【面试题】你理解中JS难理解的基本概念是什么?
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
作用域与闭包
作用域
作用域是当前的执行上下文,值和表达式在其中“可见”或可被访问。如果一个变量或表达式不在当前的作用域中,那么它是不可用的。作用域也可以堆叠成层次结构,子作用域可以访问父作用域,反过来则不行。————MDN
作用域最重要的特点是:子作用域可以访问父作用域,反之则不行。
作用域可细分为4种:
- 全局作用域:博爱的作用域,任何地方都能被访问到。
- 模块作用域:一个文件的独立作用域。
- 函数作用域:每个函数都有它的作用域。
- 块级作用域:这是ES6引入let和const后出现的作用域。
如下,我"偷取"了You-Dont-Know-JS书里介绍作用域和闭包的示例。

1、2、3分别是全局作用域、函数作用域、块级作用域。也能从清晰的看出作用域的层级结构。 我相信大家肯定看过这样的面试题:
for(var i = 1;i<5;i++ ){setTimeout(()=>{console.log(i)},1000)
}
// 5 5 5 5 5
这种离奇的现象是怎么回事呢?且来接着来看看闭包,分说分说。
闭包
闭包(closure)是一个函数以及其捆绑的周边环境状态(lexical environment,词法环境)的引用的组合。换而言之,闭包让开发者可以从内部函数访问外部函数的作用域。在 JavaScript 中,闭包会随着函数的创建而被同时创建。————MDN
哇第一眼看这个定义,会一脸懵逼。但是细细一看,其实还是一脸懵逼。让我们稍微转化一下角度,就会好理解一点。
JS中的函数创建时,它会形成闭包。拟像化理解,你养了一只小狗,小狗在出生时就跟着你,它的生活和脑海里都是你了(呜呜呜没错我是理智爱犬人士,这世界没了小狗转不了),即使它被拐卖、换主人、被你遗弃,脑海里也都是你......说到这我已经快哭了,多么感人。闭包就是这样,函数创建时,它会记住他是在哪个作用域被创建的。
举个代码例子:
function makeFunc() {var name = "Mozilla";function displayName() {alert(name);}return displayName;
}var myFunc = makeFunc();
myFunc();
在本例子中,myFunc 是执行 makeFunc 时创建的 displayName 函数实例的引用。displayName 的实例维持了一个对它的词法环境(变量 name 存在于其中)的引用。因此,当 myFunc 被调用时,变量 name 仍然可用,其值 Mozilla 就被传递到alert中。————上述是MDN的解释。
现在看来是不是好理解了点,displayName就是这只小狗狗,即使被myFunc领养,也还是记住makeFunc的一切....
那么回过头来看这道面试题:
for(var i = 1;i<5;i++ ){setTimeout(()=>{console.log(i)},1000)
}
// 5 5 5 5 5
诶还是奇怪,为什么i只记得最后的结果,中间的过程i都没有了。思考一个问题,i在哪个作用域?i在一个for循环外面的作用域,i就一个,它在不断的做加法,多个setTimeout函数开始执行时,用的都是一个i呀。
那么该如何解决?
用let创建每个循环独有的块级作用域,它们会记住属于他们的i。
for(let i = 1;i<5;i++ ){setTimeout(()=>{console.log(i)},1000)
}
// 1 2 3 4 5
事件循环:微任务和宏任务
浏览器中的 JavaScript 和 NodeJs 中的流程都是基于事件循环的
事件循环是 JavaScript 引擎在等待任务、执行任务俩个状态中不断循环的过程。
其中任务就分为两类:宏任务与微任务(都属于异步任务)。
宏任务
- 渲染事件(DOM 渲染、重绘、计算布局)
- 用户交互事件(鼠标、键盘等事件)
- 网络请求
- JavaScript 脚本事件
为了比较好的控制任务,页面进程引入了消息队列和事件循环机制,将要执行的宏任务依次添加到队列中,秉承着先进先出的良好品德,就这样有条不紊的按顺序执行,执行完毕就拍拍屁股滚出队列。
但是对于精确时间的把控,宏任务就难以胜任了。
DOM 事件、用户交互事件、网络请求等任务都是系统添加进队列的,我们不知道他们在队列中的次序是如何的,所以对于任务什么时候开始,我们无法掌握。
例如:
<!DOCTYPE html>
<html><body><div id="content"><li>xx</li></div></body><script type="text/javascript">function timer2() {console.log("我来咯~");}function timer() {console.log('我开始咯,你来追我呀');setTimeout(timer2, 0);}setTimeout(timer, 0);</script>
</html>
示例中,JavaScript 脚本任务有俩个定时器,他们是一对很甜蜜的小情侣。我们所希望的是他们能够粘在一起,甜甜蜜蜜的。即俩个定时器执行的时机是无缝衔接的,但是 setTimeout 的执行间隔虽然可以设置成 0,实际上却是有 4ms 的间隔,所以很有可能在这间隔中就会被系统添加一些任务进入队列,打乱了队列。
宏任务的时间粒度大,使它难以胜任一些高实时性的需求。
这时候,微任务就应运而生了。
微任务
微任务的执行时机是主函数执行结束之后,当前宏函数执行结束之前。这么说大家脑海里首先浮现的是不是 Promise 的处理程序.then/.catch。
是的,它们就是典型的微任务。
宏任务有它的消息队列,微任务也有它的消息队列。当宏任务中的 JavaScript 快执行完的时候,JavaScript 引擎会查看当前微任务队列中是否有任务,如果有的话就按照顺序依次执行。
前端面试题库 (面试必备) 推荐:★★★★★
地址:前端面试题库
相关文章:

【面试题】你理解中JS难理解的基本概念是什么?
前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 作用域与闭包 作用域 作用域是当前的执行上下文,值和表达式在其中“可见”或可被访问。如果一个变量或表达式不在当前的作用域中࿰…...

微服务中间件--MQ服务异步通信
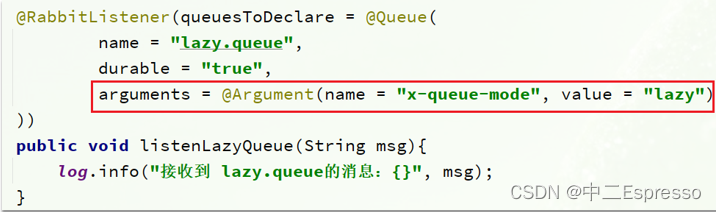
MQ服务异步通信 MQ服务异步通信a.消息可靠性1) 生产者消息确认2) 消息持久化3) 消费者消息确认4) 消费者失败重试4.a) 本地重试4.b) 失败策略 b.死信交换机1) 初识死信交换机2) TTL3) 延迟队列a) 安装延迟队列插件b) SpringAMQP使用延迟队列插件 c.惰性队列1) 消息堆积问题2) 惰…...

爆火「视频版ControlNet」开源了!靠提示词精准换画风,全华人团队出品
“视频版ControlNet”来了! 让蓝衣战神秒变迪士尼公举: 视频处理前后,除了画风以外,其他都不更改。 女孩说话的口型都保持一致。 正在插剑的姜文,也能“下一秒”变猩球崛起了。 这就是由全华人团队打造的最新视频处理…...

常用的数据可视化工具有哪些?要操作简单的
随着数据量的剧增,对分析效率和数据信息传递都带来了不小的挑战,于是数据可视化工具应运而生,通过直观形象的图表来展现、传递数据信息,提高数据分析报表的易读性。那么,常用的操作简单数据可视化工具有哪些࿱…...

ssl卸载原理
SSL卸载,也称为SSL解密,是一种将SSL加密数据流卸成非加密的明文数据流的过程。SSL卸载通常在负载均衡器、代理服务器、WAF等设备中实现,可以提高传输效率和安全性。 SSL卸载的原理是将SSL数据流拦截下来,通过设备内置的证书进行解…...

【C语言】动态内存管理,详细!!!
文章目录 前言一、为什么存在动态内存分配二、动态内存开辟函数的介绍1.malloc2.calloc3.realloc4.free 三、动态内存开辟中的常见错误1.误对NULL进行解引用操作2.对于动态开辟的空间进行了越界访问3.对于非动态开辟的内存进行了free操作4.只free掉动态开辟内存的一部分5.多次f…...

2023年国赛 高教社杯数学建模思路 - 案例:退火算法
文章目录 1 退火算法原理1.1 物理背景1.2 背后的数学模型 2 退火算法实现2.1 算法流程2.2算法实现 建模资料 ## 0 赛题思路 (赛题出来以后第一时间在CSDN分享) https://blog.csdn.net/dc_sinor?typeblog 1 退火算法原理 1.1 物理背景 在热力学上&a…...

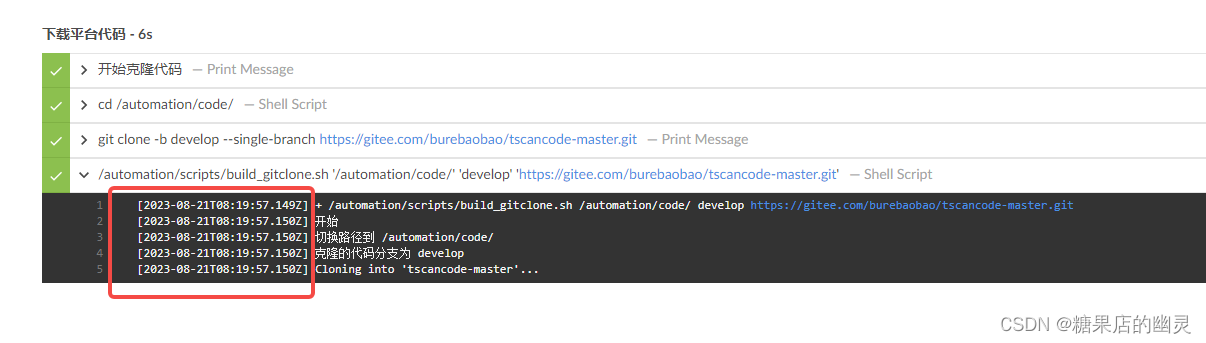
jenkins 日志输出显示时间戳的方式
网上很多方式比较片面,最新版插件直接使用即可无需更多操作。 使用方式如下: 1.安装插件 Timestamper 2.更新全局设置 系统设置-找到 Timestamper 勾选 Enabled for all Pipeline builds 也可修改时间戳格式。 帮助信息中显示 When checked, timesta…...

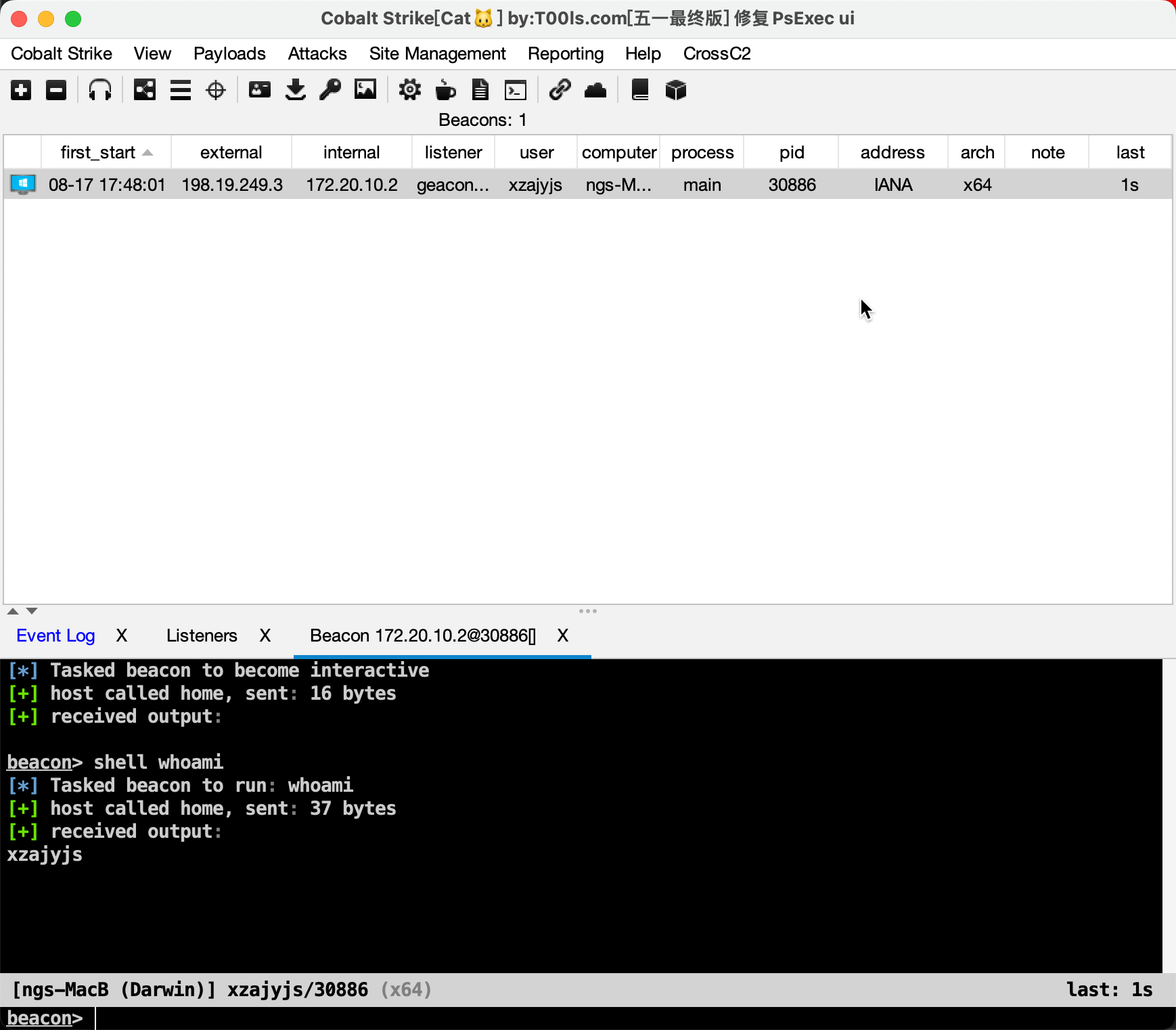
geacon_pro配合catcs4.5上线Mac、Linux
我的个人博客: xzajyjs.cn 一些链接 Try师傅的catcs4.5项目: https://github.com/TryGOTry/CobaltStrike_Cat_4.5,最新版解压密码见:https://www.nctry.com/2708.html geacon_pro: https://github.com/testxxxzzz/geacon_pro BeaconTool.jar: https:/…...
)
vue 实现腾讯地图搜索选点功能(附加搜索联想功能)
注意:开发环境、正式环境需在腾讯地图配置ip地址白名单、域名白名单 封装map组件: <template><iframe width"100%" style"border: none;width: 100%;height: 100%;" :src"map_src"></iframe> </t…...

解密长短时记忆网络(LSTM):从理论到PyTorch实战演示
目录 1. LSTM的背景人工神经网络的进化循环神经网络(RNN)的局限性LSTM的提出背景 2. LSTM的基础理论2.1 LSTM的数学原理遗忘门(Forget Gate)输入门(Input Gate)记忆单元(Cell State)…...

17.1.2 【Linux】systemd使用的unit分类
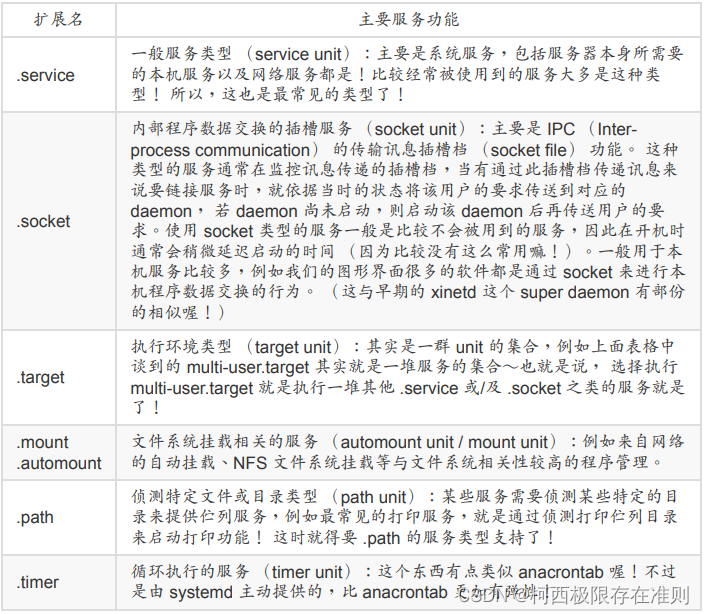
systemd 有什么好处? 平行处理所有服务,加速开机流程: 旧的 init 启动脚本是“一项一项任务依序启动”的模式,因此不相依的服务也是得要一个一个的等待。但目前我们的硬件主机系统与操作系统几乎都支持多核心架构了,s…...

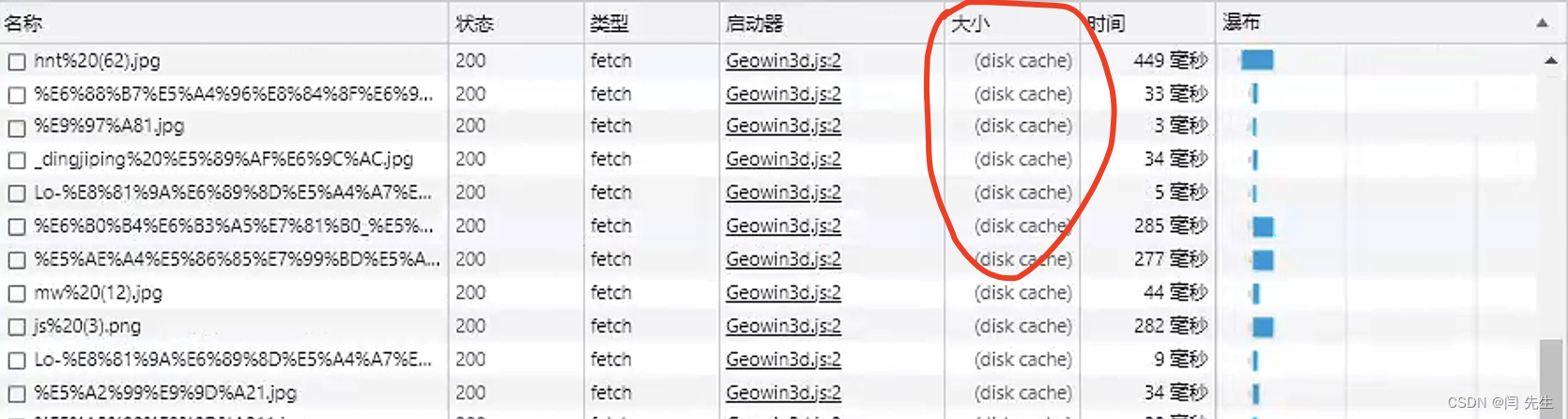
vue离线缓存资源文件
本文章主要是解决大文件,实时请求资源浪费网络资源的问题 从而有效的将解决用户体验的问题 话不多说上才艺 ⬇️⬇️⬇️⬇️⬇️⬇️⬇️ 找到项目中的 index.html 文件,并在 html 标签中加入 manifest"manifest.appcache" 安装 appcache-manifest 包 npm ins…...

2023华为杯研赛数学建模A题B题C题D题E题F题资料 华为杯
本次比赛我们将会全程更新华为杯研赛赛题思路模型及代码,大家查看文末名片获取 之前华为杯相关的资料和助攻可以查看 2022华为杯数学建模研赛选题建议和思路分析_方形件组批优化问题_UST数模社_的博客-CSDN博客 我们华为杯更新的流程如下: A题思路&a…...

星际争霸之小霸王之小蜜蜂(六)--让子弹飞
目录 前言 一、添加子弹设置 二、创建子弹 三、创建绘制和移动子弹函数 四、让子弹飞 五、效果 总结 前言 小蜜蜂的基本操作已经完成了,现在开始编写子弹的代码了。 一、添加子弹设置 在我的预想里,我们的小蜜蜂既然是一只猫,那么放出的子弹…...

opencv简单使用
cv2库安装, conda install opencv-python注意cv2使用时,路径不能有中文。(不然会一直’None’ _ update # 处理中文路径问题 def cv_imread(file_path): #使用之前需要导入numpy、cv2库,file_path为包含中文的路径return cv2.imd…...

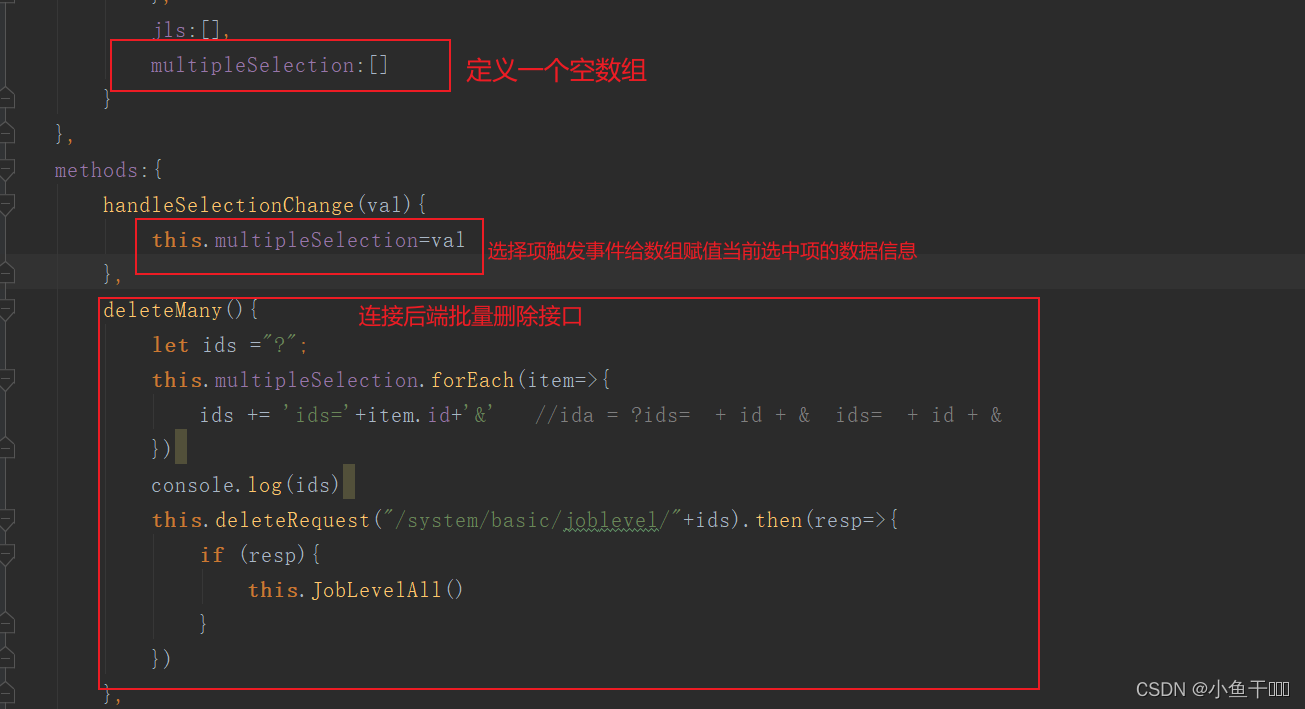
SpringBoot 微人事 职称管理模块(十三)
职称管理前端页面设计 在职称管理页面添加输入框 export default {name: "JobLevelMarna",data(){return{Jl:{name:""}}}}效果图 添加一个下拉框 v-model的值为当前被选中的el-option的 value 属性值 <el-select v-model"Jl.titlelevel" …...

动态规划之0-1背包问题
动态规划之0-1背包问题 文章目录 动态规划之0-1背包问题一、先给出代码二、讲解第一步:初始化第二步:动态规划,填表第三步:回溯,找到选择方案总结 三、进阶(用一维数组解决问题) 一、先给出代码…...

为什么需要单元测试?
为什么需要单元测试? 从产品角度而言,常规的功能测试、系统测试都是站在产品局部或全局功能进行测试,能够很好地与用户的需要相结合,但是缺乏了对产品研发细节(特别是代码细节的理解)。 从测试人员角度而言…...

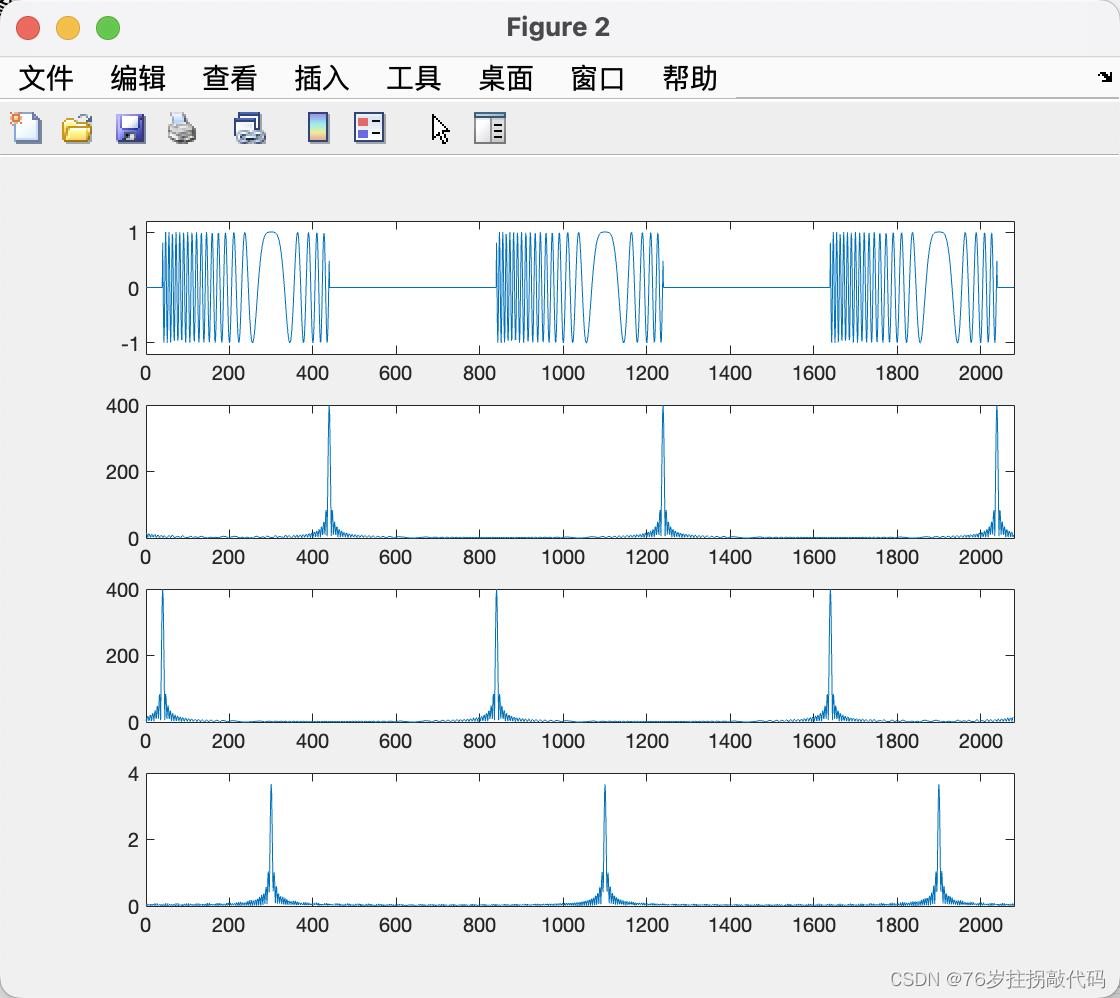
《合成孔径雷达成像算法与实现》Figure3.13——匹配滤波器的三种实现方式
clc clear close all% 参数设置 TBP 80; % 时间带宽积 T 10e-6; % 脉冲持续时间 N_ZD 60; % 零频点位于中点右侧的距离,P58% 参数计算 B TBP/T; …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
