[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾
🎉如果有帮助的话,就点个赞叭,让我开心一下!🙋🏻♀️ ✨也可以关注评论收藏私信⭐️
要是没有回呢,那我大概就在上班,学习,摸鱼…
背景
开发过程中发现antd的treeSelect/Select的placeholder失效

以下是一些可能导致 Ant Design 的 TreeSelect/Tree 组件的 placeholder 不显示的原因以及相应的解决方法:
1. value
如果设置了 TreeSelect 的 value 属性,那么 placeholder 不会显示。
于是发现代码逻辑会让value为"“,所以其实placeholder的位置显示的是”",让人误以为它失效了。
// 👇️ value "" ❌wrong
<TreeSelect
placeholder="Select"
value={""} // 设置选中的值// 其他属性...>{/* ... */}</TreeSelect>
2. defaultValue
defaultValue和value差不多,如果设置的话就会显示defaultValue,不过他比value优先级低,在同样设置的情况下显示value。
3. 样式覆盖问题
有时自定义的样式可能会影响 Ant Design 组件的显示。确保没有对 TreeSelect/Select 组件或其父级容器应用了隐藏、透明度为零等样式。
4. Ant Design 版本问题
某些版本的 Ant Design 可能存在 bug 或问题。确保您使用的是最新的稳定版本,或者查看是否有与 placeholder 相关的已知问题。
5. 其他问题
如果上述解决方法均不适用,可以检查控制台是否有任何错误或警告信息,以帮助确定问题的原因。
在 Ant Design 的 TreeSelect /Select组件中,如果没有选中任何值,value 属性应该是 undefined。
(注意 null也不行,如果是treeSelect会显示空标签)
这通常是在初始状态或者没有进行任何选择操作时的情况。如果您设置了 value 属性为 undefined,那么 placeholder 会显示在 TreeSelect 组件上,以提醒用户进行选择。
以下是示例代码,展示了如何在 TreeSelect 组件中设置 value 属性为 undefined,以显示 placeholder:
// 👇️ correct ✅
import React from 'react';
import { TreeSelect } from 'antd';const { TreeNode } = TreeSelect;const treeData = [// ... 树状数据
];const MyTreeSelect = () => {const selectedValue = undefined; return (<TreeSelectshowSearchstyle={{ width: '100%' }}placeholder="Please select"value={selectedValue} // 设置 value 为 undefinedtreeData={treeData}/>);
};export default MyTreeSelect;
在这个示例中,selectedValue 被设置为 undefined,因此 TreeSelect 组件会显示 placeholder。
题外话:
看了下antd的源码,其实用的是rc-tree-select,如果需要的话可以去看下
一些思考:
在解决bug的时候,有的时候并没有发散思维,比如在解决这个问题的时候,更多考虑的是placeholder,然而问题根源是value,记录一下,以后提醒自己
推荐阅读:
▶K均值聚类 k-means 对表内数据进行聚类,结果输出散点图
▶[CSS]超详细解决方案:z-index的值很大却在下面?
▶《机器学习实战》 Logistic回归预测患有疝气病的马的存活问题
参考链接
- Antd:https://4x.ant.design/components/tree-select-cn/#header
- rc-tree-select :https://www.npmjs.com/package/rc-tree-select?activeTab=code
相关文章:

[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾 🎉如果有帮助的话,就点个赞叭,让我开心一下!…...

微人事 部门管理 模块 (十五)
部门管理的树展示和搜索 数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来 数据不多可以用递归,数据很多就用懒加载的方式 由于子部门比较深就不适合,权…...

【Terraform学习】使用 Terraform 从 EC2 实例访问 S3 存储桶(Terraform-AWS最佳实战学习)
使用 Terraform 从 EC2 实例访问 S3 存储桶 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_ec2_s3connet 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_…...

ZDRE6VP4-1X/50MG24K4V比例压力阀放大器
DRE 6-11/100MG24K4M比、DRE 10-6X/200YMG24K4M、DRE 20-52/200YMG24K4M、DRE 20-6X/200YMG24K4M、ZDRE6VP1-1X/315MG24N9K4M、ZDRE6VP4-1X/50MG24K4V、Z3DRE6VP2-2X/50G24K4M、Z3DRE6VP1-2X/100G24K4M、Z3DRE10VP2-1X/100XYG24K4M、Z3DRE10VP1-1X/315XLG24K4V 功能: 设定值通…...

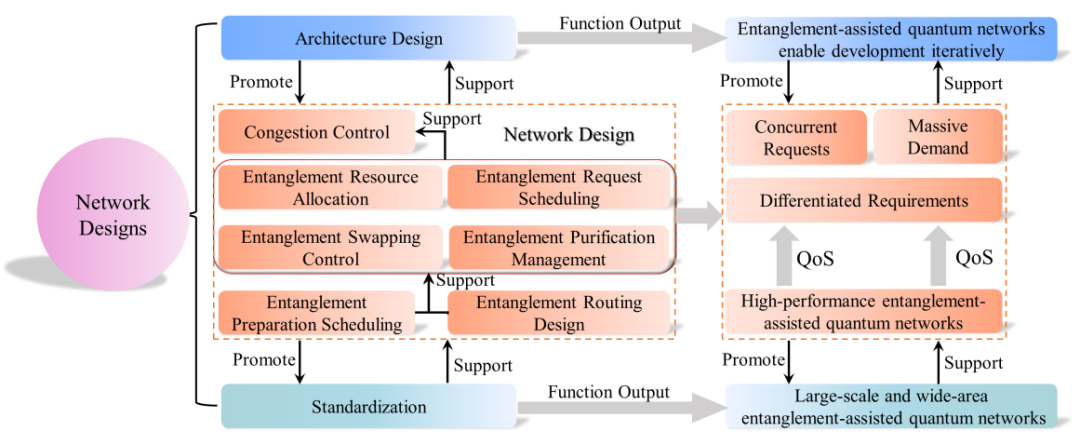
纠缠辅助的量子网络:原理、技术、发展与挑战
7月11日,中国科大网络空间安全学院和陆军院士工作室李忠辉博士为第一作者、薛开平教授为通讯作者的量子网络综述论文“Entanglement-Assisted Quantum Networks: Mechanics, Enabling Technologies, Challenges, and Research Directions”在通信领域知名期刊《IEEE…...

React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。 TouchableHighlight TouchableHighlight组件主…...

用户、权限和Vim编辑器
用户 用户分类 超级管理员:可以登录,拥有所有权限,用户Id为0 普通用户:可以登录,但只能操作家目录,用户Id为1000 程序用户:不能登录,用于管理程序,用户Id为1~999 添…...

git版本管理加合并笔记
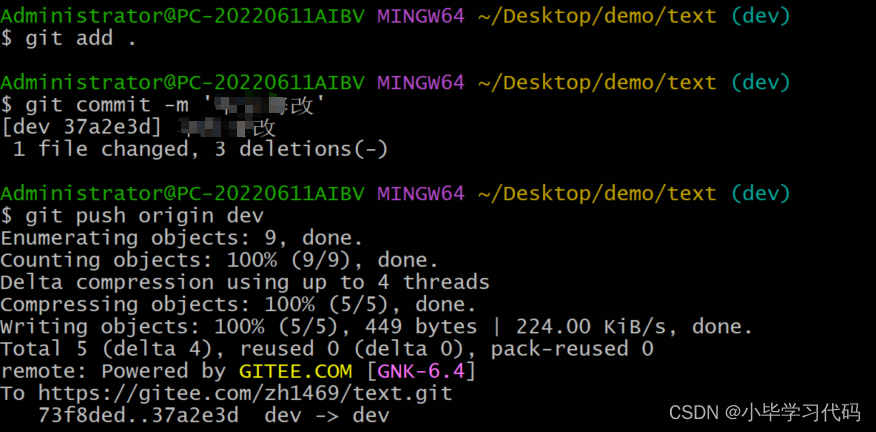
目录 1.创建空文件夹,右键Bash here打开 2.打开链接,点击克隆下载,复制SSH链接 3.输入git SSH链接 回车 4.换成https在桌面上进行克隆仓库就正常了 5.去vscode里改东西 6.提交 7.创建dev分支 8.在dev里修改内容,提交&…...

Failed to load property source from location ‘classpath:/application.yml‘
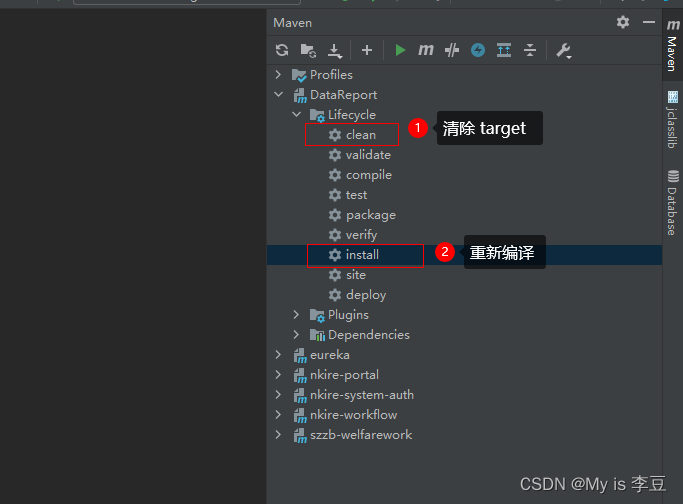
项目场景: 今天到公司启动项目,突然发现项目起不起来了 问题描述 出现 Failed to load property source from location ‘classpath:/application.yml’ 错误 原因分析: 刚开始以为是 application.yml 中格式错误,但是发现同…...

Ajax复习
Ajax复习 一、简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 一句话总结:无刷新通信。 二、 特点 优点 无刷新通信 允许你根据用户事件来更新部分页面内容 缺点 没有浏览历史,不能回退 存在跨域问题…...

里式替换原则(LSP)
目录 简介: 作用: 过程: 总结: 简介: 里式替换原则(Liskov Substitution Principle,简称LSP)的提出者是美国计算机科学家Barbara Liskov。Barbara Liskov是一位计算机科学家,麻省理工学院教授,也是美国第一个计算机…...

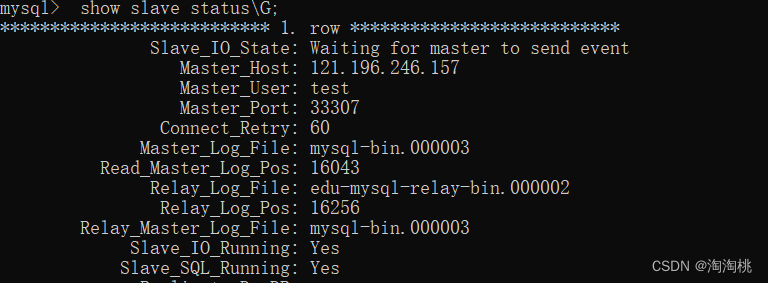
mysql------做主从复制,读写分离
1.为什么要做主从复制(主从复制的作用) 做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。 架构的扩展。业务量越来越大,I/O访问频率过高,单机无法满…...

Anaconda虚拟环境跨系统迁移
旧设备运行代码 conda activate name conda env export > environment.yml注意:如果当前路径已经有了 environment.yml 文件,conda 会重写这个文件 新设备运行代码 # 将environment.yml 拷贝到新设备中conda env create -f environment.yml...

第四章 IRIS 编程简介 - Macros
文章目录 第四章 IRIS 编程简介 - MacrosMacrosInclude Files这些代码元素如何协同工作 第四章 IRIS 编程简介 - Macros Macros ObjectScript 还支持定义替换的宏。定义可以是一个值、整行代码或(使用 ##continue 指令)多行。使用宏来确保一致性。例如…...

大厂考核重点:mysql索引面试题
很多同学面对Mysql索引相关的面试题都是死记硬背的,这肯定是不行的,也不容易记住,所以大家还是要循循渐进,从理解开始,慢慢掌握,当然对于想要准备面试题的同学,这几个问题是需要记住并理解的&am…...

MySQL使用binlog日志做数据恢复
MySQL的binlog日志是MySQL日志中非常重要的一种日志,记录了数据库所有的DML操作。通过binlog日志我们可以进行数据库的读写分离、数据增量备份以及服务器宕机时的数据恢复。 定期备份固然可以在服务器发生宕机的时候快速的恢复数据,但传统的全量备份不可…...

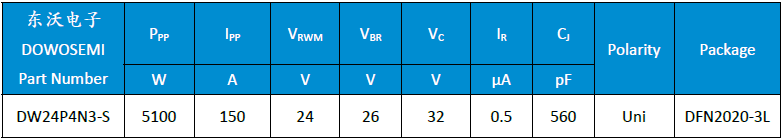
USB Type-C端口集成式ESD静电保护方案 安全低成本
Type-C端口是根据USB3.x和USB4协议传输数据的,很容易受到电气过载(EOS)和静电放电(ESD)事件的影响。由于Type-C支持随意热插拔功能,其内部高集成度的芯片,更容易受到人体静电放电的伤害和损坏。…...

Shiro学习总结
第一章 入门概述 1.概念 shiro是一个Java安全框架,可以完成:认证、授权、加密、会话管理、与web集成、缓存… 2.优势 ● 易于使用,构建简单 ● 功能全面 ● 灵活,可以在任何应用程序环境中工作,并且不需要依赖它们…...

AS中回退git历史版本并删除历史提交记录
当您想把某个版本后的代码删除,回滚到指定的版本。可以使用一下的方法。 一、打开AS中git历史提交窗口 二、选择需要回滚的版本选项,右键弹出菜单。选择Reset Current Branch to Here... 三、选择 Hard 选项 soft:将合并的更改应用到当前分支…...

线性代数的学习和整理5: 矩阵的加减乘除及其几何意义
目录 1 矩阵加法 1.1 矩阵加法的定义 1.2 加法的属性 1.2.1 只有同类型,相同n*m的矩阵才可以相加 1.2.1 矩阵加法的可交换律: 1.2.2 矩阵加法的可结合律: 1.3矩阵加法的几何意义 2 矩阵的减法 2.1 矩阵减法定义和原理基本同 矩阵的…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
