chatGPT界面
效果图:

代码:
<!DOCTYPE html>
<html>
<head><title>复选框样式示例</title>
</head>
<style>* {padding:0;margin: 0;}.chatpdf{display: flex;height: 100vh;flex-direction: row;}.chatpdf .pannel{width: 255px;background-color: rgb(0, 21, 41);}.chatpdfBox{display: flex;flex-direction: column;flex: 1;background: linear-gradient(to bottom right,#dbe6fb, #f3f4f8);background-size: cover;background-attachment: fixed;}.chatpdfLine{flex: 1;width: 100%;max-width: 98%;margin: 0 auto;overflow-y: auto;}.chatpdfRow{margin: 20px 10px;display: flex;}.chatpdfAsk{justify-content: flex-end;}.chatpdfContent{display: inline-block;border-radius: 8px;padding: 6px 12px;max-width: 500px;background: rgba(255, 255, 255, 0.6);font-size: 14px;box-shadow: 0px 0.3px 0.9px rgba(0, 0, 0, 0.12), 0px 1.6px 3.6px rgba(0, 0, 0, 0.16);}.chatpdfAsk .chatpdfContent{background: linear-gradient(90deg, #2870EA 10.79%, #1B4AEF 87.08%);;color: #fff;}.chatpdfArea{display: flex;padding: 5px 10px;max-width: 1000px;margin: 0 auto;width: 100%;}.chatpdfArea textarea{flex: 1;border-color: #d9d9d9;resize: none;outline: none;padding: 0px 5px;height: 35px;line-height: 30px;color: #404040;border-radius: 10px 0px 0px 10px;transition: all 0.3s,height 0s;}.chatpdfArea textarea:hover{border-color: #4096ff;}.chatpdfArea button{height: 35px;color: #fff;background: linear-gradient(90deg, #2870EA 10.79%, #1B4AEF 87.08%);box-shadow: 0 2px 0 rgba(5, 145, 255, 0.1);border: none;padding: 0 20px;border-radius: 0px 8px 8px 0px;cursor: pointer;}.chatpdfArea button:hover{background-color: #388aff;}.chatpdf .fileTitle{background-color: #1677ff;color: #fff;border-radius: 8px;padding: 10px;margin: 10px;font-size: 14px;cursor: pointer;}@media (max-width: 768px) {.pannel{display: none;}}
</style>
<body><div class="chatpdf"><div class="pannel"><div class="fileList"><div class="fileTitle">xxxx有限公司.docx</div><div class="fileTitle">xxxx有限公司.pdf</div><div class="fileTitle">xxxx有限公司.xlsx</div></div></div><div class="chatpdfBox"><div class="chatpdfLine"><div class="chatpdfRow"><div class="chatpdfContent">我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型我是知识库机器人,一个专门响应人类指令的大模型</div></div><div class="chatpdfRow"><div class="chatpdfContent">我服务于人类,致力于让生活更美好</div></div><div class="chatpdfRow"><div class="chatpdfContent">我是知识库机器人,一个专门响应人类指令的大模型</div></div><div class="chatpdfRow chatpdfAsk"><div class="chatpdfContent">自建私有数据知识库 · 与知识库AI聊天</div></div></div><div class="chatpdfArea"><textarea></textarea><button><svg t="1682141916531" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1271" width="16" height="16"><path d="M0 1024l106.496-474.112 588.8-36.864-588.8-39.936L0 0l1024 512z" fill="#ffffff" p-id="1272"></path></svg></button></div></div>
</div><script></script>
</body>
</html>
相关文章:

chatGPT界面
效果图: 代码: <!DOCTYPE html> <html> <head><title>复选框样式示例</title> </head> <style>* {padding:0;margin: 0;}.chatpdf{display: flex;height: 100vh;flex-direction: row;}.chatpdf .pannel{widt…...

windows一键启动jupyter
windows一键启动jupyter jupyter简介 Jupyter是一个开源的交互式计算环境,主要用于数据分析、数据可视化和科学计算。它的名字来源于三种编程语言的缩写:Julia、Python和R,这三种语言都可以在Jupyter环境中运行。如果您想进行数据分析、科学…...

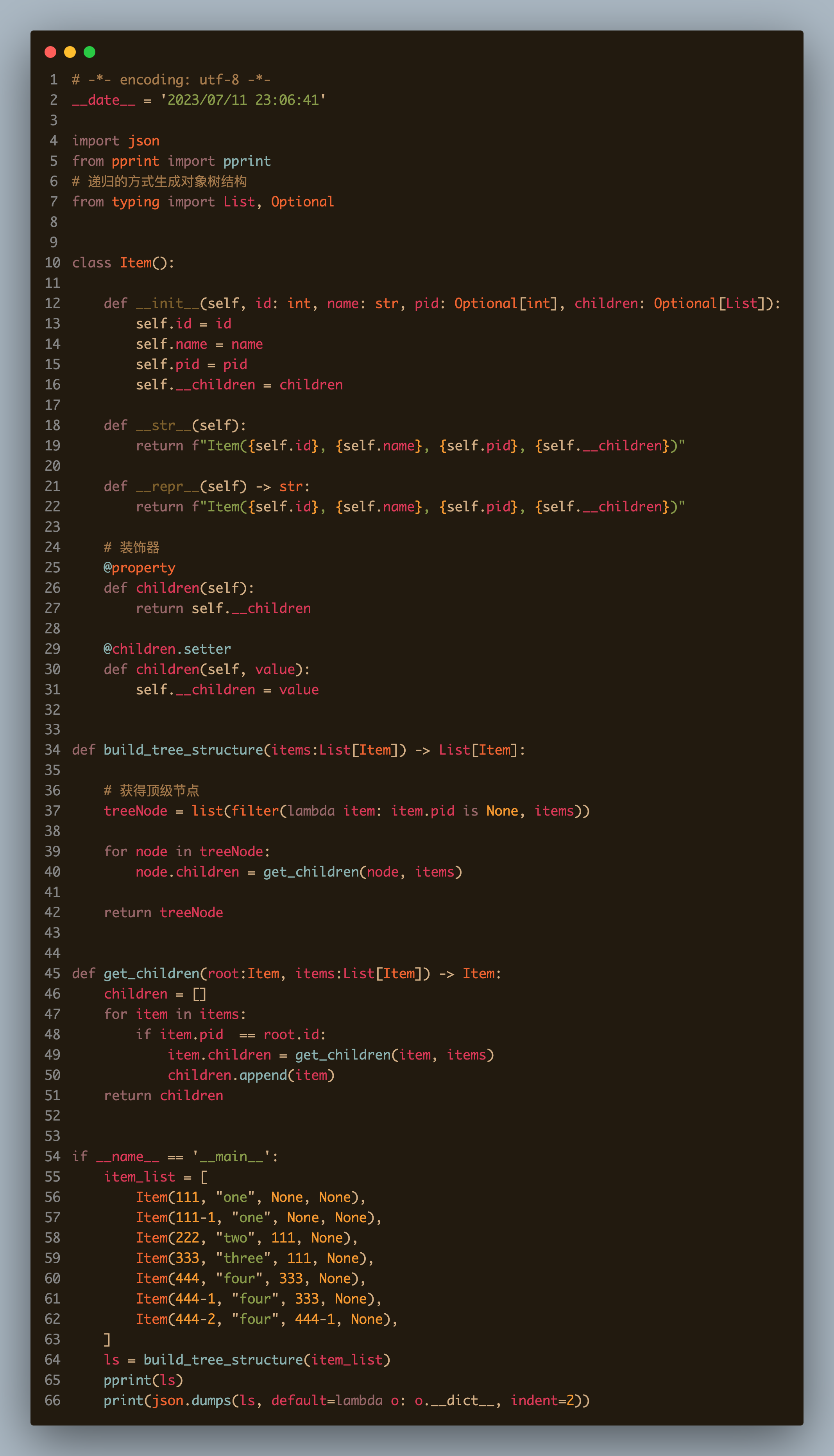
树形结构的快速生成
背景 相信大家都遇到过树形结构,像是文件列表、多级菜单、评论区的设计等等,我们都发现它有很多层级,第一级可以有多个,下边的每一个层级也可以有多个;有的可以设计成无限层级的,有的只能设计成两级。那么…...
:自定义Dialog实现居中Toast)
Android笔记(二十七):自定义Dialog实现居中Toast
背景 记录实现符合项目需求的Toast弹窗 具体实现 class MyTipDialog private constructor(val context: Activity): Dialog(context, R.style.MyTipTheme) {val resId ObservableField(0)private val mainHandler Handler(Looper.getMainLooper())init {setCanceledOnTouc…...

css实现文字的渐变,适合大屏
1 在全局写一个全局样式,文字渐变 2 在组件中使用 CSS3利用-webkit-background-clip: text;实现文字渐变效果_css如何把盒子底部的文字变成透明渐变_I俩月亮的博客-CSDN博客 CSS 如何实现文字渐变色 ?_css字体颜色渐变_一个水瓶座程序猿.的博客-CSDN博客…...

软考高级系统架构设计师系列论文八十七:论企业应用集成
软考高级系统架构设计师系列论文八十七:论企业应用集成 一、企业应用集成相关知识点二、摘要三、正文四、总结一、企业应用集成相关知识点 软考高级系统架构设计师系列之:企业集成平台技术的应用和架构设计二、摘要 本文讨论了某公司的应用系统集成项目。某公司为了应对市场变…...

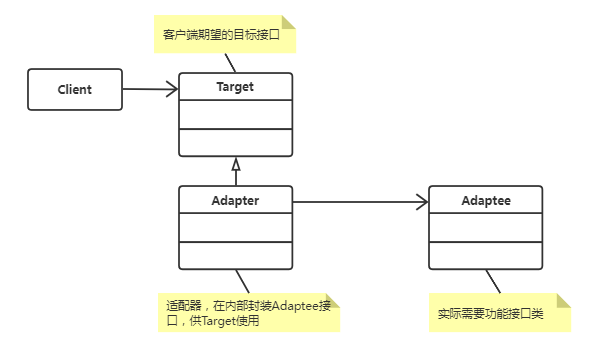
C++设计模式之适配器模式
一、适配器模式 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成另一个类所期望的接口,以便两个类能够协同工作。 适配器模式可以解决现有类接口与所需接口不匹配的问题,使得原本因接口不…...

山西电力市场日前价格预测【2023-08-24】
日前价格预测 预测明日(2023-08-24)山西电力市场全天平均日前电价为319.98元/MWh。其中,最高日前电价为370.78元/MWh,预计出现在19: 30。最低日前电价为272.42元/MWh,预计出现在12: 45。 价差方向预测 1: 实…...

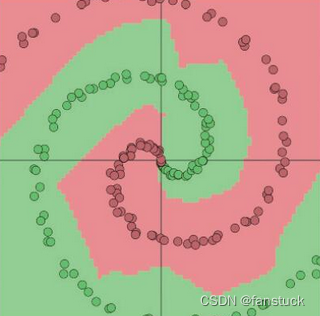
一文速学-让神经网络不再神秘,一天速学神经网络基础(一)
前言 思索了很久到底要不要出深度学习内容,毕竟在数学建模专栏里边的机器学习内容还有一大半算法没有更新,很多坑都没有填满,而且现在深度学习的文章和学习课程都十分的多,我考虑了很久决定还是得出神经网络系列文章,…...

百度Q2财报:营收341亿元实现加速增长,净利润高速增长44%,增长强劲全线重构
北京时间8月22日,百度发布了截至2023年6月30日的第二季度未经审计的财务报告。第二季度,百度实现营收341亿元,同比增长15%;归属百度的净利润(non-GAAP)达到80亿元,同比增长44%。营收和利润双双实…...

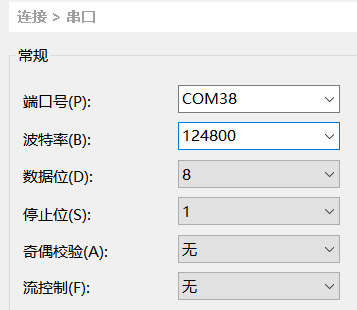
ARM DIY(二)配置晶振频率
文章目录 前言串口乱码问题定位内核修改晶振频率uboot 修改晶振频率番外篇 前言 上篇文章《ARM DIY 硬件调试》介绍了 DIY ARM 板的基础硬件焊接,包括电源、SOC、SD 卡座等,板子已经可以跑起来了。 但是发现串口乱码,今天就来解决串口乱码问…...

高等数学:线性代数-第三章
文章目录 第3章 矩阵的初等变换与线性方程组3.1 矩阵的初等变换3.2 矩阵的秩3.3 方程组的解 第3章 矩阵的初等变换与线性方程组 3.1 矩阵的初等变换 矩阵的初等变换 下面三种变换称为矩阵的初等变换 对换两行(列),记作 r i ↔ r j ( c i …...

深入理解 SQL 注入攻击原理与防御措施
系列文章目录 文章目录 系列文章目录前言一、SQL 注入的原理二、防御 SQL 注入攻击的措施1. 使用参数化查询2.输入验证与过滤3.最小权限原则4.不要动态拼接 SQL5.ORM 框架6.转义特殊字符三、实例演示总结前言 SQL 注入是一种常见的网络攻击方式,攻击者通过在输入框等用户交互…...

QT5.12.12通过ODBC连接到GBase 8s数据库(CentOS)
本示例使用的环境如下: 硬件平台:x86_64(amd64)操作系统:CentOS 7.8 2003数据库版本(含CSDK):GBase 8s V8.8 3.0.0_1 为什么使用QT 5.12.10?该版本包含QODBC。 1&#…...

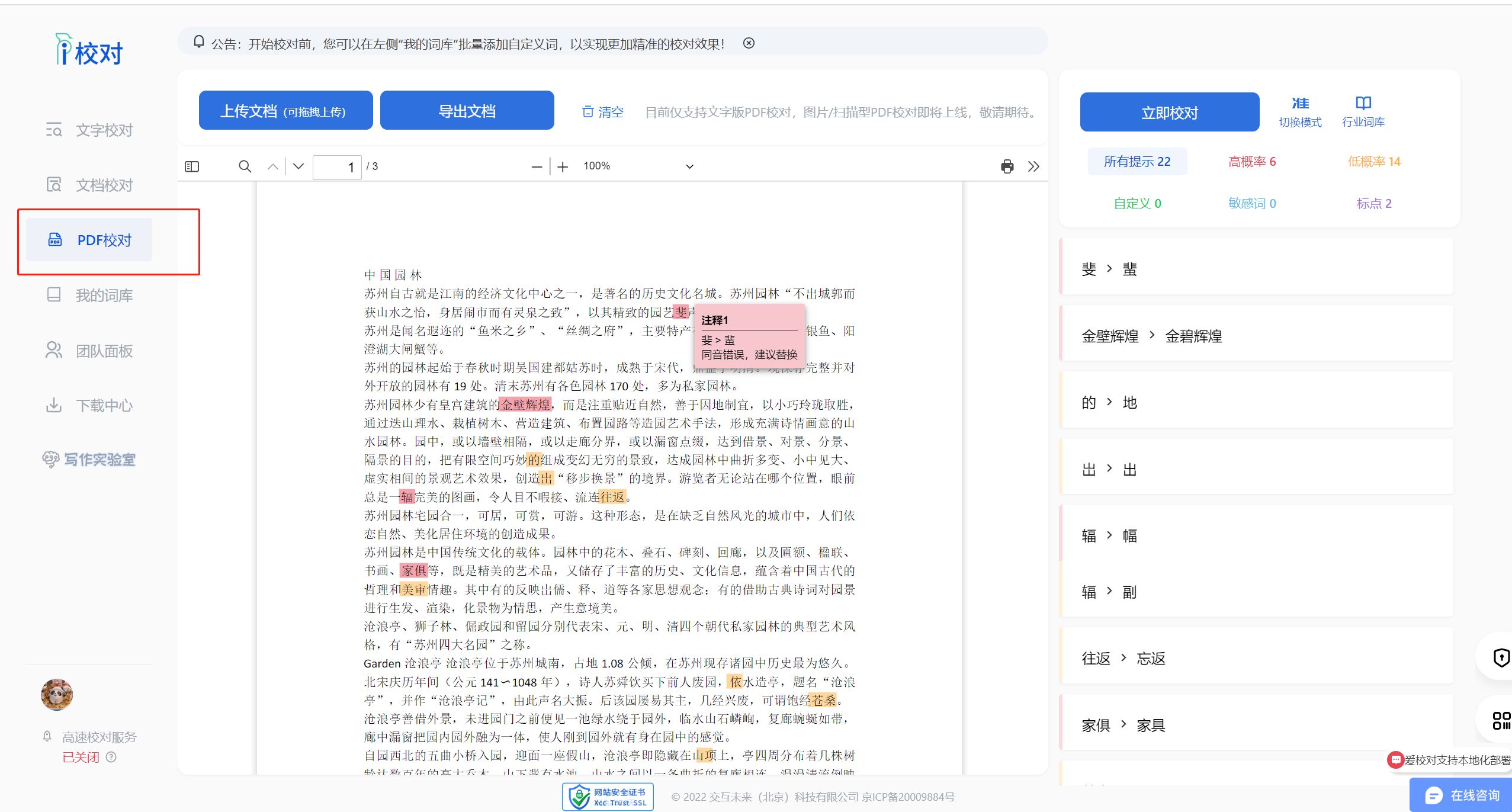
爱校对发布全新PDF校对工具,为用户带来更为便捷的校正体验
随着数字化文档使用的普及,PDF格式已经成为最为广泛使用的文件格式之一。为满足广大用户对于高效、准确PDF文档校对的需求,爱校对团队经过深入研发,正式推出全新的PDF校对工具! 这一全新工具针对PDF文件格式进行了深度优化&#…...

记录protocol buffers Mac安装
使用brew安装最新的protobuf 在Mac 上安装,使用brew 可以安装最新的protobuf。这个也比较简单,简单说一下。 首先先检查一下是否安装了brew。如果没有安装brew的话,请先安装brew.可以通过brew --version来检查 使用brew install protobuf 来…...

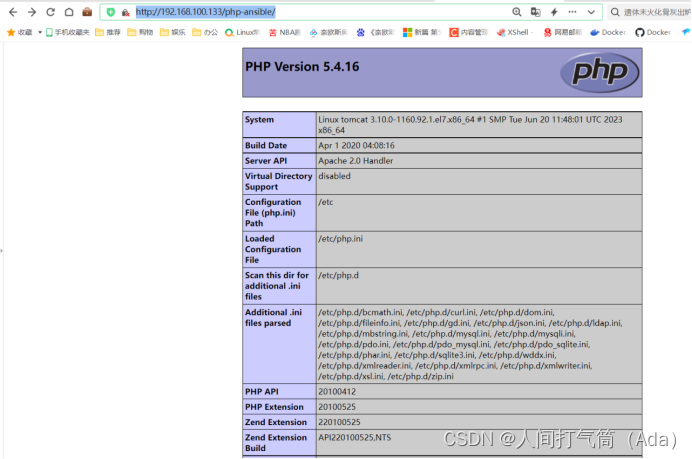
基于Jenkins自动打包并部署docker、PHP环境,ansible部署-------从小白到大神之路之学习运维第86天
第四阶段提升 时 间:2023年8月23日 参加人:全班人员 内 容: 基于Jenkins部署docker、PHP环境 目录 一、环境部署 (一)实验环境,服务器设置 (二)所有主机关闭防火墙和selinu…...

【附安装包】Midas Civil2019安装教程
软件下载 软件:Midas Civil版本:2019语言:简体中文大小:868.36M安装环境:Win11/Win10/Win8/Win7硬件要求:CPU2.5GHz 内存4G(或更高)下载通道①百度网盘丨64位下载链接:https://pan.…...

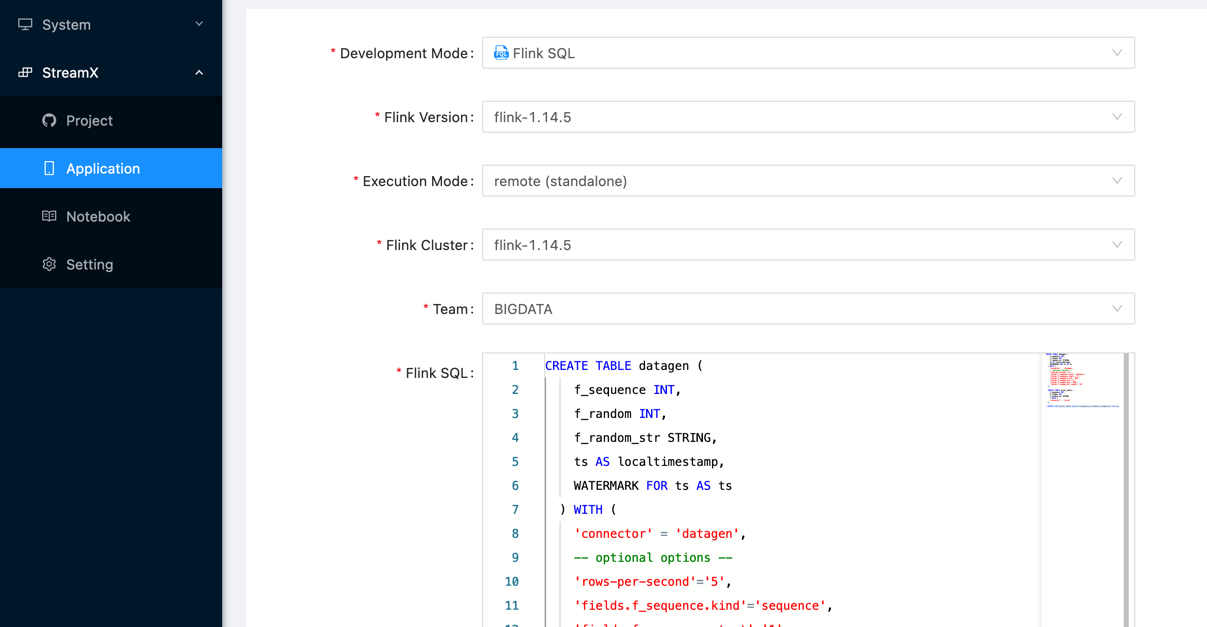
Apache StreamPark系列教程第一篇——安装和体验
一、StreamPark介绍 实时即未来,在实时处理流域 Apache Spark 和 Apache Flink 是一个伟大的进步,尤其是Apache Flink被普遍认为是下一代大数据流计算引擎, 我们在使用 Flink & Spark 时发现从编程模型, 启动配置到运维管理都有很多可以抽象共用的地方, 我们将一些好的经验…...

mysql replace insert update delete
目录 mysql replace && insert && update && delete replace mysql replace && insert && update && delete replace 我们在使用数据库时可能会经常遇到这种情况。如果一个表在一个字段上建立了唯一索引,当我们再向…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
