【懒加载】js实现懒加载、vue实现图片懒加载指令
懒加载
延迟加载,对于一个很长的页面,优先加载可视区域的内容,其他部分等进入可视区域时再加载
懒加载作用
是一种网页性能优化的方式,它能极大的提升用户体验。比如一个页面中有很多图片,但是首屏只出现几张,这时如果一次性把图片全部加载出来会影响性能。这时可以使用懒加载,页面滚动到可视区再加载。优化首屏加载。
图片懒加载
监听滚动条滚动事件,当视口的高度+滚动高度,大于图片所在位置举例顶部的偏移量时(也就是距离),加载图片资源
index.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><div style="height: 1200px;"></div><img src="https://ts2.cn.mm.bing.net/th?id=OIP-C.Fi0rA6s5NQ1VIlwp9IzhIgHaKe&w=210&h=297&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2"data-src="https://ts3.cn.mm.bing.net/th?id=OIP-C.D-43aYLc7We_sO_5ZSMIXgHaFj&w=288&h=216&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2" /><script>let img = document.getElementsByTagName("img");let num = img.length;let count = 0; lazyload();window.addEventListener('scroll', lazyload); function getTop(el) {var T = el.offsetTop;// 迭代地获取元素及其父元素相对于文档顶部的累积偏移量while (el = el.offsetParent) {T += el.offsetTop;}// 循环后 返回元素相对于文档顶部的总偏移量return T;}function lazyload() {//视口高度let viewHeight = document.documentElement.clientHeight || document.body.clientHeight;//滚动高度let scrollTop = document.documentElement.scrollTop || document.body.scrollTop;for (let i = count; i < num; i++) {// 元素现在已经出现在视口中if (getTop(img[i]) < scrollTop + viewHeight) {// 如何图片等于默认图 则加载新图if (img[i].getAttribute("src") !== "https://ts2.cn.mm.bing.net/th?id=OIP-C.Fi0rA6s5NQ1VIlwp9IzhIgHaKe&w=210&h=297&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2") continue;img[i].src = img[i].getAttribute("data-src");count++;} else {break;}}}</script>
</body></html>使用浏览器提供的getBoundingClientRect(),优化上述代码: lazyload修改如下:
getBoundingClientRect()用于获取元素相对于视口的位置信息
function lazyload() {let viewHeight = document.documentElement.clientHeight || document.body.clientHeight;for (let i = count; i < num; i++) {// getBoundingClientRect() 用于获取元素相对于视口的位置信息// 当相对于视口位置 小于等于视口时说明图片已经可见了if (img[i].getBoundingClientRect().top < viewHeight) {if (img[i].getAttribute("src") !== "https://ts2.cn.mm.bing.net/th?id=OIP-C.Fi0rA6s5NQ1VIlwp9IzhIgHaKe&w=210&h=297&c=8&rs=1&qlt=90&o=6&pid=3.1&rm=2") continue;img[i].src = img[i].getAttribute("data-src");count++;} else {break;}}}使用IntersectionObserver()再次优化上述代码
IntersectionObserver是浏览器原生提供的构造函数,用于查看某个元素是否进入了视口(viewport),用户能否看到该元素
修改上述代码:
<script>let img = document.getElementsByTagName("img");const observer = new IntersectionObserver(changes => {console.log(changes)//changes 是被观察的元素集合for (let i = 0, len = changes.length; i < len; i++) {let change = changes[i];// 通过这个属性判断是否在视口中if (change.isIntersecting) {const imgElement = change.target;imgElement.src = imgElement.getAttribute("data-src");// IntersectionObserver 对象的一个方法,用于停止对指定元素的观察observer.unobserve(imgElement);}}})Array.from(img).forEach(item => {observer.observe(item)});</script>内容懒加载:
一个页面有n条订单,每次可以给他显示10条,等用户拖动滚动条滚动到订单列表底部一段距离时再显示10条,直到加载完
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: block;}</style>
</head><body><div style="height: 1200px;">1</div><div class="box"><span>开始</span></div><script>let div = document.getElementsByClassName("box")[0];let lastSpanElement = div.querySelector('span:last-child');const observer = new IntersectionObserver(changes => {console.log(changes)//changes 是被观察的元素集合for (let i = 0, len = changes.length; i < len; i++) {let change = changes[i];// 通过这个属性判断是否在视口中if (change.isIntersecting) {for (let i = 0; i < 10; i++) {const spanElement = document.createElement('span');spanElement.textContent = `这是第 ${i + 1} 个<span>标签`;div.appendChild(spanElement);}observer.unobserve(lastSpanElement);lastSpanElement = div.querySelector('span:last-child');observer.observe(lastSpanElement)}}})observer.observe(lastSpanElement)</script>
</body></html>
详情可参考:(IntersectionObserver API详解_IntersectionObserver 交叉观察器 - 简书 (jianshu.com)
IntersectionObserver
浏览器的5种观察器
app.directive
自定义全局指令,它有两种写法
// 注册(对象形式的指令)
// 所有生命周期都可
app.directive('my-directive', {/* 自定义指令钩子 */
})// 注册(函数形式的指令)
// 固定只在2个生命周期上触发, mounted 和 updated
app.directive('my-directive', () => {/* ... */
})vue中install方法
可供我们开发新的自定义指令跟全局注册组件,第一个参数是vue的构造器,第二个参数是可选的选项对象
然后再开始编写扩展指令之图片懒加载指令
export default {install (app) {app.component(XtxSkeleton.name, XtxSkeleton)app.component(XtxCarousel.name, XtxCarousel)
+ defineDirective(app)}
}import defaultImg from '@/assets/images/200.png'
// 扩展指令
const defineDirective = (app) => {// 图片懒加载app.directive('lazyload', {mounted(el, binding) {const observer = new IntersectionObserver(([{ isIntersecting }]) => {if (isIntersecting) {// 停止观察observer.unobserve(el)el.onerror = () => {// 图片加载失败 设置默认图el.src = defaultImg}// binding 是对象,.value就是绑定指令的值el.src = binding.value}}, {//目标元素和根元素相交部分的比例达到该值的时候,//callback 函数将会被执行threshold: 0.01})// 开始观察observer.observe(el)}})
}使用扩展的图片懒加载指令:
<img alt="" v-lazyload="goods.picture" />扩展:
vue还有许多工具库,其中也有类似的api可以实现这种功能,列如:
useIntersectionObserver | VueUse
相关文章:

【懒加载】js实现懒加载、vue实现图片懒加载指令
懒加载 延迟加载,对于一个很长的页面,优先加载可视区域的内容,其他部分等进入可视区域时再加载 懒加载作用 是一种网页性能优化的方式,它能极大的提升用户体验。比如一个页面中有很多图片,但是首屏只出现几张&#…...
)
微信小程序教学系列(7)
第七章:小程序安全和权限管理 第一节:小程序安全性保障 在开发小程序时,我们要时刻牢记小程序的安全性。毕竟,我们可不希望我们的小程序被黑客入侵或者用户的隐私被泄露。所以,让我们一起来了解一下如何保障小程序的…...

Android 9.0 kenel和frameworks中修改ram运行内存的功能实现
1.前言 在9.0的系统rom产品开发定制中,在对一些产品开发中的配置需求方面,在产品后续订单中,在某些机型中需要升级下系统内核配置,项目时间比较仓促,所以 来不及对硬件重新定制,就需要软件方面在ram运行内存的容量大小方面作假,修改ram真实的大小容量,所以就需要在ken…...

PHP实践:获取网络上图片的长宽以及图片类型
🏆作者简介,黑夜开发者,全栈领域新星创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师,项目技术负责…...

使用 DPO 微调 Llama 2
简介 基于人类反馈的强化学习 (Reinforcement Learning from Human Feedback,RLHF) 事实上已成为 GPT-4 或 Claude 等 LLM 训练的最后一步,它可以确保语言模型的输出符合人类在闲聊或安全性等方面的期望。然而,它也给 NLP 引入了一些 RL 相关…...

数据库——事务,事务隔离级别
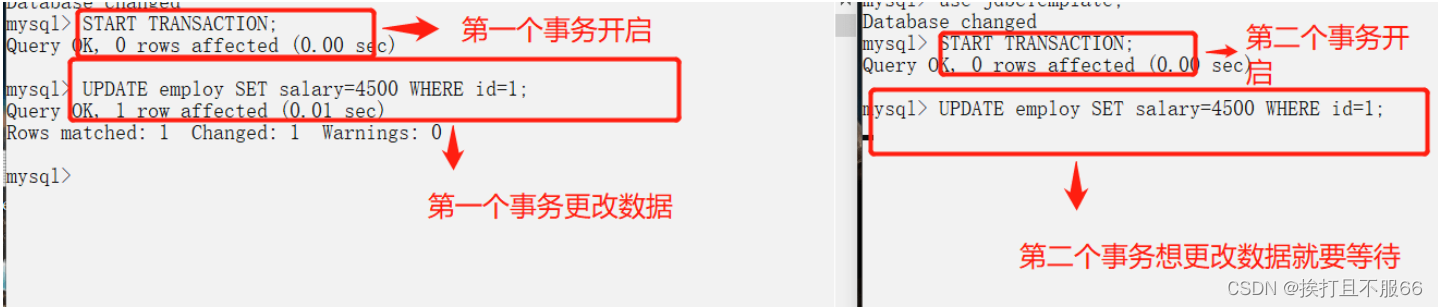
文章目录 什么是事务?事务的特性(ACID)并发事务带来的问题事务隔离级别实际情况演示脏读(读未提交)避免脏读(读已提交)不可重复读可重复读防止幻读(可串行化) 什么是事务? 事务是逻辑上的一组操作,要么都执行,要么都不执行。 事务最经典也经常被拿出…...

对《VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeBasic动态库》的改进
《VB.NET通过VB6 ActiveX DLL调用PowerBasic及FreeBasic动态库》使用的Activex DLL公共对象是需要先注册的。https://blog.csdn.net/weixin_45707491/article/details/132437502?spm1001.2014.3001.5501 Activex DLL事前注册,一次多用说起来也不是啥大问题&#x…...

【PHP】数据类型运算符位运算
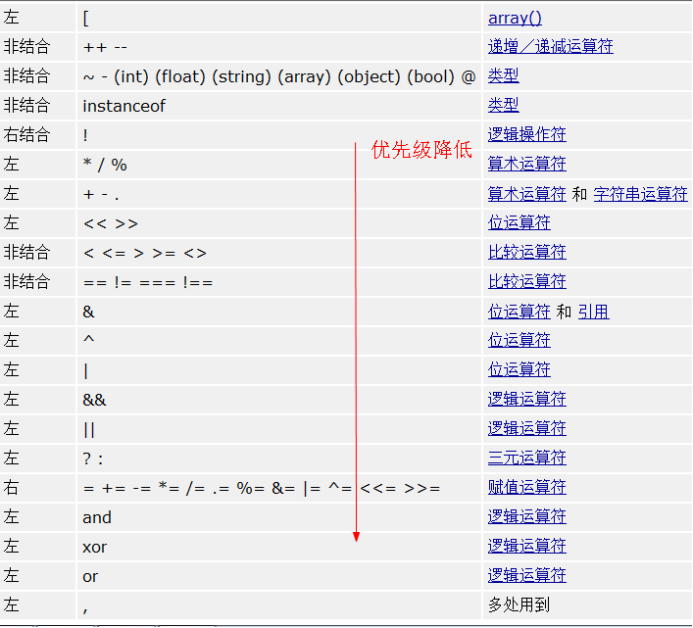
文章目录 数据类型简单(基本)数据类型:4个小类复合数据类型:2个小类特殊数据类型:2个小类类型转换类型判断整数类型浮点类型布尔类型 运算符赋值运算符算术运算符比较运算符逻辑运算符连接运算符错误抑制符三目运算符自…...

使用 Nacos 作为 Spring Boot 配置中心
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

微服务 Eureka
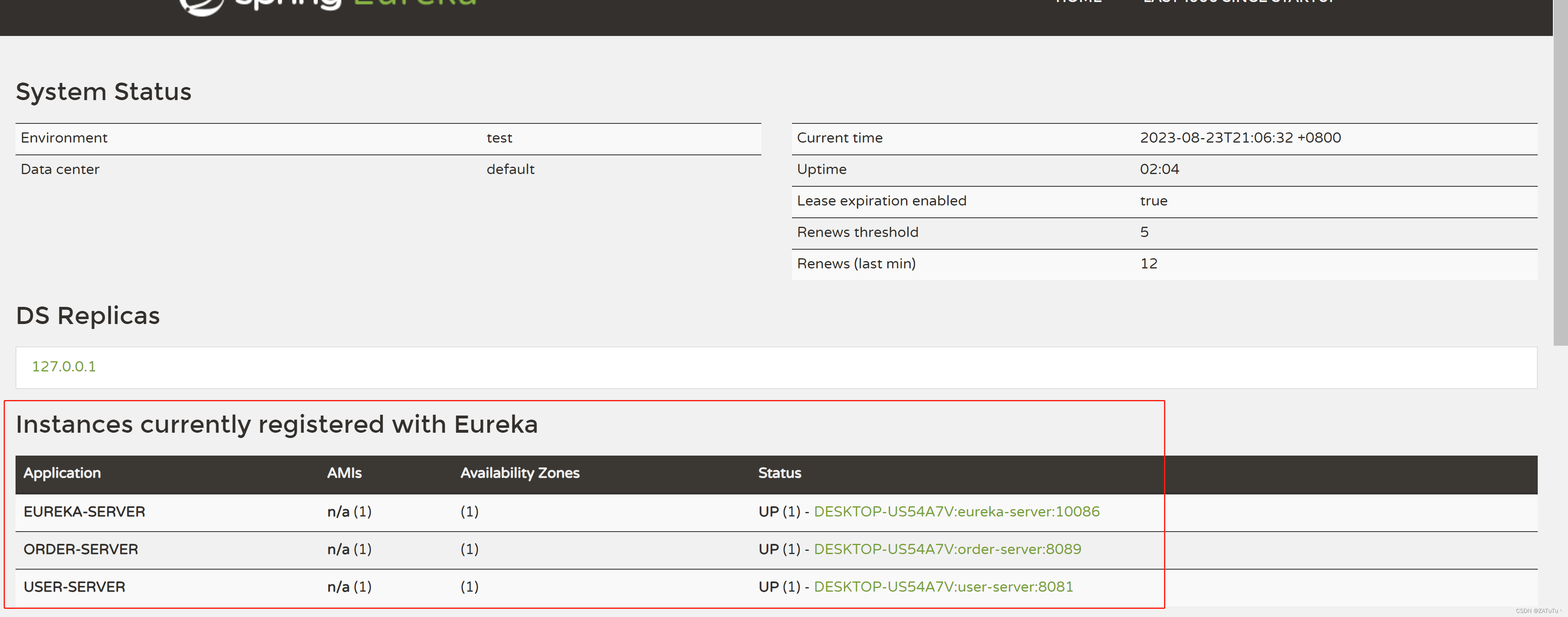
Eureka Eureka是Netflix开源的一个用于构建基于微服务架构的服务发现和注册中心技术。在微服务架构中,系统被拆分成多个小型、自治的服务,每个服务负责特定的业务功能。这些服务需要能够相互发现和通信,这就是Eureka所提供的功能。 Eureka主…...

Spring Boot 事务和事务传播机制
1. 为什么需要事务? 事务定义 将一组操作封装成一个执行单元 (封装到一起),这一组的执行具备原子性, 那么就要么全部成功,要么全部失败. 为什么要用事务? 比如转账分为两个操作: 第一步操作:A 账户-100 元。 第二步操作:B账户 100 元。 如果没有事务&a…...

计算机组成原理(巨巨巨基础篇)
有关《计算机组成原理》课本中有关 内存计算换算(字,位,字节) 个人理解 前面知识点搭建框架,最后两道例题是直观理解体会 主存储器的基本概念 位:存储信息的最小单位,称为存储位或存储元。 背…...

C语言:选择+编程(每日一练Day7)
目录 选择题: 题一: 题二: 题三: 题四: 题五: 编程题: 题一:图片整理 思路一: 思路二: 题二:寻找数组的中心下标 思路一࿱…...

leetcode做题笔记93. 复原 IP 地址
有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 . 分隔。 例如:"0.1.2.201" 和 "192.168.1.1" 是 有效 IP 地址,但是 "0.011.255.2…...

HTTPS 中间人攻击
HTTPS 中间人攻击 中间人攻击过程 通讯过程 客户端——中间人——服务器 过程如下 服务器向客户端发送公钥攻击者截获公钥,保留在自己手上然后攻击者自己生成一个【伪造的】公钥,发给客户端客户端收到【伪造的】公钥后,利用【伪造的】公…...

MATLAB打开excel读取写入操作例程
本文使用素材含代码测试用例等 MATLAB读写excel文件历程含,内含有测试代码资源-CSDN文库 打开文件 使用uigetfile函数过滤非xlsx文件,找到需要读取的文件,首先判断文件是否存在,如果文件不存在,程序直接返回&#x…...

[C语言]分支与循环
导言: 在人生中我们总会有选择,**如下一顿吃啥?**又或者每天都是在重复,吃饭!!!!,当然在C语言中也有选择和重复那就是分支语句与循环语句 文章目录 分支循环循环中的关键…...

绘制区块链之链:解码去中心化、安全性和透明性的奇迹
区块链技术以其去中心化、安全性和透明性等特点在全球范围内引起了广泛的关注和兴趣。区块链是一种分布式账本技术,通过将数据以不可篡改的方式链接在一起,创建了一个安全可靠的数据库。这种革命性的技术正在许多领域中发挥作用,包括加密货币…...

4G工业路由器的功能与选型!详解工作原理、关键参数、典型品牌
随着工业互联网的发展,4G工业路由器得到越来越广泛的应用。但是如何根据实际需求选择合适的4G工业路由器,是许多用户关心的问题。为此,本文将深入剖析4G工业路由器的工作原理、重要参数及选型要点,并推荐优质的品牌及产品,以提供选型参考。 一、4G工业路由器的工作原理 4G工业…...

c与c++中struct的主要区别和c++中的struct与class的主要区别
1、c和c中struct的主要区别 c中的struct不可以含有成员函数,而c中的struct可以。 C语言 c中struct 是一种用于组合多个不同数据类型的数据成员的方式。struct 声明中的成员默认是公共的,并且不支持成员函数、访问控制和继承等概念。C中的struct通常被用…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
