3:Ubuntu上配置QT交叉编译环境并编译QT程序到Jetson Orin Nano(ARM)
1.Ubuntu Qt 配置交叉编译环境
1.1 ubuntu 20.04安装Qt
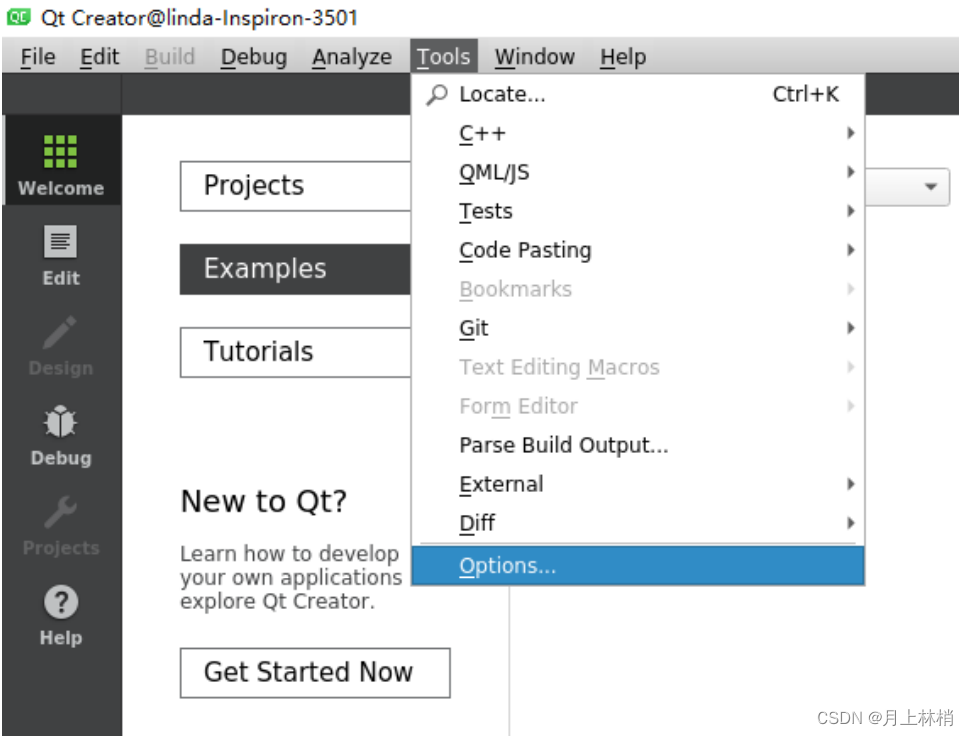
sudo apt-get install qtcreator1.2 配置QT



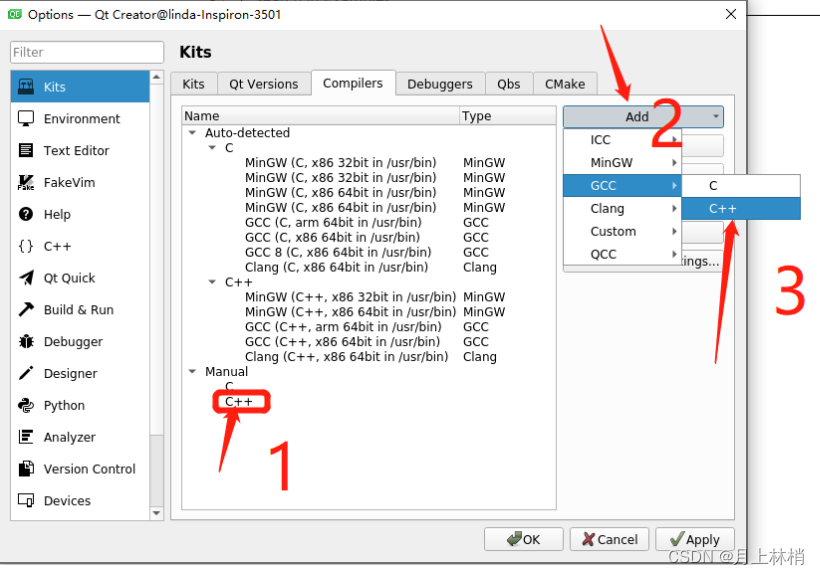
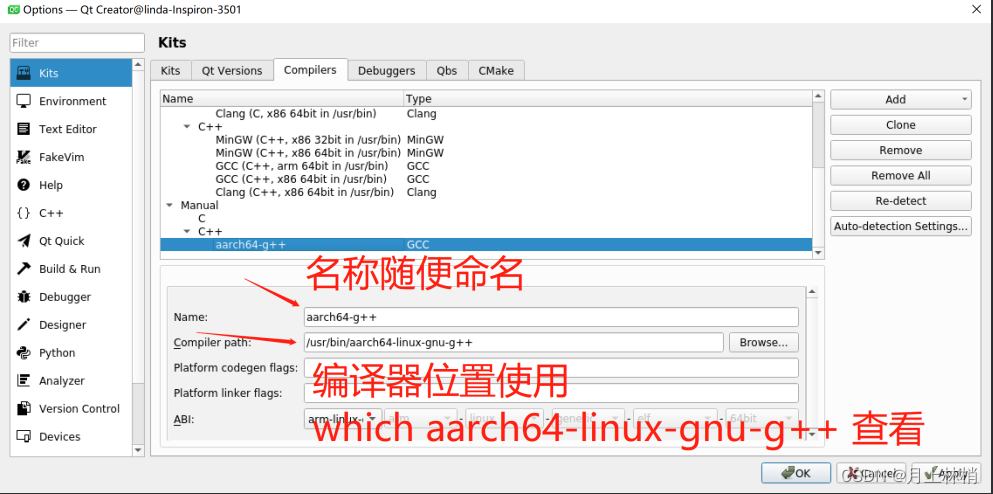
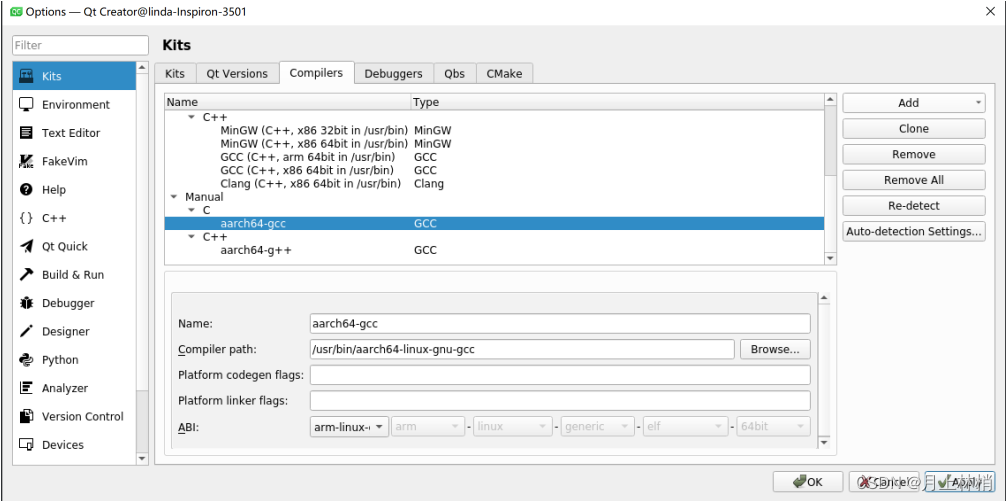
GCC配置同上


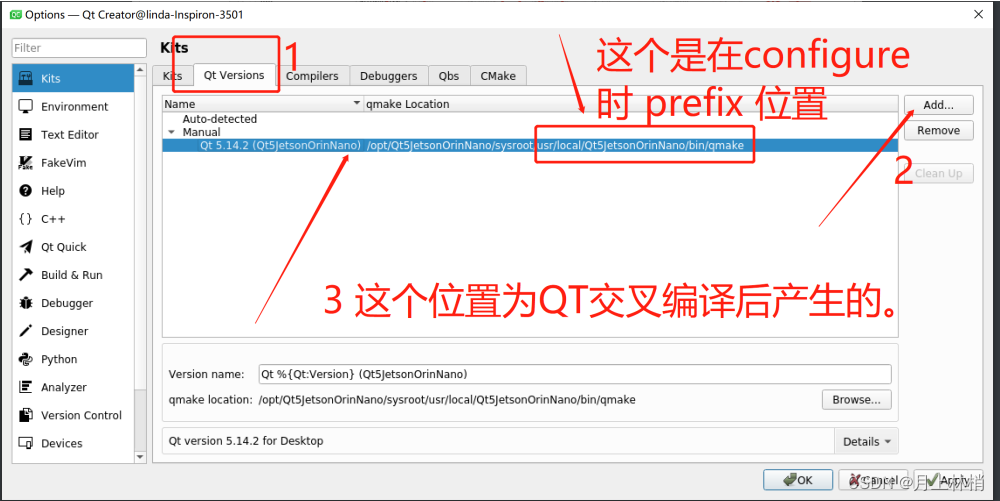
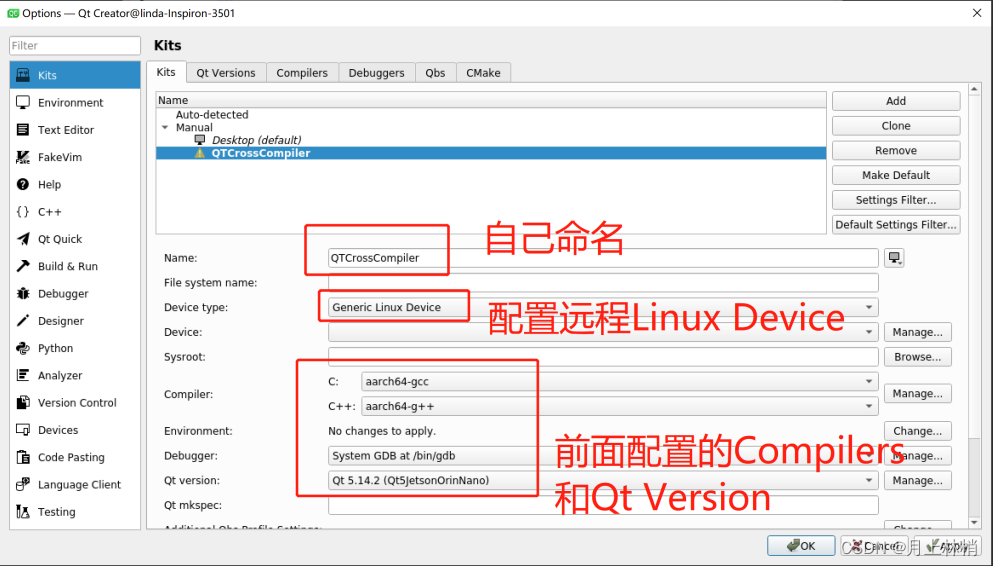
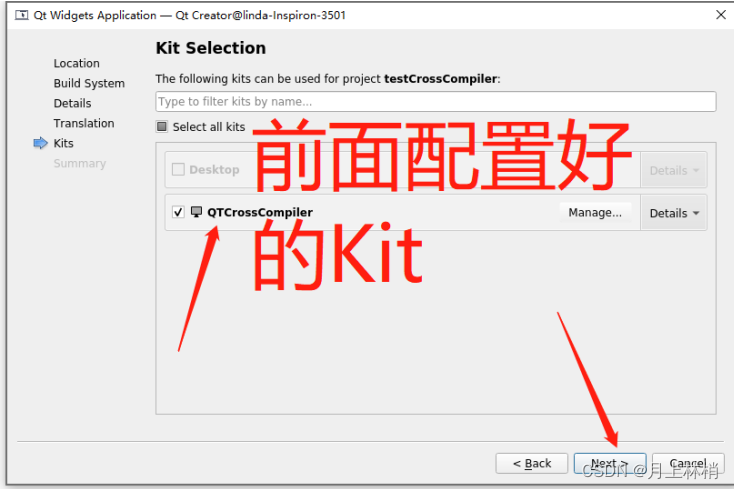
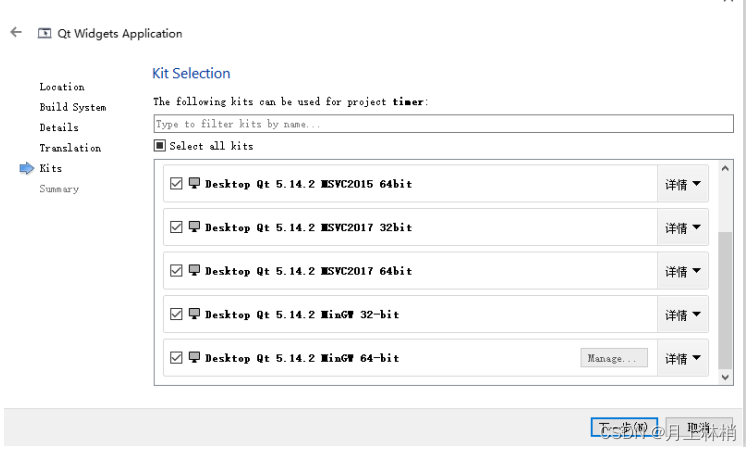
最后配置Kits

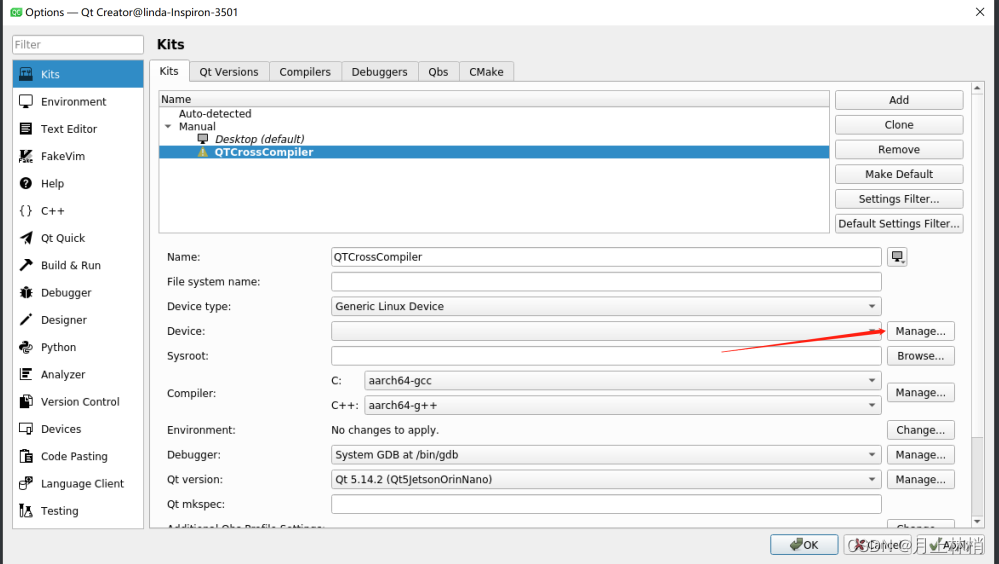
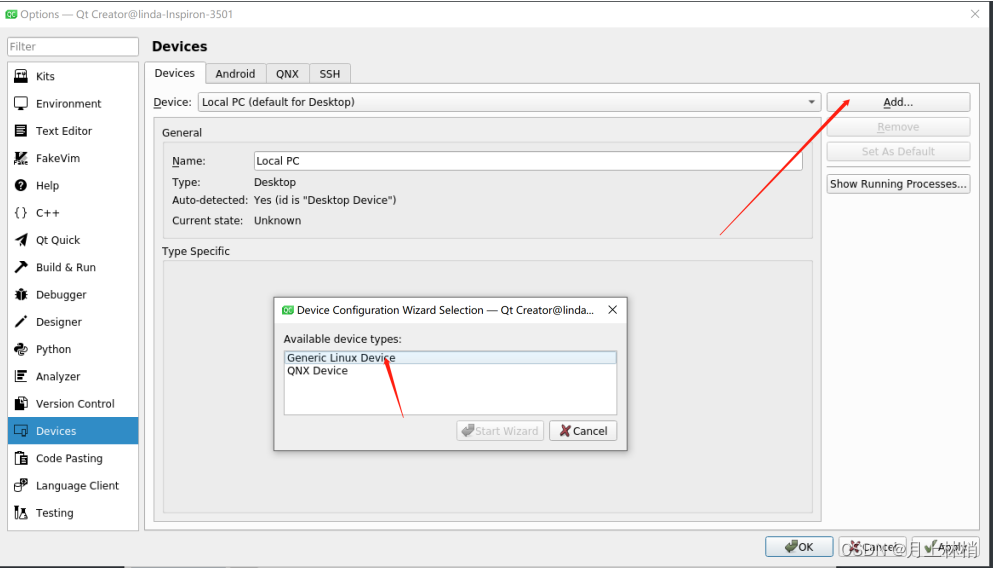
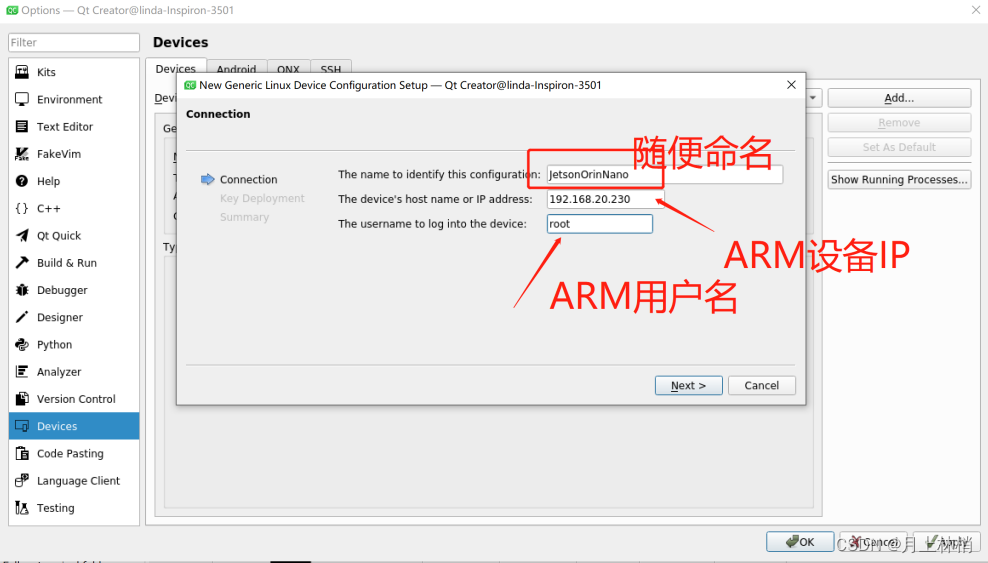
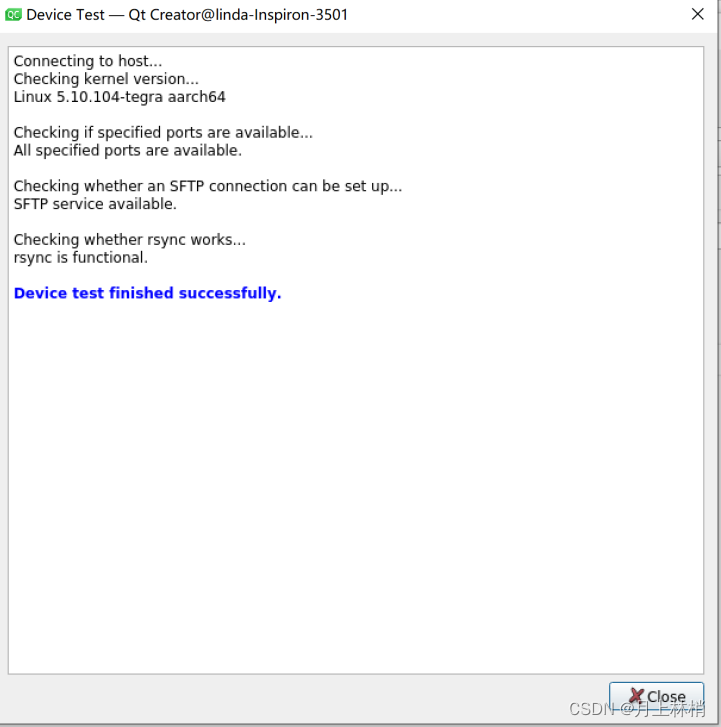
上面设置完成之后 ,设置Kits 中的Device(这是为了能够直接把项目部署到arm设备上)




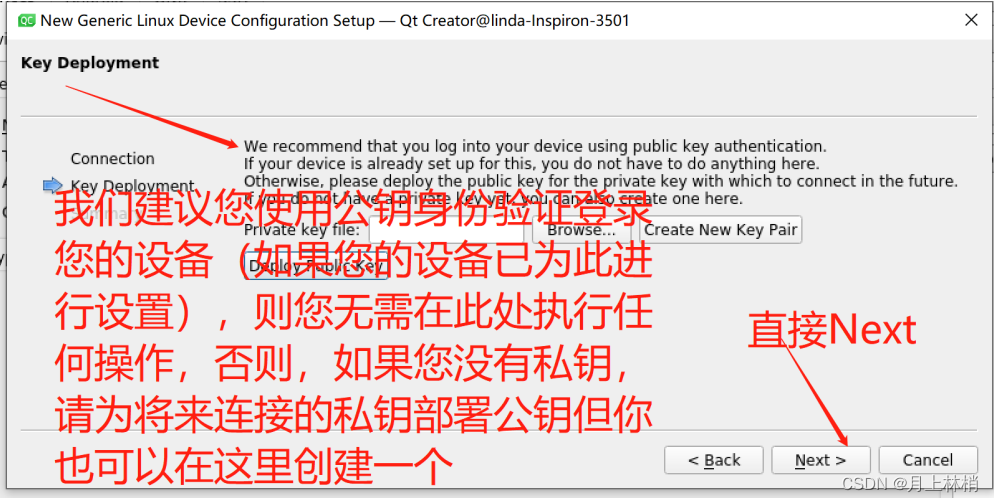
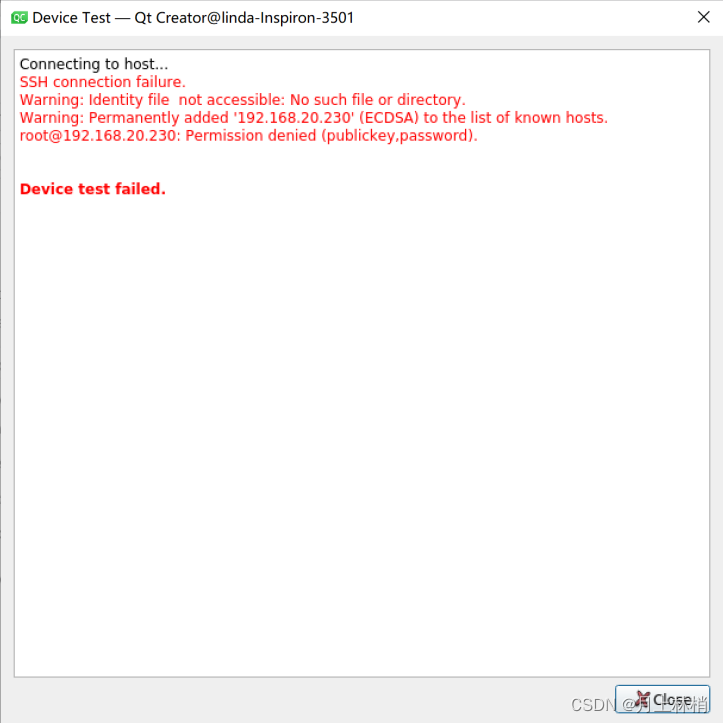
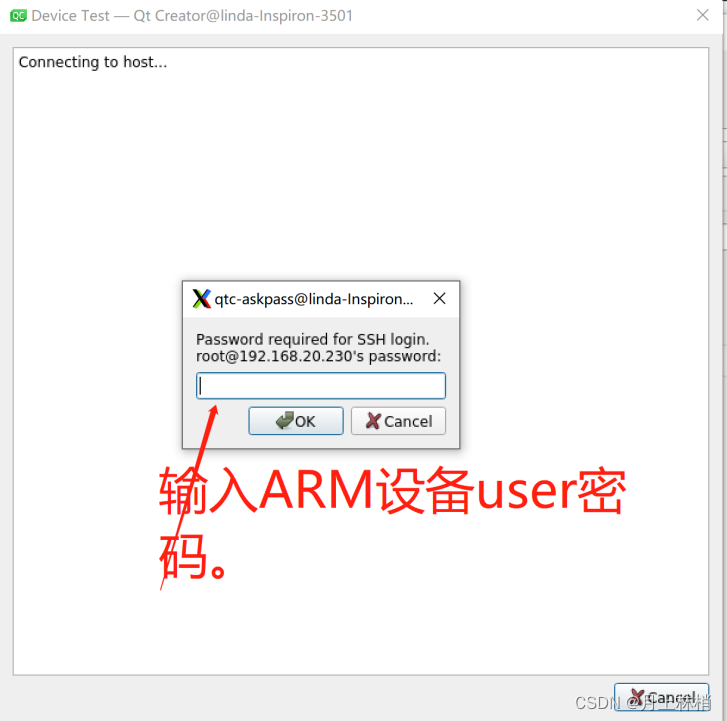
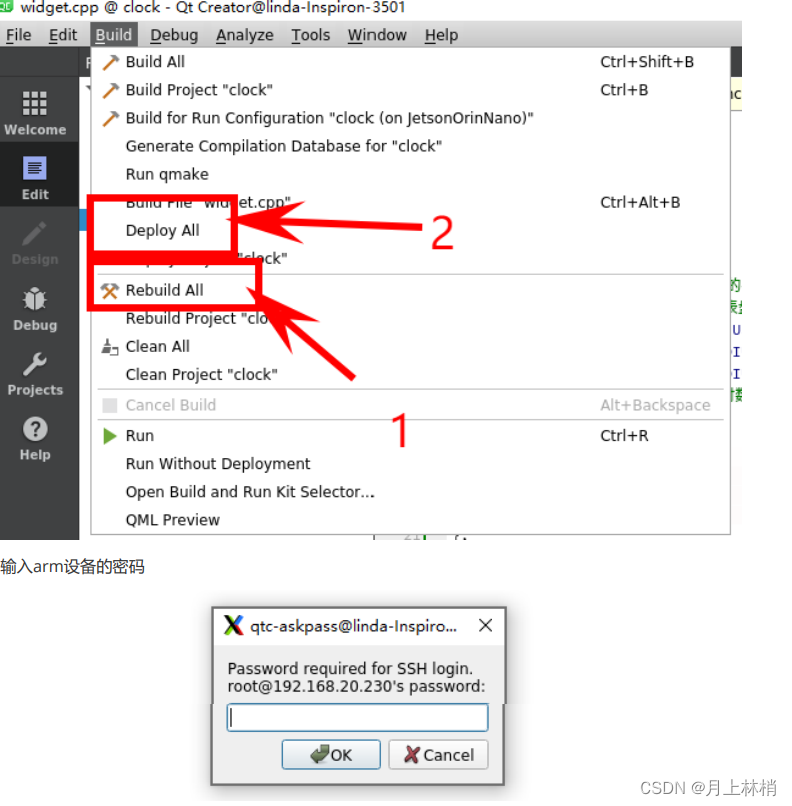
点击NEXT之后会出现连接被拒绝,不用担心 ,下面会对其设置密码。
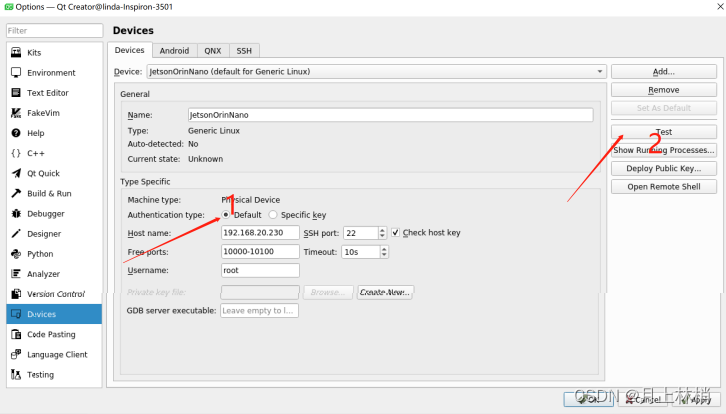
 验证arm设置的密码。
验证arm设置的密码。



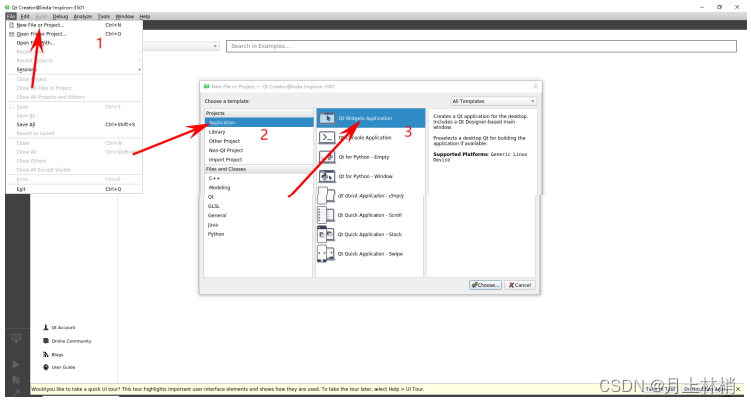
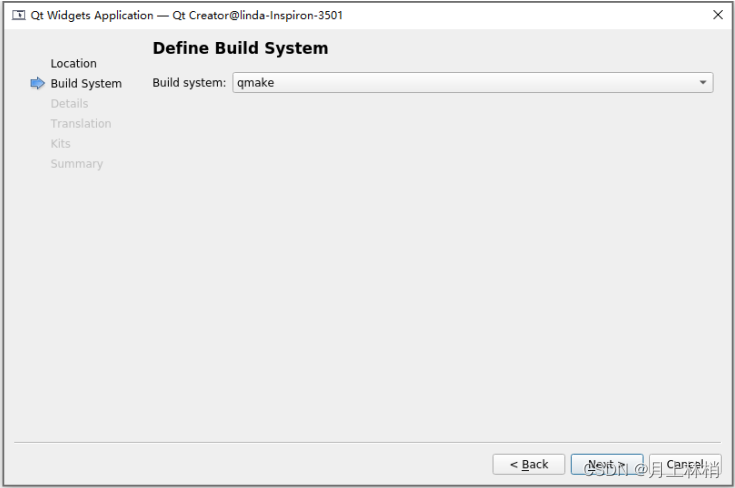
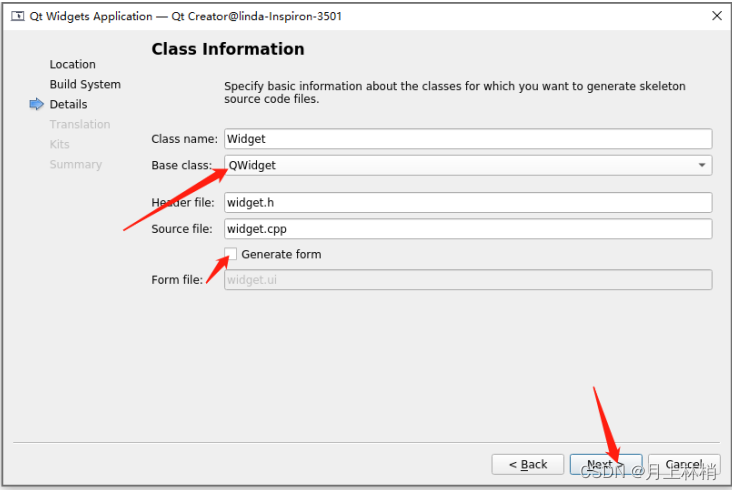
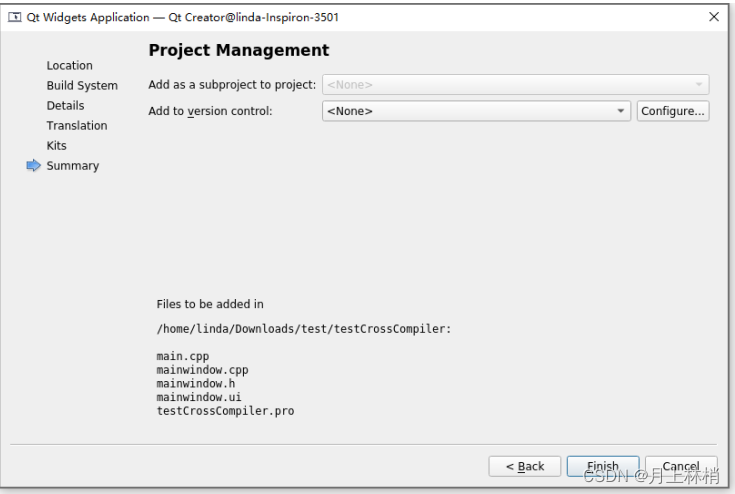
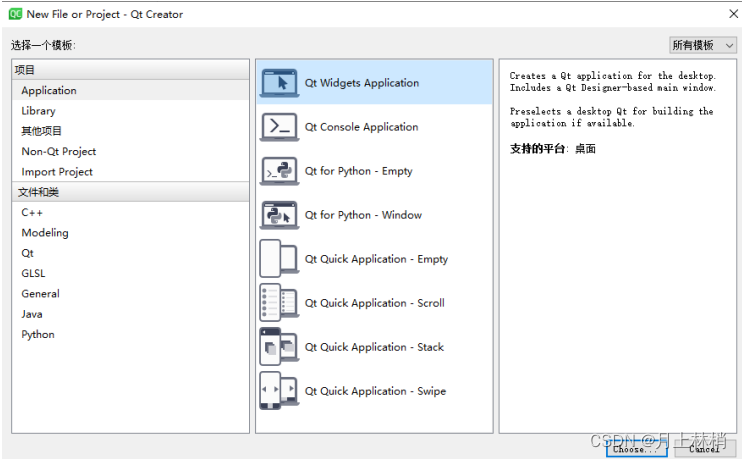
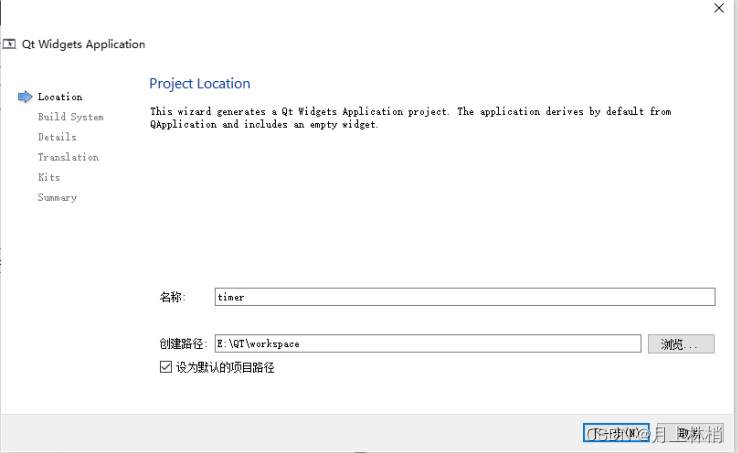
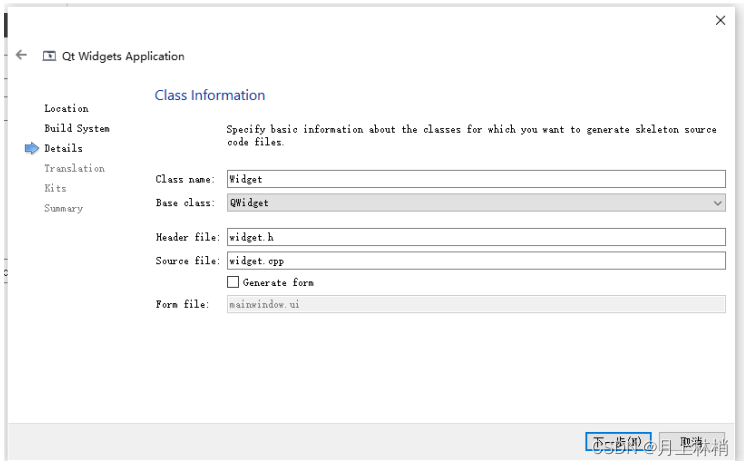
1.3 创建Qt项目







代码:
此代码是抄的别人的,具体是哪位博主的,忘记了。如果该博主看到了 请@下我,我会把连接附上
main.cpp
#include "widget.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
}
widget.cpp
#include "widget.h"
#include<QPainter>
#include<QTimer>
#include<QTime>
#include<QString>
#include<QVector>
#include<QMap>
#define CLOCK_RADIUS (80) //时钟的半径#define PANEL_RADIUS_NUM (3) //表盘的3个圆#define PANEL_RADIUS1 CLOCK_RADIUS //圆1的半径#define PANEL_RADIUS2 (CLOCK_RADIUS - 6) //圆2的半径#define PANEL_RADIUS3 (CLOCK_RADIUS - 8) //圆3的半径#define HOUR_NUM_SIZE (10) //小时数字的字体大小//3个表针的形状(三角形)static QPoint hourHand[3] = {QPoint(5, 3),QPoint(-5, 3),QPoint(0, -30)
};static QPoint minuteHand[3] = {QPoint(4, 6),QPoint(-4, 6),QPoint(0, -45)
};static QPoint secondHand[3] = {QPoint(2, 10),QPoint(-2, 10),QPoint(0, -60)
};//表针与刻度颜色static QColor hourColor(255, 0, 0);static QColor minuteColor(0, 0, 255);static QColor secondColor(0, 255, 0);//表盘参数struct panelPara{int radius;QColor color;
};
//圆的半径与对于的颜色static panelPara stPanelParaArr[] = {{PANEL_RADIUS1, QColor(255, 200, 100)},{PANEL_RADIUS2, QColor(164, 211, 238)},{PANEL_RADIUS3, QColor(255, 255, 255)},
};Widget::Widget(QWidget *parent): QWidget(parent)
{QTimer *timer = new QTimer(this);connect(timer, SIGNAL(timeout()), this, SLOT(update()));timer->start(1000);setWindowTitle(tr("Clock"));setMinimumSize(200, 200); //设置最小尺寸}Widget::~Widget()
{
}void Widget::paintEvent(QPaintEvent *event)
{int side = qMin(width(), height());QTime time = QTime::currentTime();QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.translate(width()/2, height()/2); //画图的基准位置painter.scale(side/200.0, side/200.0); //随窗口尺寸自动缩放//表盘for (int i=0; i<PANEL_RADIUS_NUM; i++){QBrush brush(stPanelParaArr[i].color);QPen pen(stPanelParaArr[i].color);painter.setBrush(brush);painter.setPen(pen);painter.drawEllipse(-stPanelParaArr[i].radius, -stPanelParaArr[i].radius, 2*stPanelParaArr[i].radius, 2*stPanelParaArr[i].radius);}//小时的表针painter.setPen(Qt::NoPen);painter.setBrush(hourColor);painter.save();painter.rotate(30.0 * ((time.hour() + time.minute() / 60.0)));painter.drawConvexPolygon(hourHand, 3);painter.restore();//小时的刻度painter.setPen(hourColor);for (int i = 0; i < 12; ++i)
{painter.rotate(30.0);painter.drawLine(PANEL_RADIUS3-6, 0, PANEL_RADIUS3, 0);QFont font("TimesNewRoman", HOUR_NUM_SIZE);painter.setFont(font);painter.drawText(-HOUR_NUM_SIZE, -(CLOCK_RADIUS-15), 2*HOUR_NUM_SIZE, 2*HOUR_NUM_SIZE, Qt::AlignHCenter, QString::number(i+1));}//分钟的表针painter.setPen(Qt::NoPen);painter.setBrush(minuteColor);painter.save();painter.rotate(6.0 * (time.minute() + time.second() / 60.0));painter.drawConvexPolygon(minuteHand, 3);painter.restore();painter.setPen(minuteColor);for (int j = 0; j < 60; ++j){if ((j % 5) != 0){painter.drawLine(PANEL_RADIUS3-4, 0, PANEL_RADIUS3, 0);}painter.rotate(6.0);}//秒钟的表针painter.setPen(Qt::NoPen);painter.setBrush(secondColor);painter.save();painter.rotate(6.0 * time.second());painter.drawConvexPolygon(secondHand, 3);painter.restore();painter.end();
}
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>class Widget : public QWidget{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();void paintEvent(QPaintEvent *event);
};#endif // WIDGET_H配置 clock.pro ,在pro文件添加下面代码。
#要部署的到ARM设备上的目录target.path=/opt/arm #安装目标文件INSTALLS+=target先对项目进行编译,再把项目发布到 arm设备。

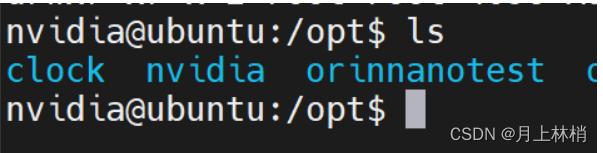
上面项目部署之后,登陆arm设备进到对应的目录下查看代码。

查看生成的文件 格式, 为arm aarch 64 正是arm 设备运行的文件 。
![]()
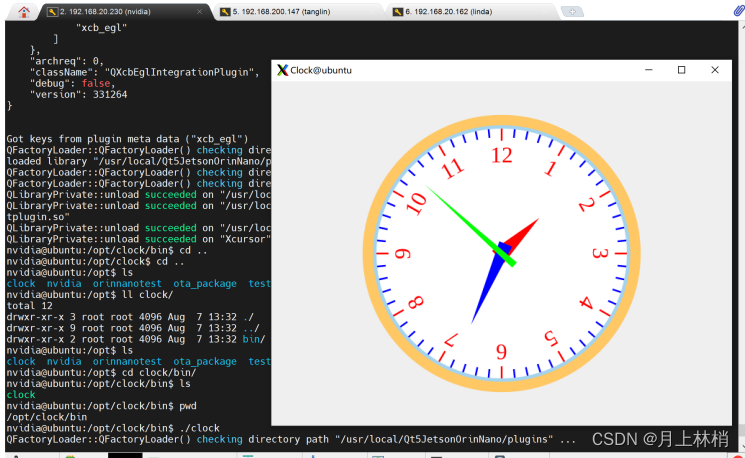
执行命令运行程序,如下
nvidia@ubuntu:/opt/clock/bin$ ./clock 
2.windows下使用visual studio或qt进行
arm linux程序开发环境搭建
2.1 创建项目





widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include<QPainter>
#pragma execution_character_set("utf-8")Widget::Widget(QWidget *parent) :QWidget(parent),ui(new Ui::Widget)
{ui->setupUi(this);connect(&timer, SIGNAL(timeout()), this, SLOT(timeout_slot()));connect(&timer, SIGNAL(timeout()), this, SLOT(update()));connect(ui->Btn_Reset, SIGNAL(clicked()), this, SLOT(update()));time.setHMS(0,0,0,0);ui->Txt_ShowTime->setText("00:00:00");ui->Btn_Start->setChecked(false);ui->Btn_Reset->setEnabled(false);ui->Btn_Hit->setEnabled(false);
}
Widget::~Widget()
{delete ui;
}
void Widget::timeout_slot()
{//qDebug("hello");QTime nowTime = QTime::currentTime();time = time.addMSecs(lastTime.msecsTo(nowTime));lastTime = nowTime;ui->Txt_ShowTime->setText(time.toString("mm:ss.zzz"));
}
void Widget::on_Btn_Start_toggled(bool checked)
{if (checked){timer.start(ADD_TIME_MSEC);lastTime = QTime::currentTime();//记录时间戳ui->Btn_Start->setText("暂停");ui->Btn_Reset->setEnabled(false);ui->Btn_Hit->setEnabled(true);}else{timer.stop();ui->Btn_Start->setText("继续");ui->Btn_Reset->setEnabled(true);ui->Btn_Hit->setEnabled(false);}
}
void Widget::on_Btn_Reset_clicked()
{m_iHitCnt = 0;timer.stop();time.setHMS(0,0,0,0);ui->Txt_ShowTime->setText("00:00:00");ui->Txt_ShowItem->clear();ui->Btn_Start->setText("开始");ui->Btn_Start->setChecked(false);ui->Btn_Reset->setEnabled(false);ui->Btn_Hit->setEnabled(false);
}
void Widget::on_Btn_Hit_clicked()
{QString temp;m_iHitCnt++;temp.sprintf("--计次 %d--", m_iHitCnt);ui->Txt_ShowItem->setFontPointSize(9);ui->Txt_ShowItem->append(temp);ui->Txt_ShowItem->setFontPointSize(12);ui->Txt_ShowItem->append(time.toString("[mm:ss.zzz]"));
}
//------------------#define CLOCK_RADIUS (90) //时钟的半径#define PANEL_RADIUS_NUM (3) //表盘的3个圆#define PANEL_RADIUS1 CLOCK_RADIUS //圆1的半径#define PANEL_RADIUS2 (CLOCK_RADIUS - 6) //圆2的半径#define PANEL_RADIUS3 (CLOCK_RADIUS - 8) //圆3的半径#define PANEL_RADIUS4 (40) //内圆的半径#define SEC_NUM_SIZE (10) //小时数字的字体大小#define MIN_NUM_SIZE (7) //分钟数字的字体大小//3个表针的形状(三角形)static QPoint minuteHand[3] = {
QPoint(2, 6),QPoint(-2, 6),QPoint(0, -45)
};
static QPoint secondHand[3] = {QPoint(2, 8),QPoint(-2, 8),QPoint(0, -85)
};
//表针与刻度颜色static QColor secondColor(0, 0, 255);
static QColor minuteColor(0, 0, 0);
//表盘参数struct panelPara{int radius;QColor color;
};
//圆的半径与对于的颜色static panelPara stPanelParaArr[] = {{PANEL_RADIUS1, QColor(255, 200, 100)},{PANEL_RADIUS2, QColor(164, 211, 238)},{PANEL_RADIUS3, QColor(255, 255, 255)},
};
void Widget::paintEvent(QPaintEvent *event)
{int side = qMin(width(), height());//QTime time = QTime::currentTime();QPainter painter(this);painter.setRenderHint(QPainter::Antialiasing);painter.translate(width()/3, height()*2/5); //画图的基准位置painter.scale(side/300.0, side/300.0); //随窗口尺寸自动缩放//表盘(3个同心圆)for (int i=0; i<PANEL_RADIUS_NUM; i++){QBrush brush(stPanelParaArr[i].color);QPen pen(stPanelParaArr[i].color);painter.setBrush(brush);painter.setPen(pen);painter.drawEllipse(-stPanelParaArr[i].radius, -stPanelParaArr[i].radius, 2*stPanelParaArr[i].radius, 2*stPanelParaArr[i].radius);}//秒的刻度painter.setPen(secondColor);for (int i = 0; i < 60; i++){if ((i % 5) == 0){painter.drawLine(PANEL_RADIUS3-8, 0, PANEL_RADIUS3, 0);QFont font("TimesNewRoman", SEC_NUM_SIZE);painter.setFont(font);painter.drawText(-SEC_NUM_SIZE, -(CLOCK_RADIUS-15), 2*SEC_NUM_SIZE, 2*SEC_NUM_SIZE, Qt::AlignHCenter, QString::number(i==0? 60 : i));
}else{painter.drawLine(PANEL_RADIUS3-5, 0, PANEL_RADIUS3, 0);}//秒再细分5个格for (int j = 0; j < 5; j++){painter.rotate(6.0/5);if (j != 4){painter.drawLine(PANEL_RADIUS3-2, 0, PANEL_RADIUS3, 0);}}}//分钟的刻度painter.setPen(minuteColor);for (int k = 0; k < 30; k++){if ((k % 5) == 0){painter.rotate(-90.0);painter.drawLine(PANEL_RADIUS4-8, 0, PANEL_RADIUS4, 0);painter.rotate(90.0);QFont font("TimesNewRoman", MIN_NUM_SIZE);painter.setFont(font);painter.drawText(-MIN_NUM_SIZE, -(PANEL_RADIUS4-10), 2*MIN_NUM_SIZE, 2*MIN_NUM_SIZE, Qt::AlignHCenter, QString::number(k==0? 30 : k));}else{painter.rotate(-90.0);painter.drawLine(PANEL_RADIUS4-4, 0, PANEL_RADIUS4, 0);painter.rotate(90.0);}painter.rotate(12.0);}//分钟的表针painter.setPen(Qt::NoPen);painter.setBrush(minuteColor);painter.save();painter.rotate(12.0 * (time.minute() + time.second() / 60.0));painter.drawConvexPolygon(minuteHand, 3);painter.restore();//秒钟的表针painter.setPen(Qt::NoPen);painter.setBrush(secondColor);painter.save();//painter.rotate(6.0 * time.second());painter.rotate(6.0 * (time.second()+time.msec()/1000.0));painter.drawConvexPolygon(secondHand, 3);painter.restore();painter.end();
}widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QTimer>
#include <QTime>
#include <QDebug>
#define ADD_TIME_MSEC 30namespace Ui {
class Widget;
}
class Widget : public QWidget
{Q_OBJECT
public:explicit Widget(QWidget *parent = nullptr);~Widget();void paintEvent(QPaintEvent *event);QTimer timer;QTime time;QTime lastTime;
private slots:void on_Btn_Start_toggled(bool checked);void timeout_slot();void on_Btn_Reset_clicked();void on_Btn_Hit_clicked();
private:Ui::Widget *ui;int m_iHitCnt = 0;
};#endif // WIDGET_Hmain.cpp
#include "widget.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;w.show();return a.exec();
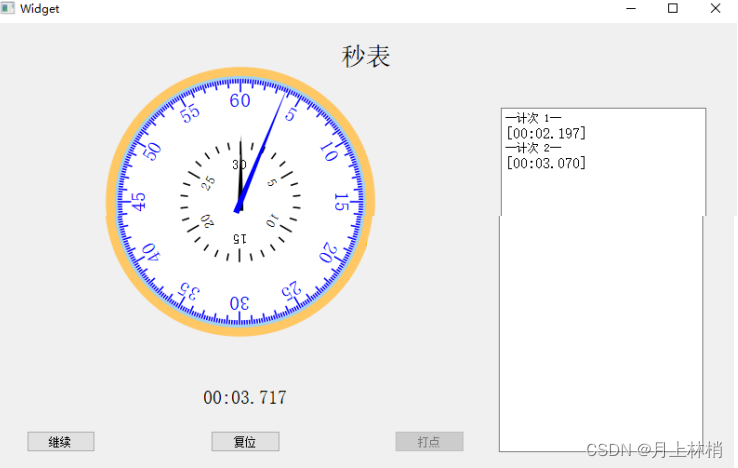
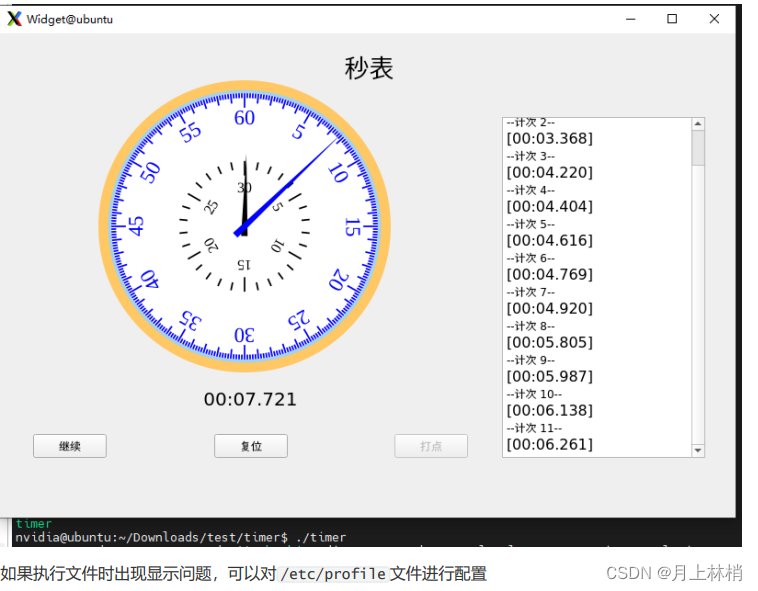
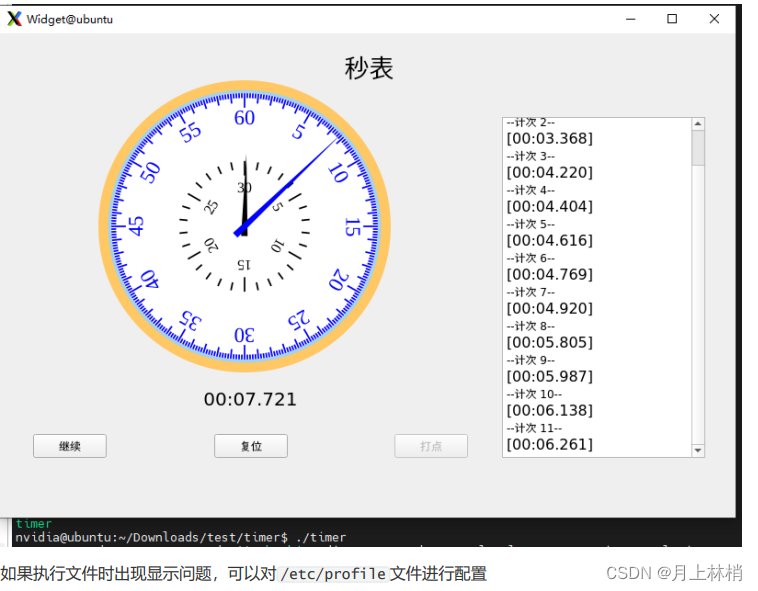
} 2.2 运行项目

2.3把文件移动到Linux下
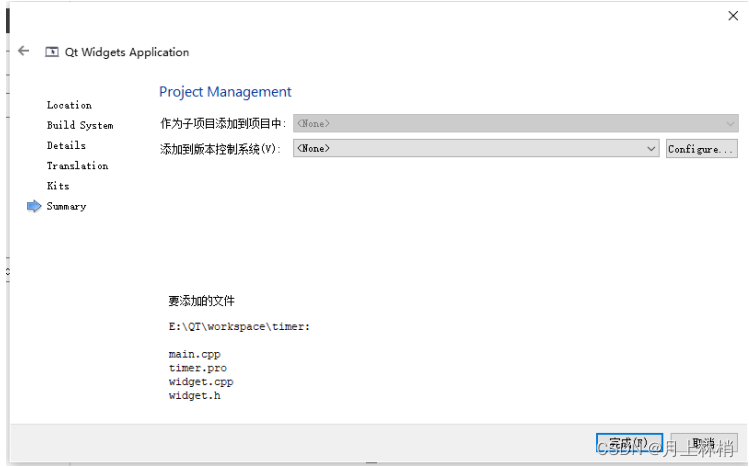
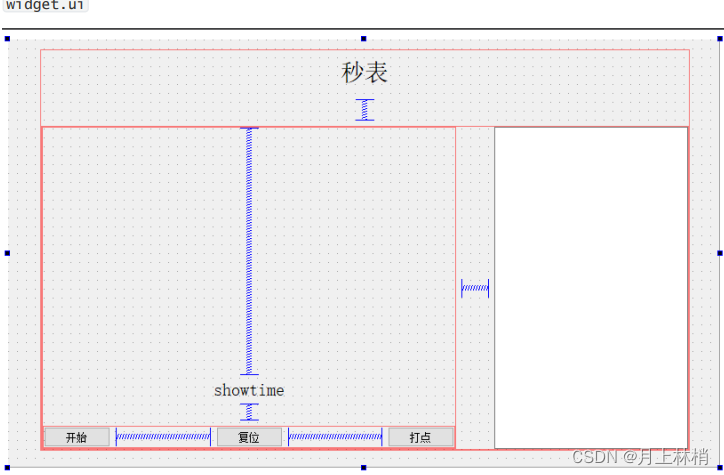
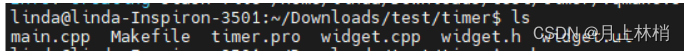
在win下编译通过之后,把文件 main.cpp timer.pro widget.cpp widget.h widget.ui 移动到
Linux 下
![]()
用编译源码生成的 qmake(前面2. Linux Server 20.04 Qt5.14.2配置Jetson Orin Nano Developer Kit 交叉编译环境 生成的qmake) 进行对 timer.pro 文件进行编译
/opt/Qt5JetsonOrinNano/sysroot/usr/local/Qt5JetsonOrinNano/bin/qmake timer.pro
之后会生成 Makefile 文件
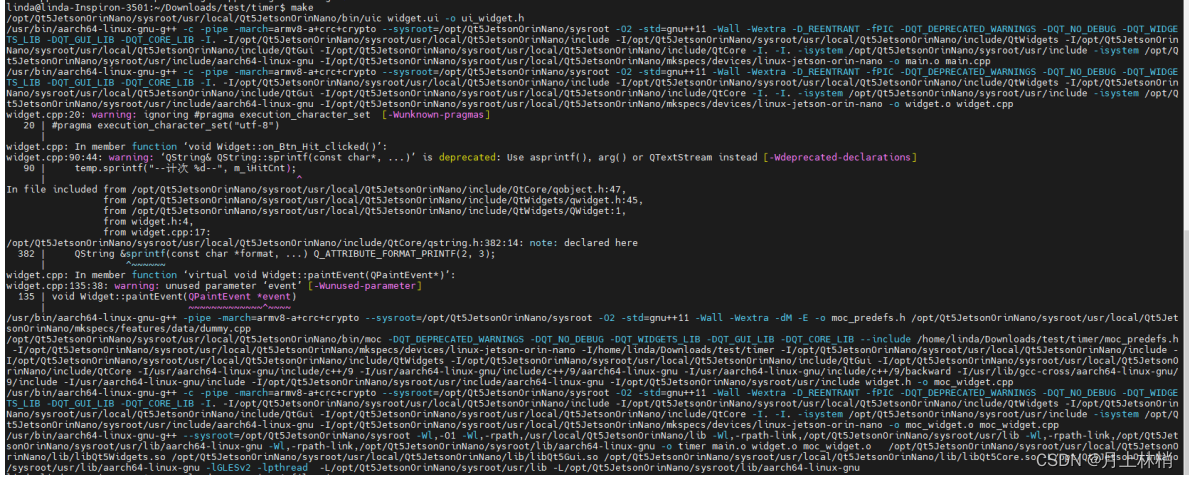
 再执行 make 命令
再执行 make 命令

生成 .o 文件
![]()
输入命令 file timer 查看生成的 timer 文件 类型
![]()
把文件拷贝到 arm 设备
scp ./timer nvidia@192.168.20.230:/home/nvidia/Downloads/test/time

sudo vim /etc/profile#加入下面5行代码 export QT_DEBUG_PLUGINS=1export QTDIR=/usr/local/Qt5JetsonOrinNano#编译的源码export LD_LIBRARY_PATH=/usr/local/Qt5JetsonOrinNano/lib:$LD_LIBRARY_PATHexport QT_QPA_PLATFORM_PLUGIN_PATH=$QTDIR/pluginsexport QT_QPA_PLATFORM=xcb#编译源码时加入的显示模块 -xcbsudo source /etc/profile
相关文章:

3:Ubuntu上配置QT交叉编译环境并编译QT程序到Jetson Orin Nano(ARM)
1.Ubuntu Qt 配置交叉编译环境 1.1 ubuntu 20.04安装Qt sudo apt-get install qtcreator 1.2 配置QT GCC配置同上 最后配置Kits 上面设置完成之后 ,设置Kits 中的Device(这是为了能够直接把项目部署到arm设备上) 点击NEXT之后会出现连接被拒绝,不用担…...

CentOS下MySQL的彻底卸载的几种方法
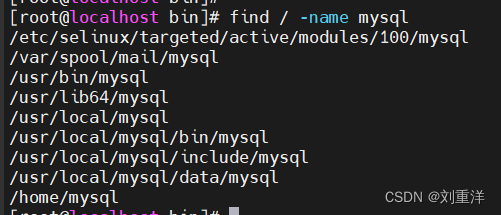
这里我为大家详细讲解下“CentOS下MySQL的彻底卸载的几种方法”的完整攻略。 前言 先通过下列命令找到需要删除的相关文件 rpm -qa mysql* whereis mysql find / -name mysql 需要上传的命令介绍 删除 MySQL 数据目录 rm -rf /var/lib/mysql 删除配置文件 rm -rf /etc/my.cnf…...

Spring 的异常处理机制
Spring 的异常处理机制 在Spring中,异常处理是一个非常重要的方面,用于捕获和处理应用程序中可能出现的异常情况。Spring提供了多种方式来处理异常。 使用Spring的异常处理机制主要有以下优点: **统一的异常处理:**通…...

java八股文面试[JVM]——JVM参数
参考:JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 堆参数调优入门 jdk1.7: jdk1.8: 面试题:给定-Xms Xmx -Xmn 问 最大的eden区域是多少M。 常用JVM参数 怎么对jvm进行调优?通过参数配…...

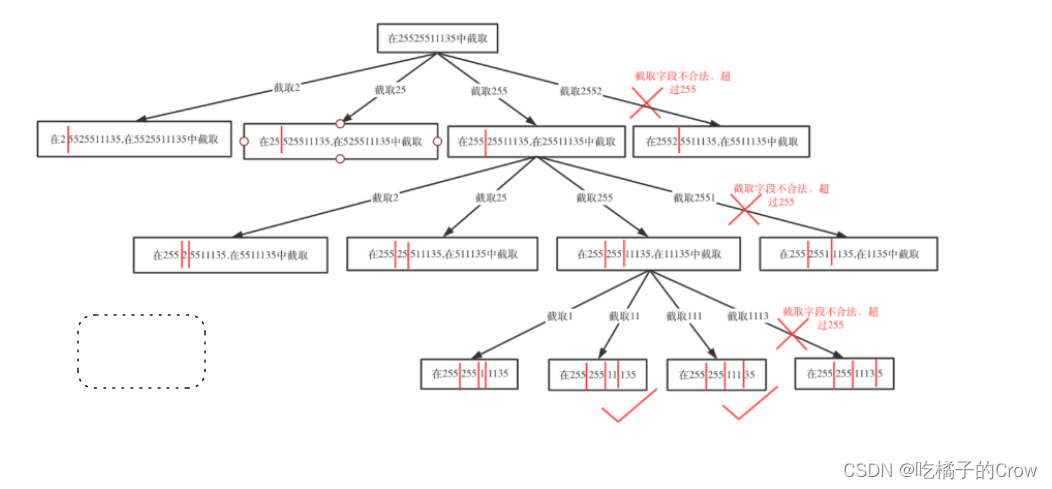
面试热题(复原ip地址)
有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 . 分隔。 例如:"0.1.2.201" 和 "192.168.1.1" 是 有效 IP 地址,但是 "0.011.255.24…...

【JavaSE】Java方法的使用
【本节目标】 1. 掌握方法的定义以及使用 2. 掌握方法传参 3. 掌握方法重载 4. 掌握递归 目录 1.方法概念及使用 1.1什么是方法(method) 1.2 方法定义 1.3 方法调用的执行过程 1.4 实参和形参的关系 2. 方法重载 2.1 为什么需要方法重载 2.2 方法重载概念 3. 递归 3.…...
)
Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js: 下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Insta…...
:稀疏训练及剪枝效果展示)
剪枝基础与实战(4):稀疏训练及剪枝效果展示
稀疏训练是通过在损失loss中增加BN的 γ \gamma γ 参数的L1正则,从而让绝大多数通道对应的 γ \gamma γ值趋近与0, 从而使得模型达到稀疏化的效果:...

CentOS 7.6使用yum安装stress,源码安装stree-ng 0.15.06,源码安装sysstat 12.7.2
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 yum install stress sysstat -y安装stress和sysstat。 使用pidstat -u 5 1没有%wait项: 原因是CentOS 7仓…...

POI groupRow 折叠分组,折叠部分不显示问题
折叠组是什么?如图就是用POI 实现的,代码很简单:sheet.groupRow(开始行,结束行)即可 但是万万没想到,最终实现出的结果,合并的组,有一部分并没有渲染出来,如下图: 因为我…...

一、数据库基础
数据库 一、数据库基础 1、一些概念 数据库:数据库(DataBase ,简称DB),就是信息的集合。数据库是由数据库管理系统管理的数据的集合;数据库管理系统:简称DBMS 。是一种操纵和管理数据库的大型…...

Harmony OS教程学习笔记
基础知识 1.如何修改程序启动的第一个页面? 不想使用创建的默认的页面,这时需要修改启动页面,修改的地方在EntryAbility文件中的onWindowStageCreate方法中。 onWindowStageCreate(windowStage: window.WindowStage) {// Main window is cr…...

605. 种花问题
链接 假设有一个很长的花坛,一部分地块种植了花,另一部分却没有。可是,花不能种植在相邻的地块上,它们会争夺水源,两者都会死去。给你一个整数数组 flowerbed 表示花坛,由若干 0 和 1 组成,其中…...

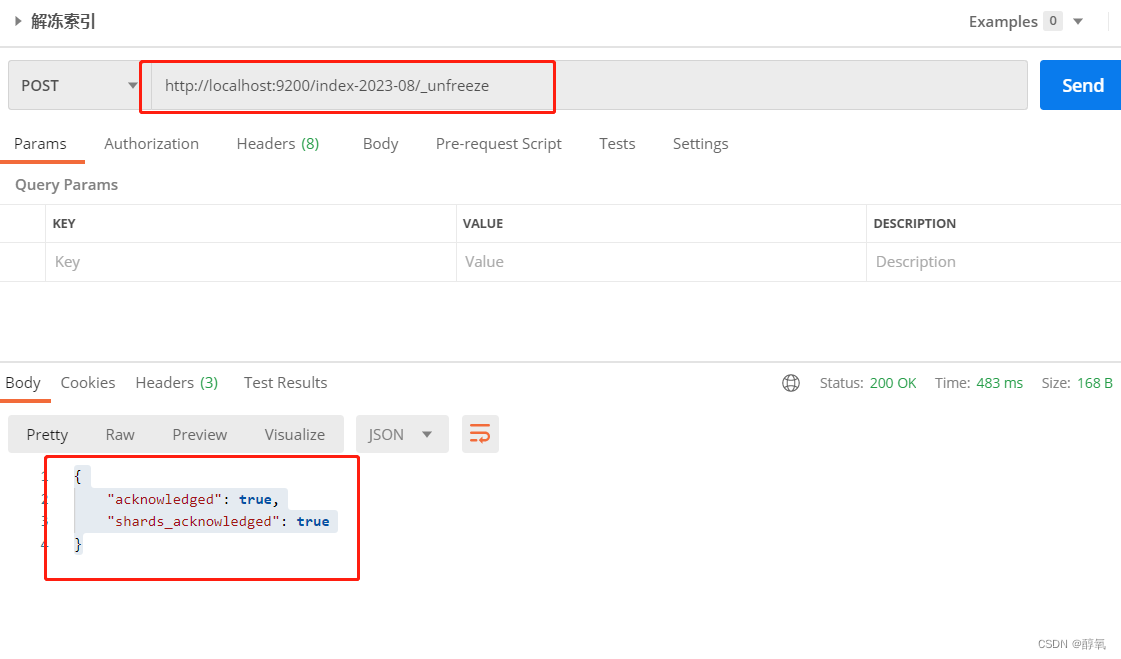
Elasticsearch 常见的简单查询
查看es中有哪些索引 请求方式:GET 请求地址:http://localhost:9200 /_cat/indices?v 参数:无 结果: 查看索引全部数据 请求方式:GET 请求地址:http://localhost:9200/index-2023-08/_search 参数&a…...

C#使用xamarin进行跨平台开发
使用 Xamarin 进行跨平台开发可以使用 C# 和 .NET 平台来开发移动应用程序,同时将代码在多个主要移动操作系统上运行,包括 Android 和 iOS。以下是在 C# 中使用 Xamarin 进行跨平台开发的一般步骤: 安装 Xamarin: 在开始之前&…...

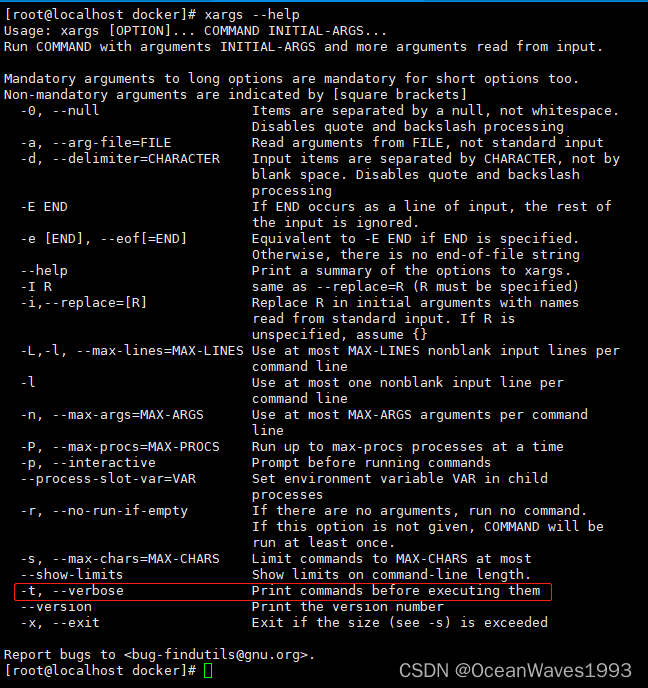
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。 1、问题背景 应用场景 1、问题背景 应用场景 在二进制部署docker时,会把docker的所有可执行文件复制到/usr/bin下。 如果说复制过去后,想要反悔&#x…...

集简云本周新增/更新:新增2大功能,集成2款应用,更新4款应用,新增近20个动作
本周更新概要 新增功能 新增功能:Claude2 新增功能:语聚AI对话助手对话背景设定 应用新增 新增应用:领星ERP 新增应用:slack(自建) 应用更新 更新应用:企业微信(代开发) 更新应用:阿里云效2020(新版…...

MySQL存储过程怎么写?看完这篇秒懂
今天测试一个数据展示模块,依赖于数据部推送数据,但是他们没有人员配合,为了赶工,于是自己徒手造数据,有些页面,要查看翻页和权限等相关的功能,手动造是不可能的,因为我懒....哈哈哈…...

STM32电源名词解释
STM32电源架构 常用名词 VCC Ccircuit 表示电路,即接入电路的电压。 VDD Ddevice 表示器件, 即器件内部的工作电压。 VSS Sseries 表示公共连接,通常指电路公共接地端电压。 VDDA Aanalog 表示模拟,是模拟电路部分的电源。主要为…...

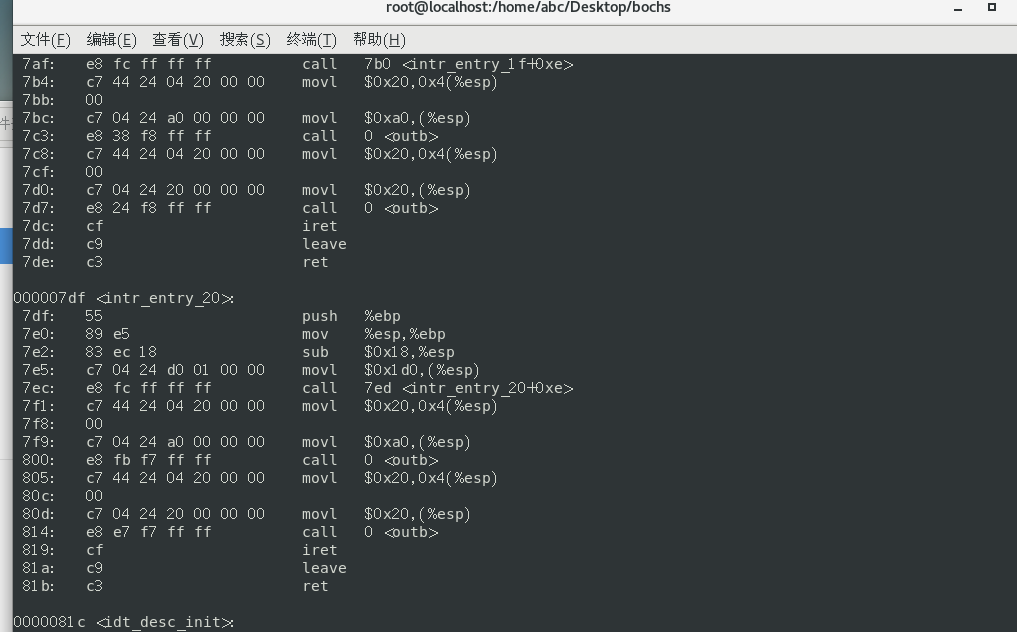
《操作系统真象还原》学习笔记:第七章 中断
由于 CPU 获知了计算机中发生的某些事,CPU 暂停正在执行的程序,转而去执行处理该事件的程序,当这段程序执行完毕后,CPU 继续执行刚才的程序。整个过程称为中断处理,也称为中断。 把中断按事件来源分类,来自…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
