小程序定位到 胶囊的三个点大概中间
话不多说,先上效果图
这个功能实现思路:
- 首先先拿到这一张整图(快捷,精确)
- 然后获取整个导航栏高度(自定义导航栏,非自定义导航栏忽略这一步)
- 获取三个点的做偏移量,把高度和偏移量给到一个定位到盒子,这个盒子里就放这个图片,然后给这个盒子再使用transform设置偏移量调整到一个合适的位置
下面是代码步骤:
<view class="tip" :style="[{ top: nav_height + 'px' }]"><!-- <view style="height:80rpx;background-color: yellow;"></view>放置别的模块 --><view class="care-box" v-if="dropToast"><view :class="['care',]" :style="[{left:dropOffset+'px'}]" @click.stop="()=>{}" :animation="animationData"><image class="care-bgc" src="xxx.png" /><view class="close-box" @click.stop="closeCare"></view></view></view></view>
// 获取顶部导航栏getNav(){const system = wx.getSystemInfoSync()const res = uni.getMenuButtonBoundingClientRect()const statusHeight = res.top //胶囊距离顶部const navHeight = res.height //胶囊高度// 胶囊顶部距离状态栏的距离(等同于胶囊底部与页面顶部的距离)const spacing = res.top - system.statusBarHeight// 页面纵标的起始位置const pageStart = res.bottom + spacing// 根据需要多几个px偏移量this.nav_height = pageStart + 3 + 'px'console.log(pageStart)}// 获取三个点中间的那个左偏移量getOffSet() {const rect = wx.getMenuButtonBoundingClientRect();const drop = Math.floor(rect.width/2/2)this.dropOffset = rect.left + drop},
.tip {position:fixed;left:0;right:0;z-index: 999;}.care-box {position: relative;width: 100%;display:flex;transform: translateY(10rpx);.care {position: absolute;bottom:0;transform: translate(-55%,90%);opacity:0;margin-right:12rpx;.care-bgc {width: 286rpx;height: 83rpx;}.close-box {position: absolute;z-index: 11;top: 10rpx;right: 0rpx;width: 50rpx;height: 40rpx;}}}
end !
相关文章:

小程序定位到 胶囊的三个点大概中间
话不多说,先上效果图 这个功能实现思路: 首先先拿到这一张整图(快捷,精确)然后获取整个导航栏高度(自定义导航栏,非自定义导航栏忽略这一步)获取三个点的做偏移量,把高度和偏移量给到一个定位到盒子,这个盒子里就放这个图片&…...

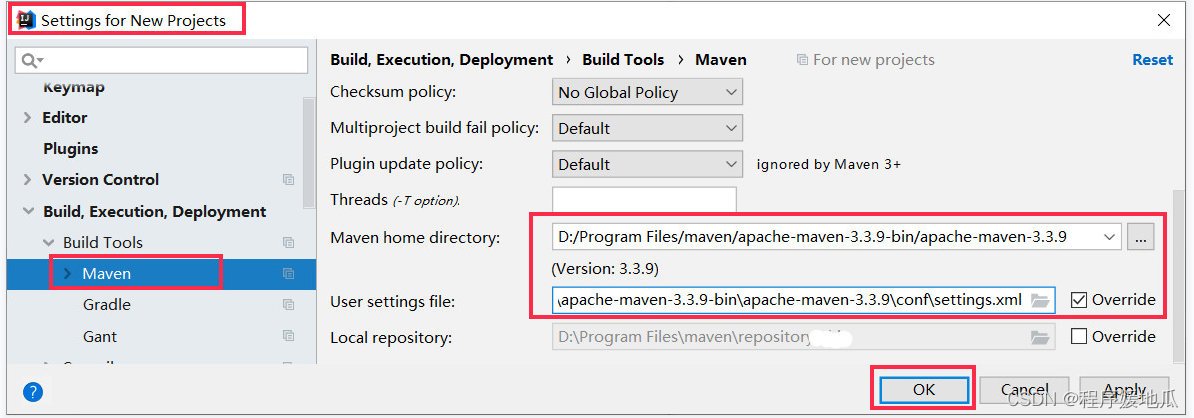
Maven详解
文章目录 一、引言1.1 为什么需要 Maven?1.2 Maven 解决了哪些问题?1.2.1 添加第三方jar包1.2.2 jar包之间的依赖关系1.2.3 处理jar包之间的冲突1.2.4 获取第三方jar包1.2.5 将项目拆分成多个工程模块1.2.6 实现项目的分布式部署 二、介绍三、Maven 的特…...

音视频 ffplay命令-高级选项
选项说明-stats打印多个回放统计信息,包括显示流持续时间,编解码器参数,流中的当前位置,以及音频/视频同步差值。默认情况下处于启用状态,要显式禁用它则需要指定-nostats-fast非标准化规范的多媒体兼容优化-genpts生成…...

[管理与领导-44]:IT基层管理者 - 个人管理 - 从掌握管理知识开始入门:管理的常识和基础
目录 前言:管理框架 一、什么是管理 1.1 以终为始 1.2、资源的优化配置(人财物、权力、时间等资源) 1.2.1 资源的优化配置的步骤 1.2.2 管理者拥有的资源 1.2.3 管理者的权力资源 1.3 分而治之 1.3.1 分目标:细化和分解目…...

c#两个数进行交换
1.使用中间变量的形式 private static void Main(string[] args){int a110;int a220;ChangeNumber(ref a1,ref a2)onsole.WriteLine($"a1的值{a1},a2的值{a2}");Console.ReadLine();}public static void ChangeNumber(ref int a1, ref int a2){int temp a1;//temp10…...

JVM——类加载与字节码技术—字节码指令
2.字节码指令 2.1 入门 jvm的解释器可以识别平台无关的字节码指令,解释为机器码执行。 2a b7 00 01 b1 this . init() return 准备了System.out对象,准备了参数“hello world”,准备了对象的方法println(String)Vÿ…...

同步与互斥——相互合作,相互制约
选择题:互斥机制,信号量解决互斥同步 大题:PV操作处理进程的同步与互斥 目的:解决临界区资源使用问题 一、临界资源 一次仅允许一个进程使用的资源 二、同步与互斥 同步:AB相互合作,A放B取,…...

7个改变玩法规则的ChatGPT应用场景
ChatGPT因各种原因受到了广泛关注:ChatGPT可以充当各种改善生活改进工作的小助手,如内容写手、客户支持、语言翻译、编码专家等等。只需在你的聊天内容中添加适当的提示,人工智能将为你提供各项支持。[1] 1.ChatGPT作为内容写手 通过AI的帮助…...

软考高级系统架构设计师系列论文七十九:论软件产品线技术
软考高级系统架构设计师系列论文七十九:论软件产品线技术 一、摘要二、正文三、总结一、摘要 根据公司软件系统开发的需要,我们在软件的开发过程中引入了软件产品线技术,成立了基于软件产品线的项目组。本人有幸参加了该项目,并在其中担任软件分析与设计、软件产品线核心资…...

Spring IOC容器:让Java对象的管理和配置更简单
一、简介 在Java开发中,我们经常需要创建和使用各种Java对象,例如实体类,服务类,控制器类等。这些对象之间通常存在着一定的依赖关系,例如一个服务类可能需要调用另一个服务类或一个数据访问类的方法。为了创建和使用…...

【C++小项目】实现一个日期计算器
目录 Ⅰ. 引入 Ⅱ. 列轮廓 Ⅲ. 功能的实现 构造函数 Print 判断是否相等 | ! ➡️: ➡️!: 判断大小 > | > | < | < ➡️>: ➡️<: ➡️>: ➡️<: 加减天数 | | - | - ➡️:…...

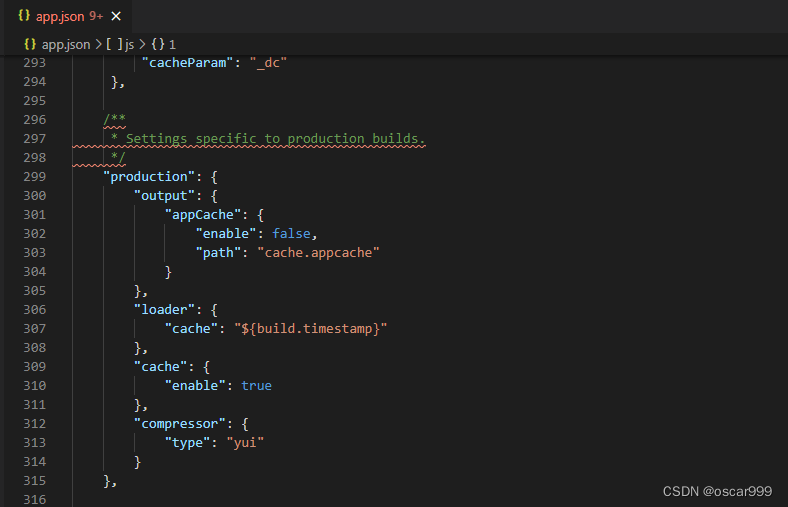
Ext JS 之Microloader(微加载器)
“Microloader”是 Sencha 数据驱动的 JavaScript 和 CSS 动态加载器的名称。 清单 app.json 用于应用的设置,Sencha Cmd 在构建的时候会读取这个文件。 Sencha Cmd 转换“app.json”的内容并将生成的清单传递给 Microloader 以在运行时使用。 最后,Ext JS 本身也会查阅运…...

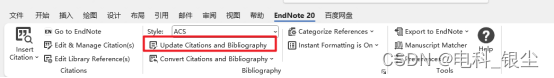
【科研】-- 如何将Endnote中参考文献格式插入到Word?
文章目录 如何将Endnote中参考文献格式插入到Word? 如何将Endnote中参考文献格式插入到Word? 1、首先确保Endnote和Word安装正确,正常可以从学校官网中下载到正版软件,下载后在word栏目中会出现EndNote的标签; 2、可…...

Python爬虫实战案例——第二例
某某美剧剧集下载(从搜索片名开始) 本篇文章主要是为大家提供某些电影网站的较常规的下载电影的分析思路与代码思路(通过爬虫下载电影),我们会从搜索某部影片的关键字开始直到成功下载某一部电影。 地址:aHR0cHM6Ly93d3cuOTltZWlqdXR0LmNvbS9pbmRleC5od…...

深入理解Spring的ImportBeanDefinitionRegistrar接口及其应用
0 导言 ImportBeanDefinitionRegistrar接口在动态注册Bean定义方面发挥着重要作用。本篇博客将深入探讨ImportBeanDefinitionRegistrar接口的作用、用法以及实际应用场景。 1 简介 ImportBeanDefinitionRegistrar接口是Spring Framework中的一个关键接口,位于org…...

【面试题】你理解中JS难理解的基本概念是什么?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 作用域与闭包 作用域 作用域是当前的执行上下文,值和表达式在其中“可见”或可被访问。如果一个变量或表达式不在当前的作用域中࿰…...

微服务中间件--MQ服务异步通信
MQ服务异步通信 MQ服务异步通信a.消息可靠性1) 生产者消息确认2) 消息持久化3) 消费者消息确认4) 消费者失败重试4.a) 本地重试4.b) 失败策略 b.死信交换机1) 初识死信交换机2) TTL3) 延迟队列a) 安装延迟队列插件b) SpringAMQP使用延迟队列插件 c.惰性队列1) 消息堆积问题2) 惰…...

爆火「视频版ControlNet」开源了!靠提示词精准换画风,全华人团队出品
“视频版ControlNet”来了! 让蓝衣战神秒变迪士尼公举: 视频处理前后,除了画风以外,其他都不更改。 女孩说话的口型都保持一致。 正在插剑的姜文,也能“下一秒”变猩球崛起了。 这就是由全华人团队打造的最新视频处理…...

常用的数据可视化工具有哪些?要操作简单的
随着数据量的剧增,对分析效率和数据信息传递都带来了不小的挑战,于是数据可视化工具应运而生,通过直观形象的图表来展现、传递数据信息,提高数据分析报表的易读性。那么,常用的操作简单数据可视化工具有哪些࿱…...

ssl卸载原理
SSL卸载,也称为SSL解密,是一种将SSL加密数据流卸成非加密的明文数据流的过程。SSL卸载通常在负载均衡器、代理服务器、WAF等设备中实现,可以提高传输效率和安全性。 SSL卸载的原理是将SSL数据流拦截下来,通过设备内置的证书进行解…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...
