【面试题】:前端怎么实现组件的封装和上传
第一步:创建空白文件夹并安装依赖
创建 package.json npm init -y
安装 vue-loader npm install vue-loader
安装 webpacl webpack-cli npm install webpacl webpack-cli -D
第二步:创建 src 目录及文件
创建src目录
在src目录下创建components文件夹来存放我们的组件
在src目录下创建index.js入口文件
在components文件夹下创建testH1.vue组件
第三步:编写我们的组件 testH1.vue
<template>
<h1 class="test-h1-box">
<slot>测试文字</slot>
</h1>
</template>
<script>
export default {
name: 'testH1'
}
</script>
<style>
.test-h1-box{
background: red;
color: green;
text-align: center
}
</style>
第四步:编辑 src 目录下的入口文件 index.js
// 引入组件
import sliderVerify_vue from './components/index.vue'
// 创建 install 函数
// vue.use 会默认查找并调用 install 函数
const SliderVerify = {
install: (Vue) => {
// 注意:第一个参数是组件名称,我们在页面引用时用到
Vue.component(sliderVerify_vue.name, sliderVerify_vue)
}
}
// 暴露 install 函数
export default SliderVerify;
第五步:在 testH1 目录下创建webpack.config.js,同 package.json 同级
const path = require('path')
module.exports = {
devtool: "source-map",
// 模式
// mode: 'development', // 开发模式 生成普通 js 文件
mode: 'production', // 生产模式 生成 .min.js 压缩文件
// 入口
entry: path.join(__dirname, './src/index.js'),
// 出口
output: {
path: path.resolve(__dirname, 'dist'),
publicPath: path.resolve(__dirname, 'dist'),
// filename: 'testH1.js', // 生成的文件名 对应 开发模式
filename: 'testH1.min.js', // 生成的文件名 对应 生产模式
libraryTarget: 'umd', // 支持 ems / commontjs / requirejs 规范
// libraryTarget: 'amd' // 支持 requirejs 规范
umdNamedDefine: true
},
module: {
rules: [{
test: /\.vue$/,
loader: 'vue-loader'
}]
}
}
打包
打包命令 npx webpack
第六步:编辑 package.json 文件
{
"name": "test-h1",
"version": "1.0.0",
"description": "自定义 h1 标签",
"main": "dist/testH1.min.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"H1",
"标签",
"vue",
"vue插件"
],
"author": "Mr.test",
"license": "MIT",
"devDependencies": {
"vue-loader": "^14.2.4",
"webpack": "^5.21.2",
"webpack-cli": "^4.5.0"
}
}
第七步:编辑 README.md
## 安装
npm install testH1
## 引入
import testH1 from 'testH1'
## 全局注册
Vue.use(testH1);
## 页面使用
<testH1> 文字内容 </testH1>
第八步:发布至 NPM
在npm官网注册账号:用户名 邮箱 密码
npm配置的中央仓库应是npm,如不是则运行以下命令 npm config set registry https://registry.npmjs.org/
添加用户,配置
npm addUser
依次添加:userName、password 和 Email
只需添加一次即可
上传至 npm npm publish
相关文章:

【面试题】:前端怎么实现组件的封装和上传
第一步:创建空白文件夹并安装依赖 创建 package.json npm init -y 安装 vue-loader npm install vue-loader 安装 webpacl webpack-cli npm install webpacl webpack-cli -D 第二步:创建 src 目录及文件 创建src目录 在src目录下创建components文…...

Oracle-day2:随机函数、innot in、大小写转换、范围查询、日期类型、空值与非空值、排序、条件判断
前提: 1、system账户 2、oracle数据库 3、操控的是scott的emp表 一、随机函数 /* 一、随机函数 */ -- 随机函数:dbms_random.value() select dbms_random.value() from dual;-- 传递参数范围(大于1,小于10) select dbms_rand…...

keepalived
在业务量达到一定量的时候,往往单机的服务是会出现瓶颈的。此时最常见的方式就是通过负载均衡来进行横向扩展。其中我们最常用的软件就是 Nginx。通过其反向代理的能力能够轻松实现负载均衡,当有服务出现异常,也能够自动剔除。但是负载均衡服…...

react-native-gesture-handler 手势的使用
要在React Native项目中使用react-native-gesture-handler,可以按照以下步骤进行设置: 1、首先,在你的React Native项目中安装react-native-gesture-handler。可以使用npm或者yarn命令来安装: npm install react-native-gesture…...

【SA8295P 源码分析】系列文章链接汇总 - 持续更新中
【SA8295P 源码分析】00 - 系列文章链接汇总 - 持续更新中 一、分区、下载、GPIO等杂项相关二、开机启动流程代码分析二、OpenWFD 显示屏模块三、Touch Panel 触摸屏模块四、QUPv3 及 QNX Host透传配置五、Camera 摄像头模块(当前正在更新中...)六、网络…...

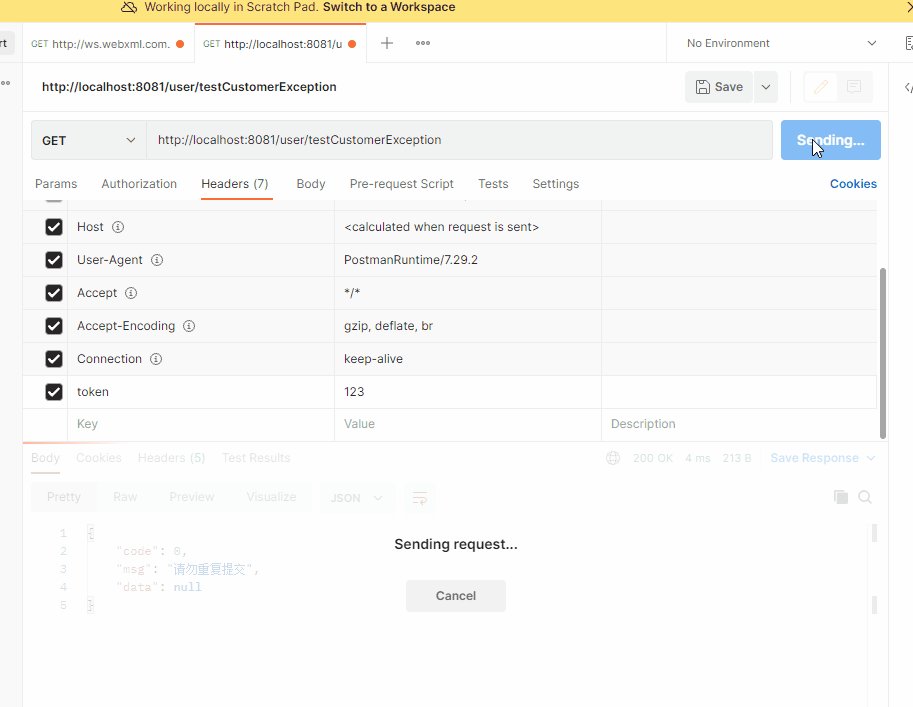
springBoot防止重复提交
两种方法, 一种是后端实现,较复杂,要通过自定义注解和AOP以及Redis组合实现 另一种是前端实现,简单,只需通过js,设置过期时间,一定时间内,多次点击按钮只生效一次 后端实现 自定义注…...

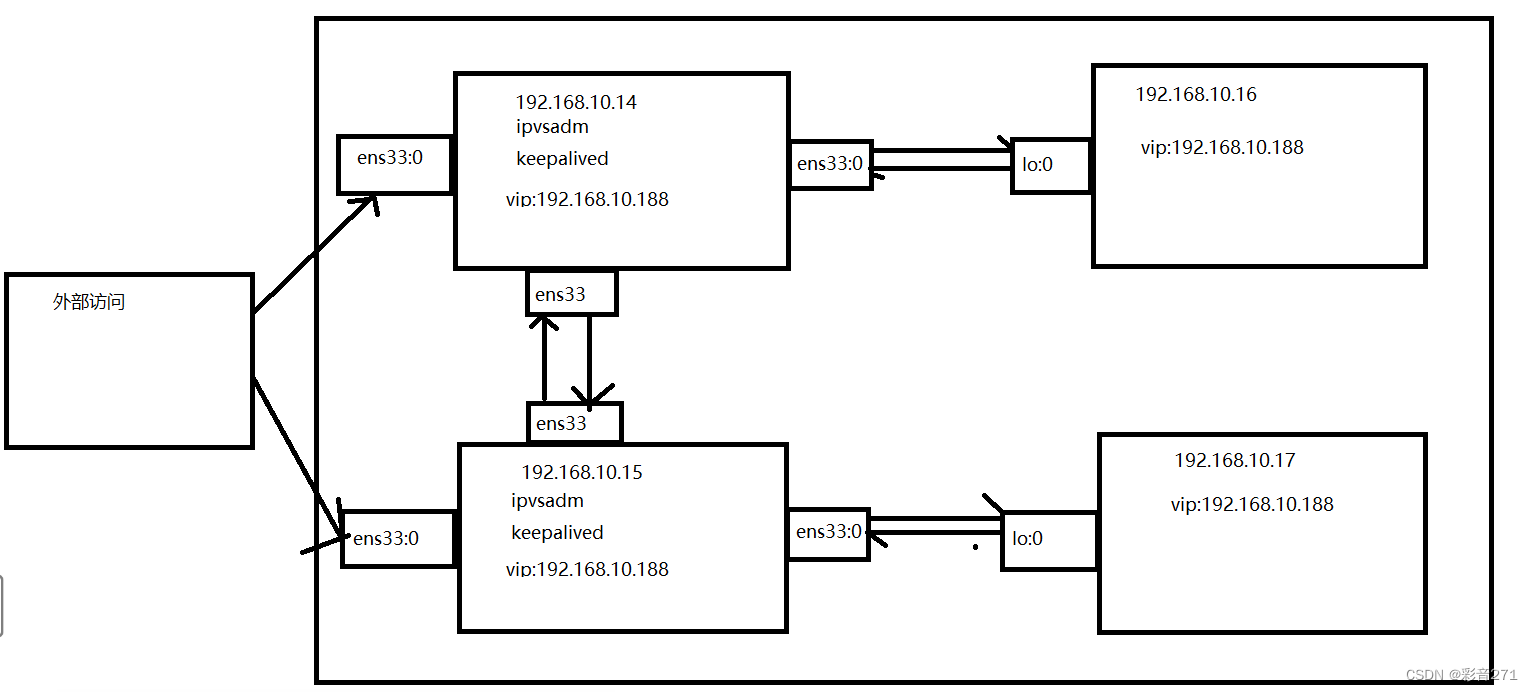
lvs-dr模式+keepalived
一,keepalived概述 Keepalived 是一个基于VRRP协议来实现的LVS服务高可用方案,可以解决静态路由出现的单点故障问题。 在一个LVS服务集群中通常有主服务器(MASTER)和备份服务器(BACKUP)两种角色的服务器&am…...

[C++]笔记-知识点总结
一.输入密码时候,隐藏密码 用函数getch(),头文件#include<conio.h>输入一个字符时候不会回显,getc会回显实现思路: 输入一个字符,由于不知道密码长度,所以设置为死循环,如果不是回车键,即将该字符添加到存放密码的数组里,顺便打印一个星号,如果输入的为回车键,由于getch…...

1.RabbitMQ介绍
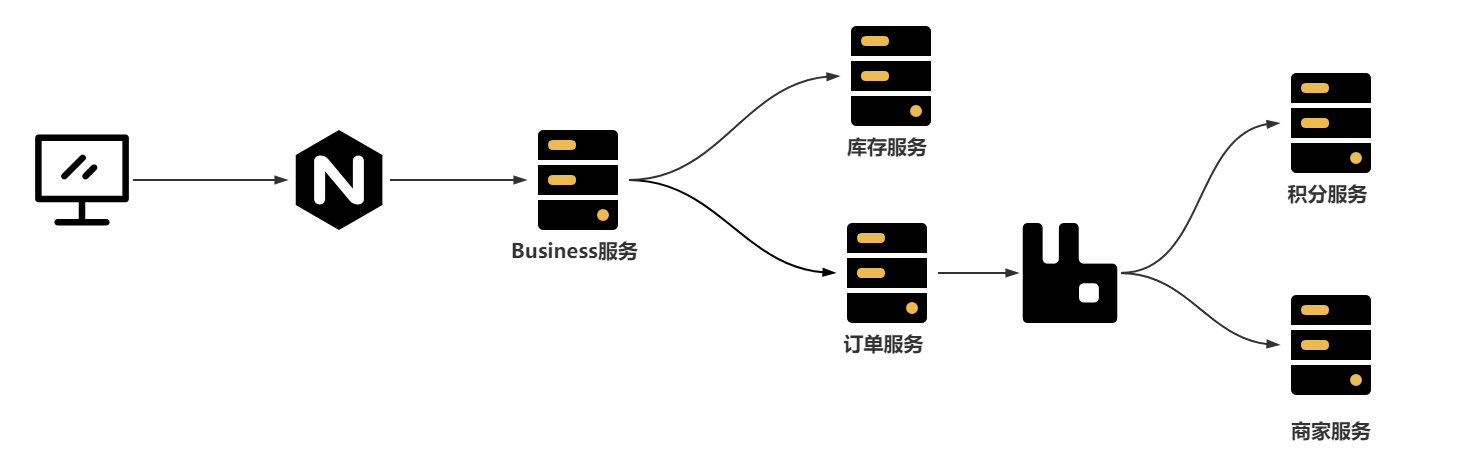
一、MQ是什么?为什么使用它 MQ(Message Queue,简称MQ)被称为消息队列。 是一种用于在应用程序之间传递消息的通信方式。它是一种异步通信模式,允许不同的应用程序、服务或组件之间通过将消息放入队列中来进行通信。这…...

软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用
软考高级系统架构设计师系列论文七十三:论中间件在SIM卡应用开发中的作用 一、中间件相关知识点二、摘要三、正文四、总结一、中间件相关知识点 软考高级系统架构设计师:构件与中间件技术二、摘要 我曾于近期参与过一个基于SIM卡应用的开发项目,并在项目中担任系统分析的工作…...

【Java架构-包管理工具】-Maven进阶(二)
本文摘要 Maven作为Java后端使用频率非常高的一款依赖管理工具,在此咱们由浅入深,分三篇文章(Maven基础、Maven进阶、私服搭建)来深入学习Maven,此篇为开篇主要介绍Maven进阶知识,包含坐标、依赖、仓库、生…...

『C语言入门』分支和循环语句
文章目录 引言一、什么是语句?1.1表达式语句1.2赋值语句1.3函数调用语句1.4复合语句1.5空语句1.6控制语句 二、分支语句2.1 if语句2.1.1基本语法2.1.2使用else语句2.1.3嵌套if语句2.1.4多层if-else语句 2.2 switch语句2.2.1基本语法2.2.2示例2.2.3穿透 三、循环语句…...

【给自己挖个坑】三维视频重建(NSR技术)-KIRI Engine
文章目录 以下是我和AI的对话通过手机拍摄物体的视频,再根据视频生成三维模型,这个可实现吗我想开发类似上面的手机应用程序,如何开发呢 看了以上回答,还是洗洗睡吧NSR技术的实现原理是什么呢有案例吗我是名Java工程师,…...

Chrome历史版本下载和Selenium驱动版本下载
Python自动化必备: Selenium驱动版本下载 http://chromedriver.storage.googleapis.com/index.html Chrome浏览器历史版本下载 https://www.slimjet.com/chrome/google-chrome-old-version.php...

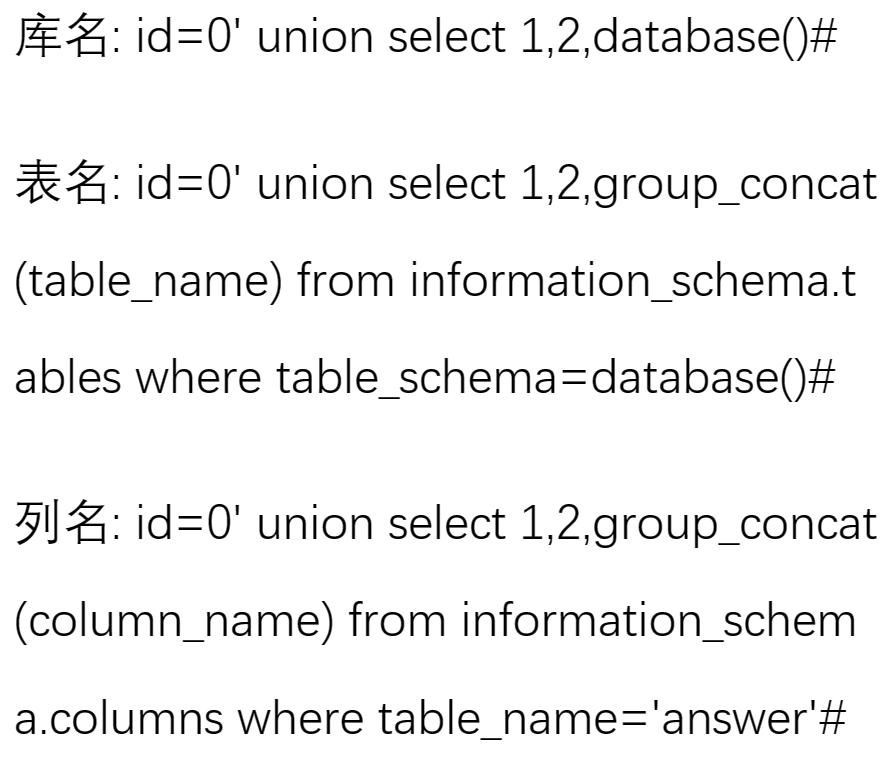
联合注入步骤
使用场景: 有回显,可以看到某些字段的回显信息 像下面的有具体的回显信息 一、判断注入位点 在原始的id(参数)的输入后面添加额外的条件 如果and 11 有结果,and10没有结果输出, 就说明我们添加的额外条件…...

后端项目开发:整合redis缓存
因为各种场合比如门户和后台,需要不同的redis配置,我们在common包配置通用的reids配置。 1.新建service目录,建立RedisService服务接口,同时编写工具类实现该接口。 public interface RedisService {/*** 保存属性*/void set(Str…...

美国访问学者签证好办吗?
近年来,随着国际交流与合作的不断深入,许多人对于美国访问学者签证的办理情况产生了浓厚的兴趣。那么,美国访问学者签证到底好办吗?让知识人网小编带您一起了解一下。 首先,美国作为世界上的科研、教育和创新中心之一&…...

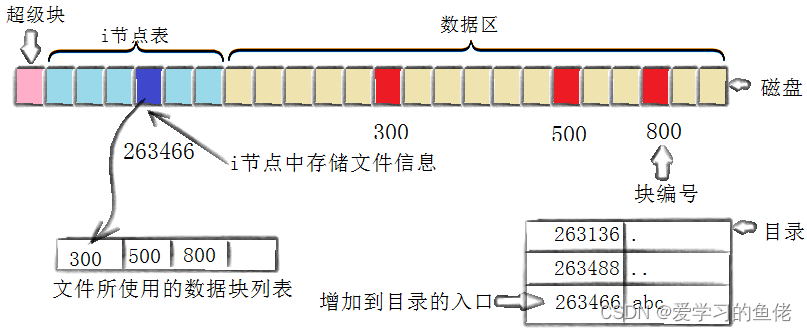
Linux之基础IO文件系统讲解
基础IO文件系统讲解 回顾C语言读写文件读文件操作写文件操作输出信息到显示器的方法stdin & stdout & stderr总结 系统文件IOIO接口介绍文件描述符fd文件描述符的分配规则C标准库文件操作函数简易模拟实现重定向dup2 系统调用在minishell中添加重定向功能 FILE文件系统…...

Django主要特点
Django 是一个开源的 Python Web 开发框架,它提供了一系列的工具和功能,帮助开发人员快速、高效地构建 Web 应用程序。 以下是 Django 的一些主要特点: 1. 强大的 ORM(对象关系映射): Django 提供了一个…...

element-ui中的el-table合并单元格
描述: 在写项目的时候有时候会经常遇到把行和列合并起来的情况,因为有些数据是重复渲染的,不合并行列会使表格看起来非常的混乱,如下: 而我们想要的数据是下面这种情况,将重复的行进行合并,使表…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
