前端基础(props emit slot 父子组件间通信)
前言:如何实现组件的灵活使用,今天学习组件封装用到的props、slot和emit。
目录
props
子组件
父组件
示例代码
slot
示例代码
作用域插槽
emit
示例代码
props
需要实现在其他组件中使用同一个子组件。
子组件
子组件(所谓子组件,就是封装好的组件,供其他组件使用)
子组件定义了sonName
<div>我是MRJJ_9{{sonName}}</div>
defineProps(['sonName'])
或 const props=defineProps(['sonName'])
props是只读的,尽量不要去修改
定义多个
const props=defineProps(['sonName1','sonName2'])
但通常使用数组定义
const props = defineProps({
sonName1: Object,
sonName: Number,})
父组件
父组件(所谓父组件,就是引用封装好的其他子组件)
<Mrjj-Counter :sonName="sonName"></Mrjj-Counter>
let sonName=ref("引用子组件")
示例代码
子组件设置
<template><div>我是MRJJ_9的第一个属性,类型为字符串,内容是:{{ sonName1 }},第二个属性,类型是数字,数值为:{{ sonName2 }}</div>
</template>
<script setup>
const props = defineProps({sonName1: String,sonName2: Number,
})
console.log("属性1",props.sonName1)
console.log("属性2",props.sonName2)
</script>
<style lang="scss" scoped>
</style>父组件设置
<template><mrjj-son :sonName1="sonName1" :sonName2="sonName2"></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
</script>
<style lang="scss" scoped>
</style> 
要注意不能去修改里面的值

slot
需要实现在其他组件中使用同一个组件(子组件),但组件样式的有所区别
这就需要用到插槽:slot,其作用是传参时可以带上HTML结构
子组件带上slot
{{ sonName }}<slot></slot>
父组件将需要传递的内容写到子组件标签里
<mrjj-son><strong>{{sonName }}</strong></mrjj-son>
具名插槽,给插槽命名
有多个值时
子组件加上name
父组件,用v-slot:插槽名(或#插槽名)
示例代码
子组件设置
<template><div>{{ sonName1 }}<slot name="mrjj1"></slot>{{ sonName2 }}<slot name="mrjj2"></slot></div>
</template>
<script setup>
const props = defineProps({sonName1: String,sonName2: Number
})
</script>
<style lang="scss" scoped>
</style>父组件设置
<template><mrjj-son><template #mrjj1><strong>{{ sonName1 }}</strong></template><template #mrjj2><i>{{ sonName2 }}</i></template></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
</script>
<style lang="scss" scoped>
</style>效果展示

作用域插槽
子组件
<template><div>{{ sonName3 }}<slot name="mrjj3" :times="count" :mrjj1="name"></slot></div>
</template>
<script setup>
import { ref } from 'vue'const props = defineProps({sonName3: String
})
let count = ref(0)
let name = ref('计数器')
</script>
<style lang="scss" scoped>
</style>父组件
<template #mrjj3="{ times }"
<template><mrjj-son><template #mrjj3="{ times }"><i>{{ sonName3 }}</i><Times :times="times"></Times></template></mrjj-son>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import Times from '@/components/Times.vue'
import { ref } from 'vue'
let sonName3 = ref('')
</script>
<style lang="scss" scoped>
</style>引用的Time.vue文件
<template><h1>显示Mrjj{{ times }}</h1>
</template>
<script setup>
defineProps(['times'])
</script>
emit
需求:增加一个关闭、打开的组件功能
用到emit,emit干了什么事情呢?在子组件中触发一个事件,在父组件中进行监听。
示例代码
子组件定义一个自定义事件
<template><div>{{ sonName1 }}<slot name="mrjj1"></slot>{{ sonName2 }}<slot name="mrjj2"></slot><button @click="closeSon">点我关闭</button></div>
</template><script setup>
const props = defineProps({sonName1: String,sonName2: Number
})
const emit = defineEmits(['closeMrjj'])function closeSon() {console.log('关闭按钮被点击了!')emit('closeMrjj')
}
</script>
<style lang="scss" scoped>
</style>父组件绑定事件
<template><mrjj-son @closeMrjj="closeMrjj" v-if="isClose"><template #mrjj1><strong>{{ sonName1 }}</strong></template><template #mrjj2><i>{{ sonName2 }}</i></template></mrjj-son><button v-else @click="($event) => (isClose = true)">点我打开</button>
</template>
<script setup>
import MrjjSon from '@/components/MrjjSon.vue'
import { ref } from 'vue'
let sonName1 = ref('hello,world!!!')
let sonName2 = ref(999)
let isClose = ref(false)
function closeMrjj() {isClose.value = false
}
</script>
<style lang="scss" scoped>
</style>效果展示
点我关闭按钮,点击后,调用了closeSon函数,可以看到console输出的信息。
点击展开后,也可以展示出内容。


相关文章:

前端基础(props emit slot 父子组件间通信)
前言:如何实现组件的灵活使用,今天学习组件封装用到的props、slot和emit。 目录 props 子组件 父组件 示例代码 slot 示例代码 作用域插槽 emit 示例代码 props 需要实现在其他组件中使用同一个子组件。 子组件 子组件(所谓子组件…...

即时通讯:短轮询、长轮询、SSE 和 WebSocket 间的区别
在现代 Web 开发中,即时通讯已经成为许多应用程序的重要组成部分。为了实现即时通讯,开发人员通常使用不同的技术和协议。本文将介绍四种常见的即时通讯实现方法:短轮询、长轮询、SSE(服务器发送事件)和 WebSocket&…...

高忆管理:药店零售概念回落,开开实业走低,此前7日大涨超80%
药店零售概念18日盘中大幅下挫,到发稿,华人健康跌逾11%,漱玉布衣、塞力医疗跌超9%,重药控股、浙江震元、榜首医药等跌超7%,药易购跌超6%,开开实业跌超3%。 值得注意的是,开开实业此前7个交易日斩…...

Go1.19 排序算法设计实践 经典排序算法对比
详解经典排序算法 01 为什么要学习数据结构与算法 抖音直播排行榜功能 案例 规则:某个时间段内,直播间礼物数TOP10房间获得奖励,需要在每个房间展示排行榜解决方案 •礼物数量存储在Redis-zset中,使用skiplist使得元素整体有序 •…...

3:Ubuntu上配置QT交叉编译环境并编译QT程序到Jetson Orin Nano(ARM)
1.Ubuntu Qt 配置交叉编译环境 1.1 ubuntu 20.04安装Qt sudo apt-get install qtcreator 1.2 配置QT GCC配置同上 最后配置Kits 上面设置完成之后 ,设置Kits 中的Device(这是为了能够直接把项目部署到arm设备上) 点击NEXT之后会出现连接被拒绝,不用担…...

CentOS下MySQL的彻底卸载的几种方法
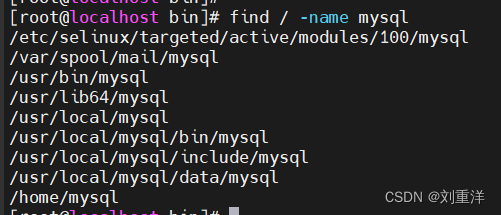
这里我为大家详细讲解下“CentOS下MySQL的彻底卸载的几种方法”的完整攻略。 前言 先通过下列命令找到需要删除的相关文件 rpm -qa mysql* whereis mysql find / -name mysql 需要上传的命令介绍 删除 MySQL 数据目录 rm -rf /var/lib/mysql 删除配置文件 rm -rf /etc/my.cnf…...

Spring 的异常处理机制
Spring 的异常处理机制 在Spring中,异常处理是一个非常重要的方面,用于捕获和处理应用程序中可能出现的异常情况。Spring提供了多种方式来处理异常。 使用Spring的异常处理机制主要有以下优点: **统一的异常处理:**通…...

java八股文面试[JVM]——JVM参数
参考:JVM学习笔记(一)_卷心菜不卷Iris的博客-CSDN博客 堆参数调优入门 jdk1.7: jdk1.8: 面试题:给定-Xms Xmx -Xmn 问 最大的eden区域是多少M。 常用JVM参数 怎么对jvm进行调优?通过参数配…...

面试热题(复原ip地址)
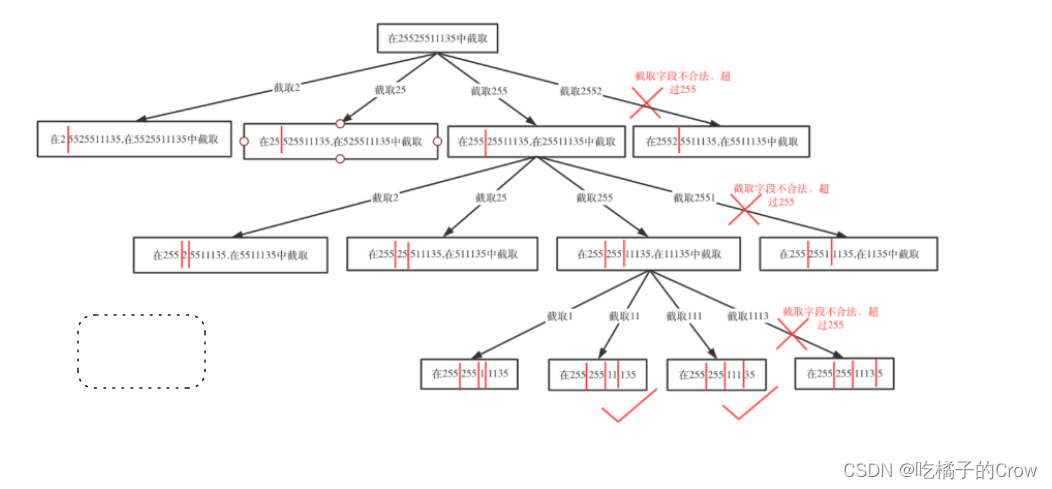
有效 IP 地址 正好由四个整数(每个整数位于 0 到 255 之间组成,且不能含有前导 0),整数之间用 . 分隔。 例如:"0.1.2.201" 和 "192.168.1.1" 是 有效 IP 地址,但是 "0.011.255.24…...

【JavaSE】Java方法的使用
【本节目标】 1. 掌握方法的定义以及使用 2. 掌握方法传参 3. 掌握方法重载 4. 掌握递归 目录 1.方法概念及使用 1.1什么是方法(method) 1.2 方法定义 1.3 方法调用的执行过程 1.4 实参和形参的关系 2. 方法重载 2.1 为什么需要方法重载 2.2 方法重载概念 3. 递归 3.…...
)
Node.js 安装和配置(完整详细版)
在Windows上安装和配置Node.js: 下载Node.js安装程序: 前往Node.js官方网站(https://nodejs.org/),在主页上找到"Downloads"(下载)选项。然后选择适用于Windows的"Windows Insta…...
:稀疏训练及剪枝效果展示)
剪枝基础与实战(4):稀疏训练及剪枝效果展示
稀疏训练是通过在损失loss中增加BN的 γ \gamma γ 参数的L1正则,从而让绝大多数通道对应的 γ \gamma γ值趋近与0, 从而使得模型达到稀疏化的效果:...

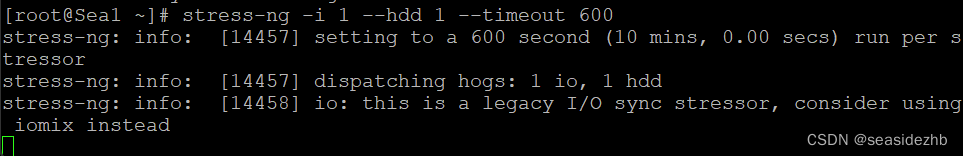
CentOS 7.6使用yum安装stress,源码安装stree-ng 0.15.06,源码安装sysstat 12.7.2
cat /etc/redhat-release看到操作系统的版本是CentOS Linux release 7.6.1810 (Core),uname -r可以看到内核版本是3.10.0-957.21.3.el7.x86_64 yum install stress sysstat -y安装stress和sysstat。 使用pidstat -u 5 1没有%wait项: 原因是CentOS 7仓…...

POI groupRow 折叠分组,折叠部分不显示问题
折叠组是什么?如图就是用POI 实现的,代码很简单:sheet.groupRow(开始行,结束行)即可 但是万万没想到,最终实现出的结果,合并的组,有一部分并没有渲染出来,如下图: 因为我…...

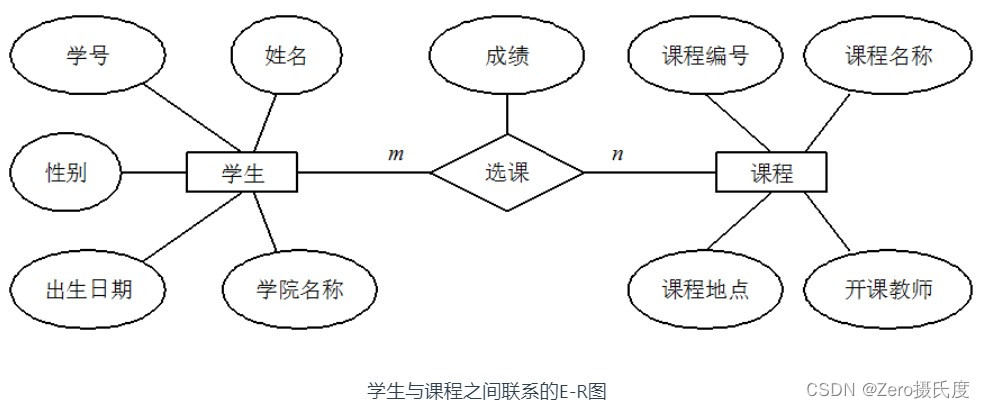
一、数据库基础
数据库 一、数据库基础 1、一些概念 数据库:数据库(DataBase ,简称DB),就是信息的集合。数据库是由数据库管理系统管理的数据的集合;数据库管理系统:简称DBMS 。是一种操纵和管理数据库的大型…...

Harmony OS教程学习笔记
基础知识 1.如何修改程序启动的第一个页面? 不想使用创建的默认的页面,这时需要修改启动页面,修改的地方在EntryAbility文件中的onWindowStageCreate方法中。 onWindowStageCreate(windowStage: window.WindowStage) {// Main window is cr…...

605. 种花问题
链接 假设有一个很长的花坛,一部分地块种植了花,另一部分却没有。可是,花不能种植在相邻的地块上,它们会争夺水源,两者都会死去。给你一个整数数组 flowerbed 表示花坛,由若干 0 和 1 组成,其中…...

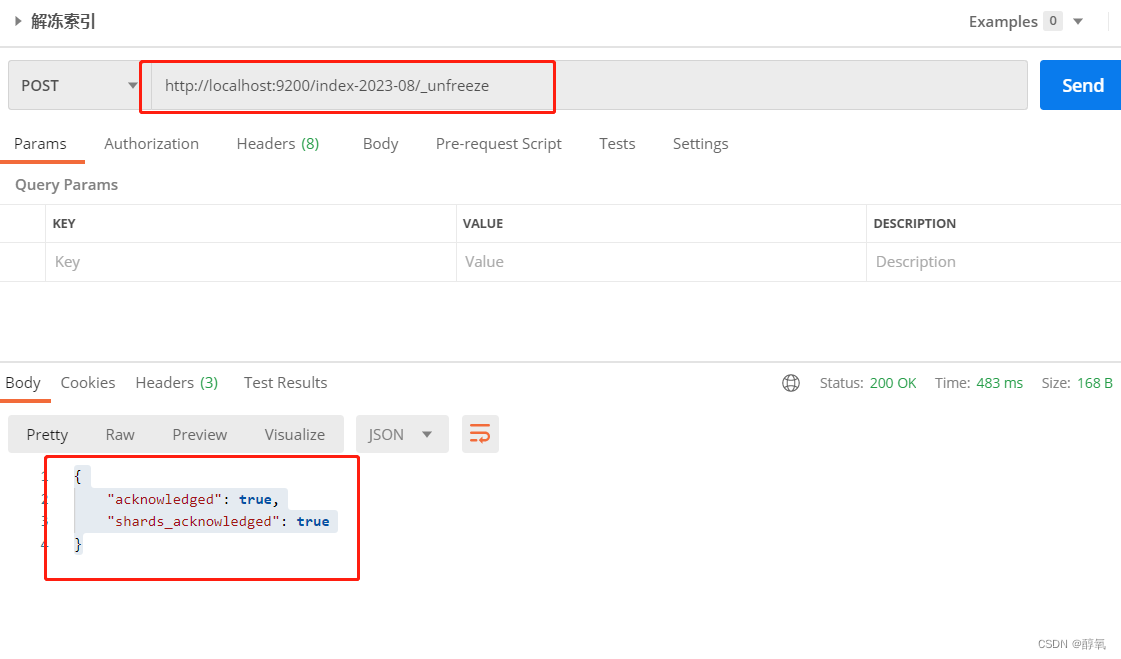
Elasticsearch 常见的简单查询
查看es中有哪些索引 请求方式:GET 请求地址:http://localhost:9200 /_cat/indices?v 参数:无 结果: 查看索引全部数据 请求方式:GET 请求地址:http://localhost:9200/index-2023-08/_search 参数&a…...

C#使用xamarin进行跨平台开发
使用 Xamarin 进行跨平台开发可以使用 C# 和 .NET 平台来开发移动应用程序,同时将代码在多个主要移动操作系统上运行,包括 Android 和 iOS。以下是在 C# 中使用 Xamarin 进行跨平台开发的一般步骤: 安装 Xamarin: 在开始之前&…...

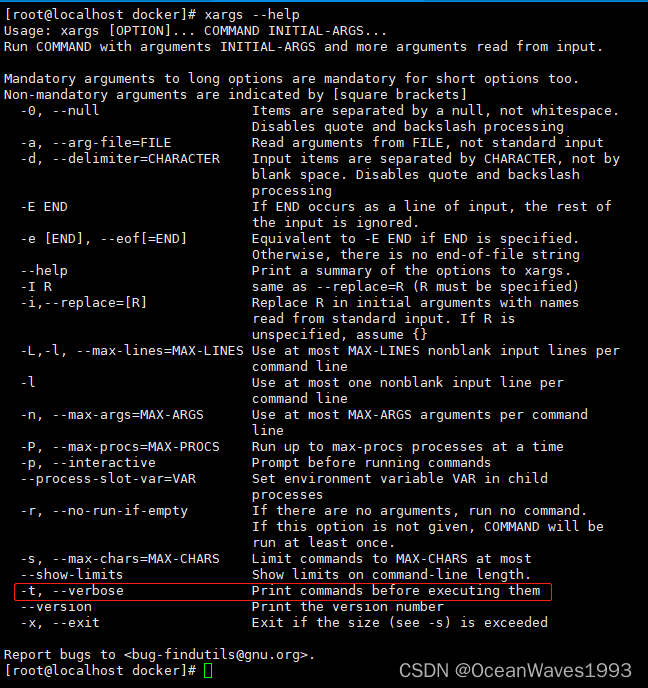
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。
xargs 的用法 在1个文件夹中批量删除文件,这些删除的文件名是另一个文件夹中的文件名。 1、问题背景 应用场景 1、问题背景 应用场景 在二进制部署docker时,会把docker的所有可执行文件复制到/usr/bin下。 如果说复制过去后,想要反悔&#x…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
