通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
JavaScript 有许多运算符,可用于对值和变量(也称为操作数)执行操作
根据这些 JS 运算符执行的操作类型,我们可以将它们分为七组:
目录
算术运算符赋值运算符比较运算符逻辑运算符三元运算符typeof操作员按位运算符
算术运算符
1. 加法运算符
2.减法运算符
3. 乘法运算符
4.除法运算
5. 余数运算符
6. 幂运算符
7. 自增运算符
8. 自减运算符
算术运算符总结
赋值运算符
比较运算符
逻辑运算符
三元运算符
typeof操作员
按位运算符
1. 按位与运算符
2. 按位或运算符
按位异或运算符
按位非运算符
按位左移运算符
按位右移运算符
按位补零右移运算符
结论
在本手册中,您将通过示例了解这些运算符如何工作。让我们从算术运算符开始。
算术运算符
算术运算符用于执行加法和减法等数学运算。
这些运算符经常与数字数据类型一起使用,因此它们类似于计算器。以下示例显示如何使用+运算符将两个变量相加:
<span style="color:var(--gray85)"><code class="language-js"><span style="color:#0077aa">let</span> x <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">=</span></span> <span style="color:#990055">3</span><span style="color:#999999">;</span>
<span style="color:#0077aa">let</span> y <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">=</span></span> <span style="color:#990055">8</span><span style="color:#999999">;</span>console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span>x <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">+</span></span> y<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 11</span>
</code></span>此处,使用加号运算符将两个变量x和y添加在一起+。我们还使用该console.log()方法将操作结果打印到屏幕上。
您可以直接对值使用运算符,而无需将它们分配给任何变量:
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">2</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">+</span></span> <span style="color:#990055">1</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 3</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">4</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">+</span></span> <span style="color:#990055">1</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 5</span>
</code></span>在 JavaScript 中,我们总共有 8 个算术运算符。他们是:
- 添加
+ - 减法
- - 乘法
* - 分配
/ - 余
% - 求幂
** - 增量
++ - 递减
--
让我们一一看看这些运算符是如何工作的。
1. 加法运算符
加法运算符+用于将两个或多个数字相加。您之前已经了解过该运算符的工作原理,但这里有另一个示例:
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">7</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">+</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 9</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">2.3</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">+</span></span> <span style="color:#990055">1.5</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 3.8</span>
</code></span>您可以对整数和浮点数使用加法运算符。
2.减法运算符
减法运算符由减号标记−,您可以使用它从左操作数中减去右操作数。
例如,以下是如何从 5 中减去 3:
<span style="color:var(--gray85)"><code class="language-js"><span style="color:#0077aa">let</span> x <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">=</span></span> <span style="color:#990055">5</span><span style="color:#999999">;</span>
<span style="color:#0077aa">let</span> y <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">=</span></span> <span style="color:#990055">3</span><span style="color:#999999">;</span>console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span>x <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">-</span></span> y<span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 2</span>
</code></span>3. 乘法运算符
乘法运算符由星号标记*,您可以使用它来将运算符左侧的值乘以运算符右侧的值。
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">5</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">*</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 10</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">3</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">*</span></span> <span style="color:#990055">3</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 9</span>
</code></span>4.除法运算
除法运算符/用于将左操作数除以右操作数。以下是使用该运算符的一些示例:
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">10</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">/</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 5</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">9</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">/</span></span> <span style="color:#990055">3</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 3</span>
</code></span>5. 余数运算符
余数运算符%也称为模或模运算符。该运算符用于计算执行除法后的余数。
一个实际的例子应该会让这个运算符更容易理解,所以让我们看一个:
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">10</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">%</span></span> <span style="color:#990055">3</span><span style="color:#999999">)</span><span style="color:#999999">;</span>
</code></span>数字 10 不能被 3 整除。除法的结果是 3,余数为 1。余数运算符仅返回余数。
如果左操作数可以被整除而没有余数,则该运算符返回 0。
当您想要检查数字是偶数还是奇数时,通常会使用此运算符。如果一个数是偶数,则除以 2 余数为 0;如果是奇数,则余数为 1。
<span style="color:var(--gray85)"><code class="language-js">console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">1</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">%</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 1</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">2</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">%</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 0</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">3</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">%</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 1</span>
console<span style="color:#999999">.</span><span style="color:#dd4a68">log</span><span style="color:#999999">(</span><span style="color:#990055">4</span> <span style="background-color:rgba(255, 255, 255, 0.5)"><span style="color:#9a6e3a">%</span></span> <span style="color:#990055">2</span><span style="color:#999999">)</span><span style="color:#999999">;</span> <span style="color:#708090">// 0</span>
</code></span>6. 幂运算符
相关文章:

通过示例学习 JavaScript 运算符 - 逻辑、比较、三元和更多 JS 运算符
JavaScript 有许多运算符,可用于对值和变量(也称为操作数)执行操作 根据这些 JS 运算符执行的操作类型,我们可以将它们分为七组: 目录 算术运算符赋值运算符比较运算符逻辑运算符三元运算符typeof操作员按位运算符 算术运算符 1. 加法运算符 2.减法运算符 3. 乘法运…...

基于微信小程序+Springboot校园二手商城系统设计和实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、目前专注于大学生项目实战开发,讲解,毕业答疑辅导✌ 🍅文末获取源码联系🍅 👇dz…...

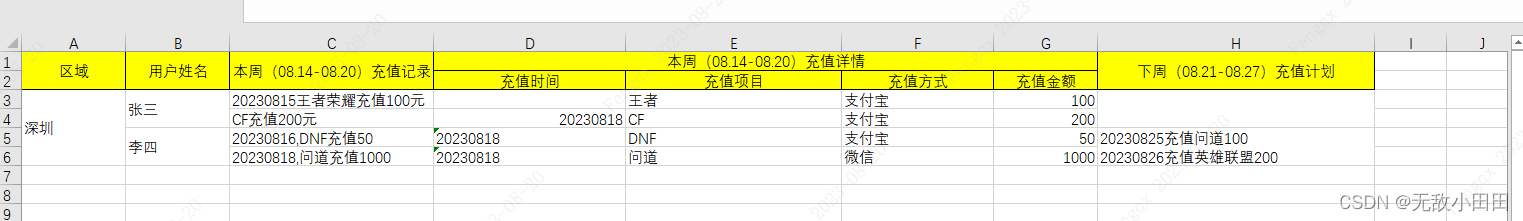
excel 动态表头与合并列
零、希望Springboot-java导出excel文件,包括动态表头与下边合并的列 使用 org.apache.poi 与自己封装工具类实现相关功能。代码如下 一、代码 1、依赖 implementation(group: org.apache.poi,name: poi-ooxml,version: 4.1.0)implementation(group: org.apache.po…...

jenkins自动部署微服务到docker
1、代码上传到git; 2、jenkins拉取git的代码,maven打包,使用插件生成镜像,自动上传docker; 两个插件,一个打包插件,一个创建镜像上传docker仓库.(将dockerfile内容搬到插件配置&…...

【蔚来汽车】蔚来20220713第三题-旅游规划 <模拟、滑动窗口>
【蔚来汽车】蔚来20220713第三题-旅游规划 牛牛对 n 个城市旅游情况进行了规划,已知每个城市有两种属性 x 和 y ,其中 x 表示去第 i 号城市的花费,y 表示在第 i 号城市游玩后会得到的开心值。 现在牛牛希望从中挑选出一些城市去游玩&…...

[解决方案]Antd TreeSelect/Select placeholder失效
🔎嘿,这里是慰慰👩🏻🎓,会发各种类型的文章,智能专业,从事前端🐾 🎉如果有帮助的话,就点个赞叭,让我开心一下!…...

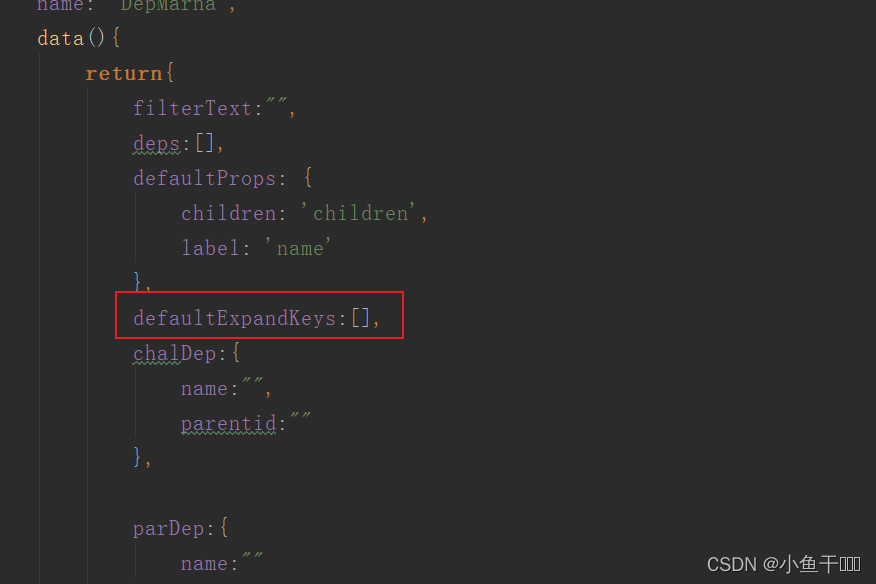
微人事 部门管理 模块 (十五)
部门管理的树展示和搜索 数据展示页是个树,我们一次性把数据加载出来也可以通过点一次id加载查询出来出来子部门,我们用一次拿到说有json数据加载出来 数据不多可以用递归,数据很多就用懒加载的方式 由于子部门比较深就不适合,权…...

【Terraform学习】使用 Terraform 从 EC2 实例访问 S3 存储桶(Terraform-AWS最佳实战学习)
使用 Terraform 从 EC2 实例访问 S3 存储桶 实验步骤 前提条件 安装 Terraform: 地址 下载仓库代码模版 本实验代码位于 task_ec2_s3connet 文件夹中。 变量文件 variables.tf 在上面的代码中,您将声明,aws_access_key,aws_…...

ZDRE6VP4-1X/50MG24K4V比例压力阀放大器
DRE 6-11/100MG24K4M比、DRE 10-6X/200YMG24K4M、DRE 20-52/200YMG24K4M、DRE 20-6X/200YMG24K4M、ZDRE6VP1-1X/315MG24N9K4M、ZDRE6VP4-1X/50MG24K4V、Z3DRE6VP2-2X/50G24K4M、Z3DRE6VP1-2X/100G24K4M、Z3DRE10VP2-1X/100XYG24K4M、Z3DRE10VP1-1X/315XLG24K4V 功能: 设定值通…...

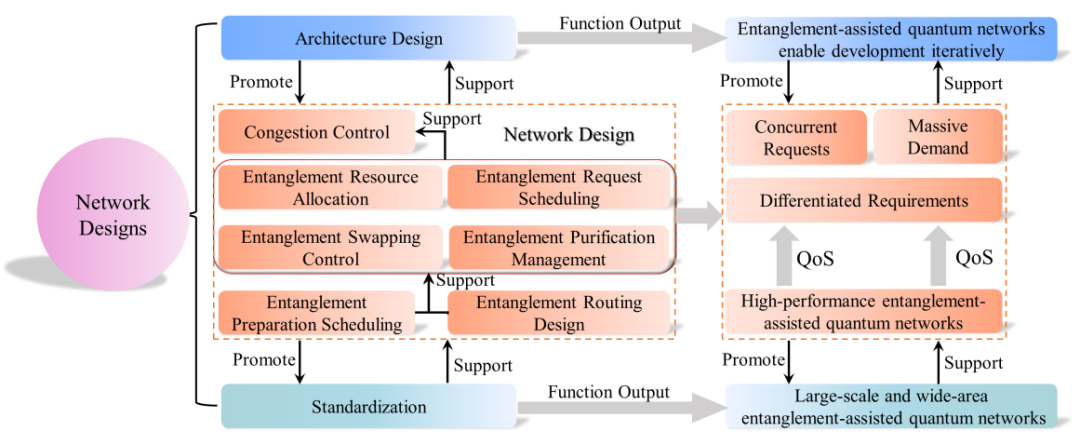
纠缠辅助的量子网络:原理、技术、发展与挑战
7月11日,中国科大网络空间安全学院和陆军院士工作室李忠辉博士为第一作者、薛开平教授为通讯作者的量子网络综述论文“Entanglement-Assisted Quantum Networks: Mechanics, Enabling Technologies, Challenges, and Research Directions”在通信领域知名期刊《IEEE…...

React Native 可触摸组件基础知识
在 React Native 中要实现可触摸的组件方式有三种,第一种方式就是使用TouchableHighlight组件,第二种方式就是使用TouchableOpacity组件,最后一种方式就是使用TouchableWithoutFeedback组件。 TouchableHighlight TouchableHighlight组件主…...

用户、权限和Vim编辑器
用户 用户分类 超级管理员:可以登录,拥有所有权限,用户Id为0 普通用户:可以登录,但只能操作家目录,用户Id为1000 程序用户:不能登录,用于管理程序,用户Id为1~999 添…...

git版本管理加合并笔记
目录 1.创建空文件夹,右键Bash here打开 2.打开链接,点击克隆下载,复制SSH链接 3.输入git SSH链接 回车 4.换成https在桌面上进行克隆仓库就正常了 5.去vscode里改东西 6.提交 7.创建dev分支 8.在dev里修改内容,提交&…...

Failed to load property source from location ‘classpath:/application.yml‘
项目场景: 今天到公司启动项目,突然发现项目起不起来了 问题描述 出现 Failed to load property source from location ‘classpath:/application.yml’ 错误 原因分析: 刚开始以为是 application.yml 中格式错误,但是发现同…...

Ajax复习
Ajax复习 一、简介 AJAX 全称为 Asynchronous JavaScript And XML,就是异步的 JS 和 XML。 一句话总结:无刷新通信。 二、 特点 优点 无刷新通信 允许你根据用户事件来更新部分页面内容 缺点 没有浏览历史,不能回退 存在跨域问题…...

里式替换原则(LSP)
目录 简介: 作用: 过程: 总结: 简介: 里式替换原则(Liskov Substitution Principle,简称LSP)的提出者是美国计算机科学家Barbara Liskov。Barbara Liskov是一位计算机科学家,麻省理工学院教授,也是美国第一个计算机…...

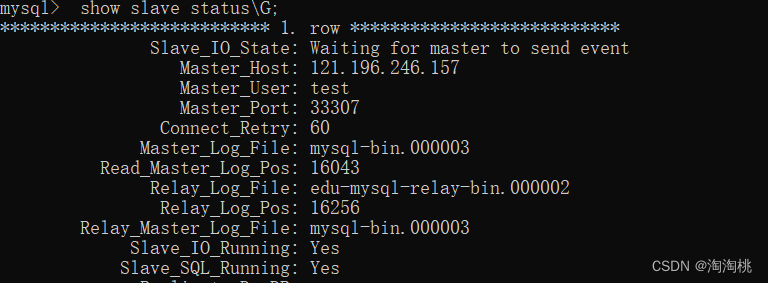
mysql------做主从复制,读写分离
1.为什么要做主从复制(主从复制的作用) 做数据的热备,作为后备数据库,主数据库服务器故障后,可切换到从数据库继续工作,避免数据丢失。 架构的扩展。业务量越来越大,I/O访问频率过高,单机无法满…...

Anaconda虚拟环境跨系统迁移
旧设备运行代码 conda activate name conda env export > environment.yml注意:如果当前路径已经有了 environment.yml 文件,conda 会重写这个文件 新设备运行代码 # 将environment.yml 拷贝到新设备中conda env create -f environment.yml...

第四章 IRIS 编程简介 - Macros
文章目录 第四章 IRIS 编程简介 - MacrosMacrosInclude Files这些代码元素如何协同工作 第四章 IRIS 编程简介 - Macros Macros ObjectScript 还支持定义替换的宏。定义可以是一个值、整行代码或(使用 ##continue 指令)多行。使用宏来确保一致性。例如…...

大厂考核重点:mysql索引面试题
很多同学面对Mysql索引相关的面试题都是死记硬背的,这肯定是不行的,也不容易记住,所以大家还是要循循渐进,从理解开始,慢慢掌握,当然对于想要准备面试题的同学,这几个问题是需要记住并理解的&am…...

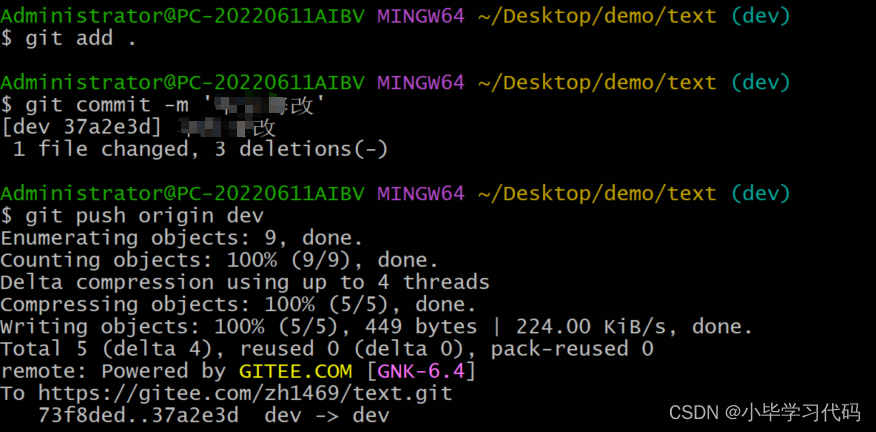
vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
