案例-基于MVC和三层架构实现商品表的增删改查
文章目录
- 0. 项目介绍
- 1. 环境准备
- 2. 查看所有
- 2.1 编写BrandMapper接口
- 2.2 编写服务类,创建BrandService,用于调用该方法
- 2.5 编写Servlet
- 2.4 编写brand.jsp页面
- 2.5 测试
- 3.添加
- 3.1 编写BrandMapper接口 添加方法
- 3.2 编写服务
- 3.3 改写Brand.jsp页面,添加新增按钮,并跳转到新的jsp页面(addBrand页面)
- 3.4 编写Servlet
- 3.5 测试
- 4.修改/回显
- 4.1 回显数据
- 4.2 修改数据
- 5. 删除
0. 项目介绍
其他项目-用户登录注册页面:https://blog.csdn.net/meini32/article/details/132305323
项目介绍
需求:完成品牌数据的增删改查操作

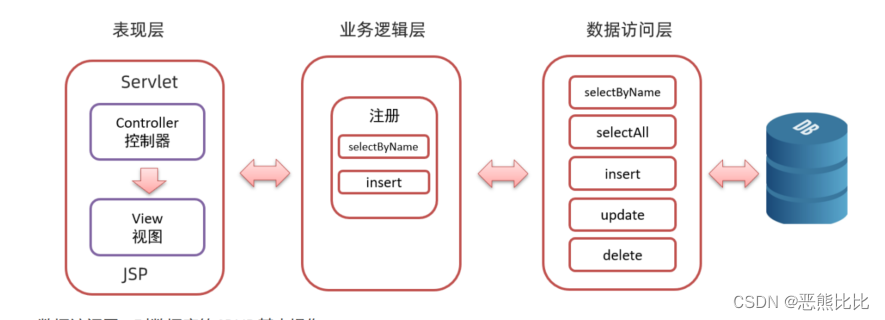
技术框架说明
三层架构是将我们的项目分成了三个层面,分别是 表现层 、 业务逻辑层 、 数据访问层。
整个流程是,浏览器发送请求,表现层的Servlet接收请求并调用业务逻辑层的方法进行业务逻辑处理,而业务逻辑层方法调用数据访问层方法进行数据的操作,依次返回到serlvet,然后servlet将数据交由 JSP 进行展示。
- 数据访问层:Mybatis、mysql
- 业务逻辑层:JAVA
- 表现层:JSP、Servlet

实现步骤
1. 环境准备
环境准备
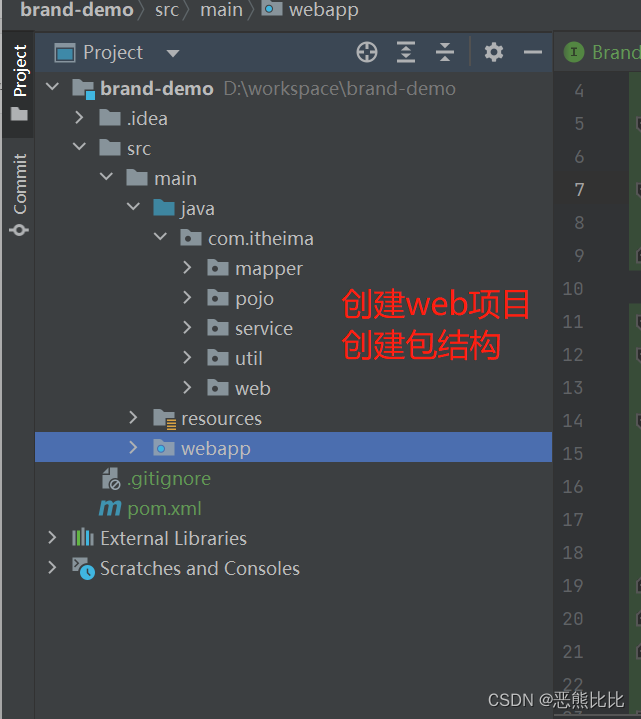
- 创建新的项目 brand_demo,引入坐标配置pom文件()
- 创建三层架构的包结构
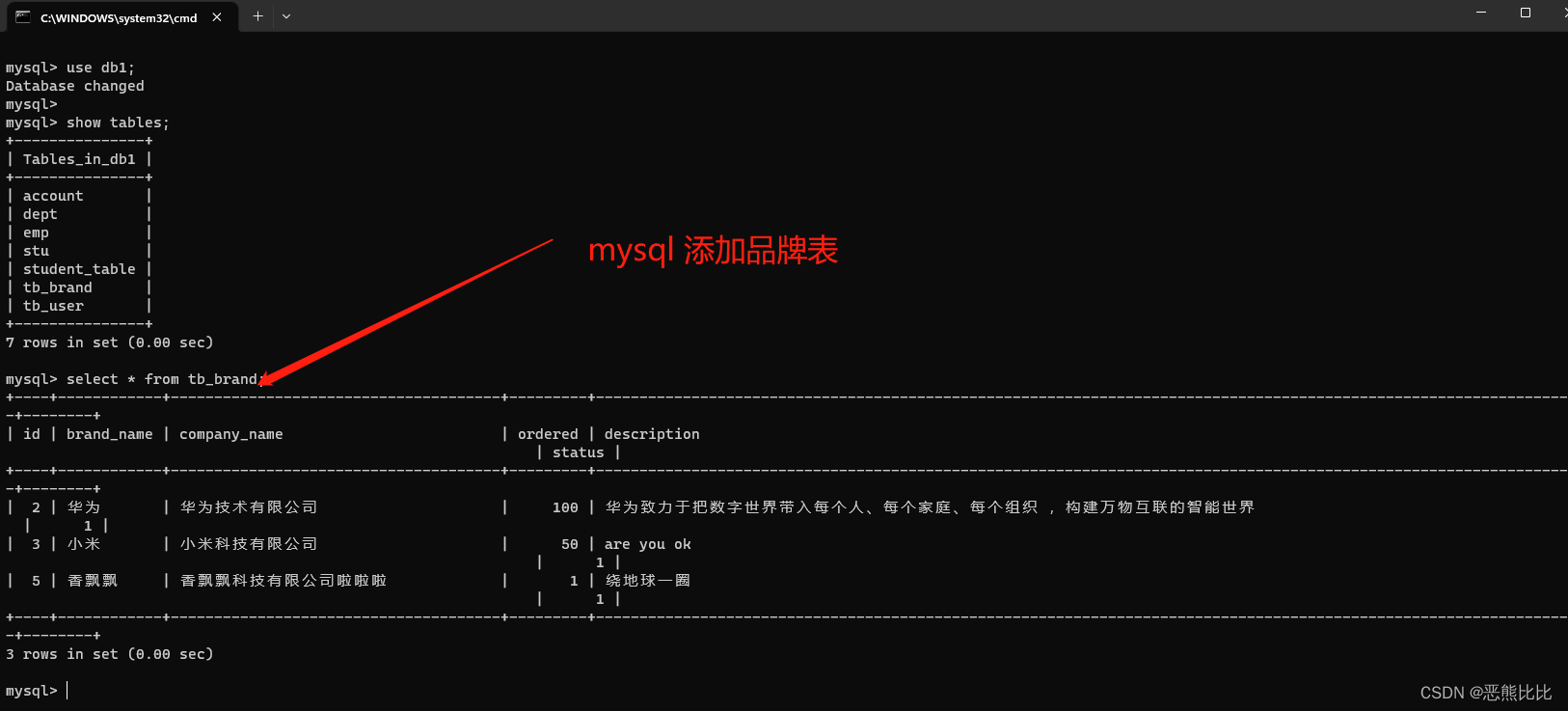
- 数据库表 tb_brand
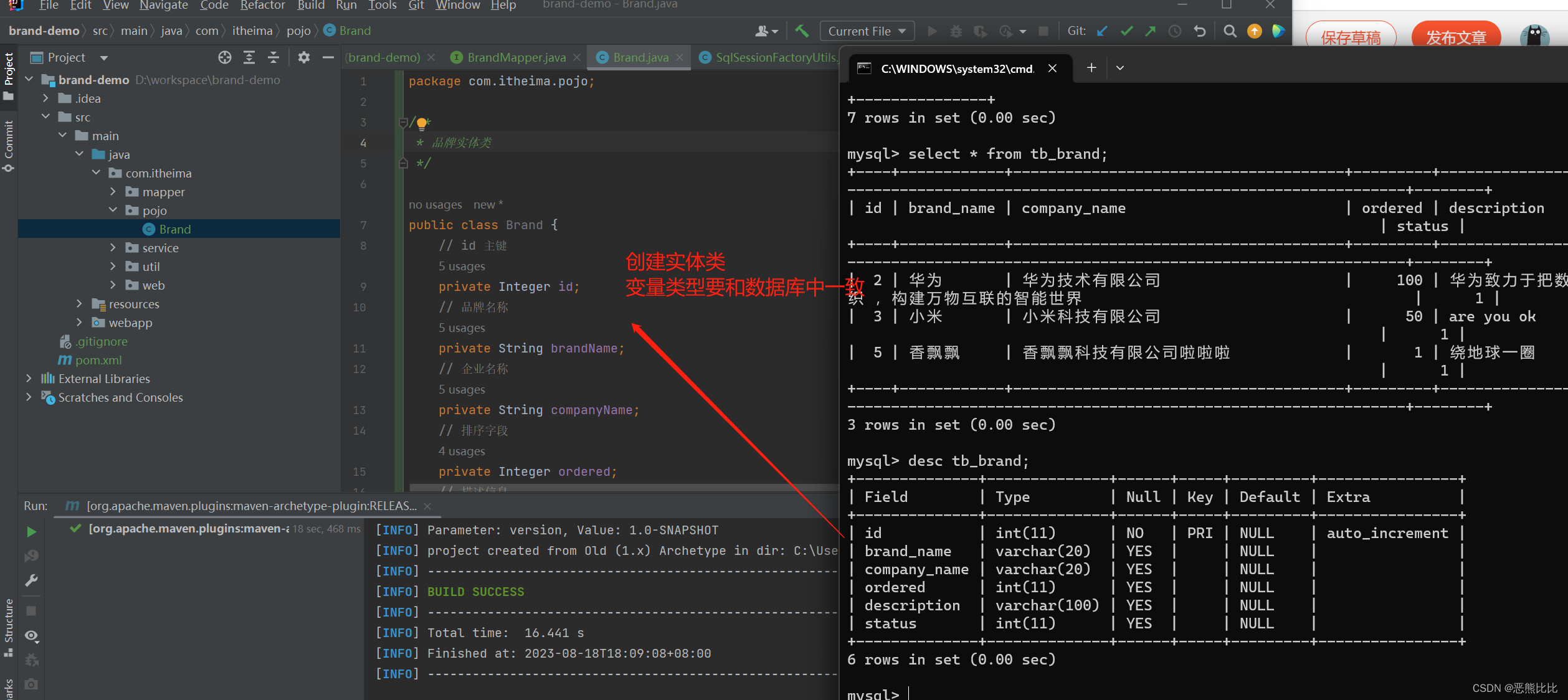
- 实体类 Brand
MyBatis 基础环境配置
Mybatis-config.xml
BrandMapper.xml
BrandMapper接口




Mybatis-config.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration><!--起别名--><typeAliases><package name="com.itheima.pojo"/></typeAliases><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED"><property name="driver" value="com.mysql.jdbc.Driver"/><property name="url" value="jdbc:mysql:///db1?useSSL=false&useServerPrepStmts=true"/><property name="username" value="root"/><property name="password" value="123456"/></dataSource></environment></environments><mappers><!--扫描mapper--><package name="com.itheima.mapper"/></mappers>
</configuration>
pom.xml文件配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>org.example</groupId><artifactId>brand-demo</artifactId><version>1.0-SNAPSHOT</version><packaging>war</packaging><properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target></properties><dependencies><!-- mybatis --><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>3.5.5</version></dependency><!--mysql--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.34</version></dependency><!--servlet--><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.1.0</version><scope>provided</scope></dependency><!--jsp--><dependency><groupId>javax.servlet.jsp</groupId><artifactId>jsp-api</artifactId><version>2.2</version><scope>provided</scope></dependency><!--jstl--><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>1.2</version></dependency><dependency><groupId>taglibs</groupId><artifactId>standard</artifactId><version>1.1.2</version></dependency></dependencies><build><plugins><plugin><groupId>org.apache.tomcat.maven</groupId><artifactId>tomcat7-maven-plugin</artifactId><version>2.2</version></plugin></plugins></build></project>
工具类 SqlsessionFactoryUtils
package com.itheima.util;import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;import java.io.IOException;
import java.io.InputStream;public class SqlSessionFactoryUtils {private static SqlSessionFactory sqlSessionFactory;static{InputStream inputStream = null;try {inputStream = Resources.getResourceAsStream("mybatis-config.xml");} catch (IOException e) {e.printStackTrace();}SqlSessionFactory sqlSessionFactory = new SqlSessionFactoryBuilder().build(inputStream);}public static SqlSessionFactory getSqlSessionFactory(){return sqlSessionFactory;}
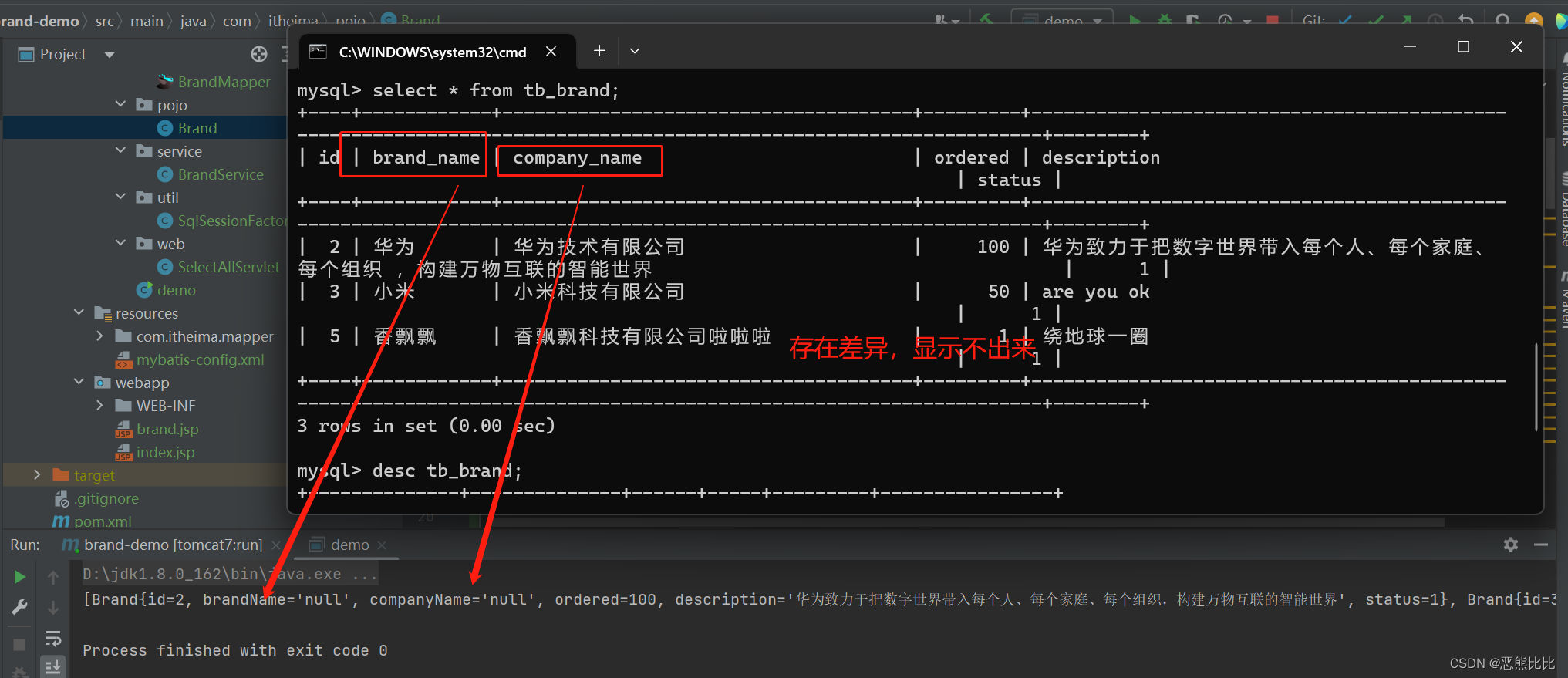
}属性名称对应不上解决方法

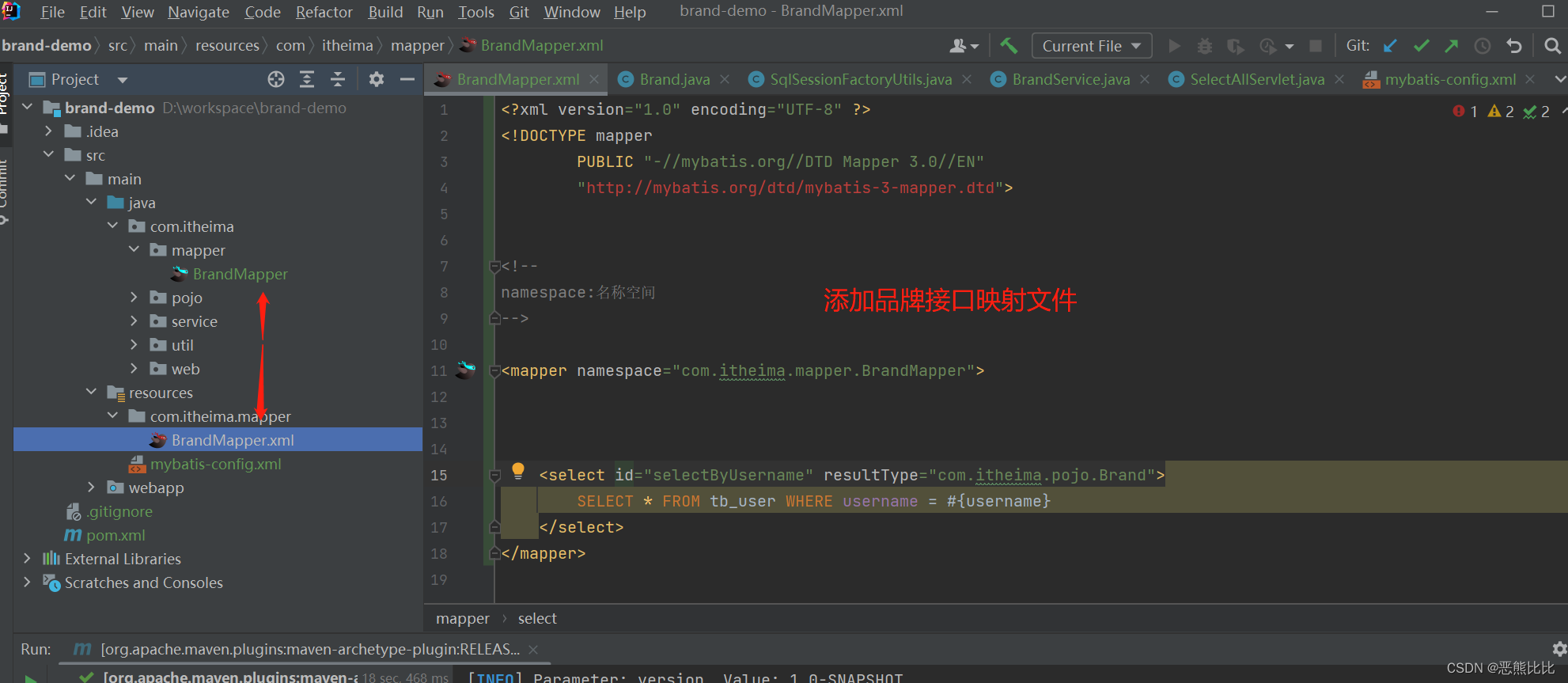
在BrandMapper映射文件里,定义映射关系
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><!--
namespace:名称空间
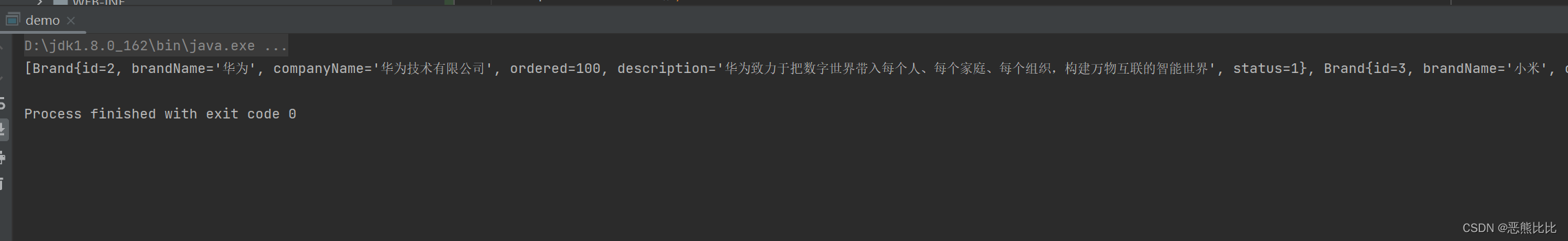
--><mapper namespace="com.itheima.mapper.BrandMapper"><!-- resultMap 标签定义映射关系--><resultMap id="brandRseultMap" type="brand"><result column="brand_name" property="brandName"></result><result column="company_name" property="companyName"></result></resultMap></mapper>在接口方法中指定该映射
public interface BrandMapper {//查看所有@ResultMap("brandResultMap")@Select("select * from tb_brand;")List<Brand> selectAll();
}

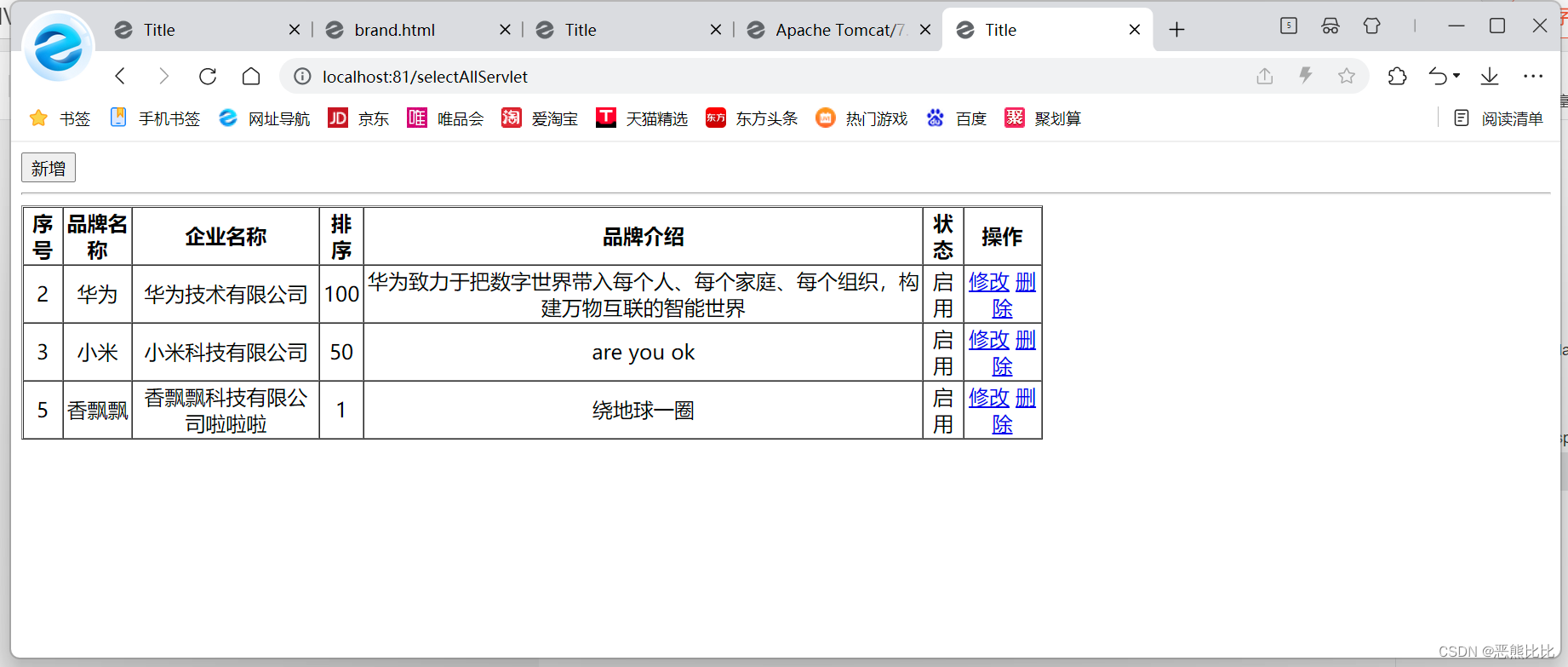
2. 查看所有
说明:当我们点击 index.html 页面中的 查询所有 这个超链接时,就能查询到上图右半部分的数据。

2.1 编写BrandMapper接口
public interface BrandMapper {//查看所有@Select("select * from tb_brand;")List<Brand> selectAll();
}
2.2 编写服务类,创建BrandService,用于调用该方法
package com.itheima.service;import com.itheima.mapper.BrandMapper;
import com.itheima.pojo.Brand;
import com.itheima.util.SqlSessionFactoryUtils;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;import java.util.List;public class BrandService {SqlSessionFactory sqlSessionFactory =SqlSessionFactoryUtils.getSqlSessionFactory();//查所有public List<Brand> selectAll(){//调用BrandMapper中的selectAll方法//获取SqlSessionSqlSession sqlSession = sqlSessionFactory.openSession();//获取MapperBrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);//调用方法List<Brand> brands = brandMapper.selectAll();sqlSession.close();return brands;}
}2.5 编写Servlet
package com.itheima.web;import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.*;
import javax.servlet.http.*;
import javax.servlet.annotation.*;
import java.io.IOException;
import java.util.List;@WebServlet("/selectAllServlet")
public class SelectAllServlet extends HttpServlet {//创建这个服务private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {//1. 调用BrandService完成查询List<Brand> brands = service.selectAll();//2. 存入request域中request.setAttribute("brands",brands);//3. 转发到brand.jsprequest.getRequestDispatcher("/brand.jsp").forward(request,response);}@Overrideprotected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {this.doGet(request, response);}
}
2.4 编写brand.jsp页面
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="button" value="新增"><br>
<hr>
<table border="1" cellspacing="0" width="800"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th><th>排序</th><th>品牌介绍</th><th>状态</th><th>操作</th></tr><c:forEach items="${brands}" var="brand" varStatus="status"><tr align="center">
<%-- <td>${brand.id}</td>--%><td>${brand.id}</td><td>${brand.brandName}</td><td>${brand.companyName}</td><td>${brand.ordered}</td><td>${brand.description}</td><c:if test="${brand.status==1}"><td>启用</td></c:if><c:if test="${brand.status==0}"><td>禁止</td></c:if><td><a href="/brand-demo/selectByIdServlet?id=${brand.id}">修改</a> <a href="#">删除</a></td></tr></c:forEach></table></body>
</html>2.5 测试

3.添加
3.1 编写BrandMapper接口 添加方法
//添加@Insert("insert into tb_brand values(null,#{brandName},#{companyName},#{ordered},#{description},#{status})")void add(Brand brand);
3.2 编写服务
public class BrandService {SqlSessionFactory sqlSessionFactory =SqlSessionFactoryUtils.getSqlSessionFactory();//添加数据public void add(Brand brand){//调用BrandMapper中的selectAll方法//获取SqlSessionSqlSession sqlSession = sqlSessionFactory.openSession();//获取MapperBrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);//调用方法brandMapper.add(brand);//提交事务sqlSession.commit();sqlSession.close();}
}
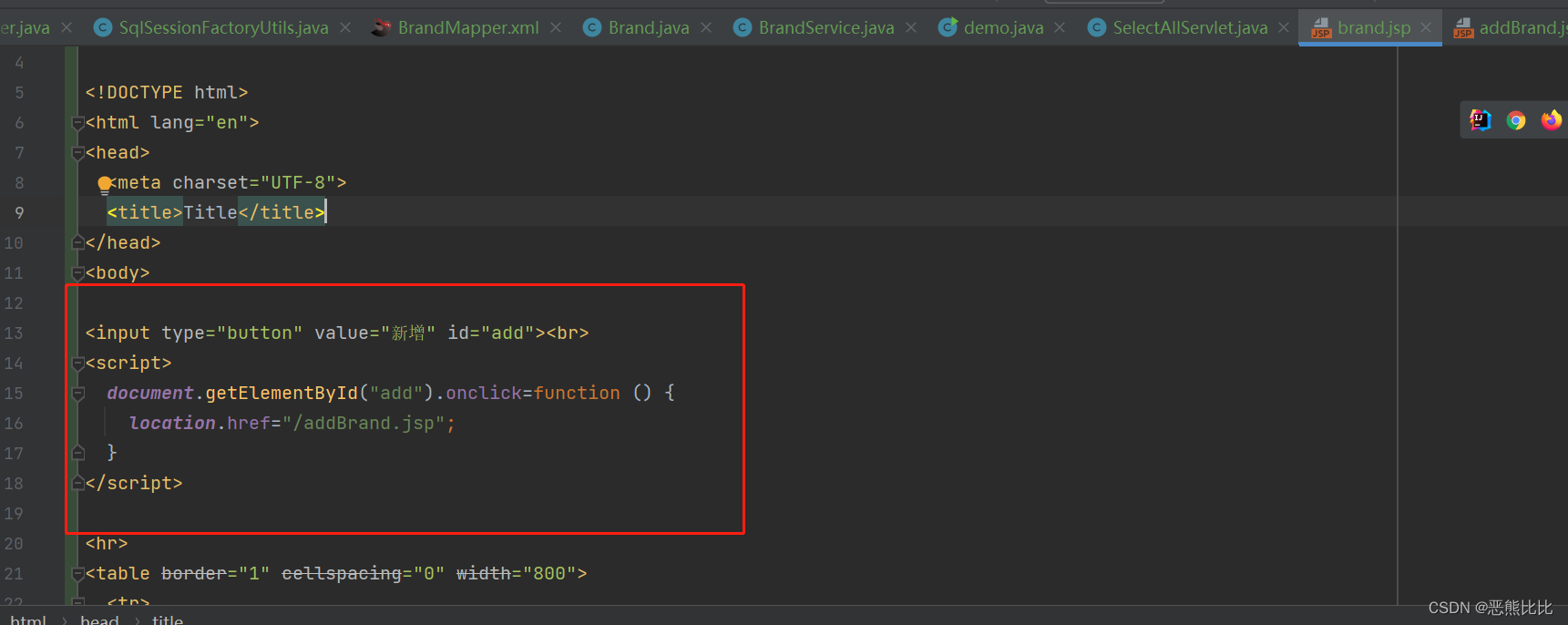
3.3 改写Brand.jsp页面,添加新增按钮,并跳转到新的jsp页面(addBrand页面)

<%--Created by IntelliJ IDEA.User: 11445Date: 2023/8/18Time: 20:31To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>添加品牌</title>
</head>
<body>
<h3>添加品牌</h3>
<form action="" method="post">品牌名称:<input name="brandName"><br>企业名称:<input name="companyName"><br>排序:<input name="ordered"><br>描述信息:<textarea rows="5" cols="20" name="description"></textarea><br>状态:<input type="radio" name="status" value="0">禁用<input type="radio" name="status" value="1">启用<br><input type="submit" value="提交">
</form>
</body>
</html>
3.4 编写Servlet
在 web 包下创建 AddServlet 的 servlet ,该 servlet 的逻辑如下:
- 设置处理post请求乱码的字符集
- 接收客户端提交的数据
- 将接收到的数据封装到 Brand 对象中
- 调用 BrandService 的 add() 方法进行添加的业务逻辑处理
- 跳转到 selectAllServlet 资源重新查询数据
package com.itheima.web;import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@WebServlet("/addServlet")
public class AddServlet extends HttpServlet {private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//处理post请求的乱码问题req.setCharacterEncoding("utf-8");//1. 接收表单提交的数据,封装为一个Brand对象String brandName = req.getParameter("brandName");String companyName = req.getParameter("companyName");String ordered = req.getParameter("ordered");String description = req.getParameter("description");String status = req.getParameter("status");//封装为一个Brand对象Brand brand = new Brand();brand.setBrandName(brandName);brand.setCompanyName(companyName);brand.setOrdered(Integer.parseInt(ordered));brand.setDescription(description);brand.setStatus(Integer.parseInt(status));//2. 调用service 完成添加service.add(brand);//3. 转发到查询所有Servletreq.getRequestDispatcher("/selectAllServlet").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req,resp);}
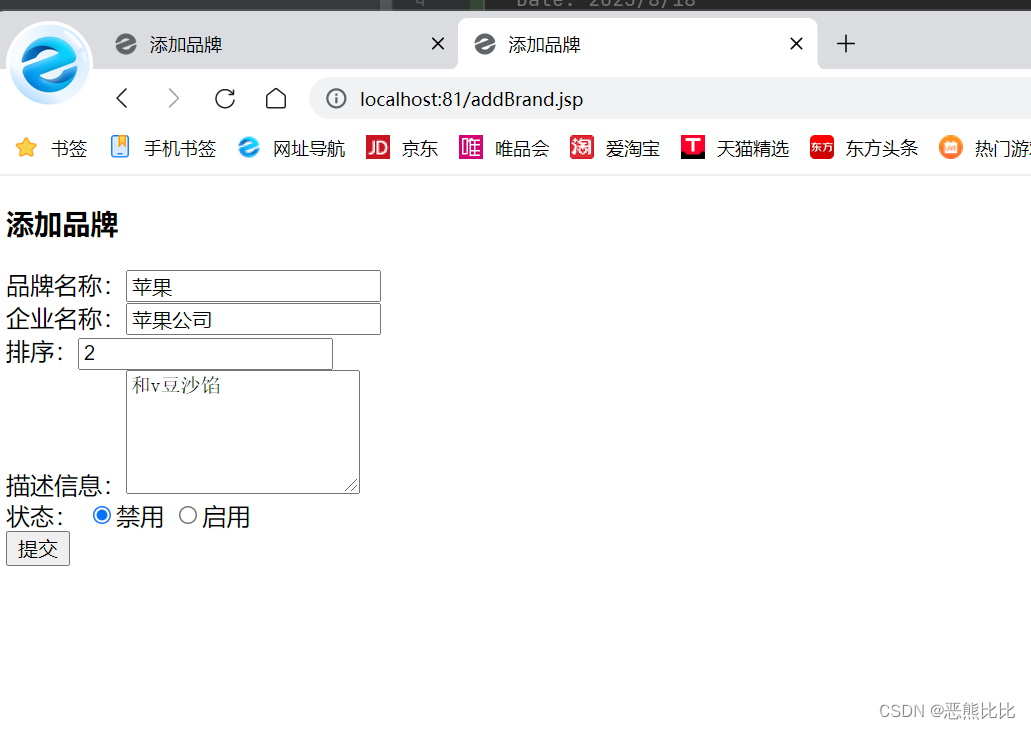
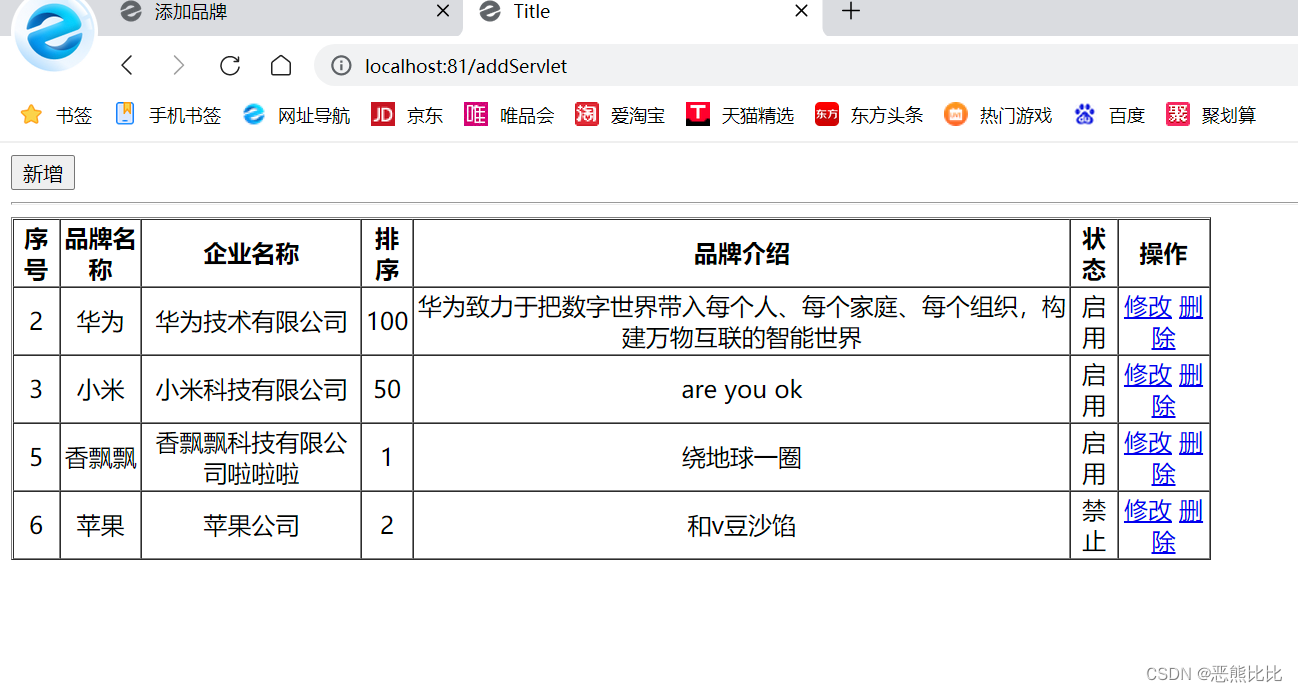
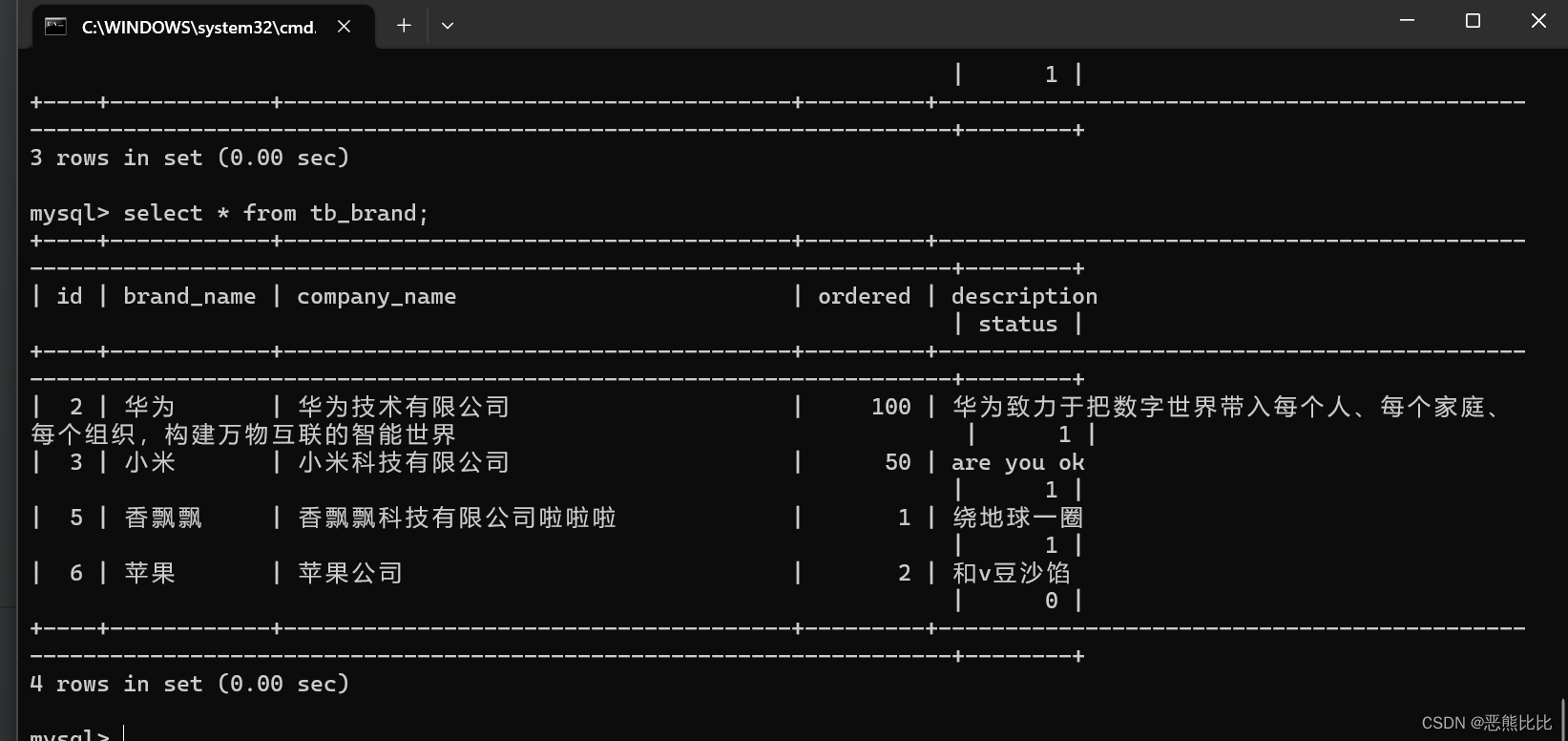
}3.5 测试



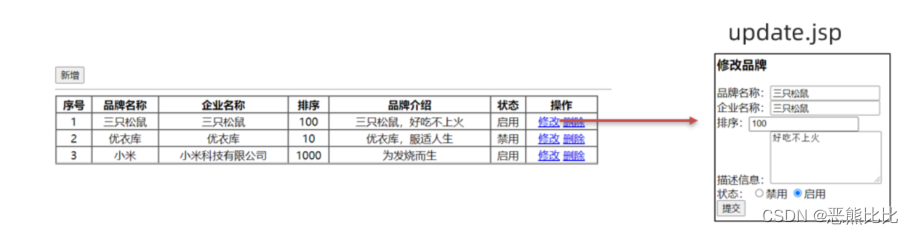
4.修改/回显
在该修改页面我们可以看到将 编辑 按钮所在行的数据 回显 到表单,然后需要修改那个数据在表单中进行修改,然后点击 提交 的按钮将数据提交到后端,后端再将数据存储到数据库中。

4.1 回显数据
//编写BrandMapper接口 添加方法
//回显,根据id查询@Select("select * from tb_brand where id = #{id}}")@ResultMap("brandResultMap")Brand selectById(int id);
//编写服务
import java.util.List;public class BrandService {SqlSessionFactory sqlSessionFactory =SqlSessionFactoryUtils.getSqlSessionFactory();public Brand selectById(int id){//调用BrandMapper中的selectById方法//获取SqlSessionSqlSession sqlSession = sqlSessionFactory.openSession();//获取MapperBrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);//调用方法Brand brand = brandMapper.selectById(id);sqlSession.close();return brand;}
}编写servlet方法
package com.itheima.web;import com.itheima.pojo.Brand;
import com.itheima.service.BrandService;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;@WebServlet("/selectByIdServlet")
public class SelectByIdServlet extends HttpServlet {//创建这个服务private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//接受idString id = req.getParameter("id");//1. 调用BrandService完成查询Brand brand = service.selectById(Integer.parseInt(id));//2. 存入request域中req.setAttribute("brand",brand);//3. 转发到brand.jspreq.getRequestDispatcher("/update.jsp").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}
}//编写update xml
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ page isELIgnored="false" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>修改品牌</title>
</head>
<body>
<h3>修改品牌</h3>
<form action="/updateServlet" method="post"><%--隐藏域,提交id--%><input type="hidden" name="id" value="${brand.id}">品牌名称:<input name="brandName" value="${brand.brandName}"><br>企业名称:<input name="companyName" value="${brand.companyName}"><br>排序:<input name="ordered" value="${brand.ordered}"><br>描述信息:<textarea rows="5" cols="20" name="description">${brand.description} </textarea><br>状态:<c:if test="${brand.status == 0}"><input type="radio" name="status" value="0" checked>禁用<input type="radio" name="status" value="1">启用<br></c:if><c:if test="${brand.status == 1}"><input type="radio" name="status" value="0" >禁用<input type="radio" name="status" value="1" checked>启用<br></c:if><input type="submit" value="提交">
</form>
</body>
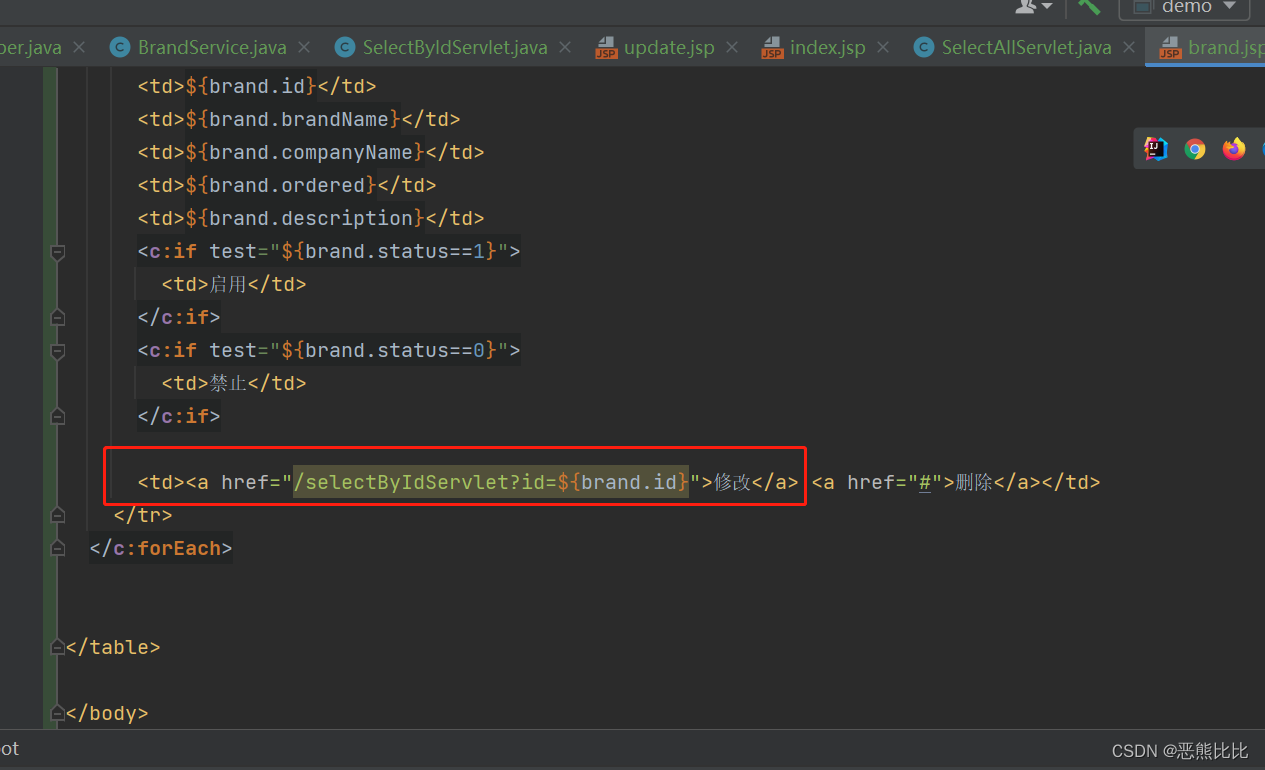
</html>修改Brand.jsp的修改连接地址

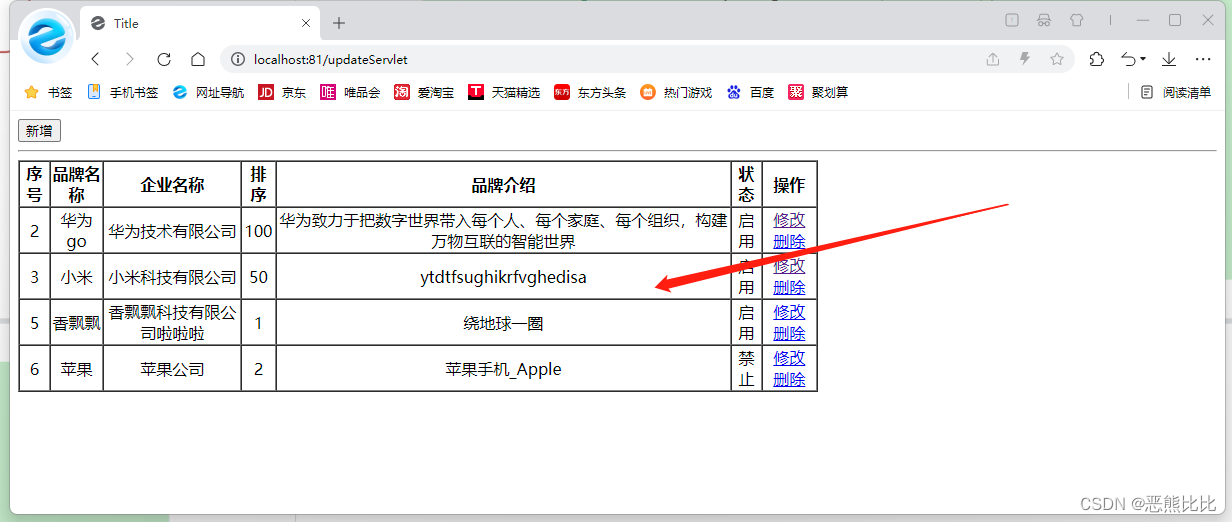
效果

4.2 修改数据
//修改
@Update(“update tb_brand set brand_name = #{brandName},company_name = #{companyName},ordered =\n” +
“#{ordered},description = #{description},status = #{status} where id = #{id}”)
void update(Brand brand);
// 修改public void update(Brand brand){//调用BrandMapper中的selectById方法//获取SqlSessionSqlSession sqlSession = sqlSessionFactory.openSession();//获取MapperBrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);//调用方法brandMapper.update(brand);//提交sqlSession.commit();sqlSession.close();}
@WebServlet("/updateServlet")
public class UpdateServlet extends HttpServlet {//创建这个服务private BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//处理post请求的乱码问题req.setCharacterEncoding("utf-8");//1. 接收表单提交的数据,封装为一个Brand对象String id = req.getParameter("id");String brandName = req.getParameter("brandName");String companyName = req.getParameter("companyName");String ordered = req.getParameter("ordered");String description = req.getParameter("description");String status = req.getParameter("status");//封装为一个Brand对象Brand brand = new Brand();brand.setId(Integer.parseInt(id));brand.setBrandName(brandName);brand.setCompanyName(companyName);brand.setOrdered(Integer.parseInt(ordered));brand.setDescription(description);brand.setStatus(Integer.parseInt(status));//2. 调用service 完成添加service.update(brand);//3. 转发到查询所有Servletreq.getRequestDispatcher("/selectAllServlet").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doGet(req,resp);}
}
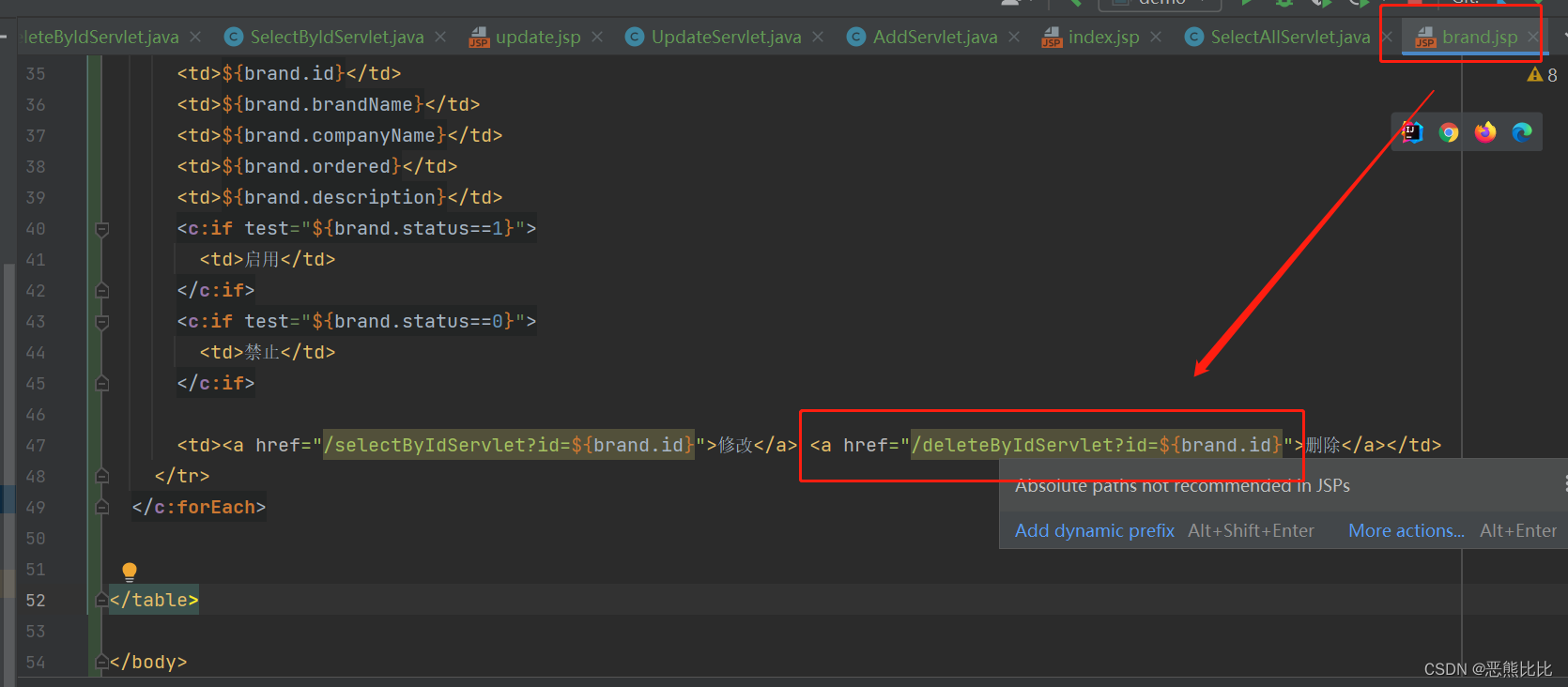
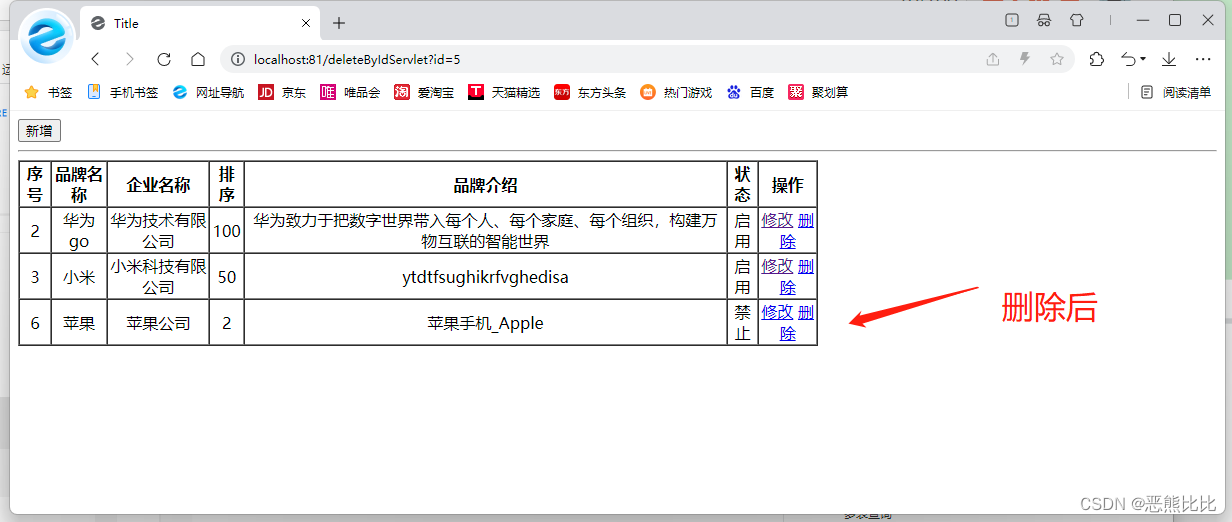
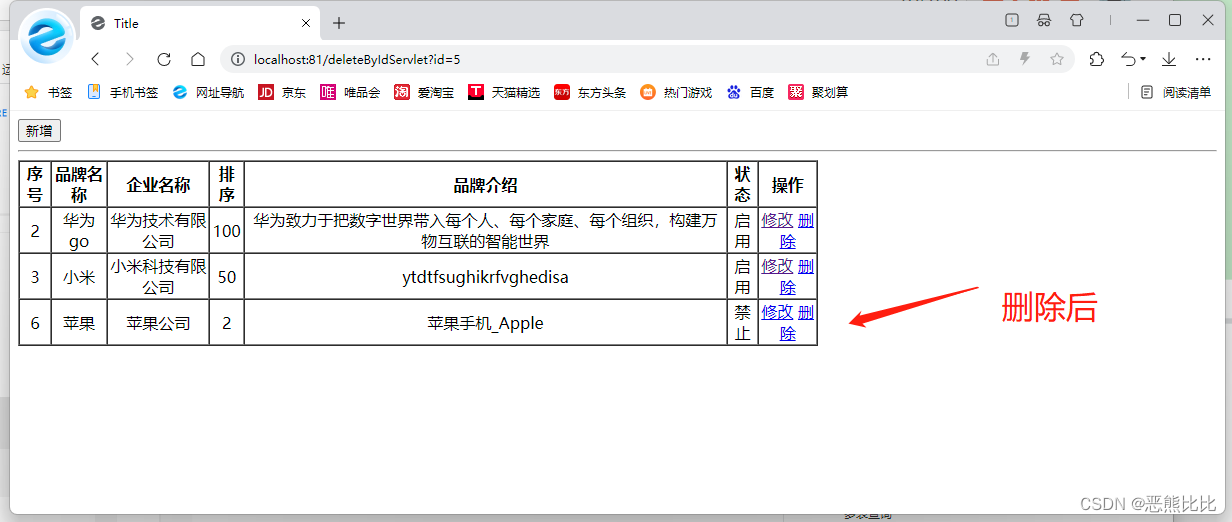
5. 删除
//删除@Delete("delete from tb_brand where id = #{id}")void deleteById(int id); public void deleteById(int id){SqlSession sqlSession = sqlSessionFactory.openSession();BrandMapper brandMapper = sqlSession.getMapper(BrandMapper.class);brandMapper.deleteById(id);sqlSession.commit();sqlSession.close();}
@WebServlet("/deleteByIdServlet")
public class DeleteByIdServlet extends HttpServlet {BrandService service = new BrandService();@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String id = req.getParameter("id");service.deleteById(Integer.parseInt(id));req.getRequestDispatcher("/selectAllServlet").forward(req,resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {this.doPost(req, resp);}
}

相关文章:

案例-基于MVC和三层架构实现商品表的增删改查
文章目录 0. 项目介绍1. 环境准备2. 查看所有2.1 编写BrandMapper接口2.2 编写服务类,创建BrandService,用于调用该方法2.5 编写Servlet2.4 编写brand.jsp页面2.5 测试 3.添加3.1 编写BrandMapper接口 添加方法3.2 编写服务3.3 改写Brand.jsp页面&#x…...

Java——一个简单的计算器程序
该代码是一个简单的计算器程序,使用了Java的图形化界面库Swing。具体分析如下: 导入必要的类和包: import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import java.util.Objects; import javax.…...

自定义滑动到底部触发指令,elementUI实现分页下拉框
在 main.js 中添加 // 自定义滑动到底部指令 Vue.directive(selectLoadMore, {bind(el, binding) {// 获取element-ui定义好的scroll盒子const SELECTWRAP_DOM el.querySelector(.el-select-dropdown .el-select-dropdown__wrap)SELECTWRAP_DOM.addEventListener(scroll, fun…...

【Windows 常用工具系列 10 -- linux ssh登录脚本输入密码】
文章目录 脚本输入SSH登录密码scp 脚本免密传输 脚本输入SSH登录密码 sshpass 是一个用于运行时非交互式ssh密码提供的工具,它允许你直接在命令行中为ssh命令提供密码。这就意味着你可以在脚本中使用ssh命令,而不需要用户交互地输入密码。 一般来说&am…...

C#的索引器
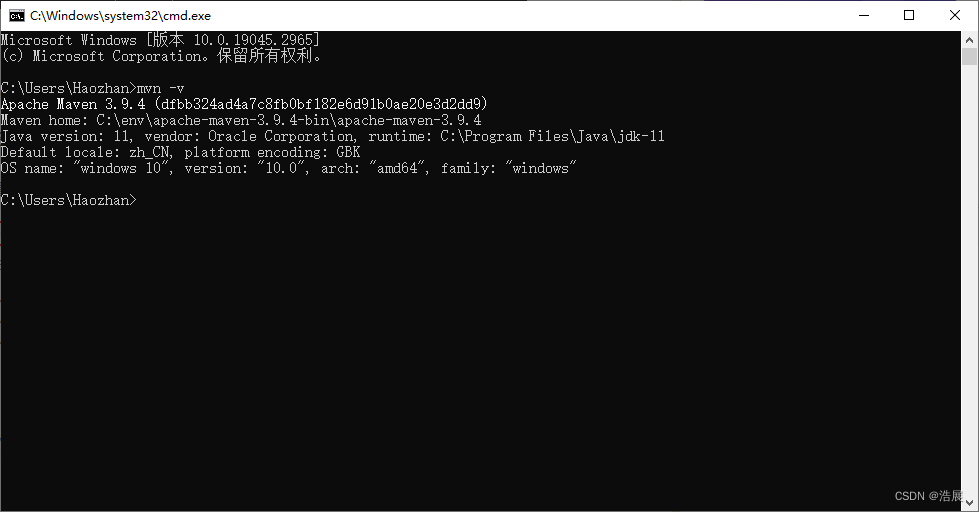
索引器 在 C# 中,索引器(Indexer)是一种特殊的属性,允许通过类的实例像访问数组一样访问对象的元素。索引器允许将类的实例作为集合来使用,可以按照自定义的方式访问类中的元素。 索引器的定义类似于属性,…...

软件配置安装(破解)--- maven下载配置
检查环境是否已有 首先检查一下电脑里有无maven环境,有的话就不用安装了 查看path环境中没有maven,开始准备接下来的重头戏 下载maven 下载bin.zip版 解压mavenxxxbin.zip (建议把解压的文件放在一个文件夹内,命名英文的env…...

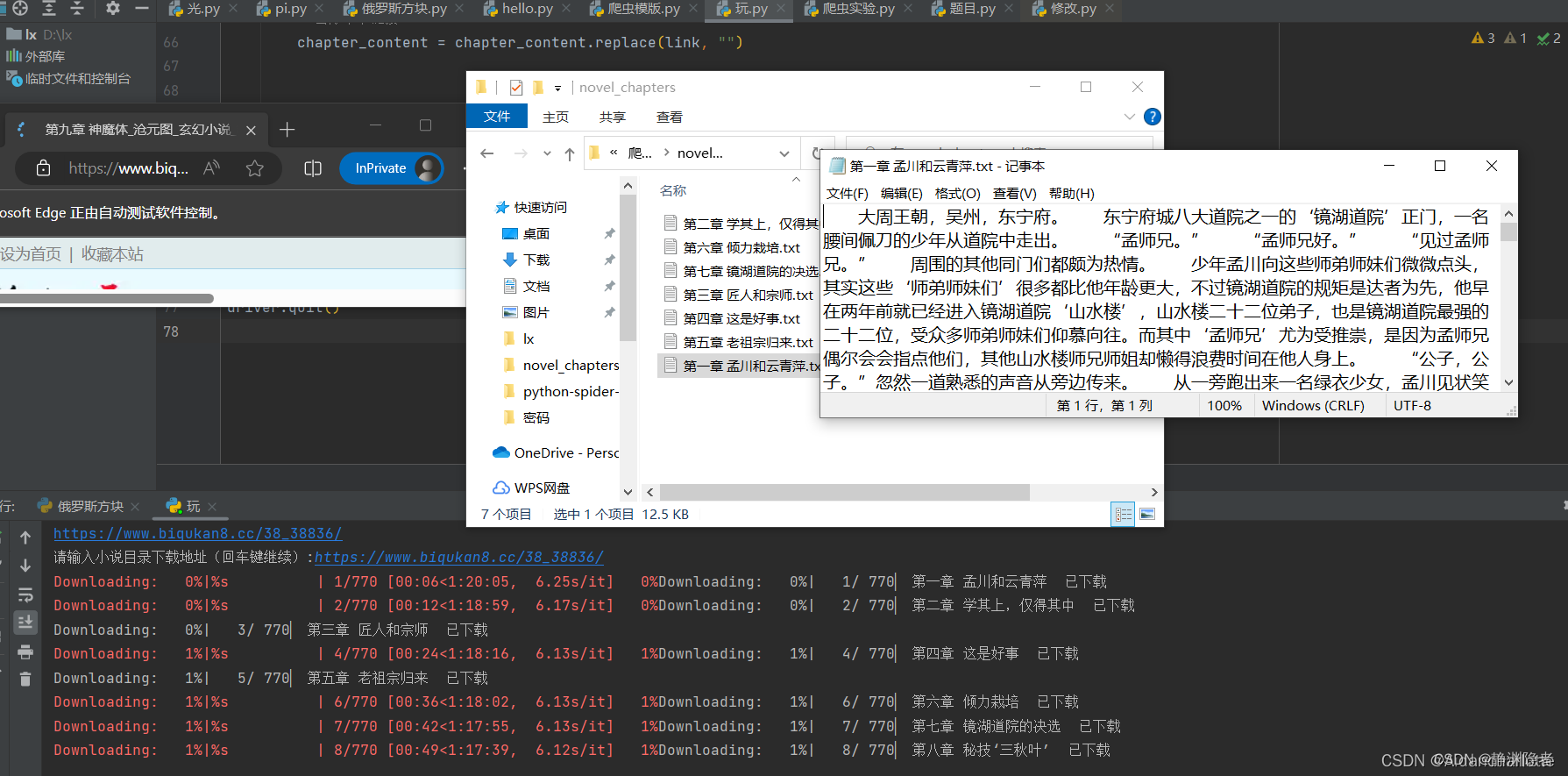
python解析小说
前言 在信息爆炸的时代,网络上充斥着大量的小说资源,让人们能够随时随地尽享阅读的乐趣。然而,有些小说网站要求用户付费才能获取完整的内容,这给许多人带来了困扰,尤其是像我这类对金钱概念模糊的人。不过࿰…...

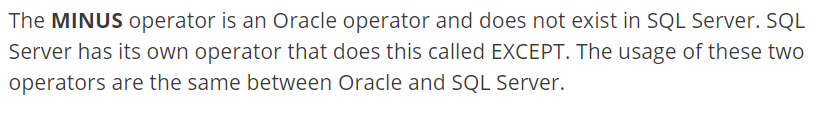
SQL Server 执行报错: “minus“ 附近有语法错误。
sql server 执行带 minus 的语句一直报错,如下图: 找了好久才知道minus是Oracle里面的语法,SQL server 应用 EXCEPT。...

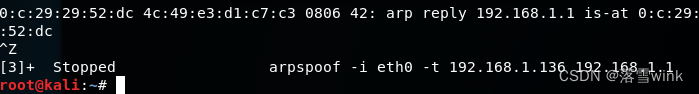
kali linux查看局域网下所有IP,并对指定IP攻击
kali linux查看局域网下所有IP,并对指定IP实施局域网内攻击 首先我们打开我们熟悉的kali linux操作系统,利用指令: ifconfig来确认本机的ip地址 确认了本机的ip地址之后,利用一下的指令查看局域网下所有ip: fping -g 本机IP地址…...

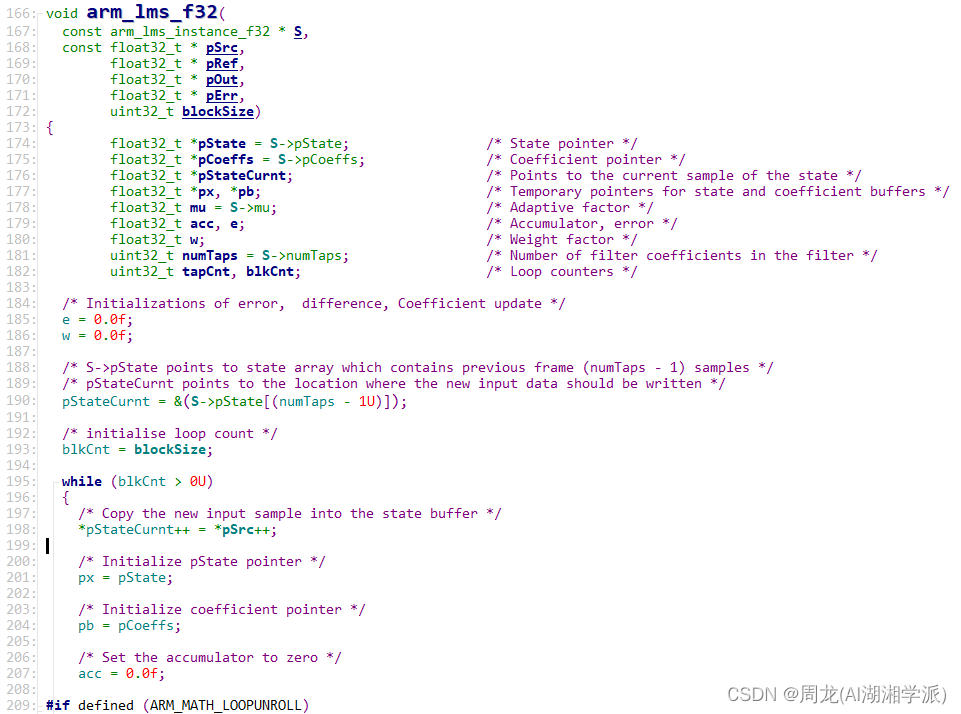
基于QCC_BES 平台的LMS自适应滤波算法实现
+我V hezkz17进数字音频系统研究开发交流答疑群(课题组) LMS算法是最小均方(Least Mean Square)算法的缩写。它是一种自适应滤波算法,常用于信号处理、系统辨识和自适应滤波等领域。 LMS算法的目标是通过对输入信号和期望输出信号之间的误差进行最小化,来调整滤波器的权重…...

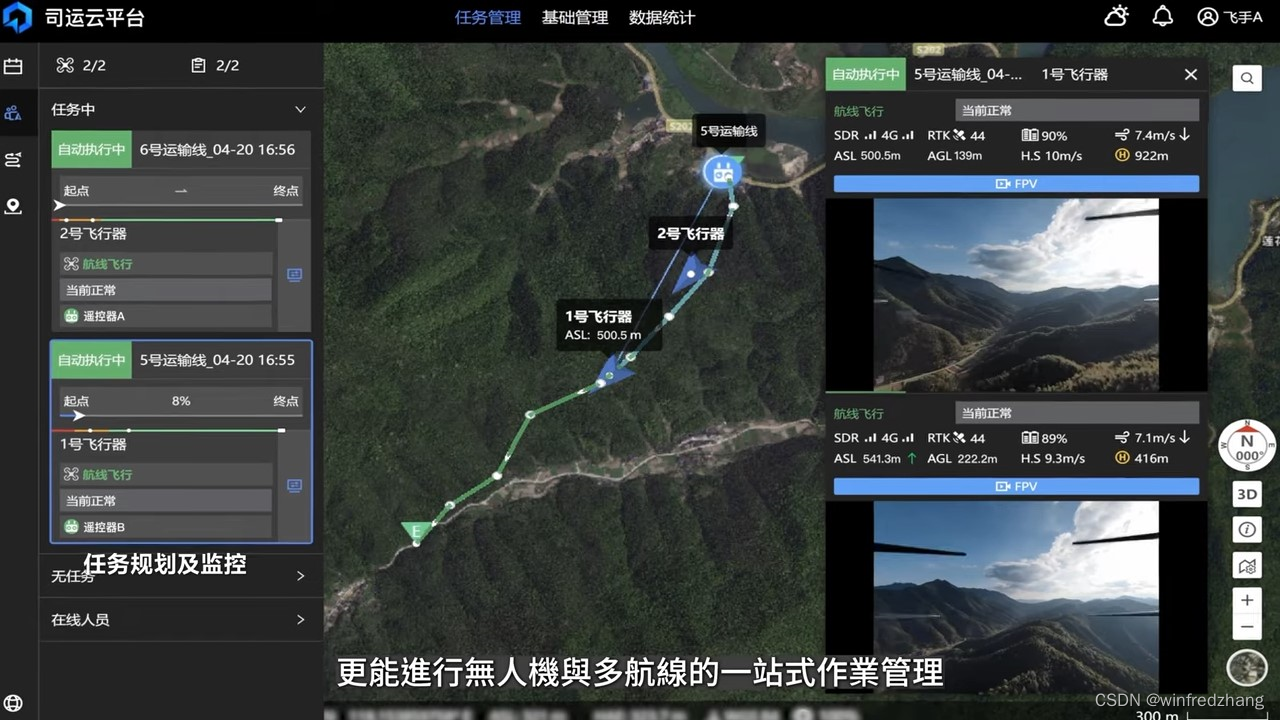
大疆飞卡30运载无人机技术分享
大疆飞卡30是大疆公司面向运输领域推出的一款专业运载无人机。它采用了优秀的设计,装备了多种先进传感器,以解决运输中的难题。以下我们来了解一下其主要特点: 【应用领域】 飞卡30适用于山地救灾、农业化肥施用、工程材料运送等交通不便的山区应用,也适用于海岛联通等运输链…...

单片机的串口通信
今天,完整地总结一下普中科技的单片机的串口通信的硬件与编程,记录一下以后如果需要也比较方便捡起来。 单片机的串口部分的电路图。开发板上集成了 1 个串口通信电路,是 USB 转串口模块,它既可下载程序也可实现串口通信功能。 对…...

【C/C++】STL学习所得
文章目录 STL 框架核心组成部分STL 序列容器分类STL 容器适配器分类STL 迭代器分类STL 中一些易混淆知识点一些重要的简述 STL 框架核心组成部分 算法容器迭代器适配器空间配置器访函数 STL 序列容器分类 vectorqueuelistarrayforward_list STL 容器适配器分类 stack 栈qu…...

leetcode几个数组题
数组理论基础 数组是存放在连续内存空间上的相同类型数据的集合 因为数组的在内存空间的地址是连续的,所以我们在删除或者增添元素的时候,就难免要移动其他元素的地址 二分查找 移除元素 有序数组的平方 209.长度最小的子数组...

【LeetCode】模拟实现FILE以及认识缓冲区
模拟实现FILE以及认识缓冲区 刷新缓冲逻辑图自定义实现如何强制刷新内核缓冲区例子 刷新缓冲逻辑图 自定义实现 mystdio.h #pragma once #include <stdio.h>#define NUM 1024 #define BUFF_NOME 0x1 #define BUFF_LINE 0x2 #define BUFF_ALL 0x4typedef struct _MY_FIL…...

【Terraform学习】使用 Terraform 将 EC2 实例作为 Web 服务器启动(Terraform-AWS最佳实战学习)
使用 Terraform 将 EC2 实例作为 Web 服务器启动 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_ec2 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_secr…...

WebGL 变量uniform、gl.getUniformLocation、gl.uniform4f及其同族函数相关
目录 uniform变量命名规范 获取 uniform 变量的存储地址 gl.getUniformLocation 向uniform变量赋值 gl.uniform4f 编辑 gl.uniform4f()的同族函数 demo:点击webgl坐标系的四个象限绘制各自不同颜色的点 uniform变量命名规范 var FSHADER_SOURCE uniform vec4…...

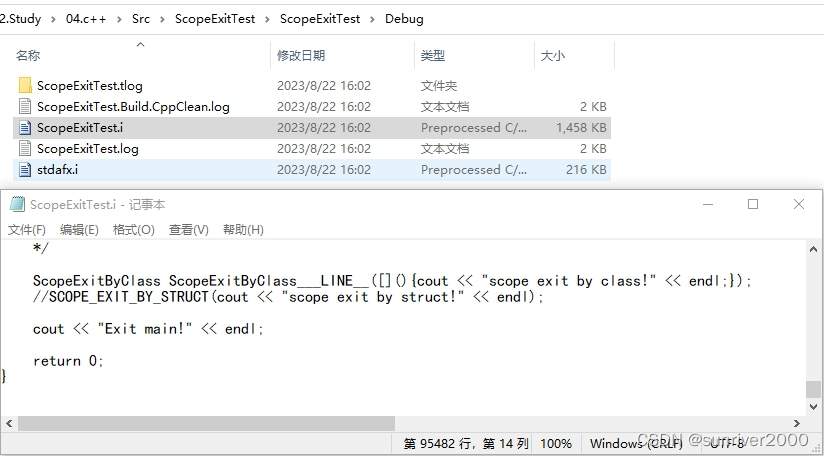
【Visual Studio】生成.i文件
环境 VS版本:VS2013 问题 如何生成.i预编译文件? 步骤 1、打开VS项目属性,打开C/C\预处理器页面,【预处理到文件】选择是,开启。 2、生成文件如下。 3、正常编译需要关闭此选项。...

本地生活服务平台加盟哪家公司好?
本地生活的竞争从年初的火热到现在,已经进入了下半场,随着优胜劣汰的筛选,那么直到现在,想做本地生活服务平台加盟,哪家公司比较好呢,应该如何选择呢? 首先我们得弄懂,我们加盟本地…...

css-grid使用
文章目录 grid概念容器和项目网格轨道:网格单元网格线 使用分配item空间大小对于子元素的意义 行列指定隐式和显示网格默认排列 grid容器属性grid-template-rows: 100px 100px 200px;grid-template-columns: 100px 100px 100px;grid-auto-rows: 200pxgrid-column-ga…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
