QChart:数据可视化(用图像形式显示数据内容)
1、数据可视化的图形有:柱状/线状/条形/面积/饼/点图、仪表盘、走势图,弦图、金字塔、预测曲线图、关系图、数学公式图、行政地图、GIS地图等。
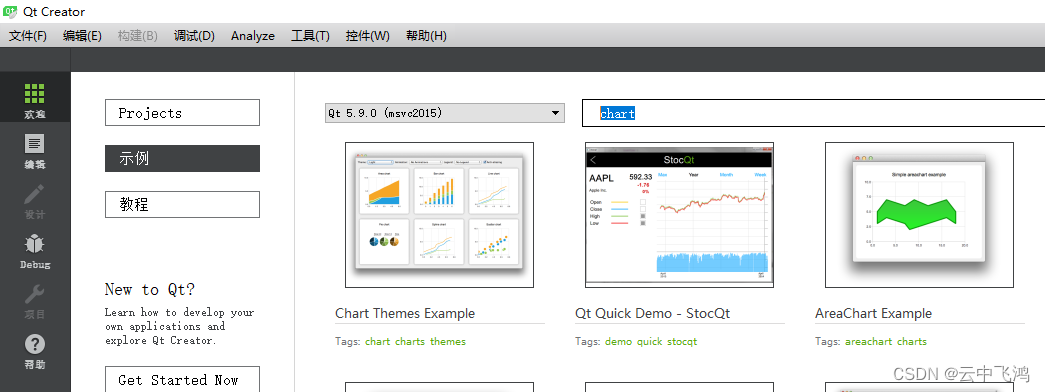
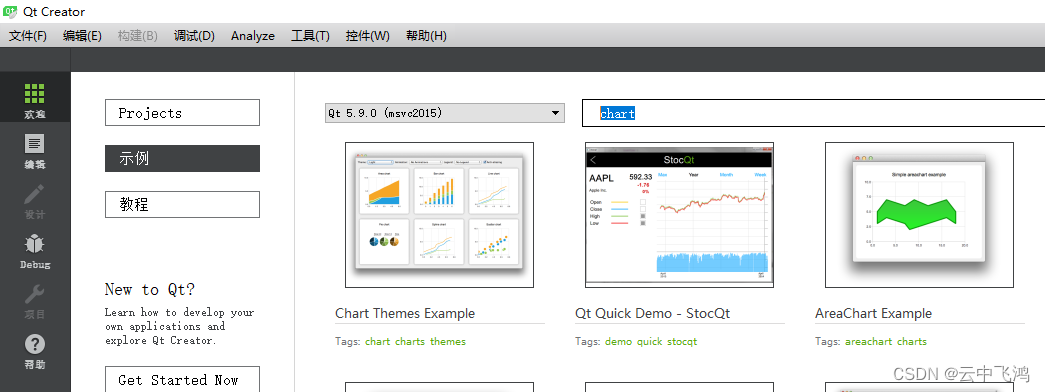
2、在QT Creator的主页面,点击 欢迎=》示例=》右侧输入框 输入Chart,即可查看到QChart相关官方示例;

3、QChart如何使用
3.1 QChart属于QCharts模块,所以需要在pro文件中添加charts模块:
QT += core gui charts3.2 QChart如何显示?
为了仅在布局中显示图表,可以使用便利类QChartView代替QChart。要显示QChart内容,QChartView构造时候要传入QChart指针
QChartView *chartView;QChart *chart = new QChart();chartView = new QChartView(chart);另:QChartView继承于QGraphicsView类,而QGraphicsView又继承于QAbstractScrollArea,最后QAbstractScrollArea继承于QFrame,这样说明QChartView最终继承于基础控件类
3.3 QChart使用的数据来源,数据如何传入?
3.3.1 QChart类的所有数据通过addSeries接口传入,参数类型为QAbstractSeries。QAbstractSeries类是一个抽象类,作为抽象类可以派生多种数据子类 (涉及多态调用),如:
折线数据类:QLineSeries
曲线数据类:QSplineSeries
离散点数据类:QScatterSeries
面积数据类:QAreaSeries
直方图数据类:QStackedBarSeries
扇型数据类:QPieSeries
3.3.2 所有数据来源自成员变量 m_dataTable,其定义为
DataTable m_dataTable;
其定义来源自:
typedef QPair<QPointF, QString> Data;
typedef QList<Data> DataList;
typedef QList<DataList> DataTable;
3.3.3 各派生类数据的图形显示示例:
折线图
QChart *ThemeWidget::createLineChart() const
{QChart *chart = new QChart(); //创建图表chart->setTitle("Line chart"); //设置图表名称QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QLineSeries *series = new QLineSeries(chart); //创建曲线(数据坐标类)for (const Data &data : list)series->append(data.first); //为曲线添加数据点series->setName(name + QString::number(nameIndex++)); //设置曲线名字chart->addSeries(series); //添加曲线}chart->createDefaultAxes(); //为坐标系添加轴,需要在所有曲线数据填入后再调用此函数return chart;
}曲线图
QChart *ThemeWidget::createSplineChart() const
{// spine chartQChart *chart = new QChart();chart->setTitle("Spline chart");QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QSplineSeries *series = new QSplineSeries(chart); //创建平滑曲线for (const Data &data : list)series->append(data.first);series->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(series);}chart->createDefaultAxes();return chart;
}散点图
QChart *ThemeWidget::createScatterChart() const
{// scatter chartQChart *chart = new QChart();chart->setTitle("Scatter chart");QString name("Series ");int nameIndex = 0;for (const DataList &list : m_dataTable){QScatterSeries *series = new QScatterSeries(chart); //离散点曲线数据类for (const Data &data : list)series->append(data.first);series->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(series);}chart->createDefaultAxes();return chart;
}面积图
QChart *ThemeWidget::createAreaChart() const
{QChart *chart = new QChart();chart->setTitle("Area chart");// The lower series initialized to zero valuesQLineSeries *lowerSeries = 0;QString name("Series ");int nameIndex = 0;for (int i(0); i < m_dataTable.count(); i++){QLineSeries *upperSeries = new QLineSeries(chart);for (int j(0); j < m_dataTable[i].count(); j++){Data data = m_dataTable[i].at(j);if (lowerSeries){const QVector<QPointF>& points = lowerSeries->pointsVector();upperSeries->append(QPointF(j, points[i].y() + data.first.y()));}else{upperSeries->append(QPointF(j, data.first.y()));}}QAreaSeries *area = new QAreaSeries(upperSeries, lowerSeries);area->setName(name + QString::number(nameIndex));nameIndex++;chart->addSeries(area);chart->createDefaultAxes();lowerSeries = upperSeries;}return chart;
}条形图
QChart *ThemeWidget::createBarChart(int valueCount) const
{Q_UNUSED(valueCount);QChart *chart = new QChart();chart->setTitle("Bar chart");QStackedBarSeries *series = new QStackedBarSeries(chart);for (int i(0); i < m_dataTable.count(); i++){QBarSet *set = new QBarSet("Bar set " + QString::number(i));for (const Data &data : m_dataTable[i])*set << data.first.y();series->append(set);}chart->addSeries(series);chart->createDefaultAxes();return chart;
}扇形图
QChart *ThemeWidget::createPieChart() const
{QChart *chart = new QChart();chart->setTitle("Pie chart");qreal pieSize = 1.0 / m_dataTable.count();for (int i = 0; i < m_dataTable.count(); i++) {QPieSeries *series = new QPieSeries(chart);for (const Data &data : m_dataTable[i]) {QPieSlice *slice = series->append(data.second, data.first.y());//扇型区域名、扇型数值(所有数值比值会自动分配)if (data == m_dataTable[i].first()) {slice->setLabelVisible(); //设置扇型信息可见slice->setExploded(); //设置该项显示突出}}qreal hPos = (pieSize / 2) + (i / (qreal) m_dataTable.count());series->setPieSize(pieSize);series->setHorizontalPosition(hPos);series->setVerticalPosition(0.5);chart->addSeries(series);}return chart;
}部分内容参考:QChart数据可视化应用_码肥人壮的博客-CSDN博客
相关文章:

QChart:数据可视化(用图像形式显示数据内容)
1、数据可视化的图形有:柱状/线状/条形/面积/饼/点图、仪表盘、走势图,弦图、金字塔、预测曲线图、关系图、数学公式图、行政地图、GIS地图等。 2、在QT Creator的主页面,点击 欢迎》示例》右侧输入框 输入Chart,即可查看到QChar…...

【python】Leetcode(primer-set)
文章目录 78. 子集(集合的所有子集)90. 子集 II(集合的所有子集) 更多 leetcode 题解可参考:【Programming】 78. 子集(集合的所有子集) 给定一组不含重复元素的整数数组 nums,返回…...

【LVS集群】
目录 一、集群概述 1.负载均衡技术类型 2.负载均衡实现方式 二、LVS结构 1.三层结构 2.架构对象 三、LVS工作模式 四、LVS负载均衡算法 1.静态负载均衡 2.动态负载均衡 五、ipvsadm命令详解 1. -A 2. -D 3. -L 4. -a 5. -d 6. -l 7. -t 8. -s 9. -r 10. -…...

软考高级系统架构设计师系列之:论文题目类型、论文考试大纲、历年考试论文真题汇总、论文写作原则、论文写作常见问题、论文评分标准
软考高级系统架构设计师系列之:论文题目类型、论文考试大纲、历年考试论文真题汇总、论文写作原则、论文写作常见问题、论文评分标准 一、论文写作概述二、论文题目类型三、论文考试大纲1.系统建模2.软件架构设计3.系统设计4.分布式系统设计5.系统的可靠性分析与设计6.系统的安…...

完整的application.xml
<!-- 资源文件配置 --><beans profile"dev"><bean class"com.ningpai.util.CustomPropertyPlaceholderConfigurer"><property name"locations"><list><value>classpath:/com/ningpai/web/config/dev/jdbc.p…...

C语言:运算符优先级
一、优先级(常使用的运算符) 见表格 二、注意 总体原则:算术运算符 > 关系运算符 > 逻辑运算符 > 赋值运算符 同一级别下的运算符的运算次序由表达式的结合方向决定 运算符注释级别( )圆括号1[ ]数组下标1后置后置2后置--后置--2前置…...

Android GreenDao数据库升级(附Demo)
前言 大家好久不见,一转眼马上八月份下旬了,最近由于工作比较忙,没时间给大家更新博文。百忙之中抽出时间,给大家来更新一篇关于GreenDao3数据库的升级。 关于GreenDao的详细介绍以及一些逻辑性的增、删、改、查等,可以…...

剑指 Offer 32 - III. 从上到下打印二叉树 III
目录 使用函数实现 使用双端队列实现 请实现一个函数按照之字形顺序打印二叉树,即第一行按照从左到右的顺序打印,第二层按照从右到左的顺序打印,第三行再按照从左到右的顺序打印,其他行以此类推。 例如: 给定二叉树: [3,9,20,nu…...

【QT5-自我学习-线程qThread移植与使用-通过代码完成自己需要功能-移植小记3】
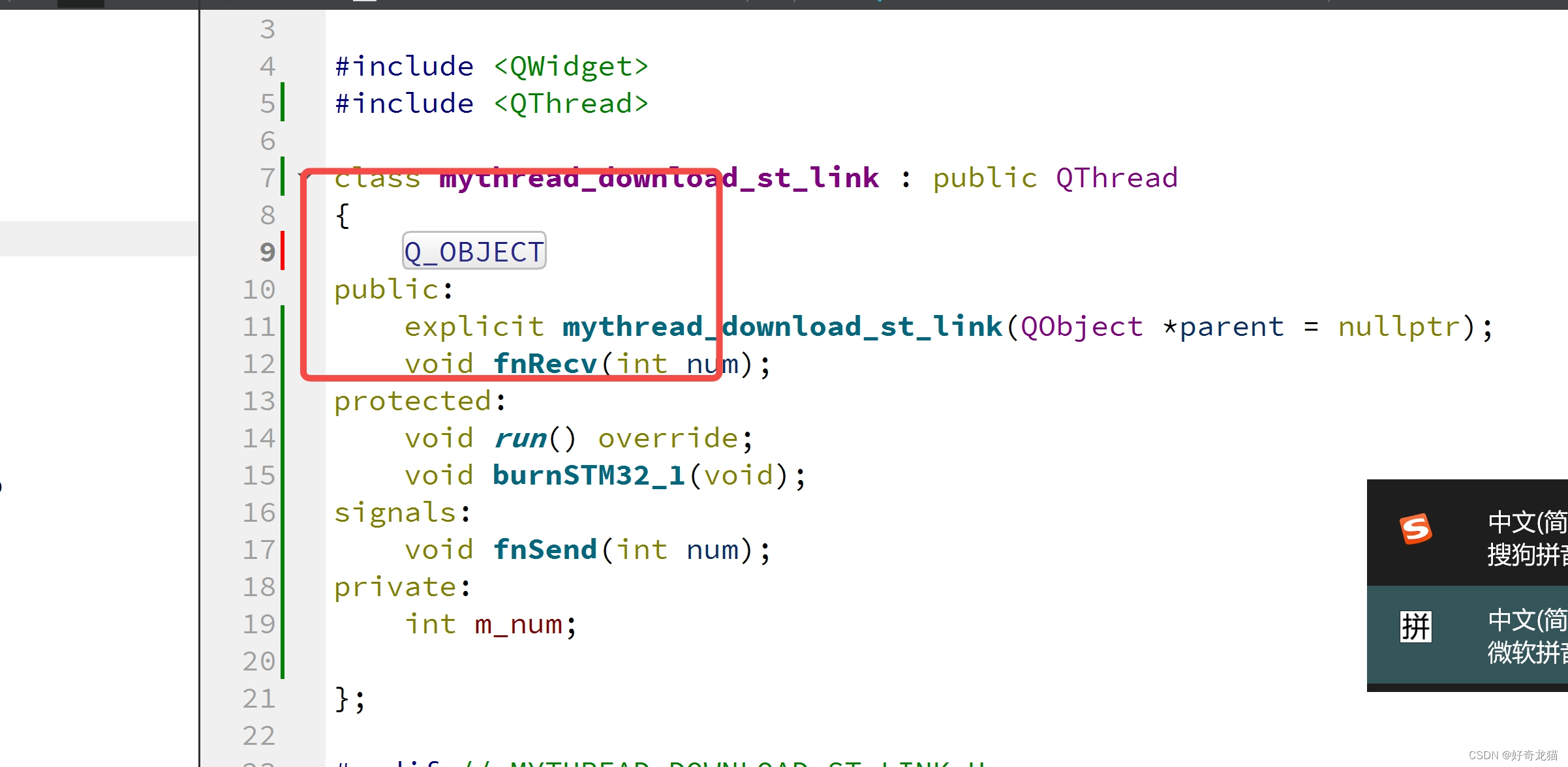
【QT5-自我学习-线程qThread移植与使用-通过代码完成自己需要功能-移植小记3】 1、前言2、实验环境3、自我总结(1)文件的编写(2)信号与槽的新理解(3)线程数据的传递 4、移植步骤第一步:添加新文…...

后端开发12.商品模块
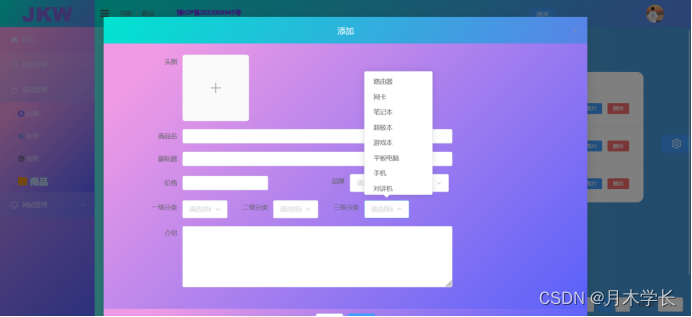
概述 简介 商品模块这个设计的非常复杂 效果图 数据库...

/usr/bin/containerd: Operation not permitted
问题 今天在重启docker程序的时候一直启动不起来,通过systemctl status docker和jourctl -xu docker也没有发现什么有用的报错信息,无奈只好查看/var/log/message,发现以下错误提示: Started containerd container runtime Start…...

分析商务报表使用什么工具?
传统的BI分析商务报表存在的问题 随着数字化转型的深入推进,企业面临着海量数据的挑战和机遇。数据是企业的重要资产,能够帮助企业洞察市场动态、优化业务流程、提升客户满意度、创造竞争优势。然而,传统的BI(商业智能࿰…...

nginx文件配置
在部署前后端分离项目时,当前端和后端不在一个服务器上时,需要在前端服务器上下载nginx并配置 #hkdp-front-test 前端服务器 xxx.xxx.x.69 前端项目端口号9528,监听文件夹 /home/apps/vue/hkdp-manager 配置如下 server{ …...

视频云存储/安防监控EasyCVR视频汇聚平台如何通过角色权限自行分配功能模块?
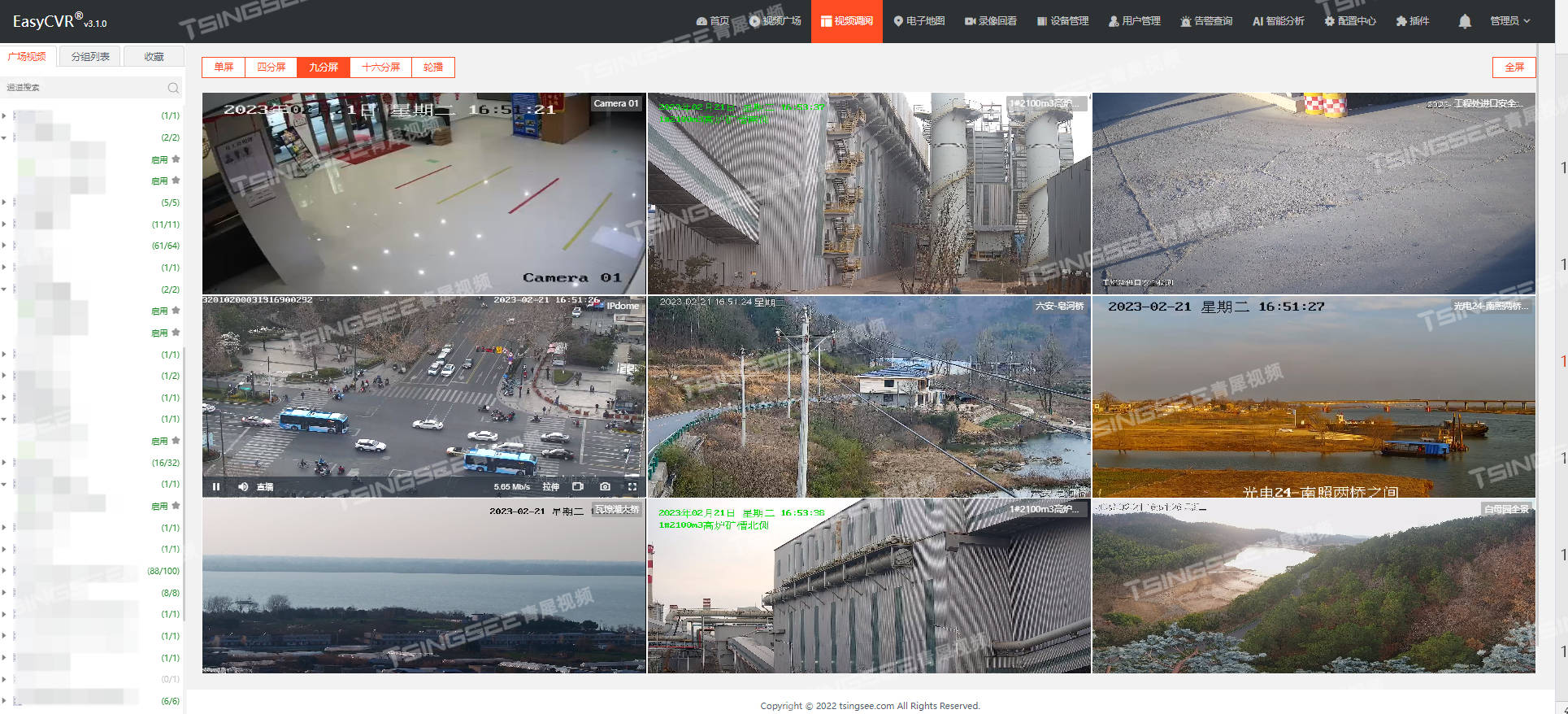
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

小程序定位到 胶囊的三个点大概中间
话不多说,先上效果图 这个功能实现思路: 首先先拿到这一张整图(快捷,精确)然后获取整个导航栏高度(自定义导航栏,非自定义导航栏忽略这一步)获取三个点的做偏移量,把高度和偏移量给到一个定位到盒子,这个盒子里就放这个图片&…...

Maven详解
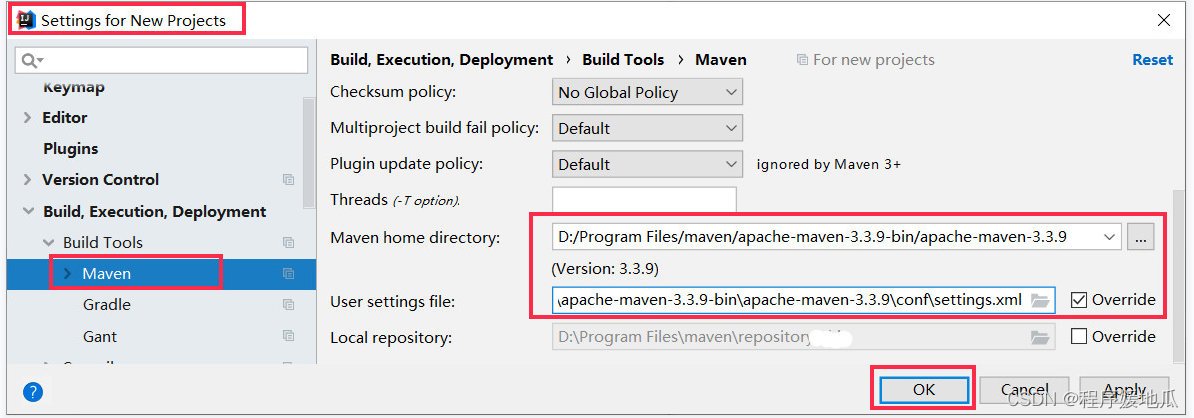
文章目录 一、引言1.1 为什么需要 Maven?1.2 Maven 解决了哪些问题?1.2.1 添加第三方jar包1.2.2 jar包之间的依赖关系1.2.3 处理jar包之间的冲突1.2.4 获取第三方jar包1.2.5 将项目拆分成多个工程模块1.2.6 实现项目的分布式部署 二、介绍三、Maven 的特…...

音视频 ffplay命令-高级选项
选项说明-stats打印多个回放统计信息,包括显示流持续时间,编解码器参数,流中的当前位置,以及音频/视频同步差值。默认情况下处于启用状态,要显式禁用它则需要指定-nostats-fast非标准化规范的多媒体兼容优化-genpts生成…...

[管理与领导-44]:IT基层管理者 - 个人管理 - 从掌握管理知识开始入门:管理的常识和基础
目录 前言:管理框架 一、什么是管理 1.1 以终为始 1.2、资源的优化配置(人财物、权力、时间等资源) 1.2.1 资源的优化配置的步骤 1.2.2 管理者拥有的资源 1.2.3 管理者的权力资源 1.3 分而治之 1.3.1 分目标:细化和分解目…...

c#两个数进行交换
1.使用中间变量的形式 private static void Main(string[] args){int a110;int a220;ChangeNumber(ref a1,ref a2)onsole.WriteLine($"a1的值{a1},a2的值{a2}");Console.ReadLine();}public static void ChangeNumber(ref int a1, ref int a2){int temp a1;//temp10…...

JVM——类加载与字节码技术—字节码指令
2.字节码指令 2.1 入门 jvm的解释器可以识别平台无关的字节码指令,解释为机器码执行。 2a b7 00 01 b1 this . init() return 准备了System.out对象,准备了参数“hello world”,准备了对象的方法println(String)Vÿ…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...
