Kdab QML (part9)自由缩放时钟
文章目录
- Kdab QML (part9)自由缩放时钟
- 代码
- 详细解释
- 运行截图
Kdab QML (part9)自由缩放时钟
代码
import QtQuick 2.15
import QtQuick.Window 2.15Window {id: rootwidth: 500height: 500visible: truecolor: "lightgrey"title: qsTr("Hello World")Item {property int _minSide: Math.min(root.width,root.height)x: 10 + (root.width - _minSide)/2y: 10 + (root.width - _minSide)/2width: _minSide - 20height: _minSide - 20scale: Math.min(width / background.sourceSize.width,height / background.sourceSize.height)transformOrigin: Item.TopLeftImage {id: backgroundsource: "background.png"}Image {id: smallArmsource: "smallArm.png"x:background.width/2 - width/2y:background.height/2 - 914transform: Rotation {origin.x: smallArm.width/2origin.y: 914RotationAnimation on angle {from: 0to: 360*2duration: 60000loops:Animation.Infinite}}}//--> slideImage {// The 1255 is the anchor point of the arm, measured in the file itselfid: largeArmsource: "largeArm.png"x: background.width/2 - width/2y: background.height/2 - 1255transform: Rotation {origin.x: largeArm.width/2origin.y: 1255angle: 90 // Likely a calculation from other properties//--> hide// Anngle above is just for the slides :-)RotationAnimation on angle {from:0to: 360*24 // 24 hours in a dayduration: 60000 // run through a complete day in one minute.loops: Animation.Infinite}//<-- hide}}//<-- slide}
}详细解释
这是一个使用QtQuick 2.0编写的QML文件,用于创建一个图形界面元素。下面是每一行的解释:
-
/*************************************************************************: 这是一个注释,通常用于提供关于代码版权和许可的信息。 -
import QtQuick 2.0: 导入QtQuick 2.0模块,使得该QML文件可以使用QtQuick的功能和元素。 -
Rectangle {: 开始定义一个矩形元素。 -
id: root: 给这个矩形元素指定一个ID,以便在其他地方引用它。 -
color: "lightgrey": 设置矩形的背景颜色为浅灰色。 -
width: 500: 设置矩形的宽度为500个单位。 -
height: 500: 设置矩形的高度为500个单位。 -
Item {: 在矩形内部定义一个Item元素,这将是一个容器。 -
property int _minSide: Math.min(root.width, root.height): 定义一个名为_minSide的属性,该属性计算并存储矩形的宽度和高度之间的较小值。 -
x: 10 + (root.width - _minSide)/2: 设置Item元素的X坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
y: 10 + (root.height - _minSide)/2: 设置Item元素的Y坐标,将其放置在矩形内居中,但留出10个单位的边距。 -
width: _minSide - 20: 设置Item元素的宽度,使其比矩形较小的一边小20个单位。 -
height: _minSide - 20: 设置Item元素的高度,使其比矩形较小的一边小20个单位。 -
scale: Math.min(width / background.sourceSize.width, height / background.sourceSize.height): 设置Item元素的缩放比例,以使背景图像适应Item元素的大小,同时保持纵横比。 -
transformOrigin: Item.TopLeft: 设置变换的原点为左上角。 -
Image {: 在Item元素内部定义一个Image元素,用于显示图像。 -
id: background: 给该Image元素指定一个ID。 -
source: "background.png": 设置图像的来源文件为"background.png"。 -
Image {: 在Item元素内部定义另一个Image元素,这将用于显示另一图像。 -
id: smallArm: 给该Image元素指定一个ID。 -
source: "smallArm.png": 设置图像的来源文件为"smallArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 914: 设置图像的Y坐标,其中914是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在smallArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: smallArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 914: 设置旋转的原点Y坐标为914。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*2: 设置动画的结束角度为720度,表示两个完整的旋转周期。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒)。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束smallArm Image元素的定义。 -
Image {: 在Item元素内部定义另一个Image元素,用于显示另一图像,这是大臂的图像。 -
id: largeArm: 给该Image元素指定一个ID。 -
source: "largeArm.png": 设置图像的来源文件为"largeArm.png"。 -
x: background.width/2 - width/2: 设置图像的X坐标,使其水平居中在Item元素内。 -
y: background.height/2 - 1255: 设置图像的Y坐标,其中1255是图像的锚点(在文件本身中测量得到的)。 -
transform: Rotation {: 在largeArm Image元素内部定义一个Rotation元素,用于旋转图像。 -
origin.x: largeArm.width/2: 设置旋转的原点X坐标为图像宽度的一半。 -
origin.y: 1255: 设置旋转的原点Y坐标为1255。 -
angle: 90: 设置图像的初始旋转角度为90度。 -
RotationAnimation on angle {: 在Rotation元素内部定义一个RotationAnimation元素,用于对图像进行角度旋转动画。 -
from: 0: 设置动画的起始角度为0度。 -
to: 360*24: 设置动画的结束角度为8640度,表示一天内的完整旋转。 -
duration: 60000: 设置动画的持续时间为60000毫秒(即60秒),使得图像在一分钟内完成一天的旋转。 -
loops: Animation.Infinite: 设置动画循环次数为无限循环。 -
}: 结束角度旋转动画的定义。 -
}: 结束largeArm Image元素的定义。 -
}: 结
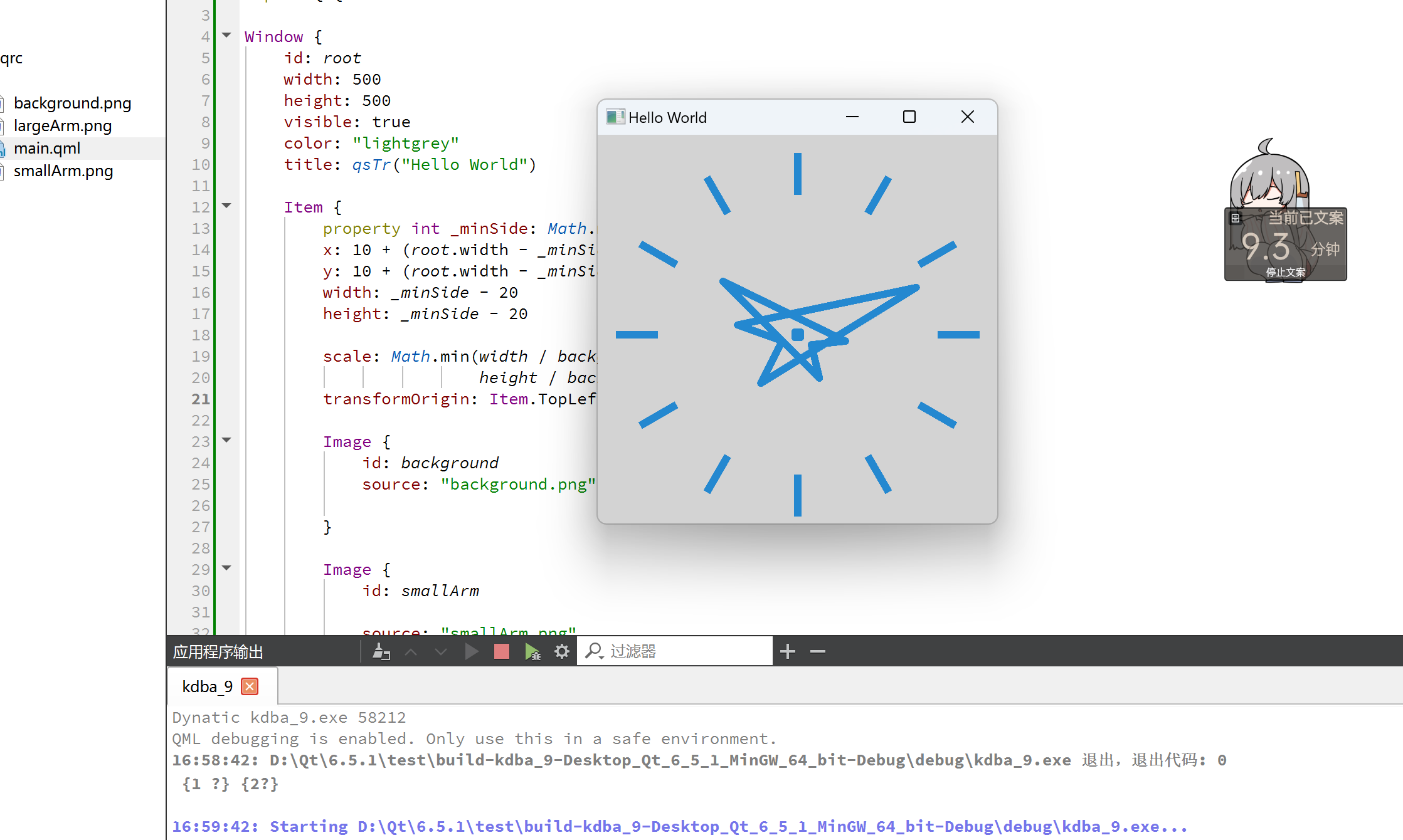
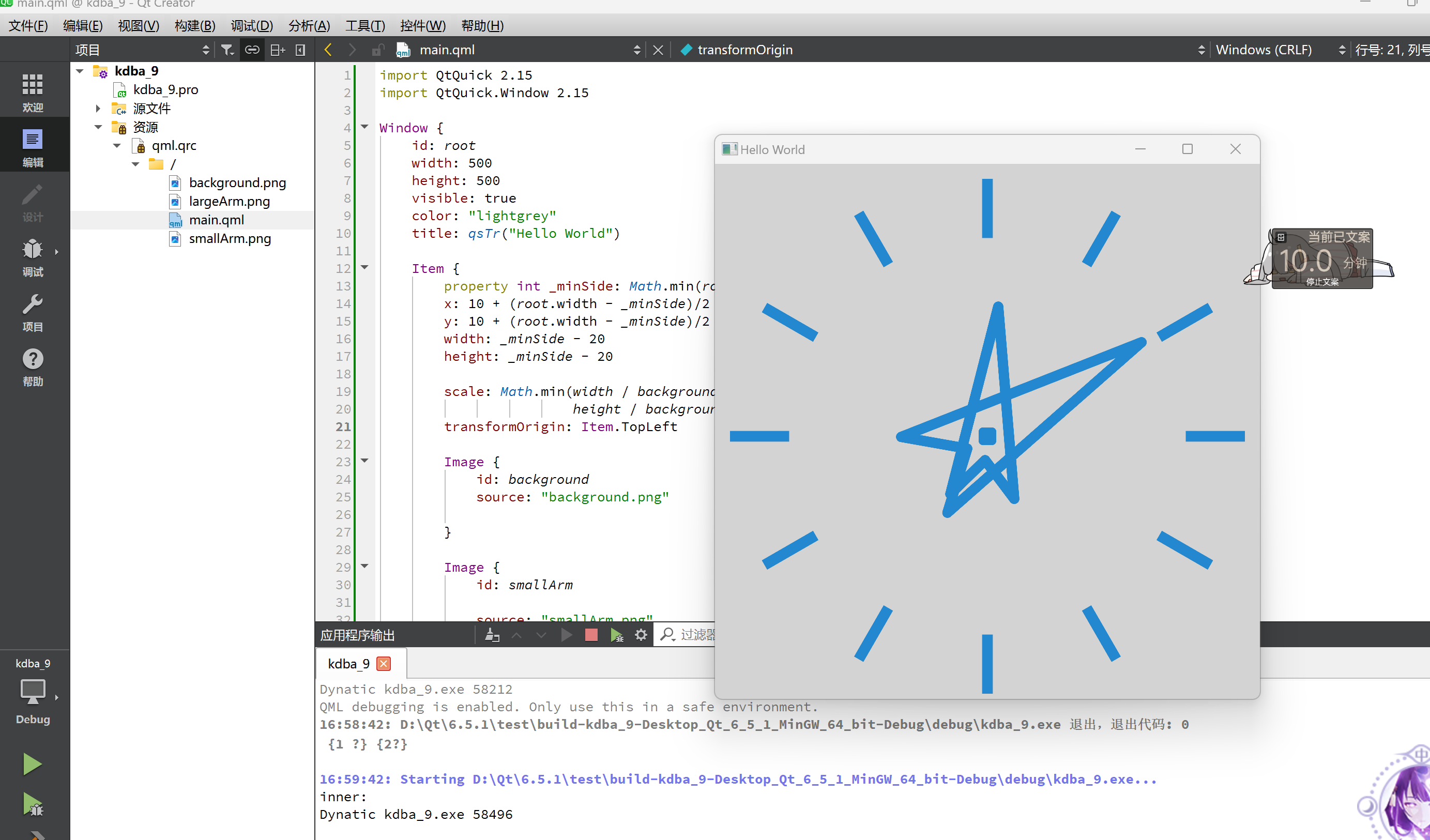
运行截图
 ## 运行截图
## 运行截图
[外链图片转存中…(img-IS7gRfti-1692867979984)]

每篇附一张高清壁纸,记得点赞收藏哦

相关文章:

Kdab QML (part9)自由缩放时钟
文章目录 Kdab QML (part9)自由缩放时钟代码详细解释运行截图 Kdab QML (part9)自由缩放时钟 代码 import QtQuick 2.15 import QtQuick.Window 2.15Window {id: rootwidth: 500height: 500visible: truecolor: "lightgrey"title: qsTr("Hello World")It…...

Java网络编程(二)经典案例[粘包拆包]
粘包拆包 概述 TCP是面向流的协议,TCP在网络上传输的数据就是一连串的数据,完全没有分界线。 TCP协议的底层并不了解上层业务的具体定义,它会根据TCP缓冲区的实际情况进行包的划分。 在业务层面认为一个完整的包可能会被TCP拆分成多个小包进行发送,也可能把多个小的包封装成一…...

无分布式锁的ID生成
起因 TEAM GARDEN 本来ID是自增的,后面发现自增ID比较麻烦,有问题: 不可控的间隔: 如果你在插入数据时,中途删除了一些行,导致自增的ID出现间隔,那么新插入的行会填充这些间隔,可能…...

X2000 Linux UVC
参考文档:\doc\开发使用说明\USB使用说明文档\设备\USB_UVC\xburst2\USB_UVC.pdf 一、内核添加USB UVC功能 1、确定所用dts文件 进入到/tools/iconfigtool/IConfigToolApp/路径下,执行./IConfigTool 选择config文件,查看kernel默认配置 配…...

HCIP-OpenStack组件之neutron
neutron(ovs、ovn) OVS OVS(Open vSwitch)是虚拟交换机,遵循SDN(Software Defined Network,软件定义网络)架构来管理的。 OVS介绍参考:https://mp.weixin.qq.com/s?__bizMzAwMDQyOTcwOA&mid2247485088&idx1…...
)
数学建模-常见算法(3)
KMP算法(Knuth-Morris-Pratt算法) KMP算法是一种用于字符串匹配的算法,它的时间复杂度为O(mn)。该算法的核心思想是在匹配失败时,利用已经匹配的信息,减少下一次匹配的起始位置。 def kmp(text, pattern): n len(…...

缓存的设计方式
问题情况: 当有大量的请求到内部系统时,若每一个请求都需要我们操作数据库,例如查询操作,那么对于那种数据基本不怎么变动的数据来说,每一次都去数据库里面查询,是很消耗我们的性能 尤其是对于在海量数据…...

CH02_重构的原则(什么是重构、为什么重构、何时重构)
什么是重构 重构(名词):对软件内部结构的一种调整,目的是在不改变软件可观察行为的前提下,提高其可理解性,降低其修改成本。 重构(动词):使用一系列重构手法࿰…...
)
26. 删除有序数组中的重复项(简单系列)
给你一个 升序排列 的数组 nums ,请你 原地 删除重复出现的元素,使每个元素 只出现一次 ,返回删除后数组的新长度。元素的 相对顺序 应该保持 一致 。然后返回 nums 中唯一元素的个数。 考虑 nums 的唯一元素的数量为 k ,你需要做…...

【linux】基本指令(二)【man、echo、cat、cp】
目录 一、man指令二、echo指令三、cat指令二、cp指令一些常见快捷键 一、man指令 Linux的命令有很多参数,我们不可能全记住,可以通过查看联机手册获取帮助。访问Linux手册页的命令是 man 语法: man [选项] 命令 常用选项 1.-k 根据关键字搜索联机帮助 2…...

【视频】Python用LSTM长短期记忆神经网络对不稳定降雨量时间序列进行预测分析|数据分享...
全文下载链接:http://tecdat.cn/?p23544 在本文中,长短期记忆网络——通常称为“LSTM”——是一种特殊的RNN递归神经网络,能够学习长期依赖关系(点击文末“阅读原文”获取完整代码数据)。 本文使用降雨量数据…...

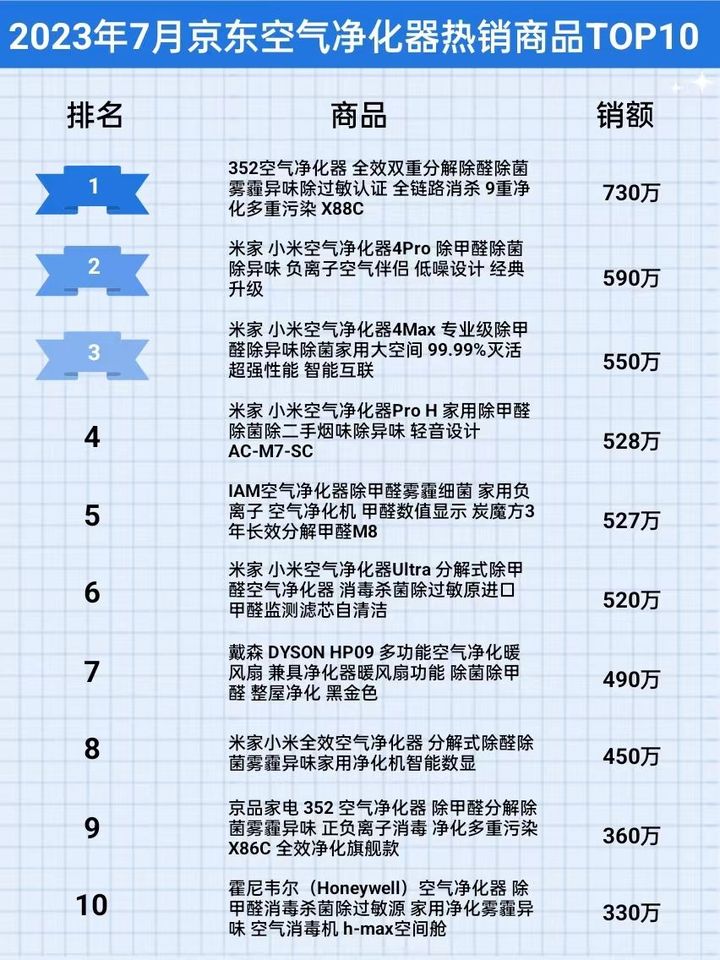
2023年7月京东空气净化器行业品牌销售排行榜(京东运营数据分析)
随着科技发展,智能家具在日常生活中出现的频率越来越高,许多曾经不被关注的家电也出现在其中,包括近年来逐渐兴起的空气净化器。伴随人们对自身健康的重视度越来越高,作为能够杀灭空气污染物、有效提高空气清洁度的产品࿰…...

原生小案例:如何使用HTML5 Canvas构建画板应用程序
使用HTML5 Canvas构建绘图应用是在Web浏览器中创建交互式和动态绘图体验的绝佳方式。HTML5 Canvas元素提供了一个绘图表面,允许您操作像素并以编程方式创建各种形状和图形。本文将为您提供使用HTML5 Canvas创建绘图应用的概述和指导。此外,它还将通过解释…...

Electron 报gpu_process_host.cc(951)] GPU process launch faile错误
解决方法,在入口js文件中,添加如下代码: app.commandLine.appendSwitch(no-sandbox)...

每天一分享#读up有感#
不知道开头怎么写,想了一下,要不,就这样吧,开头也就写完 今日分享 分享一博主的分享——https://blog.csdn.net/zhangay1998/article/details/121736687 全程高能,大佬就diao,一鸣惊人、才能卓越、名扬四…...

threejs贴图系列(一)canvas贴图
threejs不仅支持各种texture的导入生成贴图,还可以利用canvas绘制图片作为贴图。这就用到了CanvasTexture,它接受一个canas对象。只要我们绘制好canvas,就可以作为贴图了。这里我们利用一张图片来实现这个效果。 基础代码: impo…...

taro react/vue h5 中的上传input onchange 值得区别
<inputclassNamebase-input-file-h5typefileacceptimage/*capturecameraonChange{onChangeInput} />1、taro3react 2、taro3vue3...

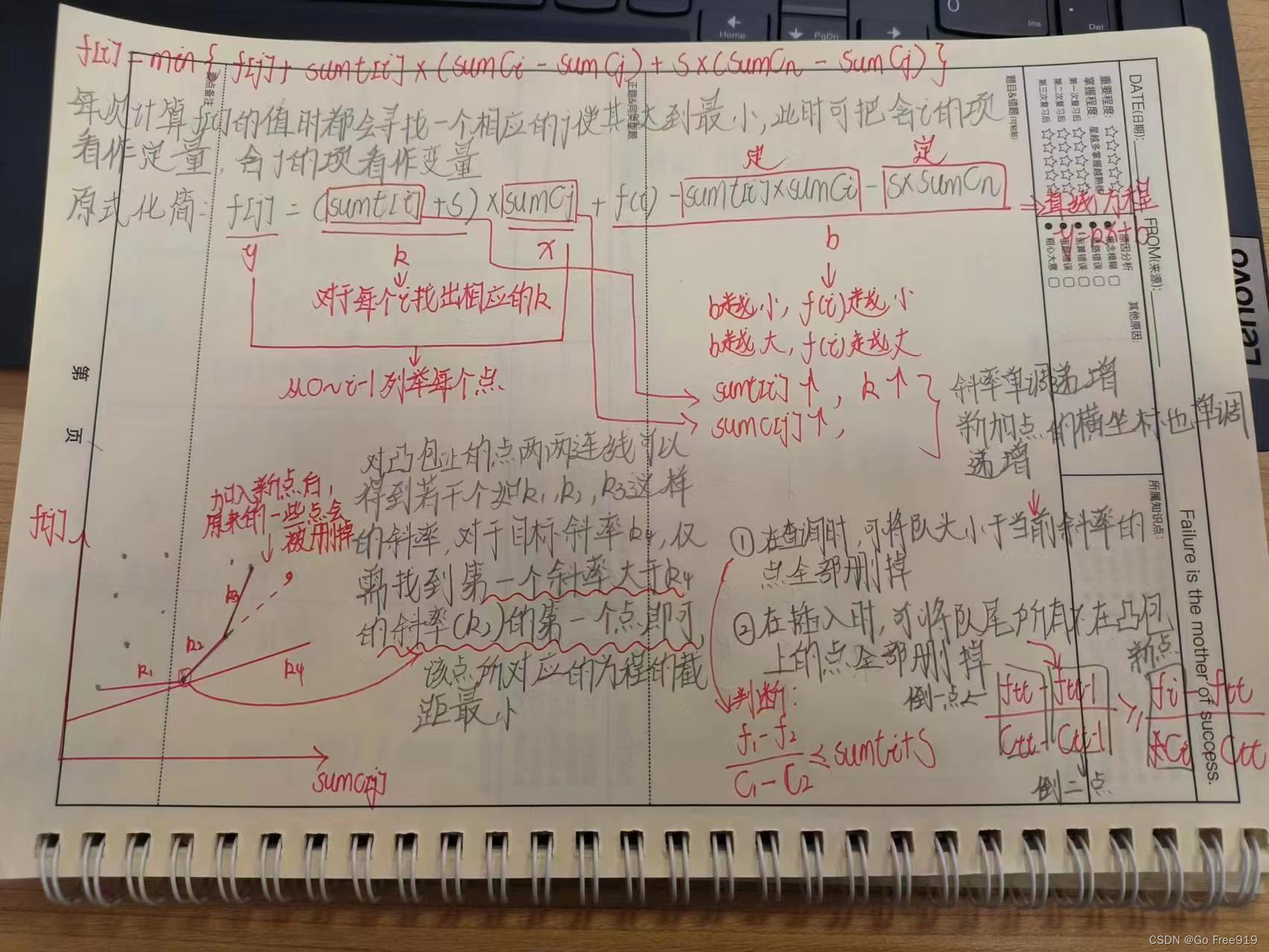
(AcWing) 任务安排(I,II,III)
任务安排I: 有 N 个任务排成一个序列在一台机器上等待执行,它们的顺序不得改变。 机器会把这 N 个任务分成若干批,每一批包含连续的若干个任务。 从时刻 0 开始,任务被分批加工,执行第 i 个任务所需的时间是 Ti。 另外&#x…...

Excel筛选后复制粘贴不连续问题的解决
一直以来都没好好正视这个问题认真寻求解决办法 终于还是被需求逼出来了,懒人拯救世界[doge] 一共找到两个方法,个人比较喜欢第二种,用起来很方便 Way1:CtrlG定位可见单元格后使用vlookup解决(感觉不定位直接公式向下…...

【SCSS变量】$ | | var | @for | @include | @function | @each 等常用方法使用
SCSS优点:编写清晰、无冗余、语义化的CSS,减少不必要的重复工作 1、变量声明($)和使用2、使用 & 代替父元素3、在HTML中使用 :style{--name: 动态值}自定义属性,在SCSS中用var(--name)函数绑定动态变量值ÿ…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
