vue3 基础知识 (动态组件 keep-alive 等) 04
嘿,happy
文章目录
- 一、动态组件
- 二、keep-alive
一、动态组件
动态组件是使用
component组件,通过一个特殊的属性is来实现
- 一定是注册好的组件
- 我们需要将属性和监听事件放到
component上来使用
<template><div><button v-for="tab in tabs" :key="tab":class="{active: currentTab === tab}"@click="tabClick(tab)">{{tab}}</button><component :is="currentTab"/></div>
</template><script>import Home from "./pages/Home.vue";import About from "./pages/About.vue";import Category from "./pages/Category.vue";export default {components: {Home, About, Category},data() {return {tabs: ["home", "about", "category"],currentTab: "home"}},methods: {tabClick(tab) {this.currentTab = tab;},}}
</script><style scoped>.active {color: red;}
</style>
二、keep-alive
- keep-alive 是 Vue 的内置组件,当它包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们。
- 和 transition 相似,keep-alive 是一个抽象组件:它自身不会渲染成一个 DOM 元素,也不会出现在父组件链中。
作用: 在组件切换过程中将状态保留在内存中,防止重复渲染DOM,减少加载时间及性能消耗,提高用户体验性。
原理:
在 created 函数调用时将需要缓存的 VNode 节点保存在 this.cache 中/在 render(页面渲染) 时,如果 VNode 的 name 符合缓存条件(可以用 include 以及 exclude 控制),则会从 this.cache 中取出之前缓存的 VNode 实例进行渲染。
keep-alive有一些属性 :
- include 只有 名称匹配的组件会被缓存;
- exclude 任何名称匹配的组件都不会被缓存;
- max 最多可以缓存多少组件实例,一旦达到这个数字,那么缓存组件中最近没有被访问的实例会被销毁;
- include 和 exclude prop 允许组件有条件地缓存:
二者都可以用逗号分隔字符串、正则表达式或一个数组来表示
- 匹配首先检查组件自身的 name 选项;
- 如果 name 选项不可用,则匹配它的局部注册名称 (父组件 components 选项的键值)
// 逗号分隔字符串
<keep-alive include="a,b"><component :is="view"></component>
</keep-alive>// regex (使用 `v-bind`) -->
<keep-alive :include="/a|b/"><component :is="view"></component>
</keep-alive>// Array (使用 `v-bind`)
<keep-alive :include="['a', 'b']"><component :is="view"></component>
</keep-alive>
相关文章:
 04)
vue3 基础知识 (动态组件 keep-alive 等) 04
嘿,happy 文章目录 一、动态组件二、keep-alive 一、动态组件 动态组件是使用 component 组件,通过一个特殊的属性 is 来实现 一定是注册好的组件我们需要将属性和监听事件放到 component 上来使用 <template><div><button v-for"t…...

【C# Programming】编程入门:数组、操作符、控制流
目录 一、数组 1、数组的声明 1.1 一维数组声明: 1.2 多维数组声明: 2、数组的实例化和赋值 2.1 数组在声明时通过在花括号中使用以逗号分隔的数据项对数组赋值, 例如: 2.2 如果在声明后赋值,则需…...

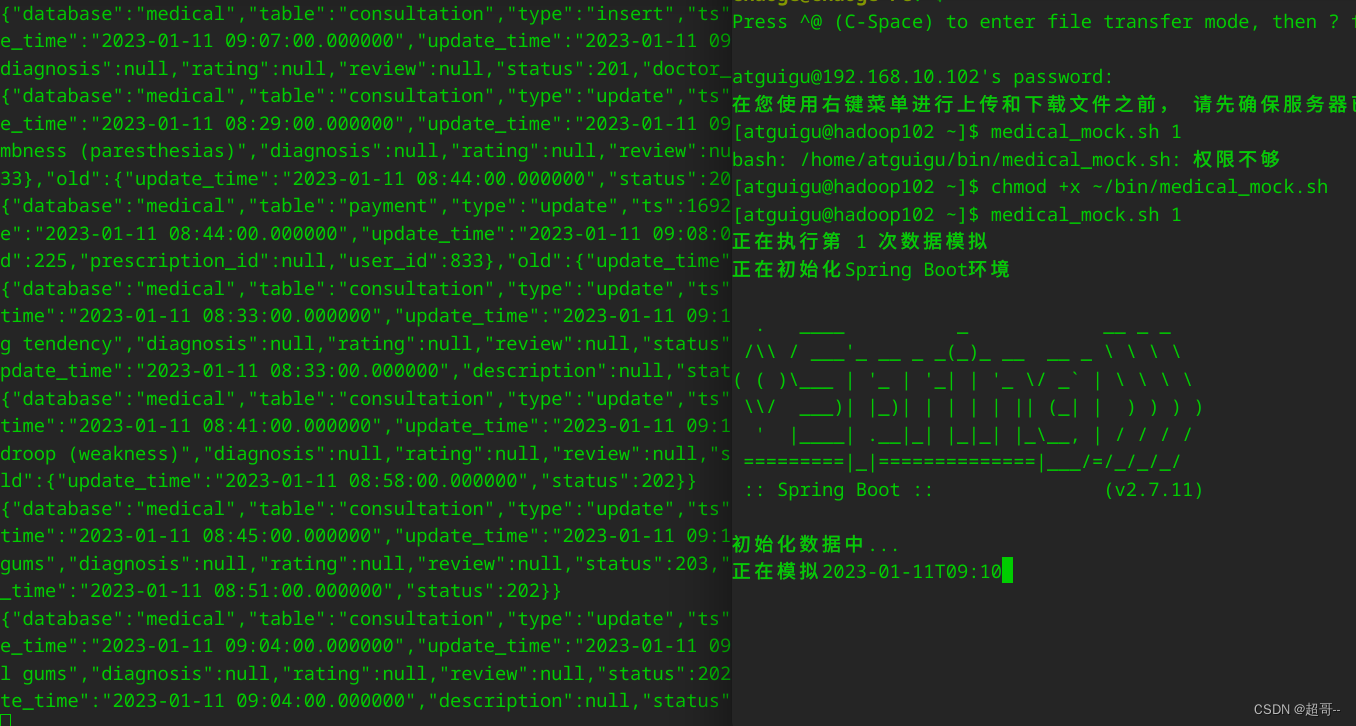
线上问诊:业务数据采集
系列文章目录 线上问诊:业务数据采集 文章目录 系列文章目录前言一、环境准备1.Hadoop2.Zookeeper3.Kafka4.Flume5.Mysql6.Maxwell 二、业务数据采集1.数据模拟2.采集通道 总结 前言 暑假躺了两个月,也没咋写博客,准备在开学前再做个项目找…...
)
2023 CCPC 华为云计算挑战赛 hdu7399 博弈,启动!(图上博弈/枚举+逆向有向图sg函数)
题目 给定t(t<200)组样例, 每次给定一个n(n<300)个左边的点m(m<300)个右边的点的二分图,图无重边 所有边总量不超过5e5 初始时棋子可以被放置在任意一个点上, 若被放置在左边,则Alice先走;被放置在右边&a…...

Unity之 Vector3 的详细介绍以及方法的介绍
文章目录 总的介绍小试牛刀相关的描述的参数看个小例子 总的介绍 当涉及到Unity中的Vector3类时,以下是一些常用的方法和操作: magnitude 方法:返回向量的长度。 float length vector.magnitude;sqrMagnitude 方法:返回向量的平…...

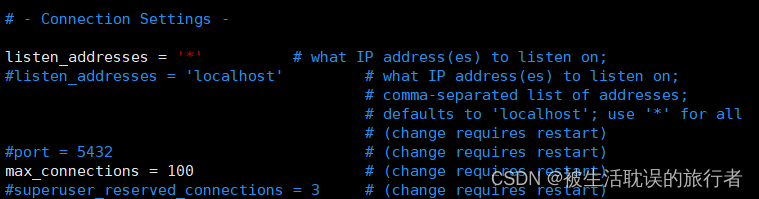
Postgresql部署及简单操作
目录 1、介绍 2、什么是PostgreSQL 3、PostgreSQL 的特点 4、数据库定为 5、环境准备 6、编译安装 6.1 安装依赖包 6.2 下载安装包 6.3 创建用户 6.4 创建 postgresql数据目录并授权 6.5 上传压缩包并解压 6.6 编译postgresql源码 6.7 配置环境变量 6.8 初始化数…...

rabbitmq集群搭建
升级步骤 1.升级包上传 1.1上传erlang、rabbitmq安装包 创建对应升级目录 将安装包otp_src_22.1.7.tar.gz上传到新创建的目录下 将安装包rabbitmq-server-generic-unix-3.8.9.tar.xz上传到新创建的目录下 1.2 执行解压命令tar -zxvf otp_src_22.1.7.tar.gz xz -d rabbitmq-s…...

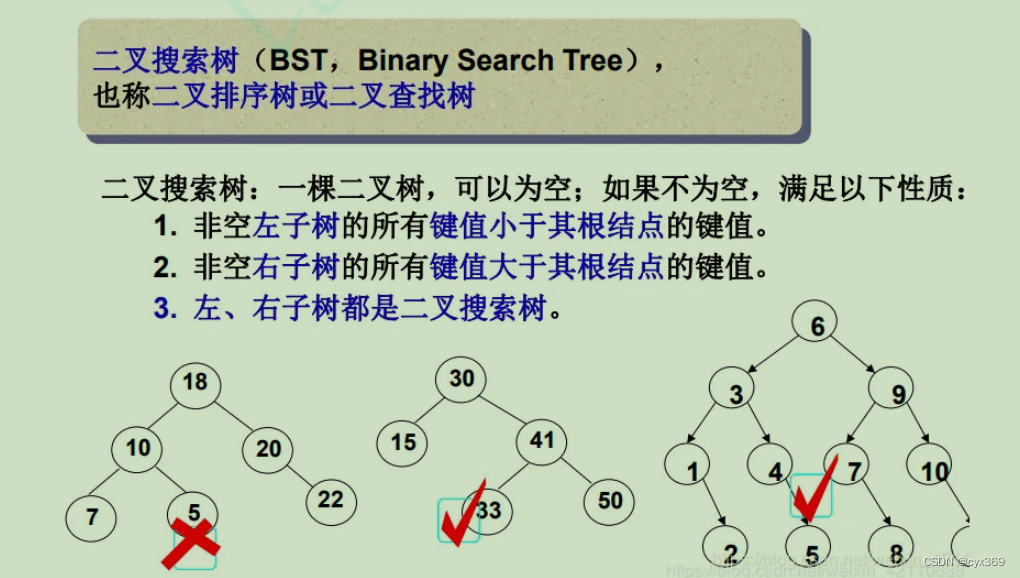
C++ 二叉搜索树的概念特性
1. 二叉搜索树 1.1 二叉搜索树概念 二叉搜索树又称二叉排序树,它或者是一棵空树 ,或者是具有以下性质的二叉树 : 若它的左子树不为空,则左子树上所有节点的值都小于根节点的值 若它的右子树不为空,则右子树上所有节点的值都大…...

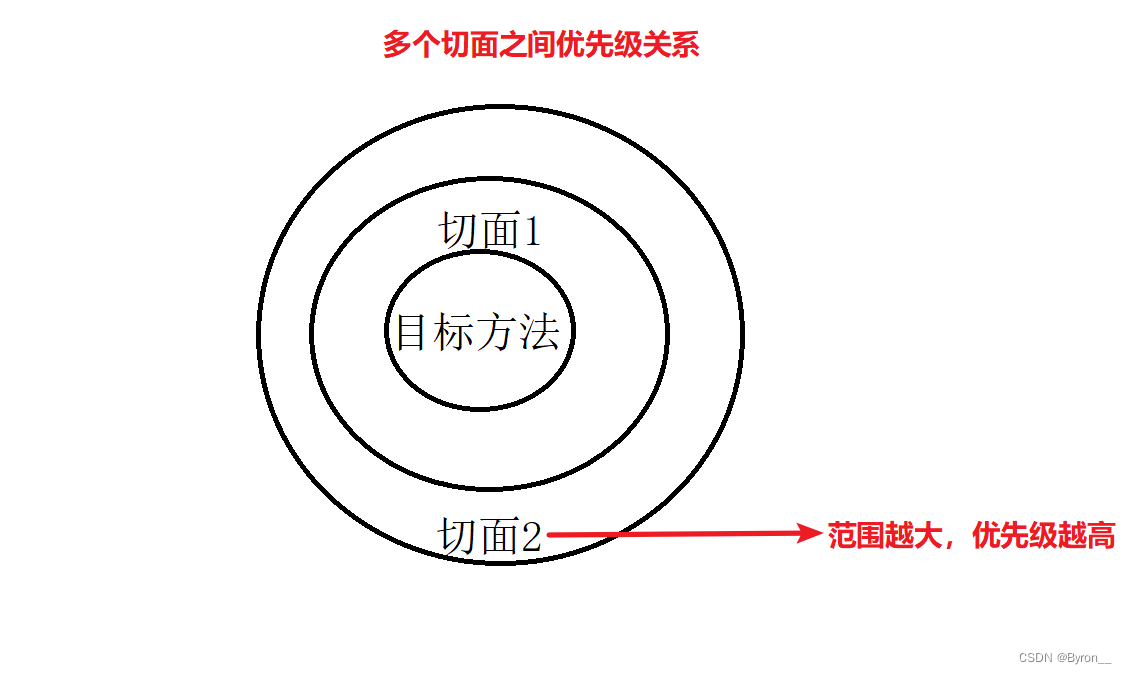
7、Spring_AOP
一、Spring AOP 简介 1.概述 对于spring来说,有三大组件,IOC,ID,AOP aop概述:AOP(Aspect Oriented Programming)面向切面编程。 作用:不改变原有代码设计的基础上实现功能增强 例子 传统打印日志 使用…...

QChart:数据可视化(用图像形式显示数据内容)
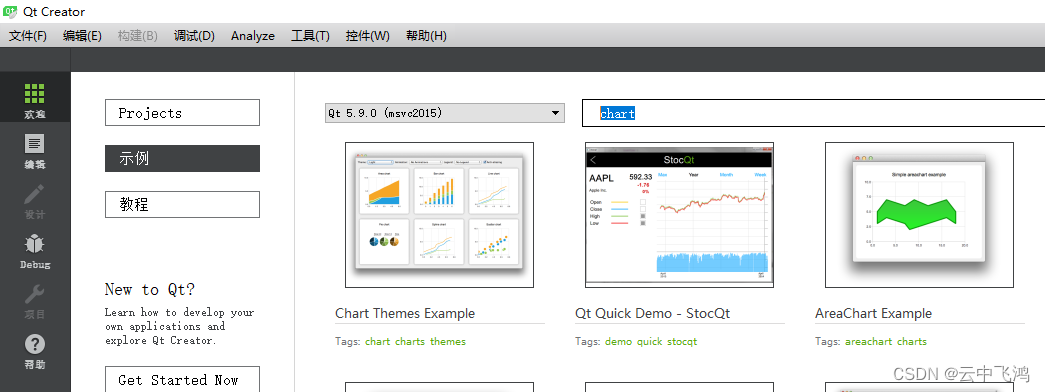
1、数据可视化的图形有:柱状/线状/条形/面积/饼/点图、仪表盘、走势图,弦图、金字塔、预测曲线图、关系图、数学公式图、行政地图、GIS地图等。 2、在QT Creator的主页面,点击 欢迎》示例》右侧输入框 输入Chart,即可查看到QChar…...

【python】Leetcode(primer-set)
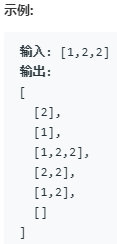
文章目录 78. 子集(集合的所有子集)90. 子集 II(集合的所有子集) 更多 leetcode 题解可参考:【Programming】 78. 子集(集合的所有子集) 给定一组不含重复元素的整数数组 nums,返回…...

【LVS集群】
目录 一、集群概述 1.负载均衡技术类型 2.负载均衡实现方式 二、LVS结构 1.三层结构 2.架构对象 三、LVS工作模式 四、LVS负载均衡算法 1.静态负载均衡 2.动态负载均衡 五、ipvsadm命令详解 1. -A 2. -D 3. -L 4. -a 5. -d 6. -l 7. -t 8. -s 9. -r 10. -…...

软考高级系统架构设计师系列之:论文题目类型、论文考试大纲、历年考试论文真题汇总、论文写作原则、论文写作常见问题、论文评分标准
软考高级系统架构设计师系列之:论文题目类型、论文考试大纲、历年考试论文真题汇总、论文写作原则、论文写作常见问题、论文评分标准 一、论文写作概述二、论文题目类型三、论文考试大纲1.系统建模2.软件架构设计3.系统设计4.分布式系统设计5.系统的可靠性分析与设计6.系统的安…...

完整的application.xml
<!-- 资源文件配置 --><beans profile"dev"><bean class"com.ningpai.util.CustomPropertyPlaceholderConfigurer"><property name"locations"><list><value>classpath:/com/ningpai/web/config/dev/jdbc.p…...

C语言:运算符优先级
一、优先级(常使用的运算符) 见表格 二、注意 总体原则:算术运算符 > 关系运算符 > 逻辑运算符 > 赋值运算符 同一级别下的运算符的运算次序由表达式的结合方向决定 运算符注释级别( )圆括号1[ ]数组下标1后置后置2后置--后置--2前置…...

Android GreenDao数据库升级(附Demo)
前言 大家好久不见,一转眼马上八月份下旬了,最近由于工作比较忙,没时间给大家更新博文。百忙之中抽出时间,给大家来更新一篇关于GreenDao3数据库的升级。 关于GreenDao的详细介绍以及一些逻辑性的增、删、改、查等,可以…...

剑指 Offer 32 - III. 从上到下打印二叉树 III
目录 使用函数实现 使用双端队列实现 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 例如: 给定二叉树: [3,9,20,nu…...

【QT5-自我学习-线程qThread移植与使用-通过代码完成自己需要功能-移植小记3】
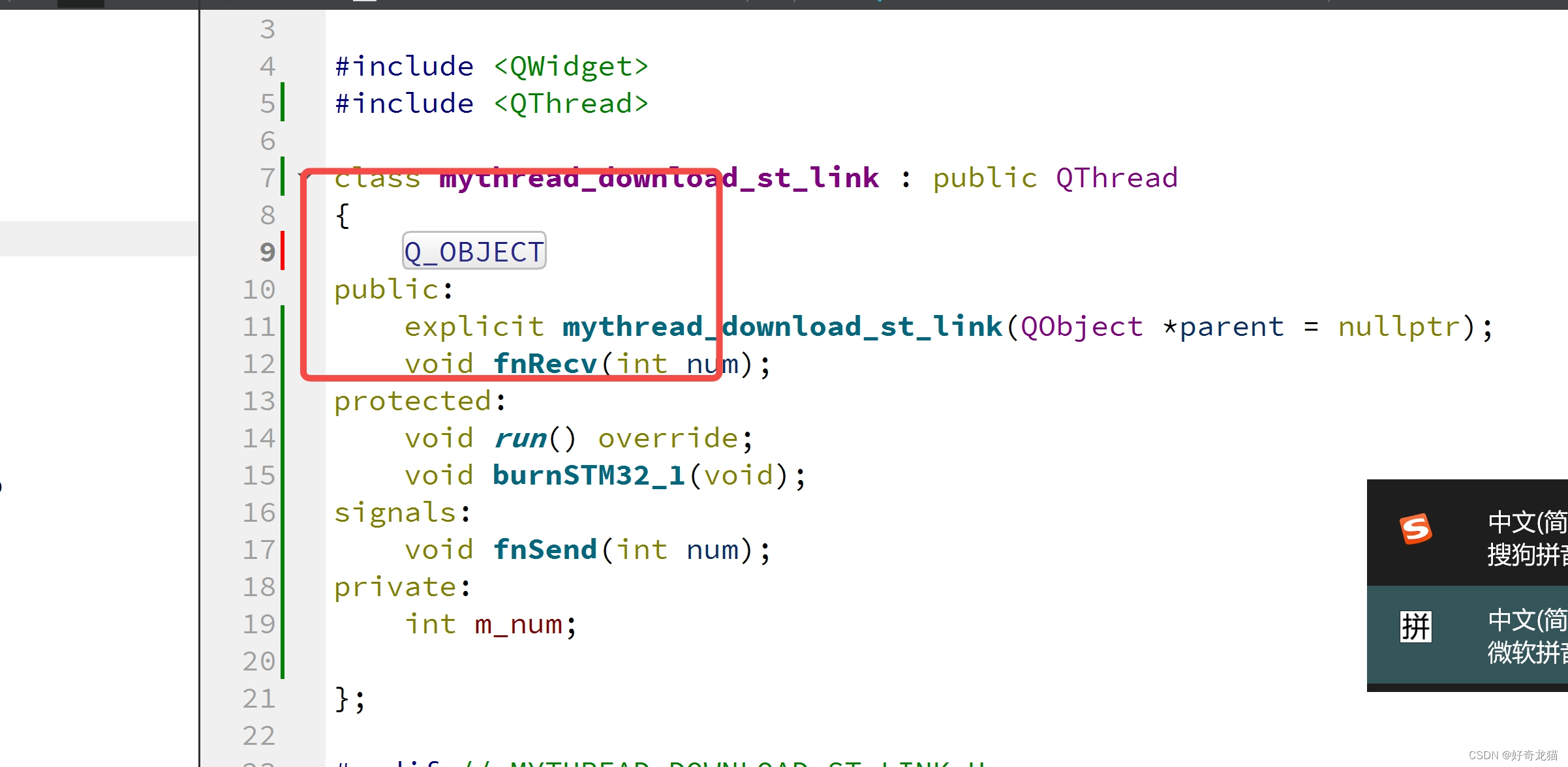
【QT5-自我学习-线程qThread移植与使用-通过代码完成自己需要功能-移植小记3】 1、前言2、实验环境3、自我总结(1)文件的编写(2)信号与槽的新理解(3)线程数据的传递 4、移植步骤第一步:添加新文…...

后端开发12.商品模块
概述 简介 商品模块这个设计的非常复杂 效果图 数据库...

/usr/bin/containerd: Operation not permitted
问题 今天在重启docker程序的时候一直启动不起来,通过systemctl status docker和jourctl -xu docker也没有发现什么有用的报错信息,无奈只好查看/var/log/message,发现以下错误提示: Started containerd container runtime Start…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
