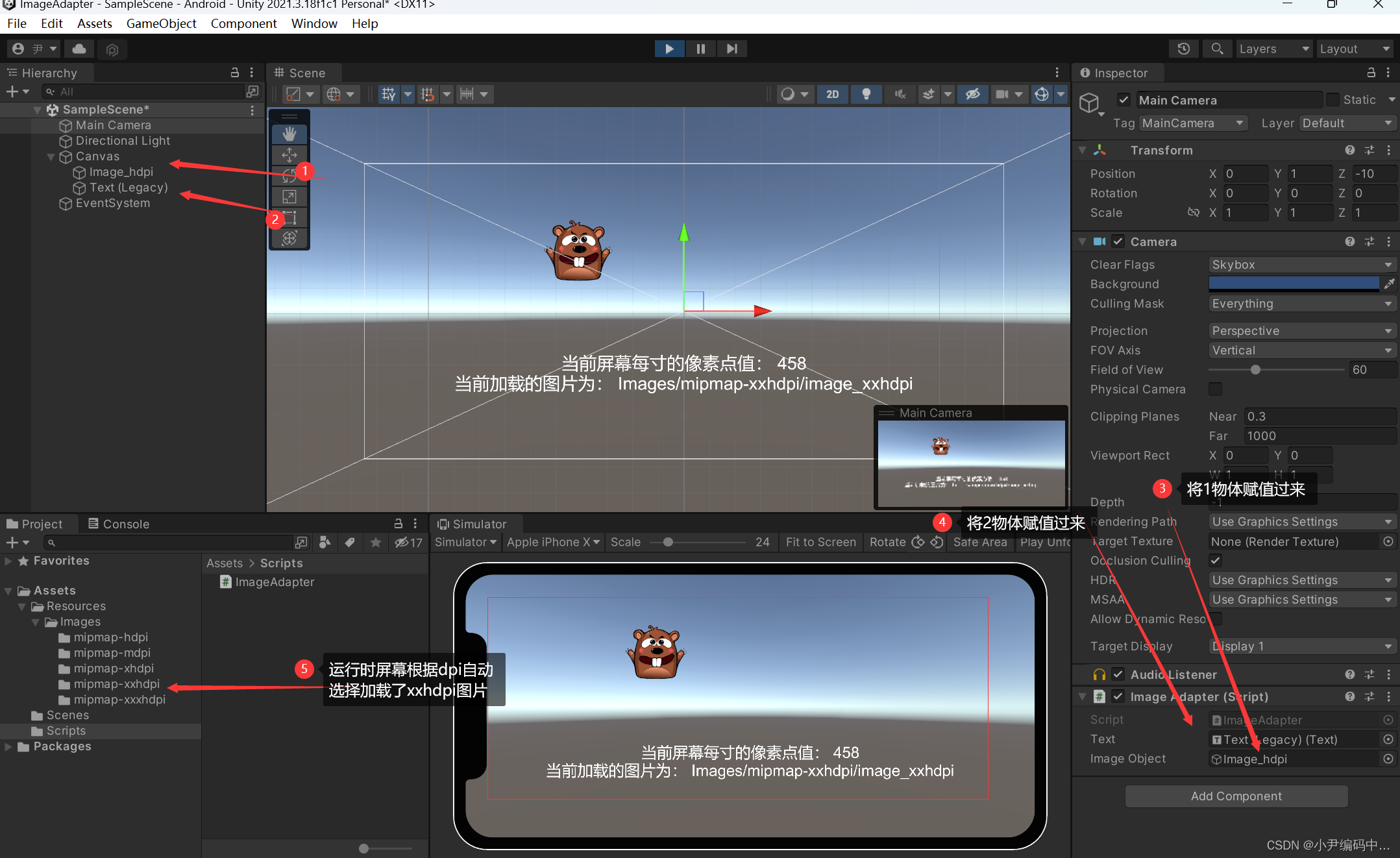
Unity实战演练

ImageAdapter.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;public class ImageAdapter : MonoBehaviour
{public Text text;public GameObject imageObject;//不同分辨率图片路径string path_hdpi = "Images/mipmap-hdpi/image_hdpi";string path_mdpi = "Images/mipmap-mdpi/image_mdpi";string path_xdpi = "Images/mipmap-xhdpi/image_xhdpi";string path_xxdpi = "Images/mipmap-xxhdpi/image_xxhdpi";string path_xxxdpi = "Images/mipmap-xxhdpi//image_xxxhdpi";// Start is called before the first frame updatevoid Start(){Sprite image;//判断dpi,来确认适合哪种分辨率的图片资源if (Screen.dpi >= 120 && Screen.dpi < 160){image = Resources.Load<Sprite>(path_mdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_mdpi;}else if (Screen.dpi >= 160 && Screen.dpi < 240){image = Resources.Load<Sprite>(path_hdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_hdpi;}else if (Screen.dpi >= 240 && Screen.dpi < 320){image = Resources.Load<Sprite>(path_xdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xdpi;}else if (Screen.dpi >= 320 && Screen.dpi < 480){image = Resources.Load<Sprite>(path_xxdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xxdpi;Debug.Log(image.name);}else if (Screen.dpi >= 480 && Screen.dpi < 640){image = Resources.Load<Sprite>(path_xxxdpi);text.text = "当前屏幕每寸的像素点值: " + Screen.dpi + '\n'+ "当前加载的图片为: " + path_xxxdpi;}else{text.text = "当前屏幕每寸的像素点值: " + Screen.dpi;}//将读取到的图片资源加载到游戏物体上imageObject.GetComponent<Image>().sprite = Resources.Load<Sprite>(path_xxdpi);}
}
效果图:

屏幕相关概念分享
分辨率 :
是指屏幕上有横竖各有多少个像素
屏幕尺寸 :
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸
android将屏幕大小分为四个级别(small,normal,large,and extra large)
屏幕密度 :
每英寸像素数
手机可以有相同的分辨率,但屏幕尺寸可以不相同
对于屏幕来说,dpi越大,屏幕的精细度越高,屏幕看起来就越清楚
相关文章:

Unity 图片资源的适配
前言 最近小编做Unity项目时,发现在资源处理这方面和Android有所不同;例如:Android的资源文件夹res下会有着mipmap-mdpi,mipmap-hdpi,mipmap-xhdpi,mipmap-xxhdpi,mipmap-xxxhdpi这五个文件夹&a…...

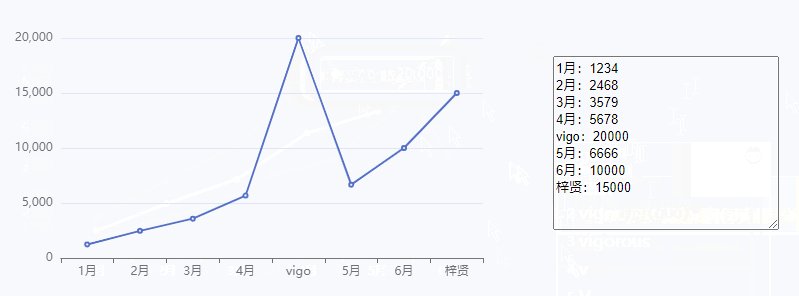
【Axure高保真原型】通过输入框动态控制折线图
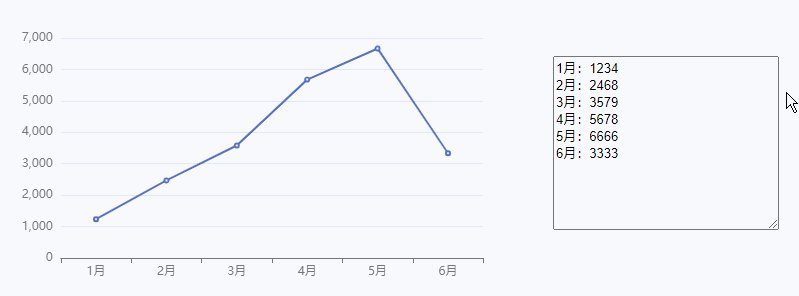
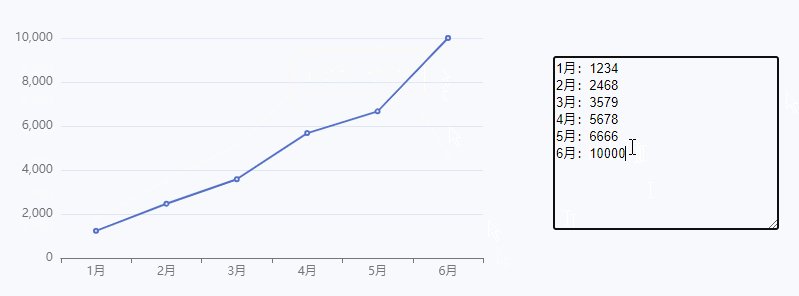
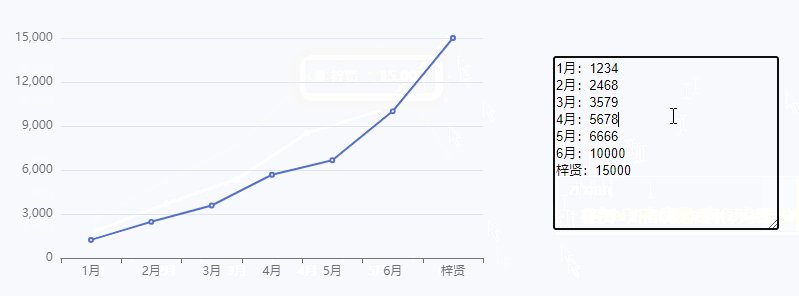
今天和大家分享通过输入框动态控制折线图的原型模板,在输入框里维护项目数据,可以自动生成对应的折线图,鼠标移入对应折点,可以查看对应数据。使用也非常方便,只需要修改输入框里的数据,或者复制粘贴文本&a…...

【Java】树结构数据的搜索
这里写自定义目录标题 需要实现的效果前端需要的json格式:一定是一个完整的树结构错误错误的返回格式错误的返回格式实现的效果 正确正确的返回格式正确的展示画面 后端逻辑分析代码总览 数据库表结构 需要实现的效果 前端需要的json格式:一定是一个完整…...

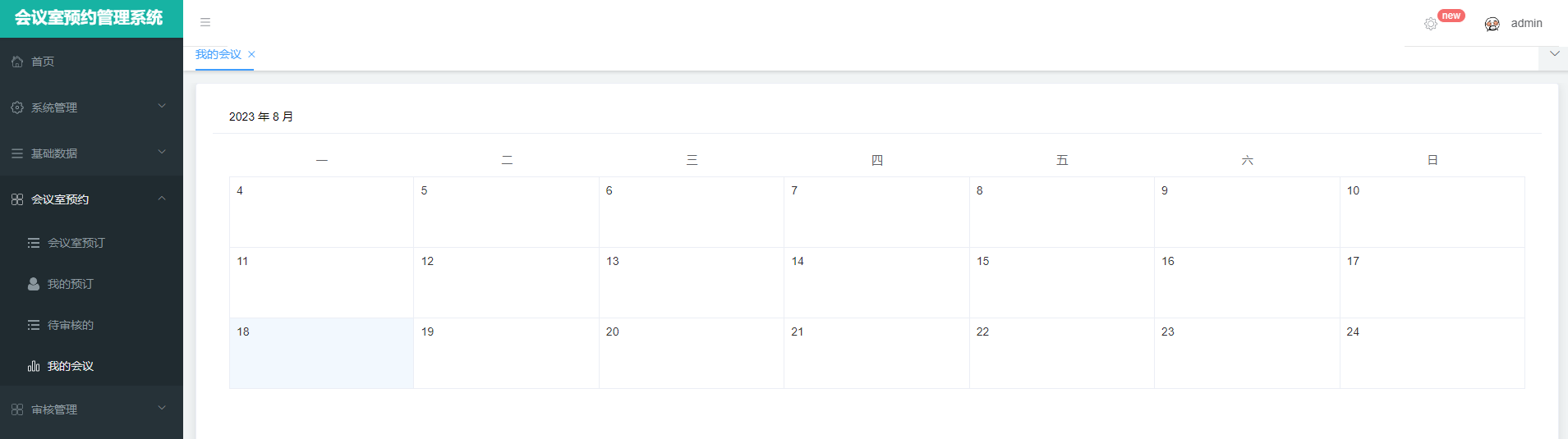
ElementUI中的日历组件加载无效的问题
在ElementUI中提供了一个日历组件。在某些场景下还是比较有用的。只是在使用的时候会有些下坑,大家要注意下。 官网提供的信息比较简介。我们在引入到项目中使用的时候可以能会出现下面的错误提示。 Unknown custom element: <el-calendar> - did you …...
stash临时操作和.gitignore配置)
Git版本管理(03)stash临时操作和.gitignore配置
1 git stash操作(临时存储) 1.1 git stash常见流程 当你修改了某一个分支,但此时要切换分支时如果直接切换会因为一些修改冲突而checkout失败,那么此时就可以使用git stash命令来解决该问题。一般流程为: $git pull# 将当前未提交的修改…...

【ThingJS | 3D可视化】开发框架,一站式数字孪生
博主:_LJaXi Or 東方幻想郷 专栏: 数字孪生 | 3D可视化框架 开发工具:ThingJS在线开发工具 ThingJs 低代码开发 ThingJs 低代码开发注意点场景效果配置层级层级常用API实例化 Thing,加载场景load 加载函数ThingJs 层级关系图查找层…...

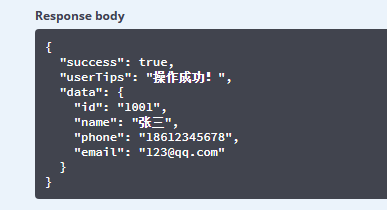
SpringBoot返回响应排除为 null 的字段
SpringBoot返回响应排除为 null 的字段 可以通过全局配置,使返回响应中为null的字段,不在出现在返回结果中。 注意:这样配置,使得返回响应包含的字段随请求结果变化,响应到底包含哪些字段不直观;除非业务…...

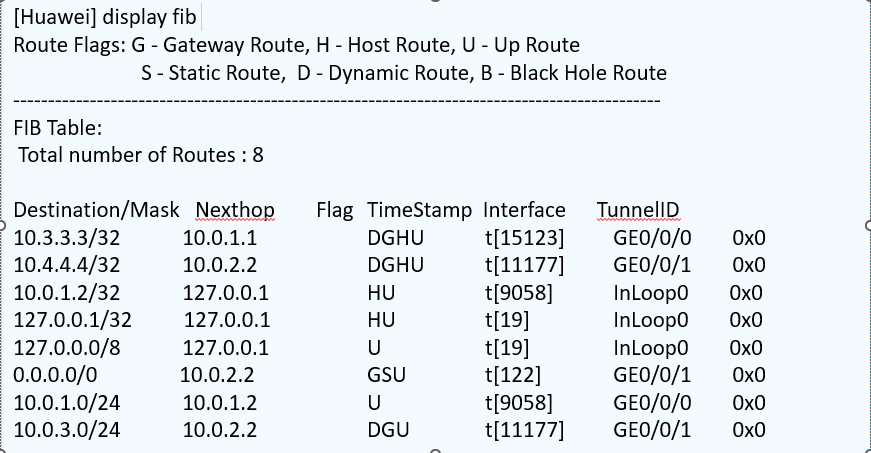
华为数通方向HCIP-DataCom H12-821题库(单选题:41-60)
第41题 以下关于IS-IS协议说法错误的是? A、IS-IS协议支持CLNP网络 B、IS-IS 协议支持IP 网络 C、IS-IS 协议的报文直接由数据链路层封装 D、IS-IS协议是运行在AS之间的链路状态协议 答案:D 解析: 关于IS-IS协议的说法错误是D. IS-IS协议是运行在A…...

OpenAI推出GPT-3.5Turbo微调功能并更新API;Midjourney更新局部绘制功能
🦉 AI新闻 🚀 OpenAI推出GPT-3.5Turbo微调功能并更新API,将提供GPT-4微调功能 摘要:OpenAI宣布推出GPT-3.5Turbo微调功能,并更新API,使企业和开发者能够定制ChatGPT,达到或超过GPT-4的能力。通…...

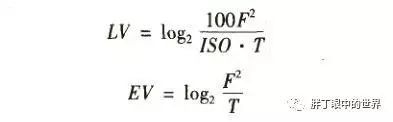
相机成像之3A算法的综述
3A算法是摄像机成像控制技术中的三大自动控制算法。随着计算机视觉的迅速发展,该算法在摄像器材领域具有广泛的应用和前景。 那么3A控制算法又是指什么呢? (1)AE (Auto Exposure)自动曝光控制 (2)AF (Auto Focus)自动聚焦控制 (3)AWB (Auto White Balance)自动白平衡控…...

最新AI系统ChatGPT程序源码/微信公众号/H5端+搭建部署教程+完整知识库
一、前言 SparkAi系统是基于国外很火的ChatGPT进行开发的Ai智能问答系统。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。 那么如何搭建部署AI创作ChatGPT?小编这里写一个详细图文教程吧!…...

OpenCV实例(九)基于深度学习的运动目标检测(二)YOLOv2概述
基于深度学习的运动目标检测(二)YOLOv2&YOLOv3概述 1.YOLOv2概述2.YOLOv3概述2.1 新的基础网络结构:2.2 采用多尺度预测机制。2.3 使用简单的逻辑回归进行分类 1.YOLOv2概述 对YOLO存在的不足,业界又推出了YOLOv2。YOLOv2主要…...

【Docker】已经创建好的Docker怎么设置开机自启
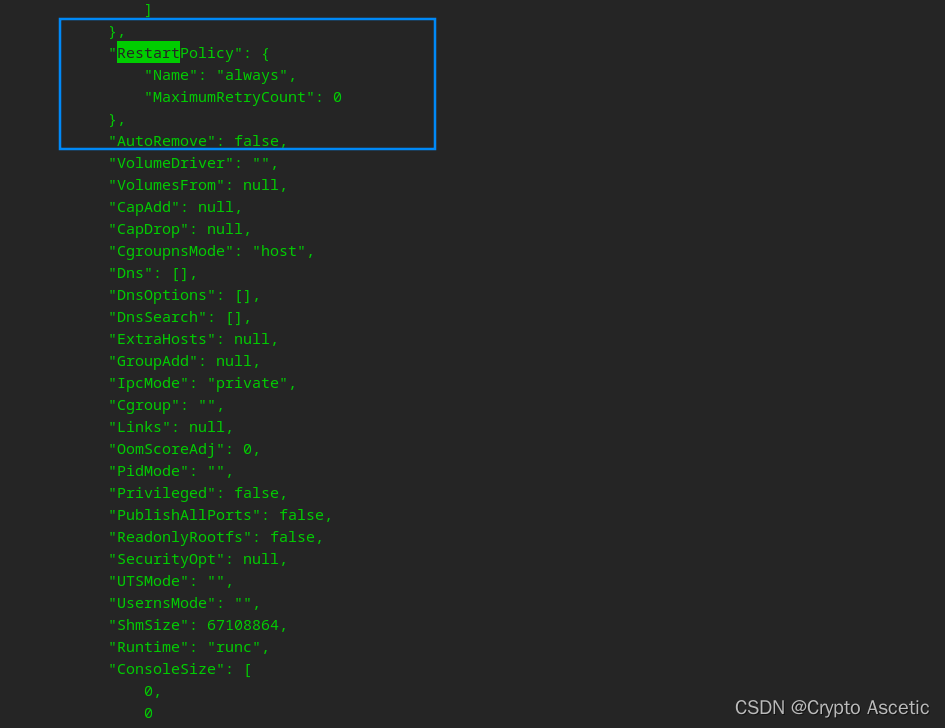
已经创建好的Docker怎么设置开机自启 1.使用命令Docker update来完成2.查看是否开启3.验证是否开启 1.使用命令Docker update来完成 操作步骤: docker update --restartalways 容器ID2.查看是否开启 docker inspect 容器Id看到这里RestartPolicy设置为如图&#…...

E - Excellent Views
Problem - E - Codeforces 问题描述:数组H大小都不相同。从i到j是可行的,当且仅当 不存在 k ,使 ∣ i − k ∣ ≤ ∣ i − j ∣ , H k > H j 不存在k,使 \\ |i - k| \leq |i - j|, \quad H_k > H_j 不存在k,使…...

WiFi天线和NB-IoT天线不通用
表面看起来完全一样。但是把WiFi天线插到NB-IoT设备后,信号弱了很多。还导致设备反复重启...

IoT DC3 是一个基于 Spring Cloud 的开源的、分布式的物联网(IoT)平台本地部署步骤
dc3 windows 本地搭建步骤: 必要软件环境 进入原网页# 务必保证至少需要给 docker 分配:1 核 CPU 以及 4G 以上的运行内存! JDK : 推荐使用 Oracle JDK 1.8 或者 OpenJDK8,理论来说其他版本也行; Maven : 推荐…...

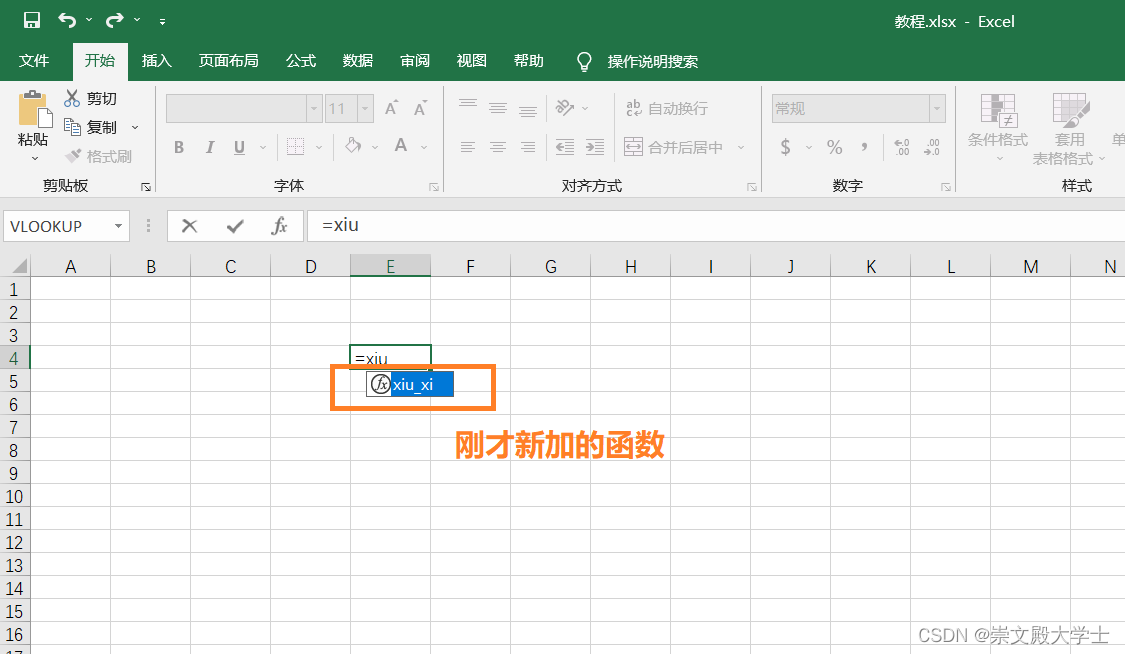
VBA Excel自定义函数的使用 简单的语法
一个简单的教程,实现VBA自定义函数。 新建模块 复制后面的代码放进来 函数的入口参数不定义,则认为是一块区域; 反之,如FindChar1 As String,则认为是输入的单值。 循环和分支如下例子,VB比较接近自然语…...

字节跳动 从需求到上线全流程 软件工程流程 需求评估 MVP
走进后端开发流程 整个课程会带大家先从理论出发,思考为什么有流程 大家以后工作的团队可能不一样,那么不同的团队也会有不同的流程,这背后的逻辑是什么 然后会带大家按照走一遍从需求到上线的全流程,告诉大家在流程的每个阶段&am…...

线性代数-矩阵的本质
线性代数-矩阵的本质 线性代数-矩阵的本质...

React基础入门之虚拟Dom
React官方文档:https://react.docschina.org/ 说明 重要提示:本系列文章基础篇总结自尚硅谷课程,且采用类式写法!!最新的函数式组件写法见高级篇。 本系列文档旨在帮助vue同学更快速的学习react,如果你很…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

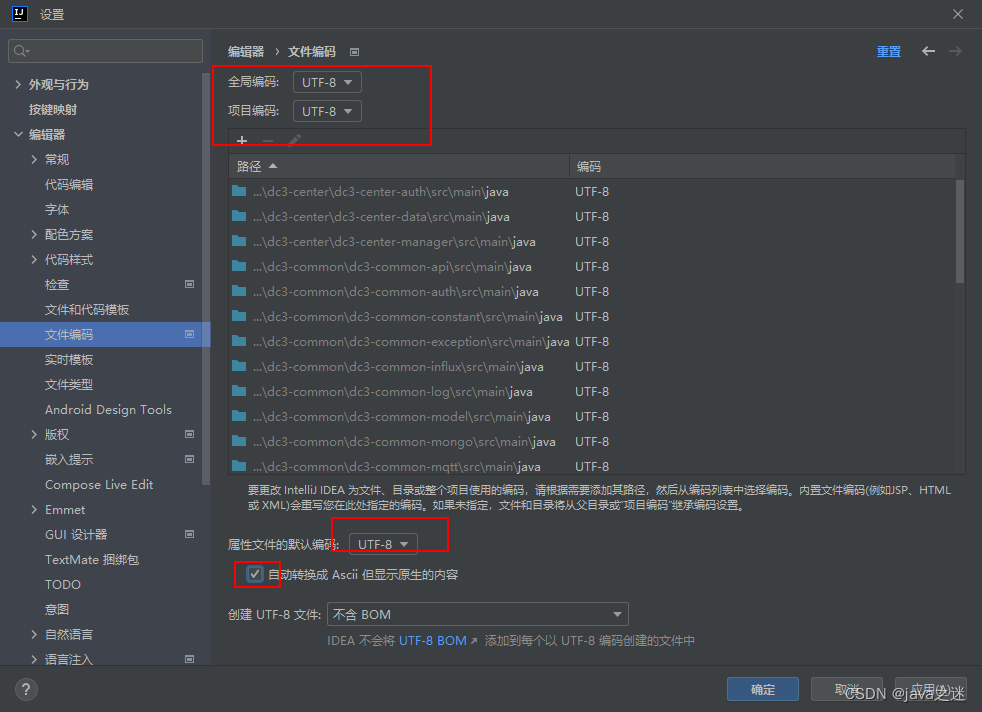
docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
