R语言10-R语言中的循环结构
在R语言中,有几种常用的循环结构,可以用来多次执行特定的代码块。以下是其中的两种主要循环结构:
for循环: for 循环用于按照一定的步长迭代一个序列,通常用于执行固定次数的循环。
for (i in 1:5) {print(i)
}while循环: while 循环在条件为真的情况下重复执行代码块,通常用于不确定循环次数的情况。
count <- 1
while (count <= 5) {print(count)count <- count + 1
}此外,还有一些与循环相关的控制结构,例如 break 和 next:
break: 终止当前循环,跳出循环体。
next: 跳过当前迭代,进入下一次迭代。
for (i in 1:10) {if (i == 5) {break # 当 i 为 5 时终止循环}if (i %% 2 == 0) {next # 跳过偶数迭代}print(i)
}相关文章:

R语言10-R语言中的循环结构
在R语言中,有几种常用的循环结构,可以用来多次执行特定的代码块。以下是其中的两种主要循环结构: for循环: for 循环用于按照一定的步长迭代一个序列,通常用于执行固定次数的循环。 for (i in 1:5) {print(i) }while…...

【Spring】一次性打包学透 Spring | 阿Q送书第五期
文章目录 如何竭尽可能确保大家学透Spring1. 内容全面且细致2. 主题实用且本土化3. 案例系统且完善4. 知识有趣且深刻 关于作者丁雪丰业内专家推图书热卖留言提前获赠书 不知从何时开始,Spring 这个词开始频繁地出现在 Java 服务端开发者的日常工作中,很…...

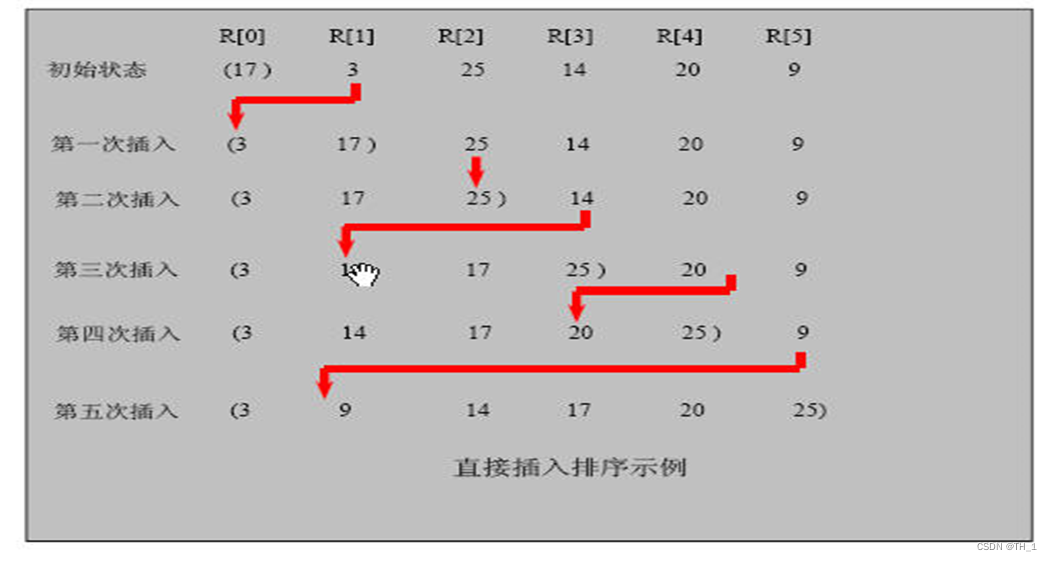
第 7 章 排序算法(4)(插入排序)
7.7插入排序 7.7.1插入排序法介绍: 插入式排序属于内部排序法,是对于欲排序的元素以插入的方式找寻该元素的适当位置,以达到排序的目的。 7.7.2插入排序法思想: 插入排序(Insertion Sorting)的基本思想是:把n个待排…...

JavsScript知识框架
JavaScript学习框架性总结 要系统性地精通 JavaScript,需要涵盖广泛的知识点,从基础到高级。以下是一些需要掌握的关键知识点(当然不止这些): 基础语法和核心概念: 变量、数据类型、运算符作用域闭包this …...

el-input添加自定义指令只允许输入中文/英文/数字,兼容输入法事件
省流 script: directives: {regexp: {inserted: (el, binding, vnode) > {let composition falseconst formatValue function (e) {if (composition) return// vnode.componentInstance组件实例vnode.componentInstance.$emit(input, e.target.value.replace(/[^\u4e00-…...

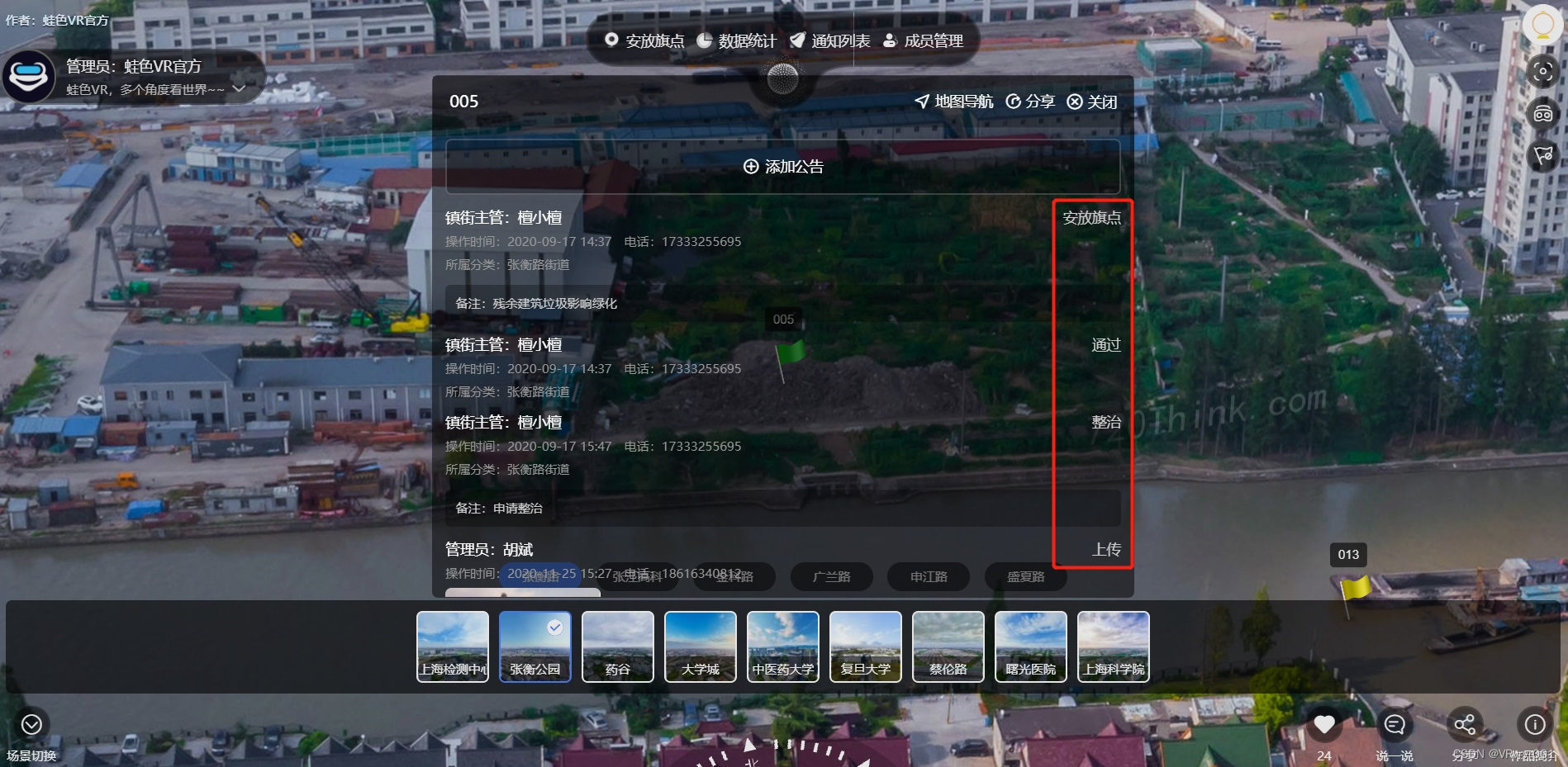
0基础学习VR全景平台篇 第89篇:智慧眼-安放热点
一、功能说明 安放热点,是智慧眼成员们正式进入城市化管理的第一步,即发现问题后以安放热点的形式进行标记,再由其他的角色成员对该热点内容作出如核实、处理、确认完结等操作(具体流程根据项目实际情况而定)。 二、…...
)
java中用SXSSFWorkbook把多个list数据和单个实体dto导出到excel如何导出到多个sheet页详细实例?(亲测)
以下是一个详细的示例,展示了如何使用SXSSFWorkbook将多个List数据和单个实体DTO导出到多个Sheet页: import org.apache.poi.xssf.streaming.SXSSFWorkbook; import org.apache.poi.xssf.streaming.SXSSFSheet; import org.apache.poi.xssf.streaming.S…...

SpringBoot 01 如何创建 和pom的解析
目录 1 Springboot的创建 步骤 2 项目的书写和运行 创建service包并在其下写一个service文件 项目的运行 pom文件的一些配置 parent web test 打包 打包过程 1 Springboot的创建 步骤 首先new一个新项目 然后依照如下创建 2 项目的书写和运行 创建service包并…...

axios详解
1.安装axios:npm install axios,等待安装完毕即可 2.引用axios:在需要使用的页面中引用 import axios from axios即可 get和post大同小异,一个是跟在url后面一个是跟在请求体里的 axios({method:"post/get&quo…...

Docker分布式仓库
Harbor 是一个用于存储和分发 Docker 镜像的企业级 Registry 服务器,由 vmware 开源,其通过添加一些企业必需的功能特性,例如安全、标识和管理等,扩展了开源 Docker Distribution。作为一个企业级私有 Registry 服务器,…...

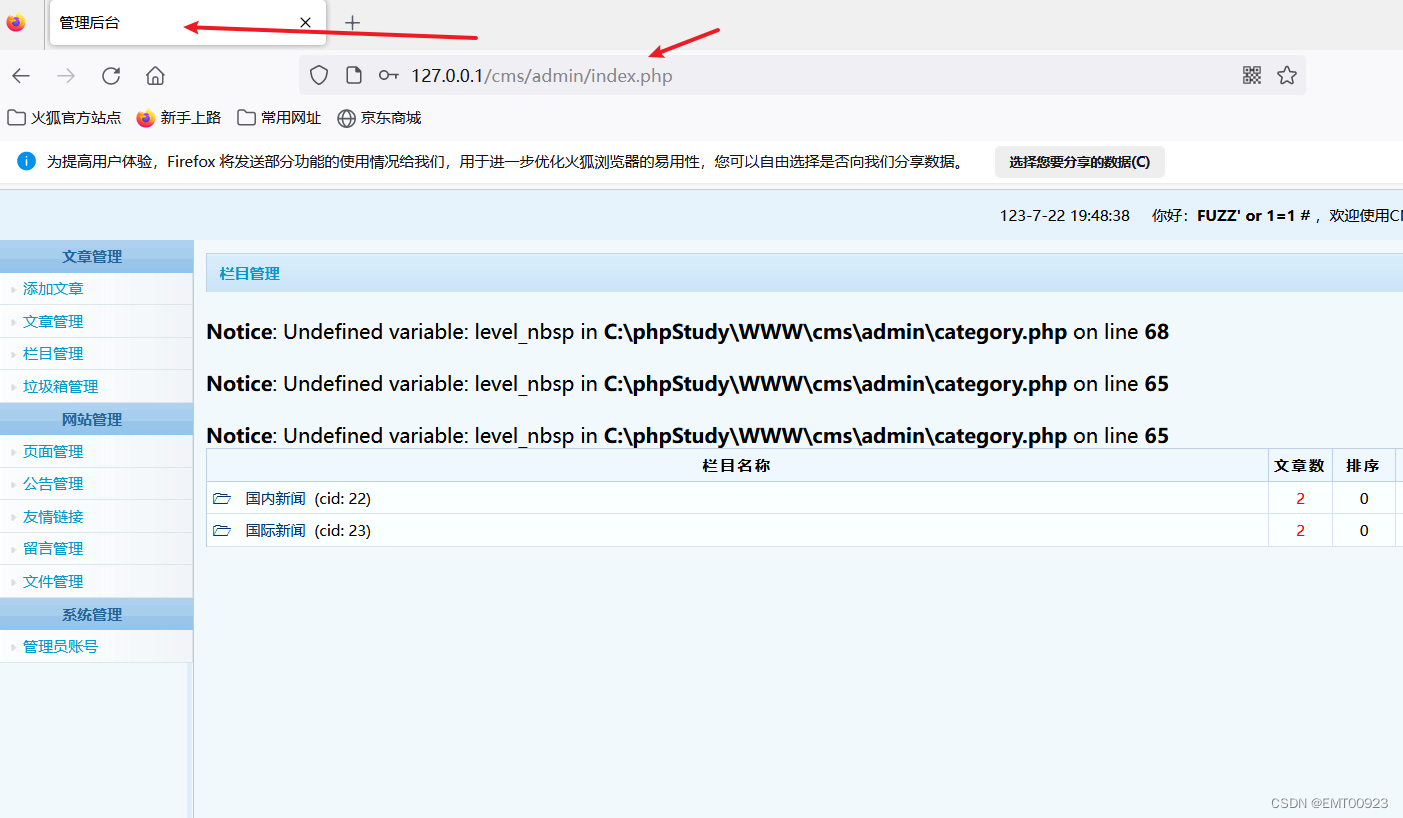
SQL注入之万能用户名
文章目录 分析代码原理实现 分析代码 在安装的cms数据库目录C:\phpStudy\WWW\cms\admin下找到login.action.php文件,查看第20行,发现如下php代码: $user_row $db->getOneRow("select userid from cms_users where username "…...

ubuntu20搭建环境使用的一下指令
1.更新源 sudo vim etc/apt/sources.listdeb http://mirrors.aliyun.com/ubuntu/ xenial main deb-src http://mirrors.aliyun.com/ubuntu/ xenial maindeb http://mirrors.aliyun.com/ubuntu/ xenial-updates main deb-src http://mirrors.aliyun.com/ubuntu/ xenial-updates…...
)
GAN(生成对抗网络)
简介:GAN生成对抗网络本质上是一种思想,其依靠神经网络能够拟合任意函数的能力,设计了一种架构来实现数据的生成。 原理:GAN的原理就是最小化生成器Generator的损失,但是在最小化损失的过程中加入了一个约束࿰…...

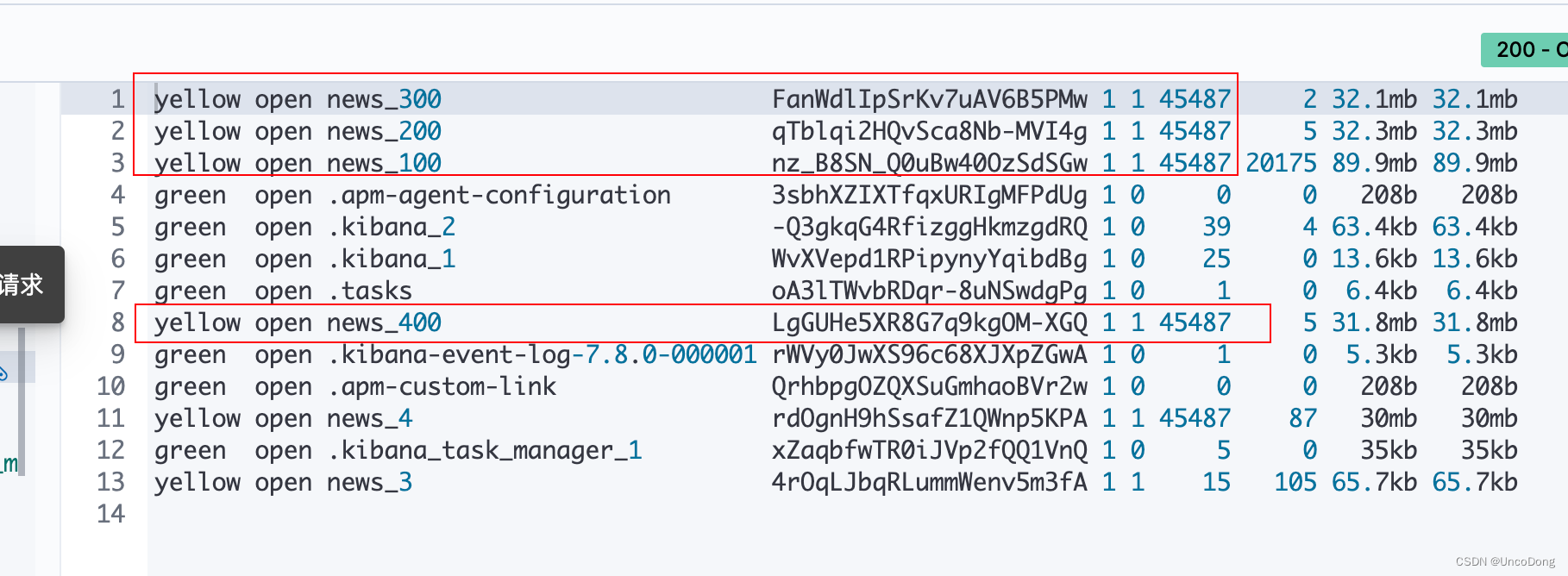
实时同步ES技术选型:Mysql+Canal+Adapter+ES+Kibana
基于之前的文章,精简操作而来 让ELK在同一个docker网络下通过名字直接访问Ubuntu服务器ELK部署与实践使用 Docker 部署 canal 服务实现MySQL和ES实时同步Docker部署ES服务,canal全量同步的时候内存爆炸,ES/Canal Adapter自动关闭,…...

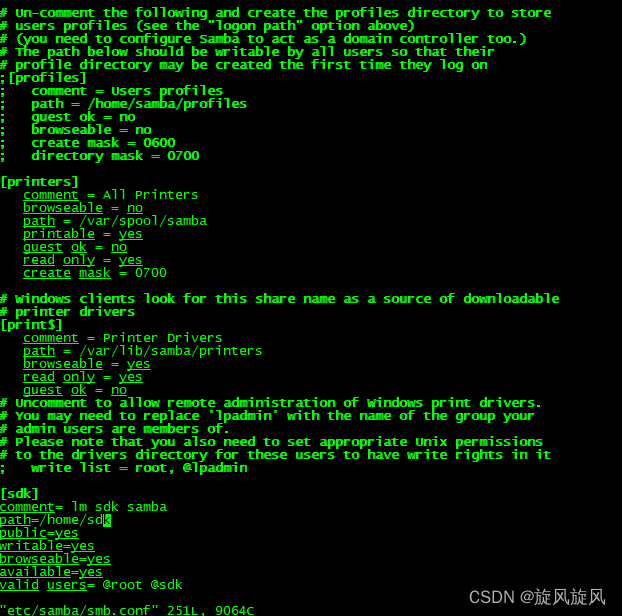
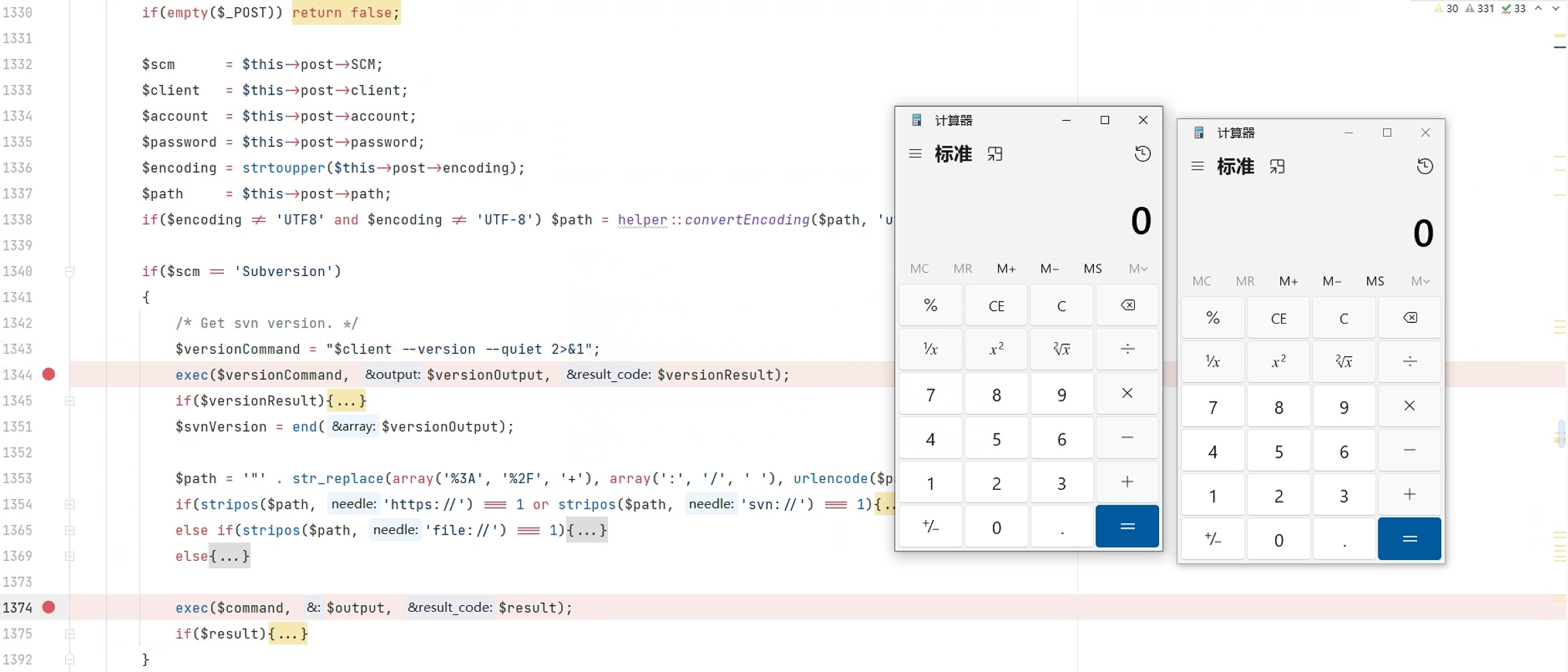
禅道后台命令执行漏洞
漏洞简介 禅道是第一款国产的开源项目管理软件。它集产品管理、项目管理、质量管理、文档管理、 组织管理和事务管理于一体,是一款专业的研发项目管理软件,完整地覆盖了项目管理的核心流程。 禅道管理思想注重实效,功能完备丰富,…...

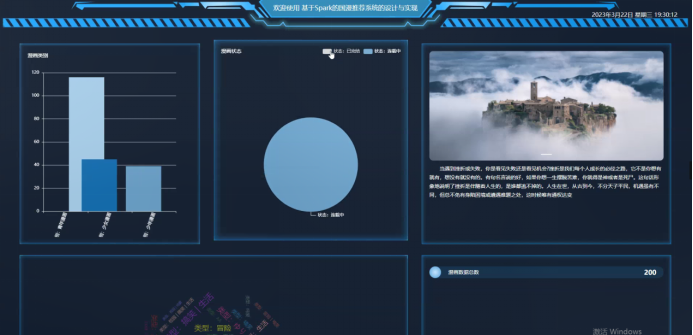
基于Spark+django的国漫推荐系统--计算机毕业设计项目
近年来,随着互联网的蓬勃发展,企事业单位对信息的管理提出了更高的要求。以传统的管理方式已无法满足现代人们的需求。为了迎合时代需求,优化管理效率,各种各样的管理系统应运而生,随着各行业的不断发展,基…...

向量数据库 Milvus:实现高效向量搜索的技术解析
引言 随着人工智能、机器学习和深度学习技术的不断发展,越来越多的应用开始使用向量表示数据。向量数据具有高维、稀疏和相似性等特点,传统的关系型数据库和键值存储在处理这类数据时面临许多挑战。为了满足大规模、高并发的向量搜索需求,出现…...

恒运资本:信创概念再度活跃,华是科技再创新高,南天信息等涨停
信创概念21日盘中再度活跃,截至发稿,华是科技涨超17%,盘中一度触及涨停再创新高,中亦科技涨超13%亦创出新高,久其软件、南天信息、新炬网络、英飞拓均涨停。 音讯面上,自8月3日以来,财政部官网连…...

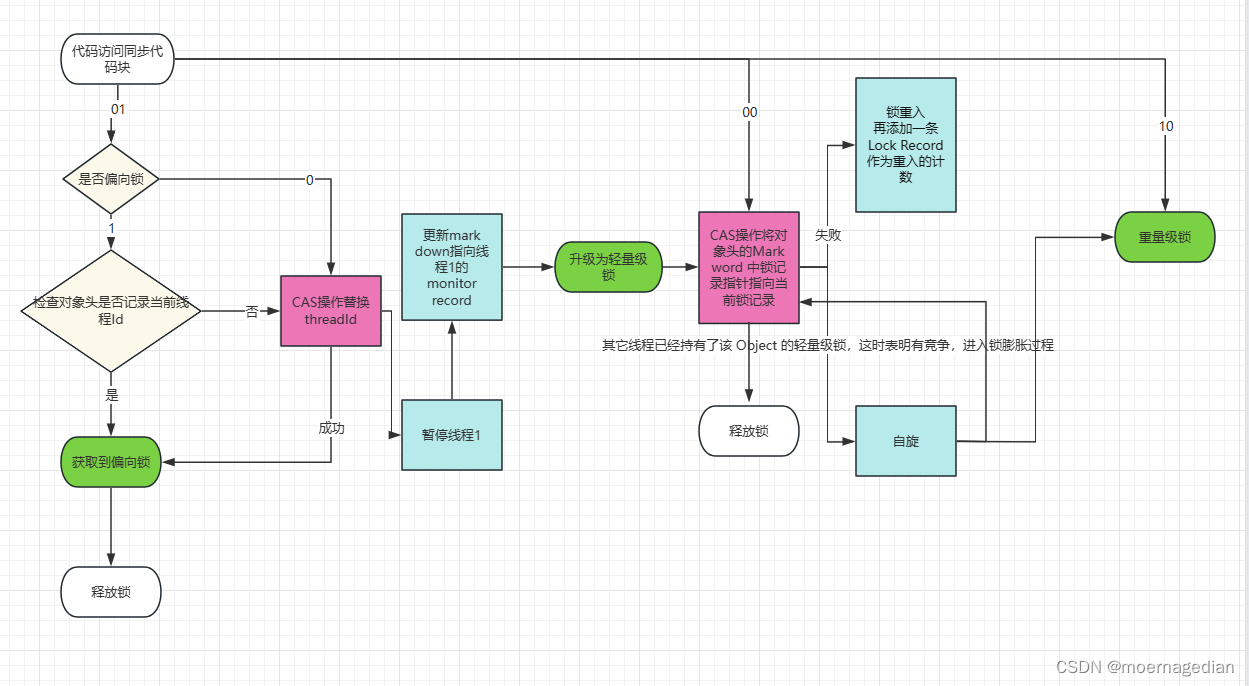
Synchronized锁升级
Java Synchronized 重量级锁原理深入剖析上(互斥篇) 为什么映入Monitor 处在重量级锁状态时说明有线程没拿到锁需要阻塞等待锁,当拥有锁的线程释放锁后唤醒它继续竞争锁。此处就引入了一个问题:其它线程如何找到被阻塞的线程?我们很容易想到…...

记一个宏定义写法
记一个宏定义写法 最近在看libevent源码,看到一个有趣的宏写法。特此记录。方便日后巩固学习。 源码写法: #define HT_FIND(name, head, elm) name##_HT_FIND((head), (elm))首先来简单分析一下: 定睛一看是一个宏,##是连接符…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...
